Google Temel Güncellemeleri: YMYL Siteleri için Etkiler, Sorunlar ve Çözümler
Yayınlanan: 2019-12-04Bu vaka çalışmasında Türkiye'nin en büyük finansal ve dijital varlıklarından biri olan Hangikredi.com'a bakacağım. Teknik SEO alt başlıklarını ve bazı grafikleri göreceğiz.
Bu vaka çalışması iki makale halinde sunulmuştur. Bu makale, web sitesi üzerinde güçlü bir olumsuz etkisi olan 12 Mart Google Temel Güncellemesini ve buna karşı koymak için neler yaptığımızı ele almaktadır. 13 teknik sorun ve çözümün yanı sıra bütünsel konulara bakacağız.
Her Google Core Güncellemesinde kazanan olmak için bu güncellemeden öğrendiklerimi nasıl uyguladığımı görmek için ikinci bölümü okuyun.
Sorunlar ve Çözümler: 12 Mart Google Temel Güncellemesinin Etkilerini Düzeltme
12 Mart Çekirdek Algoritma Güncellemesine kadar, analitik verilere dayalı olarak web sitesi için her şey sorunsuz ilerliyordu. Bir gün içinde, Çekirdek Algoritma Güncellemesi ile ilgili haberler yayınlandıktan sonra, sıralamalarda büyük bir düşüş ve ofiste büyük bir hayal kırıklığı yaşandı. Ben şahsen o günü görmedim çünkü sadece 14 gün sonra yeni bir SEO Projesi ve Süreci başlatmak için beni işe aldıklarında geldim.
[Örnek Olay] Günlük dosyaları analizi ile sıralamaları, organik ziyaretleri ve satışları iyileştirme
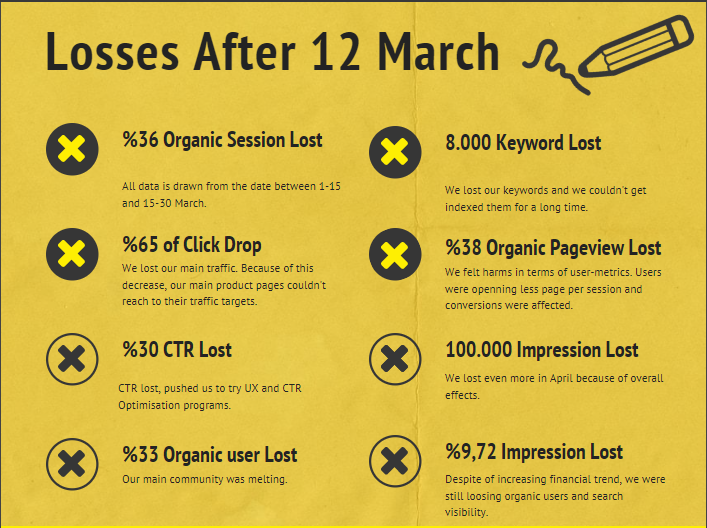
12 Mart Çekirdek Algoritma Güncellemesinden sonra firmanın web sitesi için Hasar Raporu aşağıdadır:
- %36 Organik Seans Kaybı
- %65 Tıklama Düşüşü
- %30 TO Kaybı
- %33 Organik Kullanıcı Kaybı
- Günde 100.000 İzlenim Kaybı.
- %9,72 Gösterim Kaybı
- 8 000 Anahtar Kelime Kayboldu

Şimdi, Case Study makalesinin başında belirttiğimiz gibi, bir soru sormalıyız. “Bir sonraki Çekirdek Algoritma Güncellemesi ne zaman olacak?” diye soramadık. çünkü zaten oldu. Geriye tek bir soru kaldı.
"Google, benimle rakibim arasında hangi farklı kriterleri dikkate aldı?"
Yukarıdaki tablodan ve hasar raporundan da anlaşılacağı üzere ana trafiğimizi ve anahtar kelimelerimizi kaybetmiştik.
1. Sorun: Dahili Bağlantı
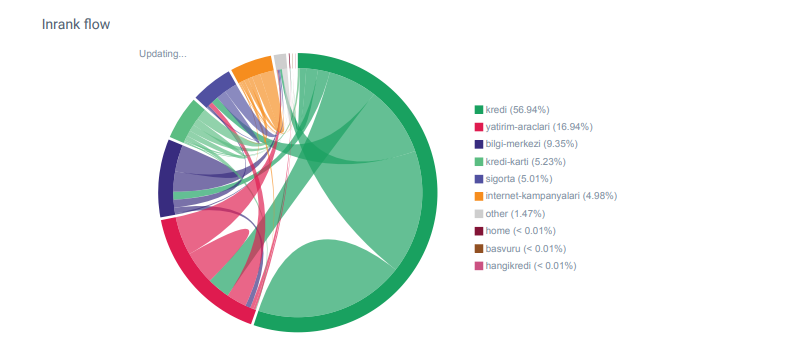
Dahili bağlantı sayısını, bağlantı metnini ve bağlantı akışını ilk kontrol ettiğimde rakibimin benden önde olduğunu fark ettim.

Hangikredi.com kategorileri için OnCrawl'dan Linkflow raporu
Ana rakibimin binlerce bağlantı metni içeren 340.000'den fazla dahili bağlantısı var. Bu günlerde, web sitemiz, değerli çapa metinleri olmadan yalnızca 70.000 dahili bağlantıya sahipti. Ayrıca, dahili bağlantıların eksikliği, web sitesi için tarama bütçesini ve üretkenliği etkilemiştir. Trafiğimizin %80'i sadece 20 ürün sayfasında toplansa da sitemizin %90'ı kullanıcılar için faydalı bilgiler içeren rehber sayfalarından oluşuyordu. Ve finansal sorgular için anahtar kelimelerimizin ve alaka düzeyi puanımızın çoğu bu sayfalardan gelir. Ayrıca, sayısız yetim sayfa vardı.
Eksik iç linkleme yapısından dolayı Kibana ile Log Analizi yaptığımda en çok taranan sayfaların en az trafik alan sayfalar olduğunu fark ettim. Ayrıca, bunu dahili bağlantı ağıyla eşleştirdiğimde, trafiği en düşük kurumsal sayfaların (Gizlilik, Çerezler, Güvenlik, Hakkımızda Sayfaları) maksimum sayıda dahili bağlantıya sahip olduğunu keşfettim.
Bir sonraki bölümde tartışacağım gibi, bu, Googlebot'un siteyi tararken dahili bağlantıların amaçlandığı gibi oluşturulmadığını fark ederek dahili bağlantı faktörünü Pagerank'ten kaldırmasına neden oldu.
2. Problem: Site Mimarisi, Dahili Pagerank, Trafik ve Tarama Verimliliği
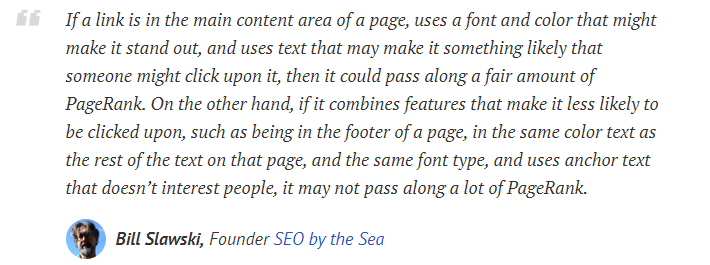
Google'ın açıklamasına göre, dahili bağlantılar ve bağlantı metinleri, Googlebot'un bir web sayfasının önemini ve bağlamını anlamasına yardımcı olur. Dahili Pagerank veya Inrank, birden fazla faktöre göre hesaplanır. Bill Slawski'ye göre, iç veya dış bağlantıların hepsi eşit değildir. Bir bağlantının Pagerank akışı değeri, konumuna, türüne, stiline ve yazı tipi ağırlığına göre değişir.

Googlebot, web siteniz için hangi sayfaların önemli olduğunu anlarsa, onları daha fazla tarar ve daha hızlı dizine ekler. Bunun için iç bağlantılar ve doğru Site-Ağaç tasarımı önemli faktörlerdir. Diğer uzmanlar da yıllar boyunca bu korelasyon hakkında yorum yaptı:
“Çoğu bağlantı, bağlantı metinleri aracılığıyla biraz ek bağlam sağlar. En azından yapmalılar, değil mi?”
–John Mueller, Google 2017“Sitenizde önemli olduğunu düşündüğünüz sayfalarınız varsa, onları sitenizin derinliklerine gömmeyin ve dizin uzunluğundan bahsetmiyorum, gerçek olandan bahsediyorum, o sayfayı bulmak için 15 bağlantıya tıklamanız gerekiyor. Eğer önemli olan veya büyük kar marjları olan veya gerçekten dönüşüm sağlayan bir sayfa varsa – peki – o sayfaya kök sayfanızdan bir bağlantı koyarak yukarıya iletin, bu çok anlamlı olabilecek türden bir şey.”
–Matt Cutts, Google 2011"Bir sayfa diğerine "iletişim" veya "hakkında" kelimesiyle bağlantı veriyorsa ve bağlantı verilen sayfa bir adres içeriyorsa, bu adres konumu, bu bağlantıyı yapan sayfayla alakalı kabul edilebilir."
Değişmiş Olabilecek 12 Google Link Analiz Yöntemi – Bill Slawski

