Elementor ile Kahraman Afişini Nasıl Doğru Yapılır?
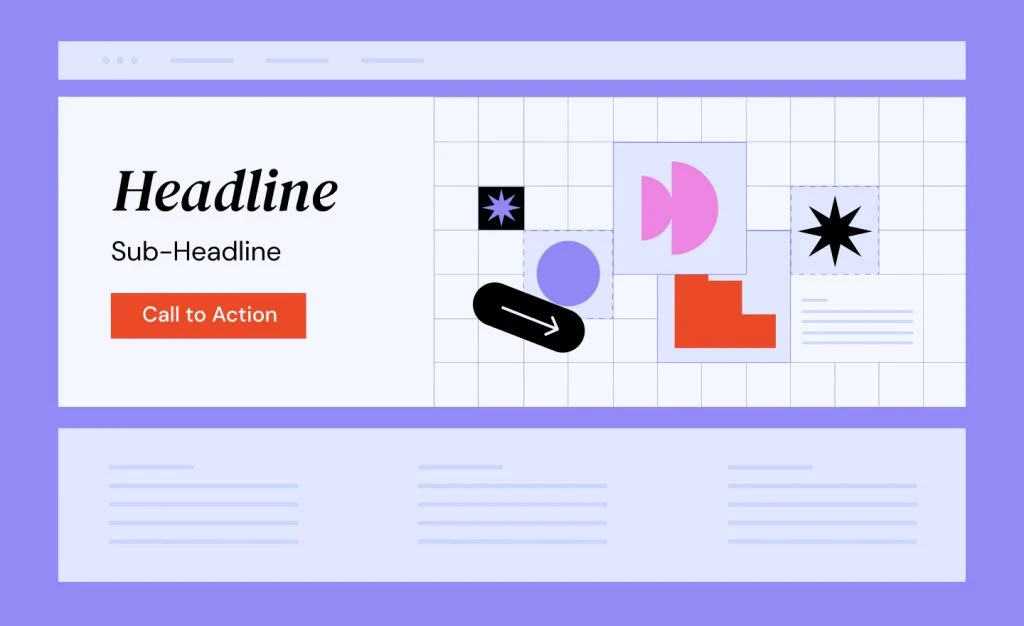
Yayınlanan: 2021-11-02Kahraman afişleri, ana sayfanızın önemli bir parçası olmalıdır. Cazip içerikle birleştirilen görselleştirmeler, bir ziyaretçinin hayatının en önemli 3 saniyesi olmalıdır (kedinin ayağa kalktığı zamanlar hariç). Afişler, tümü ziyaretçiyi devam etmeye yönlendirmek amacıyla güçlü başlıklar, harika görüntüler, cazip snippet'ler ve bir harekete geçirici mesaj içerebilir.
Veya başlığı atlayabilir ve CTA düğmesiyle uğraşmayabilirsiniz. İzleyicinin sitenizi 0.001 saniye içinde terk etme riskini almak istiyorsanız bu harika.

Başlığı doğru bir şekilde almak, ziyaretçiyi zamanları için ödüllendirmede büyük bir fark yaratır. Ziyaret etmek için doğru kararı verdiklerine dair güvence verin. Bir mağazadaki bir ürünün ambalajını düşünün; İçinde karşı konulmaz bir şekilde olanı aktarıyorsa, onu yakalamanız daha olasıdır. Faizi kancalamak, afişin can alıcı noktasıdır.
Sadece erimiş lav GIF'leriyle dolu bir sayfa keşfetmek için Unicorns.com etki alanına giriş yapmak, kaçınılmaz olarak hayal kırıklığına ve güven kaybına yol açacaktır.
Deneyim, etkili bir kahraman pankartı oluştururken yapılacaklar listemi oluşturan 5 harika ipucu veriyor. Bir adımı kaçırmaya cüret et - sanırım değil!
İpucu 1: Kahraman Afişini Oluşturmanın İdeal Zamanı
Başlık taşta (veya bir Elementor Şablonu) dövüldükten hemen sonra, başlık üzerinde çalışacağım. Bunun için fazla zaman harcamak beni rahatsız etmiyor çünkü site boyunca taşınacak mesajları tanımlamaya yardımcı oluyor.

