Google PageSpeed Insights Puanınızı Nasıl Artırırsınız?
Yayınlanan: 2017-04-11Sayfa hızı içgörülerinizin dönüşüm oranını artırmanın en kolay yolunun, başlığınızı iyileştirmek veya CTA düğmenizin rengini değiştirmekle hiçbir ilgisi olmayabilir. Bunun yerine, daha hızlı bir kullanıcı deneyimi sunmakla ilgilidir.
Google'dan yapılan araştırma, dönüşüm oranı ile yükleme süresi arasında bir bağlantı olduğunu ortaya çıkardı. Ayrıca, potansiyel müşterilerinizin yarısını gecikmeli bir tıklama sonrası açılış sayfasına kaptırıyor olabileceğinizi de ortaya koyuyor. Şans eseri, onu neyin yavaşlattığını belirlemek için kullanabileceğiniz bir araç var.
Google'ın sayfa hızı araştırması
Google araştırmacıları, 900.000 reklamı tıkladıktan sonra, ortalama bir mobil tıklama sonrası açılış sayfasının utanç verici bir şekilde 22 saniyede yüklendiğini keşfetti. Bu, çoğu sabırsız internet kullanıcısının bir sayfayı terk etmeden önce bekleyeceğinden 7 kat daha uzun - tam olarak %53.

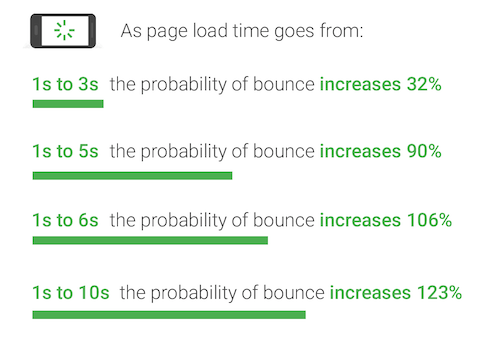
Sayfanızın yüklenmesi 3 saniyeden fazla sürerse, potansiyel müşterilerinizin yarısından fazlası daha sayfanızı görmeden sayfadan ayrılır. Bu yeterince kötü değilmiş gibi, çalışma her geçen saniye bir sayfanın yüklenmediğini ve daha da fazla ziyaretçinin geri döndüğünü buldu:

Araştırmacılar, SOASTA'nın makine öğrenimi teknolojisinin yardımıyla yükleme süresi, sayfa ağırlığı (veri boyutu) ve dönüşüm oranı arasında bir ilişki buldu. Temel olarak, "daha ağır" daha yavaş anlamına gelir. Spesifik olarak, bir sayfadaki öğe sayısı (metin, resim vb.) 400'den 6.000'e çıktığında, bir ziyaretçiyi dönüştürme şansınız %95 düşer.
Tweetlemek için tıklayın
Ancak sayfanız yavaş yükleniyorsa sorunu tam olarak belirlemek her zaman kolay değildir. Metin miktarı ve resim sayısı bir bakışta fark edilirken, aşırı JavaScript ve çok fazla yönlendirme gibi sorunlar fark edilmez.
Neyse ki, sayfanızın yükleme süresini tam olarak neyin yavaşlattığını öğrenmek için kullanabileceğiniz ücretsiz bir araç var.
Google PageSpeed Insights nedir?
Google PageSpeed Insights, bir web sayfasının hızını hızlı ve kolay bir şekilde test etmenizi sağlayan bir araçtır.

