Beş Yap-Ya da-Bit Açılış Sayfası Öğesi
Yayınlanan: 2022-04-222021'de ziyaretçilerin herhangi bir sayfada geçirdiği ortalama süre sadece 54 saniyeydi. Bu, 2019'dakinden sekiz saniye daha az. İnsanların, özellikle COVID-19 pandemisinin yayılmasından bu yana internette ne kadar daha fazla zaman harcadıklarını düşündüğünüzde, bu davranış, ziyaretçilerin ihtiyaç duydukları bilgileri her zamankinden daha hızlı bulmayı beklediklerini gösteriyor.
Açılış sayfalarınızın video dosyalarını barındırmak için yavaş yükleme süresi olabilir. Belki de ısı haritalarınız size sayfanın üst kısmında çok fazla etkinlik olduğunu söylüyor, ancak daha aşağıda hiçbir şey yok. Veya sahip olduğunuz herhangi bir veri kesin değildir.
Sorun ne olursa olsun, pazarlamacıların her bir reklam tıklamasından yararlanmak için yalnızca kısa bir zaman aralığı vardır. Tıklamadan sonra izleme (dönüşüm) gerçekleşmiyorsa, açılış sayfası netlikten yoksundur, gereksiz sürtüşmeler yaratır veya her ikisi birden. İstediğinizden yüksek hemen çıkma oranları, ayrılma veya daha düşük dönüşüm oranları fark ediyorsanız, açılış sayfanızın bu beş öğesini ayarlamanın zamanı geldi.
bilgi hiyerarşisi