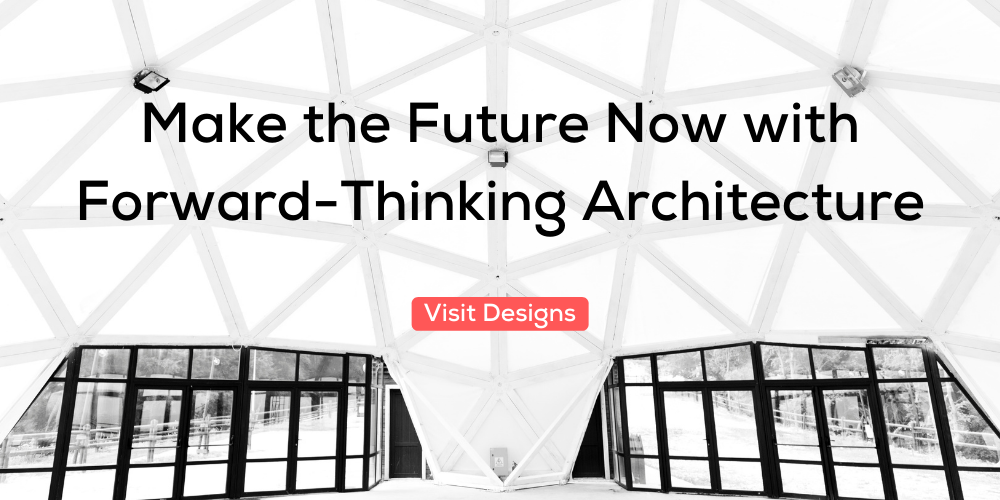
Afiş, izleyiciye ödüllü bir mimar olduğunuzu bildiriyorsa, bir sonraki bölüm, sayfayı içeriğinizle alakasız resimlerle doldurmak yerine, onu yedekleseniz daha iyi olur. İçeriği ambalajına benzemeyen bir ürünü tekrar satın alır mıydınız? Tabii ki değil.
Başlık, bir sonraki adımın penceresini oluşturmanıza olanak tanır ve içerik ve diğer sayfalarla ilgili kararları etkiler. Kahraman pankartı havucu sallıyordu ve şimdi yemek servis!

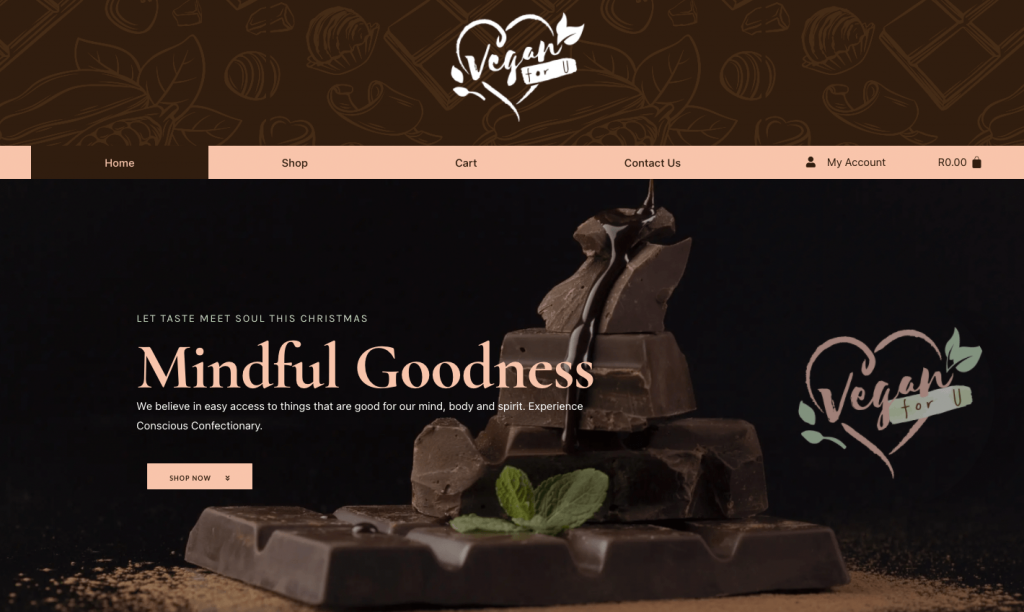
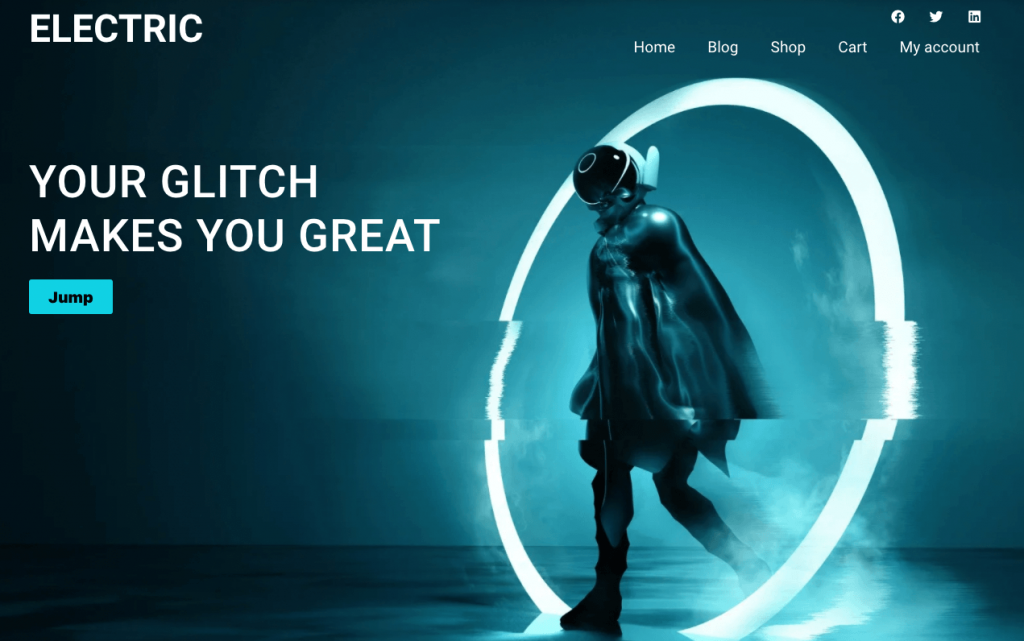
Bu afiş, müşterinin dijital teknolojiyi karmaşık görünmeden veya başlığın sosyal medya pazarlamasına odaklanmasıyla çelişmeden kullandığını gösteriyordu. Teknoloji ağırlıklı bir imaj yerine, ilişkilendirilebilirliği artırmak için mobil ekipman kullanan bir işletmeyi seçtik.
İpucu 2: Görüntü Boyutlandırma ve Duyarlılık Önemlidir
