Google AMP Web Seminerini Özetlemek: 5 Yaygın Efsaneyi Yıkmak
Yayınlanan: 2018-12-20Hızlı Linkler
- Web semineri özeti
- Efsane 1
- Efsane 2
- Efsane 3
- Efsane 4
- Efsane 5
- tekrarı izle
AMP konseptinde yeniyseniz, bilmeniz gereken birkaç temel şey var. İlk olarak, sayfa yükleme süresi sayfanın geri dönmesi için en güçlü faktörlerden biri olduğundan, daha yüksek sayfa yükleme hızları sağlamak için AMP projesine Google öncülük etti. İkinci olarak, mobil sayfa hızınızı optimize etmek ve buna bağlı olarak genel mobil tarama deneyimini iyileştirmek, mobil dönüşüm oranları için özellikle önemlidir:
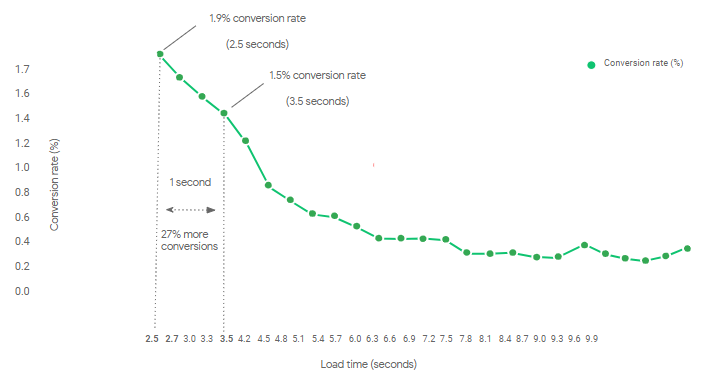
- Tüketicilerin %40'ı, yüklenmesi üç saniyeden uzun süren bir sayfadan ayrılacak
- Bir web sitesinin yüklenmesi için geçen her ek saniye için dönüşümler %20 düşüyor
- Kullanıcıların %61'i, erişimde sorun yaşadıkları bir mobil siteye geri dönmek istemiyor ve %40'ı bir rakibe gidiyor
AMP'nin önemini göstermek ve kullanım alanları, faydaları ve sınırlamaları ile ilgili gerçekleri kurgudan ayırmak için bir Google AMP web semineri düzenledik:

Google AMP web seminerinde çökerten 5 Efsane
1. MİT: Yükleme hızı, dönüşümler ve etkileşim için o kadar da önemli değil
AMP'nin birincil faydası hızı olduğundan, birçok vaka çalışması ve bağımsız araştırma, sayfa yükleme hızının hem etkileşim hem de dönüşümler üzerinde nasıl önemli bir etkiye sahip olduğunu göstermektedir.
Google, haber yayınlama, e-ticaret, potansiyel müşteri yaratma vb. gibi çeşitli sektörlerde ve sektörlerde şunları gördü:
- Trafikte %10 artış
- %50 daha az hemen çıkma oranı
- Satış dönüşümlerinde %20 artış
Elbette, 10 saniyeden 1 saniyeye yüklenen bir sayfa, etkileşimde 1 saniyeden yarım saniyeye geçen bir sayfadan çok daha büyük bir değişiklik görecektir. Ancak fark ne olursa olsun, sonuç neredeyse her zaman olumludur.
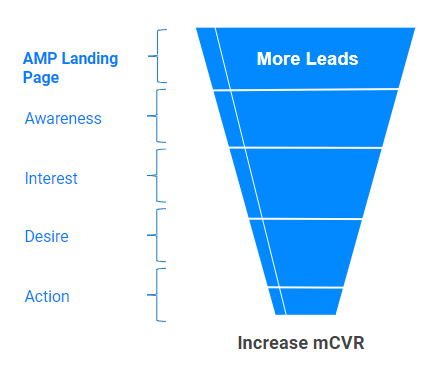
Tıklama sonrası açılış sayfalarınızı AMPlify için daha da fazla neden var. Kullanıcılar, tıklama sonrası açılış sayfanıza ne kadar hızlı ulaşırsa; mesajınızı daha fazla ziyaretçi görebilir. Bu nedenle, daha hızlı tıklama sonrası açılış sayfaları, daha büyük bir dönüşüm hunisi anlamına gelir:

Bu da mobil dönüşüm oranında ve gelirde bir artışa yol açar:

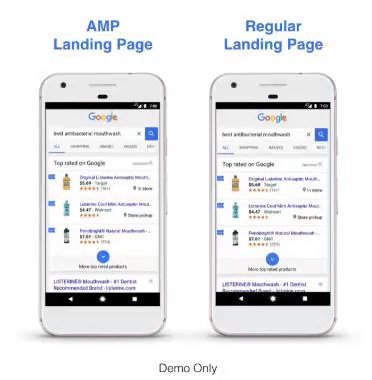
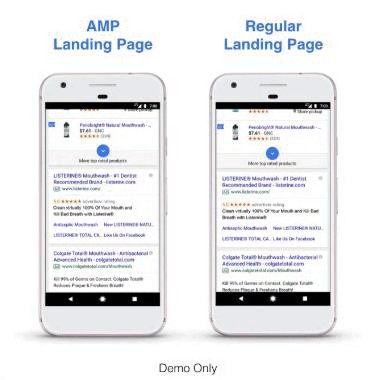
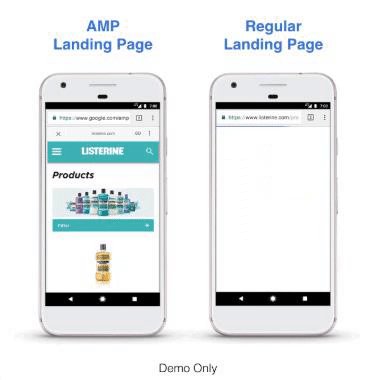
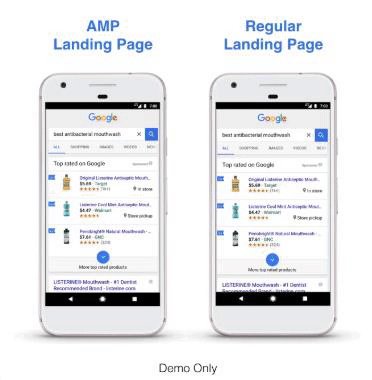
Bu AMP tıklama sonrası açılış sayfası ile aynı AMP olmayan sürüm arasındaki yükleme hızı farkına bakın:

AMP, tasarımı gereği hızlıdır. Bu, duyarlı özelliklere sahip basit bir çerçevedir. Bu nedenle, bir sayfa AMP ise, yüksek hız elde etmek için farklı teknolojiler (iyi optimize edilmiş bir çalışma zamanı, geniş çapta dağıtılmış uç önbellek ve ön işleme) kullanan normal bir sayfa üzerinde çalışıyorsunuz ve sayfa tekrar yavaşlayacak şekilde gerileyemez.
Bu da bizi AMP ile Kalite Puanı arasındaki bağlantıya getiriyor. Google'ın daha yüksek puan almak için AMP sayfalarına taraf olduğu düşünülebilir, ancak bu doğru değildir. Bu sayfalar daha yüksek puan alır çünkü hızın kendisi QS'de önemli bir faktördür ve AMP sayfaları doğası gereği hızlıdır. Yani AMP'nin kendisi QS'yi artıran şey değil; bunu yapan daha yüksek hız ve daha iyi kullanıcı deneyimidir.
Google Kıdemli Yazılım Mühendisi Ali Ghassemi şöyle açıklıyor:
Hemen hemen tüm AMP tıklama sonrası açılış sayfaları 10 puan alır ve bunun nedeni AMP olmaları değildir. Kalite Puanı aracı teknolojiden bağımsızdır. AMP'yi görmez veya AMP'yi normal bir HTML sayfasından farklı şekilde ele almaz. Ancak AMP sayfaları süper hızlıdır ve bu nedenle mükemmel puanı alır.
2. MİT: AMP sayfaları, normal mobil sayfalar kadar iyi görünmüyor
Öyle görünse de, gerçek şu ki AMP'de güzel, UX açısından zengin sayfalar yapmak aslında daha kolay . Bunun iki nedeni var…
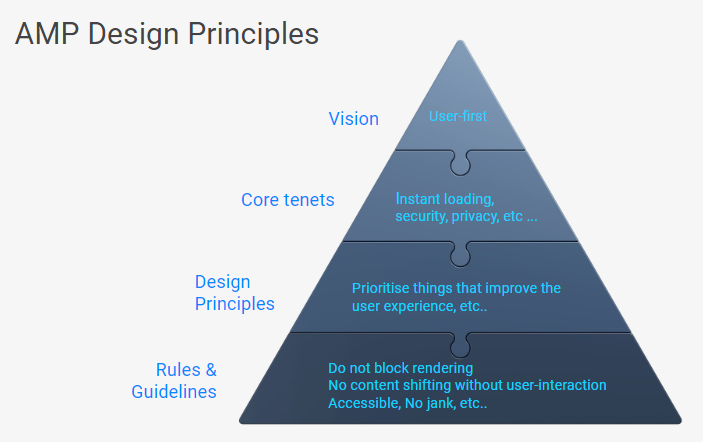
Birincisi, AMP, AMP'de herhangi bir şey oluştururken kararları yönlendiren temel ilkeler, tasarım ilkeleri ve kurallar katmanlarıyla kullanıcıyı önceleyen bir vizyonu takip eder:

