Flutter Uygulama Performansı: En İyi Uygulamalar, İzleme, Optimizasyon
Yayınlanan: 2024-01-05Kendinizi teknoloji meraklısı olarak görseniz de görmeseniz de, bir uygulamanın performansı muhtemelen fark etmiş olduğunuz bir şeydir. Muhtemelen belirli bir mobil uygulamanın ne kadar hızlı yüklendiğine veya ne kadar sorunsuz çalıştığına hayret etmişsinizdir. Veya, zorlukla ilerleyen bir uygulama yüzünden hayal kırıklığına uğradınız.
Her iki durumda da uygulama performansı kullanıcıların fark ettiği bir şeydir.
Peki uygulamanızın ne kadar düzgün veya kullanılamaz olacağını ne belirler? Uygulamanızın performansını etkileyen birkaç faktör vardır ancak temel faktörlerden biri, uygulamayı oluşturmak için kullanılan çerçevedir.
Bu makalede, güçlü uygulama performansı sağlama yeteneğiyle bilinen belirli bir çerçeve olan Flutter'a odaklanacağız.
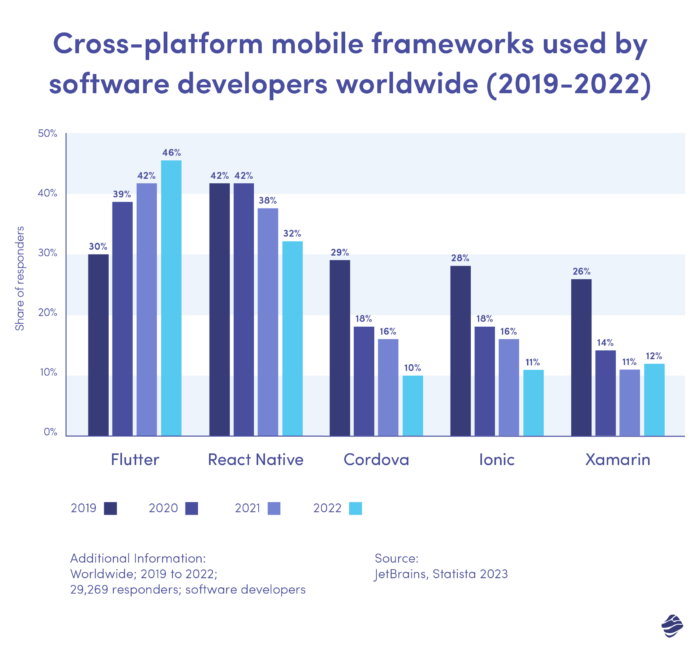
Flutter, Google tarafından geliştirilen popüler bir platformlar arası çerçevedir. 2022 yılı itibarıyla dünya çapındaki yazılım geliştiricilerin %46'sı tarafından kullanılıyordu.

Peki onu piyasadaki en iyi platformlar arası geliştirme çerçevelerinden biri yapan şey nedir? Flutter uygulama performansı hakkında her şeyi anlamak için okumaya devam edin. Flutter performansının en iyi uygulamalarından izleme ve optimizasyon tekniklerine kadar her şeyi ele alacağız. Ama önce:
Uygulama Performansının Kullanıcı Deneyimi Üzerindeki Etkisi
Günümüzde kusursuz ve hızlı yanıt veren bir kullanıcı deneyimi yalnızca arzu edilen değil aynı zamanda beklenen bir durumdur. Kullanıcıların bir şeyi nasıl algıladığını büyük ölçüde etkiler.
Yazılım geliştirme alanında uygulama performansı, kullanıcı deneyiminin büyük bir bölümünü oluşturur. Kullanıcılar, sürekli olarak sorunsuz ve duyarlı bir deneyim sunan bir uygulamayı takdir ediyor.
Ancak yavaş bir uygulama, hayal kırıklığına ve kullanıcının terk edilmesine yol açar. İstatistikler, kullanıcıların yaklaşık %90'ının kötü performans nedeniyle bir uygulamayı kullanmayı bıraktığını gösteriyor.
Optimum Performans İçin En İyi Uygulamalar
Flutter, rakiplerinden farklı olarak varsayılan olarak performanslıdır; daha fazla ayrıntı için ayrıntılı Flutter ve React Native karşılaştırmamıza göz atın.
Ancak mükemmel performansı hedeflemenin zararı olmaz. İşte takip edilecek en iyi Flutter performansı uygulamaları.
