Göz İzleme Yazılımı: Kullanıcının Gördüklerini Görmek Çevrimiçi Pazarlamanızı Nasıl İyileştirebilir?
Yayınlanan: 2017-08-31Çevrimiçi pazarlamada, her şey tüketicinin gözlerini bir ekranda hareket ettirmesine bağlıdır. Tıklamalar ve dönüşümler, pazarlama dönüşüm hunisinin ayrılmaz bir parçası olsa da - ve satışlar nihai hedef olsa da - tüm bunlar göz hareketine bağlıdır.
- İnsanları yollarına saptırmamak için dikkatlice oluşturmak için çok fazla zaman harcadığınız bu başlık mı, yoksa hemen üzerinden mi atlıyorlar?
- CTA düğmeniz ne olacak? İnsanların tıklamayı düşünmesini sağlayacak kadar büyük ve cesur mu?
Açılış sayfası yazılımı tıklama oranlarını, dönüşüm oranlarını, satışları vb. ölçmek için kullanılır, ancak pazarlamacıların aynı zamanda tüketicinin dikkatlerini yönlendirilmesi gereken yere yönlendirip yönlendirmediğini bilmenin bir yoluna, yani görsel etkiyi ölçmenin somut bir yoluna ihtiyacı vardır. içeriklerinden.
Göz izleme yazılımının devreye girdiği yer burasıdır.
Göz takibi nedir?
Kısacası, göz izleme, insanların bir web sayfasında nereye ve ne kadar süreyle baktıklarını ölçer.
Göz izleme yazılımı görsel verileriyle, bir kişinin sayfanızda ilk nereye baktığını, ikinci olarak nereye baktığını ve bu alanlara nasıl odaklandığını görebilirsiniz. Sayfanızda hiç bakmadıkları alanlar olup olmadığını da öğrenebilirsiniz.
Bu bilgi, pazarlamacıların, sayfalarının kullanıcılarının en çok ve en az ilginç buldukları öğeleri keşfetmelerine yardımcı olur, böylece web sayfası tasarımını ve reklamcılık çabalarını buna göre ayarlayabilirler.
Pazarlamacılar bugün göz izleme yazılımlarını geçmişte olduğundan daha fazla kullansalar da, bu teknoloji yeni olmaktan çok uzak. Aslında, göz izleme araştırmaları 1800'lerin sonlarına kadar uzanıyor.
Göz takibinin kısa tarihi
1879'da Louis Emile Javal, insanların bir sayfayı düzgün bir şekilde okumadıklarını, ancak bazı kelimeleri duraklattıklarını veya yavaşlattıklarını ve diğerlerinde hızla hareket ettiklerini fark etti.
Edmund Huey daha sonra okuma sırasında göz hareketini izlemek için kullanılan bir cihaz yarattı. Huey'in bir okuyucunun okurken nereye baktığını (hangi kelimelerde durakladıkları dahil) gözlemlemesine izin vermesine rağmen, cihaz oldukça rahatsız edici ve takması rahatsız ediciydi.
1931'de Earl, James ve Carl Taylor Oftalmograf ve Metronoskop'u yarattılar - okurken göz hareketini kaydetmek ve insanları daha verimli okumaları için eğitmek için kullanılan cihazlar.
Uzun yıllar boyunca göz izleme, yüksek maliyeti nedeniyle öncelikle tıp alanında bir araştırma aracı olarak kullanıldı. 1980'lere kadar, pazarlama da dahil olmak üzere diğer nişler tarafından daha yaygın bir şekilde kullanılmaya başlandı.
Bu sırada pazarlamacılar, dergi reklamlarının etkinliğini ölçmek için göz izlemeyi kullanmaya başladı. Daha sonra, 1990'ların sonlarında, dünyanın en büyük reklam ve pazarlama ajanslarından biri olan EURO RSCG, web içeriğine verilen tepkileri ölçmek için göz izleme teknolojisini kurdu.
Son on yılda, göz izleme yazılımı her zamankinden daha sık kullanılmaya başlandı. Özellikle pazarlamada, etkili reklam kampanyaları ve web sitesi tasarımları geliştirmede yoğun olarak kullanılır.
