Etkili Bir SSS Sayfası Nasıl Tasarlanır + 10 Örnek
Yayınlanan: 2021-02-10Sıkça Sorulan Sorular (SSS) sayfaları, işletme web sitelerinde inanılmaz derecede yaygındır ve ziyaretçilerinizin en acil sorularından bazılarını yanıtlamayı amaçlar. Zamandan tasarruf edebilir, anında yanıtlar sağlayarak dönüşümleri artırabilir ve genel olarak kullanıcının deneyimini iyileştirebilirler.
Ancak, kötü tasarlanmış bir sayfa veya genel endişeleri gidermeyen bir sayfa yardımcı olmaz. İdeal olarak, kullanıcıların ihtiyaç duydukları bilgileri hızlı bir şekilde bulabilmeleri için SSS sayfanızda gezinmek kolay olacaktır. Bunu başarmak için, web'deki mükemmel SSS sayfalarının örneklerini incelemek ve ardından kullandıkları teknikleri uygulamak isteyeceksiniz.
Bu yazıda, SSS sayfalarının neden bu kadar yararlı olduğundan ve web sitenizi oluştururken nasıl bir sayfa tasarlayacağınızdan bahsedeceğiz. Ardından size on güçlü SSS sayfası örneği göstereceğiz. Hadi hadi bakalım!
İçindekiler
- Web Sitenizde Neden SSS Sayfasına İhtiyacınız Var?
- SSS Sayfası Nasıl Oluşturulur (5 Temel İpucu)
- 1. Hangi Soruların Dahil Edileceğine Karar Verin
- 2. SSS'lerinizi Sınıflandırın
- 3. SSS Sayfanız İçin Bir Hiyerarşi Oluşturun
- 4. SSS Sayfanızı Sık Sık Güncelleyin
- 5. SSS Sayfanız için Net Bir Tasarım Seçin
- 10 Etkili SSS Sayfası Örneği
Web Sitenizde Neden SSS Sayfasına İhtiyacınız Var?
Çevrimiçi bir işletme işletiyorsanız, muhtemelen sürekli bir müşteri sorgusu barajıyla uğraşırsınız. Muhtemelen hizmetleriniz, fiyatlarınız, gönderileriniz, teknik sorunlarınız vb. hakkında sorular soran kullanıcılarınız var.
İyi niyet ve güven oluşturmak için her soruyu yanıtlamanız gerekir. Ancak, yeterince uzun süre işin içinde olduğunuzda, birçok kullanıcının aynı soruları tekrar tekrar sormaya devam ettiğini fark edeceksiniz. SSS sayfasının kullanışlı olduğu yer burasıdır.
Bir SSS sayfası - adından da anlaşılacağı gibi - kısa cevapların yanı sıra genel soruların bir derlemesidir:

Tüm bu bilgileri bir sayfada toplayarak bir taşla birkaç kuş vurmuş olursunuz. Web sitenize bir SSS sayfası eklemenin en önemli avantajlarından bazıları şunlardır:
- Adreslemeniz gereken e-postaların, aramaların veya biletlerin sayısını azaltabilir.
- Kullanıcılar sizden yanıt beklemek zorunda kalmadan ihtiyaç duydukları bilgileri hızlı bir şekilde bulabilecekler.
- Ekibiniz gün boyu sorularla uğraşmak yerine başka görevlere odaklanabilecektir.
- Büyüdükçe, içeriğinizin geri kalanıyla ele alamayabileceğiniz anahtar kelimeleri hedefleme fırsatı elde edersiniz.
Genel olarak, bir SSS sayfası yalnızca kullanıcılarınızın hayatını kolaylaştırmaz; ayrıca iş yükünüzü azaltmanıza ve daha fazla trafik çekmenize yardımcı olabilir.
SSS Sayfası Nasıl Oluşturulur (5 Temel İpucu)
SSS sayfaları nispeten basit olma eğiliminde olsa da, bir tane oluştururken göz önünde bulundurmanız gereken birkaç şey vardır. Bazı tasarım örneklerine bakmadan önce, bir SSS sayfası oluştururken akılda tutulması gereken bazı ipuçlarından bahsedelim.
1. Hangi Soruların Dahil Edileceğine Karar Verin
Bir SSS sayfasının özü, elbette, soruları ve cevaplarıdır. Müşterilerin sahip olabileceği her olası soruyu yanıtlamak zorunda değilsiniz, ancak en yaygın sorgulara odaklanmak akıllıca olur.
Örneğin, bir eklenti için bir web siteniz varsa, bir SSS sayfasına ekleyebileceğiniz bazı bölümler şöyle olabilir:
- Eklenti ne işe yarar?
- Diğer popüler araçlar ve temalarla çalışır mı?
- Eklentinin ücretsiz ve premium sürümleri (varsa) arasındaki fark nedir?
- Eklentiyi kullanmaya nasıl başlayabilirim?
Genel bir kural olarak, bu sayfada cevaplamanız gereken sorular nispeten düşük seviyede ve kısaca cevaplanabilecek sorulardır. İçeriği kısa tutmak, sayfada gezinmeyi kolaylaştırabilir.
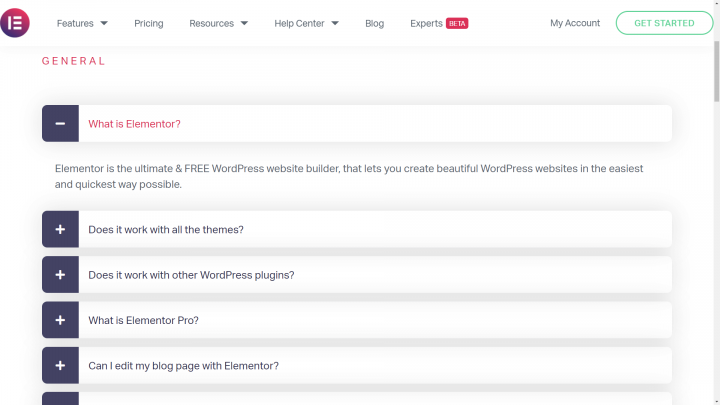
Pek çok SSS sayfasının benimsediği ve teşvik ettiğimiz bir tasarım seçeneği 'akordeon' kullanımıdır. Kullanıcıların aradıkları yanıtları görmek için her bir öğeyi genişletmelerini sağlayan bir soru listesine sahip olabilirsiniz:

Daha karmaşık veya özel sorular için, derinlemesine yanıtlar ve bilgiler sağlayan bir bilgi tabanı oluşturabilirsiniz.
2. SSS'lerinizi Sınıflandırın
Cevaplamak istediğiniz soruların bir listesini yaptıktan sonra, bunları kategorilere ayırmanızı öneririz. Örneğin, bir genel sorular bölümünüz, teknik sorunlar için başka bir bölümünüz ve faturalandırmayla ilgilenen üçüncü bir bölümünüz olabilir.
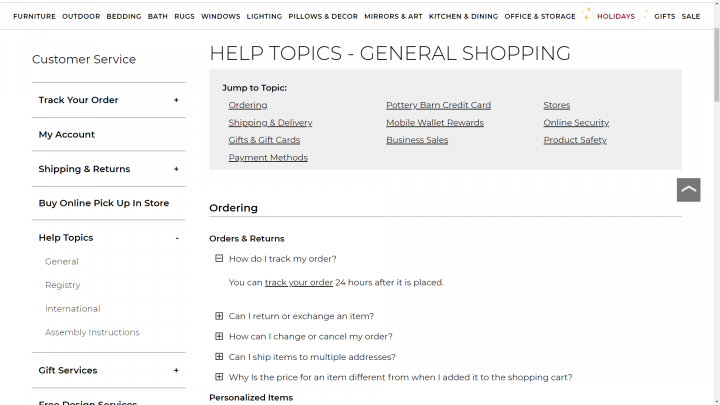
SSS sayfanız büyüdükçe, daha gerekli kategoriler olacaktır. Kullanıcıların aradıkları soruları bulmalarını kolaylaştırmak için alt başlıklar kullanmanızı öneririz. Ayrıca, bu öğe, kullanıcıların her kategoride ne tür içerik bulacağını netleştirmeye yardımcı olabilir.
Bir noktada, her kategori için bir SSS sayfası oluşturmayı garanti edecek kadar çok soruya cevap verebilirsiniz. Bu aşamaya ulaşırsanız, karışıklığı önlemek için ana SSS sayfanızı Yardım Merkezi gibi başka bir adla yeniden adlandırmak yararlı olabilir.
3. SSS Sayfanız İçin Bir Hiyerarşi Oluşturun
SSS sayfaları inanılmaz derecede önemlidir ve kendi hayatınızın yanı sıra kullanıcılarınızın da hayatını kolaylaştırabilir. Ancak, birincil gezinme menüsünde SSS sayfanıza bir bağlantı eklemek o kadar yaygın değildir.
Bunun yerine, birçok işletme, destekle ilgili tüm sayfaları kapsayan daha geniş bir alt menüde buna bağlantı verir:

Diğer bir popüler seçenek, sitenizin alt bilgisinde SSS sayfanıza bağlantı vermektir. Karmaşık hiyerarşilere sahip birçok web sitesi (yani çok sayıda sayfa), birincil menülerin içeremeyeceği tüm bağlantıları eklemek için altbilgilerini kullanır:

Web siteniz destekle ilgili birden fazla sayfa içeriyorsa, bunları bir Destek veya Yardım kategorisi altında toplamanızı öneririz. Bu şekilde, kullanıcılar istedikleri yanıtları almak için hangi sayfalara ulaşmaları gerektiğini bilirler.
4. SSS Sayfanızı Sık Sık Güncelleyin
Kullanıcıların işletmeniz, ürünleriniz ve hizmetleriniz hakkında şu anda sordukları sorular, birkaç ay veya yıl sonra soracakları sorularla aynı olmayabilir. Şirketiniz geliştikçe SSS sayfanız da gelişmeli.
Özetle, bu, SSS sayfanızı genişletme fırsatlarını bulabilmeniz için kullanıcıların sahip olduğu yeni, ancak yaygın sorulara göz kulak olmanız anlamına gelir. Yine de aklınızda bulundurun – tüm sorular o sayfada yer almayı hak etmez.
Belirli bir soruyu yılda yalnızca bir kez alıyorsanız, muhtemelen SSS sayfanızı güncellemeye değmez. Ancak, ürününüz veya işletmenizde büyük değişiklikler olursa, bu, bu sayfanın içeriğini incelemek için iyi bir nedendir.
5. SSS Sayfanız için Net Bir Tasarım Seçin
Doğal olarak, tüm SSS sayfaları aynı stile bağlı değildir. Ancak, web tasarımı söz konusu olduğunda, bazı ortak temalar vardır. Tipik olarak, tasarımın mümkün olduğunca basit olmasını istersiniz, böylece gezinmesi kolay olur ve cevaplardan rahatsız olmaz.
Mümkün olduğunda sayfaya Harekete Geçirici Mesajlar (CTA) eklemeyi düşünebilirsiniz. Sonuçta, bazı insanlar hizmetlerinizi kullanmaya karar vermeden önce o sayfayı ziyaret edecek. Yanıtlarınız yeterince ikna ediciyse, dönüşümleri artırmanıza yardımcı olabilir.
SSS sayfasını nasıl tasarlayabileceğiniz konusunda daha iyi bir fikir edinmek için gerçek dünyadaki örneklere bakmak yardımcı olur. Bir sonraki bölümde, bazılarına göz atacağız ve neden bu kadar iyi çalıştıklarını tartışacağız.
10 Etkili SSS Sayfası Örneği
SSS sayfaları genellikle gösterişli olmasa da, diğer şirketlerin kendilerine nasıl yaklaştıklarını kontrol ederek öğrenebileceğiniz çok şey var. İşte bazı tanınmış markalardan on SSS sayfası örneği.
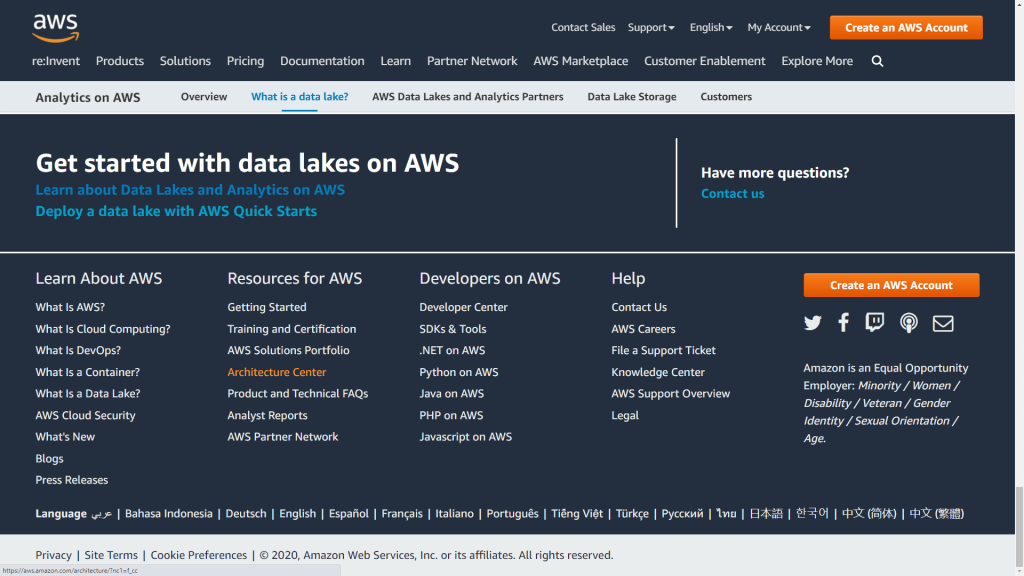
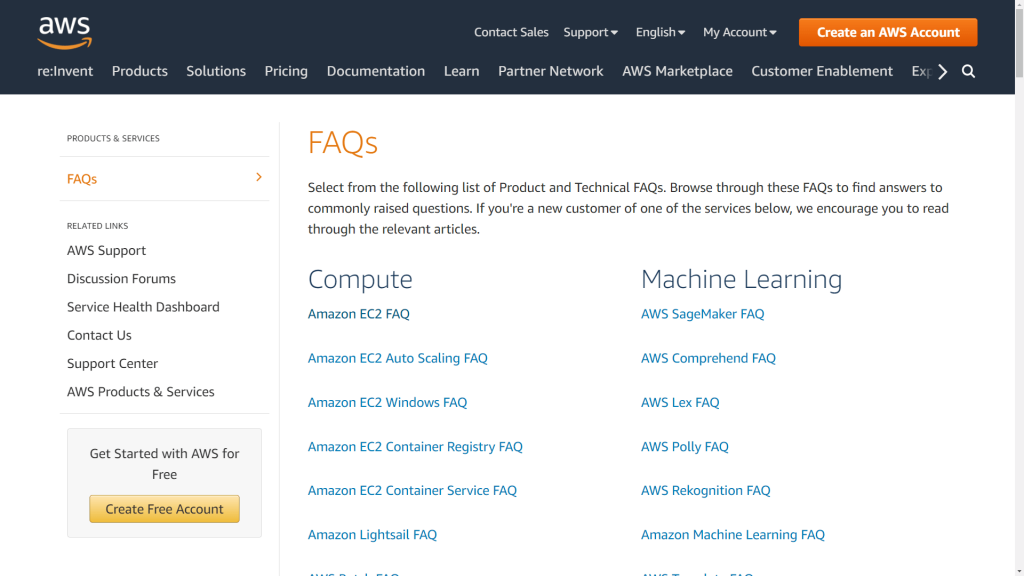
1. Amazon Web Servisleri (AWS)