Bilgi hiyerarşisi, açılış sayfası içeriğinizin yapısını ifade eder. Bunu, açılış sayfanızın her bölümünün amacını tanımlayan bir taslak olarak düşünün.
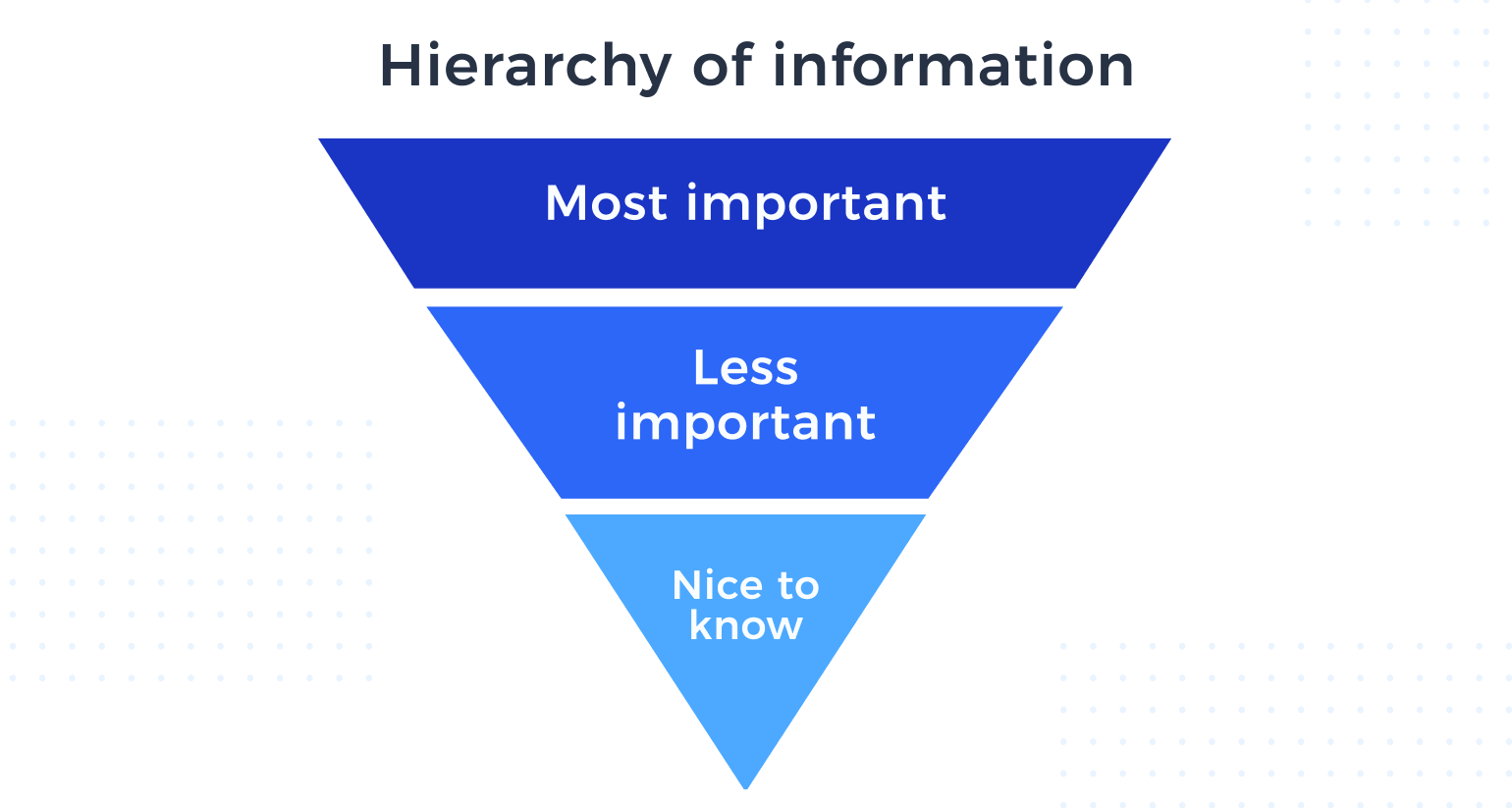
Birçoğumuz ters çevrilmiş bir piramit tarzında yazmayı öğrendik - yani ilgili, haber değeri taşıyan bilgilerin çoğunu mümkün olduğunca önceden veriyoruz. Ardından, en önemliden en az önemliye doğru ayrıntıları veriyoruz. Bu yapı, yazılı iletişimin en eski biçimlerinden biri olan ve hikayelerin bir düzene uyması gereken gazeteden evrimleşmiştir.

Tersine çevrilmiş piramidin avantajları olsa da, bugünün izleyicilerinin ihtiyaçlarını mutlaka karşılamaz. Nihai yapışma noktası, tüm değerli bilgileri önceden vermenin ziyaretçiyi bunaltmasıdır.
Ancak yine de okuyucunun daha fazla okumak veya bir karar vermek istemesi için yeterli malzeme sağlamanız gerekir. Sayfanız yalnızca stratejik bir hikayeye sığmamalı, aynı zamanda bir hikaye anlatmalıdır. Her açılış sayfası, müşterinin psikografik profiline dayalı olarak bir noktadan diğerine doğal olarak akan bir şekilde bilgi sunabilir. Bu ilkeye “dönüşüm hikayesi anlatımı” diyoruz.

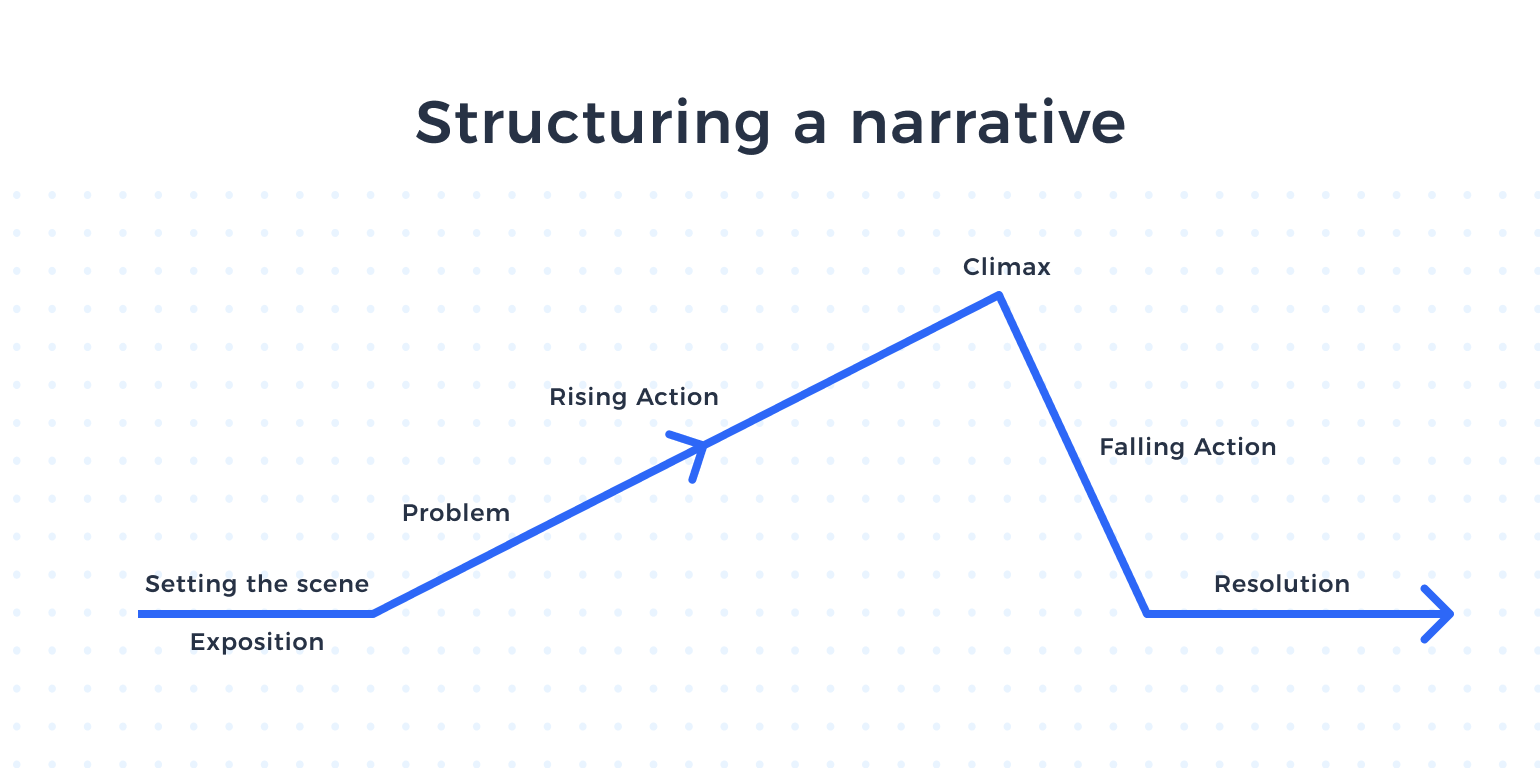
