5 Yap ya da Sonlandır Açılış Sayfası Öğesi
Yayınlanan: 2022-04-222021'de ziyaretçilerin herhangi bir sayfada geçirdiği ortalama süre yalnızca 54 saniyeydi. Bu, 2019'dakinden sekiz saniye daha az. Özellikle COVID-19 salgınının yayılmasından bu yana insanların internette ne kadar çok zaman geçirdiklerini düşündüğünüzde, bu davranış ziyaretçilerin ihtiyaç duydukları bilgileri her zamankinden daha hızlı bulmayı beklediklerini gösteriyor.
Açılış sayfalarınızın video dosyalarını barındırmak için yavaş bir yükleme süresi olabilir. Belki de ısı haritalarınız size sayfanın üst kısmında çok fazla etkinlik olduğunu, ancak daha aşağısında hiçbir şey olmadığını söylüyordur. Veya sahip olduğunuz herhangi bir veri kesin değildir.
Sorun ne olursa olsun, pazarlamacıların her bir reklam tıklamasından yararlanmak için yalnızca kısa bir zaman aralığı vardır. Tıklamadan sonra takip -dönüşüm- gerçekleşmediğinde, açılış sayfası netlikten yoksundur, gereksiz sürtüşmeler yaratır veya her ikisini birden yapar. Yüksek hemen çıkma oranları, ayrılma veya istediğinizden daha düşük dönüşüm oranları fark ediyorsanız, açılış sayfanızın bu beş öğesini ayarlama zamanı.