SSS sayfaları, Amazon Web Services (AWS) tarafından sağlanan bundan daha karmaşık hale gelmez. Şirketin sunduğu hizmetlerin zenginliği göz önüne alındığında, en yaygın soruların hepsini tek bir sayfaya sığdıramaması mantıklı.
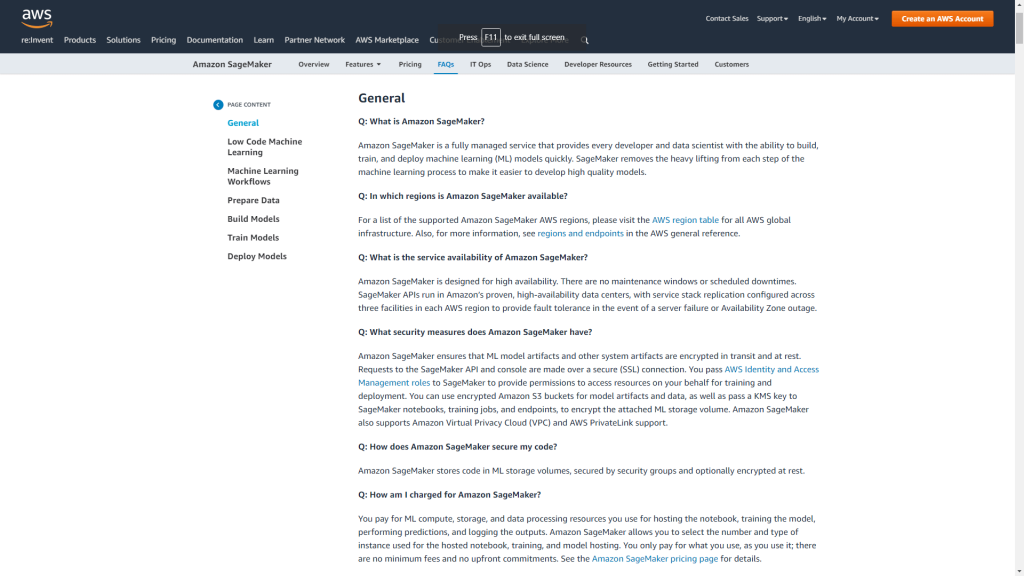
AWS'nin yaptığı, hizmetlerinin her biri için ayrı sayfalara bağlantı vermek üzere birincil SSS sayfasını kullanmaktır. Bu bireysel SSS sayfaları kısa ve özdür ve soruları akıllı bir tasarım seçimi olan kalın bir yazı tipiyle vurgular:

Ayrıca AWS, SSS sayfalarında kategorilerde gezinmek için kullanabileceğiniz bir içindekiler tablosu içerir. Sayfanız birden fazla bölüm içeriyorsa, bir tablo kullanmak müşterilerin ihtiyaç duydukları bilgileri bulmasını çok daha kolay hale getirebilir.
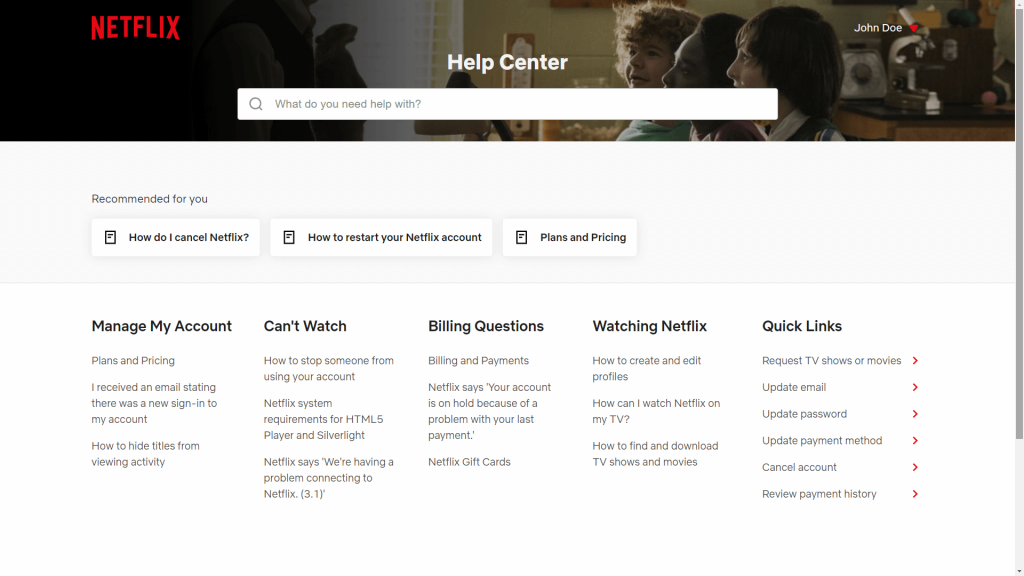
2. Netflix

