Web geliştirme için Flutter: faydalar, tehditler, uygulamalar
Yayınlanan: 2020-05-152022'de Google tarafından oluşturulan yazılım geliştirme kiti Flutter, en zorlu rakibi React Native'i resmi olarak geride bırakarak platformlar arası teknolojide yeni lider oldu. Google raporlarına göre 100.000'den fazla Flutter tabanlı uygulama halka sunuldu. Artan popülaritesine rağmen, Flutter hala çok platformlu (Android ve iOS) bir mobil geliştirme aracı olarak tanınmaktadır. Bu arada, sadece birkaç endüstri uzmanı Flutter'ın web uygulamalarında da kullanılabileceğini biliyor! Web geliştirme için Flutter ile ilgili olasılıkları, uygulamaları ve riskleri öğrenin ve işinize hangi değerleri katabileceğini keşfedin.
Flutter, yalnızca maliyet etkinliği ve zaman verimliliği nedeniyle değil, piyasadaki en heyecan verici çözümlerden biri haline geliyor. Her güncellemede Flutter'ın performansı yerel çözümlere yaklaşıyor. Elbette birçok şirket, müşteri temas noktalarının sayısını artırmaya güçlü bir şekilde odaklanarak mobil ürünlerine ek olarak Web için Flutter'ı seçiyor . Ancak web için Flutter'ı yalnızca bireysel özellikleri nedeniyle düşünmeye değer mi?
Tabiki öyle! Flutter, karmaşık, benzersiz arayüzlere sahip web uygulamalarının hızlı bir şekilde geliştirilmesini sağlar ve mobil benzeri deneyimler sunma söz konusu olduğunda rakipsizdir. Örneklere mi ihtiyacınız var? Ekibimiz tarafından web için Flutter ile oluşturulan heyecan verici müşteri etkileşim aracı PAJO'yu kontrol etmeniz yeterli.
Doğrudan konuya geçelim: Web için Flutter'ın faydaları, uygulamaları ve riskleri nelerdir? Flutter web geliştirme için iyi mi? Öğrenmek için daha fazlasını okuyun!
Web için Flutter: temel bilgilerle başlayalım
En temel bilgilerle başlayalım:
Nedir : Flutter, geliştiricilerin tek bir paylaşılan kod tabanı kullanarak mobil, web, masaüstü ve gömülü uygulamalar oluşturmasına olanak tanıyan bir Google çerçevesidir.
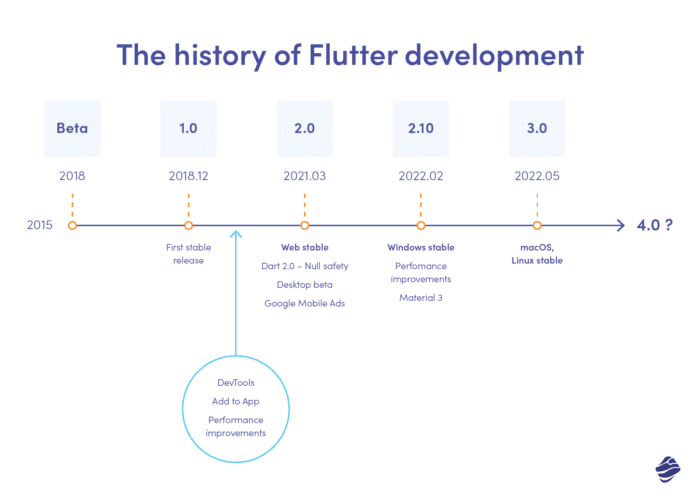
Ne zaman: Flutter'ın ilk kararlı sürümü 2018'in sonunda yayınlandı.
Ve nedeni: Google, mobil uygulamaların eriyen bütçelerine ve ana rakibi haline gelen React Native'in artan popülaritesine yanıt olarak Flutter'ı yarattı.
Şimdi biraz daha spesifik teknik bilgilere geçelim.
Flutter, birçok alan uzmanına göre tüm mobil, web ve masaüstü geliştirmenin geleceği olan Google'ın nesne yönelimli dili Dart'a dikkat çekiyor. JavaScript ile karşılaştırıldığında (ana rakibi React Native tarafından kullanılır), Dart tamamen nesne yönelimlidir ve güçlü bir şekilde yazılmıştır. Bu, işletmeniz için ne anlama geliyor? Dart'ta teslim edilen kod, değişen bir ekipte yıllarca bile hatalara karşı çok daha dayanıklıdır ve bakımı çok daha kolaydır. Şüphesiz, Flutter programlama dili en büyük avantajlarından biridir.
