Dönüşümleri Artırmak için F Modeli Nasıl Kullanılır?
Yayınlanan: 2017-01-26Tüm önemli tıklama sonrası açılış sayfası öğelerini içerecek şekilde tıklama sonrası açılış sayfanızı oluşturmak önemlidir, ancak aynı derecede önemli olan, bunların sırası ve konumu, yani tıklama sonrası açılış sayfanızın düzenidir.
Tıklama sonrası açılış sayfası düzeninizi tasarlarken, ziyaretçilerinizin sayfanızı görüntüleme olasılığının en yüksek olduğu yolu göz önünde bulundurmanız çok önemlidir. Baştan aşağı okuma eğilimimizi kabul etmek, ziyaretçilerin yapmalarını istediğiniz şeye odaklanmalarını sağlamak için iyi bir başlangıçtır. Bakışlarının nereye yöneleceğini bilerek, görsel bir hiyerarşi oluşturabilir ve CTA'nızı dönüştürmeleri için en iyi konumlara yerleştirebilirsiniz.
Tweetlemek için tıklayın
Bunu desteklemek için kapsamlı araştırmalar da yapılmıştır. 2006'da Nielsen Norman Group, bugüne kadarki en yararlı ve en çok alıntı yapılan göz izleme çalışmalarından birini gerçekleştirdi. Çalışma sırasında 232 kullanıcının binlerce farklı web sayfasını nasıl görüntülediğini incelediler. Bulgular, kullanıcıların ana okuma davranışının çeşitli siteler ve görevlerde nispeten tutarlı olduğu sonucuna vardı. Kullanıcılar bir F-Pattern düzeninde okur.
F Modeli nedir?
F-Pattern, çevrimiçi içeriği okurken gözlerimizin hareket etme şeklidir. Birkaç saniye içinde, gözlerimiz web sitesinin kopyası ve diğer görsel öğelerinde olağanüstü hızlarda hareket ederek sayfayı şu sırayla tarar:
- İlk olarak, önemli başlıkları okumak için sayfanın üst kısmına doğru
- Ardından, sayıları veya madde işaretlerini görüntülemek için sayfanın sol tarafında aşağı doğru
- Son olarak, kalın yazı veya alt başlıkları okumak için sayfa boyunca tekrar
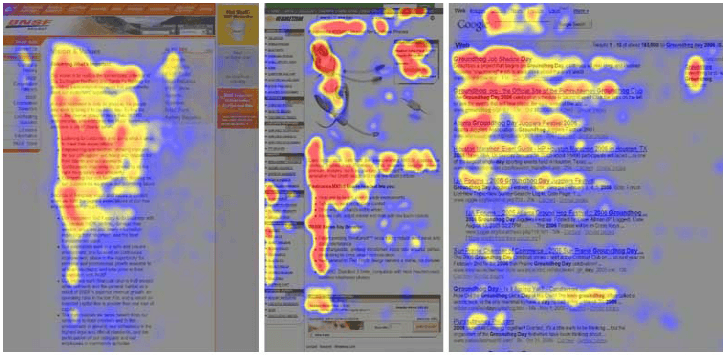
Aşağıdaki üç ısı haritası, üç farklı web sitesinin kullanıcı göz izleme çalışmalarından elde edilmiştir. Renk anahtarı aşağıdaki gibidir:
- Kırmızı = en çok görüntülenen ve en çok sabitlenen
- Sarı = bazı görüşler, ancak daha az sabitleme
- Mavi = en az görüntülenen ve neredeyse hiç sabitleme
- Gri = neredeyse hiç görüş yok ve hiçbir sabitleme yok

F-Okuma modelinin daha kaba, genelleştirilmiş bir taslak olduğuna dikkat edin - tam bir F şekli olması gerekmez. Ayrıca, F-Pattern tasarımının kendisini geleneksel bir F gibi iki yatay çubukla sınırlamadığına dikkat edin.