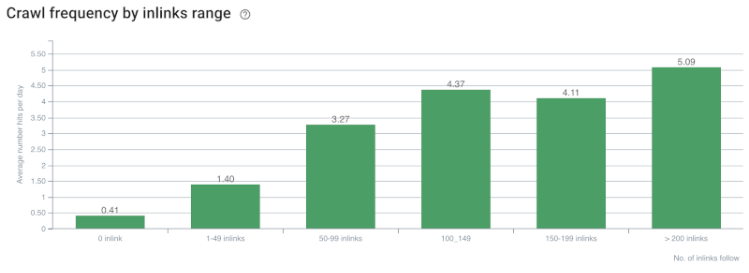
Tarama Hızı/Talep ve Dahili Bağlantı Sayısı Korelasyonu. Kaynak: OnCrawl.
Buraya kadar şu çıkarımları yapabiliriz:
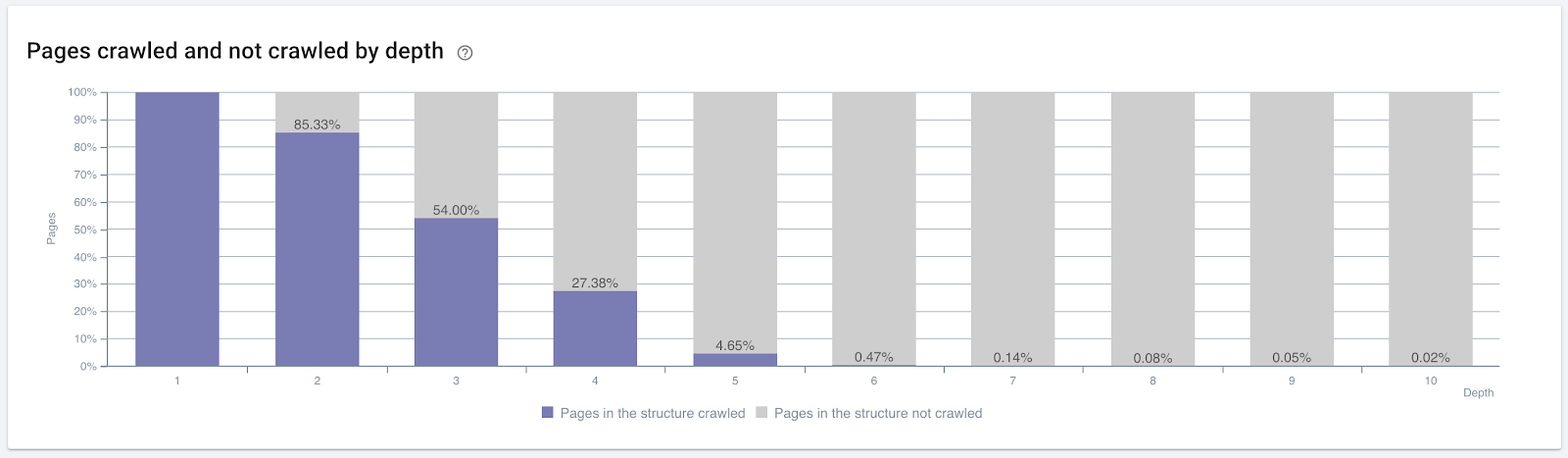
- Google, tıklama derinliğine önem verir. Bir web sayfası ana sayfaya daha yakınsa, daha önemli olmalıdır. Bu, 1 Temmuz 2018 İngilizce Google Web Yöneticisi Hangout'unda John Mueller tarafından da doğrulandı.
- Bir web sayfasında onu işaret eden çok sayıda dahili bağlantı varsa, bu önemli olmalıdır.
- Bağlantı metinleri, bir web sayfasına bağlamsal güç verebilir.
- Bir dahili bağlantı, konumuna, türüne, yazı tipi ağırlığına veya stiline göre farklı Pagerank miktarları iletebilir.
- Arama motoru tarayıcılarına Dahili Sayfa Otoritesi hakkında net mesajlar veren UX dostu bir Site Ağacı, Inrank dağıtımı ve tarama verimliliği için daha iyi bir seçimdir.

Tıklama derinliğine göre taranan sayfaların yüzdesi. Kaynak: OnCrawl.
Ancak bunlar, dahili bağlantıların doğasını ve tarama verimliliği üzerindeki etkilerini anlamak için yeterli değildir.
Oncrawl SEO Tarayıcısı
En çok dahili bağlantı verilen sayfalarınız trafik oluşturmuyorsa veya tıklanmıyorsa, Site Ağacınızın ve dahili bağlantı yapınızın kullanıcı amacına göre oluşturulmadığını gösteren sinyaller verir. Ve Google her zaman kullanıcı amaçlı veya arama varlıklarıyla en alakalı sayfalarınızı bulmaya çalışır. Bu konuyu daha açık hale getiren Bill Slawski'den başka bir alıntımız var:
"Bir kaynağa, bu bağlantıların kullanımıyla alınan trafiğe göre orantısız olan bir dizi kaynak bağlanıyorsa, o kaynak sıralama sürecinde indirgenebilir."
Groundhog Güncellemesi Google'da mı Gerçekleşti? — Bill Slawski"Seçim kalite puanı, uzun bir bekleme süresi ile sonuçlanan bir seçim için (örneğin, bir eşik süresinden daha büyük), kısa bir bekleme süresi ile sonuçlanan bir seçim için seçim kalite puanından daha yüksek olabilir."
Groundhog Güncellemesi Google'da mı Gerçekleşti? — Bill Slawski
Yani iki faktörümüz daha var:
- Bağlantılı sayfada Bekleme Süresi.
- Bağlantı tarafından üretilen kullanıcı trafiği.
Dahili bağlantı sayısı ve stil/konum tek faktör değildir. Bu bağlantıları takip eden kullanıcı sayısı ve davranış metrikleri de önemlidir. Ayrıca, tıklanan/ziyaret edilen bağlantıların ve sayfaların, tıklanmayan veya ziyaret edilmeyen bağlantılardan ve sayfalardan çok daha fazla Google tarafından tarandığını biliyoruz.
"Bu bölümlerin kalitesini anlamak için bir sitenin bölümlerini anlamaya doğru gittikçe daha fazla hareket ettik."
John Mueller, 2 Mayıs 2017, İngilizce Google Web Yöneticileri Hangout'u.
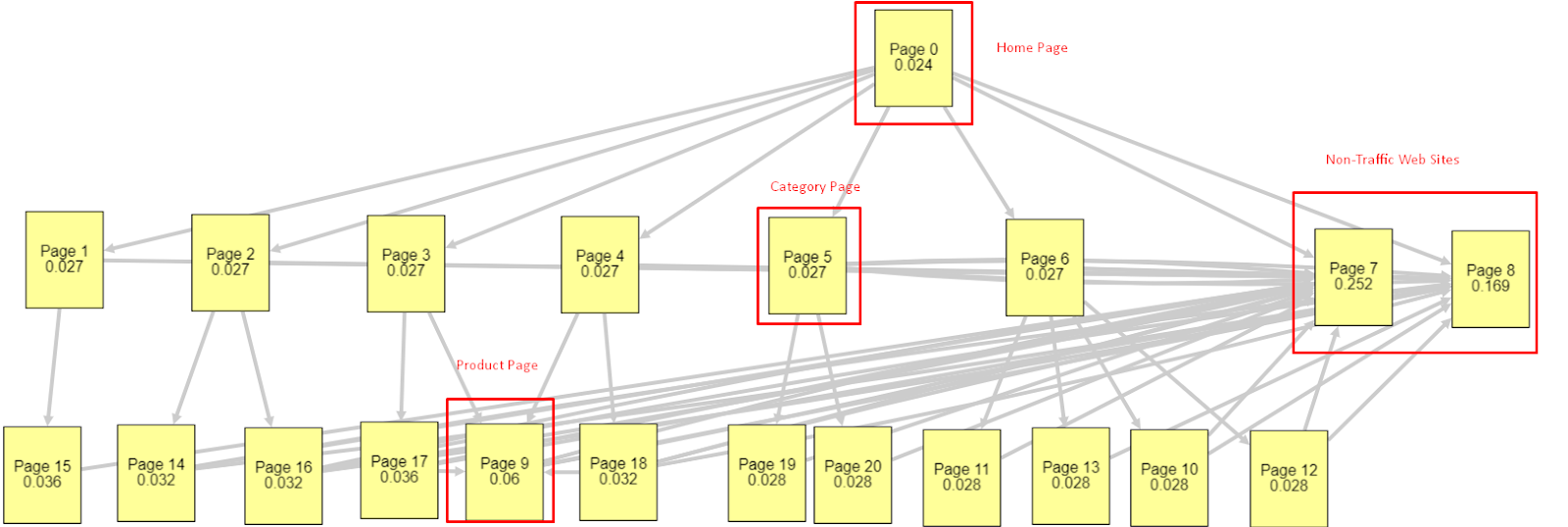
Tüm bu faktörlerin ışığında iki farklı ve farklı Pagerank Simulator sonucunu paylaşacağım:
Bu Pagerank hesaplamaları, Ana Sayfa dahil tüm sayfaların eşit olduğu varsayımıyla yapılır. Gerçek fark, bağlantı hiyerarşisi tarafından belirlenir.

Burada gösterilen örnek, 12 Mart'tan önceki iç bağlantı yapısına daha yakındır. Ana Sayfa PR: 0.024, Kategori Sayfası PR: 0.027, Ürün Sayfası PR: 0.06, Trafik Dışı Web Sayfaları PR: 0.252.
Fark edebileceğiniz gibi, Googlebot, dahili sayfa sıralamasını ve dahili sayfaların önemini hesaplamak için bu dahili bağlantı yapısına güvenemez. Trafiksiz ve ürün içermeyen sayfalar ana sayfadan 12 kat daha fazla yetkiye sahiptir. Ürün sayfalarından daha fazlasına sahiptir.