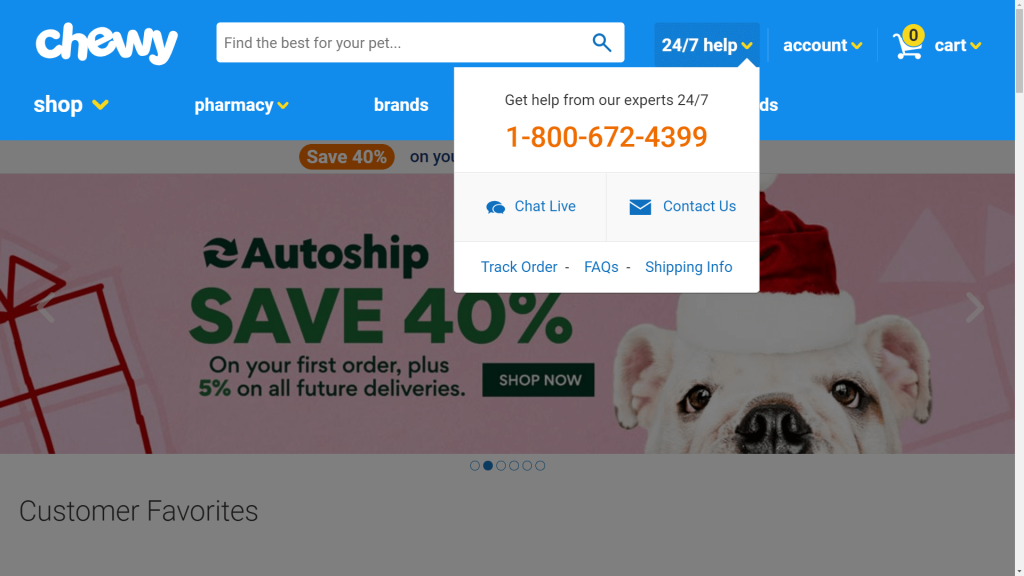
Netflix'in yardım merkezi sayfası tasarım açısından basittir, ancak sezgisel olması sayesinde en sevdiğimiz örneklerden biri olmaya devam etmektedir. Önemli yönlerden biri, arama çubuğunun diğer birçok sitede olduğu gibi gezinme menüsünde gizlenmek yerine sayfanın önünde ve ortasında olmasıdır.
Bu tasarım seçimi, kullanıcıları ihtiyaç duydukları yanıtları bulmak için birden çok kategori ve sayfada gezinmek yerine arama özelliğini kullanmaya teşvik eder. Hayatı daha da kolaylaştırmak için Netflix, kullanıcıların en yaygın sorgularına dayalı olarak size 'önerdiği' kısa bir soru listesi içerir.
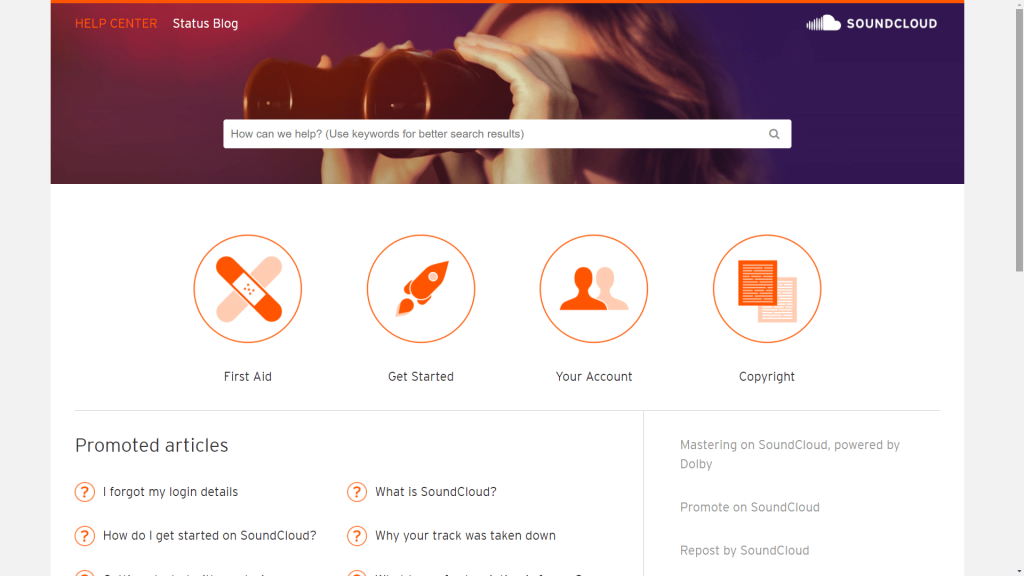
3. Ses Bulutu

SoundCloud'un SSS sayfası, Netflix'e benzer bir yaklaşım kullanır. Sayfanın üst kısmında bir arama çubuğu vardır, böylece kategorilere göz atmaktan vazgeçebilir ve ihtiyacınız olan yanıtları hemen arayabilirsiniz.
Yakından bakarsanız, arama çubuğunun sizi yanıtları bulmak için anahtar kelimeler kullanmaya teşvik ettiğini fark edeceksiniz. Bu basit bir eklemedir, ancak kullanıcıların öğeyle nasıl etkileşimde bulunduğu konusunda önemli bir fark yaratabilir.
Devam edersek, SoundCloud, en önemli soru kategorileri arasında ayrım yapmanıza yardımcı olmak için simgeler kullanır. Buradaki fikir, arama özelliğini kullanmak istemiyorsanız, aradığınız soru kategorisine hızla atlayabilirsiniz.

Ayrıca, ziyaretçilerin sahip olabileceği en popüler sorgulardan bazılarını ele alması gereken Tanıtılan makalelerin veya en önemli soruların bir listesi de bulunmaktadır. Sonuç olarak, bu SSS sayfası etkili bir hiyerarşinin sağlam bir örneğidir.
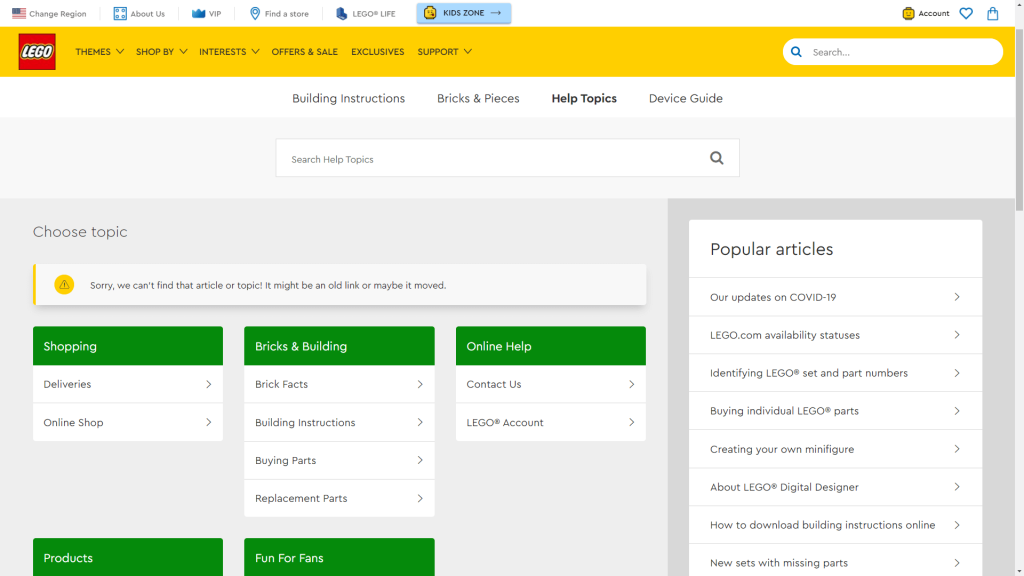
4. Lego

