Her Pazarlamacının 2022'de Renk Teorisi Hakkında Bilmesi Gerekenler
Yayınlanan: 2022-01-18Renk teorisi, birçok Ansiklopediyi doldurabilecek çok çeşitli kavramlar, tanımlar ve tasarım kavramlarıdır. Bununla birlikte, renk teorisinin üç temel kavramı vardır: açık ve değerli: renk tekerleği, renklerin uyumu ve renklerin nasıl kullanıldığına dair arka plan.
Renk teorisi, renk için net bir düzenleme oluşturmaya yardımcı olur. Örneğin, sebze ve meyve çeşitleriniz varsa, bunları renklere göre sıralayabilir ve daha sonra renkleri birbirine göre göstermek için bir daireye yerleştirebiliriz.
İçindekiler
- 1 Renk Teorisi Nedir?
- 2 Renk teorisini neden önemsemelisiniz?
- 3 Renk Çarkı
- 4 RGB: katkılı renk karıştırma modeli
- 5 Renk şemaları
- 5.1 Birbirini tamamlayan renkler
- 5.2 Benzer renkler
- 5.3 Üçlü renkler
- 6 Kullanıcılarınızın Görmek İstediklerini Eşleştirmek için Renk Teorisini Kullanın
- Renk kullanımı için 7 pratik ipucu
- 7.1 Doğru renkleri bulmak için ruh hali panolarını kullanın
- 7.2 Renk kullanarak odak noktaları oluşturun
- 7.3 Canlı ve yumuşak renklerin ne zaman ve nasıl kullanılacağına karar verin.
- 7.4 Erişilebilirlik
- 8 Sonuç
- 8.1 İlgili
Renk Teorisi Nedir?
Renk teorisi için bir dizi kural, rengi karıştırmak, birleştirmek ve işlemek için yönergeler içerir. Renk teorisi aşağıdaki gibi fikirleri içerir:
- Renklerin uyumu Renk uyumu, göze hoş gelen ve görsel bir düzen oluşturan renk kombinasyonlarını ifade eder. Benzer renklere ve gölgelere dayanan renk şemaları tipik olarak uyumlu olarak görülür. Bununla birlikte, insanlar kişisel tercihlerine ve deneyimlerine göre farklı renklere tepki gösterdiğinden, uyumu sağlamak için genellikle “doğru” renkler yoktur.
- Renk sıcaklığı : Renk sıcaklığı, soğuk gölgelere (bulutlu aydınlatma ile ilişkili) ek olarak renkleri sıcak tonlara (gün ışığı ve gün batımı ile ilişkili) ayırma işlemidir. Soğuk ve sıcak renklerin çeşitli kombinasyonlarını yapmak, benzersiz bir etki yaratmak için renkleri karıştırmanıza olanak tanır.
- Renk bağlamı Renkler, çeşitli bağlamlarda farklı görünüyor. Örneğin, paslı bir portakal mat ve parlak sarıya karşı bastırılmış görünebilir, ancak koyu mor ile yan yana geldiğinde, portakal aniden daha canlı görünür.
Renk teorisini neden önemsemelisiniz?
Markalaşma, pazarlama ve satış olan üç şey için.
Renklerin ve renk şemalarının bu temel anlayışına sahip olarak, bilinçli markalama seçimleri yapabilirsiniz. Örneğin, logonuzun renginin rengi olmalıdır. Veya bir müşterinin zihninde renklerin tetiklediği duygular ve sitenizde renk seçmenin ardındaki zihniyet.
Renk teorisi bilgisi pazarlamanızda size yardımcı olur, ancak aynı zamanda rekabetinizin farkında olmanıza da yardımcı olabilir.
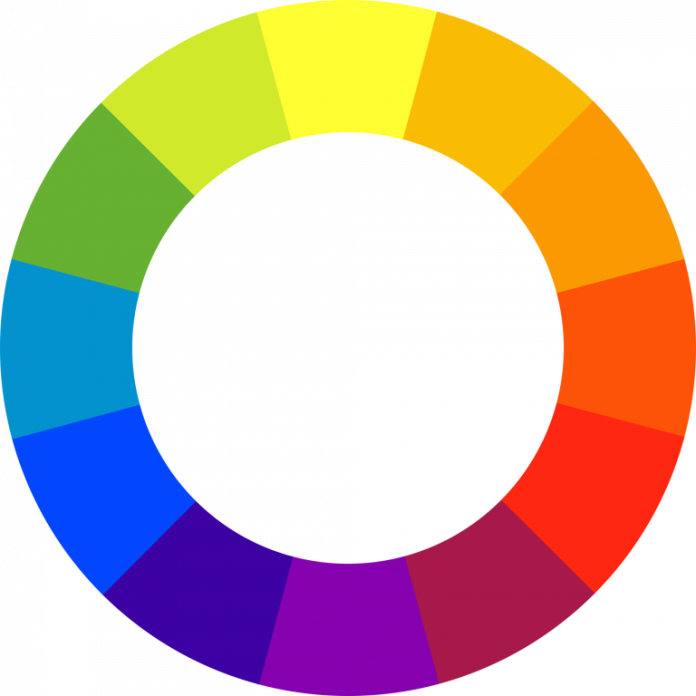
Renk Çarkı