Bir URL girip "Analiz Et"e bastığınızda, bu web sayfasını neyin yavaşlattığına dair iki parametreye dayalı olarak hızlı bir şekilde ayrıntılı bir rapor alırsınız ve bunu nasıl düzelteceğinize dair önerilerle tamamlanır.
- Parametre 1: Üst kat yüküne kadar geçen süre. Bu, bir kullanıcı yeni bir sayfa talep ettikten sonra sayfanın ekranın üst kısmında içeriği görüntülemesi için geçen süredir.
- Parametre 2: Tam sayfa yükleme süresi. Bu, kullanıcı istekte bulunduktan sonra tarayıcının bir sayfayı tam olarak işlemesi için geçen süredir.
Google'a göre şöyle çalışır:
Page Speed Insights, mobil cihazlar ve masaüstü cihazlar için bir sayfanın performansını ölçer. URL'yi, bir kez bir mobil kullanıcı aracısı ile ve bir kez de bir masaüstü kullanıcı aracısı ile olmak üzere iki kez getirir.
PageSpeed Insights Puanı, 0 ila 100 puan arasında değişir. Daha yüksek bir puan daha iyidir ve 85 veya daha yüksek bir puan, sayfanın iyi performans gösterdiğini gösterir.
Ancak, insanlar bir sayfanın anında yüklenmesini beklerken "iyi" yeterince iyi mi? Her saniye önemli olduğunda değil. Mümkün olduğunca yüksek puan almak için yapmanız gerekenler...
Yüksek bir Google PageSpeed Insights puanı elde etme
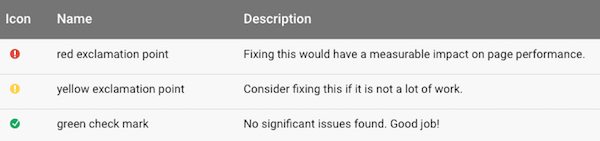
Raporunuzda çok fazla kırmızı ve sarı görüyorsanız, bunun nedeni sayfanızda bariz yükleme sorunları olmasıdır.

Araç sizi bu sorunlar hakkında bilgilendirecektir, ancak hata mesajlarının anlaşılması biraz zor olabilir. Görmeyi bekleyebilecekleriniz ve bunu nasıl düzelteceğiniz aşağıda açıklanmıştır:
1. Tıklama sonrası açılış sayfası yönlendirmelerinden kaçının
Sayfanız duyarlı bir şekilde tasarlanmadıysa, sonuç, farklı cihazlar için optimize edilmiş sayfalara bir dizi yönlendirme olabilir. Google'a göre bazı yaygın yönlendirme kalıpları:
- example.com duyarlı web tasarımı kullanır, yönlendirme gerekmez - hızlı ve optimum!
- example.com → m.example.com/home – mobil kullanıcılar için birden fazla gidiş-dönüş cezası.
- example.com → www.example.com → m.example.com – çok yavaş mobil deneyim.
Bir kullanıcının her yönlendirilmesi gerektiğinde, sayfa oluşturma durur ve bu da sayfanızın yükleme süresine değerli saniyeler ekler. Potansiyel müşterinizin kullandığı cihaz ne olursa olsun kaliteli kullanıcı deneyimi sağlayan bir yöntem olan duyarlı tasarımla sayfalarınızı oluşturarak yönlendirmelerden tamamen kaçının.
(Tüm Instapage şablonları duyarlıdır, bu nedenle kullanıcınız hiçbir zaman yakınlaştırmak için çimdiklemek zorunda kalmaz.)
2. Sıkıştırmayı etkinleştir
Günümüzün tarayıcıları, internet kullanıcılarına bir sayfanın daha küçük bir alternatif sürümünü sunabilmektedir. Sıkıştırıcı gzip etkinleştirildiğinde, bu sayfaların boyutu %90 oranında küçülebilir.
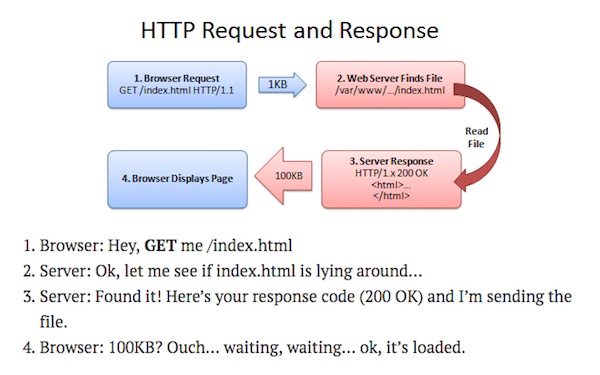
Khalid Azad, web sitesinde, Better Açıklaması, gzip'in HTTP istek ve yanıt sürecini nasıl optimize ettiğini açıklamakta harika bir iş çıkarıyor:

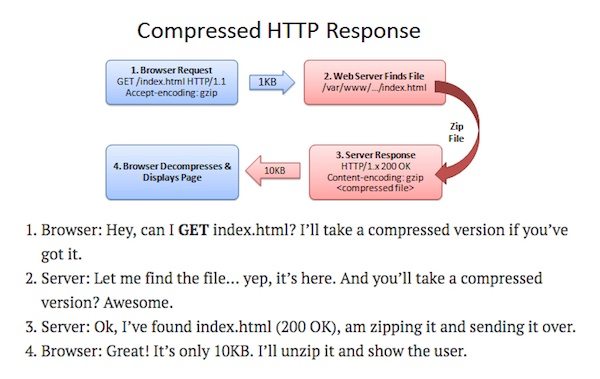
Sıkıştırma etkinleştirildiğinde, işlem daha çok şöyle görünür:

Tarayıcı, kullanıcıya tam sayfayı sunmak yerine, çok kısa sürede yüklenen katlanarak daha küçük bir sıkıştırılmış sürüm getirebilir. Burada gzip ile optimize etme hakkında daha fazla bilgi edinin.
3. CSS, HTML, JavaScript'i küçültün
"Küçültme", sayfanın tarayıcı tarafından nasıl işlendiğini etkilemeden gereksiz veya gereksiz verilerin kaldırılması anlamına gelir. Kötü kodlama bu sorunun nedeni olabilir ve birkaç farklı yolla düzeltilebilir.

Google, sayfanızın kaynak kodunu manuel olarak araştırmak dışında aşağıdaki kaynakları denemenizi önerir:
- HTML'yi küçültmek için HTML küçültücü.
- CSSNano ve csso, CSS'yi küçültmek için.
- JavaScript'i küçültmek için UglifyJS2 ve Kapatma Derleyicisi.
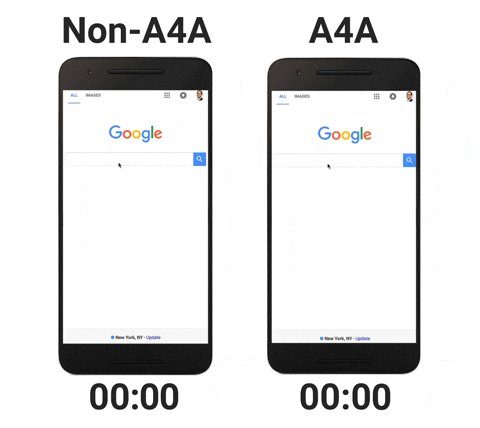
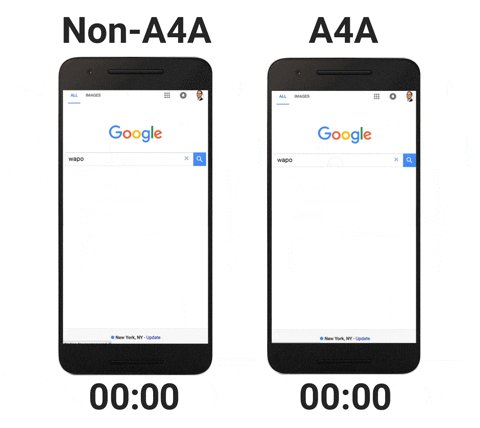
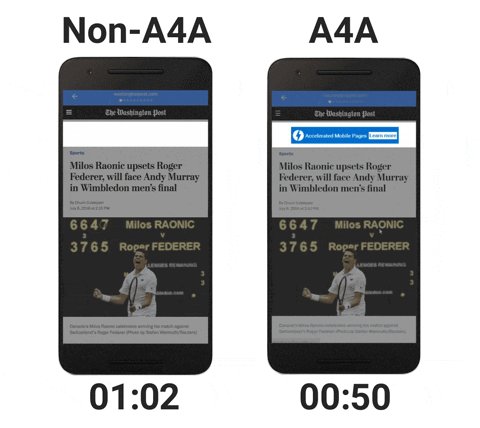
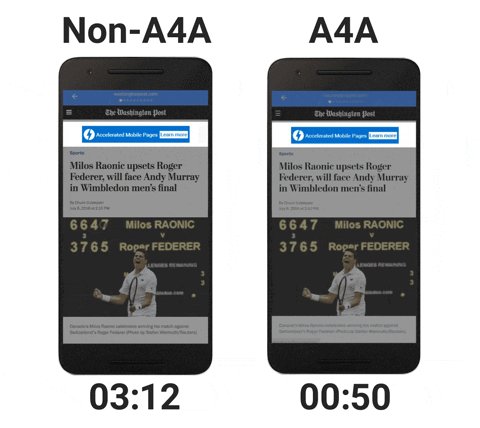
Başka bir seçenek de elbette Google'ın reklam çerçeveleri için AMP ve AMP'sinden yararlanmaktır. Her iki program da geliştiricilerin HTML, CSS ve JavaScript'in sadeleştirilmiş bir sürümüyle sayfalar oluşturmasına olanak tanır. Sonuç, saniyeden çok daha kısa sürede yüklenen sayfalar ve reklamlardır.