Web geliştirme için Flutter
Flutter'daki web geliştirme özelliğinin nispeten yeni olduğunu biliyor muydunuz? Birkaç yıl önce Google, Hummingbird adlı bir araştırma projesi yürüttü. Hummingbird'de yer alan Google geliştiricileri grubu, iOS ve Android uygulamalarında kullanılan aynı Flutter kodundan web uygulamaları oluşturmanın bir yolunu bulmaya çalışıyordu.
Bu projenin etkileri, çerçevenin geliştirilmesine büyük ölçüde katkıda bulunmuştur. Biraz zaman alsa da Mart 2021'de Google , Web için Flutter'ın tamamen kararlı ve ticari projelerde kullanıma hazır olduğunu duyurdu. Bir kod, bir teknoloji, bir taşla birden çok kuş.

Google'ın en yeni projelerinden biri olan Web için Flutter nasıl çalışır? Kısacası, 2021 sürümünden bu yana geliştiriciler, platformlar arası mobil uygulamalar geliştirmek için kullandıkları Flutter çerçevesini kullanarak mevcut Dart kodunu bir web ürününde derleyebilirler. Bu bağlamda web, mobil uygulama için başka bir cihaz hedefidir ve başka herhangi bir web geliştiricisini dahil etmeye gerek yoktur.
Web için Flutter'ın Faydaları
Web için Flutter'ın temel faydaları nelerdir? En önemlisi, Google, sistematik iyileştirmeler ve sürümlerle (2022'de neredeyse 20 sürüm!) kanıtladığı gibi, SDK projesine katılımını artırıyor. Nispeten kısa geçmişine rağmen Flutter, birçok erken olgunluk probleminin üstesinden gelmiştir. Flutter Web'in diğer en önemli avantajları nelerdir?
En önemli Flutter güncellemelerinden haberdar olmak ister misiniz?
Haber bültenimize abone ol1. Web için Flutter, geliştirme maliyetlerini düşürür
Web için Flutter ile, teknolojik olarak birbirine bağlı bir ekip içinde tek bir kod tabanı kullanılarak tek bir hızda üç uygulama oluşturulur . Uygulamalarını Flutter ile geliştiren müşterilerin, üç farklı teknolojinin satıcılarını araması ve ardından çalışmalarını senkronize etmesi gerekmez. Aynı ödeme işlevini veya sosyal medya yetkilendirmesini çoğaltmaya gerek yoktur. Bu doğrudan üçlü tasarruf anlamına mı geliyor? Tam olarak değil!
Elbette Flutter, geliştirme maliyetlerini önemli ölçüde azaltır. Ancak bu, platformlar arası uygulama geliştirmenin yerel uygulama geliştirmeyle aynı şey olduğu anlamına gelmez. Çapraz platform için belirli bir işlevsellik sağlamak genellikle biraz daha karmaşıktır. Tipik olarak, yaklaşık 1.2-1.5'lik bir çapraz platform çarpan faktörü vardır. Bu ne anlama geliyor? Bir işlevsellik, bir platform için X saatlik geliştirme gerektiriyorsa, çapraz platform söz konusu olduğunda (1.2-1.5) * X sürer. Yine de, x3'e kıyasla x1,5, bütçeniz için kazanan bir durum olabilir.
2. Kolay ölçeklendirme ve uygun maliyetli fikir doğrulama
Maliyet ve zaman verimliliği, Flutter'ı PoC ve ürün fikri doğrulaması için mükemmel bir seçim haline getirir. Birkaç hafta içinde, uygulama mağazalarına kolayca yayınlayabileceğiniz ve web üzerinden dağıtabileceğiniz tam işlevsel bir uygulama geliştirebilirsiniz. Potansiyel başarıdan sonra, örneğin platformlar arası mobil uygulamaları yerel uygulamalara genişleterek mobil ve web uygulamalarınızı ölçeklendirmeyi düşünebilirsiniz.
Airbnb gibi birçok sektör devi bu yolu izledi. Airbnb, platformlar arası mobil uygulamalarının başarısından sonra, ürünü hedef gruba uyarlamada daha da fazla özgürlük sağlayan yerel çözümlere geçmeye karar verdi.
3. Basitleştirilmiş bakım süreci
Başvurunuz sonunda başarılı olduğunda ne olur? Bakıma giriyor! Ve bir Dart/Flutter uzmanıyla işbirliği yapmak, yalnızca kodu korumak için üç geliştiriciyi işe almaktan çok daha kolay ve uygun maliyetlidir. Geliştiricilerin becerilerindeki herhangi bir dengesizliğin çalışma hızında farklılıklar yarattığından bahsetmiyorum bile.