Göz izleme yazılımı ve çevrimiçi pazarlama
Güzel, estetik açıdan hoş bir sayfa oluşturmanın, tüketicinin dikkatini çekmenin ayrılmaz bir parçası olduğu bir sır değil - ama aynı derecede önemli olan, her bir bileşenin sayfada nasıl konumlandırıldığıdır. İster bir ana sayfa, ister tıklama sonrası açılış sayfası veya başka türde bir web sayfası oluşturuyor olun, ziyaretçiler tarafından düzgün bir şekilde fark edilmek için her öğe ustaca ve stratejik bir şekilde yerleştirilmelidir.
Bunu yapmak için, insanların çevrimiçi içeriği nasıl okuduklarını anlamak çok önemlidir. Pazarlamacılar, göz izleme araştırmasının kullanılmasıyla, takip edilmesi gereken en yaygın tasarım modellerinden ikisinin F-Pattern ve Z-Pattern düzenleri olduğunu öğrendiler.
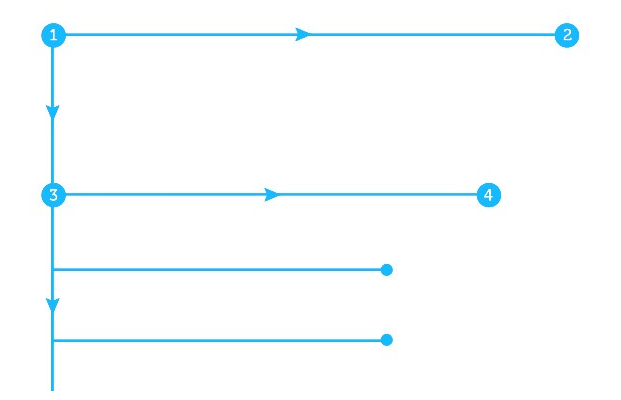
F-Pattern düzeni, insanların gözlerinin web sitesi kopyası ve F, hatta E şeklindeki diğer görseller üzerinde hareket ettiği oldukça yoğun web sayfalarında yaygın olarak kullanılır.

- İlk olarak, önemli başlıkları okumak için sayfanın üst kısmını tararlar.
- Ardından, sayfanın sol tarafında, sayıları veya madde işaretlerini not ederek
- Ardından, alt başlıkları veya kalın metni okumak için sayfa boyunca tekrar
Bu model, okuyucular yol boyunca ilginç bir şey bulduklarında durarak sayfada devam eder.
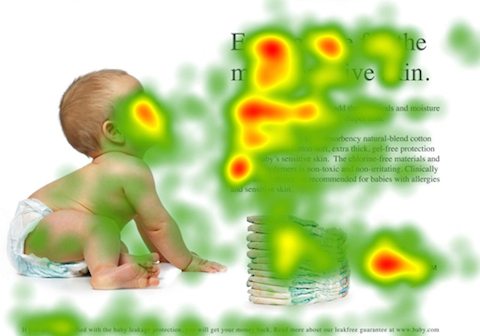
İşte ServiceNow'dan F-Pattern'i izleyen bir tıklama sonrası açılış sayfası:
- Ziyaretçiler önce kalın başlığı ve kırmızı CTA düğmesini görecek.
- Sonra yukarıdan tabletteki adamın görüntüsüne kadar tarayacaklar.
- Ardından, sayfa boyunca yatay olarak uzanan numaralı listeyi bulmak için sayfanın sol tarafında aşağı doğru ilerleyin.
- Son olarak, sayfada potansiyel müşteri yakalama formuna ve ikinci CTA düğmesine devam edecekler.
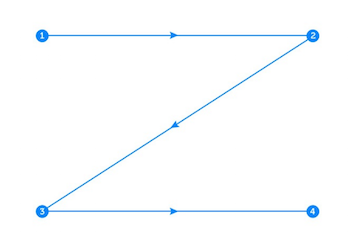
Z-Pattern başka bir sık kullanılan tasarım modelidir, ancak bu öncelikle minimum kopya içeren sayfalar içindir. Bu durumda, izleyicinin gözlerinin hareket ettiği yeri kasıtlı olarak kontrol edebilmeniz için en önemli öğeler sayfada Z şeklinde yerleştirilmelidir.