Bu örnek, 5 Haziran Temel Algoritma Güncellemesinden önceki durumumuza daha yakın. Ana Sayfa PR: 0.033, Kategori Sayfası: 0,037, Ürün Sayfası: 0,148 ve Trafik Dışı Sayfalar'ın PR: 0,037.
Fark edebileceğiniz gibi, dahili bağlantı yapısı hala doğru değil ama en azından Trafik Dışı Web Sayfalarının Kategori Sayfalarından ve Ürün Sayfalarından daha fazla PR'ı yok.
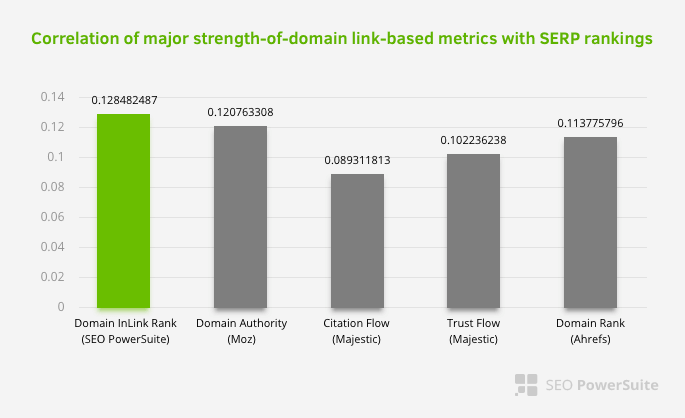
Google'ın kullanıcı akışına ve isteklerine ve niyetlerine göre dahili link ve site yapısını Pagerank kapsamı dışında tuttuğunun başka kanıtı nedir? Elbette Googlebot'un davranışı ve Inlink Pagerank ve Sıralama Korelasyonları:

Bu, özellikle iç bağlantı ağının diğer faktörlerden daha önemli olduğu anlamına gelmez. Tek bir noktaya odaklanan SEO bakış açısı asla başarılı olamaz. Üçüncü taraf araçlar arasında yapılan bir karşılaştırmada, dahili Pagerank değerinin diğer kriterlere göre ilerlediğini gösterir.
Aleh Barysevich tarafından yapılan Inlink Rank ve rank korelasyon araştırmasına göre, en fazla iç bağlantıya sahip sayfalar, sitenin diğer sayfalarından daha yüksek sıralamalara sahiptir. 4-6 Mart 2019 tarihlerinde gerçekleştirilen ankete göre 33.500 anahtar kelime için dahili Pagerank metriğine göre 1.000.000 sayfa analiz edildi. SEO PowerSuite tarafından yapılan bu araştırmanın sonuçları Moz, Majestic ve Ahrefs'in farklı metrikleri ile karşılaştırılmış ve daha doğru sonuçlar vermiştir.
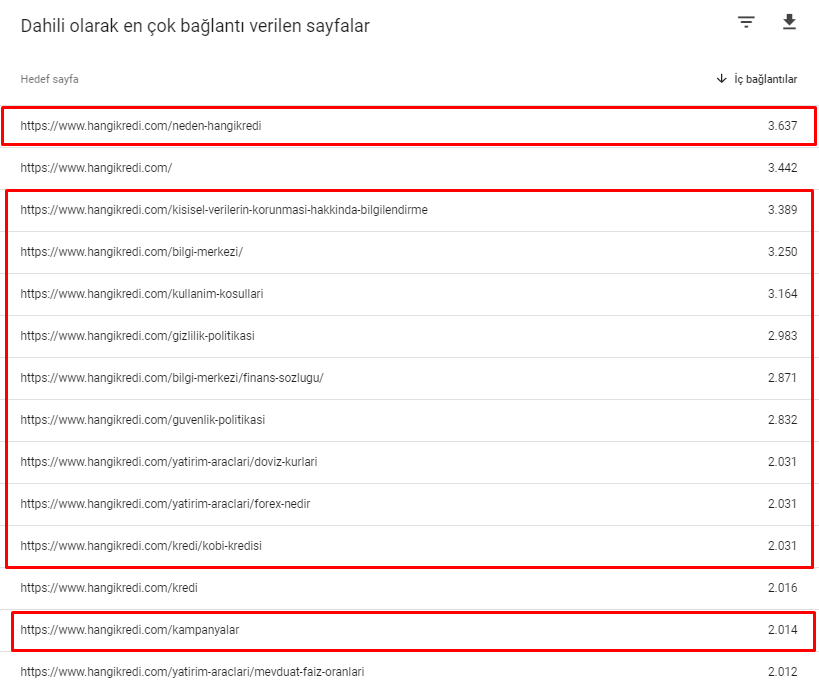
12 Mart Çekirdek Algoritma Güncellemesinden önce sitemizden alınan bazı dahili bağlantı numaraları:

Gördüğünüz gibi dahili bağlantı şemamız kullanıcı niyetini ve akışını yansıtmadı. En az trafik alan (küçük ürün sayfaları) veya hiç trafik almayan (kırmızı renkte) sayfalar doğrudan 1. Tıklama Derinliğindeydi ve ana sayfadan PR alıyorlardı. Ve bazılarının ana sayfadan daha fazla dahili bağlantısı vardı.
Tüm bunların ışığında bu konuda gösterebileceğimiz son iki nokta kaldı.
- En Dahili Bağlantılı Sayfalar için Tarama Oranı / Talebi
- Bağlantı Şekillendirme ve Pagerank
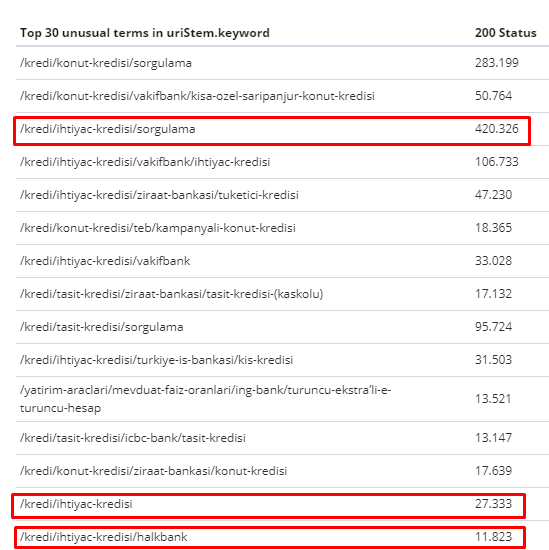
1 Şubat ile 31 Mart arasında, Googlebot'un en sık taradığı sayfalar şunlardır:

Fark edebileceğiniz gibi, taranan sayfalar ve en fazla dahili bağlantıya sahip sayfalar birbirinden tamamen farklıdır. En fazla dahili bağlantıya sahip sayfalar, kullanıcı amacına uygun değildi; organik anahtar kelimelere veya herhangi bir doğrudan SEO değerine sahip değiller. (
Kırmızı kutulardaki URL'ler en çok ziyaret edilen ve önemli ürün sayfası kategorilerimizdir. Bu listedeki diğer sayfalar ikinci veya üçüncü en çok ziyaret edilen ve önemli kategorilerdir.)

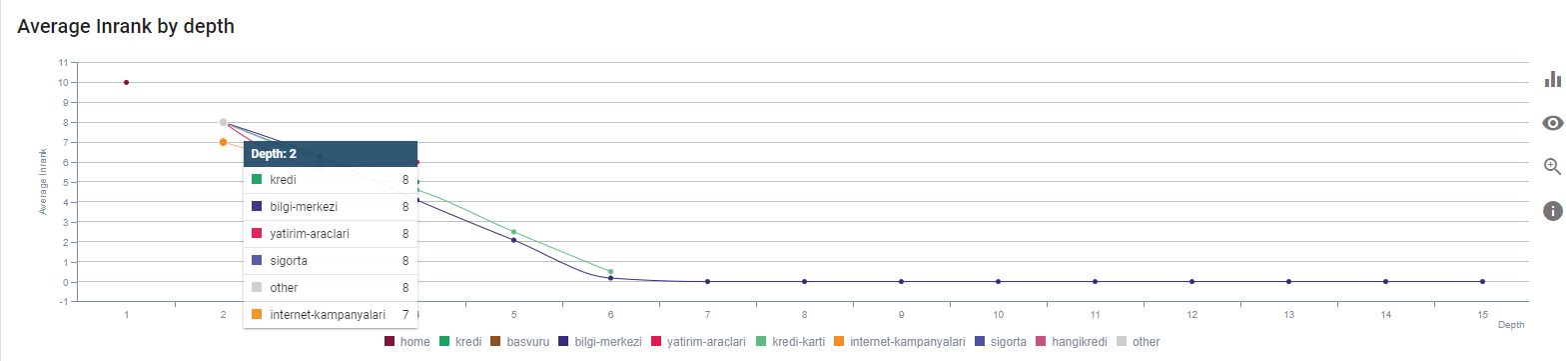
Sayfa Derinliğine Göre Mevcut Sıralamamız. Kaynak: Oncrawl.
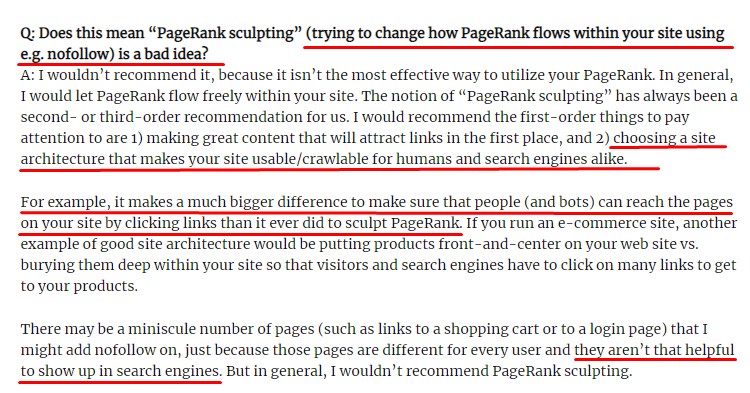
Link Sculpting Nedir ve Dahili Nofollowed Linklerle Ne Yapılır?
Çoğu SEO uzmanının inandığının aksine, “nofollow” etiketiyle işaretlenen bağlantılar dahili Pagerank değerini geçmeye devam eder. Benim için, bu kadar yıldan sonra, 15 Haziran 2009 tarihli Pagerank Sculpting Makalesinde bu SEO öğesini Matt Cutts'tan daha iyi kimse anlatamadı.