bilgi hiyerarşisi
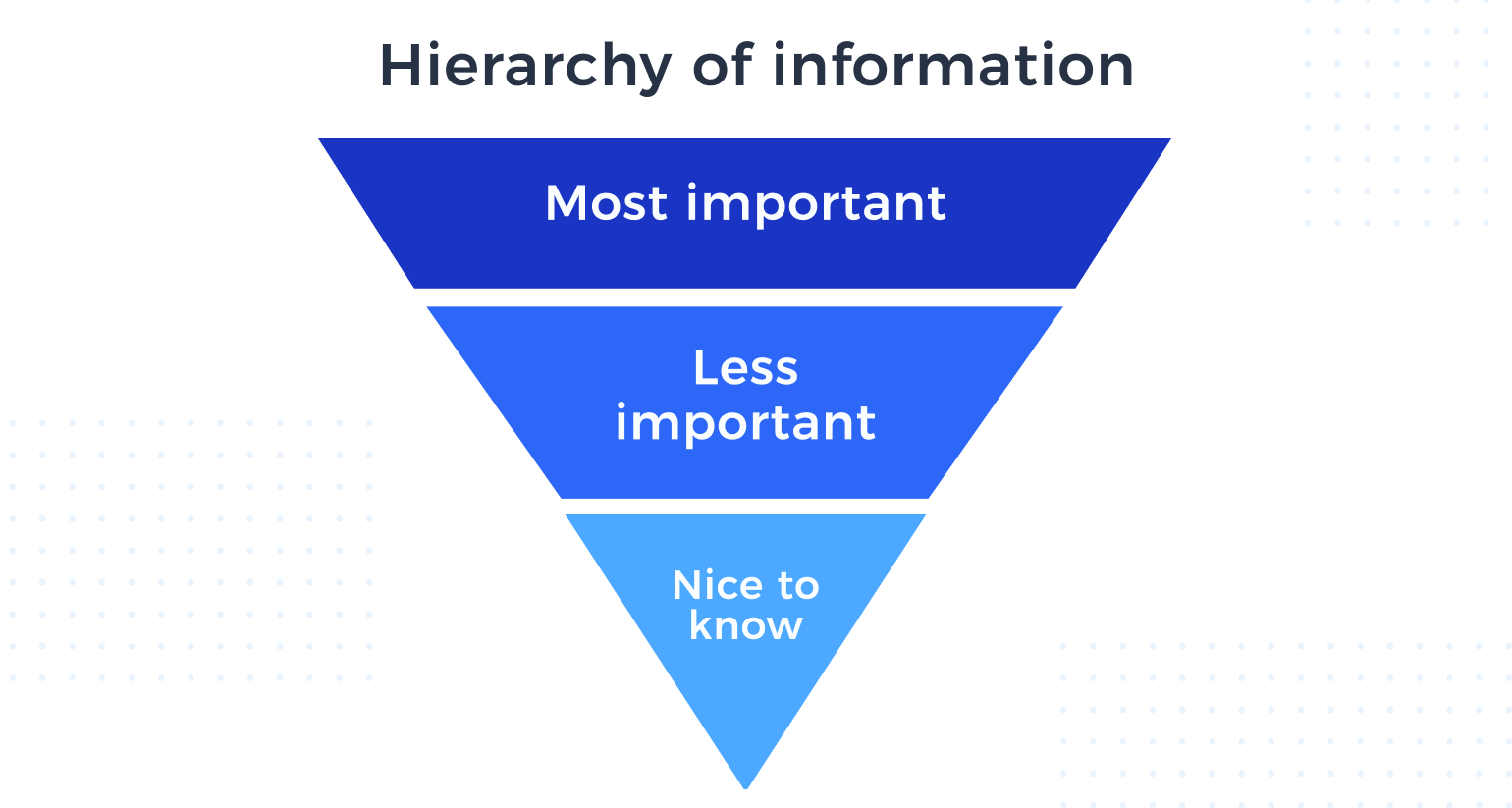
Bilgi hiyerarşisi, açılış sayfası içeriğinizin yapısını ifade eder. Bunu, açılış sayfanızın her bir bölümünün amacını tanımlayan bir taslak olarak düşünün.
Birçoğumuz ters piramit tarzında yazmayı öğrendik; bu, konuyla ilgili, haber değeri taşıyan bilgileri mümkün olduğunca önceden verdiğimiz anlamına gelir. Ardından, ayrıntıları en önemliden en önemsize doğru sıralarız. Bu yapı, yazılı iletişimin en eski biçimlerinden biri olan ve hikayelerin bir dizi kişiye uyması gereken gazeteden evrimleşmiştir.

Tersine çevrilmiş piramidin avantajları olsa da, bugünün izleyicilerinin ihtiyaçlarını karşılaması gerekmez. Nihai anlaşmazlık noktası, tüm değerli bilgileri önceden vermenin ziyaretçiyi bunaltmasıdır.
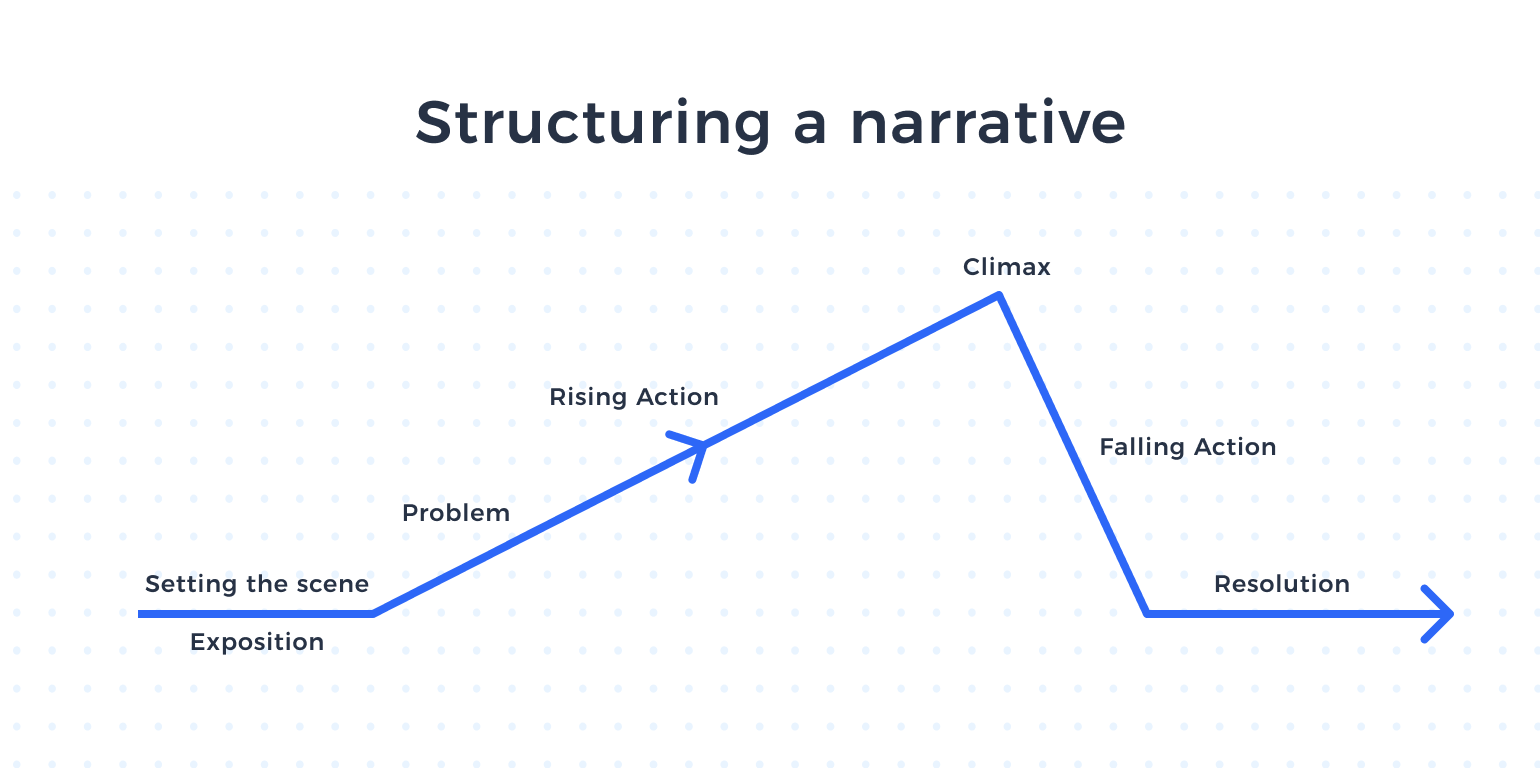
Bununla birlikte, okuyucunun daha fazla okumak veya bir karar vermek istemesi için yine de yeterli içeriği sağlamanız gerekir. Sayfanız yalnızca stratejik bir hikayeye uymamalı, aynı zamanda bir hikaye anlatmalıdır. Her açılış sayfası, müşterinin psikografik profiline bağlı olarak bilgileri bir noktadan diğerine doğal olarak akan bir şekilde sunabilir. Bu ilkeye "dönüşüm hikayesi anlatımı" diyoruz.