- Üstteki yatay çizgi, izleyicilerin önce fark etmesi gereken ana bileşenleri vurgulamalıdır.
- Çapraz çizgi, harekete geçirici mesajınıza yönlendiren tüm kritik bilgileri içermelidir.
- Son olarak, alttaki yatay çizgi CTA'yı içermelidir
Yine, bu model, tüm temel öğeleri görüntülemek için gerektiği kadar çok Z şekli oluşturarak sayfada devam edebilir.
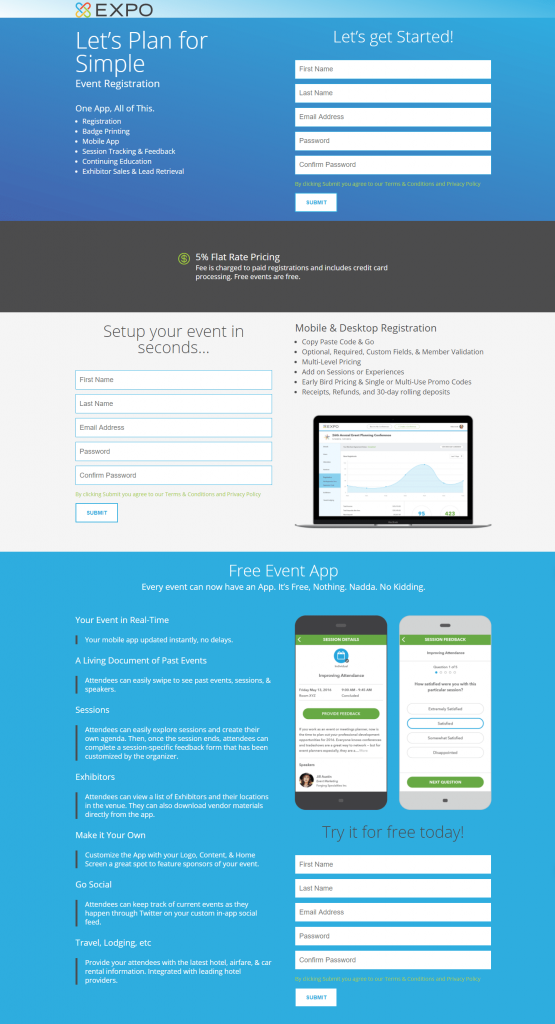
Expo Pass, bu tıklama sonrası açılış sayfasını, sayfanın tamamında birden çok Z Modeli ile oluşturdu:

Z-yolunun her dönüş noktasında nasıl bir CTA düğmesi olduğuna dikkat edin, bu da onları ziyaretçiler için daha belirgin hale getiriyor.
Isı haritaları nasıl devreye giriyor?
Isı haritası, ziyaretçilerin bir web sayfasında nasıl etkileşimde bulunduğunu ve nasıl davrandığını göstermek için renk kodlu bir sistem kullanan bir veri görselleştirmesidir. Bu hayati bilgileri elde etmek için ısı haritalarını kullanmak, pazarlamacıların hangi sayfa öğelerinin A/B testi yapacağına karar vermesine yardımcı olur.
Pazarlamacılar tarafından yaygın olarak kullanılan birkaç farklı ısı haritası türü vardır:
- Bir ziyaretçinin faresini nasıl hareket ettirdiğini ve sayfanın çeşitli bölümleri üzerinde nasıl gezindiğini gösteren fare hareketi ısı haritaları
- CTA düğmesi gibi önemli düğmelerin performansını izlemek için haritaları tıklayın
- Ziyaretçilerin bir web sayfasını nasıl aşağı kaydırdığını göstermek için kaydırma haritaları
- Ve tabii ki, ziyaretçilerin bir web sayfasında tam olarak nereye baktıklarını gösteren göz izleme ısı haritaları
Benzer teknolojiyi kullandıkları için fare hareketi ısı haritaları ile göz izleme ısı haritaları arasında güçlü bir ilişki vardır. Temel farklılıklardan biri, fare hareketi teknolojisinin gerçek web sitesi ziyaretçilerinden veri sağlaması, göz izleme teknolojisinin ise normal ortamlarının dışında incelenen insanlardan bir örnek veri sağlamasıdır. Bunu göz önünde bulundurarak, göz izleme yazılımının %100'e yakın sonuçlar verirken, fare hareketi doğruluğunun %85-90 civarında olduğunu kabul etmek önemlidir.