Kullanıcı deneyimine önem veriyorsanız, görüntü boyutlandırma ve yanıt verme çok önemlidir. Seçtiğiniz görüntü aracına bağlı olarak, başlangıç noktası en az 1920 piksel x 1080 piksellik bir yatay düzen olmalıdır. Beyniniz sitenin renk şemasına kilitlendiğinde elde edebileceğiniz en iyi çözünürlüğü seçin. Web sitesinin renk teması kırmızıysa, yüksek kontrastlı bir etki planlamıyorsanız, mavi ipuçları içeren resimlerden uzak durun. Ve lütfen, görüntü sıkıştırmadan kaçmayın. Gerektiğinde PNG'yi JPG'ye veya nihai WebP formatına dönüştürmeyi daima unutmayın.
Sabitlemeye karşı kaydırmaya karar verirken, afişin içindeki görüntüyü ayarlamak harika bir eğlencedir. Kim seçeneklerle oynamak için zaman harcamadı? Yine de, içindeki ifadenin ve görüntünün birbirini tamamlaması gerektiğine daima dikkat edin.

Yüce imaj, marka bilinci oluşturma ile rezonansa girer ve ziyaretçileri daha derine inmek isteyecek kadar heyecanlandırmalıdır. Ekran ne kadar büyük olursa olsun, çikolata manşetlerin arkasında duruyor ve dikkat çekmek için savaşmıyor.
