WordPress'te Yavaş LCP Nasıl Onarılır
Yayınlanan: 2021-05-25LCP (En Büyük İçerikli Boyama), resimler, video küçük resimleri, formlar ve paragraf metni gibi öğeler dahil olmak üzere bir web sitesi sayfasının tam olarak yüklenmesinin ne kadar sürdüğünü ölçer.
LCP, web sitesi hızını ölçen Google'ın Önemli Web Verileri metriklerinin (FID ve CLS ile birlikte) üçte birini oluşturur.
LCP puanınızı 2 nedenden dolayı düşürmeniz gerekir:
- Web sitenizin sayfalarının daha hızlı yüklenmesini sağlamak, bu da kullanıcı deneyimini geliştirmek ve ziyaretçilerinizi mutlu etmeye yardımcı olmak için
- Google'ı memnun etmek ve arama motoru sıralamalarını korumak ve SEO'yu iyileştirmek için
Google artık bir sıralama faktörü olarak LCP ve diğer Önemli Web Verileri metriklerini kullanıyor: web siteniz testi geçemezse, arama motoru sıralamanız zarar görebilir.
WordPress kullanıyorsanız LCP'nizi 6 adımda nasıl düzelteceğiniz aşağıda açıklanmıştır.
İçindekiler
6 adımda LCP puanınızı nasıl düzeltebilirsiniz?
1. Adım: Google Arama Konsolunda (GSC) Önemli Web Verileri raporunuzu kontrol edin

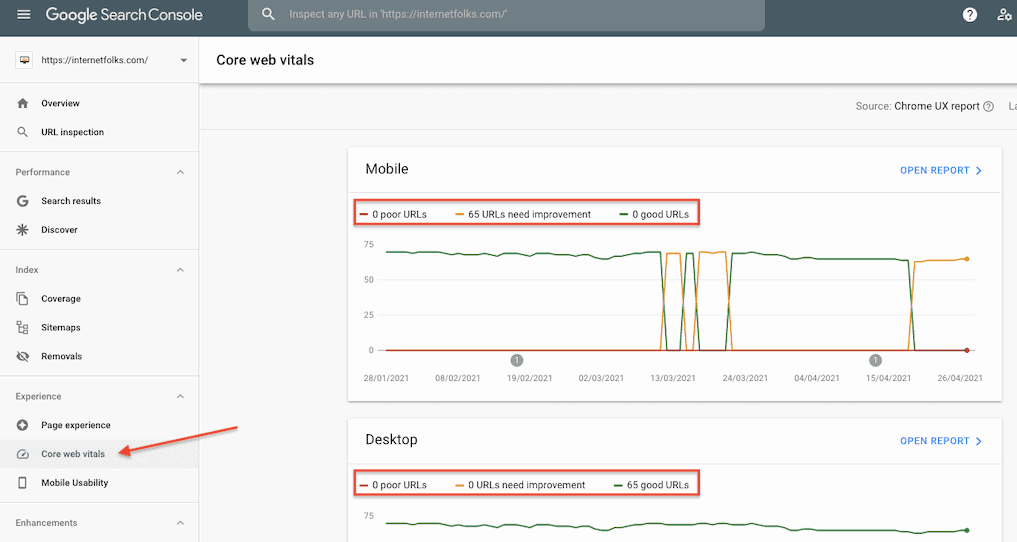
GSC'de oturum açın ve soldaki menüden "Core web vitals" bağlantısını tıklayın.
Sitenizin mobil ve masaüstü için web vitals raporlarını 3 gruba ayrılmış olarak göreceksiniz: "zayıf", "iyileştirme gerekiyor" ve "iyi". Bu veriler, web sitenizin Chrome'daki gerçek kullanıcılar için nasıl performans gösterdiğini ölçen Chrome UX raporundan gelir.
Tüm sayfalarınız hem masaüstünde hem de mobilde "iyi" kategorisindeyse tebrikler! Değilse, daha fazla bilgi edinmek için mobil veya masaüstü raporunu tıklayın (örneğimde, mobilde iyileştirilmesi gereken 65 sayfam var).
2. Adım: Etkilenen URL'lerin bir listesini derleyin

