İyi Web Sitesi Tasarımının 9 İlkesi
Yayınlanan: 2019-05-13Şu anda dünyada kaç tane web sitesi olduğunu tahmin edin. Cevabınız ne olursa olsun, sizi temin ederim ki sayı 2 milyarı aştı! Bu iki ve ardından dokuz sıfır!
Ancak, 10 siteden 9'unun etkin olmadığını öğrenmek sizi şok edebilir! Bu, tutarlı bir şekilde güncellenmedikleri, kullanıcı trafiğinin çok az olduğu veya hiç olmadığı ve elbette insanları işlerine yönlendirmedikleri anlamına gelir.
uyarılırsınız; bu %90'a girmek son derece kolay, işte bu yüzden bu harika makaleyi sizin için hazırladık! Aşağıda, her web sitesinin ilk %10'da yer alması ve daha da önemlisi dönüştürmesi için ihtiyaç duyduğu dokuz harika tasarım değerinden (veya ilkesinden) bahsedeceğiz!
1. Görsel çekiciliği işletme hedefinize uygun hale getirin
Web'de gezinirken, muhtemelen kötü tasarlanmış sitelerin adil payına rastlamışsınızdır. Kafanızı karıştıran, hüsrana uğrayan, mutsuz ya da sadece sıkılan site türleri!
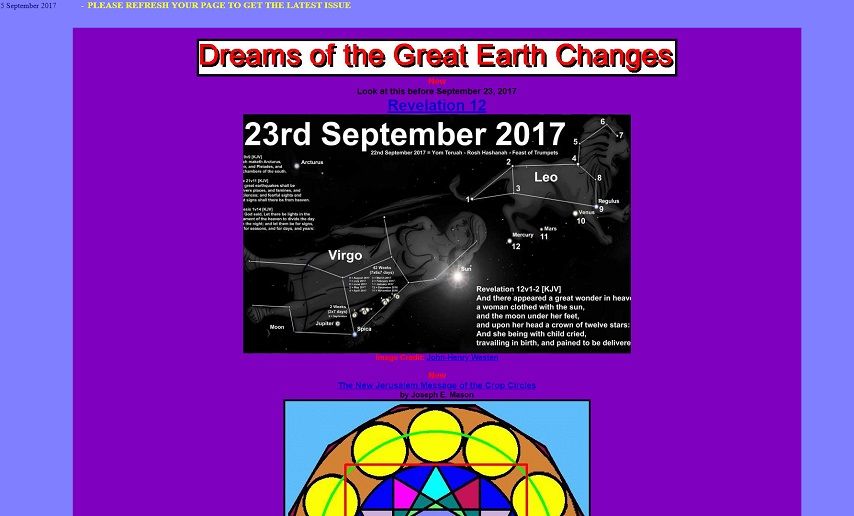
Örneğin, aşağıdaki örneklere bakın:


İlk site çok fazla parlak ve baskın renge sahip. Mor, kırmızı ve mavilerin tümü çatışır ve gerçek site içeriğinden uzaklaşır. Genel olarak bu tasarım gözleri rahatsız ediyor ve profesyonellikten yoksun olduğunu kanıtlıyor.
Kullanıcıları hakkında bilgi eksikliğini gösterir ve mutsuz ziyaretçilerin geri dönmek istememesine neden olur!
Önceki tasarımı bir sonraki siteyle karşılaştırırken, görseller tamamen farklı! Web sitesinde, izleyici için görsel bir hiyerarşi sağlamayan herhangi bir renk veya boyut yoktur.
Hangi içeriğin odak noktası olması gerektiğine dair hiçbir gösterge yoktur. Bu tasarım, web sitesinin yenilenmekte olduğu izlenimini veriyor ve muhtemelen kullanıcıyı sıkılmış ve kafası karışmış bırakıyor.
Peki web siteniz bundan kaçınmak için nasıl tasarlanabilir?
Cevap aşağıdaki adımlara indirgenebilir:
- Web sitenizin amacını yazın. Birkaç isim vermek, olası satış yaratma, artan satışlar veya daha yüksek katılım olabilir.
- Sitenizin nişini yazın. Örneğin spor, moda ve güzellik, sağlık, evcil hayvanlar veya dijital e-ticaret ürünleri olabilir.
- Logonuzun, arka planınızın, butonlarınızın, afişinizin ve metninizin renklerini buna göre seçin. Moda/güzellik siteleri için, açık maviler ve pembeler gibi daha yumuşak renkler genellikle logo, afiş ve arka plan için en etkilidir.
- Yiyecek ve içecek için kırmızı ve sarı en uygun olanlardır (McDonald's ve Hungry Jacks bunun mükemmel örnekleridir)
- Son olarak, web sitenizdeki içeriği işletme hedefinizle ilgili olarak düzenleyin.