Sarı, kırmızı, mavi ve kırmızıyı temel alan renk çemberleri sanatta yaygın bir görüntü haline gelmiştir. Sir Isaac Newton, 1666'da ilk dairesel renk şemasını geliştirdi. O zamandan beri sanatçılar ve bilim adamları bu fikrin çeşitli varyasyonlarını incelediler ve yarattılar. Tartışmaya neden olmaya devam eden bir tasarımın diğerine meşruiyeti konusunda çeşitli görüşler vardır. Gerçekte, saf renklerin mantıksal olarak düzenlenmiş bir düzenlemesini sunan her renk çarkı veya renk çemberinin değerleri vardır.
Renklerin diğer terimleri (veya sınıflandırmaları) renk çarkına dayanır. Üç parçalı bir renk tekerleği ile başlar.
Ana Renkler Ana renkler sarı, kırmızı ve mavidir.
Renkle ilgili geleneksel kuramlaştırmada (pigmentlerde ve boyalarda kullanılır), ana renkler, başka hiçbir renkte birleştirilmeyen veya oluşturulmayan üç pigment rengidir. Diğer tüm renkler bu üç tondan kaynaklanır.
Ara Renkler Ana renkler turuncu, yeşil ve mordur.
Bunlar, ana renkleri karıştırırken oluşan renklerdir.
Üçüncül Renkler Kırmızı-turuncu ve sarı-turuncu mavi-mor sarı-yeşil, mavi-yeşil ve kırmızı-turuncu.
Bunlar, bir ana rengi ek bir renkle karıştırdığınızda oluşturulan tonlardır. Bu nedenle renk tonu, örneğin mavi-yeşil, kırmızı-mor ve sarı-turuncu gibi iki kelimelik bir ismin sonucuna sahiptir.
RGB: katkılı renk karıştırma modeli
İnsanlar renkleri ışık dalgalarında algılar. Işığı karıştırmak veya katkı modelini kullanarak renklerin karışımını kullanmak, kullanıcıların yeşil, kırmızı ve mavi ışıkları farklı yoğunluklarda karıştırarak renk oluşturmasına olanak tanır. Karışıma ne kadar fazla ışık eklerseniz, renk karışımı o kadar parlak olur. Işığın üç tonunu karıştırırsanız, saf beyaz ışık elde edersiniz.
Televizyonlar, ekranlar ve projektörler ana renkleri olarak kırmızı, yeşil ve mavi (RGB) kullanır. Ardından, farklı tonlar oluşturmak için karıştırıyorlar.
Neden umursamalısın?
Çekici bir sarı logoya sahip farklı bir markanız olduğunu varsayalım. Resminizi Facebook, Twitter veya web sitenize koyarsanız ancak doğru renk şemasını kullanmazsanız, logonuz parlak sarı yerine çamurlu görünecektir. Bu nedenle, herhangi bir ekran için görüntülerle çalışırken CMYK değil RGB kullandığınızdan emin olun.
Renk şemaları

Birbirini tamamlayan renkler
Tamamlayıcı renkler, örneğin yeşil ve kırmızı renk çarkında zıt renklerdir.
Pepper Powered için Weill'den oluşturulan logo stili
İki ton arasındaki keskin kontrast nedeniyle görüntülerin öne çıkmasına neden olabilir, ancak aşırı kullanım sıkıcı hale gelebilir. Aralık ayında açık olan herhangi bir alışveriş merkezini düşünün. Gerçekten de, işletmenizin pazarlamasını tamamlayan bir renk şemasına sahip olmak, resimler arasında netlik ve keskin kontrast sağlayabilir.