Dönüşüm hikayesi anlatımı tutarlı bir yapı izler. Her bilgi parçası, hikayenizi sayfa boyunca daha ileriye taşımalıdır. Ürününüz veya hizmetiniz, hikayenin kahramanıdır ve doruk, ziyaretçinin dönüşmeye karar verdiği zamandır. Ürün veya hizmeti kullanmaya başladıklarında, çözüm ve katarsis elde ederler.
Ziyaretçilerinizi başlığa bağlamanız gerekse de, onları dönüştürmeye itecek ek bir hikaye anlatımı amacına hizmet etmiyorsa, açılış sayfası boyunca bilgi sağlamaya devam etmenin bir anlamı yoktur. Sayfanızın her bir parçasının gerilim oluşturduğundan ve dönüşümün önündeki tüm engellerin aşılmasına yardımcı olduğundan emin olmak için açılış sayfalarınızı gözden geçirin.
manşetler
İyi hazırlanmış bir başlık aynı anda birkaç hedefi gerçekleştirir. İlgi çekici olmalı, markanızı vurgulamalı ve harekete geçmek için ikna edici bir neden sunmalıdır. Özel bir teklifle ilgili biraz daha fazla ayrıntı gibi ek bağlam için bir alt başlığa da ihtiyaç duyabilir.