Bu adımlar sitenizin görsel tasarımını kolaylaştıran yapıdır. Mutlak değildirler, ancak web sitenizi oluştururken izlenecek faydalı yönergelerdir. İş hedefinize uygun oldukları sürece, her zaman farklı renk ve stiller denemekten çekinmeyin.
Tasarım, düzenleme söz konusu olduğunda içeriğiniz oldukça zor olabilir. Yardımcı olmak için, web sitenizi oluşturmanıza yardımcı olacak insan algısı üzerine bazı temel yasaları ortaya koyduk.
A. Görsel hiyerarşi
Bu yasa, bir web sitesindeki bir nesnenin (veya bir afiş, festoon, poster, sayfa) boyutu ne kadar büyükse, o kadar önemli olarak algılandığını ve dolayısıyla daha fazla dikkat gerektirdiğini belirtir. Ve tam tersi.
Aynı şey parlak renkler için de geçerlidir. Bir web sitesinde bir nesne ne kadar parlak görünürse, o kadar fazla odak sağlar. Aynısı, düz, açık bir arka plana karşı koyu renkler kullanılarak da elde edilebilir.
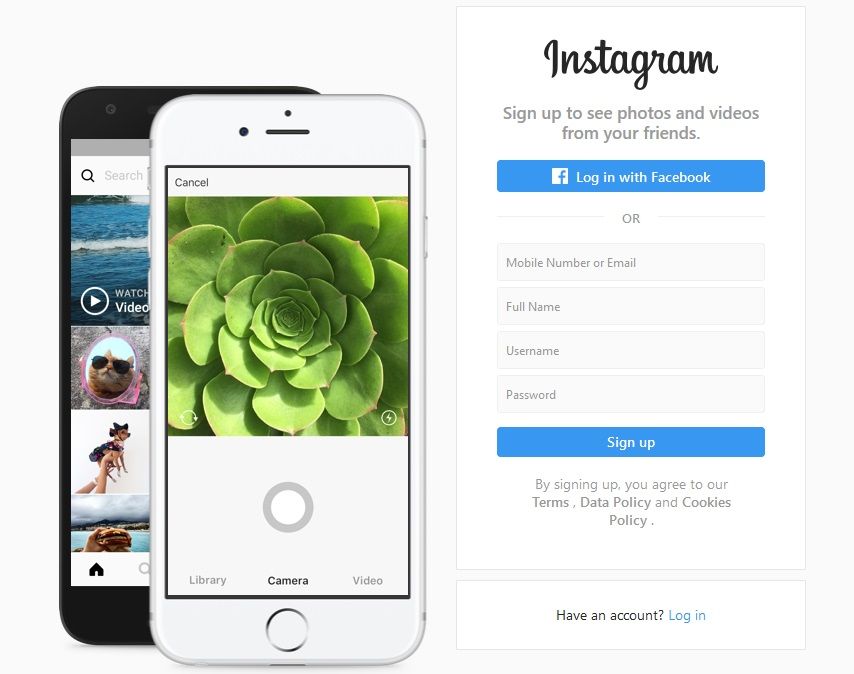
Instagram bu yasayı web sitesinde mükemmel bir şekilde uygulamıştır.

Dikkatinizi çekecek ilk şey, düz beyaz zemin üzerine siyah ve şık yazı tipinde “Instagram” markasıdır. Bu aynı zamanda size bu markanın tamamen yaratıcılıkla ilgili olduğunu söyler.
Dikkatinizi çekecek bir sonraki öğe, soldaki iPhone'daki büyük resim. Büyüklüğü ve yeşil rengi sayesinde hem dikkatinizi çeker hem de içinizi rahatlatır.
Dikkatinizi çekecek bir sonraki unsur, üzerinde “Facebook ile Giriş Yap” yazan mavi butondur. Oraya kolayca “Kaydol” düğmesini koyabilirlerdi ama yapmadılar.
Bunun nedeni, bir form doldurmanız ve doğrudan Facebook kimlik bilgilerinizi kullanarak oturum açmanız gerekmediğini biliyorsanız, bu aynı zamanda meşgul huzursuz zihninizi de rahatlatacaktır.
Instagram gibi, web sitenizin içeriğini önemine göre boyutlandırmak için bu yasayı kullanabilirsiniz. Bu şekilde ziyaretçiler, istediğiniz belirli bir CTA'ya veya bilgi parçasına odaklanır. Ve dönüşümünüzü bu şekilde iyileştirin!