Dönüşüm hikayesi anlatımı tutarlı bir yapı izler. Her bilgi parçası, anlatınızı sayfa boyunca ilerletmelidir. Ürününüz veya hizmetiniz hikayenin kahramanıdır ve doruk noktası, ziyaretçinin dönüştürmeye karar verdiği zamandır. Ürün veya hizmeti kullanmaya başladıklarında, çözüm ve katarsis elde ederler.
Ziyaretçilerinizi başlığa bağlamanız gerekirken, onları dönüşüme yönlendirecek ek bir hikaye anlatımı hedefine hizmet etmiyorsa, açılış sayfası boyunca bilgi sağlamaya devam etmenin bir anlamı yoktur. Sayfanızın her bir parçasının gerilim oluşturduğundan ve dönüşümün önündeki engellerin üstesinden gelmeye yardımcı olduğundan emin olmak için açılış sayfalarınızı inceleyin.
manşetler
İyi hazırlanmış bir başlık aynı anda birkaç hedefi başarır. İlgi çekici olmalı, markanızı öne çıkarmalı ve harekete geçmek için ikna edici bir neden sunmalıdır. Ayrıca, özel bir teklifle ilgili biraz daha ayrıntı gibi, ek bağlam için bir alt başlığa da ihtiyaç duyabilir.
Cazip bir başlık, bir kampanya teklifinin bazı unsurlarını vurgulayabilirken, kapsamlı ayrıntıları aktaramaz ve vermemelidir. Aksi takdirde, hedef sayfanıza tıkladıktan (veya dokunduktan) sonra bir metin duvarı gördüklerinde hedef kitlenizi kaybetme riskiyle karşı karşıya kalırsınız.