Cazip bir başlık, bir kampanya teklifinin bazı unsurlarını vurgulayabilir, ancak kapsamlı ayrıntıları aktaramaz ve vermemelidir. Aksi takdirde, açılış sayfanıza tıkladıktan (veya dokunduktan) sonra bir metin duvarı gördüklerinde hedef kitlenizi kaybetme riskiyle karşı karşıya kalırsınız.
Başlığınızı denetlediğinizde kendinize şu soruyu sorun:
Başlığım, ürünüm, hizmetim veya özel teklifim hakkında net mi?
Başlığınız, herhangi bir genel ürün veya hizmete uygulanamayacak kadar derin olmalıdır. Ziyaretçinin çıktığı yolculuğa özgü ve kişisel olmalıdır.
Başlığım 10 kelimenin altında mı?
Başlıklarımızı 50 karakterin altında tutmaya çalışıyoruz ve ideal uzunluk altı kelime civarında.
Ürüne üst düzey bir bakış sunuyor mu?
Çok fazla ayrıntı ifşa etmemekle birlikte, başlık ve kahraman metni, açılış sayfasının daha aşağısındaki bilgilere bağlanmalıdır.
Kahraman bölümünde başlığımın altına bir paragraf yazmak cazip geliyor mu?
Cevap "evet" ise, metin yerine bir kahraman görseli veya video ile nasıl netlik aktarabileceğinizi düşünün. Ayrıca, bu bilgileri başka nerede sağlayabileceğinizi düşünün ve açılış sayfası bölümleri arasında boşluk bırakın.
Mesajlaşma hiyerarşinizi tanımladığınızda, tüm bu soruları cevaplamak çok daha kolay hale gelecektir. Hangi ayrıntıları genişleteceğinizi ve sayfada daha sonra ne için kaydedebileceğinizi bileceksiniz. Bu, ziyaretçiyi daha fazla kaydırmak istemeyecek kadar bunaltmaktan kaçınmanıza yardımcı olacaktır.
Kahraman resmi
Görsel çok önemlidir. İster deneyimli bir pazarlamacı ister sıradan bir internet kullanıcısı olsun, herkes bir görüntünün ne zaman göz alıcı veya itici olduğunu bilir.

Elbette, çarpıcı bir görüntü seçmek istersiniz. Seni buna ikna etmemize gerek yok. Yukarıda belirttiğimiz gibi, dikkatli görsel seçimi başlık mesajınıza netlik katabilir. Ancak, görüntünün diğer tüm özelliklere de sahip olması gerekir.
Denetlenecek teknik unsurlar:
- İdeal boyutlar: 800 x 1200 piksel (yatay resimler genellikle en iyi sonucu verir)
- Mobil görüntüleme: Mobil, trafiğin %55'ini oluşturur, bu nedenle ayrıntıların küçük bir ekranda kolayca görüntülenebileceği bir resim seçin
- Dosya boyutu: İyi görüntü kalitesi için yeterince büyük, ancak hızlı yüklenecek kadar küçük
- Resim içeriği: İnsan veya ürün resimlerinin daha iyi performans gösterip göstermediğini test edin (bazıları insan resimlerinin daha ilgi çekici olduğunu söyler, ancak bu gerçekten markanıza ve sektörünüze bağlıdır)
Videoyu kahramanınız için de düşünebilirsiniz, ancak sayfa hızını nasıl etkilediğine dikkat edin.
sayfa hızı
Kendinizi ziyaretçinin yerine koyun. Bir reklamda beğendiğiniz bir şey gördüğünüzde tıklarsınız. Sonra beklersiniz... ve beklersiniz... ve yükleme çubuğunun yavaşça geçtiğini görürsünüz.
Bu senaryoda, yavaş yükleme hızından rahatsız olmak ve hayatınıza devam etmek tamamen insanidir. Bahsedilen açılış sayfasının yüklenmesi 12 saniyeden uzun sürerse büyük ihtimalle geri dönersiniz. Bu yüzden sayfa hızı önemlidir.