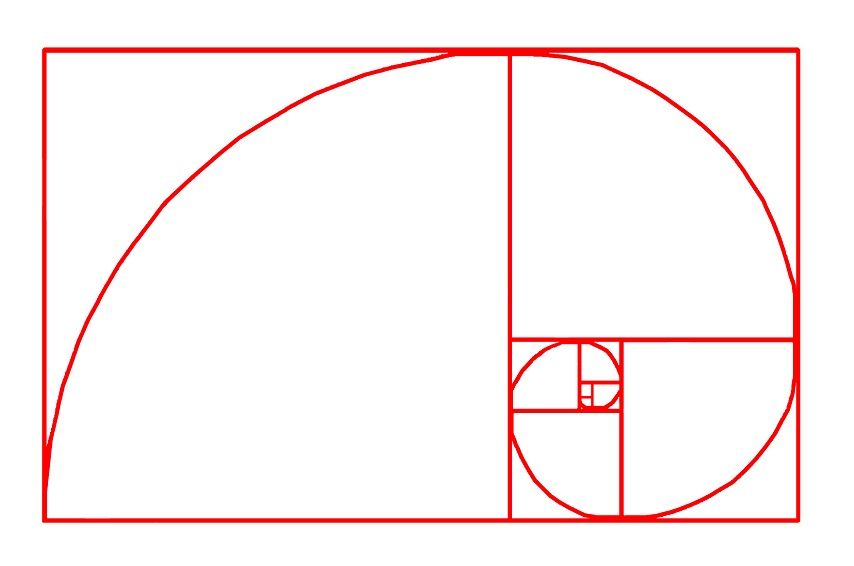
B. Altın oran
Altın oran, eski zamanlarda kurulmuş ve günümüzde modern tasarımcılar tarafından hala kullanılan bir tasarım tekniğidir! Bu ilke zamanla test edilmiştir ve uyulması gereken güvenilir bir kuraldır.
İçerisine girmeyeceğimiz bazı karmaşık matematik işlemlerini kullanarak, aşağıdaki altın oran görüntüsüne ulaşırız:

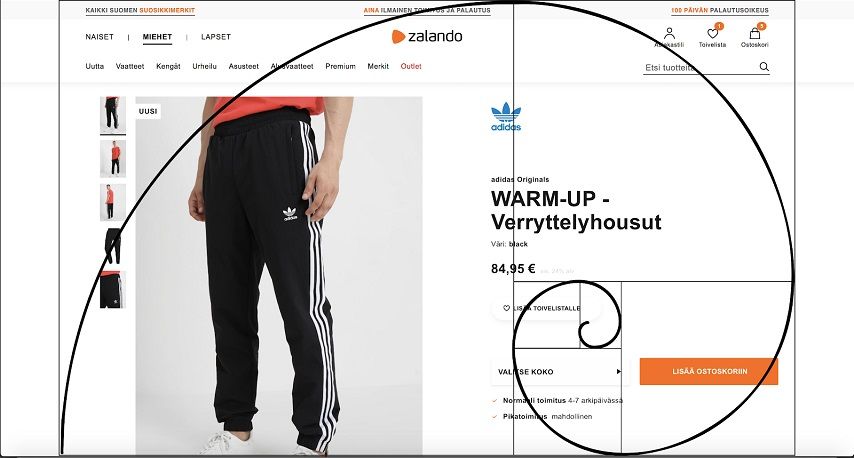
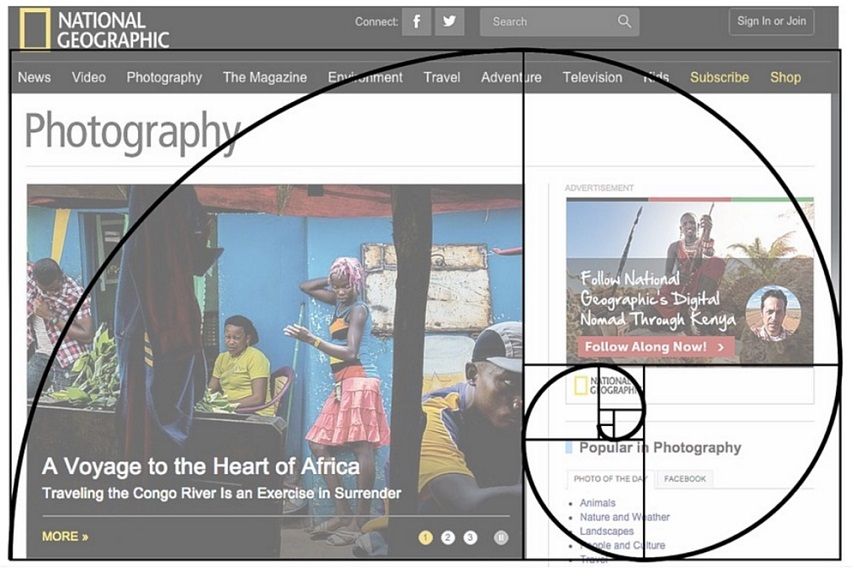
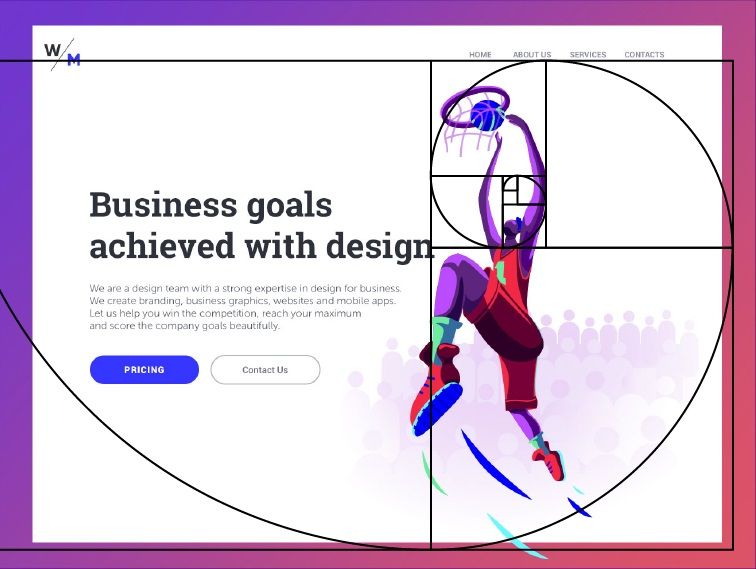
Muhtemelen bu resmi daha önce gördünüz ve bunun neden web sitenizin tasarımı ve düzeniyle alakalı olduğunu merak ediyorsunuz? Aşağıda, iyi tasarlanmış birkaç sitenin üzerine Altın oranı yerleştirdik.