benzer renkler
Benzer renkler, renk çarkında yan yana sıralanır – örneğin kırmızı-turuncu ve sarı. Benzer bir renk şeması oluşturduğunuzda, bir renk baskın, diğeri destek renk olacak ve diğeri tamamlayıcı olacaktır. İş dünyasında, benzer renk şemaları sadece göze hitap etmekle kalmaz, aynı zamanda kullanıcıya nasıl ve nerede ilerleyeceği konusunda talimat vermeye de yardımcı olur.
Tostitos web sitesi aynı renk şemasına dayanmaktadır. Parlak turuncu renkli belirgin gezinme çubuğu, sizi web sitesini keşfetmeye davet ediyor. Alt kısımdaki vurgulu renkli köprüler, canı yemek isteyen aç müşterileri "Çevrimiçi Satın Al"a yönlendirir.
üçlü renkler

Triadic ailesinin renkleri, renk çarkında eşit olarak dağılmıştır ve genellikle canlı ve canlıdır.
Pazarlamanızda üçlü renkleri kullanmak, görsel olarak çarpıcı bir kontrast ve uyum yaratarak her bir öğeyi öne çıkarabilir ve tüm imajı ifade edebilir. Burger King, bu renk şemasını harika bir etki için kullanır.
Kullanıcılarınızın Görmek İstediklerini Eşleştirmek için Renk Teorisini Kullanın
Doğru kontrast, kullanıcının dikkatini başlangıçta çekmek için çok önemlidir. Tasarımınız için seçtiğiniz yoğunluk, kullanıcılardan istenen duygusal tepkileri tetiklemede önemlidir. Renklere nasıl tepki verecekleri, cinsiyet veya deneyim, yaş ve kültür gibi onları etkileyen faktörlere bağlıdır. Her durumda, tüm kullanıcılar için erişilebilirlik sağlamak için tasarımlarınızı oluşturmak önemlidir - örneğin kırmızı ve yeşilin renk körlüğü.
UX çalışmasını yürüterek, belirli hedef kitleyle en etkili olacak şekilde renk paletinde ince ayar yapmak mümkündür. Kullanıcılar, belirli bir sektörde ideal bir iyi tasarımın nasıl olması gerektiğine dair fikirlerine dayalı olarak tasarımınızı görüntüleyecektir. Müşterilerinizin coğrafya açısından beklentilerini karşılayan bir tasarım oluşturmanızın nedeni budur.
Örneğin, Batı'da bankacılık için bir endüstri normu olan mavi, farklı kültürlerle de olumlu çağrışımlara sahiptir. Ancak, belirli renkler, belirli uluslar arasında çelişkili duygulara neden olabilir (örneğin, kırmızı, Çin'de şansın, Güney Afrika'da yas için kederin, ABD'de tehlikenin/cinselliğin simgesidir). Sonunda, renk tercihlerinizi doğrulamak için bir kullanılabilirlik testi yapmanız önerilir.
Renk kullanmak için pratik ipuçları
Doğru renkleri bulmak için ruh hali panolarını kullanın
Mood panoları görsel fikirlerdir. Renkler de dahil olmak üzere yapmak istediğiniz herhangi bir tasarım fikrine karar vermede son derece faydalı olabilirler. Beğendiğiniz bir resim veya fotoğrafla karşılaşırsanız, doğrudan bir renk şeması oluşturmak için Colers gibi bir araç kullanabilirsiniz.
Renk kullanarak odak noktaları oluşturun

Web tasarımının başarısı için yüksek düzeyde erişilebilirlik hayati önem taşır. Kullanıcılar ihtiyaç duydukları bilgileri hızlı bir şekilde bulabilmelidir. Seçtiğiniz renkler, kullanıcının gözünü yönlendirmeye yardımcı olduğu için buna yardımcı olur. Örneğin, görsel etkisini ve dolayısıyla belirginliğini artırmak için harekete geçirici bir düğme için zıt renkler kullanabilirsiniz.
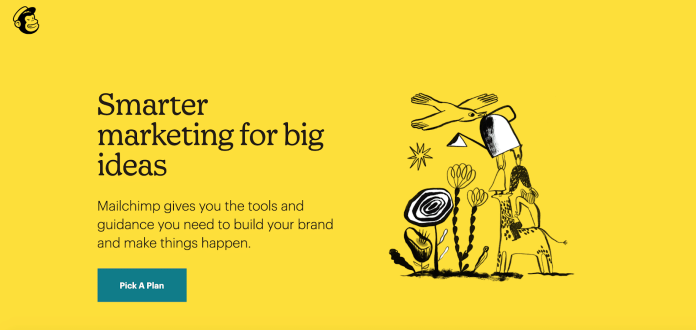
Öne çıkan ve fark edilen bir şeyi ne kadar çok arzu edersek, bunu başarmak için renk kontrastını o kadar çok kullanmalıyız. Örneğin Mailchimp, dikkatinizi harekete geçiren düğmeye çekmek için kontrast renkleri kullanır.