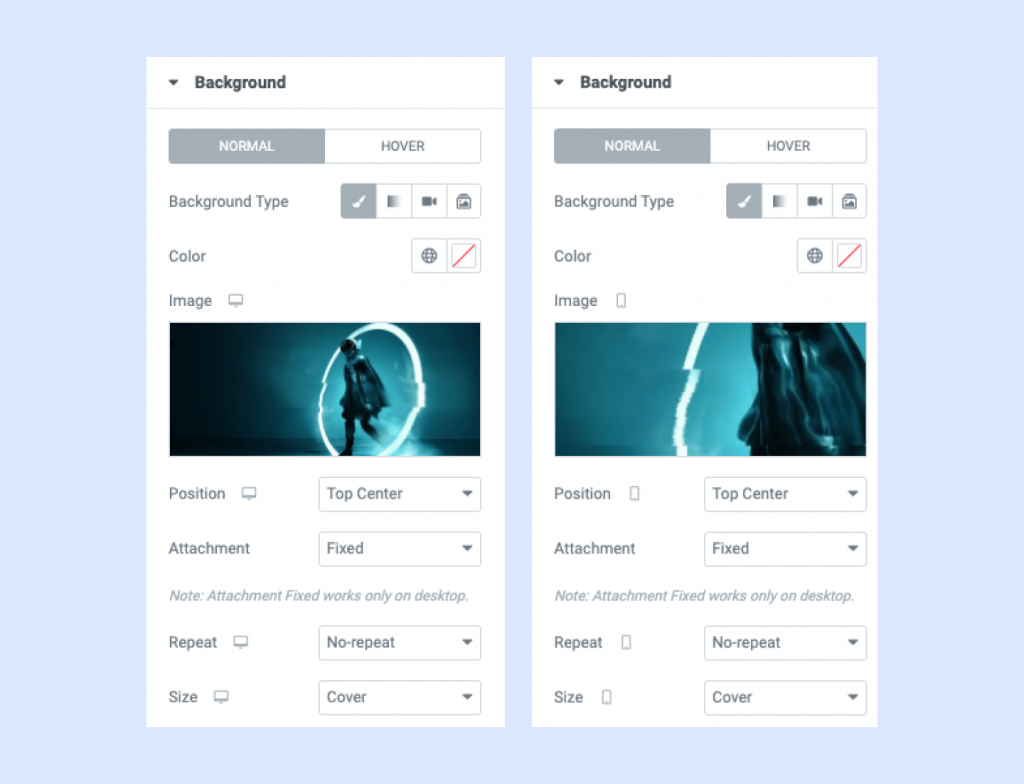
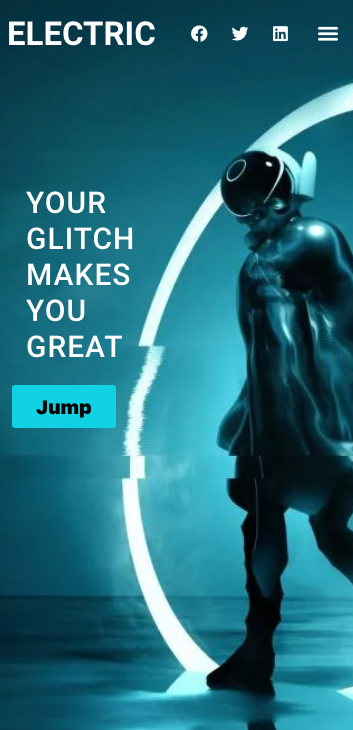
Masaüstü için çalıştığı için, mobil görünümdeki görüntü etkisini kaybettiğinde omuzlarınızı silkmek kolaydır. Merak etme; Elementor, sizi mobil cihazlarda ayrı bir bölüm oluşturmaktan kurtarmak için mobil sürüm için alternatif bir resim ekleme yeteneği sağlar.
Mobil modda, bölümün arka plan resmine tıklayın ve uygun boyutta bir resim ekleyin. Hızlı ipucum, orijinal görüntünün bir kopyasını eklemek ve ardından portre düzenini elde etmek için WordPress'in ölçekleme ve kırpma ile yeniden boyutlandırmaktır.