1. Build() yönteminden kaçının
Widget'lar veya arayüz öğeleri oluşturmak için kodunuzda Build() yöntemini kullanmak çok fazla bellek tüketir. Ayrıca çok fazla CPU gücü tükettiği için maliyetlidir. Bunun yanı sıra, uygulamanızı yavaşlatacak tekrarlayan işler olacaktır.
2. Durum Bilgisi Olmayan widget'ları kullanın
Uygulamanızda çok fazla durum bilgisi olan widget oluşturma sürenizi artıracak ve uygulama geliştirme sürecini pahalı hale getirecektir. Bu nedenle, setState() kullanmak yerine, özellikle dinamik olarak değişmeyen işlevler için durum bilgisi olmayan widget'lar kullanın.
3. Opaklık widget'ını yalnızca gerektiğinde kullanın
Opaklık widget'ı, widget'ın her kareden sonra yeniden oluşturulmasına neden olur. Bu maliyetlidir ve Flutter uygulamasının performansını etkiler. Bu nedenle, bir görüntüde solma etkisi yaratmak için FadeInImage widget'ı gibi alternatifleri tercih edin.
4. 16ms'de çerçeveler oluşturun
Çerçevenizi 16 ms veya daha kısa sürede oluşturun ve görüntüleyin. İki ayrı iş parçacığı olduğundan görüntünüzün 8 ms'de oluşturulduğundan ve 8 ms veya daha kısa sürede oluşturulduğundan emin olun. Kare oluşturma süresini azaltmak, pil verimliliğini artırmaya ve aşırı ısınma sorunlarını önlemeye yardımcı olacaktır.
5. Flutter'ın en son sürümünü kullanın
Flutter sürekli olarak geliştirilmekte ve güncellenmektedir; bu da yeni ve daha iyi özellikler anlamına gelmektedir. En iyi performans için her zaman en güncel sürümü kullandığınızdan emin olun.
Flutter Uygulama Performansını İzleme
Flutter performans izleme, bir uygulamanın davranışını, kaynak kullanımını ve kullanıcı davranışı verilerini toplamayı ve analiz etmeyi içerir. Bu veriler size uygulamanızın ne kadar iyi performans gösterdiğini ve iyileştirmelerin gerekli olup olmadığını söyleyebilir.
Flutter uygulamalarınızın performansını izlemenize yardımcı olacak bazı standart analiz ve araçları burada bulabilirsiniz.
- Gerçek zamanlı analizler : Bu analizler, olası sorunları tespit etmenize yardımcı olmak için kullanıcı etkileşimleri, yükleme süreleri ve diğer ilgili ölçümler gibi ölçümleri izleyerek uygulamanın canlı bir görünümünü sunar. Bu size herhangi bir sorunu kullanıcı deneyimini olumsuz etkilemeden önce çözme şansı verir. Firebase Performance Monitoring gibi bir araç, bu analizleri izlemek için kullanıcı dostu kontrol panelleri sağlar.
- Hata izleme : Performansın izlenmesi, hataların izlenmesi ve çözülmesiyle el ele gider. Uygulama geliştiricileri bu sorunları derhal düzelterek sürekli olarak iyi bir uygulama performansı sağlar. Firebase Crashlytics gibi bir araç, uygulamadaki çökmeler, istisnalar ve hatalar hakkında ayrıntılı raporlar sağlar.
- Kullanıcı oturumu kaydı : Bu, gerçek kullanıcı oturumlarını yakalar. Kullanıcı akışlarını anlamanıza ve potansiyel performans tuzaklarını belirlemenize yardımcı olur. Isı haritaları, kullanıcı oturumlarını izlemek için harika bir araçtır.
İzlemeniz gereken belirli performans ölçümleri de vardır. Bunları bir sonraki bölümde tartışalım.
Flutter Uygulama Performansı Ölçümleri
Flutter uygulamanızın performansını etkili bir şekilde izlemek için çeşitli performans ölçümlerini izlemelisiniz. Temel metriklerden bazıları şunlardır:
- Saniyede Kare (FPS) : Uygulamanın saniyede kaç kare oluşturduğunu ölçün. Flutter, 120Hz güncellemeleri destekleyen cihazlarda kullanıcı arayüzünü 60 fps veya 120 fps hızında işler. Sürekli olarak yüksek FPS, en akıcı deneyimi sağlar.
- Bellek kullanımı : Potansiyel bellek sızıntılarını veya verimsiz bellek alanı kullanımını belirlemek için uygulamanın bellek tüketimini izleyin.