Başlığınızı denetlerken kendinize şunu sorun:
Başlığım ürünüm, hizmetim veya özel teklifim hakkında kesin mi?
Başlığınız, herhangi bir genel ürün veya hizmete uygulanamayacak kadar derinliğe sahip olmalıdır. Ziyaretçinin yaptığı yolculuğa özel ve kişisel olmalıdır.
Başlığım 10 kelimenin altında mı?
Başlıklarımızı 50 karakterin altında tutmaya çalışıyoruz ve ideal uzunluk altı kelime civarında.
Ürüne üst düzey bir bakış sunuyor mu?
Çok fazla ayrıntı vermemekle birlikte, başlık ve ana metin, açılış sayfasının aşağısındaki bilgilere bağlanmalıdır.
Kahraman bölümünde başlığımın altına bir paragraf yazmak için cazip miyim?
Cevabınız “evet” ise, metin yerine bir kahraman görseli veya videosu ile nasıl netlik ifade edebileceğinizi düşünün. Ayrıca, bu bilgileri başka nerede sağlayabileceğinizi düşünün ve açılış sayfası bölümleriniz arasında boşluk bırakın.
Mesajlaşma hiyerarşinizi tanımladığınızda, tüm bu soruların yanıtlanması çok daha kolay hale gelecektir. Hangi ayrıntıları genişleteceğinizi ve sayfada daha sonra ne için kaydedebileceğinizi bileceksiniz. Bu, ziyaretçiyi daha fazla kaydırmak istemeyecek kadar bunaltmaktan kaçınmanıza yardımcı olacaktır.
kahraman resmi
Görsel çok önemli. İster deneyimli bir pazarlamacı isterse sıradan bir internet kullanıcısı olsun, herkes bir görüntünün ne zaman dikkat çekici veya itici olduğunu bilir.
Elbette, çarpıcı bir görüntü seçmek istersiniz. Sizi buna ikna etmemize gerek yok. Yukarıda bahsettiğimiz gibi dikkatli görsel seçimi, başlık mesajınıza netlik katabilir. Bununla birlikte, görüntünün tüm bu diğer özelliklere de sahip olması gerekir.

Denetlenecek teknik unsurlar:
- İdeal boyutlar: 800 x 1200 piksel (yatay görüntüler genellikle en iyi sonucu verir)
- Mobil oluşturma: Mobil, trafiğin %55'ini oluşturur, bu nedenle ayrıntıların küçük bir ekranda kolayca görülebildiği bir resim seçin
- Dosya boyutu: İyi görüntü kalitesi için yeterince büyük, ancak hızlı yüklenecek kadar küçük
- Resim içeriği: İnsan resimlerinin mi yoksa ürün resimlerinin mi daha iyi performans gösterdiğini test edin (bazıları insan resimlerinin daha çekici olduğunu söylüyor, ancak bu gerçekten markanıza ve sektörünüze bağlı)
Kahramanınız için video da düşünebilirsiniz, ancak bunun sayfa hızını nasıl etkilediğine dikkat edin.
sayfa hızı
Kendinizi ziyaretçinin yerine koyun. Bir reklamda beğendiğiniz bir şey görüyorsunuz, bu yüzden tıklıyorsunuz. Sonra beklersiniz… ve beklersiniz… ve yükleme çubuğunun yavaşça geçtiğini görürsünüz.
Bu senaryoda, yavaş yükleme hızından rahatsız olmak ve hayatınıza devam etmek tamamen insanidir. Söz konusu açılış sayfasının yüklenmesi 12 saniyeden uzun sürerse, büyük olasılıkla hemen geri dönersiniz. Bu yüzden sayfa hızı önemlidir.
Birinin dikkatini çekiyorsanız, elbette zamanına saygı duymak istersiniz. Ancak arama motoru sıralamalarınız için de çok önemlidir. Google, yükleme hızı da dahil olmak üzere sayfa sıralamalarını belirlemek için 200'den fazla faktör kullanır.
Performansınızın nasıl yükseldiğini görmek için Google PageSpeed Insights'ı kullanarak sayfa hızınızı test edin. Eşit değilse, değişiklik yapmaya başlayın.