Pagerank Sculpting'in gerçek amacını gösteren Link Sculpting için faydalı bir bölüm.
“ Bir web sitesinde bir tür PageRank şekillendirme için nofollow kullanmamanızı tavsiye ederim çünkü muhtemelen düşündüğünüz şeyi yapmıyor.”
–John Mueller, Google 2017
Google ve kullanıcılar açısından değersiz web sayfalarınız varsa bunları “nofollow” ile etiketlememelisiniz. Pagerank akışını durdurmaz. Robots.txt dosyasından bunlara izin vermemelisiniz. Bu şekilde, Googlebot onları taramayacak, ancak Dahili Pagerank'ı onlara iletmeyecektir. Ancak Matt Cutts'ın on yıl önce söylediği gibi, bunu yalnızca gerçekten değersiz sayfalar için kullanmalısınız. Bağlı kuruluş pazarlaması için otomatik yönlendirmeler yapan veya çoğunlukla içeriği olmayan sayfalar burada bazı uygun örneklerdir.
Çözüm: Daha İyi ve Daha Doğal İç Bağlantı Yapısı
Rakibimizin bir dezavantajı vardı. Web sitelerinde daha fazla bağlantı metni, daha fazla dahili bağlantı vardı, ancak yapıları doğal ve kullanışlı değildi. Sitelerindeki her sayfada aynı cümleyle aynı bağlantı metni kullanıldı. Her sayfanın giriş paragrafı bu tekrarlayan içerikle kaplandı. Bunun kullanıcı menfaatini düşünen doğal bir yapı olmadığını her kullanıcı ve Arama Motoru rahatlıkla anlayabilir.
Bu yüzden dahili link yapısını düzeltmek için yapılacak üç şeye karar verdim:
- Site Bilgi Mimarisi veya Site Ağacı, içeriğe yerleştirilen bağlantılardan farklı bir yol izlemelidir. Kullanıcının zihnini ve bir anahtar kelime sinir ağını daha yakından takip etmelidir.
- Her içerik parçasında, hedeflenen sayfanın ana anahtar kelimeleri ile birlikte yan anahtar kelimeler kullanılmalıdır.
- Çapa metinler doğal olmalı, içeriğe uygun olmalı ve kullanıcının algısına dikkat edilerek her sayfada farklı bir noktada kullanılmalıdır.

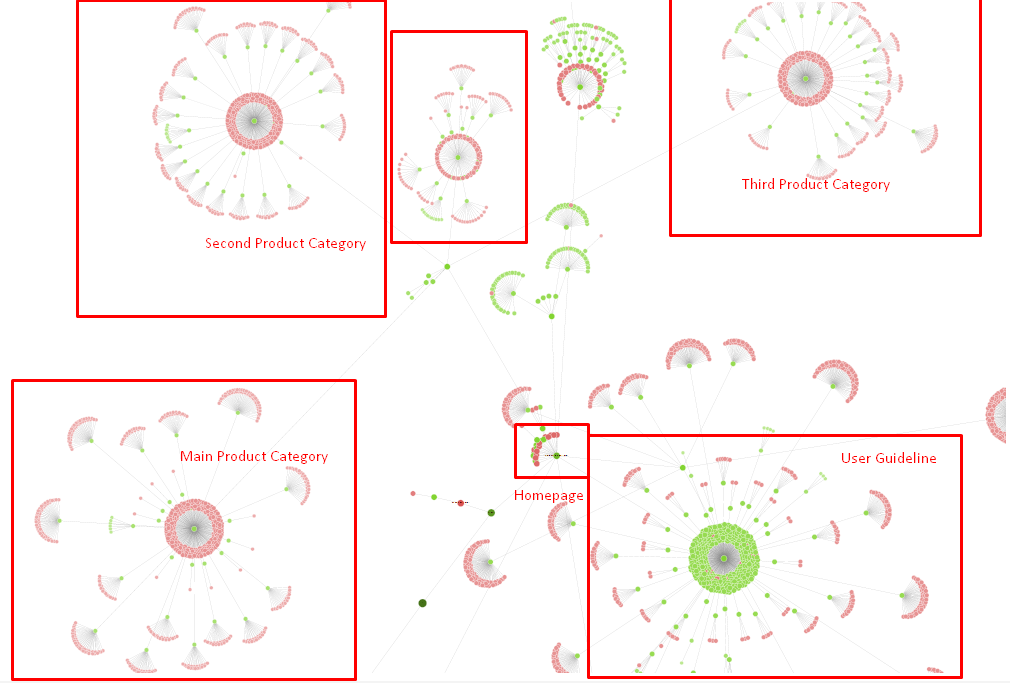
Şimdilik site ağacımız ve inlink yapısının bir parçası.
Yukarıdaki şemada mevcut iç link bağlantımızı ve site ağacımızı görebilirsiniz.
Bu sorunu çözmek için yaptığımız şeylerden bazıları aşağıdadır:
- Kullanışlı çapalarla 30 000 daha dahili bağlantı oluşturduk..
- Kullanıcı için doğal noktalar ve anahtar kelimeler kullandık.
- Dahili bağlantı için tekrarlayan cümleleri ve kalıpları kullanmadık.
- Bir web sayfasının Inrank'i hakkında Googlebot'a doğru sinyalleri verdik.
- Doğru iç bağlantı yapısının tarama verimliliği üzerindeki etkilerini Log Analysis ile inceledik ve ana ürün sayfalarımızın önceki istatistiklere göre daha fazla tarandığını gördük.
- Yetim sayfalar için 50.000'den fazla dahili bağlantı oluşturuldu.
- Alt sayfaları güçlendirmek için ana sayfa dahili bağlantıları kullanıldı ve ana sayfada daha fazla dahili bağlantı kaynağı oluşturuldu.
- Pagerank Power'ı korumak için bazı gereksiz harici linkler için de nofollow etiketi kullandık. (Bu, dahili bağlantılarla ilgili değildi, ancak aynı amaca hizmet ediyor.)
3. Sorun: İçerik Yapısı
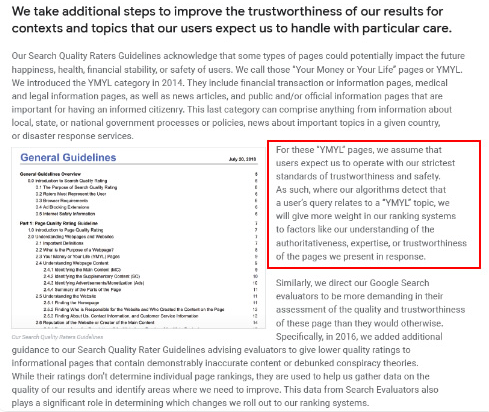
Google, YMYL web siteleri için güvenilirliğin ve otoritenin diğer site türlerinden çok daha önemli olduğunu söylüyor.

Eskiden anahtar kelimeler sadece anahtar kelimelerdi. Ama artık onlar da iyi tanımlanmış, tekil, anlamlı ve ayırt edilebilir varlıklardır . İçeriğimizde dört ana sorun vardı:
- İçeriğimiz kısaydı. (Normalde içeriğin uzunluğu önemli değildir. Ancak bu durumda konular hakkında yeterli bilgi içermiyordu.)
- Yazarlarımızın isimleri tekil, anlamlı ve varlık olarak ayırt edilebilir değildi.
- İçeriğimiz göz dostu değildi. Başka bir deyişle, “fast-food” içeriği değildi. Alt başlıklar olmadan içerik oldu.
- Pazarlama dilini kullandık. Bir paragraflık alanda, kullanıcı için marka adını ve reklamını tanımlayabiliriz.
- Kullanıcıları bilgilendirme sayfalarından ürün sayfalarına yönlendiren çok sayıda buton vardı.
- Ürün sayfalarımızın içeriğinde yeterli bilgi veya kapsamlı yönergeler yoktu.
- Tasarım kullanıcı dostu değildi. Yazı tipi ve arka plan için temelde aynı rengi kullanıyorduk. (Bu, altyapı sorunları nedeniyle çoğunlukla hala geçerlidir.)
- Resimler ve videolar içeriğin bir parçası olarak görülmedi.
- Belirli bir anahtar kelime için kullanıcı amacı ve arama amacı daha önce bu kadar önemli görülmemişti.
- Aynı konu için çok sayıda yinelenen, gereksiz ve tekrar eden içerik vardı.