Farklı platformlarda paylaşılan görünüm ve his göz önüne alındığında, bir geliştirme ekibinin becerileri de kritik öneme sahiptir. Üç proje geliştirmeye karar verdiğinizde, nihai şekilleri büyük ölçüde geliştiricinin becerilerine ve UI tutumuna bağlıdır. iOS uzmanı yuvarlatılmış köşeleri tercih ettiğinde ve Android kullanıcı bu konuda pek istekli olmadığında, bu iki uygulamanın ürün stratejinizi nasıl etkilediği konusunda farklılık gösterebileceği ortaya çıkabilir.
4. Muhteşem uygulama merkezli deneyimler
Flutter'ın Web kurucularına göre, şu anda Flutter etkileşimli deneyimleri yerleştirmek için mükemmel bir araçtır. Bir UI çerçevesi olarak Flutter, web siteleri için uygulama merkezli hizmetler sağlayabilir ve bu nedenle Progresif Web Uygulamaları, Tek Sayfa Uygulamaları ve mevcut Flutter mobil uygulamalarını geliştirmek için mükemmel bir çözümdür. Bununla ilgili daha fazla bilgiyi aşağıdaki fırsatlar bölümünde okuyabilirsiniz. Ama önce, sonunda en kritik Flutter web risklerini tartışalım.
Web için Flutter Tehditleri
Daha önce de belirtildiği gibi Flutter Web, platformlar arası uzmanlar tarafından sürekli olarak geliştirilen nispeten yeni bir projedir. Flutter ekibimiz 2021'de Flutter web geliştirmeyle ilgili olası risklerin bir listesini derlediğinde 14 sorun fark ettik. Bugün, Flutter'ın Web riskleri listesi üçte bir oranında azaldı. Yine de, SEO sorunları veya bazı tarayıcılar için destek eksikliği gibi bazı sorunların hala ele alınması gerekiyor. 2022'de web için Flutter'ın en önemli dezavantajları nelerdir?
1. Web için Flutter'ın web uygulaması istisnaları
Belki de doğrudan bir Flutter Web dezavantajı değil, daha çok bahsetmeye değer bir sorumluluk reddi beyanıdır. Android ve iOS uygulamalarının evrenleri birbirine çok benzer ve çoğu durumda kod tabanı %95-100 aynıdır. Ancak bu, tarayıcı sürümü için geçerli olmayabilir!

Bir alt sayfa çekmecesi, alt sekme menüsü veya yatay karuseller, web için pek geçerli olmayan harika mobil UX kalıplarıdır. Genellikle, yalnızca web uygulaması için istisnalar oluşturmanız gerekir. Mimari tasarımın genellikle mobil ve web'de tamamen farklı olması gerekir. Çalışmanın başında, tasarımcılar ve geliştiriciler arasında bir yuvarlak masa tartışması düzenlemek iyidir. Özellikle bütçenizi ve programınızı önemsiyorsanız, kendi bakış açılarını paylaşmalarına ve fikir birliğine varmaya çalışmalarına izin verin.
2. Arama Motoru Optimizasyonu (SEO) ile İlgili Sorunlar
Açıkça söylemek gerekirse, Flutter Web SEO'yu desteklemiyor. Çerçevenin yaratıcıları, Flutter ile oluşturulan web uygulamalarının SEO uyumsuzluğunu nasıl açıklıyor?
Flutter web, performansa, aslına uygunluğa ve tutarlılığa öncelik verir. Bu, uygulama çıktısının, arama motorlarının düzgün bir şekilde dizine eklemek için ihtiyaç duyduğu şeyle uyumlu olmadığı anlamına gelir. Statik veya belge benzeri web içeriği için tıpkı flutter.dev, dart.dev ve pub.dev'de yaptığımız gibi HTML kullanmanızı öneririz. Flutter'da oluşturulan birincil uygulama deneyiminizi, arama motoru için optimize edilmiş HTML kullanılarak oluşturulan açılış sayfanızdan, pazarlama içeriğinizden ve yardım içeriğinden ayırmayı da düşünmelisiniz.
Kaynak: Flutter.dev'den Web SSS
Stack Overflow'a göre, SEO uyumluluğu Flutter ekibinin bir sonraki hedeflerinden biri. Ancak bu noktada web uygulamasını SEO açısından optimize etmek isteyen geliştiricilerin ek kütüphaneler kullanması gerekmektedir.