Lego'nun SSS sayfasının size şimdiye kadar gösterdiğimiz diğer örneklerden çok daha renkli olması şaşırtıcı olmamalı. Lego, sayfada gezinmeyi kolaylaştıran soru kategorileri arasında ayrım yapmanıza yardımcı olmak için kendine özgü parlak renklerini kullanır.
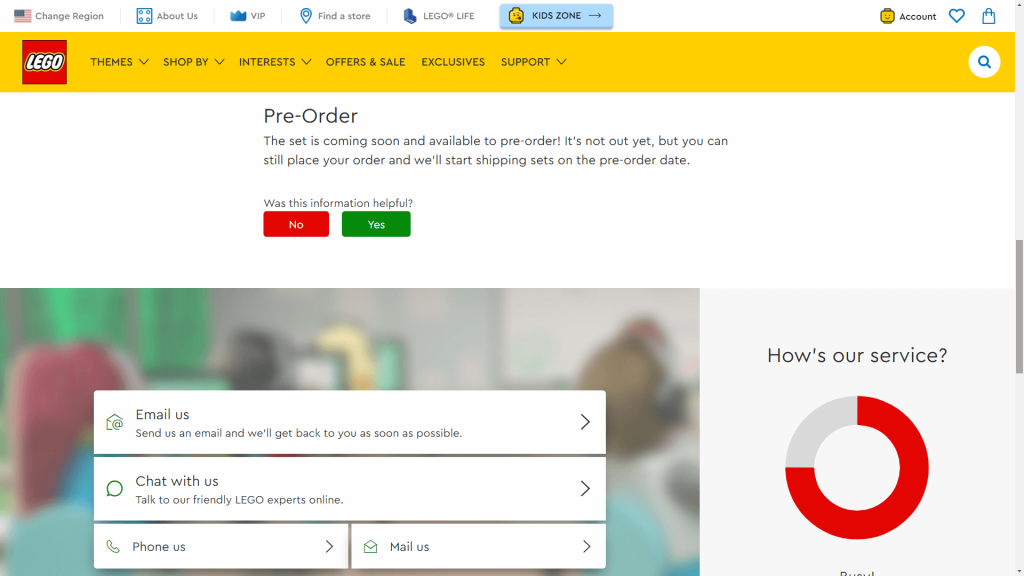
Ayrıca, en popüler makalelerden ve sorulardan bazılarına bağlantı veren ve daha da fazla alanı kapsamaya yardımcı olan bir kenar çubuğu da vardır. Belirli soru sayfaları için Lego, Bize Ulaşın bölümleri ve yanıtların ne kadar bilgilendirici olduğuna ilişkin anketler gibi diğer web sitelerinde vurguladığımız bazı özellikleri içerir:

Buradaki tasarım biraz eklektik olsa da, SSS sayfalarını daha da etkili hale getirmek için özellikleri nasıl birleştirebileceğinize dair güçlü bir örnek.
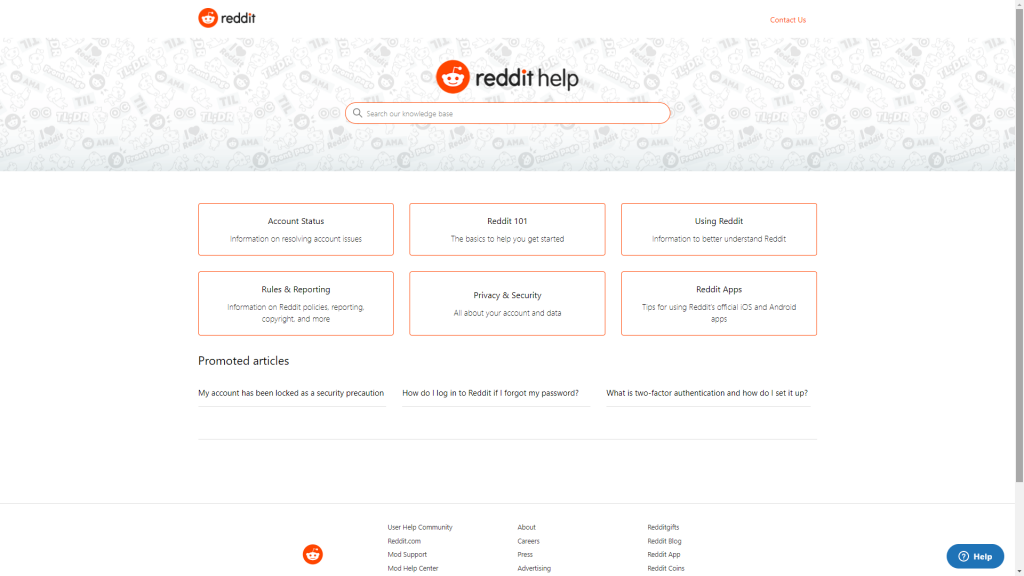
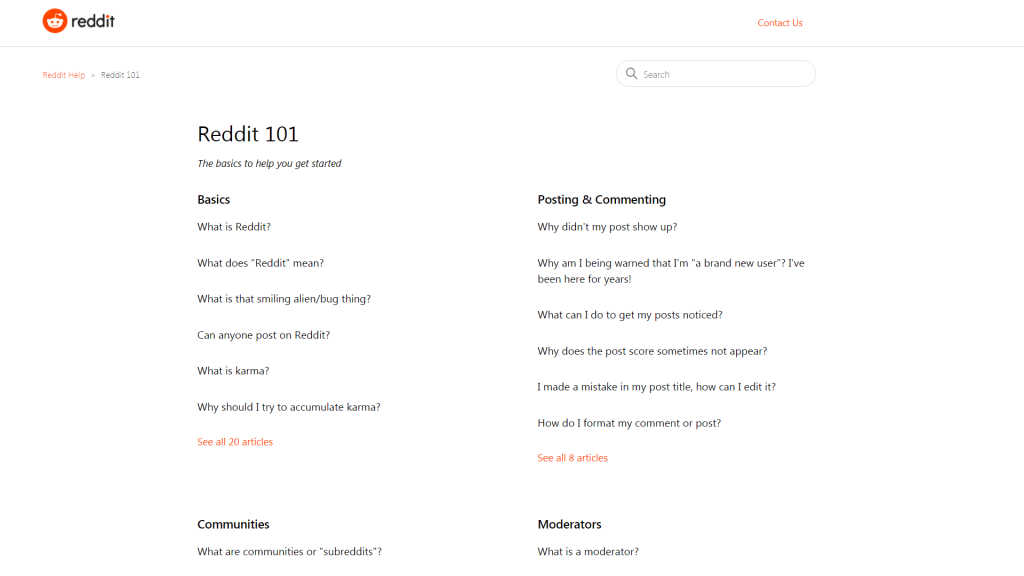
5. Reddit Yardımı

