Elementor İnceleme (2022'de Uygulamalı): En İyi WordPress Sayfa Oluşturucu mu?
Yayınlanan: 2022-03-29WordPress sitenizde Elementor kullanmayı mı düşünüyorsunuz?
Bu uygulamalı Elementor incelemesinde, ihtiyaçlarınız için doğru araç olup olmadığı konusunda bilinçli bir karar vermenize yardımcı olmak için Elementor'un sunduğu her şeyi size anlatacağım.
Spoiler uyarısı – Elementor'un piyasadaki en iyi WordPress sayfa oluşturucularından biri olduğunu düşünüyorum, bu yüzden size şimdiden bunun genellikle olumlu bir Elementor incelemesi olacağını söyleyebilirim.
WordPress.org'a göre Elementor, 4,900'den fazla incelemede ( 5 yıldız üzerinden ) inanılmaz bir 4,9 yıldız derecesini korurken dört milyondan fazla WordPress sitesinde kullanılıyor.
Bu derlemede, sizin için doğru olup olmadığına karar verebilmeniz için neden bu kadar popüler olduğunu açıklamayı umuyorum. Kararınızı vermenize yardımcı olmak için, şunları ele alacağım:
- Elementor'a ve özelliklerine temel bir giriş.
- Elementor arayüzünün uygulamalı turu ve nasıl çalıştığı.
- Popülaritesini açıklamaya yardımcı olan 10 çarpıcı Elementor özelliği.
- İster ücretsiz sürümü kullanın, ister Elementor Pro için ödeme yapın.
Dilerseniz hemen sitenizi oluşturmaya başlayabilirsiniz.
Elementor İncelemesi: Girişiniz
Elementor, WordPress için bir sürükle ve bırak, görsel sayfa oluşturucu eklentisidir .
Temel olarak, sitenizin canlı bir görsel önizlemesi üzerinde çalışırken sürükle ve bırak yöntemini kullanarak karmaşık sayfalar tasarlamanıza olanak tanır. Bu yaklaşımın çeşitli faydaları vardır:
- Güzel sayfalar oluşturmak için herhangi bir teknik bilgiye ihtiyacınız yok.
- Arka uç düzenleyici ile canlı önizleme arasında gidip gelmenize gerek yok - ziyaretçilerinizin göreceği aynı görünüm üzerinde çalışıyorsunuz.
- WordPress blok düzenleyicisiyle sınırlı değilsiniz.
- Metni düzenlemek istediğinizde, sayfanızın canlı önizlemesine tıklayıp yazmanız yeterlidir.
Sayfalarınızı oluştururken tonlarca alacaksınız:
- Widget'lar – bunları benzer içerik blokları olarak düşünün. Örneğin, metin bir pencere öğesidir, bir görüntü pencere öğesidir, bir düğme bir pencere öğesidir, vb.
- Tasarım Seçenekleri – tasarımınızdaki her içerik öğesi için, nasıl göründüğünü kontrol etmek için ayrıntılı bir dizi ayar alırsınız.
- Düzen Seçenekleri – mükemmel düzeni oluşturmak için gerektiği kadar “Bölüm” ve “Sütun” kullanabilirsiniz.
Tüm tasarımlarınız duyarlı, yani tüm cihazlarda harika görünecekler. Ayrıca, tasarımınızın belirli cihazlarda nasıl görüneceğini değiştirmenize olanak tanıyan ayarlara da sahip olursunuz.
Ancak Elementor'u yalnızca yazı ve sayfa tasarlamaktan daha fazlası için kullanabilirsiniz…
Elementor Pro'ya yükseltirseniz, aynı görsel, sürükle ve bırak arayüzünü aşağıdakileri tasarlamak için kullanabileceksiniz:
- Üstbilgiler, altbilgiler ve içerik şablonları dahil tüm temanız.
- Tek ürünler ve mağaza sayfaları dahil olmak üzere WooCommerce mağazaları.
- Sitenizin herhangi bir yerinde görüntüleyebileceğiniz pop-up'lar.
Elementor Arayüzü Nasıl Çalışır?
Elementor incelememizin bu bölümünde, size Elementor arayüzünün nasıl çalıştığına dair temel bir fikir vermek istiyorum. Bu, Elementor'daki en benzersiz özelliklerden bazılarını seçeceğim bir sonraki bölümde size biraz bağlam sağlayacaktır.
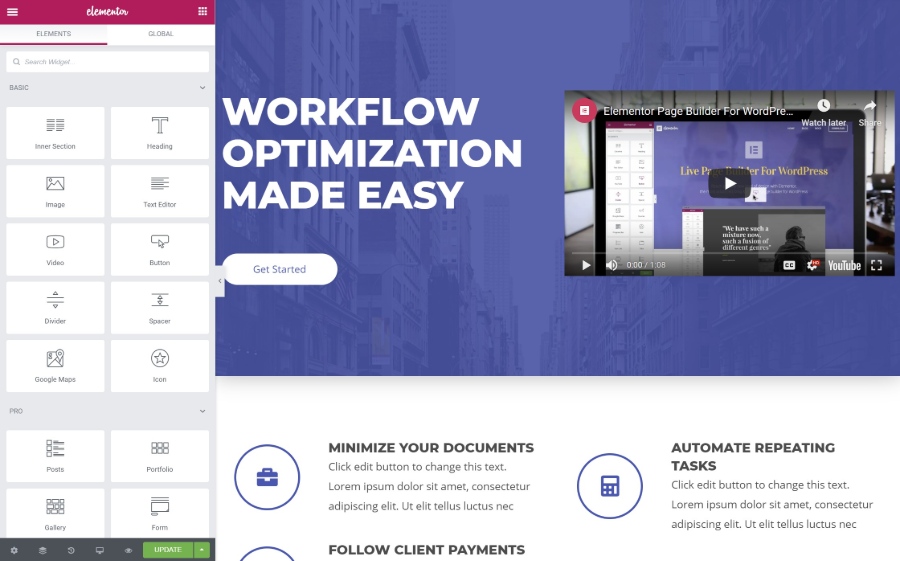
Elementor düzenleyicisini açtığınızda, sağda tasarımınızın görsel bir önizlemesini ve solda bir kenar çubuğu göreceksiniz:
- Görsel önizleme – bu, düzeninizi oluşturduğunuz yerdir. İçerik öğelerini gerektiği gibi sürükleyip bırakabilirsiniz.
- Kenar çubuğu – burası, yeni öğeler ekleyebileceğiniz, sayfanızdaki mevcut öğeleri özelleştirebileceğiniz ve diğer Elementor ayarlarına erişebileceğiniz yerdir.