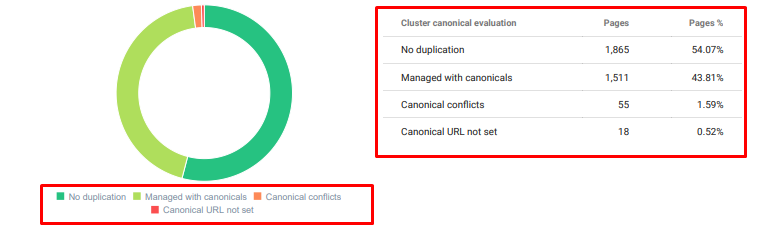
Bugünden itibaren Oncrawl Yinelenen İçerik Denetimi.
Çözüm: Kullanıcı Güveni için Daha İyi İçerik Yapısı
Site çapında bir sorunu kontrol ederken, site çapında bir denetim programını asistan olarak kullanmak, SEO Projelerinde harcanan zamanı düzenlemenin daha iyi bir yoludur. Dahili bağlantı bölümünde olduğu gibi, diğer araçlar ve Xpath denetimleriyle birlikte Oncrawl Site Audit'i kullandım.
İlk olarak, içerik bölümündeki her sorunu düzeltmek çok fazla zaman alırdı. O çökmekte olan kriz günlerinde zaman bir lükstü. Bu yüzden aşağıdaki gibi hızlı kazanma sorunlarını çözmeye karar verdim:
- Yinelenen, Gereksiz ve Tekrarlayan İçeriğin Silinmesi
- Kapsamlı bilgilerden yoksun Kısa ve İnce İçeriği Birleştirme
- Alt başlıklardan ve gözle izlenebilir yapıdan yoksun içeriği yeniden yayınlama
- İçerikteki Yoğun Pazarlama Tonunu Düzeltme
- Çok Sayıda Harekete Geçirici Mesaj Düğmesini İçerikten Silme
- Görüntüler ve Videolarla Daha İyi Görsel İletişim
- İçeriğin ve hedef anahtar kelimelerin kullanıcı ve arama amacı ile uyumlu hale getirilmesi
- Güven için içerikte finansal ve eğitim varlıklarını kullanma ve gösterme
- Sosyal onay kanıtı oluşturmak için sosyal topluluğu kullanma


Ürün sayfalarının içeriklerini ve bunlara en yakın kılavuz sayfalarını düzeltmeye odaklandık.
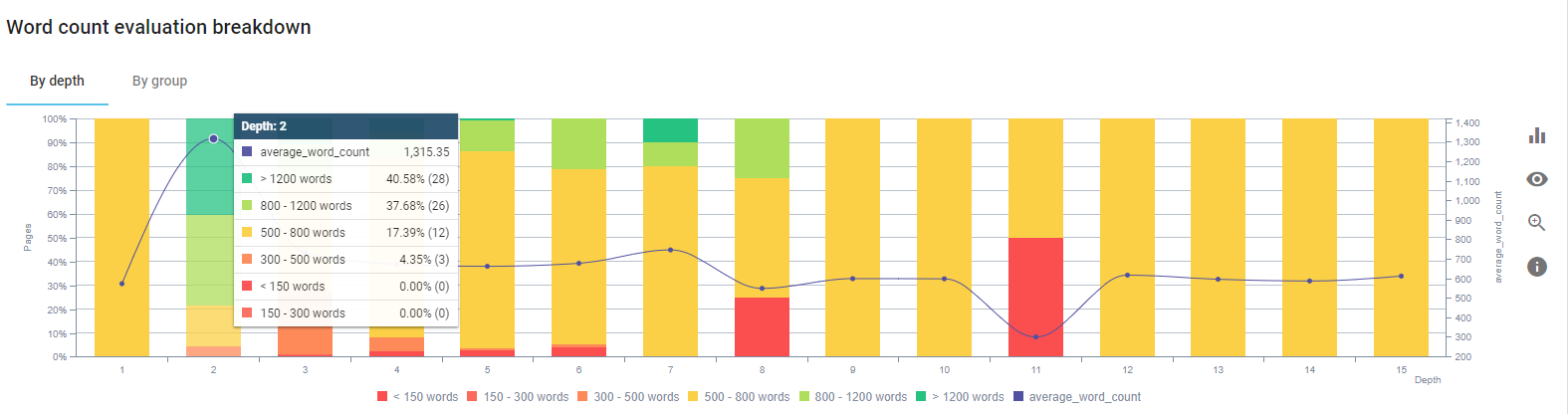
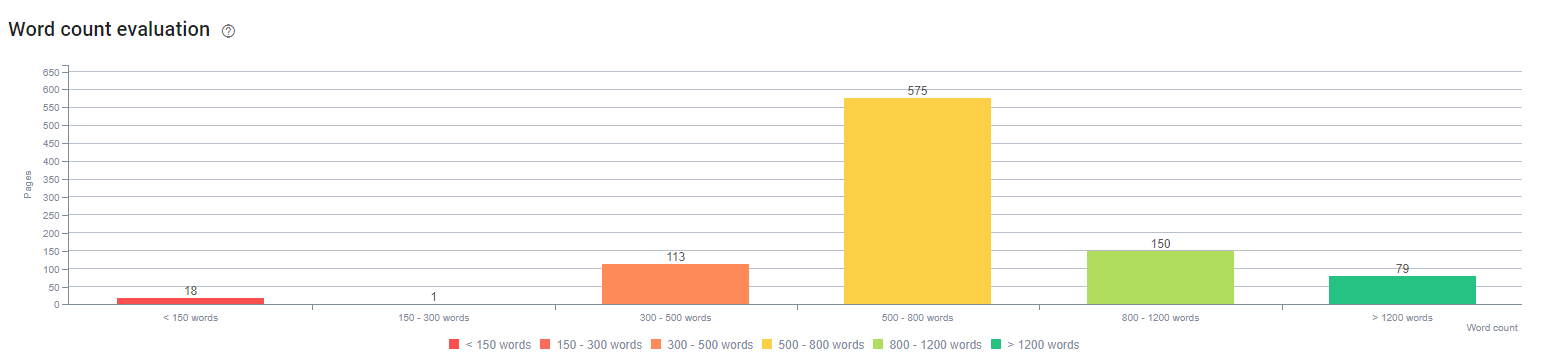
Bu sürecin başlangıcında, ürün ve işlem açılış/yönerge sayfalarımızın çoğu, kapsamlı bilgi içermeyen 500 kelimeden azdı.
25 gün içerisinde gerçekleştirdiğimiz aksiyonlar aşağıdadır:
- Yinelenen, gereksiz ve tekrarlayan içeriğe sahip 228 sayfa silindi. (Ccontent'in backlink profilleri silme işleminden önce kontrol edildi. Ayrıca Googlebot ile daha iyi iletişim için 301 veya 410 durum kodları kullandık.)
- Kapsamlı bilgi içermeyen 123'ten fazla sayfa birleştirildi.
- İçeriklerde önemine ve kullanıcı talebine göre alt başlıklar kullanılmıştır.
- Pazarlama tarzı dil ile silinen marka adı ve CTA düğmeleri.
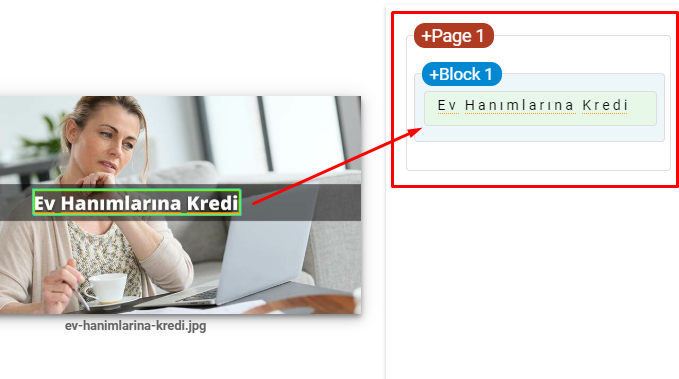
- Ana konuyu güçlendirmek için resimlere metin ekleyin.

Bu, Google'ın Vision AI'sinden bir ekran görüntüsüdür. Google, resimlerdeki metni okuyabilir ve varlıklar içindeki duyguları ve kimlikleri algılayabilir.
- Daha fazla kullanıcı çekmek için sosyal ağımızı etkinleştirdik.
- Rakiplerimizle aramızdaki içerik farkını inceledik ve 80'den fazla yeni içerik oluşturduk.
- Hemen çıkma oranı yüksek ve trafiğe sahip düşük performans gösteren sayfaları belirlemek için Google Analytics, Search Console ve Google Data Studio kullanıldı.
- Öne Çıkan Parçacıklar ve bunların anahtar kelimeleri ve içerik yapısı için araştırma yaptı. Aynı başlıkları ve içerik yapısını ilgili içeriklerimize ekledik Bu, Öne Çıkan Snippet'lerimizi artırdı.

Bu sürecin başında içeriklerimiz çoğunlukla 150 ile 300 kelime arasındaydı. Site genelinde ortalama içerik uzunluğumuz 350 kelime arttı.
4. Sorun: Endeks Kirliliği, Şişkinlik ve Kanonik Etiketler
Google İndeks Kirliliği hakkında hiçbir zaman bir açıklama yapmadı ve aslında daha önce birisinin bunu SEO terimi olarak kullanıp kullanmadığından emin değilim. Daha verimli bir dizin puanı için Google'a mantıklı gelmeyen tüm sayfalar, Google dizin sayfalarından kaldırılmalıdır. Dizin kirliliğine neden olan sayfalar, aylardır trafik üretmeyen sayfalardır. Sıfır TO'ları ve sıfır organik anahtar kelimeleri var. Birkaç organik anahtar kelimeye sahip oldukları durumlarda, aynı anahtar kelimeler için sitenizdeki diğer sayfaların rakibi haline gelmeleri gerekir.
Ayrıca, dizin şişkinliği için araştırma yaptık ve daha da gereksiz dizine alınmış sayfalar bulduk. Bu sayfalar, hatalı bir site bilgi yapısı veya hatalı bir URL yapısı nedeniyle mevcuttu.
Bu sorunun bir başka nedeni de kanonik etiketlerin yanlış kullanılmasıydı. İki yıldan uzun bir süredir standart etiketler, Googlebot için yalnızca ipuçları olarak görülüyor. Yanlış kullanılırlarsa Googlebot bunları hesaplamayacak veya siteye değer verirken bunlara dikkat etmeyecektir. Ayrıca, bu hesaplama için muhtemelen tarama bütçenizi verimsiz bir şekilde tüketeceksiniz. Hatalı kurallı etiket kullanımı nedeniyle, yinelenen içeriğe sahip 300'den fazla yorum sayfamız dizine eklendi.
Teorimin amacı, Google'a yalnızca tıklama kazanma ve kullanıcılar için değer yaratma potansiyeli olan kaliteli ve gerekli sayfaları göstermektir.
Çözüm: Endeks Kirliliğini ve Şişkinliği Düzeltme
İlk olarak, Google'dan John Mueller'den tavsiye aldım. Bu sayfalar için noindex etiketi kullanıp kullanmadığımı sordum, ancak yine de Googlebot'un bunları takip etmesine izin verdim, "bağlantı eşitliğini ve tarama verimliliğini kaybeder miyim?"
Tahmin edebileceğiniz gibi başta evet dedi ama sonra iç linkleri kullanmanın bu engeli aşabileceğini öne sürdü.
Ayrıca, dofollow ile aynı anda noindex etiketlerinin kullanılmasının, bu sayfalarda Googlebot'un tarama hızını azalttığını da buldum. Bu stratejiler, Googlebot'un ürünümü ve önemli yönerge sayfalarını daha sık taramasını sağladı. John Mueller'in tavsiye ettiği gibi dahili bağlantı yapımı da değiştirdim.