Mobil görünüm için arka plan resmi, 1920px x 1080px masaüstü resmine kıyasla 400px x 700px alternatif bir boyuttadır ve başlıklarla daha iyi sunuma olanak tanır. Duyarlılık her zaman yazı tipi boyutlarını da içermelidir ve banner'ın içeriğini daha erişilebilir hale getirmek için boyutlandırma için Piksel yerine REM kullanmanızı öneririm. Aşağıda alternatif görüntülere dayalı nihai sonuç verilmiştir.


3. İpucu: Kaydırıcılar ve Döngüler Afiş Üzerinden Çok Katlamanın Altında Görülmelidir
[Drumroll] On yıl önce öne çıkan sürgüler çağının kahraman pankartı için tavsiye edilmediğine sıkı sıkıya inanmama rağmen, bu tartışma şiddetle devam ediyor.
[Saldırıya karşı savaşır] Bekleyin, kaydırıcılar ana sayfada başka bir yerde, özellikle ekranın alt kısmında (cihazınızda aşağı kaydırmadan önce sayfanın alt kısmı) hala uygulanabilir. Kaydırıcılar sayfanızın yüklenmesinde gecikmelere neden olur ve yüklenmesi süper hızlı olsa bile, izleyicinin mesajın tamamını alabilmesi için birçok slayt izlemesi gerekebilir. Ahır fırtınası doruk noktasına ulaşmadan önce ilgilerini kaybedebilirsiniz, ivmeyi sürdürmek için yeterince güçlü ifadelere ve görüntülere sahip miydiniz?


Basitçe 'Sana 3 kolay adımda nasıl dans edileceğini göstereceğiz' demek için üç slayda ihtiyacımız var mıydı? Ve izleyicinin Slayt 1'den önce Slayt 2'yi gördüğünü hayal edin; Peki, bu durumda, tüm düzen bozulur.
Görüntülerin renk ve kalite açısından o kadar çeşitli olduğu bir sitede çalıştık ki belirtilen 12 slayt beni çıldırttı. Sırf diğer yirmi site bunu yapıyor diye bu yolu izlemeniz gerektiği anlamına gelmez. Kanıt güçlüyse, devam edin, ancak hızı artıracağı gecikmeye dikkat edin.
Ekranın üstündeki ve altındaki kaydırıcıyı kullanarak puanları kontrol etmeniz için size meydan okuyorum ve fark çok açık olacak. Aynısı, tüm görüntülere geç yüklemenin uygulandığı video arka planları veya hareketli GIF'ler için de geçerlidir; % puanında düşüşler göreceksiniz.
4. İpucu: Sayfa Hızının Önemi ve 3 Saniyelik Dönüşüm
Görüntüleri optimize etmemek, ana sayfanın yüklenmesine zarar verir ve sayfa hızı puanında bir düşüşe neden olur ve sonuçta ziyaretçi sitede kalırsa. Ağır hizmet tipi bir banner, bolca kaydırıcı ve birkaç yazı tipi ailesi içeren ana sayfalar, 3 saniyelik kuralı ihlal etme olasılığını artırır.
Belirsiz yorumlar dönüşüm üzerinde de etkilidir. Banner, izleyiciyi sitenize yönlendiren nedene uymadığında, güven denklemi ortadan kalkar. İfadelerinizi dikkatli seçin. Noktada tut. İlgilerini daha ileri gitmeye ikna edin.