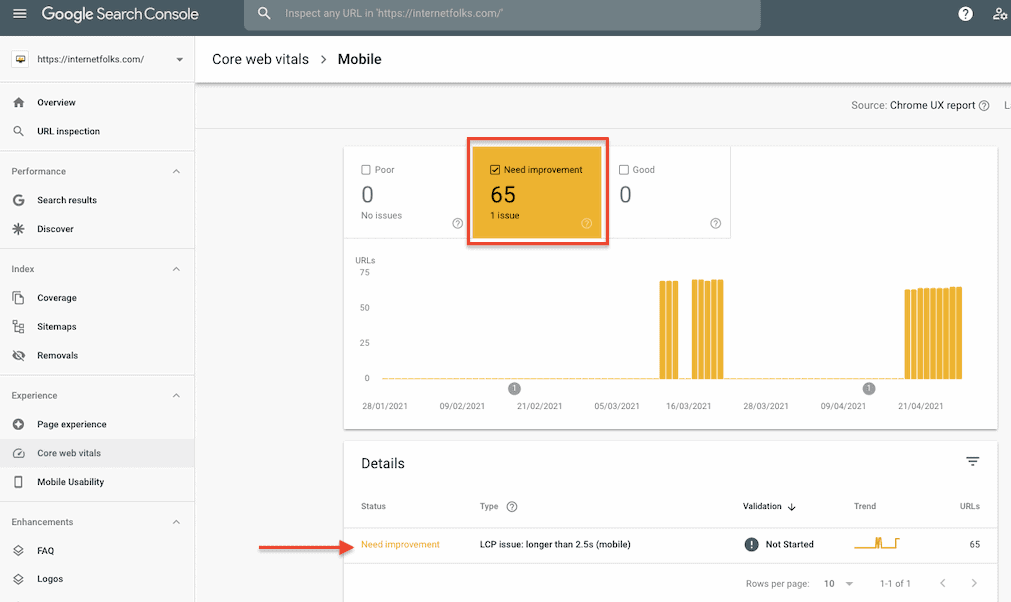
Mobil veya masaüstü Temel web hayati raporundan, uygun olan "iyileştirme gerekiyor" ve "zayıf" etiketlerini seçin; sayfalarınızda hangi sorunun olduğunu göreceksiniz (bir veya daha fazla LCP, FID, CLS olabilir). Benim durumumda, bu mesajı içeren 65 sayfam var:
LCP sorunu: 2,5 saniyeden uzun (mobil)
Mesajı tıkladığınızda daha fazla ayrıntı alırsınız:

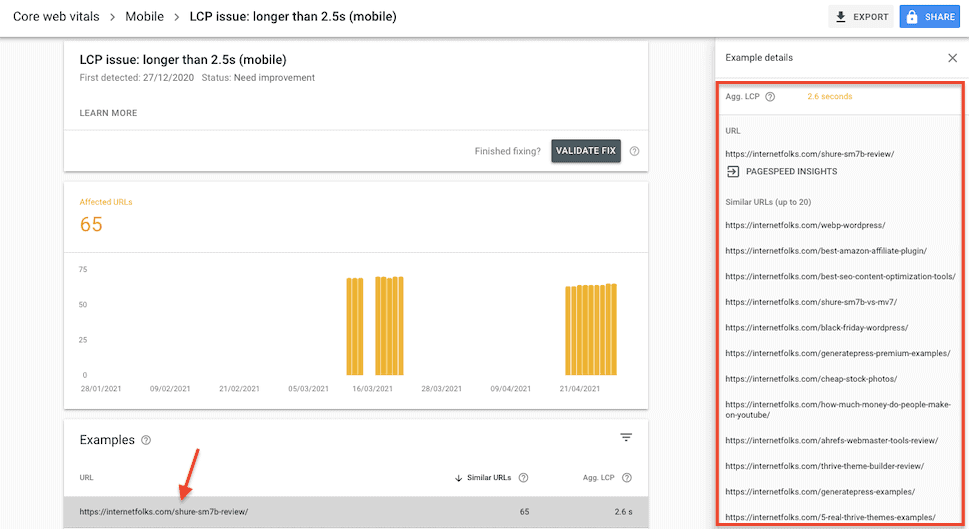
Bir sonraki sayfada, toplam LCP sürenizle birlikte sorunu gösteren örnek bir sayfayla birlikte "Örnekler" adlı bir bölüm göreceksiniz (benim durumumda, "iyi" için gerekli olan 2,5'in biraz üzerinde olan 2,6 saniye " Puan).
URL'yi tıkladığınızda, aynı sorunlara sahip daha fazla URL'nin bir listesini alırsınız. Can sıkıcı bir şekilde, GSC size URL'lerin tam listesini vermeyecektir, bu yüzden bunları kopyalayın ve en değerli sayfalarınız (yani en çok trafiğe/dönüşüme sahip olanlar) üzerinde çalışmaya başlayın.
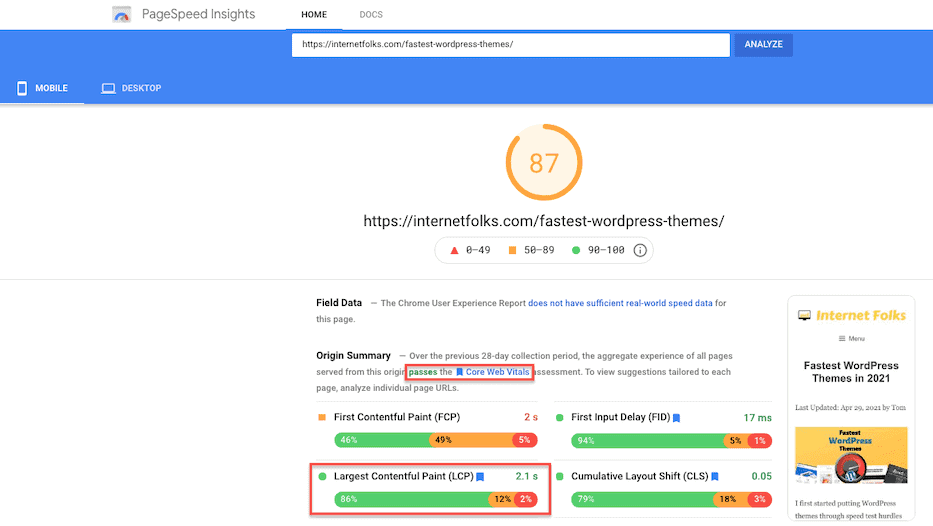
3. Adım: Sayfalarınızı PageSpeed Insights'ta test edin
Doğrudan GSC raporunda PageSpeed Insights'a giden kullanışlı bir bağlantı var, bu yüzden buna tıklayın ve yüklenmesini bekleyin.
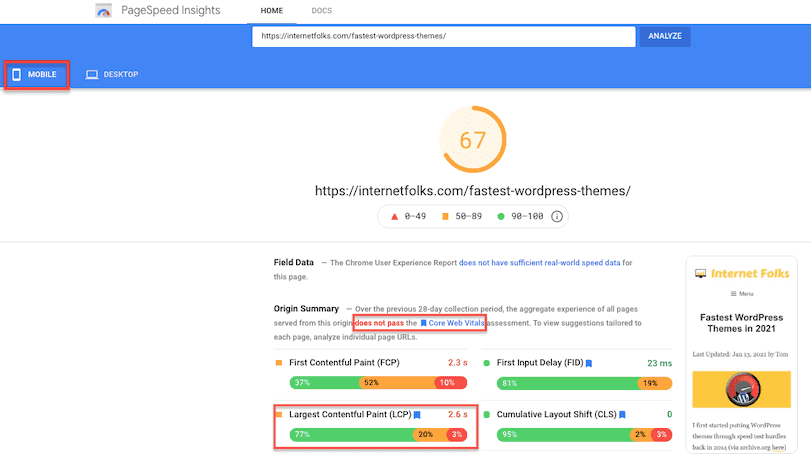
İlgili sekmeye (masaüstü veya mobil) geçin ve sonuçlarınızı görüntüleyin.

Sayfanızın Önemli Web Verileri değerlendirmesini geçmediğine dair bir onay alacaksınız.
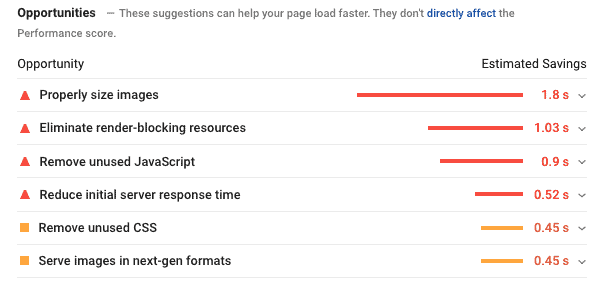
"Fırsatlar" bölümüne gidin ve yapabileceğiniz optimizasyonların bir listesini göreceksiniz.