Reddit, web'deki en popüler sosyal medya platformlarından biridir, bu nedenle kullanıcıları için kapsamlı bir SSS sayfası sunması şaşırtıcı olmamalıdır.
İçeriğini kategorilere ayırdığı için bu SSS sayfasında gezinmek kolaydır. Ayrıca, kategori adları genellikle SSS bölümlerinde bulduğunuzdan daha açıklayıcıdır. Başlarken yerine, bir örnek vermek için Reddit 101'iniz var.
İdeal olarak, SSS sayfanız web sitenizin geri kalanıyla aynı terminolojiyi kullanmalıdır, böylece kullanıcılarınızın arama yapması daha kolay olur. Tasarım söz konusu olduğunda, Reddit'in SSS'si çok basittir, ancak bu mutlaka kötü bir şey değildir:

Bunun kadar kapsamlı bir SSS sayfasıyla, kullanım kolaylığı şık tasarımın önüne geçiyor. Sayfada gezinmek kolay olduğu ve web sitenizin geri kalanından uzaklaşmadığı sürece, işini yapmalıdır.
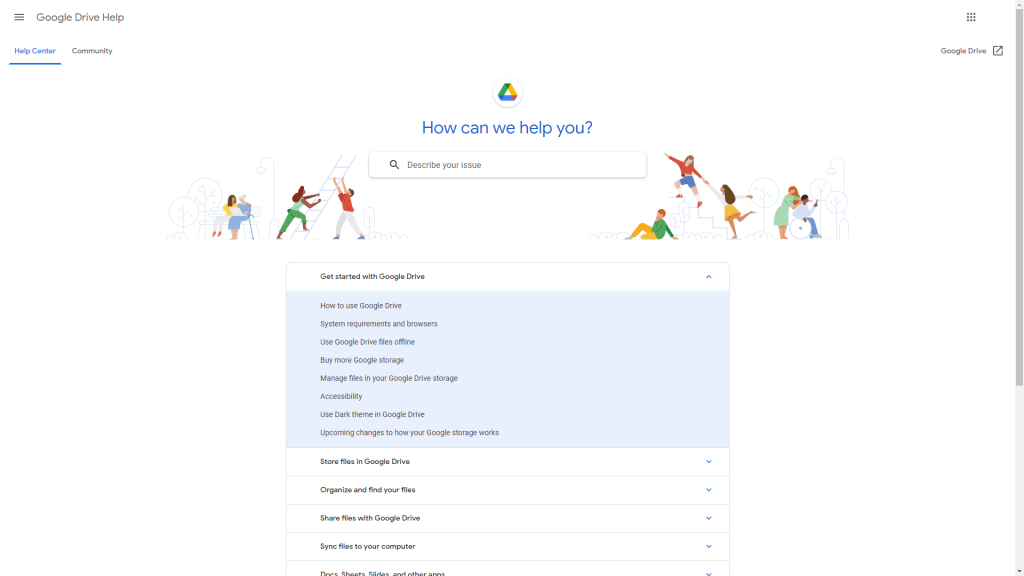
6. Google Drive

Değerine değer herhangi bir çevrimiçi teknik servis, kapsamlı bir SSS sayfası gerektirir. Google Drive bir istisna değildir, ancak en çok sorulan soruların tümünü bir akordeon altına ekleyerek tasarım trendlerini alt üst eder.
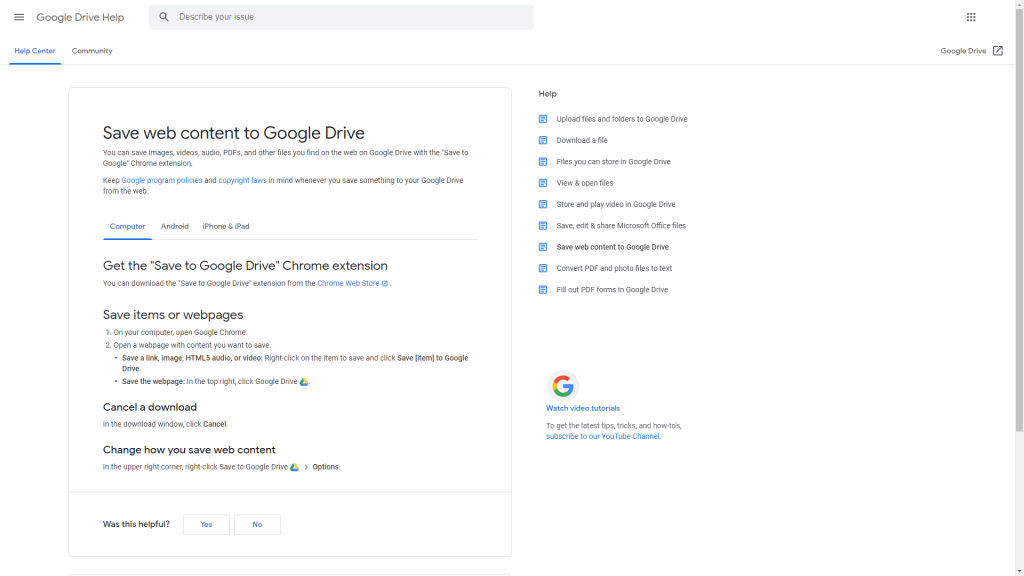
Genişletmek için akordeon içindeki herhangi bir öğeye tıklayabilirsiniz ve içerdiği tüm soruları göreceksiniz. Bu sorulara tıklamak sizi ustalıkla biçimlendirilmiş cevap sayfalarına yönlendirecektir. Google Drive'ın her yanıtın içeriğinde gezinmenize yardımcı olmak için hem alt başlıkları hem de sekmeleri kullandığına dikkat edin:

Birçok SSS sayfasının yaptığı bir hata, yanıtlarına herhangi bir biçimlendirme eklememektir. Her cevap, kullanıcıların o içeriği arama motorları aracılığıyla bulmaları için bir fırsattır ve durum böyle olmasa bile içeriğin yine de okuma kolaylığı sağlayacak şekilde yapılandırılması gerekir.
Google Drive'ın bir diğer akıllı hareketi de, ilgili soruları ana cevabın sağındaki bir menüye eklemektir, böylece ana SSS'ye dönmeden sayfalar arasında geçiş yapabilirsiniz.
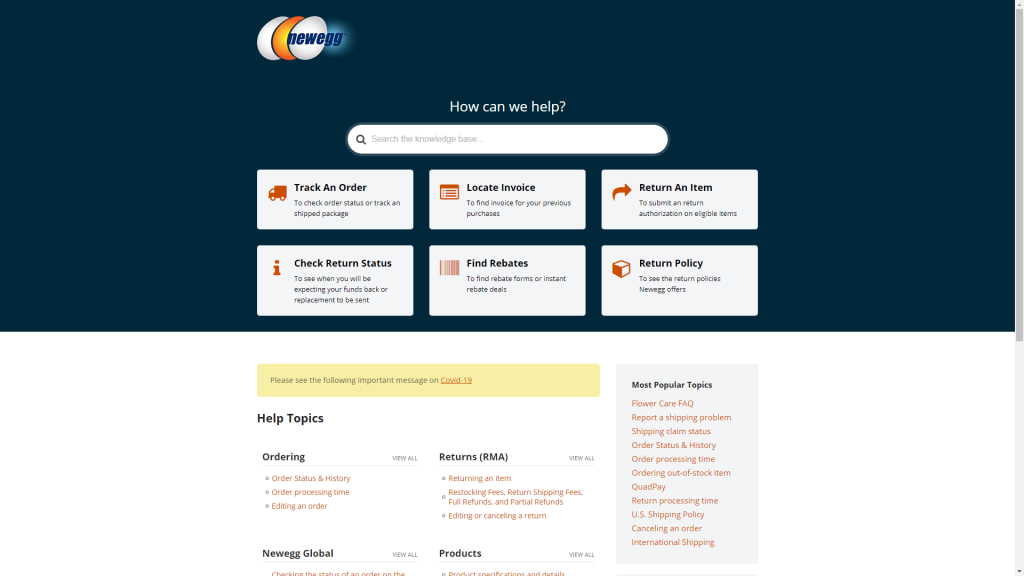
7. Yeni yumurta

E-ticaret mağazaları, çevrimiçi bulabileceğiniz en kapsamlı SSS sayfalarından bazılarına ihtiyaç duyar. Mağazanız büyüdükçe SSS sayfanız da büyümelidir, çünkü müşterilerinizin soracak çok sorusu olacaktır.
Newegg'in SSS sayfası, eylemde bunun mükemmel bir örneğidir. Ondan fazla kategoriye yayılmış yüzlerce yanıtı içerir. Ancak, gezinmeyi kolaylaştırmak için sayfanın üst kısmında, arama çubuğunun hemen altında en yaygın soru kategorilerini vurgular.
Buradaki amaç, tam olarak ne aradığınızı bilmiyorsanız, bu bölümlerden birinin ihtiyacınız olan cevabı içermesi gerektiğidir. Olmazsa, SSS bölümlerinin geri kalanına geçebilirsiniz.
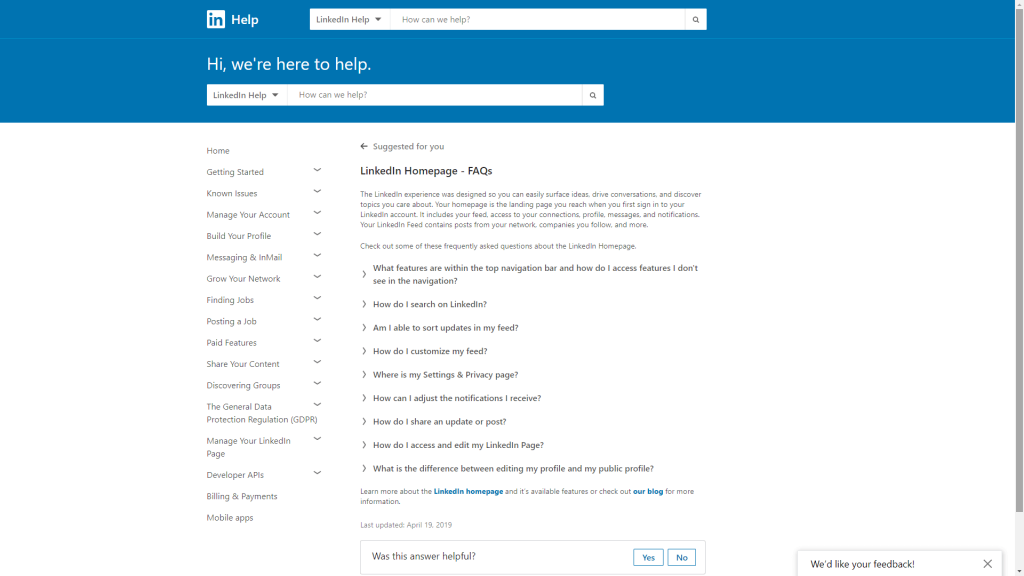
8. Linkedin

Milyonlarca insan, ağ oluşturma ve iş arama için LinkedIn'i kullanıyor. Bu kadar çok kullanıcı ve bu kadar yüksek bahis oranıyla, LinkedIn'in, kullanıcıların arayabileceği hemen hemen her şeyi kapsayan bir SSS sayfasına ihtiyacı olması mantıklıdır.
Bu sorunu çözmek için LinkedIn, SSS sayfası için çok basit bir yaklaşım kullanır. Ana sayfa, solda bir düzineden fazla kategoriye yayılan bir akordeon menüsü içerir. Bu kategorilerin her birinin sırayla ilgili makalelere bağlantılar içeren kendi sayfası vardır.
Gördüğünüz gibi, LinkedIn'in SSS tasarımı seyrek. Ancak, hedef kitlesinin kim olduğu düşünüldüğünde bu kötü bir şey değil. Pek çok kullanıcı teknoloji konusunda bilgili olmayabileceğinden, LinkedIn'in SSS sayfasını olabildiğince basit olacak şekilde uyarlaması önemlidir.
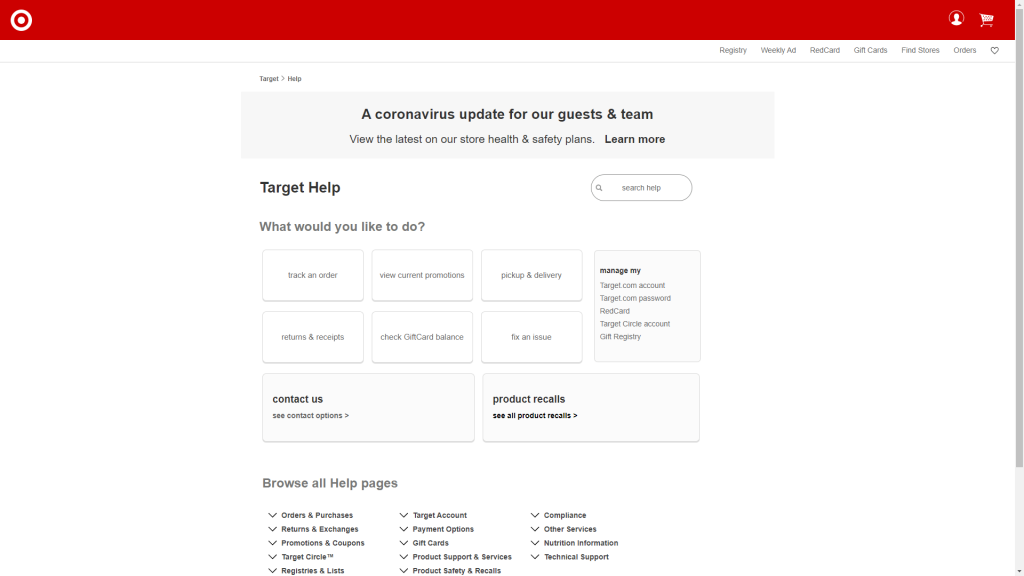
9. Hedef