Birinin dikkatini çekiyorsanız, elbette zamanına saygı duymak istersiniz. Ancak arama motoru sıralamalarınız için de çok önemlidir. Google, sayfa sıralamalarını belirlemek için yükleme hızı da dahil olmak üzere 200'den fazla faktör kullanır.
Performansınızın nasıl biriktiğini görmek için Google PageSpeed Insights'ı kullanarak sayfa hızınızı test edin. Eşit değilse, değişiklik yapmaya başlayın.
Yavaş sayfa hızının üç yaygın suçlusu:
- Dosya boyutları: Daha küçük dosya boyutlarını kabul edilebilir kaliteyle dengelemek için resimlerinizi ve videolarınızı optimize edin.
- Eklentiler: Bu araçları dikkatli bir şekilde seçin, aksi takdirde size yardımcı olduklarından daha fazla zarar verirler.
- Web barındırma: Sunucu yükünü dağıtan bir içerik dağıtım ağı aracılığıyla trafikte bir artış olduğunda yavaş yükleme sürelerinden kaçının.
Yavaş açılış sayfası hızlarının nasıl düzeltileceği hakkında daha fazla bilgi için, konuyla ilgili derinlemesine gönderimize göz atmayı unutmayın. Google'ın PageSpeed Insights aracı, birden çok açılış sayfanız varsa zaman alıcı olsa da, yükleme sürelerinin nasıl iyileştirileceğine ilişkin ipuçları da sunabilir.
CTA yerleşimi
Belirli mesajlaşma noktalarında ne zaman ve nerede daha fazla ayrıntıya gireceğiniz konusunda stratejik olsanız da, ziyaretçilerin her an dönüşüm gerçekleştirmeye karar verebileceklerini unutmayın. Müşteriler sayfanızı aşağı kaydırırken harekete geçirici mesajınıza erişemiyorsanız, dönüşümleri kaçırıyorsunuz demektir.
Satın almak istediğiniz bir şey için bir Facebook reklamına en son ne zaman tıkladığınızı düşünün; diyelim ki geçen hafta Target'ta gördüğünüz bir eşofman altı. Mükemmel zamanlanmış reklamı gördünüz ve pantolonun ne kadar yumuşak ve rahat göründüğünü hatırladınız. Yani tıkladınız.
Şimdi, "Sepete Ekle" düğmesini aramanız ve bunun için tüm ürün ayrıntılarını kaydırmanız gerekip gerekmediğini hayal edin - kumaşın teknik özelliklerinden, bu eşofmanların diğer incelemelerinden geçmiş. Aceleniz varsa (ki, kabul edelim, çoğumuz öyleyiz), muhtemelen dikkatiniz dağılır ve işlemi tamamlamayı unutursunuz.
İnsanlar her zaman bir sayfayı aşağı kaydırma sabrına sahip değildir. Yeterli bilgiye sahip olduklarını hissettiklerinde dönüşüm gerçekleştirirler ve anında bir çözüm beklerler.
Başka bir örnek olarak, başka tasarım ayarlamaları yapmadan bu açılış sayfasına fazladan bir CTA düğmesi ekleyerek dönüşümler yaklaşık %600 arttı:


CTA'nızı gömmeyin. Onu nasıl dirilteceğiniz hakkında daha fazla bilgi için okumaya devam edin.
Ayrıca şu ek taktikleri de öneriyoruz:
- Çevrimiçi okumanın F-kalıp ve Z-kalıp stillerini benimseyin.
- Düğmenizi aşırı stilize etmeyin.
- CTA düğmesinin fark edilmesini kolaylaştırmak için zıt renkler kullanın.