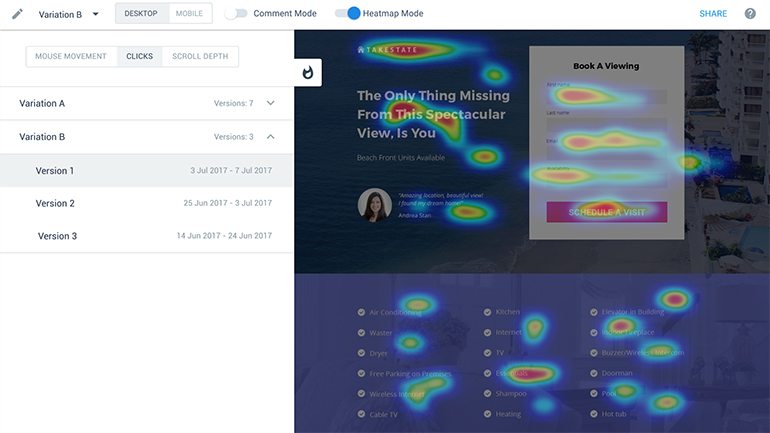
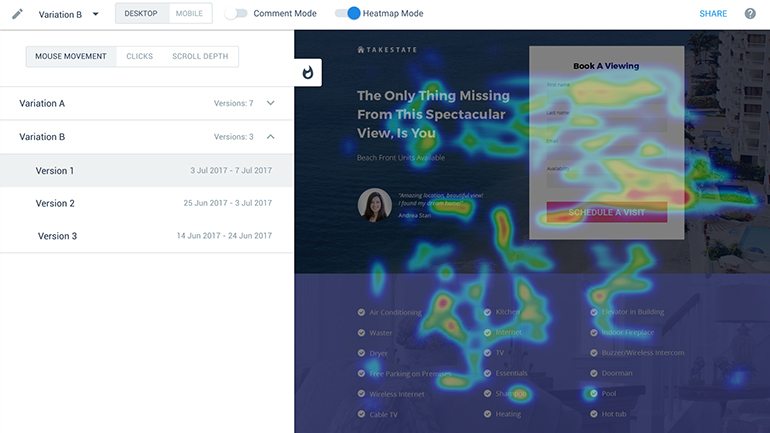
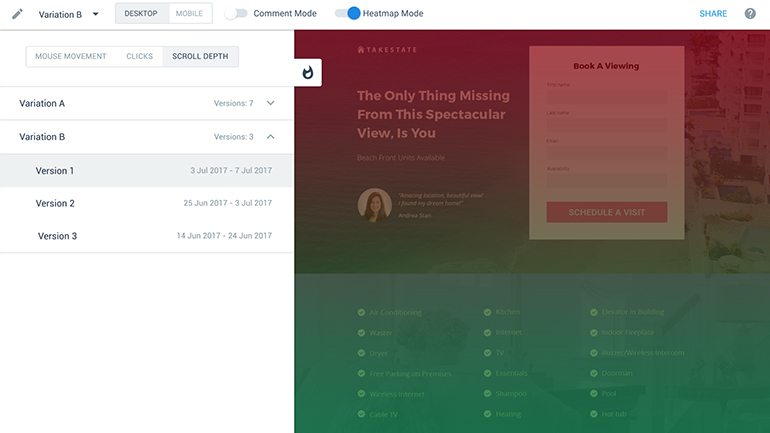
Yeni Instapage Isı Haritası Görüntüleyici, fare hareketi, tıklamalar ve kaydırma derinliği hakkında bilgi sağlamak için 3'ü 1 arada izleme işlevi sağlar.