Canlı ve yumuşak renkleri ne zaman ve nasıl kullanacağınıza karar verin.
Çoğu renk iki gruba ayrılır: yumuşak veya canlı. Yaptığınız işin niteliğine göre birinci veya ikinci kategoriyi tercih edebilirsiniz.
Canlı renkler, arka planda kendini ifade eden ve enerjiyle titreşen renklerdir. Bu renkler neşeli bir ruh hali vermek için mükemmeldir ve kendilerini farklı şekilde sergilemek isteyen işletmeler için mükemmel bir seçenektir.

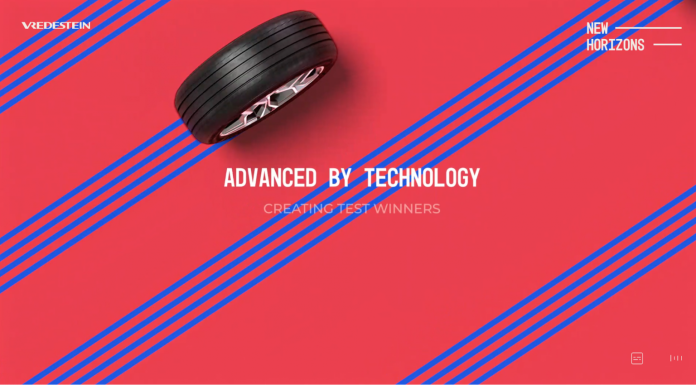
Pembe ve mavi renkli canlı bir ana sayfa, enerjik bir atmosfer yaratır—
Bununla birlikte, soft renkler stille mükemmel bir uyum sağlar ve kullanıcıları rahatlatan bir dinginlik hissi yaratır.
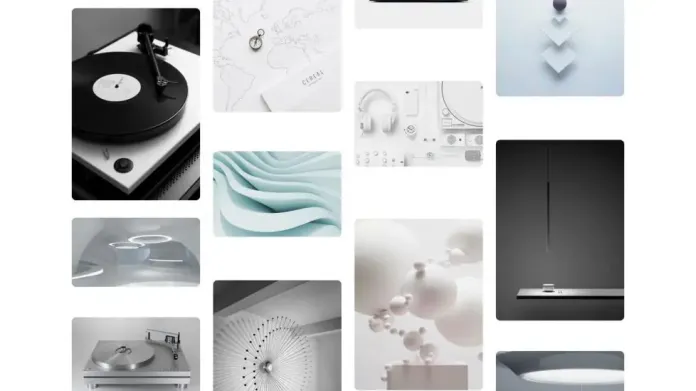
Yumuşak pastel ve dünyevi renk şemaları kullanan ürün koleksiyonu sayfaları—resim kredisi Kolaj.
Sonuç olarak, renk seçimlerinizi müşterilerinizin ürününüzü kullanırken nasıl bir deneyim yaşamasını istiyorsanız ona göre yapmalısınız.
Ulaşılabilirlik
Tasarım sadece estetikle ilgili değildir. Aynı zamanda kullanılabilirlik ve işlevsellik ile ilgilidir. UI oluşturulurken, ürün farklı yeteneklere sahip kullanıcılar tarafından erişilebilir olmalıdır. Örneğin, renkle çalışırken tasarımcıların karşılaştığı zorluklardan biri, görsel renk körlüğü veya bozukluğu (CVD) olan kişilerin yazılımla nasıl etkileşime girebileceğini bulmaktır.
Renk çarkı, düzenli görüşe (en solda) sahip olanlar için renklerin nasıl göründüğünü ve kırmızı ve yeşil (orta ve sağ) renk kusuru olanların yaşadığı tam renk tonlarını gösterir - görüntü Sakurambo'ya çekilmiştir.
Çözüm
Renk, tasarımcıların oynamayı sevdiği araçlardan sadece biridir. Ancak aynı zamanda, ustalaşması zor olabilecek araçlardan biridir. Yukarıda bahsedilen kurallar, görsel tasarımcılar için iyi bir temel oluşturacaktır, ancak geliştirmenin tek yolu, harika renk kombinasyonları oluşturma becerisinde ustalaşmaktır. Pratik yapmak mükemmelleştirir.
En son e-ticaret ve Amazon haberleriyle kendinizi güncel tutmak için www.cruxfinder.com adresindeki bültenimize abone olun.