Kullanıcıların yalnızca tek bir yatay çizgiyi okuyup desenin baş aşağı bir L gibi göründüğü zamanlar olacaktır. Diğer zamanlarda sayfanın üçüncü bir bölümünü okuyarak tasarımın F'den çok E'ye benzemesine neden olacaklardır. , tıklama sonrası açılış sayfanız daha uzunsa, insanların takip etme olasılığının daha yüksek olduğu görsel bir hiyerarşi oluşturmaya yardımcı olmak için ikiden fazla kök eklemek isteyeceksiniz.
F Modeli, tıklama sonrası açılış sayfalarına nasıl uygulanır?
Web sayfalarını kasıtlı bir akışla tasarlamak önemlidir. İzleyicilerinizin dikkatini çekmek için özel olarak yerleştirilmiş herhangi bir şey olmadan, gözleri doğal olarak F-Pattern tasarımındaki içerik ağırlıklı bir sayfada hareket edecektir.
F-Pattern tasarımı, blog gönderileri, arama sonuçları sayfaları, daha uzun satış sayfaları vb. gibi metinle yoğun sayfalar için en iyi sonucu verir. Ancak bu, kısa biçimli tıklama sonrası açılış sayfalarını F-Pattern düzeni.
Göz izleme çalışmalarından elde edilen bulguları kullanarak, herhangi bir tıklama sonrası açılış sayfasını stratejik olarak tasarlayarak, en önemli öğelerin tam olarak ziyaretçilerinizin onlara odaklanma olasılığının en yüksek olduğu yerlerde olmasını sağlayabilirsiniz.
İzleyicilerin gözlerinin, sayfanın geri kalanını taramadan önce neredeyse her zaman sayfanın sol üst köşesinden başlayacağını unutmayın. Bu nedenle, tıklama sonrası açılış sayfanız meşgulse ve ziyaretçilerin belirli bir öğeyi - teklifiniz için geri sayım gibi - hemen fark etmelerini istiyorsanız, onu bu sol üst bölüme yerleştirdiğinizden emin olun. Ardından, tıklama sonrası açılış sayfanızın geri kalanını net bir görsel hiyerarşi ve izleyicilerinizi CTA'nıza yönlendiren bir akışla tasarlayın.
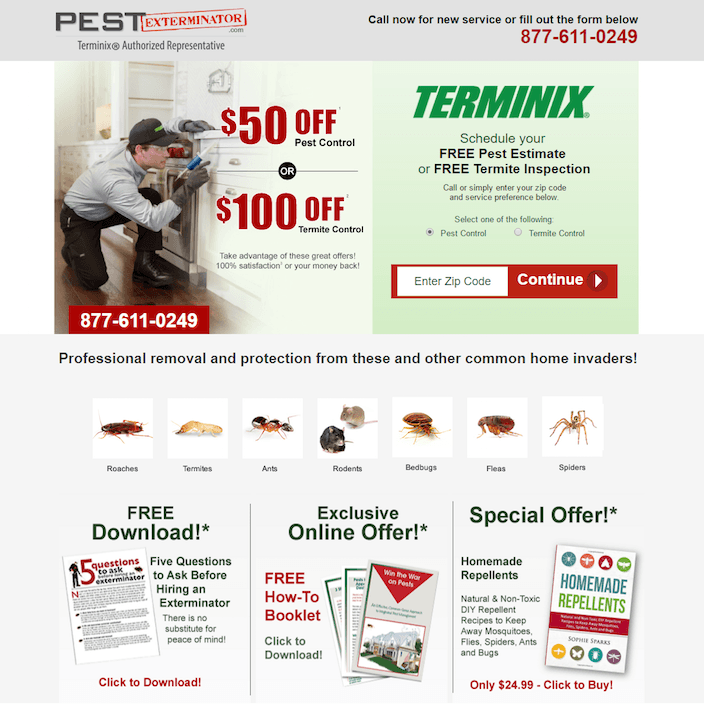
F-Desenini yok sayan bir tıklama sonrası açılış sayfası
Pest Exterminator, bu tıklama sonrası açılış sayfasını oluşturdu ve F-Düzenini takip etmiyor. Herhangi bir görsel hiyerarşiden yoksundur:

Dikkatiniz ilk olarak nereye gidiyor? Görüntü? İndirim? Tek biçimli alan? Alttaki üç teklif?