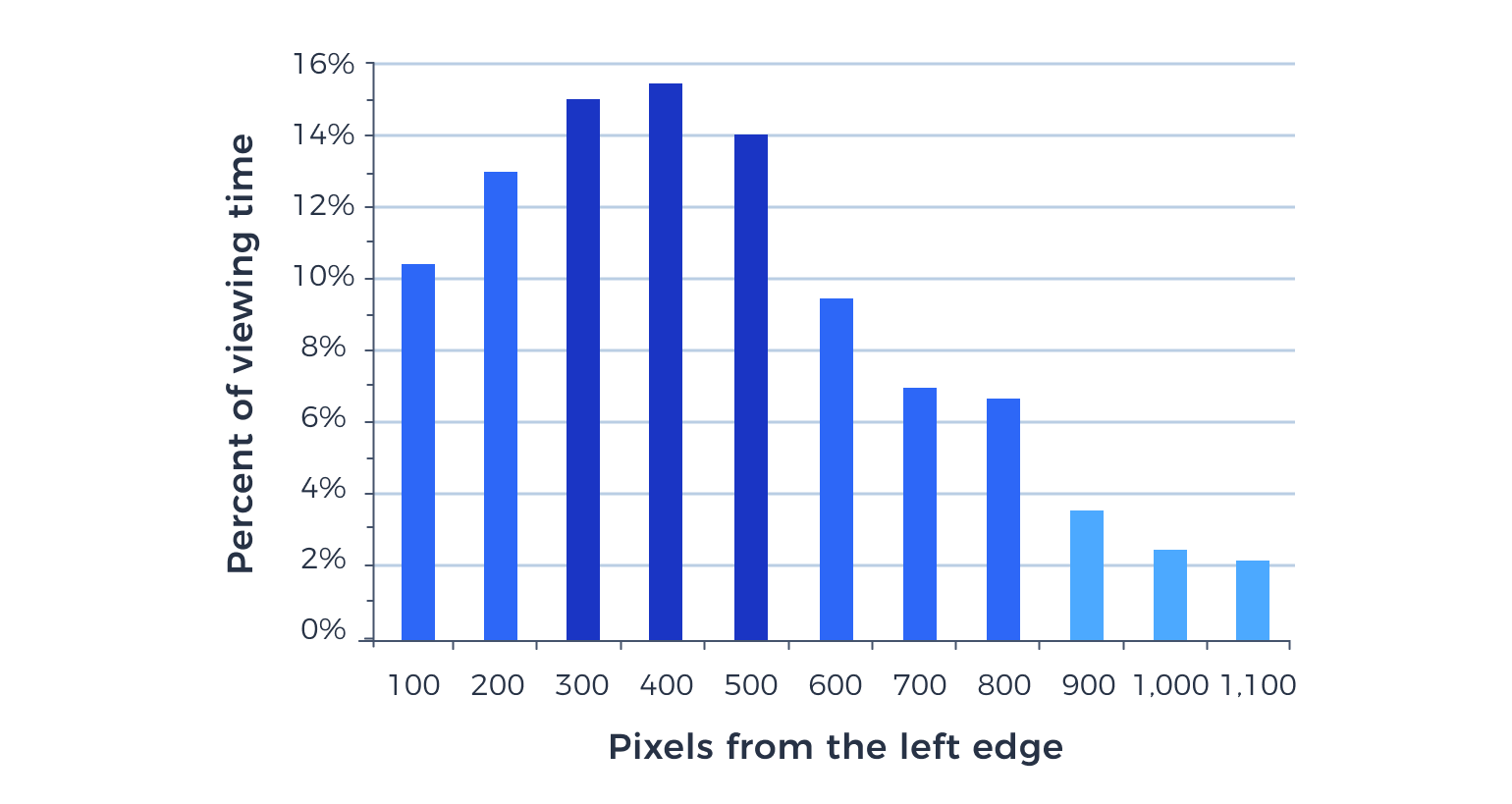
- CTA'larınızın yerini test etmekten korkmayın. Araştırmalarında,
Nielsen Norman Group, ekranın sol tarafının sağ taraftan daha fazla dikkat çektiğini tespit etti.

Dönüşüm başarısı için doğru plan
Performansı artırmaya yardımcı olacak düzenlemeleri açılış sayfalarınıza uygulamak ezici bir görev gibi görünüyorsa, öyle olması gerekmez. Instapage yardımcı olabilir. Daha iyi reklam başarısına giden doğru yolu bulabilmeniz için üç plan ve farklı fiyatlandırma seçenekleri sunuyoruz. Tüm Instapage planlarına buradan bakın.