Fark etmiş olabileceğiniz gibi, bu sitelerin hepsi altın orana (veya spirale) göre düzenlenmiştir. Nedenini bilmek için istekli misin? Eh, bu modelin eğrelti otlarında, çiçeklerde, deniz kabuklarında ve hatta kasırgalarda doğal olarak meydana gelebileceği ortaya çıktı!

Psikologlar ve mimarlar, bu modele göre tasarlanan her şeyin beynimizi memnun ettiğine inanıyor.

Böylece web sitenizin ana hatlarını geliştirmeye çalışırken, aynı görsel efekti elde etmek için bu yöntemi takip edebilirsiniz.
C. Üçte bir kuralı
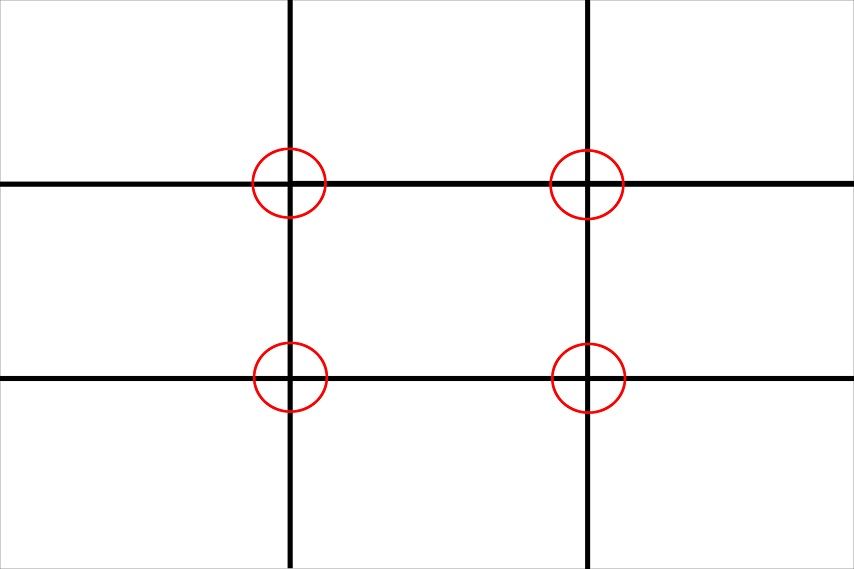
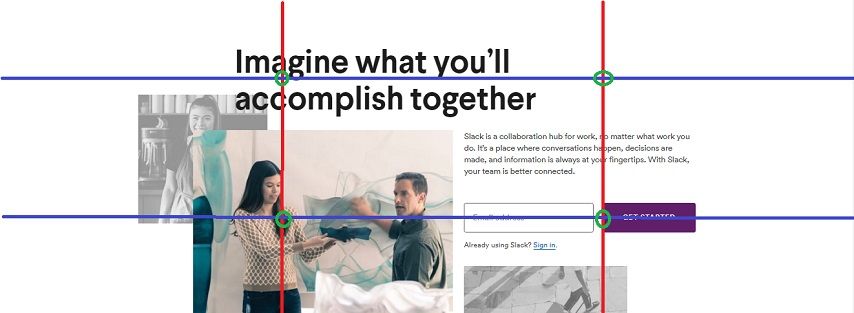
Sitenize resim eklemek söz konusu olduğunda, bu, eylemde daha kolay görüntülenen bir ilkedir. Aşağıdaki örnek, web siteniz için fotoğraf seçerken, görüntünün kesişen çizgiler boyunca sığması gerektiğini göstermektedir, çünkü bu, gözün en çok bakacağı yer burasıdır.