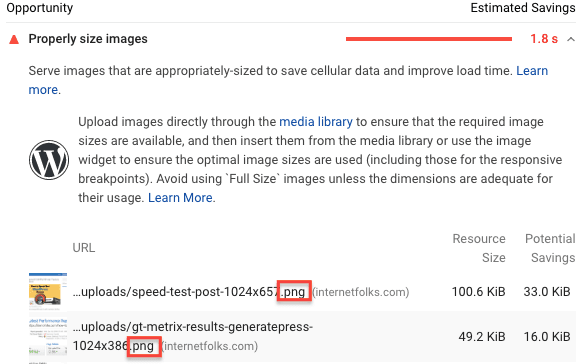
Yavaş bir LCP puanının en olası nedeni büyük görüntülerdir. "Doğru boyutta resimler" sekmesini tıkladığınızda, sıkıştırılabilecek boyuta göre resimlerin bir listesini alırsınız.

Resimleriniz büyükse veya PNG veya JPEG formatındaysa, basit bir düzeltme var: resimleri sıkıştırmak ve daha hızlı yüklenen WebP formatına dönüştürmek.
Adım 4: Görüntüleri sıkıştırın ve WebP'ye dönüştürün
WordPress'te WebP görüntülerinin nasıl kullanılacağına ilişkin kılavuzumu okumanızı tavsiye ederim, ancak esasen WebP, Google'ın 2010'da oluşturduğu, JPEG ve PNG gibi eski biçimlerden daha iyi sıkıştırma ve daha küçük dosya boyutlarına sahip bir görüntü biçimidir.
WordPress sürüm 5.8 veya üzeri, WebP görüntüleri yüklemenize izin verir, ancak tüm tarayıcılar WebP'yi desteklemediğinden, gerekirse bir JPEG veya PNG yedeği olması için bir eklenti kullanarak görüntüleri WebP'ye dönüştürmek iyi bir fikirdir.
ShortPixel kullanıyorum çünkü hem WebP dönüştürmeyi hem de görüntü sıkıştırmayı otomatik olarak yapıyor. Ücretsizdir ve ayda 100 resim sıkıştırır. Tek seferde güncelleyeceğiniz çok sayıda görseliniz varsa, süresi asla dolmayacak olan ucuz PAYG kredileri (10 bin görsel için 9,99 ABD Dolarından başlayan fiyatlarla) satın alabilirsiniz.
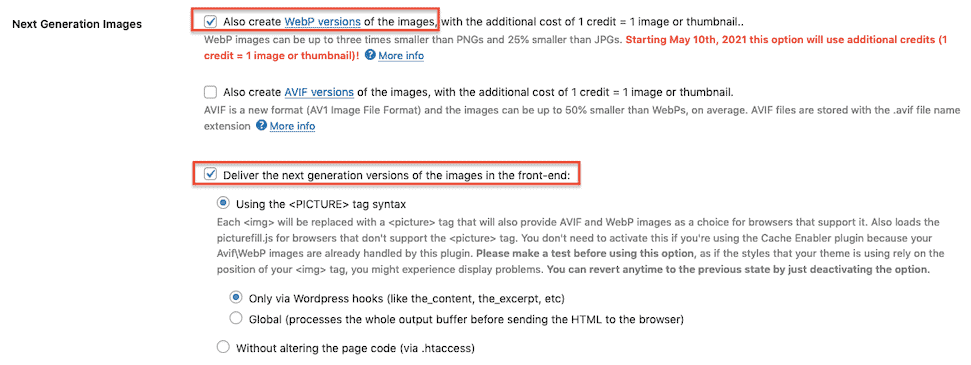
ShortPixel'i yükledikten sonra bir hesap oluşturun ve senkronize etmek için API anahtarını ekleyin. Pano > Ayarlar > ShortPixel > Gelişmiş'e gidin ve "Görüntülerin WebP sürümlerini de oluştur" seçeneğini işaretleyin. Bu özellik, resim başına 1 kredi kullanacaktır.