Target, SSS sayfası tasarımına şimdiye kadar gördüğümüz en basit yaklaşımlardan birini kullanır. Sayfa, hangi konuda sorun yaşadığınıza karar vermenizi isteyen bir CTA kullanır. Bir bölüm oluşturduğunuzda, Hedef sizi özel probleminizin ne olduğunu soran başka bir sayfaya yönlendirir.
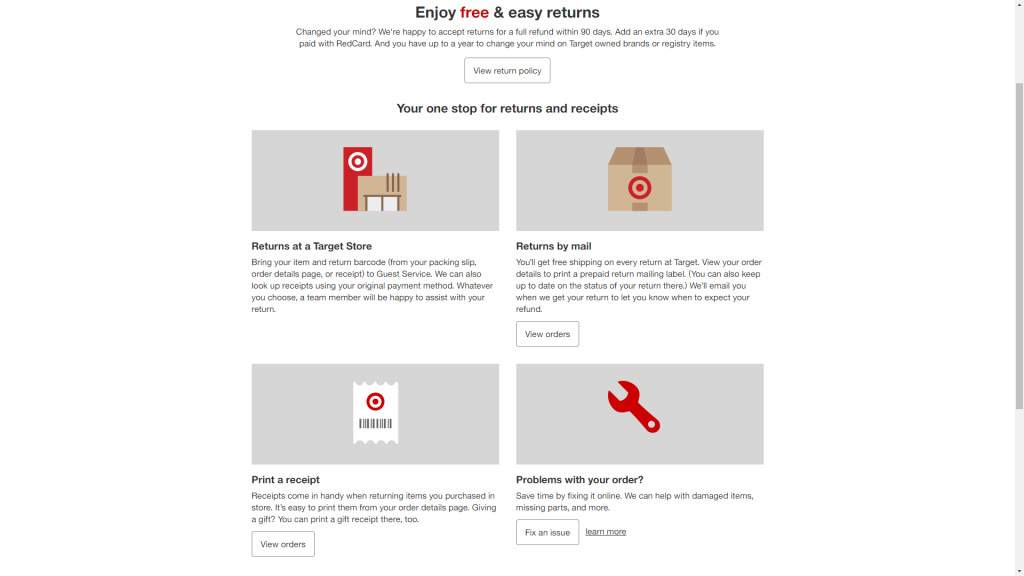
Örneğin, iadeler ve makbuzlar hakkında daha fazla bilgi edinmek isterseniz şunları göreceksiniz:

Her sorun, sorununuzu belirlemenize yardımcı olacak kısa bir açıklama içerir ve ardından sizi bir çözüme yönlendirir.
Özünde, Target, bir soru listesi içeren geleneksel SSS yaklaşımını benimser ve onu sarsar. Bunun yerine, müşterilere ihtiyaç duydukları yanıtlara yönlendirmelerine yardımcı olacak belirli sorular sorarsınız.
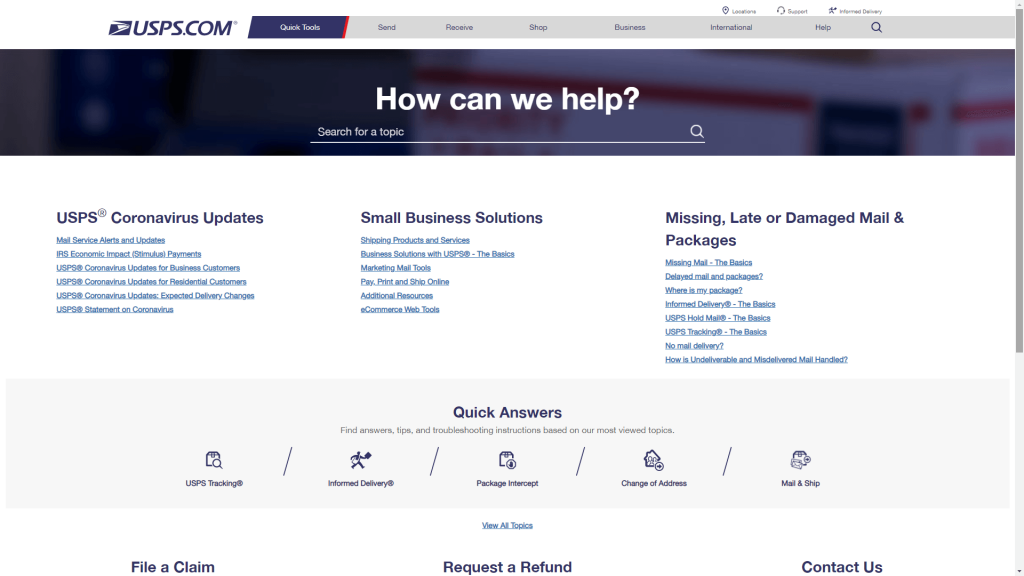
10. USPS

SSS sayfasına ihtiyaç duyan bir hizmet varsa, o da USPS'dir. Postalarını ve paketlerini almak için bu şirkete bağlı bu kadar çok insanla, çok sayıda destek talebi ve telefon görüşmesi ile uğraşmak zorunda.
Kapsamlı bir SSS sayfasının harika yanı, diğer kanallardan gelen destek taleplerini azaltarak işinizi kolaylaştırabilmesidir. Bu belirli sayfa, USPS müşterilerinin aradığı en yaygın soruları kapsayan üç bölümle açılır ve ardından bir 'Hızlı Cevaplar' bölümüne (SSS'nin kategorileri olarak ikiye katlanan) geçer.
Bu kategorilerden herhangi birine tıklamak, sizi belirli soruların bir listesine götürür. Her fırsatta, tüm yardım bölümlerinin taklit etmeye çalışması gereken SSS'nin arama özelliğini kullanmaya devam edebilirsiniz.
Elementor Kullanarak Etkili Bir SSS Sayfası Tasarlayın
Şimdiye kadar, etkili bir SSS sayfasını neyin oluşturduğuna dair oldukça iyi bir fikre sahip olduğunuzu umarız. Kullanıcıların sorularını yanıtlamayı başarır ve ihtiyaç duydukları bilgileri bulmalarını kolaylaştırırsanız, sayfanızın başarılı olduğunu düşünebilirsiniz.
Ayrıca, SSS sayfaları söz konusu olduğunda hem işlevselliği hem de stili birleştirmeyi unutmayın. Bu, metnin dikkatini dağıtmayan tasarımları seçmek ve kullanıcıların yanıtları daha hızlı bulmasına yardımcı olmak için arama çubukları gibi özelliklere öncelik vermek anlamına gelir.
SSS sayfasının nasıl oluşturulacağı hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde sorun!
Harika Web Siteleri
WordPress Web Siteleri