Görüntünüzün Üçler Kuralına uyduğundan emin olmak için, görüntünüzün üzerine dokuz karelik bir ızgara oluşturarak bölmeye iki paralel yatay ve dikey çizgi yerleştirin.
Bu ızgarayı kılavuz olarak kullanarak, fotoğrafın en ilgi çekici kısımları kesişen çizgilerle (aşağıdaki resimde kırmızı dairelerle işaretlenmiştir) hizalanacak şekilde görüntünüzü düzenleyin.

Ayrıca iletişim numaralarınızı veya anahtar kelimelerinizi kavşaklara da koyabilirsiniz. Sitenize resim eklerken, daha azının daha fazla olduğunu daima unutmayın.
Kullanıcılarınızı çekmek ve hizmetlerinizi sergilemek için yeterli sayıda görsel bulunduğundan emin olun, ancak sayfayı aşırı doldurmayın. Bill Bass'ın dediği gibi: "Sadelik, modern zarafetin ruhudur."


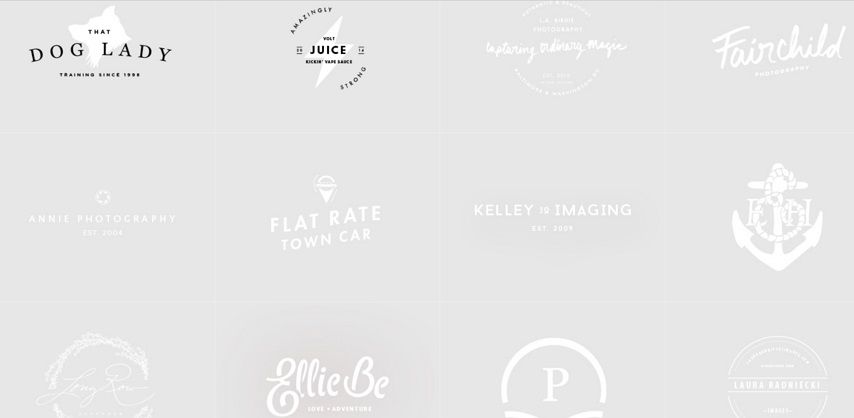
D. Benzerlik yasası
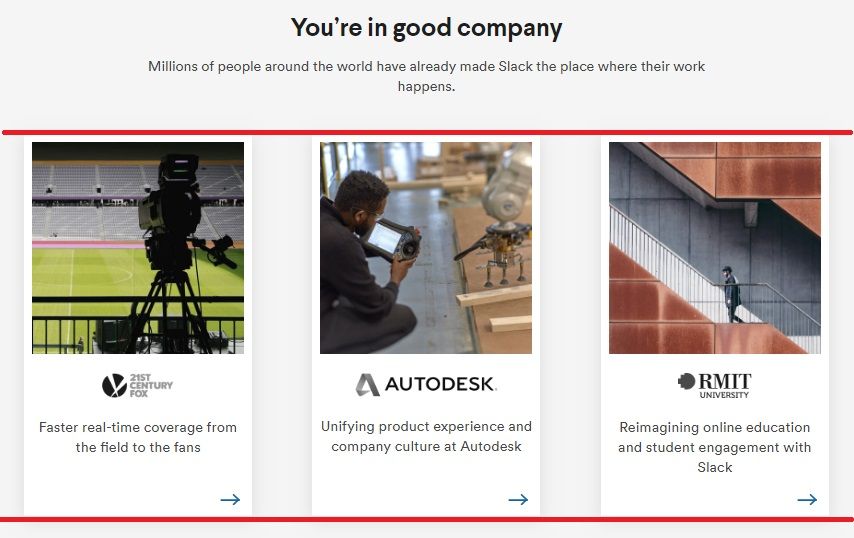
Bu terimi hiç duymamış olsanız bile, beyinlerimiz benzer nesneleri bir araya toplamak üzere kablolanmış olduğundan, bu bilinçaltınızın çok iyi bildiği bir ilkedir. Yazılım geliştiricisi Slack'in yasayı nasıl uyguladığı aşağıda açıklanmıştır:

Kırmızı yatay çizgilerle vurgulanan üç Slacks markası. Gördüğünüz gibi hepsi aynı boyutta bir kutuya yerleştirildi ve hizalanmış ve eşit aralıklarla yerleştirilmiş.
Slack, bu öğeleri gruplayarak, kullanıcıların bu içeriğin bir portföy bloğu olduğunu anlamasını kolaylaştırdı ve sitelerinin diğer öğeleri arasında herhangi bir karışıklık olmamasını sağladı.