Fare hareketi

Tıklamalar
Kaydırma derinliği

Şimdi, göz izleme ısı haritalarının, pazarlamacıların tüketicilerini anlamalarına ve çevrimiçi pazarlama stratejilerini geliştirmelerine nasıl büyük ölçüde yardımcı olabileceğine bakalım.
Göz izleme ısı haritaları
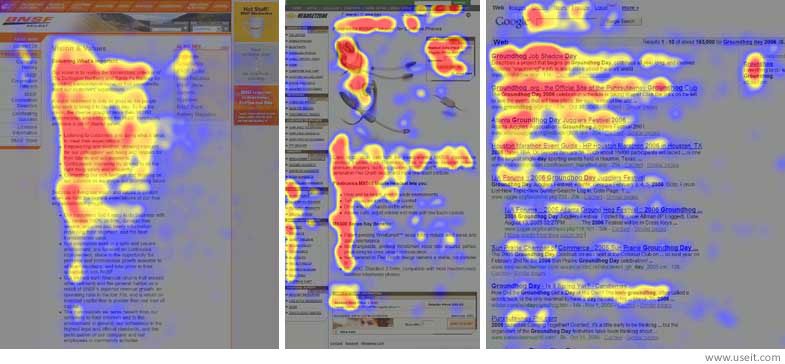
Yukarıda belirtilen F-Pattern ile ilgili olarak - göz izleme ısı haritasında düzen şu şekilde görünür:

Renk anahtarı aşağıdaki gibidir:
- Kırmızı = en çok görüntülenen ve en çok sabitlenen
- Sarı = bazı görüşler, ancak daha az sabitleme
- Mavi = daha az görüntüleme ve neredeyse hiç sabitleme
- Gri = neredeyse hiç görüş yok ve sabitlenme yok
Göz izleme araştırmalarında sıklıkla F ve Z Modelleri incelenirken, göz izleme söz konusu olduğunda dikkate alınması gereken başka tasarım taktikleri ve en iyi uygulamalar da vardır.
Göz izleme araştırmasından elde edilen en iyi uygulamalar
Bu yedi göz izleme içgörüsüyle, ziyaretçilerinizin dikkatlerini ve konsantrasyonlarını nereye odakladıklarını etkileyebilirsiniz.
1. En değerli içeriğinizi ekranın üst kısmına yerleştirin
Ziyaretçilerinizin dikkatini çekmek için genellikle yalnızca 8 saniyeniz olduğundan, en önemli ve ilgi çekici içeriğiniz, ziyaretçileri hemen cezbetmek için ekranın üst kısmına yerleştirilmelidir.
Ayrıca, aşağıdaki ısı haritasından da görebileceğiniz gibi, en çok ekranın üst kısmındaki içeriğe bakılıyor:

2. Başlıkları büyük ve kalın yapın
Okunabilir, etkilenebilir bir başlık yazmanın yanı sıra, büyük ve cesur olacak şekilde tasarlamanız da önemlidir. Çok basit - başlığınız ne kadar büyük ve cesursa, insanların onu okuma olasılığı o kadar yüksektir.
3. Kopyayı küçük parçalara ayırın
İnsanlar, büyük metin bloklarını kolayca özümseme eğilimindedir. Bunun yerine, yalnızca en kolay sindirilebilir bilgilere bakarak web sayfalarındaki metinleri gözden geçirme eğilimindeyiz.
Bu nedenle, web sayfası içeriğinizi kısa paragraflara veya bilgi parçalarına bölmek, dikkat çekmek için başlıklar, numaralı listeler, madde işaretleri vb. kullanmak en iyisidir.
4. Belirli hedeflere ulaşmak için görüntüleri kullanın
Web sayfalarındaki görseller birkaç amaca hizmet eder.