Bu tasarım ilkeleri AMP'ye entegre edilmiştir, bu nedenle bir AMP sayfası tam olarak AMP olmayan muadili gibi tasarlanıp uygulansa bile, sayfa yükleme hızı bir yana bırakılsa bile daha iyi bir kullanıcı deneyimine sahip olacaktır.
Ayrıca, tıpkı normal web teknolojisi gibi, AMP sayfalarının biçimlendirmesini ve CSS'sini kontrol edersiniz, böylece markanızı tasarlayabilir ve tam olarak istediğiniz gibi deneyimleyebilirsiniz.

Tüm bunlar, kötü kullanıcı deneyimlerinin (bir web sayfası yavaş ve düzensiz bir şekilde yüklenirken içeriğin zıpladığını düşünün) AMP'de kazara bile oluşturmanın doğası gereği imkansız olduğu anlamına gelir.
İkincisi, AMP, AMP sayfalarının AMP olmayan sayfalarla benzerliği kolayca aşmasını sağlayan çok sayıda özellik içeren, yüksek kaliteli bileşenlere sahiptir:
- Otomatik oynatma ve döngü ile kaydırılabilir karuseller
- Tarayıcılar arası kenar çubukları
- Geçişler, yakınlaştırma, kaydırma, küçük resim görünümü vb. içeren Lightbox resim galerileri.
- Videolar için belge düzeyinde resim içinde resim
- Paralaks, solma, kayma ve diğer zamana dayalı ve kaydırmaya dayalı animasyonlar
- 3D modelleme
Bu bileşenler genellikle bir sayfaya eklenen birkaç satırlık kodlardır, ancak UX tarafından tasarlanmış, tarayıcılar arası, sorunsuz özellikler ve daha fazlası ile doludur.
Not: Adına rağmen AMP, her birinde çok sayıda duyarlı özellik ile hem mobil hem de masaüstünde harika çalışır. AMP'ye öncelik veren bir yaklaşım, masaüstü ve mobil cihazlarda çalıştığından, sitenizin yalnızca bir sürümünü korumanız gerekir.
3. MİT: AMP, etkileşimli ve dinamik içerik için sınırlı desteğe sahiptir
Bu aslında 2016 kadar yakın bir tarihte doğruydu, ancak artık tipik bir alışveriş web sitesinden bekleyeceğiniz tüm özelliklerle birlikte AMP kullanarak eksiksiz bir e-ticaret deneyimi oluşturmak mümkün.
AMP, aşağıdakiler gibi çeşitli kullanım durumlarını işlemek için birçok yeni etkileşimli bileşen içeren bir programlama modeli içerecek şekilde özellik setini genişletti:
- Filtrele ve sırala
- ürün seçimleri
- Arama ve otomatik tamamlama
- Sepete ekle
- Formlar ve girdi
- İstemci tarafı ve sunucu tarafı doğrulama
AMP ayrıca daha iyi bir deneyim oluşturmak için sunucularınızdan alınan yeni, dinamik kullanıcı verilerine dayalı kişiselleştirmeyi destekler ve buna odaklanır. Bu, "önerilen ürünler" ve yeniden hedefleme gibi özellikleri etkinleştirir.
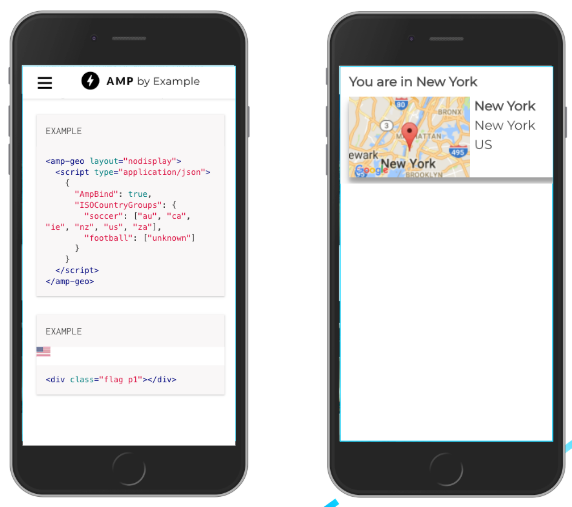
AMP'de coğrafi konum ve coğrafi gruplama da desteklenir ve içeriği ülke veya kıtaya göre otomatik olarak değiştirir:

AMP sayfaları için kişiselleştirilmiş, dinamik verileri getirmek için kullanılan altyapının aynısını kullanarak, kendi sunucularınızdaki IP adresine dayalı olarak daha da kesin konum tespiti mümkündür.
4. MİT: AMP, sınırlı analiz platformlarını destekler
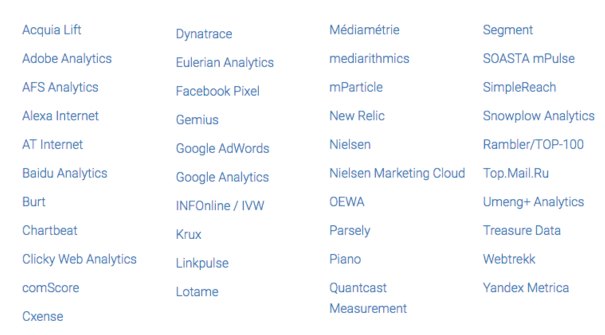
Bu, "sınırlı" tanımınıza bağlı olarak, iki yıl önce doğru olabilecek başka bir şey. Bununla birlikte, AMP şu anda tümü yapılandırması kolay bileşen aracılığıyla soyutlanmış 55 analitik tedarikçi firmayı destekler. İşte bunlardan bazılarının bir listesi:

Daha fazla tedarikçi firma AMP ile entegre oldukça düzenli olarak daha fazla analiz sağlayıcısı eklenir. Dahası, tedarikçilerin kendilerini AMP'ye eklemeleri son derece kolaydır, bu nedenle henüz AMP'yi desteklemeyen bir tedarikçi firma kullanıyorsanız, onlardan entegre etmelerini istemeniz muhtemelen sizin yararınıza olacaktır.
Entegre analiz sağlayıcılarına ek olarak AMP, ping atılacak bir URL'niz olduğu sürece tüm şirket içi analiz çözümlerini destekler. Çoklu aktarım mekanizmaları da desteklenir (piksel, xhr veya işaretçi gibi) ve analitik parametreleri için yapılandırma statik ve satır içi veya uzak ve dinamik olabilir. Ve sunucularınıza ping atacağı için, bunlar kişiselleştirilebilir bile.
5. MİT: AMP sayfalarında A/B testi yapamazsınız
Tüm tıklama sonrası açılış sayfalarının A/B testi çok önemlidir, bu nedenle AMP, AMP sayfaları için Kampanya Denemelerini ve Reklam Varyasyonlarını tam olarak destekler. Hem arama tabanlı hem de çerez tabanlı bölmeler de desteklenir.
Instapage AMP oluşturucu, AMP sayfalarınızı A/B testi için basit ve kolay bir yol sağlar. AMP çerçevesinin kendisinde de, farklı kullanıcılara farklı kullanıcı arayüzlerini göstermek için kullanılabilen, AMP deneyi adı verilen bir A/B testi uzantısı vardır. Bu bileşen, tıklama sonrası açılış sayfası olsun ya da olmasın tüm AMP sayfaları için çalışır.
Not: Kendiniz için avantajları değerlendirmek üzere sayfanızın AMP ve AMP olmayan bir sürümünü A/B testi yapmak istiyorsanız, görsel ve işlevsel olarak her iki sürümün de aynı olduğundan emin olmanız önemlidir. En küçük ayrıntılar bile büyük bir fark yaratabilir.

Google AMP web seminerinin tamamını izleyin
Her pazarlama stratejisi farklılık gösterse de, sayfa yükleme sürelerini hızlandırmak, hemen çıkma oranlarını azaltmak, genel mobil tarama deneyimini iyileştirmek ve dönüşüm oranlarını artırmak için AMP'ye ihtiyacınız olduğuna şüphe yok.
Henüz %100 ikna olmadıysanız, çerçevenin kampanyalarınıza nasıl önemli ölçüde fayda sağlayabileceği hakkında daha fazla bilgi edinmek için Google AMP web seminerinin tekrarını izleyin.