Yeni bir içerik öğesi (widget olarak adlandırılır) eklemek için, onu kenar çubuğundan tasarımınızın canlı önizlemesine sürükleyebilirsiniz. Öğeleri tasarımınızda taşımak için sürükle ve bırak özelliğini de kullanabilirsiniz. Ve metni düzenlemek istiyorsanız, görsel önizlemeye tıklayıp yazmaya başlayabilirsiniz.
Widget'larınızı düzenlemek için iki düzen bloğu alırsınız:
- Bölümler – bu temelde bir satırdır.
- Sütunlar - sütunlar bir bölümü farklı dikey bölümlere ayırır
Widget'larınızı bölümlerin ve sütunların içine yerleştireceksiniz.
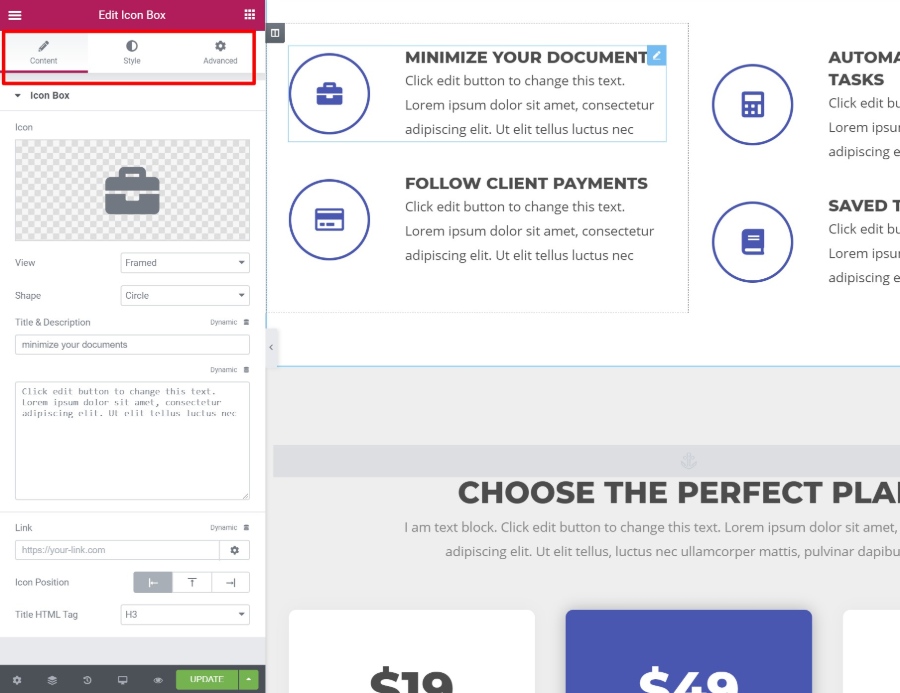
Bir widget'ı, bölümü veya sütunu tıklarsanız, ayarları kenar çubuğunda açılır. Tasarım, boşluk, içerik vb. kontrol edebileceğiniz yer burasıdır.
Ayarlar üç sekmeye ayrılmıştır:

İşte bu, Elementor arayüzüne yönelik hızlı rehberiniz. Şimdi, Elementor incelememizi bitirmek için bazı belirli özellikleri inceleyelim…
Elementor'u Rekabette Öne Çıkaran 10 Özellik
Elementor'un arayüzünü sorunsuz ve hatasız bulsam da, birçok görsel, sürükle ve bırak WordPress sayfa oluşturucu eklentisi var, bu yüzden Elementor'u gerçekten öne çıkaran şeyin bu olduğunu düşünmüyorum.
Bununla birlikte, Elementor'un rekabetin ötesine geçtiği birçok alan var, bu yüzden üç milyondan fazla WordPress sitesinde kullanılmak üzere yetiştirildi.
Gelelim bu öne çıkan özelliklere…
1. En Detaylı Stil Seçeneklerinden Bazılarıyla Özel Tasarımlar Oluşturun
Basitçe söylemek gerekirse, Elementor size diğer WordPress sayfa oluşturucularının çoğundan daha fazla stil ve tasarım ayarı sunar.
Elbette renkler, yazı tipleri, boşluklar vb. gibi temel ayarlamalar yapabilirsiniz.
Ancak Elementor, özellikle Elementor Pro ile size tonlarca gelişmiş seçenek sunar. Örneğin:
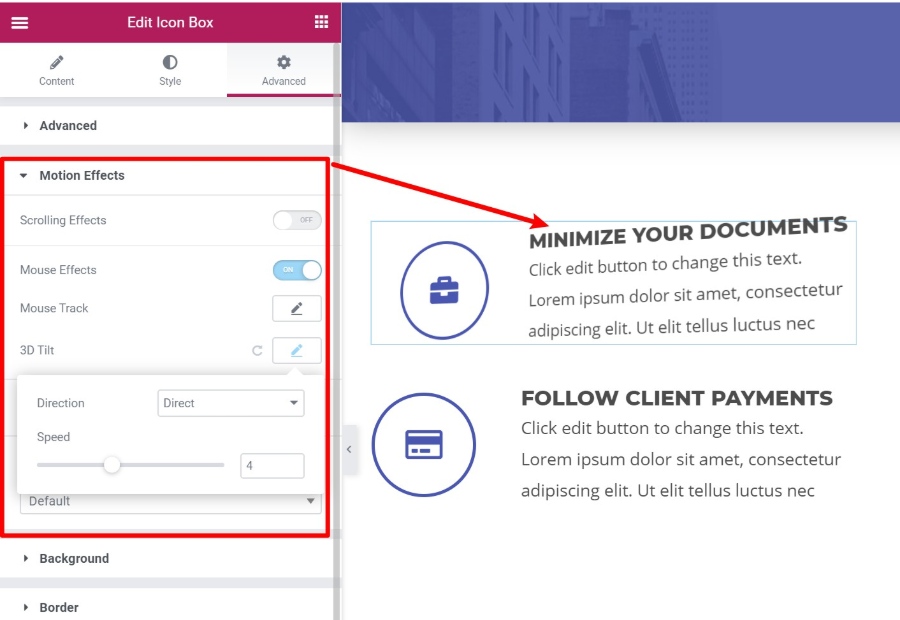
- Hareket Efektleri – fare izleme veya 3B eğme gibi göz alıcı animasyonlar oluşturun. Paralaks kaydırma veya döndürme gibi kaydırma efektleri de uygulayabilirsiniz.
- Özel Konumlandırma – öğeleri sayfanın herhangi bir yerine konumlandırın – artık bölüm/sütun düzenlerinizle sınırlı değilsiniz.
- Şekil Bölücüler – bölümleri ayırmak için düzgün şekil bölücüler oluşturun.
Yerleşik ayarlar yeterli değilse, Elementor Pro ayrıca bireysel öğelere doğrudan özel CSS eklemenize de olanak tanır.