- CPU kullanımı : Cihazın işlemcisinde gecikme veya performans sorunlarına neden olabilecek aşırı uygulama yüklemesini önlemek için CPU kullanımını izleyin.
- Ağ performansı : Gecikme, yanıt süreleri ve hata oranları gibi faktörleri ölçerek ağ isteklerinin verimliliğini analiz edin.
- Kilitlenme raporları : Uygulama kilitlenme örneklerini takip edip günlüğe kaydederek olası kararlılık sorunlarına ilişkin bilgiler sağlar.
- Kullanıcı arayüzünün donması : Bir uygulama kullanıcı arayüzünün bir süre boyunca yanıt vermeme sayısını ölçün. Kullanıcı arayüzünün donması, kullanıcı arayüzü oluşturma sorunlarını gösterir.
- Uygulama başlatma süresi : Bu ölçüm, uygulamanın başlatılması ve çalışması için geçen süreyi izler. Yavaş başlatma süresi kullanıcıları sinirlendirir ve yüksek vazgeçme oranlarına yol açar.
Flutter uygulamasının performansını, Performans katmanı, DevTools performans görünümü ve Karşılaştırma dahil olmak üzere çeşitli yollarla test edebilirsiniz.
Performans Optimizasyonu için Temel Stratejiler
Flutter performans optimizasyonunda size çeşitli stratejiler yardımcı olabilir. Bu stratejilerden dördüne bakalım:
Widget optimizasyonu
Widget'ların optimize edilmesi, const yapıcıların, değişmez veri yapılarının ve verimli durum yönetiminin kullanılmasını içerir. Const yapıcıları widget'ların yeniden oluşturulmasını azaltır ve değişmez veri yapıları oluşturma verimliliğini artırır.
Riverpod gibi harika bir durum yönetimi çözümü, uygulamanızın durumunu merkezileştirerek karmaşık kullanıcı arayüzlerinin sorunsuz çalışmasını sağlar.
Görüntü ve varlık optimizasyonu
Uygulama hızından ödün vermeden en iyi görsel kaliteyi sağlamak için görüntü sıkıştırma, yavaş yükleme ve uyarlanabilir yükleme gibi stratejileri kullanın. Bu stratejiler daha akıcı bir kullanıcı deneyimine ve yükleme süresinin azalmasına katkıda bulunur.
Animasyon optimizasyonu
Animasyonlar ilgi çekici ve görsel olarak çekici. Ancak Flutter uygulamanızda performans sorunlarını kolayca tetikleyebilirler. Bunu önlemek için uygun bir Animasyon API'si seçtiğinizden emin olun.
AnimatedBuilder API, karmaşık animasyonlar için idealdir, AnimationController API ise daha basit animasyonlar için idealdir.

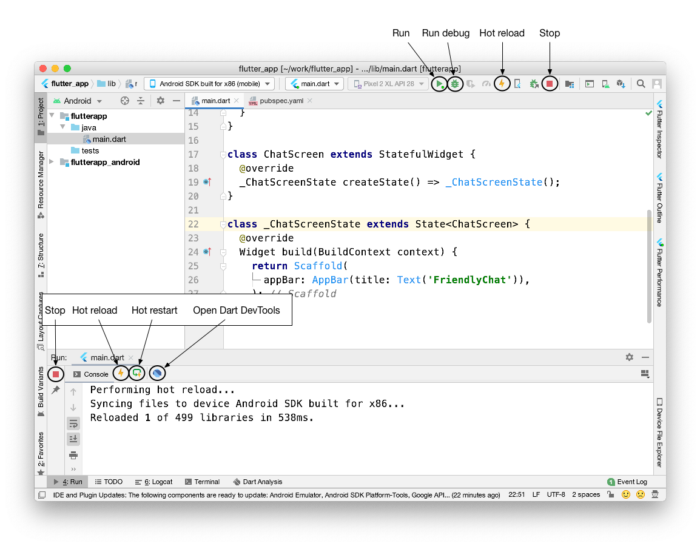
Çalışırken yeniden yükleme özelliğinden yararlanın
Flutter çalışırken yeniden yükleme özelliği, geliştiricilerin kod değişiklikleri yapmasına ve uygulamada anında güncellemelere tanık olmasına olanak tanır.

Bunu optimizasyon rutininize dahil etmek, yineleme sürecini önemli ölçüde hızlandırabilir. Kolayca özellik ekleyebilir veya hataları düzeltebilirsiniz.