Kısa bir zaman içinde:
- Gereksiz dizine eklenmiş sayfalar keşfedildi.
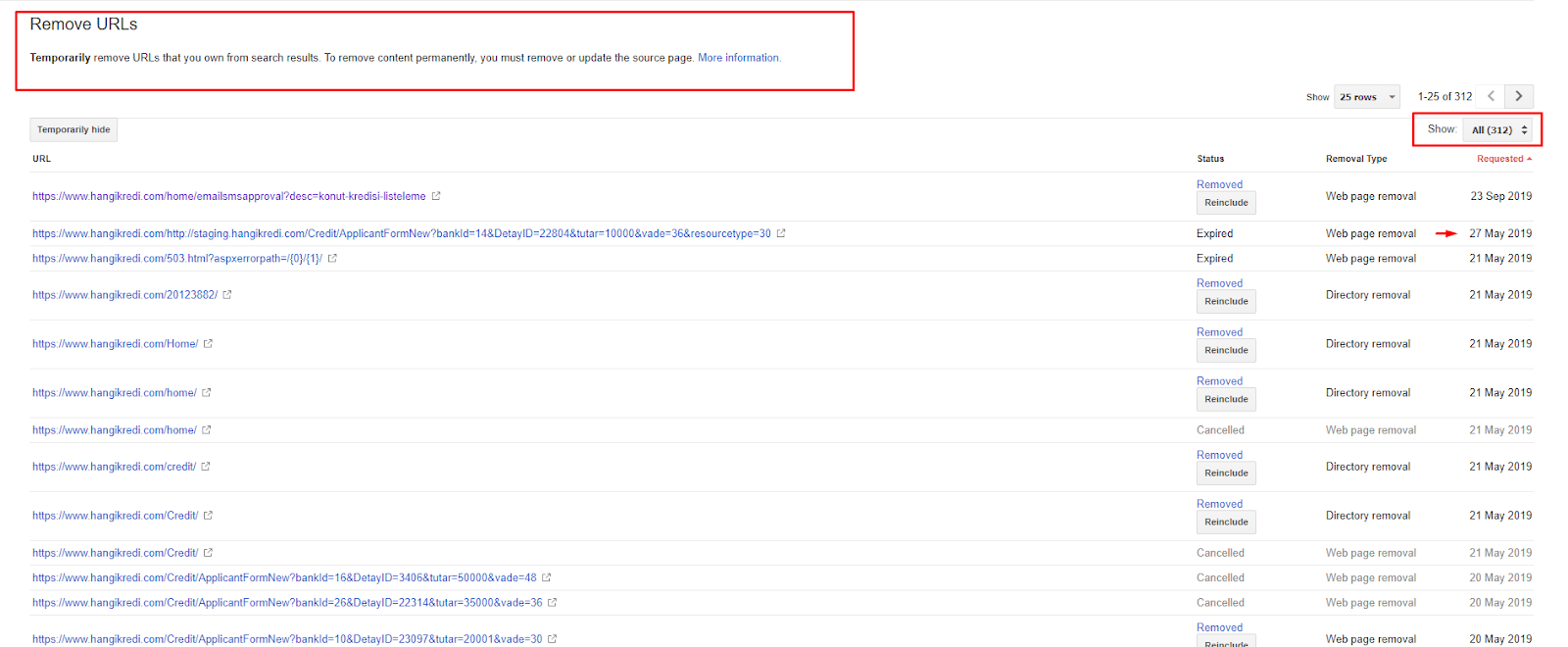
- 300'den fazla sayfa dizinden kaldırıldı.
- Noindex etiketi uygulandı.
- İndex'ten kaldırılan sayfalardan link alan sayfalar için iç link yapısı değiştirildi.
- Tarama verimliliği ve kalitesi zaman içinde incelenmiştir.
5. Sorun: Yanlış Durum Kodları
Başlangıçta, Googlebot'un geçmişten silinmiş birçok içeriği ziyaret ettiğini fark ettim. Sekiz yıl önceki sayfalar bile hâlâ taranıyordu. Bunun nedeni, özellikle silinen içerik için yanlış durum kodlarının kullanılmasıydı.
404 ve 410 işlevleri arasında büyük bir fark vardır. Bunlardan biri içeriğin olmadığı bir hata sayfası, diğeri ise silinen içerik içindir. Ek olarak, geçerli sayfalar ayrıca birçok silinmiş kaynak ve içerik URL'sine atıfta bulundu. Silinen bazı resimler ve CSS veya JS varlıkları da kaynak olarak geçerli yayınlanan sayfalarda kullanıldı. Son olarak, çok sayıda yumuşak 404 sayfası ve birden çok yeniden yönlendirme zinciri ve kalıcı olarak yeniden yönlendirilen sayfalar için 302-307 geçici yönlendirmeler vardı.

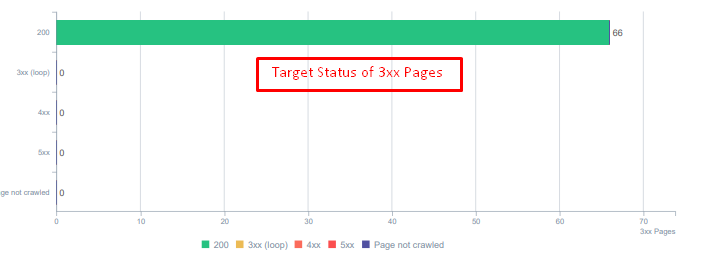
Bugün yeniden yönlendirilen varlıklar için durum kodları.
Çözüm: Yanlış Durum Kodlarını Düzeltme
- Her 404 durum kodu, 410 durum koduna dönüştürüldü. (30000'den fazla)
- 404 durum koduna sahip her kaynak, yeni bir geçerli kaynakla değiştirildi. (500'den fazla)
- Her 302-307 yönlendirmesi, 301 kalıcı yönlendirmeye dönüştürüldü. (1500'den fazla)
- Yönlendirme zincirleri, kullanımdaki varlıklardan kaldırıldı.
- Günlük Analizimizde her ay 404 durum koduna sahip sayfalarda ve kaynaklarda 25.000'den fazla isabet aldık. Şimdi, ayda 404 durum kodu için 50'den az ve 410 durum kodu için sıfır isabet…

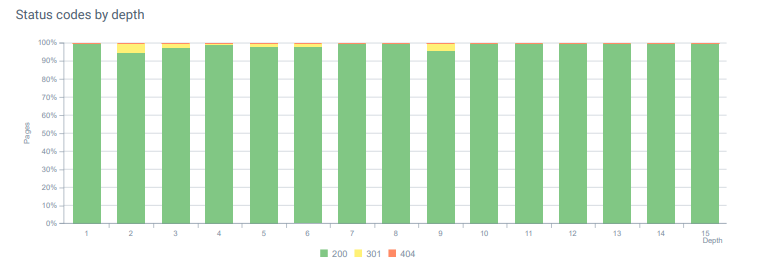
Bugün sayfa derinliği boyunca durum kodları.
6. Sorun: Anlamsal HTML
Semantik, bir şeyin ne anlama geldiğini ifade eder. Semantik HTML, bir hiyerarşi içindeki sayfa bileşenine anlam veren etiketleri içerir. Bu hiyerarşik kod yapısı ile Google'a içeriğin bir bölümünün amacının ne olduğunu söyleyebilirsiniz. Ayrıca, Googlebot'un sayfanızı tam olarak oluşturmak için gereken her kaynağı tarayamaması durumunda, en azından web sayfanızın düzenini ve içerik bölümlerinizin işlevlerini Googlebot'a belirtebilirsiniz.
Hangikredi.com'da 12 Mart Google Core Algoritma Güncellemesinden sonra optimize edilmemiş web sitesi yapısından dolayı tarama bütçesinin yetmediğini biliyordum. Bu yüzden Googlebot'un web sayfasının amacını, işlevini, içeriğini ve kullanışlılığını daha kolay anlaması için Semantik HTML kullanmaya karar verdim.
Çözüm: Semantik HTML Kullanımı
Google'ın Kalite Değerlendirici Yönergelerine göre, her arama yapanın bir amacı vardır ve her web sayfasının bu amaca göre bir işlevi vardır. Bu işlevleri Googlebot'a kanıtlamak için, Googlebot tarafından daha az taranan bazı sayfalar için HTML Yapımızda bazı iyileştirmeler yaptık.
- Sayfanın ana içeriğini ve işlevini göstermek için kullanılan <main> etiketi.
- Gezinme bölümü için <nav> kullanılır.
- Sitenin altbilgisi için <footer> kullanılır.
- Makale için <makale> kullanıldı.
- Her başlık etiketi için kullanılan <section> etiketleri.
- İçerikteki resimler, tablolar ve alıntılar için <picture>, <table>, <citation> etiketleri kullanılmıştır.
- Ek içerik için <aside> etiketi kullanılır.
- H1-H6 Hiyerarşi Sorunları Düzeltildi (Google'ın en son “İki H1 kullanmak sorun değil” açıklamasına rağmen, doğru yapıyı kullanmak Googlebot'a yardımcı oluyor.)
- İçerik Yapısı bölümünde olduğu gibi, Öne Çıkan Snippet'ler için Semantik HTML kullandık, daha fazla Öne Çıkan Snippet sonucu için tablolar ve listeler kullandık.