Yavaş sayfa hızının üç yaygın suçlusu:
- Dosya boyutları: Daha küçük dosya boyutlarını kabul edilebilir kaliteyle dengelemek için resimlerinizi ve videolarınızı optimize edin.
- Eklentiler: Bu araçları dikkatli bir şekilde seçin, yoksa size yardımcı olduklarından daha fazla zarar verirler.
- Web barındırma: Sunucu yükünü yayan bir içerik dağıtım ağı üzerinden trafikte bir artış olduğunda, yavaş yükleme sürelerinden kaçının.
Yavaş açılış sayfası hızlarının nasıl düzeltileceği hakkında daha fazla bilgi için konuyla ilgili ayrıntılı yazımıza göz atmayı unutmayın. Google'ın PageSpeed Insights aracı, birden fazla açılış sayfanız varsa zaman alıcı olsa da, yükleme sürelerinin nasıl iyileştirileceğine ilişkin ipuçları da sunabilir.
CTA yerleşimi
Belirli mesajlaşma noktalarında ne zaman ve nerede daha fazla ayrıntıya gireceğiniz konusunda stratejik olsanız da, ziyaretçilerin istedikleri zaman dönüşüme karar verebileceklerini unutmayın. Müşteriler sayfanızı aşağı kaydırırken harekete geçirici mesajınıza erişemiyorsanız, dönüşümleri kaçırıyorsunuz demektir.
Satın almak istediğiniz bir şey için en son bir Facebook reklamına tıkladığınızı düşünün; diyelim ki geçen hafta Target'ta gördüğünüz bir eşofman altı. Mükemmel zamanlanmış reklamı gördünüz ve pantolonun ne kadar yumuşak ve rahat göründüğünü hatırladınız. Yani tıkladın.
Şimdi, bu "Sepete Ekle" düğmesini aramanız ve bunun için tüm ürün ayrıntılarında gezinmeniz gerekip gerekmediğini hayal edin - kumaşın teknik özelliklerini ve bu eşofmanların diğer incelemelerini geçerek. Aceleniz varsa (ki bununla yüzleşelim, çoğumuz öyle), muhtemelen dikkatiniz dağılır ve işlemi tamamlamayı unutursunuz.
İnsanların her zaman bir sayfayı aşağı kaydırma sabrı yoktur. Yeterli bilgiye sahip olduklarını hissettiklerinde dönüştürüyorlar ve anında bir çözüm bekliyorlar.
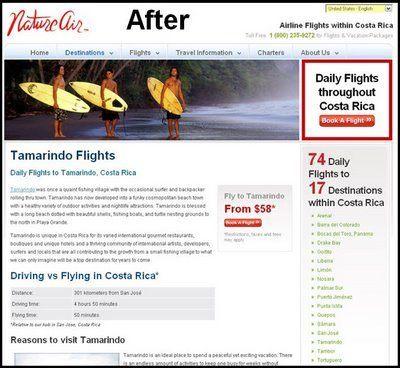
Başka bir örnek olarak, bu açılış sayfasına başka tasarım ayarlamaları olmadan fazladan bir CTA düğmesi eklendiğinde, dönüşümler yaklaşık %600 arttı:


CTA'nızı gömmeyin. Nasıl diriltileceği hakkında daha fazla bilgi için okumaya devam edin.
Ayrıca şu ek taktikleri de öneriyoruz:
- Çevrimiçi okumanın F-kalıp ve Z-kalıp stillerini barındırın.
- Düğmenizi aşırı stilize etmeyin.
- CTA düğmesinin fark edilmesini kolaylaştırmak için zıt renkler kullanın.