Ancak bu özellik web geliştirme için Flutter'da mevcut değildir. Web için daha az kullanışlı olan sıcak yeniden başlatmayı kullanmanız gerekecek.
Performans Arttırımı için Kaynak Tahsisi
Kaynak tahsisi, insani, finansal ve teknik kaynaklar da dahil olmak üzere çeşitli kaynakların stratejik planlanmasını içerir. Göz önünde bulundurmanız gereken birkaç önemli husus vardır.
Öncelikle Flutter performansının arttırılması için gerekli olan belirli beceri setlerine dikkat edin. Geliştirme ekibinin Flutter, Dart programlama dili ve ilgili performans izleme ve optimizasyon araçları konusunda uzmanlığa sahip olduğundan emin olun.
İkinci olarak, görevler için belirli bir geliştirme süresi ayırın. Bu, geliştiricilerin diğer Flutter projesi kilometre taşlarından ödün vermeden performans sorunlarını tespit etmek ve ele almak için gerekli odaklanmaya sahip olmalarını sağlar.
Ayrıca Flutter uygulaması performans optimizasyonu girişimleri için özel bir bütçeniz olmalıdır. Bütçe, yavaş performansı iyileştirmek için gereken araçlar, eğitim, yazılım testleri, donanım yükseltmeleri ve diğer üçüncü taraf hizmetlerine ilişkin harcamaları içermelidir.
Ayrıca, uygulama içi geri bildirim formları gibi kullanıcı geri bildirimi toplama mekanizmalarına da kaynak ayırın. Bunlar, son kullanıcılardan devam eden performans optimizasyonuna bilgi sağlayan değerli bilgilerin toplanmasını sağlayacaktır.
Örnek Olay İncelemeleri: Flutter Uygulaması Performans Optimizasyonu İş Sonuçlarını Nasıl Etkiler?
Şimdi Flutter uygulamalarındaki performans optimizasyonunun iş üzerinde önemli bir etki yarattığı bazı gerçek dünya örneklerine bakalım.
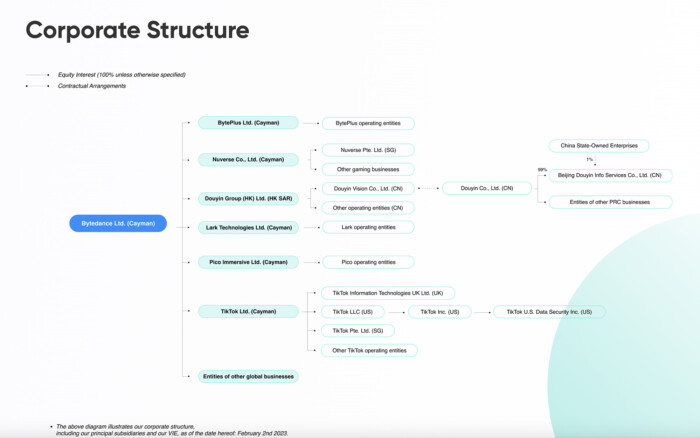
1. Bayt Dansı
ByteDance, TikTok, Xigua Video ve Douyin dahil olmak üzere birden fazla ürün sunan kısa biçimli videolar için lider bir platformdur.

2019'da ByteDance ekibinin çok sayıda uygulama oluşturabilecek daha verimli bir araç setine ihtiyacı vardı. O zamanki çözümleri çok sayıda tekrarlanan çalışma gerektiriyordu ve bu da pek verimli değildi.
Ekip, sorunu çözmek için Flutter'ın açık kaynak çerçevesini, birden fazla platformda uygulama geliştirme ihtiyaçlarını karşılayacak şekilde değiştirdi. Bu, ekibin üretkenliğinde %33 artışa ve uygulamaların paket boyutunda %5 azalmaya yol açtı.
2. Yansıtıcı olarak
Reflectly kişisel bir günlük ve farkındalık uygulamasıdır. Uygulama, güzel ve duyarlı bir kullanıcı arayüzü oluşturmak için Flutter'ı kullandı.
Verimli widget'lar kullanarak, gereksiz yeniden oluşturmalardan kaçınarak ve ekran geçişlerini en aza indirerek performansını yansıtarak optimize etti.

Sonuç olarak Reflectly, kullanıcı tutma oranında %60 artış, geliştirme süresinde %50 azalma ve aylık aktif kullanıcı sayısında %10 artış elde etti.