2. Web sitenizin daha hızlı yüklenmesini sağlayın
Başlıktan da anlaşılacağı gibi, ziyaretçileri sitenizde tutmak için içeriğinizin hızlı yüklenmesi gerekir. Hızlı yüklenen bir site, masaüstü, telefon veya tablet olsun herhangi bir cihaz için standart olmalıdır.
Daha açık olmak gerekirse, "ekranın üst kısmındaki" (kaydırmadan önce) içeriğiniz, tıklandığında veya tarayıcıya yazıldığında 3 saniye (en fazla) içinde yüklenmelidir.
Unbounce'a göre:
- Web sitenizin yüklenmesi normalden yaklaşık 100 milisaniye daha uzun sürerse, dönüşüm oranınız %7'lik bir düşüşle karşılaşabilir.
- 5s yükleme süresine sahip sayfalar, 2s yükleme süresine sahip sayfalara kıyasla yaklaşık beş kat daha fazla hemen çıkma oranına sahiptir.
- Mobil kullanıcıların %73'ü, yüklenmesi çok uzun süren web siteleri deneyimledi.
Ağ barındırma değerlendirmesinde uzmanlaşmış bir şirket olan HostingTribunal, günlük 100.000 ABD Doları gelir elde eden bir çevrimiçi mağaza için 1 saniyelik bir gecikmenin potansiyel olarak yıllık 2.5 milyon ABD Doları tutarında gelir kaybına yol açabileceğini bildirerek ağırlığını koydu.

Hızlı olmak için öder! Oturup “web sitemi nasıl daha hızlı hale getirebilirim?” diye merak ediyorsanız; Dürüst olmak gerekirse, bu başlı başına başka bir makale gerektiren bir konu.
İnternet bağlantısı ve telekom gelişmeye devam ettikçe, web sitenizin ziyaretçisinin dikkat süresi ve sabrı azalır. Yukarıda belirtildiği gibi, web siteniz ayak uyduramıyorsa, kârınız düşecek!
3. Web sitenizin bulunmasını kolaylaştırın
Tahmin edebileceğiniz gibi sitenizin içeriğiyle doğrudan ilgili olmasa da, web sitenizin Google (veya başka bir arama motoru) kullanılarak bulunabilir olması gerekir.
Diyelim ki motosiklet satan veya tanıtan bir web siteniz var, bir kişi google'da "motosiklet" veya sorguyla ilgili herhangi bir şey arattığında, sayfanızın SERP'de (Arama Motoru Sonuç Sayfaları) ilk 5'te yer alması gerekiyor.
Bu, insanların sitenizi kolayca bulmasını ve ipuçlarımız göz önünde bulundurularak tasarlanması ve kullanımı kolay olması koşuluyla olumlu bir izlenim geliştirmesini sağlar. Ziyaretçiler üzerinde iyi bir izlenim bırakmak, sosyal medyada olumlu bir incelemeye veya bir aile üyesine veya arkadaşa tavsiyede bulunmaya yol açabilir.
İyi basın, organik trafikte ani bir artışa, daha fazla kâra ve web sitenizde daha fazla zaman harcanmasına yol açacaktır.
Bu durumda mükemmel bir paralel, bir tuğla-harç dükkanı olacaktır. Onarım arıyorsanız, arama motoru sonuçlarının ilk sayfasının ötesine geçmeniz pek olası değildir.
Web sitenizin görünürlüğünü artıran içerik türü söz konusu olduğunda, sosyal medyaya bağlantı bulmak kolay bir zorunluluktur.
Mevcut sosyal medya kullanıcıları 2019 itibariyle 3,5 milyara ulaştığı için sosyal medya Facebook, Twitter, LinkedIn ve Instagram sayfalarını içerebilir.
Bu, potansiyel müşterilerinizin/müşterilerinizin çoğu sizi orada bulacağından, işletmenizin veya içeriğinizin aktif sosyal medya hesaplarına sahip olması gerektiği anlamına gelir. Bu nedenle, web siteniz sosyal ağlarınıza bağlanırsa ve bunun tersi olursa, bu yalnızca daha fazla ziyaretçi (ve daha fazla potansiyel müşteri) ile sonuçlanır.
Web sitenizi google'da üst sıralara çıkarma teknikleri hakkında bilgi edinmek istiyorsanız, lütfen bu makaleyi okuyun ve bu isteğinizi tatmin etmiyorsa HootSuite'deki bu makaleyi deneyin.
4. Resmi yönergeler, gizlilik düzenlemeleri ve Siber Güvenlik ile uyumluluk
Cybint'in yakın tarihli bir bulgusuna göre, oldukça tüyler ürpertici haberler için hazır olun:
- Ortalama olarak her 39 saniyede bir hacker saldırısı oluyor.
- Küçük işletmeler, tüm siber saldırıların kabaca %43'üne maruz kalıyor.