Yukarıdaki örnekte, Belgelerinizi Küçült kutusu, kullanıcı faresini etrafında hareket ettirdikçe kelimenin tam anlamıyla "eğik" olacaktır. Süper harika ve gerçekten benzersiz ve etkileşimli tasarımlar oluşturmanıza izin veriyor.
2. Tonlarca İçerik Öğesi (Widget'lar) arasından seçim yapın
Tasarım ayarlarının ötesinde, özellikle Elementor Pro ile kullanabileceğiniz içerik öğeleri söz konusu olduğunda da birçok seçeneğe sahip olursunuz.
Elementor Pro ile sosyal simgelerden fiyat tablolarına, oturum açma formlarına, diğer formlara, kaydırıcılara, gönderi ızgaralarına ve daha fazlasına kadar her şeyi kapsayan 60'tan fazla widget'a erişim elde edeceksiniz.
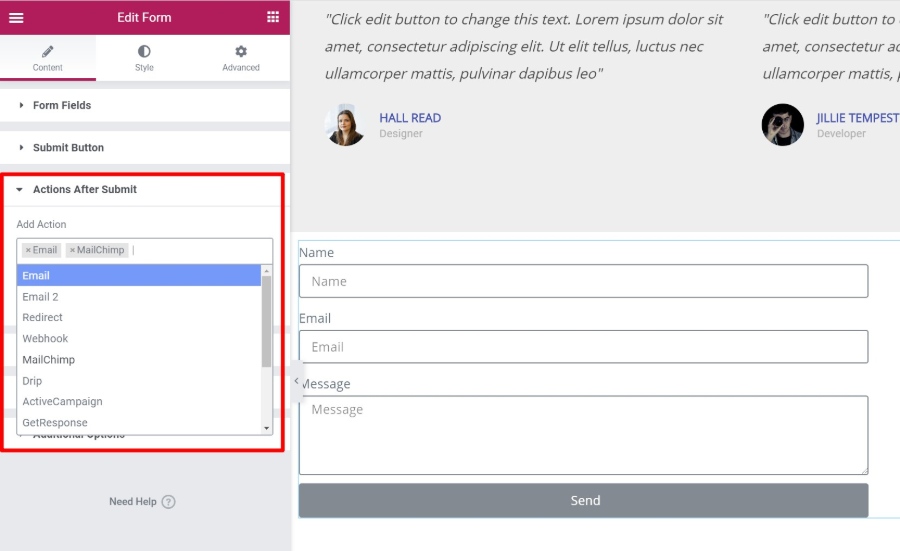
En çok yönlü widget'lardan biri, bir iletişim formu eklentisinin yerini alabilen Form widget'ıdır.
İstediğiniz sayıda alanla kendi özel formlarınızı oluşturmanıza olanak tanır. Ama gerçekten güçlü olduğu yer entegrasyonlarında. Formlarınızı şunlara bağlayabilirsiniz:
- Zapier
- Bir dizi popüler e-posta pazarlama hizmeti
- Sohbetinizde bildirim almak için Slack veya Discord

3. Kullanışlı Düzenleyici Özellikleriyle Zamandan Tasarruf Edin
Çoğu WordPress sayfa oluşturucu görsel, sürükle ve bırak arayüzleri sunar, ancak çoğu Elementor kadar kullanışlı değildir.
Bakın, Elementor, sayfalarınızı daha hızlı oluşturmanıza yardımcı olacak bazı benzersiz özellikler içeriyor.
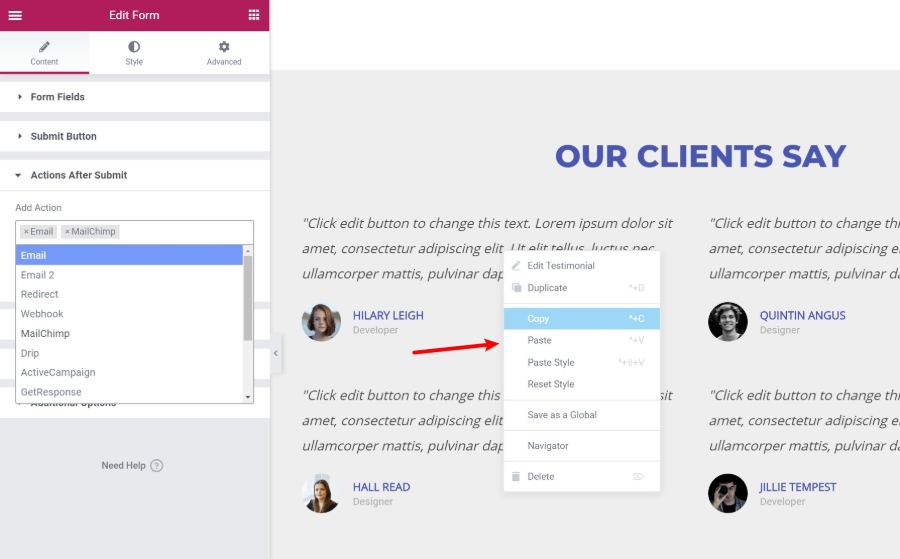
İlk olarak, çok az sayfa oluşturucunun sunduğu sağ tıklama desteği var. Çoğaltmak için herhangi bir öğeye sağ tıklayabilir veya stilleri farklı öğeler arasında kopyalayıp yapıştırabilirsiniz:

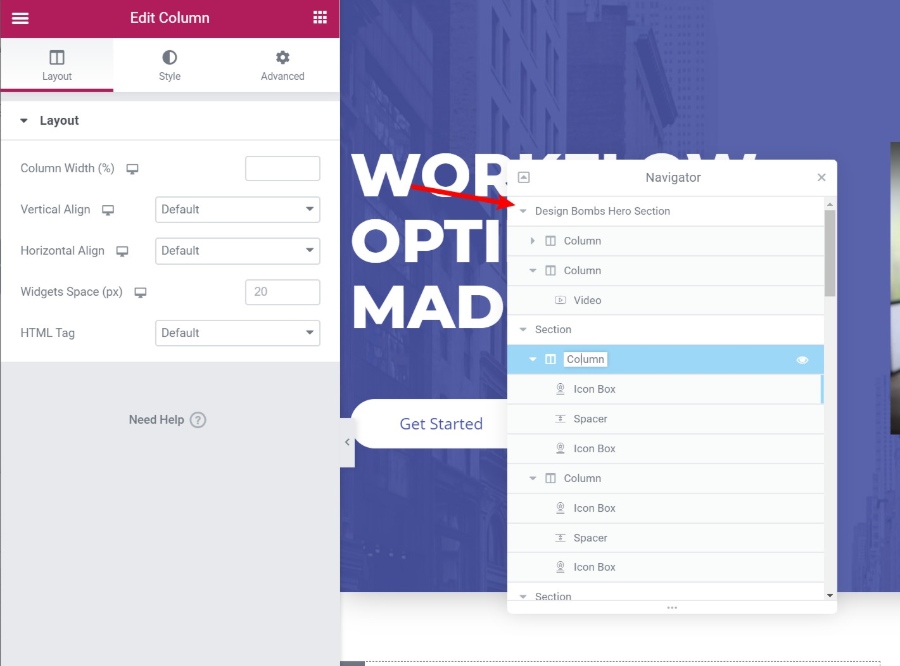
Sayfanızdaki öğeler arasında hızla hareket etmenize yardımcı olan bir Gezgin aracı da vardır. Öğeleri daha hızlı bulabilmek için yeniden adlandırabilirsiniz:

Bu, karmaşık tasarımlarla çalışırken çok faydalıdır.
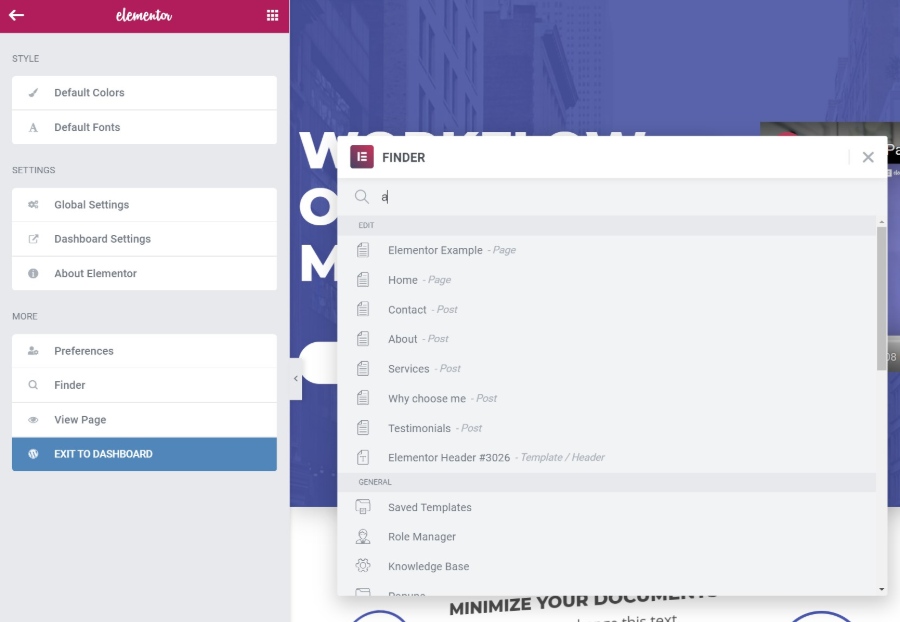
Son olarak, Elementor ile tüm bir site oluşturuyorsanız, yerleşik Bulucu aracı, Elementor arayüzünden ayrılmadan tüm ayrı Elementor tasarımlarınız ve şablonlarınız arasında hızlı bir şekilde geçiş yapmanızı kolaylaştırır:

4. İçeriğinizin Duyarlı Tasarımını Kontrol Edin
Günümüzde, masaüstü bilgisayarlardan çok mobil cihazlarda İnternet'te gezinen insan sayısı, bu nedenle, insanlar nasıl geziniyor olursa olsun tasarımlarınızın harika görünmesi önemlidir.
İlk olarak – tüm Elementor tasarımlarınız varsayılan olarak duyarlıdır, dolayısıyla bunun için endişelenmenize gerek yoktur.
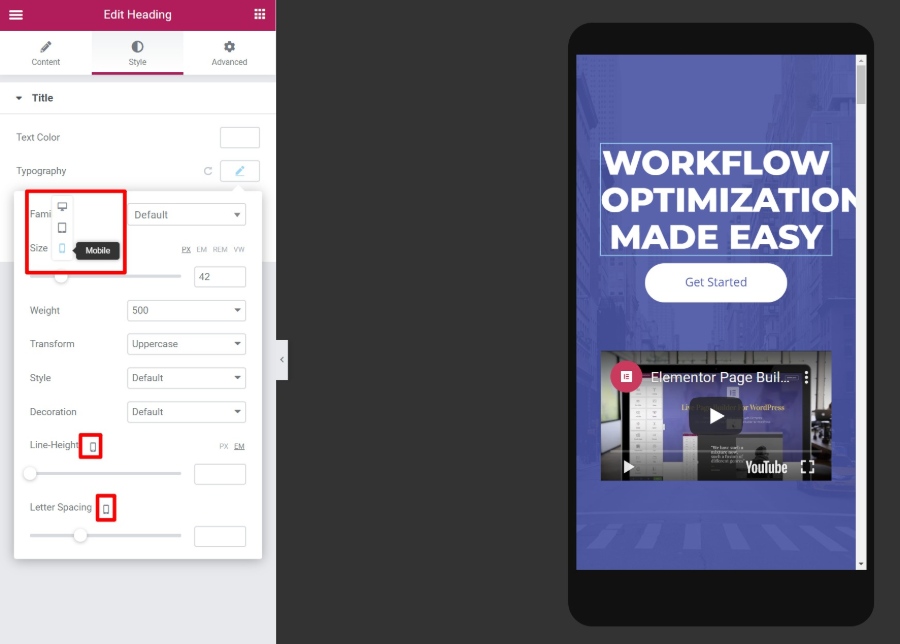
Ancak duyarlı tasarımın nasıl çalıştığı üzerinde daha fazla kontrol istiyorsanız, Elementor size kullanıcının cihazına göre farklı ayarlar uygulamanıza izin veren ayrıntılı kontroller sunar. Tasarımınızın farklı cihazlarda nasıl göründüğünü görmek için kullanışlı önizleme araçlarına da sahip olursunuz:

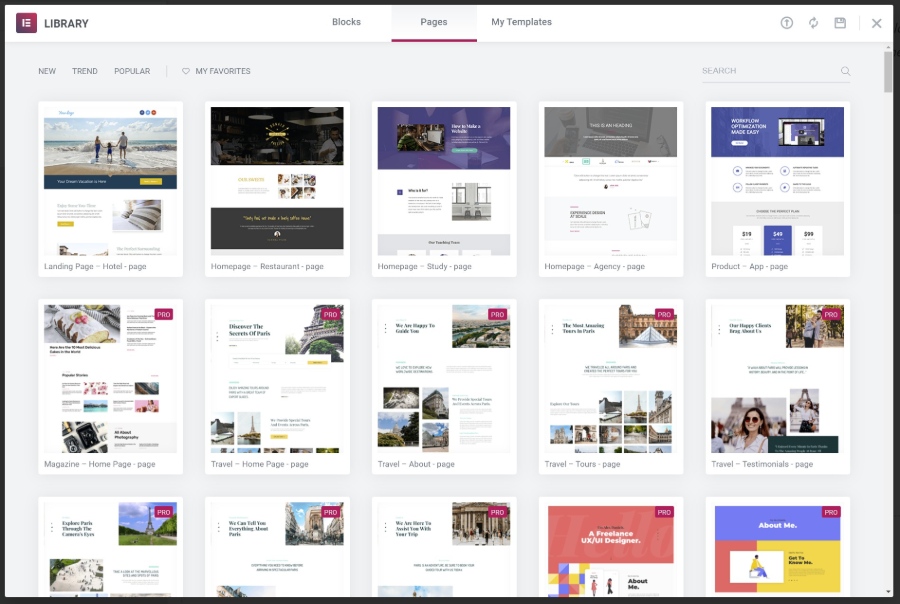
5. Zamandan Kazanmak için Önceden Hazırlanmış Şablonları İçe Aktarın
Bazen sıfırdan bir tasarım yapmak istemeyebilirsiniz. Size zaman kazandırmak için Elementor, yüzlerce içe aktarılabilir şablonla birlikte gelir. Şablonlar iki kategoriye ayrılır:
- Sayfa Şablonları – bitmiş, kullanıma hazır tasarımlar. Tek yapmanız gereken içeriği düzenlemek.
- Blok Şablonları – bir sayfanın belirli bölümleri için şablonlar. Uyumlu tasarımlar oluşturmak için bunları karıştırıp eşleştirebilirsiniz.

6. Birden Çok Sayfada Yeniden Kullanılacak Global Widget'lar Oluşturun
Aynı tasarımı, bir katılım formu şablonu gibi birden çok sayfada yeniden kullanmanız gerekiyorsa, bunu global bir pencere öğesi olarak kaydedebilirsiniz.

Küresel bir pencere aracıyla ilgili en güzel şey, onu bir kez günceller güncellemez, bu değişikliğin genel pencere aracını kullandığınız tüm konumlarda otomatik olarak uygulanacağıdır.
7. Tüm Temanızı Sürükle ve Bırak ile Tasarlayın (Dinamik İçerik Dahil)
Şimdi Elementor incelememizi, Elementor'u yalnızca bir sayfa oluşturucudan tam bir tema oluşturucuya taşıyan Elementor Pro'daki bazı özelliklere götürelim.
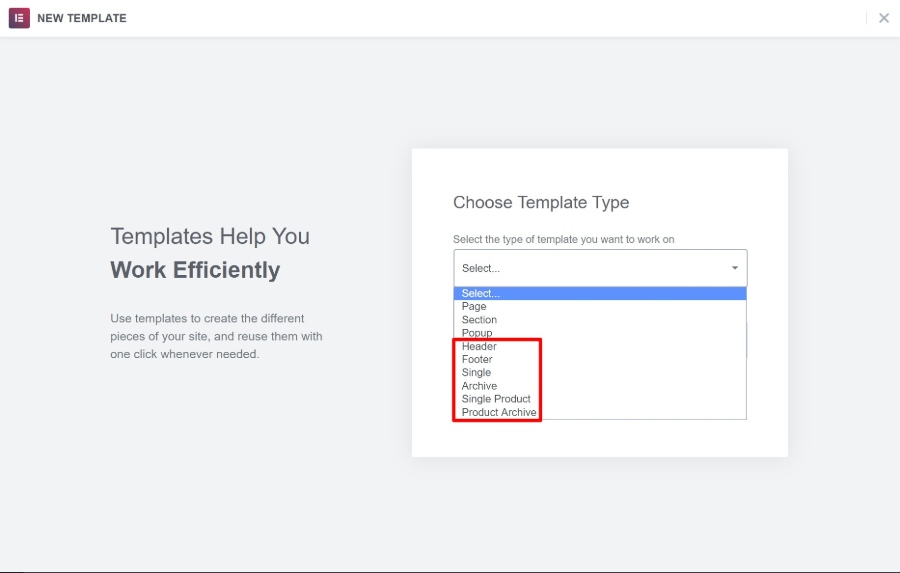
İlk olarak, Elementor Theme Builder'ın kendisi var. Tema Oluşturucu ile aşağıdakiler dahil tüm temanızı tasarlayabilirsiniz:
- Başlıklar
- Altbilgiler
- Arşiv şablonları
- Tek gönderi şablonları

