SMX Liveblog: Bir Sonraki Mobilegeddon'da Hayatta Kalmak için Mobil Dostu Olmak
Yayınlanan: 2022-06-12Mobil. Mobil. Mobil! SMX Doğu oturumu “Bir Sonraki Mobilegeddon'da Hayatta Kalmak için Mobil Dostu Olmak”, mobil optimizasyon oyununda ağır isabetler içeriyor. Google'dan Gary Illyes, web yöneticilerine mobili doğru bir şekilde nasıl yapacakları ve mobil SEO'da gerçekten etkili olabilecekleri konusunda en güncel ve doğru tavsiyeleri vermek için Marcus Tober ve Stoney deGeyter'a katılıyor.

Moderatör: Barry Schwartz, Haber Editörü, Search Engine Land (@rustybrick)
Konuşmacılar:
- Gary Illyes , Web Yöneticisi Trendleri Analisti, Google (@methode)
- Stoney deGeyter , CEO, Pole Position Marketing (@StoneyD)
- Marcus Tober , Kurucu/CTO, Searchmetrics Inc. (@marcustober)
Gary Illyes: Google'ın Mobil Odak Noktası
Gary çocukken, ebeveynlerinin ve öğretmenlerinin ona yapmasını söylediklerini asla yapmadı. Kabaca Justin Bieber bir kar küreme makinesinin dizlerinin üstündeyken, Gary'nin ailesi ona bir bilgisayar aldı ve bunun ona iyi bir şekilde zaman geçirebileceği bir şey verebileceğini düşündü. İşe yaramadı. Ama 2000 civarında bir cep telefonu aldı. Bu onu çok havalı yaptı. İşe yaradı!
2005 yılında ilk kız arkadaşına bir cep telefonu verdi. Bunun için heyecanlanacağını umuyordu. Cevabı: Üzerinde internet var mı?
Gary, Super Mario hile kodlarını aldığı için internetin gücünü takdir etti. Ama aynı zamanda 10'dan fazla mavi bağlantı olduğunu da gördü. Ekranda klavye çalan kedilerin fotoğraflarını yanıp sönüyor.
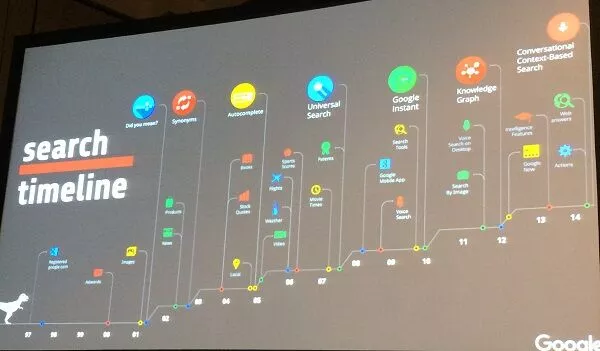
Arama Değişti