- Şirketler, 2019 yılında siber suçlar nedeniyle 2 trilyon doları aşan bir meblağ ödeyecek.
- 2013'ten bu yana, her gün veri ihlallerinden yaklaşık 4 milyon kayıt çalındı.
İşinizi ve müşteri verilerinizi bu tür saldırılara karşı korumak için dünya çapındaki hükümetler resmi yönergeler ve düzenlemeler uygulamıştır. Bunlar arasında, GDPR (Genel Veri Koruma Yönetmeliği) yer alır ve tüm bireyler için veri koruma ve mahremiyet ile ilgilidir.
Bu makalede tüm düzenlemeyi açıklamayacak olsak da, buradaki çıkarım, web siteniz müşterilerin iletişim bilgileri, adlar veya kredi kartı bilgileri gibi kişisel verileri paylaşmasını gerektiriyorsa, güvenli olması gerektiğidir.
Mevcut sitenizin GDPR uyumlu olup olmadığını merak ediyorsanız, kolayca kontrol ettirebilirsiniz. Sonuçta, üzgün olmaktansa dikkatli olmak daha iyidir!
Güvenliğinizi sağlamanın popüler ve erişilebilir bir yolu, bir SSL sertifikasına yatırım yapmaktır. SSL, Güvenli Yuva Katmanı anlamına gelir ve tarayıcılar ile web sitenizi barındıran sunucu arasındaki tüm ağ bağlantıları için bir koruma eşdeğeridir.
Sende olanı istiyorlar. Onlara vermeyin ya da almalarına izin vermeyin!
5. Görüşler gibi sosyal kanıtlar ekleyin
Bir web içeriği yeniliği olarak başlayan şey, şimdi bir endüstri standardı haline geldi. Kendinizi rekabette farklı kılmak ve sitenizin güvenilir olduğunu kanıtlamak için web sitenize saygın referanslar eklediğinizden emin olmanız gerekir.
Değerli müşterilerden gelen referanslarınızı göstermenin en iyi yolu ilgi çekici ve gezinmesi kolay bir yoldur. Bu, birisini sizin için bir tanıklık bloğu tasarlamaya çağırmak anlamına gelse de, güven oluşturmanın ve ziyaretçilerinize sitenizin ve hizmetinizin gerçekliği ve kalitesi konusunda güvence vermenin harika bir yoludur.
Demek istediğim, yeni bir telefon kılıfı olmadan önce bile incelemeleri hızlıca kaydırmanız muhtemel!
6. Erişilebilirliği sağlayın
Web sitenizi geliştirirken, insanların dikkatini istenen öğeye yönlendirmek için titreyen veya yanıp sönen düğmelere sahip olmak veya hatta yüksek kontrastlı bir renk şeması kullanmak isteyebilirsiniz.
Ancak, bu özelliğin görüntülere gerçek bir baş ağrısı vermesi ve nöbet ya da fotofobiden mustarip olan herkesin erişemeyeceği bir duruma gelmesi muhtemel olduğundan dikkatli olun.
Dünyada her 7 kişiden 1'i migrenden muzdarip.
-Migren Güveni
Bu, yaklaşık 1,03 milyar insan anlamına gelir (yaklaşık olarak) ve Amerikan Oftalmoloji Akademisi tarafından bildirildiğine göre: Migreni olanların yaklaşık %80'i fotofobiktir!
Bu, sitenizden ilk bakışta vazgeçebilecek insanların %80'i demektir. Bu nedenle, bu parlak özellikler, bu durumdan muzdarip olmayan kişilerin dikkatini çekebilirken, olanlar için çok acı verici olabilir!
Bu yüzden akıllı olun ve web sitenizi geliştirirken bu yoğun renk özelliklerini ölçülü kullanın.
7. Kullanılabilirliğe odaklanın
Yukarıdaki terim, bir web sitesinin ne kadar kullanıcı dostu olduğunu ifade eder ve şunlar gibi unsurlarla ilgilidir: web sitesi ziyaretçilerinin sitenizde ne kadar kolay gezinebileceği, sorgunuzun veya harekete geçirici mesaj (CTA) düğmelerinizin ne kadar görünür olduğu ve kullanıcıların gerekli bilgileri veya sorguları ne kadar hızlı bulabileceği .
Bir sitenin kullanılabilirliği, sağladığınız içerik ile genel işletme hedefiniz arasında değişiklik gösterir. Örneğin, bir blog, bir çevrimiçi mağaza demek için kullanılabilirlik açısından farklılık gösterir.
Kullanılabilirliğe genel bir bakış için, göz önünde bulundurmanız gereken bazı faktörler şunlardır:
- Duyarlı mı? (ziyaretçinizi anında tıklatmamak için bir telefon ve tablet ekranında kendini yeniden düzenler)
- Temel bilgileriniz ayırt edilebilir mi?