Esasen bu, “geleneksel” bir WordPress temasına olan ihtiyacı tamamen ortadan kaldırır. Elementor ekibi, Elementor Theme Builder ile diğer her şeyi oluşturabilmeniz için gereken minimum değeri sağlamak üzere tasarlanmış Hello adlı kendi hafif temalarını bile oluşturdu.
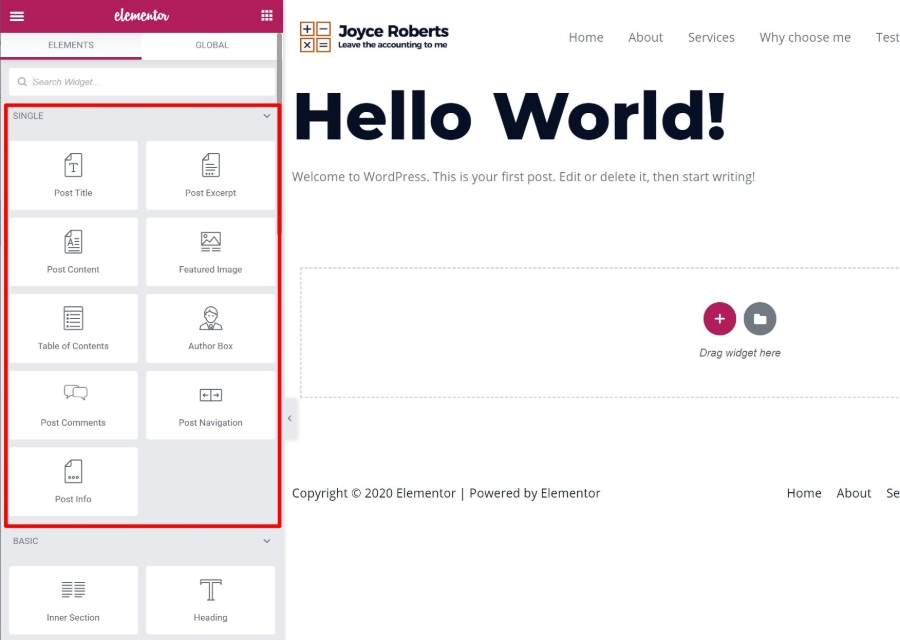
Tema Oluşturucu'yu açtığınızda, aynı tanıdık Elementor arayüzünün yanı sıra oluşturduğunuz şablon türü ne olursa olsun bazı özel widget'lar elde edersiniz:

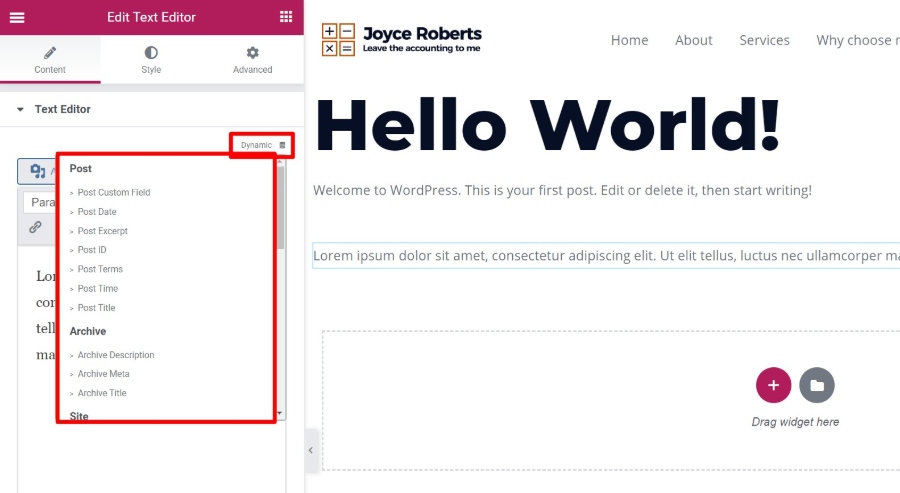
Theme Builder ile bağlantılı bir başka güçlü özellik de Elementor'un Dinamik içerik seçeneğidir. Bu özellikle, bir pencere öğesinin içeriğini ACF, Pod'lar veya Araç Seti ile eklediğiniz özel alanlardan içerikle dinamik olarak doldurabilirsiniz:

Bu, WordPress'in gücünü tam bir CMS olarak gerçekten kullanmanıza yardımcı olur.
Örneğin, özel alanlara sahip özel bir gönderi türü oluşturabilir ve ardından tüm bu bilgiler için şablonu tasarlamak için Elementor'u kullanabilirsiniz - kod gerekmez.
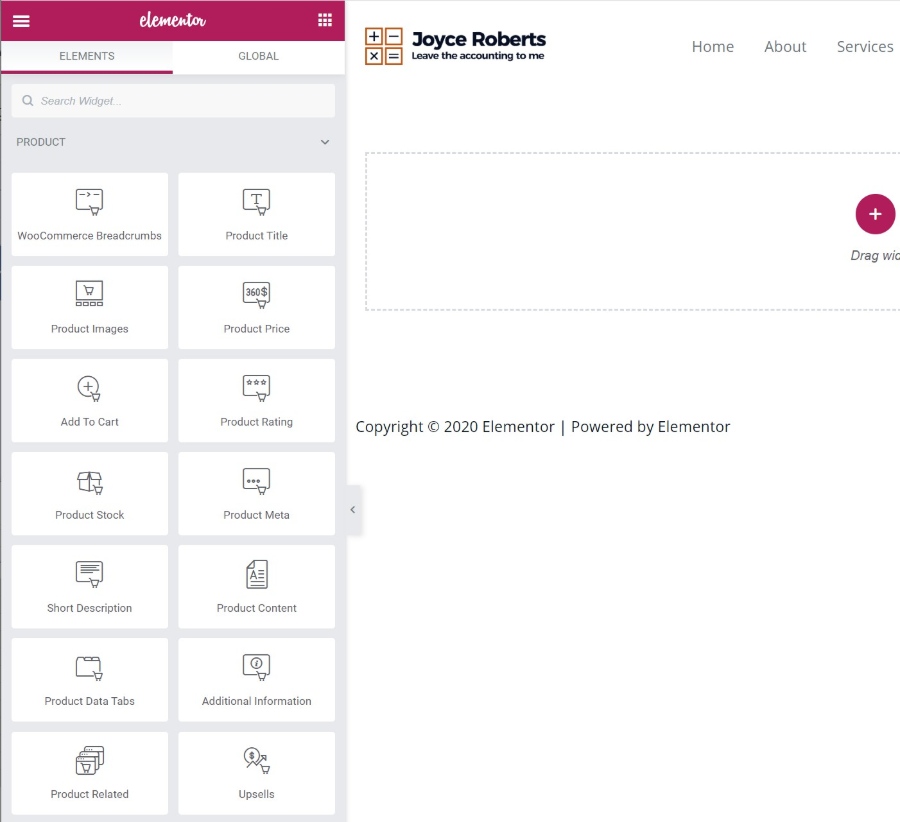
8. Tüm WooCommerce Mağazanızı Sürükle ve Bırak ile Tasarlayın
WooCommerce kullanıyorsanız, WooCommerce içeriği için özel widget'larla aynı konsepti tek ürününüze ve mağaza sayfalarınıza uygulayabilirsiniz.
Ürün adlarından fiyatlara, sepete ekleme düğmelerine, ek satışlara ve daha fazlasına kadar her şey için özel widget'lar alacaksınız:

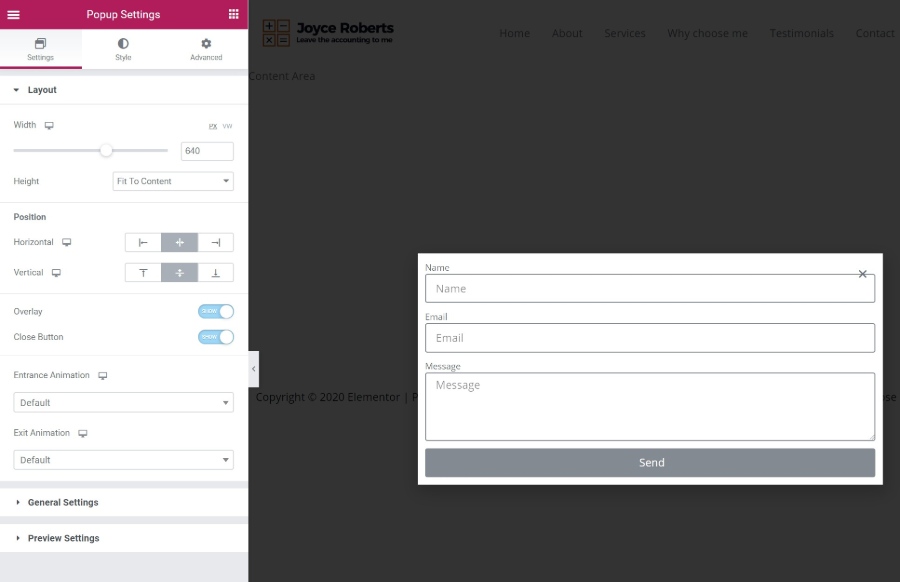
9. Tam Elementor Arayüzünü Kullanarak Esnek Açılır Pencereler Oluşturun
Gönderiler, sayfalar, tema şablonları ve WooCommerce mağazaları sizin için yeterli değilse, Elementor'un kollarında bir numara daha var:
Pop-up'lar
Evet, her türlü açılır pencereyi oluşturmak ve bunları sitenizin herhangi bir yerinde görüntülemek için aynı Elementor arayüzünü kullanabilirsiniz.
Buradaki en güzel şey, açılır pencerelerinizde tüm Elementor widget'larını kullanabilmenizdir, böylece şunları oluşturabilirsiniz:
- Form widget'ı ile e-posta ile katılım pop-up'ları ve bunları doğrudan e-posta pazarlama hizmetinize bağlayın.
- Oturum açma widget'ını kullanarak oturum açın.
- Paylaş Düğmeleri pencere aracını kullanan sosyal paylaşım düğmesi açılır pencereleri.
Olasılıklar neredeyse sonsuzdur!

Ayrıca, aşağıdakileri oluşturmak için açılır pencerelerinizi farklı noktalara konumlandırabilirsiniz:
- "Normal" açılır pencereler
- Bildirim çubukları
- Ekran dolguları vb.
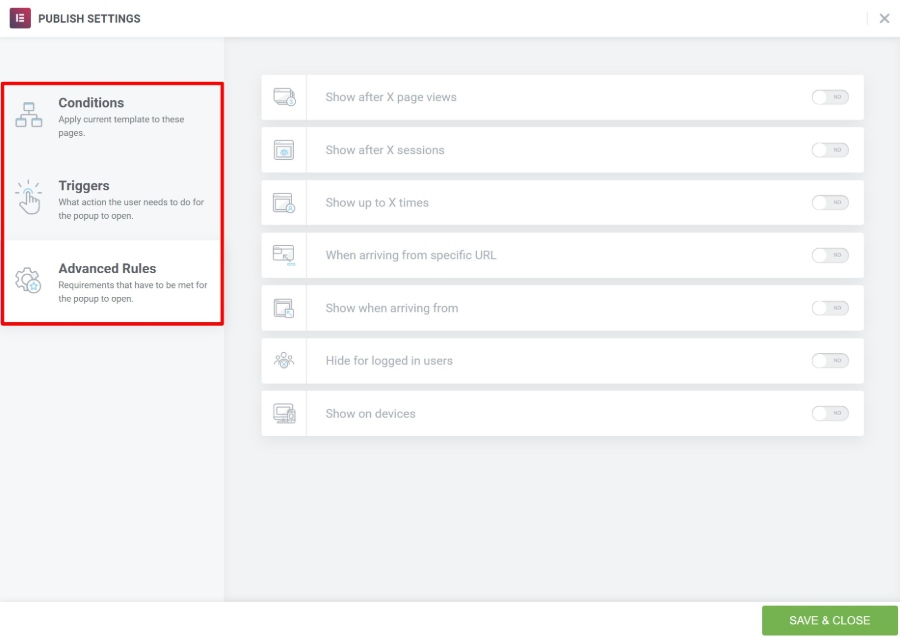
Pop-up'ınızı yayınladığınızda, onu belirli içeriğe/kullanıcılara hedefleme ve pop-up'ların nasıl tetikleneceğini kontrol etme seçeneklerine sahip olacaksınız:

10. Elementor'u Büyük Bir Üçüncü Taraf Pazar Yeriyle Genişletin
Piyasaya sürülmesinden bu yana, Elementor'un arkasındaki geliştiriciler, diğer geliştiricilerin Elementor'u genişletmesini kolaylaştırmaya odaklandı. Bu, Elementor'un popülaritesi ile birleştiğinde, Elementor'u daha da genişletmenize yardımcı olabilecek çok sayıda üçüncü taraf uzantı koleksiyonuna yol açtı.
Yeni eklemek için tonlarca ücretsiz ve premium Elementor uzantısı bulabilirsiniz:
- Widget'lar
- şablonlar
- işlevsellik
Bu, oluşturmak istediğiniz her şey için bir widget, şablon vb. bulmayı çok kolaylaştırır.
WordPress.org'da arama yaparsanız yüzlerce ücretsiz uzantı bulacaksınız, ayrıca birçok premium seçenek de var.
Elementor'dan Kimler Yararlanabilir? Ücretsiz mi Profesyonel mi?
Neredeyse tüm WordPress kullanıcılarının Elementor'dan yararlanabileceğini düşünüyorum, ancak WordPress.org'daki ücretsiz sürümü kullanıp kullanamayacağınızı veya Elementor Pro'ya yükseltmeniz gerekip gerekmediğini özel ihtiyaçlarınız belirleyecektir.
Öncelikle, Elementor herhangi bir sayfa oluşturucunun en cömert ücretsiz sürümlerinden birini sunar, bu nedenle otomatik olarak cüzdanınızı bozup Elementor Pro'ya yükseltmeniz gerektiğini düşünmemelisiniz.
Sadece şunu yapmak istiyorsanız:
- Blog gönderilerinize ve temel sayfalarınıza biraz yetenek katın.
- Bazı temel açılış sayfaları oluşturun.
O zaman ücretsiz sürümün ihtiyaçlarınızı tamamen karşılayabileceğini düşünüyorum.
Ancak, şunları planlıyorsanız:
- Elementor ile tüm siteler oluşturun.
- Pazarlama için Elementor kullanın.
- Gerçekten özel görünümlü tasarımlar oluşturun.
Ardından, aşağıdakilere erişebileceğiniz için kesinlikle Elementor Pro'ya yükseltmek isteyeceksiniz:
- Elementor ile tüm temanızı tasarlamak için Tema Oluşturucu .
- Form widget'ı (ve entegrasyonlar), açılır pencereler, daha fazla açılış sayfası şablonu vb. gibi pazarlama öğeleri .
- Gelişmiş animasyonlar, özel konumlandırma, bireysel widget'lar için özel CSS ve daha fazlası gibi daha fazla tasarım seçeneği .
Elementor Pro, Tema Oluşturucu ve Açılır Pencere Oluşturucu dahil olmak üzere tüm Pro özelliklerine erişim için yalnızca 49 dolardan başlar, bu nedenle bir ton değer sunar.
Zamanla, Elementor ekibi fiyatı yükseltmeden Tema Oluşturucu ve Açılır Pencere Oluşturucu gibi yeni özellikler yayınladı, bu nedenle kesinlikle paranızın karşılığını alacaksınız.
Elementor SSS
1. Elementor'u kullanmak için neye ihtiyacım var?
Elementor bir WordPress eklentisidir, bu nedenle eklentileri ( kendi kendine barındırılan WordPress veya WordPress.com İş planı ve üzeri ) yükleyebileceğiniz çalışan bir WordPress web sitesine ihtiyacınız olacak.
Bunun ötesinde, Elementor aşağıdaki sunucu gereksinimlerini önerir:
- PHP7+
- MySQL 5.6+
- En az 128 MB, ideal olarak 256 MB WordPress bellek sınırı
Çoğu kaliteli WordPress ana bilgisayarı bu minimum gereksinimleri kolayca karşılamalıdır.
2. Elementor'u herhangi bir temayla kullanabilir miyim?
Evet! Elementor'u kesinlikle herhangi bir WordPress temasıyla kullanabilirsiniz.
Yine de bazı temalar diğerlerinden daha iyi bir Elementor deneyimi sunar. Örneğin, Astra ve GeneratePress, Elementor tasarımlarınız için tuvali kontrol etmenize yardımcı olan sayfa düzeyinde ayarlar sağlar.
3. Elementor (ücretsiz) ve Elementor Pro arasındaki fark nedir?
Temel Elementor eklentisi WordPress.org'da ücretsiz olarak mevcuttur. Temel görsele, sürükle ve bırak düzenleyiciye ve sınırlı sayıda widget ve şablona erişmenizi sağlar.
Elementor Pro, geliştiricinin bu çekirdek eklentiyle birlikte çalışan resmi bir eklenti eklentisidir. Yeni ekler:
- Widget'lar
- Stil seçenekleri
- şablonlar
- Tema Oluşturucu ve Açılır Pencere Oluşturucu gibi işlevsellik
Ücretsiz sürüm tamamen işlevsel olsa da, en iyi deneyim için Elementor Pro'ya yükseltmenizi tavsiye ederim.
4. Elementor'u kullanmak için HTML/CSS bilmem gerekir mi?
Numara! Elementor'un tüm amacı, herkesin görsel, sürükle ve bırak düzenleyicisini kullanarak güzel sayfalar oluşturabilmesidir.
CSS'de yolunuzu biliyorsanız , Elementor kendi özel CSS'nizi kullanmanız için birçok yardımcı araç sağlar. Ancak Elementor'u kullanmak için kesinlikle CSS bilmenize gerek yok .
5. Elementor tasarımlarım akıllı telefonlarda ve tabletlerde çalışacak mı?
Evet! Elementor ile tasarladığınız her şey otomatik olarak yanıt verir, bu da her cihazda harika görüneceği anlamına gelir.
Yukarıda detaylandırdığım gibi, Elementor, dilerseniz tasarımınızın farklı cihazlarda nasıl görüneceğini daha fazla kontrol etmeniz için size birçok araç da sağlar.
6. Elementor Theme Builder'ı kullanırsam bir WordPress temasına ihtiyacım olur mu?
Bir çeşit! Her WordPress sitesinde bir temanın yüklü olması gerekir, ancak Elementor Pro Theme Builder kullanıyorsanız, yüklediğiniz temayı tamamen atlayarak yalnızca Elementor tasarımlarınızın görünmesini sağlayabilirsiniz.
Tüm sitenizi tasarlamak için Elementor Theme Builder'ı kullanacaksanız, temel olarak her WordPress sitesinin sahip olması gereken gereksinimi karşılamak için gereken minimum değeri sağlayan resmi (ve ücretsiz) Elementor Hello temasını kullanmanızı öneririm. aktif tema.
7. Elementor Popup Builder yalnızca Elementor tasarımlarıyla mı çalışır?
Numara! Elementor Pro Popup Builder ile oluşturduğunuz açılır pencereleri WordPress sitenizin herhangi bir yerinde, hatta normal WordPress düzenleyicisi veya başka bir eklenti ile oluşturduğunuz içerikte bile görüntüleyebilirsiniz.
Elementor İncelememiz Üzerine Son Düşünceler
Elementor bir nedenden dolayı popülerdir – kesinlikle en iyi WordPress sayfa oluşturucularından biridir.
Tüm görsel sayfa oluşturucuların sunduğu temel bilgileri yerine getirir, ancak daha sonra sağ tıklama, tonlarca tasarım seçeneği ve Tema Oluşturucu ve Açılır Pencere Oluşturucu gibi gelişmiş özellikler gibi yardımcı arayüz öğeleriyle bu temel özellikleri geliştirir.
Test etmek istiyorsanız, WordPress.org'daki ücretsiz sürümü deneyin. Ardından, Elementor'un sunduğu her şeyden yararlanmak için Elementor Pro'ya yükseltin.
Elementor incelememiz hakkında karar vermenize yardımcı olabilecek herhangi bir sorunuz var mı? Bir yorum bırakın ve karar vermenize yardımcı olmaya çalışacağız!