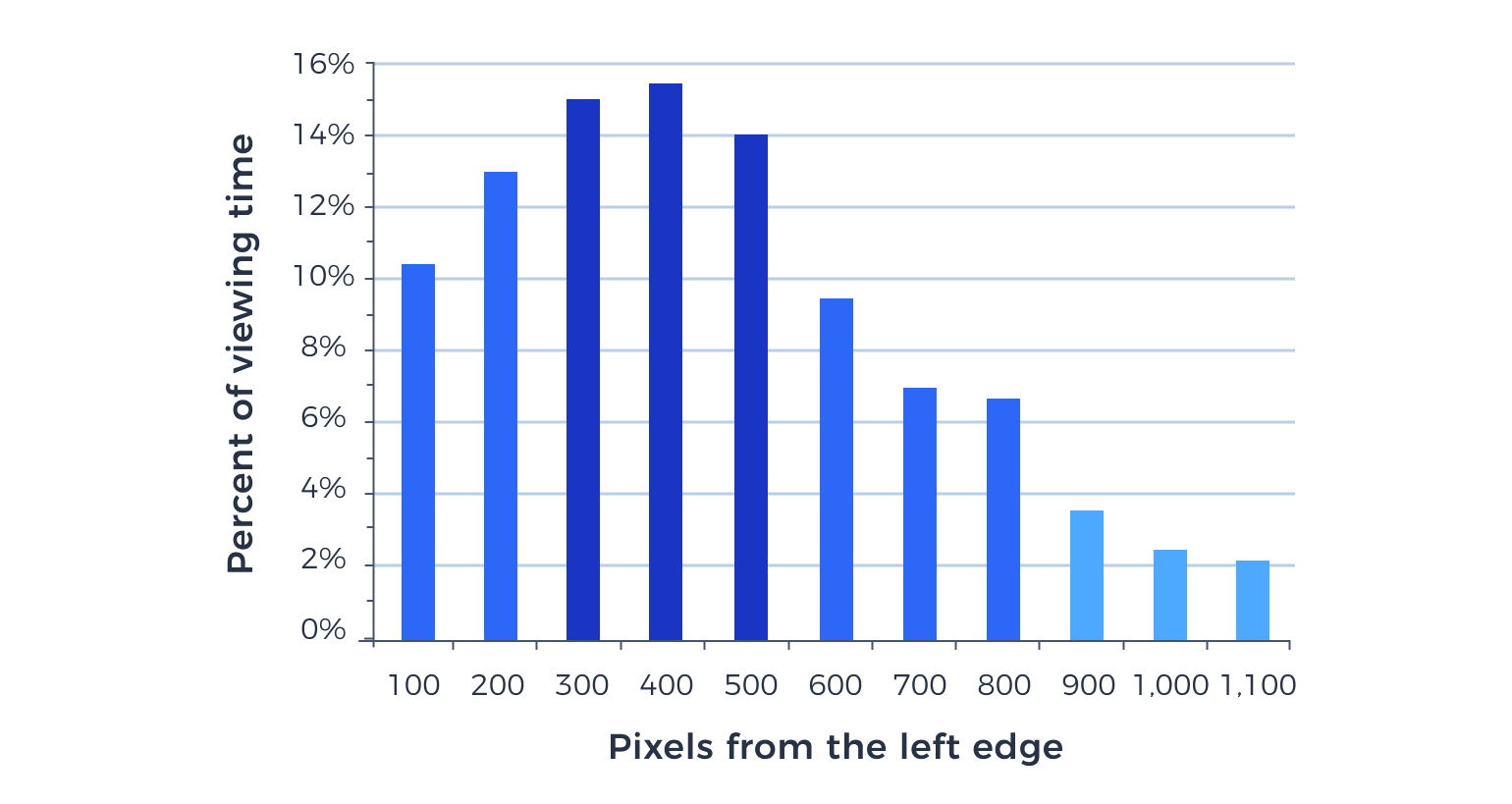
- Ve CTA'larınızın konumunu test etmekten korkmayın. Araştırmalarında,
Nielsen Norman Group, ekranın sol tarafının sağ taraftan daha fazla dikkat çektiğini buldu.

Dönüşüm başarısı için doğru plan
Performansı artırmaya yardımcı olmak için açılış sayfalarınıza düzenlemeler uygulamak çok zor bir görev gibi görünüyorsa, buna gerek yoktur. Instapage yardımcı olabilir. Daha iyi reklam başarısına giden doğru yolu bulabilmeniz için üç plan ve farklı fiyatlandırma seçenekleri sunuyoruz. Tüm Instapage planlarına buradan bakın.