- Navigasyon sezgisel mi? (Kullanıcılarınız içerikte durmadan geziniyor mu? Alternatif olarak, tek tıklamayla kullanılabilir mi?)
- Düzen, kullanıcının odak aralığında yalnızca bir öğeyi mi tutuyor? (kullanışlı bir özellik)
- “Canlı sohbet” seçeneği var mı?
- Arama çubuğu her zaman görünür mü?
- Diğer para birimlerini barındırıyor mu? (e-ticaret için)
- Renkler göze doğal mı?
- İçerik açık ve anlaşılması kolay mı?
- Beyaz alanı iyi kullanıyor mu?
- Alakalı ve yüksek kaliteli resimleri var mı?
Tüm bu liste noktaları gerekli olsa da, yukarıda listelenenler arasında yanıt verme yeteneği en önemli unsurdur. Akıllı telefonlar aracılığıyla internette gezinen 5 milyardan fazla kullanıcıyla, bir web sitesinin bu yönü üzerine asla yeterince vurgu yapılamaz.
8. Web sitenizin ölçeklenebilir olduğundan emin olun
Özel tasarım tişörtler sattığınız bir çevrimiçi mağaza hayal edin. Game of Thrones'un şu anda yayında olan yeni sezonuyla birlikte siteniz, son tasarımları ve son yayınlanan bölümlerden alıntıları sipariş etmek isteyen kullanıcılarla büyük bir trafik aldı.
Şimdi diyelim ki bu örnek web sitesi bu yoğunluğa ayak uyduramıyor ve çöküyor. Yüzlerce (binlerce değilse) satın alma işleminin ortasında, kullanıcılarınız ekranlarında bir hata mesajı alır.
Müşteri tabanınız çıldırır (ve bu bir eksikliktir)! Birçoğu vitrininizi bir aldatmaca olarak rapor edebilir ve rakiplerinize geçebilir. Şu anda web sitenizin ve sosyal medya sayfalarınızın her yerine bırakılan olumsuz eleştirilerden bahsetmiyorum bile!
Ziyaretçilerinizin ve potansiyel müşterilerinizin her zaman sorunsuz bir deneyim yaşamasını sağlamak için yoğun trafikle başa çıkmak için optimize edin.
Web sitenizi yoğun trafik için optimize etmediyseniz, kendinizi kısa satıyorsunuz.
9. Bakım kolaylığı sağlayın
On yıldan fazla bir süre önce bulduğunuz tasarıma bağlı kalmanız pek olası değil. Eğer öyleyseniz, yükseltme zamanı gelmiş olabilir.
Şimdi burada büyük bir revizyon yapmanızı önermiyoruz. Bunun yerine, müşterilerin sıkılmasını önlemek için bir öğeyi burada veya orada değiştirmek isteyebilirsiniz. Bu değişiklik, logonuzu biraz sola kaydırmak, resimleri güncellemek veya düğmelerinizin şeklini değiştirmek kadar küçük olabilir.
WordPress veya Joomla gibi bir içerik yönetim sistemi (CMS) kullanıyorsanız, bu değişiklik sorun değil. Tek yapmanız gereken CMS'nize giriş yapmak ve sitenizi uygun gördüğünüz şekilde düzenlemek.
Özel olarak tasarlanmış bir web sitesinde çalışırken geliştiricinize iletmek istediğiniz üç ana şey şunlardır:
- Kodu uygun yorumlarla bölümlere ayırın, böylece web sitenizin hangi özelliğinden hangi parçanın sorumlu olduğunu anlayabilirsiniz.
- Belgeleri ve kılavuzları sade, metni kolay anlaşılır şekilde hazırlamalarını isteyin. Gelecekte mücadele edebileceğiniz her şeyi yıkmalarını istediğinizden emin olun.
- Ortaya çıkabilecek herhangi bir sorun için bir destek hattı sağladıklarından emin olun.
Size kolaylık sağlamak için, bu makalede açıkladığımız web sitesi ilkelerinin bir kontrol listesi:
- Görsel çekiciliği iş hedeflerinizle uyumlu hale getirin
- Web sitenizin daha hızlı yüklenmesini sağlayın
- Ulaşılabilirlik
- Web sitenizin bulunmasını kolaylaştırın
- Resmi yönergeler, gizlilik düzenlemeleri ve Siber Güvenlik ile uyumluluk
- referans
- kullanılabilirlik
- ölçeklenebilirlik
- Bakım kolaylığı
Daha önce de belirtildiği gibi, bu liste yalnızca bir kılavuz olarak çalışır. İlkeler, bir web sitesini nasıl oluşturabileceğinize dair temel bir genel bakış sağlamak için bazı basit ama önemli ipuçlarıdır.
Zamanla, insanların tercihleri ve talepleri değiştikçe, daha yeni tasarım ilkeleri devreye girecek, ancak şimdilik yeni web sitenizi tasarlama sürecini iyi eğlenceler ve kucaklayın!