Gözlerin belirli bir yere çekilmiyor. Dikkatinizi birkaç farklı yöne çeken çok fazla şey var. Her öğe mümkün olduğunca çok dikkat çekecek şekilde biçimlendirilmiştir, bu da hepsinin birbiriyle rekabet etmesine neden olur. Bu nedenle, ziyaretçilerin sayfanın birincil hedefini belirlemesi zordur ve Pest Exterminator muhtemelen dönüşüm oluşturmakta zorlanacaktır.
Şimdi, F-Okuma modelini izleyen birkaç tıklama sonrası açılış sayfası örneğine bakalım.

Daha kısa tıklama sonrası açılış sayfaları için tüm sayfayı gösterdiğimizi unutmayın. Daha uzun sayfalar için yalnızca ekranın üst kısmını görüntüledik. Ek olarak, listelenen markalardan bazıları sayfalarını aşağıda gösterilenden farklı bir sürümle A/B testi yapıyor olabilir.
F Düzenini izleyen tıklama sonrası açılış sayfaları
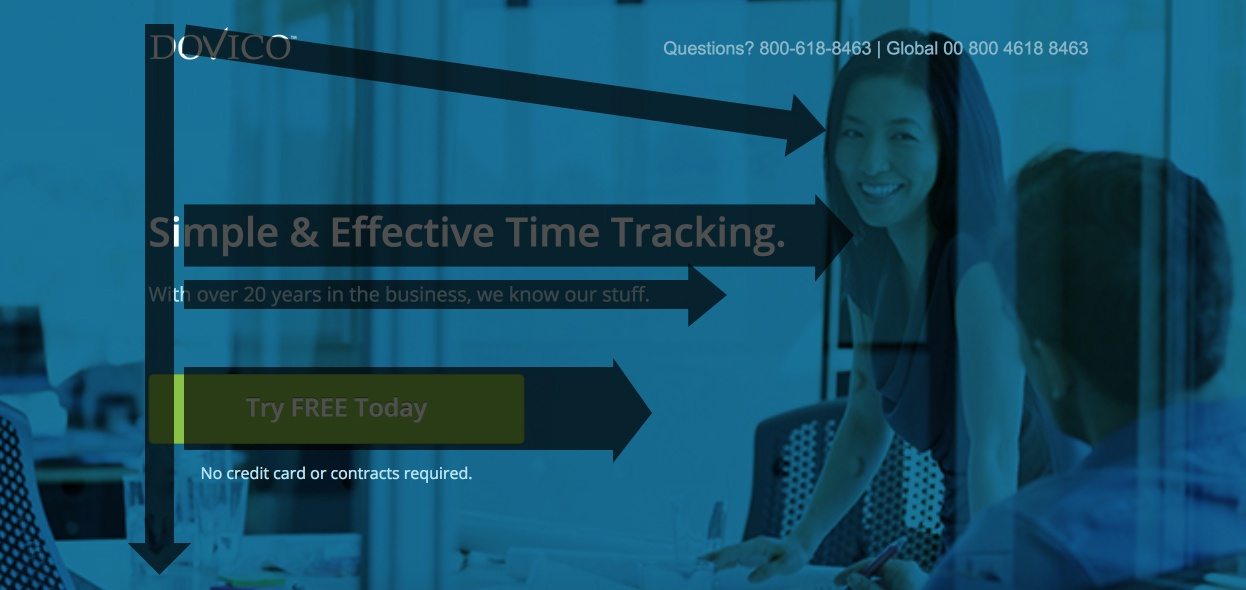
dovico

Yukarıdaki Dovico tıklama sonrası açılış sayfası, F-Pattern web tasarımı en iyi uygulamalarını kullanır. Her bir önemli bileşenin, ziyaretçilerin bu sayfayı görüntülerken doğal olarak bakacakları F-Pattern rotası boyunca nasıl konumlandırıldığına dikkat edin:
- İzleyiciler önce sayfanın sol üst köşesine bakacak ve burada şirket logosunu göreceklerdir.