3. Web için Flutter'da çalışırken yeniden yükleme yok
Çalışırken yeniden yükleme, mobil geliştirme için Flutter'ın en bilinen faydalarından biridir. Bu özellikle, geliştiriciler ön ve arka uç değişikliklerini anında önizleyebilir ve gerekli düzeltmeleri üretimin erken bir aşamasında yapabilir. Ne yazık ki, çalışırken yeniden yükleme henüz Flutter Web ile uyumlu değil.
Neyse ki, web için Flutter'da çalışırken yeniden yüklemeye belirli bir alternatif var: çalışırken yeniden başlatma. Çalışırken yeniden başlatma, web uygulamasını yeniden başlatmak zorunda kalmadan değişikliklerin önizlemesini sağlar. Tek (ve en acı verici) fark, sıcak yeniden yüklemenin aksine sıcak yeniden başlatmanın uygulama durumunu kaybetmesidir - potansiyel olarak geliştirme değişikliklerini sunma esnekliğini azaltır.
4. Bazı tarayıcılarla sınırlı uyumluluk
Flutter geliştiricilerine göre, Flutter web uygulamaları en popüler dört tarayıcıda çalışabilir:
- Krom
- Safari
- Kenar
- Firefox
Teorik olarak, kullanıcılarınız hangi tarayıcıyı seçerse seçsin web uygulamanızın verimli çalışacağından emin olmalısınız. Ama pratikte nasıl çalışıyor? Bazı Flutter geliştiricileri, Safari ile ilgili sorunları bildiriyor ve çeşitli özellikler için zaman alan geçici çözümler gerçekleştirme ihtiyacından şikayet ediyor.
Flutter Web hala SEO sorunları, Safari ile sınırlı uyumluluk veya eksik kitaplıklar gibi bazı küçük zorluklarla karşı karşıyadır. Ancak aynı zamanda, Flutter'ın her güncellemeyle daha verimli ve tam işlevselliğe yakın hale geldiğine şüphe yok. Ve bir yıl içinde tüm bu sorunların geçmişte kalabileceğini söylemek abartı olmaz!
Web geliştirme için Flutter uygulamaları
Şimdi konuya gelelim: Web geliştirme için Flutter'dan en çok kimler yararlanabilir? Flutter'ın yaratıcıları, Flutter Web için üç ideal kullanım durumunu belirtir:
Aşamalı Web Uygulamaları
2021'de Flutter 2 kararlı sürümünün piyasaya sürülmesinden bu yana, Flutter geliştiricileri Aşamalı Web Uygulamaları (PWA) geliştirebildiler: yalnızca çevrimdışı çalışabilen değil, aynı zamanda tarayıcı üzerinden çalışırken mobilin işlevselliğini de taklit edebilen web uygulamaları.
Basitçe söylemek gerekirse, PWA'lar, yerel benzeri bir deneyim sağlamak için herhangi bir cihaza kurulabilen ve özel iOS ve Android uygulamalarının aksine, herhangi bir cihazda kullanılabilen web sayfalarıdır.

PWA'lar genellikle geniş hedef kitleler için ürünler sağlayan, tüm tüketici temas noktalarında kusursuz kullanıcı deneyimi sunmak isteyen ve potansiyel bir kullanıcıyla etkileşim kurmak için her fırsatı değerlendirmek zorunda olan şirketler tarafından kullanılır. Örnekler? Starbucks, Flipboard, oyun 2048. Bahse girerim bu büyüleyici uygulamalardan en az birini kullanmışsınızdır!
Tek Sayfa Uygulamaları
Facebook, Gmail, Google Haritalar, Spotify - tüm bu popüler uygulamaların en az bir ortak noktası vardır. Sayfa yeniden yüklenmeden çalışırlar. Bir Tek Sayfa Uygulaması ile etkileşim kurarken, kullanıcıların yeni bir sayfanın yüklenmesini beklemesi gerekmez - ilgili içerikle birlikte en başından beri oradadır.
SPA'lar yanıt verir, kodlanması, optimize edilmesi ve bakımı nispeten kolaydır. Son olarak, Flutter ile hızlı bir şekilde geliştirilebilirler ve mükemmel kalitede minimum uygulanabilir ürün olarak hizmet edebilirler.
Aşamalı Web ve Tek Sayfa Uygulamaları hakkında daha fazlasını okumak ister misiniz? İşletmeniz için doğru uygulama türünü seçmeyle ilgili makalemizi mutlaka okuyun!