3. Nubank
Nubank Brezilya'nın önde gelen dijital bankalarından biridir. Banka, iddialı hızlarına ayak uyduracak yeterli sayıda yerel mobil uzmanı bulmakta zorlanıyordu.
iOS ve Android ekipleri genellikle farklı seviyelerdeydi ve bu da onların özellikleri bir platformda diğerinden önce başlatmalarına yol açtı. Ancak Flutter'ın temel faydalarından biri olan birden fazla platform için uygulama oluşturmak için tek bir kod tabanı kullanması sayesinde harika bir çözüm buldular.

Sonuçlar? Banka kaliteden ödün vermeden ölçeklendirmeyi başardı. Oluşturma süreleri iyileşti ve birleştirme başarı oranları, yerel platformlara göre %30 daha iyi arttı.
Flutter Performansında Gelecekteki Trendler:
Flutter, başlangıcından bu yana oldukça güçlüydü ve yakın zamanda yavaşlayacak gibi görünmüyor. Peki kullanıcıların bekleyebileceği bazı gelecek sürümler ve özellikler nelerdir?
- Daha gelişmiş sıfır güvenliği ve hata yönetimi – Bu alanlardaki sürekli iyileştirmeler, uygulama çökmelerini en aza indirmek, çalışma zamanı hatalarını azaltmak ve hata ayıklamayı basitleştirmek için çok önemlidir.
- Widget kitaplığının ve Flutter eklenti listesinin sürekli genişletilmesi – Bunlar, Flutter geliştiricilerine daha karmaşık, zengin özelliklere sahip uygulamaları desteklemek için çok çeşitli araçlar ve işlevler sağlayacaktır.
- Dart'a yönelik daha gelişmiş güncellemeler – Dart, Flutter'a güç veren dildir. Bu nedenle, gelişmeler daha iyi uygulama performansına yol açacak ve Flutter uygulama geliştiricilerinin kusursuz bir kullanıcı deneyimi sunmasına olanak tanıyacak.
Miquido'nun Flutter Performansına Yaklaşımı
Miquido, harika Flutter uygulama geliştirme hizmetleri sunan şirketlerden biridir. Hizmetlerimiz performansı artırmak, ölçeklenebilirliği geliştirmek ve müşterilerimizin özel ihtiyaçlarını karşılamak için özel olarak tasarlanmıştır.
Müşterilerimize yardımcı olmak için Flutter çerçevesini nasıl kullandığımızı görün:
Brainly, öğrencileri uzmanlarla buluşturan bir bilgi paylaşım topluluğudur.

Ekibimizin görevi, platformdaki yanıt isteklerini yöneten Brainly İçerik Aracını oluşturmaktı. Aracı yalnızca 3 ayda oluşturduk. Hedeflenen hedefin 2 katı fayda oranına sahip olan platform, artık soruların %50'sine 24 saat içinde yanıt alabiliyor.
Ayrıca HelloFresh uygulamasıyla market ve taze gıda alışverişlerinin dijital ortama taşınmasına yardımcı olduk. Uygulama, bireysel abonelerin beslenme gereksinimlerine uygun, şef tarafından hazırlanan çeşitli yemeklerin kapıya teslim edilmesini sunuyor.

Bu müşteriyle ilgili asıl odak noktamız, esnek yemek planları ve kolay sipariş süreciyle basit ve kullanıcı dostu bir arayüz oluşturmaktı. Şirketin şu anda değeri 2,79 Milyar Dolar.
Yıllardır Flutter'ı savunuyoruz ve bizi diğer platformlar arası uygulama geliştirme şirketlerinden ayıran uzmanlığımızın kanıtı başarılı projelerimizde yatıyor.
Flutter Uygulama Performansı Optimizasyonuna Başlarken
Flutter, verimliliği ve kutudan çıktığı anda yüksek performanslı uygulamalar sunma yeteneği ile bilinen inanılmaz bir çerçevedir. Ancak Flutter uygulamanızın performansını daha da artırmak için çeşitli önlemler alabilirsiniz.
Bu makalede Flutter uygulaması performansına ilişkin en iyi uygulamaların yanı sıra izlemeniz gereken izleme ve optimizasyon tekniklerini de paylaştık. Uygulamanızın verimliliğini ve kullanıcı memnuniyetini artırmak için bu stratejileri uygulayın.
Flutter uygulama geliştirmenin geleceği de parlak. Yani henüz katılmadıysanız Flutter dalgasına katılmanın tam zamanıdır ve biz size bu konuda yardımcı olabiliriz. İşte diğer işletmeler için inanılmaz Flutter uygulamalarını nasıl sunduğumuzu gösteren portföyümüz.