- İlk yatay dal boyunca ilerleyerek kadının gülen yüzüne gelecekler. Burada özellikle ilginç olan, F-Açısının yüzüne doğru aşağı doğru eğimli olması ve doğrudan telefon numaralarının karşısında olmamasıdır.
- Sayfanın sol tarafından bir sonraki yatay gövdeye doğru hareket eden izleyiciler, dikkatlerini başlığa ve alt başlığa odaklayacaktır.
- Son olarak, F-Pattern'i dikey gövdeden aşağı doğru devam ettirerek, tıklama sonrası açılış sayfasının ana hedefi olan CTA düğmesine gelecekler.
En önemli tıklama sonrası açılış sayfası öğelerini F Düzeni boyunca bu şekilde yerleştirmek, Dovico'nun sayfasını optimize etmeye ve ziyaretçileri teklifle ilgili işlem yapmaya ikna etmeye yardımcı olur.
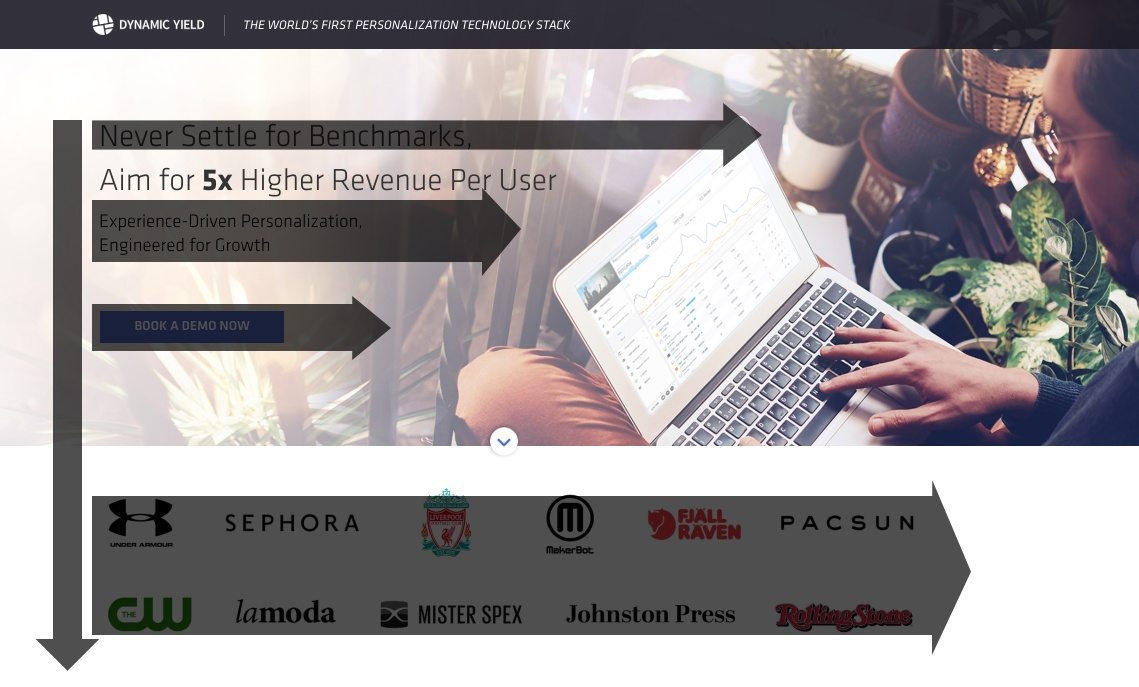
Dinamik Verim

Dynamic Yield'ın tıklama sonrası açılış sayfası da F-Pattern düzenini izler, ancak adları ve logoları ekranın üst kısmındaki en küçük şey olduğundan, görüntüleyen kişinin gözleri muhtemelen farklı bir konumdan başlar:
- Yazı tipi daha büyük ve bir kısmı kalın olduğundan, muhtemelen ilk önce sayfa başlığının ilgisini çekeceklerdir.