4. Ekranın üst kısmındaki içeriğe öncelik verin
Bu ne kadar tuhaf görünse de, sayfa yükleme süresi yalnızca sayfanızın ne kadar hızlı yüklendiğiyle ilgili değildir. Aynı zamanda "algılanan performans" ile ilgilidir. KeyCDN'den Brian Jackson şöyle açıklıyor:
Algılanan performans, basitçe "web siteniz yüklendiğinde ne kadar hızlı hissediyor?" olarak tanımlanabilir. Bu, web sitenizin gerçekte yüklenme hızından biraz farklı olabilir. Algılanan performans, bir web sitesi hız testi aracından değil, tamamen kullanıcının bakış açısındandır.
Algılanan performansı artırmak için, kullanıcı için önemli olan içeriğin yüklenmesine öncelik vermek çok önemlidir. Örneğin, bir sayfanın ekranın üst kısmındaki metni, üçüncü taraf widget'larından önce yüklenmelidir.
Ancak kod yanlış yapılandırıldığında, sonuç olarak kullanıcının zihninde algılanan performans düşebilir. Sayfanızda yüklenecek son öğeler, kullanıcının görmek için tıkladığı öğelerse, sayfa daha uzun süre yükleniyormuş gibi hissedilir .
5. Sunucu yanıt süresini hızlandırın
Sunucu yanıt süresi — sunucunuzun bir kullanıcı için bir sayfanın içeriğini yüklemeye başlaması için geçen süre — Google'a göre birkaç faktöre göre yavaşlayabilir:
- Veritabanı sorguları
- Yavaş yönlendirme
- çerçeveler
- kütüphaneler
- Kaynak CPU açlığı
- Hafıza açlığı
Raelene Morey'nin web sitesi için kötü barındırma hızı büyük ölçüde öldürüyordu. Okurları uyarıyor:
Sınırsız sayfa görüntüleme ve sınırsız alanla birlikte 3,95 ABD dolarına aylık planlar sunan ucuz bir web barındırma, bir pazarlık gibi görünebilir, ancak ticaret, genellikle yüksek trafik dönemlerinde yavaş site hızları ve sık sık kesinti süresidir.
Sitenizin yıldırım hızında olmasını ve sitenizin iyi performans göstermesini istiyorsanız, iyi bir web barındırıcısına yatırım yapmanız gerekir. Sitenizin gerçekten hızlı olmasını istiyorsanız, paylaşımlı bir sunucuda olmayan hosting paketlerine bakmak isteyebilirsiniz.
Google'ın önerdiği 200 ms'nin altındaki sunucu yanıt süresine ulaşmasına yardımcı olan WP Engine'de karar vermeden önce çok sayıda ana bilgisayarı test etti. Aynısını yapmayı veya mevcut web barındırma paketinizi daha yetenekli bir plana yükseltmeyi düşünün.
6. Oluşturmayı engelleyen JavaScript'i ortadan kaldırın
Diğer şeylerin yanı sıra JavaScript, bazı güçlü üçüncü taraf araçları ve etkileşimli sayfa öğelerini etkinleştirir. Bununla ilgili sorun, HTML kodunun ayrıştırılmasını da durdurmasıdır.
"Render-blocking JavaScript'i ortadan kaldırın" şeklinde bir hata mesajı gördüğünüzde, bu, sayfanızın üst kısmı için yükleme işlemini duraklatan bir JavaScript kodu parçası olduğu anlamına gelir. Özellikle üçüncü taraf komut dosyalarının bu sorundan sorumlu olması muhtemeldir. Üç şekilde ele alın:
- Yükleme işlemi için çok önemli olmayan komut dosyaları bilerek geciktirilmelidir - sayfa tamamen oluşturulduktan sonra getirilmeli ve yürütülmelidir.
- Eşzamansız olarak yüklenen komut dosyaları, eşzamanlı olarak yüklenenler yerine kullanılmalıdır. Eşzamanlı betikler, sayfa oluşturma sürecini duraklatır, eşzamansız olanlar ise bir tarayıcının diğer öğeleri aynı anda yüklemesine izin verir.
- Tarayıcınızın yapması gereken isteklerin sayısını azaltmak için küçük harici JavaScript kaynaklarını doğrudan HTML belgenize ekleyerek komut dosyasını satır içine almayı düşünün.
7. Tarayıcı önbelleğinden yararlanın
Bir sayfa bir kullanıcı için tam olarak yüklenmeden önce bir sunucu ile tarayıcı arasında birden fazla istek alabilir. Zaman söz konusu olduğunda, her biri toplanır.
Önbelleğe alma, tarayıcınızın bir şekilde yakın zamanda yüklenen belirli öğeleri - başlık, gezinme, logo vb. "hatırlamasına" olanak tanır. istek ve sonuç olarak, bir sayfa daha hızlı yüklenir.
Google, en az bir haftalık bir önbelleğe alma politikası önerir ve büyük ölçüde değişmeyen öğeler için bir yıl tercih edilir.
8. Görüntüleri optimize edin
Bir blog yayınında, Google test uzmanları, resimlerin sayfa hızına yönelik oluşturduğu tehdit konusunda özellikle uyardı. "Favikonlar, logolar ve ürün resimleri gibi grafik öğeler, bir sayfanın toplam ağırlığının üçte ikisini kolaylıkla oluşturabilir" dediler.
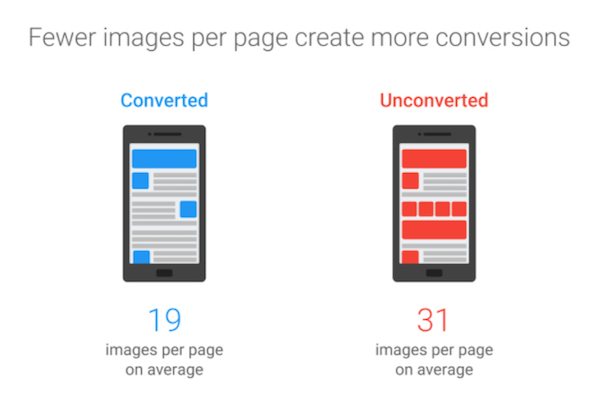
Bu olduğunda, sayfa yükleme süresi ve özellikle dönüşüm oranı üzerindeki etkisi çok büyüktür. Araştırmaya göre, ziyaretçi kazandıran sayfalar, döndürmeyen sayfalara göre %38 daha az resim içeriyordu:

Neyse ki, görüntüleri optimize etmek kolaydır. PNG'nin JPEG görüntü dosyasıyla değiştirilmesi, sayfa boyutunuzdan ve yükleme süresinden kolayca tasarruf etmenizi sağlayabilir. Google'ın Guetzli ve Zopfli gibi görüntü sıkıştırıcıları da aynı şekilde olabilir.
Tweetlemek için tıklayın
Ancak bunları kullanmadan önce, sayfanıza eklediğiniz tüm resimlere gerçekten ihtiyacınız olup olmadığını kendinize sorun. Gerçekten değer katıyorlar mı, yoksa onlarsız yapabilir misiniz? Cevap ikincisi ise, veri ve zamandan tasarruf etmek için bunları tamamen ortadan kaldırın.
Google PageSpeed Insights ile nerede durduğunuzu görün
Google PageSpeed Insights puanınız nedir? Önerilen 85+'ya ulaştınız mı?
Bu eşiğe ulaşmak için, tıklama sonrası açılış sayfası deneyimini optimize etme kılavuzumuza başvurmanızı öneririz:

Ardından, daha iyi bir kullanıcı deneyimi sunmaya ve tıklama sonrası açılış sayfasını iyileştirmeye başlayın.
Instapage Enterprise demosuna bugün kaydolun.