İnsanların arama beklentileri değişti ve değişmeye devam ediyor - kökten.
Örneğin, otomatik tamamlama bir değişiklikti. Bugün, Google yalnızca mobil cihazlara odaklanıyor. 2015, mobil aramanın masaüstü aramaları geçtiği yıldır.
İnsanlar sadece aramıyor. Alışveriş yapıyorlar, e-posta okuyorlar, tavsiye arıyorlar ve ürünleri ve yorumları karşılaştırıyorlar.
- Mobil uyumlu güncelleme : 21 Nisan 2015'te Google, mobil uyumlu güncellemeyi yaptı. Bir sayfanın "5 ya da öylesine" özelliklerine ve bir mobil ekranda doğru görünüp görünmediğine bakarlar.
- Uygulama dizine ekleme : Uygulamalar Google arama sonuçlarında görünür ve kullanıcılar sonucu tıklayıp uygulamayı yüklediğinde Google, kullanıcıyı uygulamada o sonuca getirir. Uygulamaya sahip değillerse, sonuçta bir yükle düğmesi bulunur. Bu sürtünmeyi ortadan kaldırır.
- Google Asistan : İlgili bilgileri etkili bir şekilde size iletir. Trafik uyarıları, fotoğraf noktaları. SMX East'in 1. Günü'nden Cindy Krum tarafından hazırlanan bu slayt sunumuna bakın (http://bit.ly/1KMtjgs).
- Now on Tap : Google I/O'da Google bunun hakkında konuştu. Bir arkadaşınızla sohbet ediyorsanız ve akşam yemeği düzenlemek istiyorsanız, metni kopyalayıp arama kutusuna yapıştırmanız gerekmez. Bunun yerine, sohbet metnine uzun süre dokunmak size daha fazla bilgi ve bağlam sağlayacaktır.
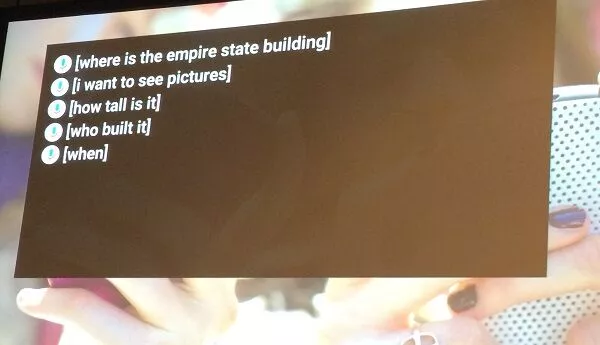
- Sesli arama : Bu, gadget'larla konuştuğunuz ve size cevap verdikleri gelecek. Bunun gibi arama dizeleri işe yarayacaktır:

Gary, mobil cihazlara önem veren web yöneticilerinin okuması için kaynaklar olarak bu bağlantıları önerir:
- g.co/developersearch – Google Arama, Now on Tap, Now kartları, Sesli İşlemler ve Arama otomatik tamamlamaları için Google yardımı
- g.co/appindexing – Google'ın uygulama indekslemeyle ilgili referans materyali
- g.co/mobilefriendly – Mobil Uyumluluk Testinin Kısayolu
- [google çalışma saatleri] – İzleyebileceğiniz veya katılabileceğiniz Google Web Yöneticisi Hangout'ları
Stoney deGeyter: Mobil Dostu Sitenizi Yapılandırma
Mobil Yapılandırmanızı Seçme
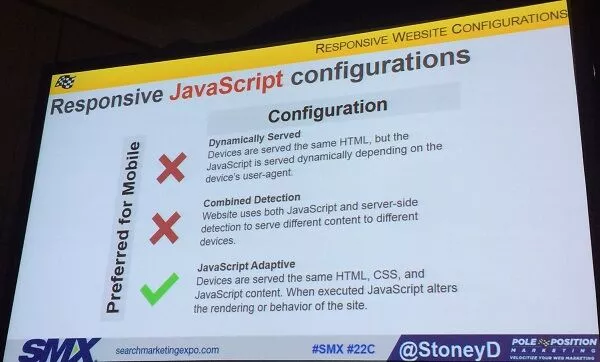
DeGeyter, bir mobil siteyi yapılandırmanın olası üç yolunu gözden geçirerek başlar:

- Mobil Yönlendirmeler: Mobil ve masaüstü için ayrı URL'lerde her cihaza farklı kod sunar. Sunucu, kullanıcının cihazını algılamaya çalışır ve ardından uygun sayfaya yönlendirir.
- Dinamik Sunma: Cihazdan bağımsız olarak aynı URL'yi kullanır, ancak farklı cihaz türleri için farklı bir HTML sürümü oluşturur.
- Duyarlı Tasarım: Kullanıcının cihazından bağımsız olarak aynı URL'de aynı HTML kodunu sunar, ancak ekranı ekran boyutuna göre farklı şekilde işler.
Yaygın hatalar
- JavaScript, CSS ve görüntüleri engelleme. Arama motorları, sitenizin farklı ekranlarda nasıl göründüğünü görmek için bu bilgilere ihtiyaç duyar.
- Oynanamayan içerik. Flash videoları oynatan mobil cihazlarla ilgili sorunlar var. Tüm cihazlarda oynatılabilen video yerleştirmeyi kullanın. İsteğe bağlı: Videonun bir dökümünü kullanılabilir hale getirin.
- Yalnızca mobil 404'ler. Mobil cihazlardaki ziyaretçilerin hatasız olarak mobil URL'lerinize geçmesine izin verin.
- Yanlış sayfalara yönlendirme. Her URL'yi ana sayfaya DEĞİL, uygun mobil karşılığına yönlendirin. Yönlendirmelerin tüm cihazlarda çalıştığından emin olun.
- Geçiş reklamları yerine banner'ları kullanın. İnsanların bir yer paylaşımını görüntülemeye zorlamadan içeriğe ulaşmasına izin verin.
- Alakasız çapraz bağlantılar. Örneğin, masaüstü siteden mobil siteyi görüntülemek için bir bağlantı sağladığınızda veya tam tersi olduğunda, ana sayfaya değil aynı sayfaya gittiğinizden emin olun.
- Yavaş yüklenen sayfalar. Sayfalarınızın yeterince hızlı olup olmadığını öğrenmek için Google'ın Mobil Uyumluluk Test aracını kullanın.
- Yanıt vermeyen görüntüler. Ekran boyutlarına göre farklı cihazlara farklı boyutta görüntüler sunmak için HTML resim öğesini kullanın. Hile: Otomatik "uyarlanabilir görüntüler" araçlarını ve eklentilerini kullanın.
- Küçük dokunuş boyutu. Şişman parmaklar için tasarım.
- Okunamayan metin. Yazı tiplerinizde EM veya REM birimlerini kullanın ve ardından medya sorgularını kullanarak farklı ekran çözünürlükleri için temel yazı tipi boyutunu ayarlayın.
Duyarlı Web Sitesi Yapılandırmaları
DeGeyter, duyarlı bir siteye aşağıdaki gibi bir görünüm etiketi eklemeyi önerir:
<meta name=”viewport” content=”width=cihaz genişliği, ilk ölçek=1.0″>

Marcus Tober: Mobil Dostu Olmanın Verileri
Google mobil cihazlara odaklanıyor, bu yüzden masaüstünü unutun. Telefonlarımızı her yerde kullanıyoruz. Bu nedenle Google, kullanıcıların içerikle nasıl etkileşime girdiğine ve içeriğin nasıl sunulacağına odaklanır. Mobilde, her şeyin olabildiğince hızlı olmasını istiyoruz.

Anahtar kelime yoğunluğu ve bir sayfadaki bağlantı sayısı gibi kavramlar mobil dünyada önemsizdir. Nasıl kullandığımız, nasıl paylaştığımızla ilgili. İçeriğe odaklanmak bizi çok daha başarılı kılıyor.
Mobilegeddon (yani, 21 Nisan 2015'te başlatılan Google'ın Mobil Dostu Güncellemesi), Google'ın birkaç hafta önceden duyurduğu bir güncellemeydi. Her değişiklikte her zaman kazananlar ve kaybedenler vardır.
Kaybedenler:
- gişemojo
- didct.cc
- Reddit.com
Reddit örneğinde, o zamandan beri ayrı bir m.dot mobil sitesi uyguladılar ve tüm trafiklerini ve sıralamalarını kurtardılar.
Mobil Sıralama Faktörleri Çalışması
Korelasyon ve nedensellik paradigmasının farkında olun. Yüksek korelasyonun yüksek bir faktör olduğuna inanmayın ve bunun tersi de geçerlidir. Bu faktörler mobil ve masaüstünü karşılaştırır.
Bu faktörlerin korelasyonunu ölçtüler:
- Sırasız listelerin varlığı
- Etkileşimli öğelerin sayısı
- Geri bağlantı sayısı
- HTTPS
- Dahili bağlantı sayısı
- Dosya boyutu
- site hızı
- Başlıktaki anahtar kelime
- Sözcük sayısı
- Gövdedeki anahtar kelimeler
- kanıt terimleri
- ilgili terimler
- Yönlendirmeler
Korelasyon çalışmasının ne bulduğunu görmek için sonuçları buradan görüntüleyin.
Semantik içerik optimizasyonu, anahtar kelimelerle değil, tüketici niyetiyle ilgilidir. Bir siteyi “seattle cazibe merkezleri” ile optimize etmeyin, bunun yerine “pikes yer pazarı” ve “uzay iğnesi” ile optimize edin.