Mevcut Flutter mobil uygulamaları kolayca Web için Flutter'a dönüştürülebilir
Mevcut bir Flutter tabanlı mobil projeye web desteği eklemek hızlı ve kolaydır: bir web dizini oluşturmayı ve... Çalıştır düğmesine basmayı gerektirir! Elbette, kusursuz performans sağlamak için web uygulamasını yanıt verebilir ve gezinmesi kolay hale getirmek çok önemlidir. Ancak sıfırdan bir uygulama oluşturmakla karşılaştırıldığında, Flutter'daki mevcut mobil uygulamaya web sürümünü eklemek gerçekten çok az çaba gerektirir.
Web için Flutter denemeye değer mi?
Web için Flutter denemeye değer mi? Açıkçası, bu soruyu kendi başınıza cevaplamalısınız. Ürününüz için doğru çerçeveyi seçmek, şirketin misyonu, vizyonu, bütçesi, boyutu veya teknoloji yığını gibi çeşitli ticari ve teknolojik faktörlere bağlıdır. Ancak, bazı özel durumlarda, en azından Flutter Web'i kullanmayı düşünmeye değer.
İlk olarak, Flutter Web başlangıç aşamasındaki girişimler için benzeri görülmemiş fırsatlar yaratır. Harika bir ürün fikri bulduğunuzu, iş hedeflerinizi tanımladığınızı, rekabet analizi yaptığınızı hayal edin. Şimdi MVP'nizi mümkün olan en kısa sürede, o an kaybolmadan önce doğrulamanız gerekir. Bu senaryoda, web geliştirme için Flutter'ı seçmek kesinlikle güvenli, zaman açısından verimli ve makul bir seçimdir.
İkinci olarak, Dart programlama dilinin esnekliği, Flutter Web'i dijital ürününüzü geliştirmek için mükemmel bir seçim haline getirir. Flutter, birçok farklı platformda uygulamaların hızlı bir şekilde geliştirilmesini sağlayarak, ürününüzün görünürlüğünü ve kullanıcılar tarafından erişilebilirliğini artırır.
Yukarıdaki senaryolardan herhangi birinde iş durumunuzun birazını bile bulursanız, kesinlikle Flutter Web ile ilgilenmeye değer.
Ve ne zaman Flutter kullanarak bir web uygulaması geliştirmeyi düşünmeye değmez? Çerçevenin yaratıcıları bile, bu noktada Flutter'da her web sayfasının mantıklı olmadığını kabul ediyor:
(…) Flutter, metin açısından zengin akış tabanlı içeriğe sahip statik web siteleri için uygun değildir. Örneğin, blog makaleleri, Flutter gibi bir UI çerçevesinin sunabileceği uygulama merkezli hizmetler yerine, web'in etrafında oluşturulmuş belge merkezli modelden yararlanır. Ancak, etkileşimli deneyimleri bu web sitelerine yerleştirmek için Flutter'ı kullanabilirsiniz. Mevcut kütüphanelerin araştırılması, oradaki her projeden önce gelmelidir.
Kaynak: Flutter.dev'den Web SSS
Herhangi bir iş kararından önce kapsamlı bir araştırma ve birkaç endüstri uzmanıyla istişare yapılmalıdır.
Web için Flutter'ın (beklenen) parlak geleceği
Bu noktada, her web projesi için Flutter'ı seçmek en iyi fikir olmayabilir. Ancak, hızla gelişen bu çerçeve için giderek daha parlak bir gelecek öngörüyorum. Neden? Niye?
Kullanıcılar daha önce hiç bu kadar platformlar arasında dağılmamıştı. Mobil cihazlar ve web tarayıcıları buzdağının sadece görünen kısmı. İnsanlar arabalarda, saatlerde ve televizyonlarda uygulamaları kullanır.
Bu nedenle, süreci basitleştirmeye ve yazılım üretim maliyetlerini düşürmeye ihtiyaç vardır. Web ve mobil geliştirme için bir kod tabanı zaten yaygın bir kalıptır ve Web için Flutter mükemmel bir örnektir.
Uzun bir süre Flutter Web'i yeni bir teknoloji olarak gördüm. Son çalışmalarım fikrimi değiştirmeme neden oldu. Flutter bana parlak bir geleceğin önünde duran yetişkin bir genç adamı hatırlatıyor. Küçük bütçeleri ve kısa teslim tarihleri olan fikirler için çekici bir seçim gibi görünüyor. Flutter, fikirlerini hızlı ve düşük maliyetle doğrulamak isteyenler ve bir fikri olan ve piyasanın ihtiyaçlarına cevap verenler için mükemmel bir seçimdir.