Ardından, “Görüntülerin yeni nesil sürümlerini ön uçta teslim et” seçeneğini işaretleyin. WordPress kancaları aracılığıyla <PICTURE> seçeneğini kullanıyorum.
Tüm tarayıcılar WebP'yi desteklemediği için ShortPixel, orijinal JPEG ve PNG görüntülerini sıkıştırdığı ve WebP kullanmayan tarayıcılarda bu görüntüleri sunacağı için kullanışlı bir araçtır.
ShortPixel kullanmak istemiyorsanız, WebP Express eklentisini (ücretsiz) veya WebP Converter for Media eklentisini (ücretsiz) kullanarak mevcut WordPress medya kitaplığınızı WebP'ye dönüştürebilirsiniz.
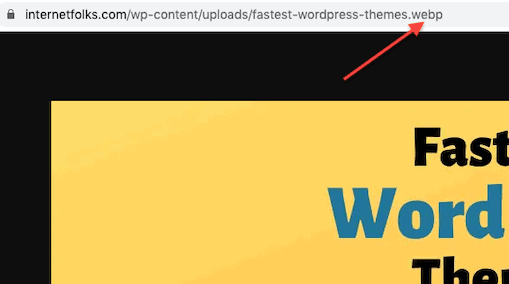
Web sitenizdeki bir sayfayı ziyaret ederek ve herhangi bir görsel üzerinde fareye sağ tıklayarak görsellerinizin artık WebP formatında olup olmadığını test edebilirsiniz. "Resmi yeni sekmede aç"a tıklayın ve adres çubuğundaki resim dosyası adına bakın. Sondaki dosya türü size bunun bir JPEG, PNG, WEBP veya başka bir dosya olup olmadığını söyleyecektir.

5. Adım: Sayfalarınızı PageSpeed Insights'ta yeniden test edin

Tüm önbellekleri silin ve URL'nizi tekrar PageSpeed Insights'a yapıştırın. Bir gelişme görmelisiniz - benim durumumda, LCP süresi 2,1 saniyeye düştü ve bu artık Temel Web Verileri değerlendirmesini geçiyor. Güzel!
6. Adım: Düzeltmeyi Search Console'da doğrulayın

Sayfalarınızın yeterince hızlı yüklendiğinden emin olduktan sonra, GSC'deki Önemli Web Verileri raporuna geri dönün ve “Düzeltmeyi Doğrula” düğmesini tıklayın. Bu, Google'ın artık yavaş LCP sorununun çözüldüğünü anlamasını sağlar. Bu özelliği görmüyorsanız sorun değil – Google, Önemli Web Verileri ölçümlerini izlemeye ve GSC puanlarınızı güncellemeye devam edecektir.
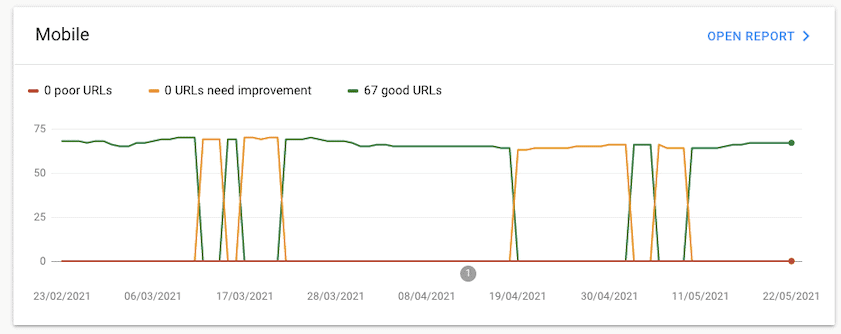
Önemli Web Verileri puanlarım neden sürekli değişiyor?

GSC Önemli Web Verileri raporu aracılığıyla, sayfaların "iyi" ve "iyileştirme gerekiyor" veya "iyileştirme gerekiyor" ve "kötü" arasında gidip geldiğini fark edebilirsiniz. Bu, sayfalarınız sınırda olduğunda olur. Google'ın verilerinin sitenizi ziyaret eden gerçek Chrome kullanıcılarından geldiğini unutmayın: yavaş ağ hızlarında bir ziyaretçi akını, sayfanızın yüklenmesinin daha yavaş görünmesine neden olabilir. Barındırma sunucunuzun değişken performansa sahip olması veya sitenizin harici komut dosyalarını değişken hızlarda yüklemesi de mümkündür.
Sonuç olarak, değişen Temel Web Verileri puanı, "geliştirme ihtiyacı" veya "kötü" notlarına düşmemek için WordPress'i hızlandırmanız gerektiği anlamına gelir.