- Ardından, ilk yatay gövdeyi tamamlayan sağdaki görüntüye doğru ilk gövde boyunca hareket edecekler.
- Dikey gövdeyi aşağı doğru tarayan izleyiciler, alt başlığı okuyacaktır.
- Aşağı doğru devam eden parlak mavi CTA düğmesi muhtemelen ziyaretçinin dikkatini çekecektir.
- CTA butonundan sonra müşteri rozetleri ek bir gövde görevi görür ve sayfa benzer şekilde ekranın alt kısmında devam eder.
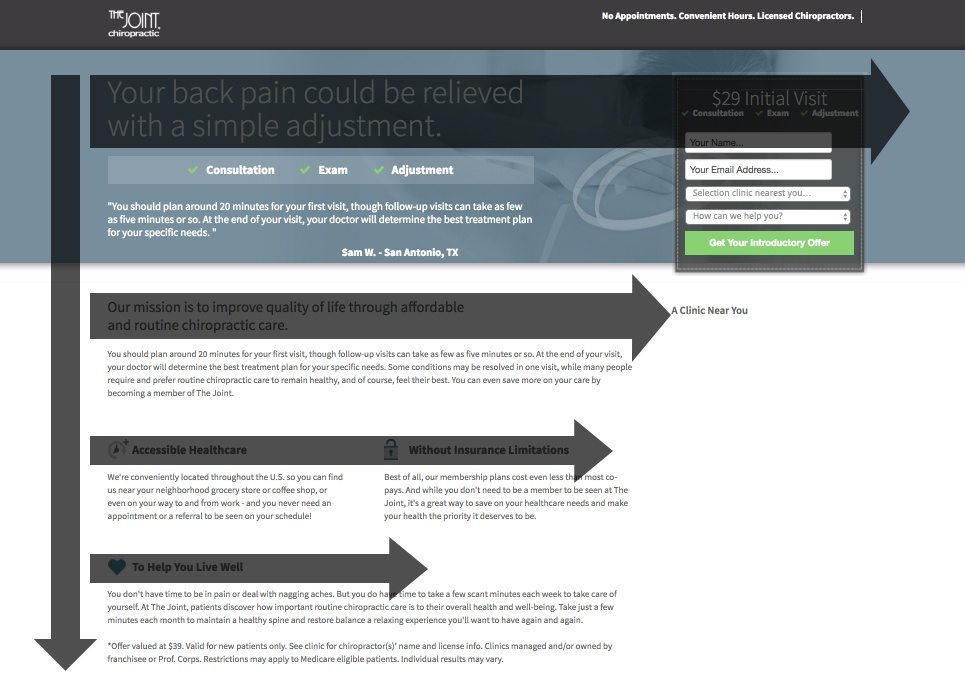
Ortak Kayropraktik

F-Pattern tasarımları her zaman geleneksel bir F-Shape'i takip etmek zorunda olmadığından, Joint Chiropractic tıklama sonrası açılış sayfasının epeyce yatay gövdeye sahip olduğuna dikkat edin:
- Dinamik Getiri'ye benzer şekilde, başlık F Modeli ile başlar (ve formla sağa doğru devam eder).
- İkinci olarak, görev bildirimi (kopyanın geri kalanından daha büyük harflerle) bir sonraki gövde boyunca yer alır.
- Son olarak, The Joint Chiropractic'in ikonografisi ve kalın harflerle yazılmış faydaları, modelin son köklerini oluşturur.
Daha fazla gövde sayısına rağmen, sayfa, F-Pattern web tasarımı en iyi uygulamaları göz önünde bulundurularak oluşturuldu; bu, ziyaretçilerin tıklama sonrası açılış sayfasını takip etmesini ve en önemli bölümlerine odaklanmasını kolaylaştırdı.