Çevrimiçi bir kişiye bakmak, genellikle izleyicilerde anlayış, özdeşleşme ve güven gibi olumlu bir fizyolojik tepkiye yol açar. Aslında, bir kişinin yüzünün görüntüsü, görüntülemeyi artırır, etkileşimi teşvik eder ve hemen çıkma oranını azaltır.
Görüntüler ayrıca ziyaretçilerinizin gözlerinin nereye baktığını da etkiler. Çeşitli ısı haritası çalışmaları (aşağıdaki de dahil olmak üzere), insanların bir web sayfasında gezinirken insan gözlerinin yönünü takip etme eğiliminde olduklarını göstermiştir.

5. Sayfanın sol tarafını kullanın
Araştırmalar, bir web sitesinin sol tarafının önce ve sağ taraftan daha sık görüntülendiğini gösteriyor.
Aslında, web kullanıcıları genellikle zamanlarının yaklaşık %69'unu sayfanın sol yarısını ve yalnızca yaklaşık %30'unu sağ yarısını görüntüleyerek geçirirler.
6. Kontrasttan yararlanın
Bir Caltech nörobilim araştırmasına göre, tüketiciler acele ve baskı altındayken, görsel etki kararlarını kişisel tercihlerinden daha fazla etkiliyor. Başka bir deyişle, web sitenizin ziyaretçisi acele ettiğinde, kişisel tercihlerini düşünme olasılığı daha düşüktür ve onlar için neyin öne çıktığına ve en çok neyi fark ettiklerine bağlı olarak karar verme olasılıkları daha yüksektir.
7. CTA düğmelerini sayfanın altına yerleştirin
Bir sayfanın üst kısmı en çok görüntülenen kısımken, alt kısım en çok görüntülenen ikinci kısımdır. Bunun nedeni, insanların bir web sayfasını kaydırdıklarında, doğrudan aşağıya doğru kaydırma eğiliminde olmalarıdır. Tabii ki, burası CTA düğmeniz için ideal bir yer.
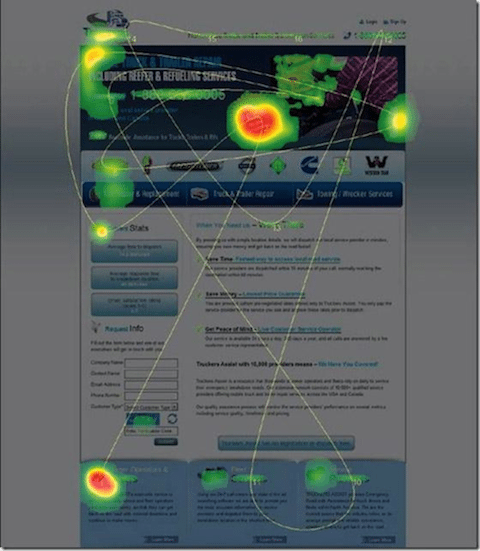
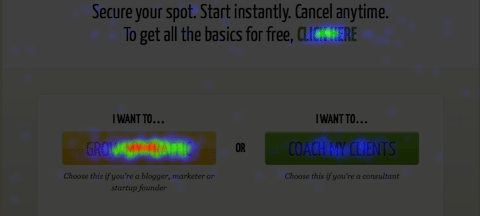
Bu Crazy Egg ısı haritası, sayfada bulunan birkaç harekete geçirme ifadesini gösterir. Gördüğünüz gibi en çok dikkati sayfanın sol alt kısmındaki CTA butonu çekiyor:

Çevrimiçi pazarlamanızı geliştirmek için göz izlemeyi kullanın
Tüketicileri ürününüzü veya hizmetinizi satın almaya zorlamak imkansız olsa da, bilgi güçtür. Sayfalarınızı oluşturmak için göz izleme araştırmasını ve ısı haritalarını kullanmak, ziyaretçilerin sayfanızda dikkatlerini nereye yöneltecekleri konusunda daha fazla kontrole sahip olmanızı mümkün kılar. Bu, harekete geçme şanslarını artırır ve karşılığında web sitenizi, dönüşümlerinizi ve işletmenizi geliştirebilir.
Instapage Enterprise demosuna bugün kaydolun.