Bizim için bu, tüm site için gerçekçi olarak uygulanabilir bir gelişme değildi. Yine de, her tasarım güncellemesinde, ek web sayfaları için Semantik HTML etiketlerini uygulamaya devam ediyoruz.
7. Sorun: Yapılandırılmış Veri Kullanımı
Semantik HTML kullanımı gibi, Yapılandırılmış Veriler de web sayfası bölümlerinin işlevlerini ve tanımlarını Googlebot'a göstermek için kullanılabilir. Ayrıca, zengin sonuçlar için Yapılandırılmış Veri zorunludur. Web sitemizde Mart ayı sonuna kadar yapılandırılmış veri kullanılmadı veya daha yaygın olarak yanlış kullanıldı. Web sitemiz ve sayfa dışı hesaplarımızdaki varlıklarla daha iyi ilişkiler kurabilmek için Structured Data'yı uygulamaya başladık.
Çözüm: Doğru ve Test Edilmiş Yapılandırılmış Veri Kullanımı
Finansal kurumlar ve YMYL Web Siteleri için Yapılandırılmış Veriler birçok sorunu çözebilir. Örneğin, markanın kimliğini, içeriğin türünü gösterebilir ve daha iyi bir snippet görünümü oluşturabilirler. Site genelinde ve tek tek sayfalar için aşağıdaki yapılandırılmış veri türlerini kullandık:
- Ana Ürün Sayfaları için SSS Yapılandırılmış Veriler
- Web Sayfası Yapılandırılmış Verileri
- Organizasyon Yapılandırılmış Verileri
- İçerik haritası Yapılandırılmış Veriler
8. Site Haritası ve Robots.txt Optimizasyonu
Hangikredi.com'da Dinamik Site Haritası yoktur. O sırada mevcut site haritası, gerekli tüm sayfaları içermiyordu ve ayrıca silinen içeriği de içeriyordu. Ayrıca, Robots.txt dosyasında, binlerce harici bağlantı içeren bazı bağlı kuruluş yönlendirme sayfalarına izin verilmedi. Bu, içerikle ilgisi olmayan bazı üçüncü taraf JS dosyalarını ve Googlebot için gereksiz olan diğer ek kaynakları da içeriyordu.
Aşağıdaki adımlar uygulandı:
- Daha iyi tarama sinyalleri ve daha iyi kapsam incelemesi için site kategorilerine göre oluşturulan birden çok site haritası için bir sitemap_index.xml oluşturuldu.
- Bazı üçüncü taraf JS dosyalarına ve bazı gereksiz JS dosyalarına robots.txt dosyasında izin verilmedi.
- Pagerank veya Internal Link Sculpting bölümünde belirttiğimiz gibi, harici bağlantıları olan ve açılış sayfası değeri olmayan satış ortağı sayfalarına izin verilmedi.
- 500'den fazla kapsama sorunu düzeltildi. (Çoğu, Robots.txt tarafından izin verilmemesine rağmen dizine eklenen sayfalardı.)
Aşağıdaki tablodan tarama hızımızı, yükümüzü ve talep artışımızı görebilirsiniz:

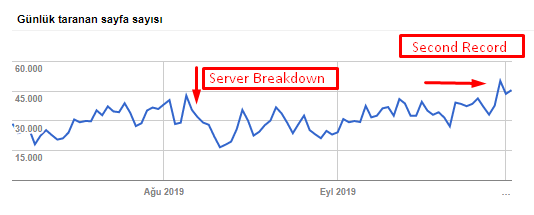
Googlebot tarafından günlük taranan sayfa sayısı. 1 Ağustos'a kadar her gün taranan sayfalarda sürekli bir artış oldu. Ağustos başında bir sunucu hatasına neden olan bir saldırının ardından, bir aydan biraz fazla bir süre içinde kararlılığını yeniden kazandı.

Googlebot'un Günlük Taranan Yükü, günlük taranan sayfa sayısına paralel olarak gelişmiştir.
9. AMP Sorunlarını Düzeltme
Firmanın web sitesinde her blog sayfasının AMP versiyonu bulunmaktadır. Hatalı kod uygulaması ve eksik AMP kuralları nedeniyle, tüm AMP sayfaları dizinden tekrar tekrar silindi. Bu, web sitesi için kararsız bir dizin puanı ve güven eksikliği yarattı. Ayrıca AMP sayfalarında Türkçe içerikte varsayılan olarak İngilizce terimler ve kelimeler bulunuyordu.
- 400'den fazla AMP sayfası için kurallı etiketler düzeltildi.
- Hatalı kod uygulamaları bulundu ve düzeltildi. (Bunun başlıca nedeni, AMP-Analytics ve AMP-Canonical etiketlerinin yanlış uygulanmasıydı.)
- İngilizce terimler varsayılan olarak Türkçe'ye çevrilmiştir.
- Firmanın web sitesinin blog tarafı için indeks ve sıralama istikrarı oluşturuldu.

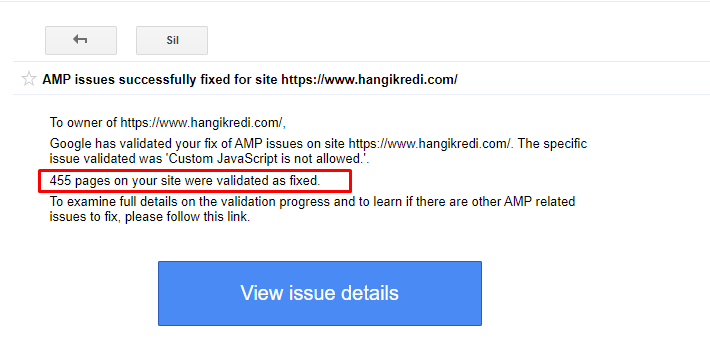
AMP İyileştirmeleri hakkında GSC'de örnek bir mesaj
10. Meta Etiket Sorunları ve Çözümleri
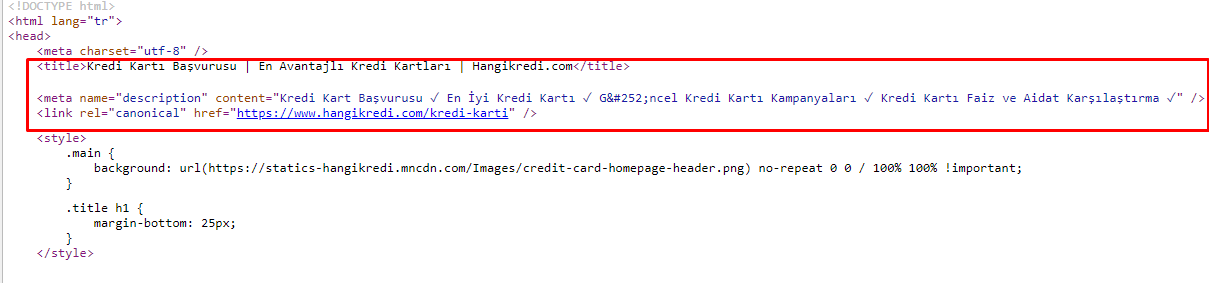
Tarama bütçesi sorunları nedeniyle, bazen önemli ana ürün sayfalarına yönelik kritik arama sorgularında Google, meta etiketlerdeki içeriği dizine eklemedi veya görüntülemedi. SERP listesinde meta başlık yerine yalnızca iki kelimeden oluşan firma adı gösterildi. Hiçbir snippet açıklaması gösterilmedi. Bu, TO'muzu düşürüyor ve marka kimliğimize zarar veriyordu. Meta etiketleri aşağıda gösterildiği gibi kaynak kodumuzun en üstüne taşıyarak bu sorunu çözdük.

Tarama bütçesinin yanı sıra, işlemsel ve bilgilendirici sayfalar için 600'den fazla meta etiketi optimize ettik:
- Mobil cihazlar için optimize edilmiş karakter uzunluğu.
- Başlıklarda daha fazla anahtar kelime kullanıldı
- Farklı meta etiket stilleri kullandı ve TO, Anahtar Kelime Boşluğu ve Sıralama Değişikliklerini inceledi
- Bu optimizasyon süreçleri sayesinde ikincil anahtar kelimelerin daha iyi hedeflenmesi için doğru site ağacı yapısına sahip daha fazla sayfa oluşturuldu.
- Sitemizde, Google'ın algoritmasını ve arama kullanıcısı TO'sunu test etmek için hâlâ farklı meta başlıklar, açıklamalar ve başlıklar bulunmaktadır.
11. Görüntü Performansı Sorunları ve Çözümleri
Görüntü sorunları iki türe ayrılabilir. İçerik kolaylığı ve sayfa hızı için. Her ikisi için de firmanın web sitesinin yapacak çok şeyi var.
Negatif 12 Mart Çekirdek Algoritma Güncellemesini takiben Mart ve Nisan aylarında:
- Resimlerin alt etiketleri yoktu veya yanlış alt etiketleri vardı.
- Unvanları yoktu.
- Doğru URL yapısına sahip değillerdi.
- Yeni nesil uzantıları yoktu.
- Sıkıştırılmadılar.
- Her cihaz ekran boyutu için doğru çözünürlüğe sahip değillerdi.
- Altyazıları yoktu.
Bir sonraki Google Temel Algoritma Güncellemesine hazırlanmak için:
- Görüntüler sıkıştırıldı.
- Uzantıları kısmen değiştirildi.
- Çoğu için alt etiketler yazılmıştır.
- Başlıklar ve başlıklar kullanıcı için düzeltildi.
- URL yapıları kullanıcı için kısmen düzeltildi.
- Tarayıcı tarafından yüklenmeye devam eden bazı kullanılmayan resimler bulduk ve bunları sistemden sildik.
Site altyapısı nedeniyle, görsel SEO düzeltmelerini kısmen uyguladık.