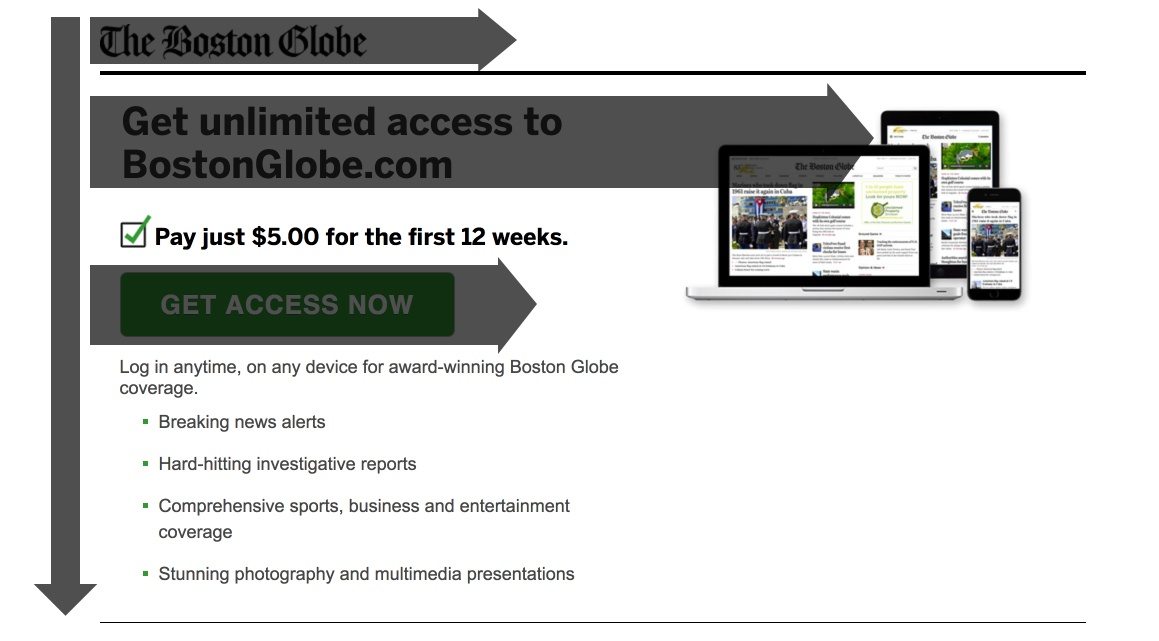
Boston Küresi

Boston Globe'un tıklama sonrası açılış sayfası, tipik bir F Şeklini izlemez ve bu, ziyaretçileri promosyonda dönüşüm gerçekleştirmeye ikna etmelerine yardımcı olur:
- Sol üst köşeden başlayarak, ziyaretçiler önce gazetenin logosunu görürler.
- Logonun hemen altında başlık bulunur ve ardından aynı yatay gövde boyunca görsel gelir.
- Dikey gövdeden aşağı doğru devam eden ziyaretçiler, parlak yeşil CTA düğmesine odaklanır.
- Dikey gövdede daha aşağıya devam etmeyi seçerlerse, sınırsız erişim için kaydolurken neler bekleyebileceklerini öğreneceklerdir.
F-Pattern'i kullanma sırası sizde
Gerekli tüm tıklama sonrası açılış sayfası öğelerinin dahil edilmesi, dönüşümler için önemlidir, ancak düzenleri de bir o kadar önemlidir.
F-Pattern tasarımı, ziyaretçilerin belirli öğelere odaklanmasını sağlamak için görsel bir hiyerarşi ve kasıtlı bir akış oluşturmanıza yardımcı olur. Onların istediğiniz yolu izlemelerini sağlayabilirseniz, geri dönme olasılıkları daha düşük olacak ve bunun yerine sayfanızla daha fazla etkileşim kuracak ve harekete geçeceklerdir.
Bu örnekleri göz önünde bulundurarak, F-Layout'u uygulamaya koyma sırası sizde. Instapage ile kendi profesyonel tıklama sonrası açılış sayfanızı oluşturun, bugün bir Enterprise demosu isteyin.