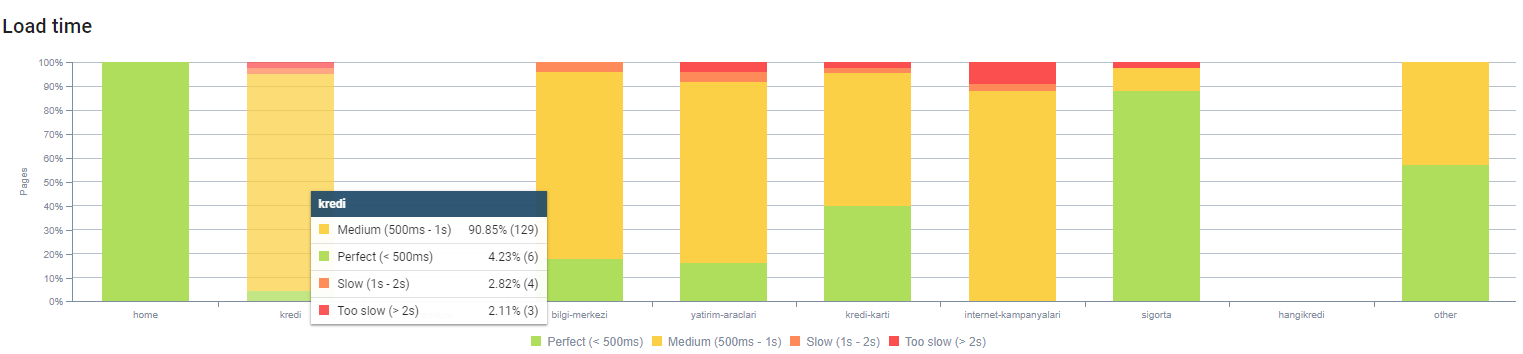
Sayfa derinliğine göre sayfa yüklenme süremizi yukarıdan inceleyebilirsiniz. Gördüğünüz gibi, ürün sayfalarının çoğu hala ağır.
12. Önbellek, Ön Getirme ve Ön Yükleme Sorunları ve Çözümleri
12 Mart Çekirdek Algoritma Güncellemesinden önce firmanın web sitesinde gevşek bir önbellek sistemi vardı. İçerik bölümlerinin bazıları önbellekteydi ancak bazıları değildi. Bu, özellikle ürün sayfaları için bir sorundu çünkü rakiplerimizin ürün sayfalarından 2 kat daha yavaşlardı. Web sayfalarımızın bileşenlerinin çoğu aslında statik kaynaklardır, ancak yine de önbellek aralığını belirtmek için Etag'leri yoktu.
Bir sonraki Google Temel Algoritma Güncellemesine hazırlanmak için:
- Her web sayfası için bazı bileşenleri önbelleğe aldık ve statik hale getirdik.
- Bu sayfalar önemli ürün sayfalarıydı.
- Site altyapısı nedeniyle hala E-Tag kullanmıyoruz.
- Özellikle resimler, statik kaynaklar ve bazı önemli içerik bölümleri artık site genelinde tamamen önbelleğe alınmıştır.
- Unutulan bazı dış kaynaklı kaynaklar için dns-prefetch kodunu kullanmaya başladık.
- Hala önyükleme kodunu kullanmıyoruz, ancak gelecekte uygulamak için sitede kullanıcı yolculuğu üzerinde çalışıyoruz.
13. HTML, CSS ve JS Optimize Etme ve Küçültme
Site altyapı sorunları nedeniyle site hızı için yapılacak çok fazla şey yoktu. Bazı sayfa bileşenlerini silmek de dahil, yapabileceğim her yöntemle boşluğu kapatmaya çalıştım. Önemli ürün sayfaları için HTML kod yapısını temizledik, küçülttük ve sıkıştırdık.

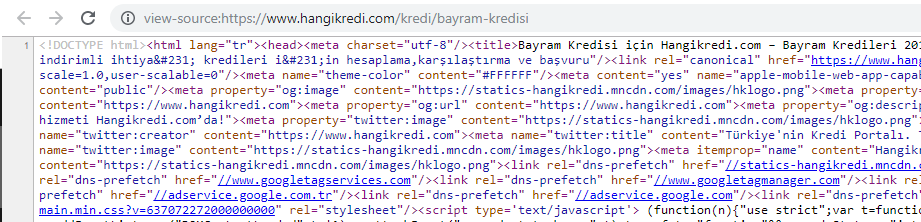
Sezonluk ama önemli ürün sayfamızın kaynak kodundan bir ekran görüntüsü. SSS Yapılandırılmış Veri, HTML Küçültme, Görüntü Optimizasyonu, İçerik yenileme ve Dahili Bağlantıyı kullanmak bize doğru zamanda ilk sırayı verdi. (Anahtar kelime Türkçe'de “Bayram Kredisi”, “Tatil Kredisi”dir.)
Ayrıca CSS Factoring, Refactoring ve JS Compression'ı da kısmen küçük adımlarla uyguladık. Sıralamalar düştüğünde, rakiplerimizin sayfaları ile bizimkiler arasındaki site hızı farkını inceledik. Hızlandırabileceğimiz bazı acil sayfaları seçmiştik. Ayrıca bu sayfalarda kritik CSS dosyalarını kısmen saflaştırdık ve sıkıştırdık. Firmanın farklı departmanları tarafından kullanılan bazı üçüncü taraf JS dosyalarının kaldırılması sürecini başlattık, ancak bunlar henüz kaldırılmadı. Bazı ürün sayfaları için kaynak yükleme sırasını da değiştirebildik.
Yarışmacıların İncelenmesi
Her teknik SEO iyileştirmesine ek olarak, rakipleri incelemek, Temel Algoritma Güncellemesinin doğasını ve amaçlarını anlamak için en iyi rehberimdi. Rakibimin tasarım, içerik, sıralama ve teknoloji değişikliklerini takip etmek için bazı faydalı ve faydalı programlar kullandım.
- Anahtar kelime sıralaması değişiklikleri için Wincher, Semrush ve Ahrefs kullandım.
- Marka İfadeleri için Google Alerts, BuzzSumo, Talkwalker kullandım.
- Yeni bağlantı ve yeni anahtar kelime kazanım raporları için Ahrefs Alert'i kullandım.
- İçerik ve tasarım değişiklikleri için Visualping kullandım.
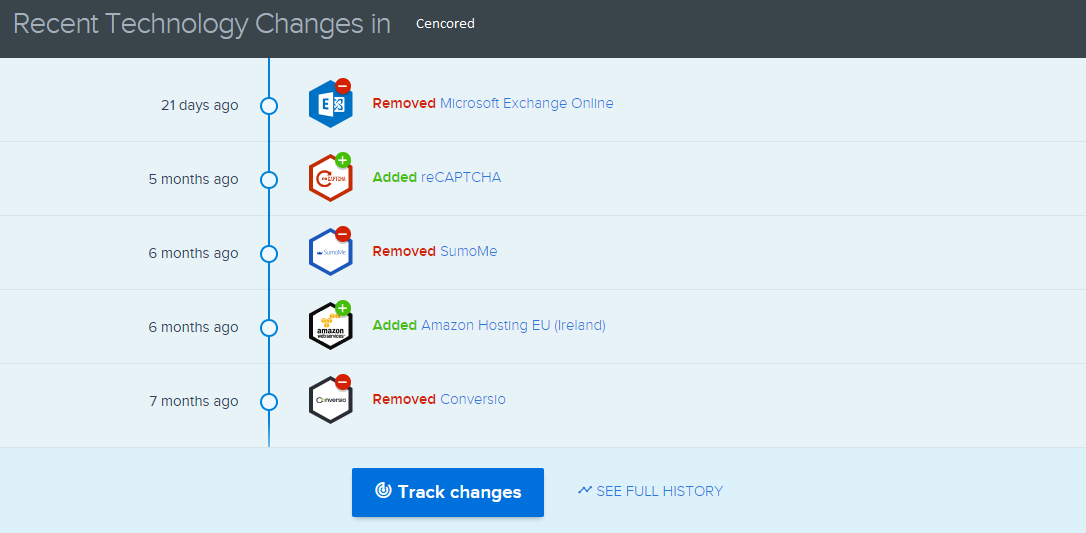
- Teknoloji değişiklikleri için SimilarTech kullandım.
- Google Update News and Inspection için ağırlıklı olarak Semrush Sensor, Algoroo ve CognitiveSEO Signals kullandım.
- Rakiplerin URL geçmişini incelemek için Wayback Makinesini kullandım.
- Rakiplerin sunucu hızı için Chrome DevTools ve ByteCheck kullandım.
- Tarama ve oluşturma maliyeti için “Sitemin Maliyeti Nedir” kullandım. (Since last month, I have started using Onely's new JS Tools like WWJD or TL:DR..)

A screenshot from SimilarTech for my main competitor.

A screenshot from Visualping which shows the layout changes for my secondary competitor.
Testing the value of the changes
With all of these problems identified and solutions in place, I was ready to see whether the website would hold up to the next Google core algorithm updates.
In the next article, I'll look at the major core algorithm updates over the next several months, and how the site performed.