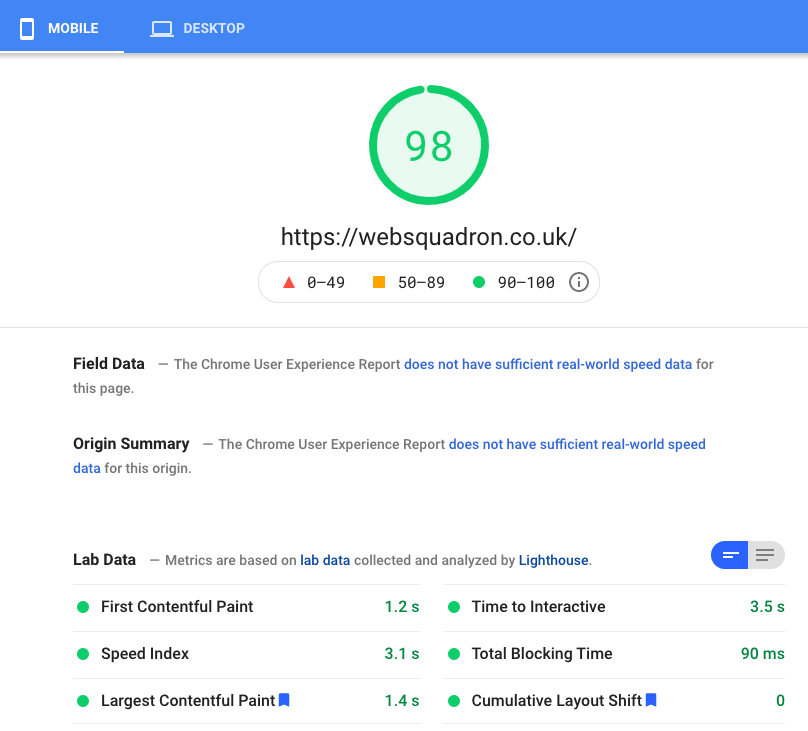
Google, insanın sabırsızlığını anlıyor, dolayısıyla Temel Web Verilerinin yükselişi. Bölümler oluştururken sayfa puanlarını düzenli olarak test etmekten başka bir şey yapamıyorum. Görüntüleri optimize etmek, yazı tiplerinin önceden yüklenmesini sağlamak ve çok fazla metin atmamak, ziyaretçilerin varışta gemiden atlamasını engelleyebilir.
Defalarca havada yumruklar göreceğim çünkü siteler masaüstü puanı için %98+'ye ulaşıyor, ancak izleyicilerin %70'i bu tür yerlerden geldiği için mobilde %90+'a ulaşmak için elinizden gelen her şeyi yapmak istiyorsunuz. cihazlar.

Ekranın üstünde olanlar skoru önemli ölçüde etkileyecektir ve bu yüzden ekranın altına yerleştirilen kaydırıcıların/atlıkarıncaların kullanılmasını tavsiye ediyorum. Banner'ın tam başlığı, izleyicinin aşağı kaydırmasını gerektiriyorsa, çok şey istiyorsunuz demektir.

Dönüşümü tamamlamak için, harekete geçirici mesaj düğmesi genellikle basitçe bir 'bana ulaşın' veya 'daha fazlasını görün' bağlantısı olarak karıştırılır, ancak aslında izleyiciyi dönüştürmek için bir mesaj sağlayabilir. 'Daha fazlasını gör' demek yerine, 'Sizin için en iyi tasarımı bulun' gibi daha aktif bir davet olarak çevirin.
İpucu 5: SEO Anahtar Kelimeleri uygulayın ve güçlü bir başlık oluşturun
Banner'ın başlıklarını arama motorları için alakalı hale getirmek ve web sitesinin temeline bağlantı vermek çok önemlidir. Anahtar kelimeler SEO'nun önemli bir bölümünü oluşturur. Anahtar kelime içermeyen başlıklar, tekerleksiz bir araba ile eşdeğerdir (bu, onu benzersiz bir bahçe stüdyosuna dönüştürdüyseniz sorun olmaz).
Web sitenize geldiklerinde, hayati önem taşıyan ilk 3 saniyede ziyaretçiler başlığı not alacaklardır. Bir çözümü gösteren veya bir sorunla empati kuran keskin ve duygusal kelimeler izleyiciyi yakalayabilir. Alan adına veya Google snippet'inde verilen söze bağlı olarak, başlık, sitenize ulaşmak için tıklayan ziyaretçilere daha iyi ödeme yapar.
Anahtar kelimeleri zorlarken başlıkların seyreltilmesi ve etkisini kaybetmesi tehlikesi vardır. Bu nedenle, teslimatta doğal olmayan metinlere dikkat edin. Yüksek sesle söyleyin ve kelimeler sizi etkilemiyorsa tekrar ziyaret edin.
Yaygın bir hile, sayılarla birleştirilmiş güçlü kelimeler eklemek, yalnızca okumaya devam edilirse karşılanabilecek bir söze yol açmaktır. 10 kelimeden az olan tek cümleler, uzun bir paragraftan daha güçlüdür. Harika örnekler, dönüşüm oranlarının yüksek olduğu haber siteleridir.

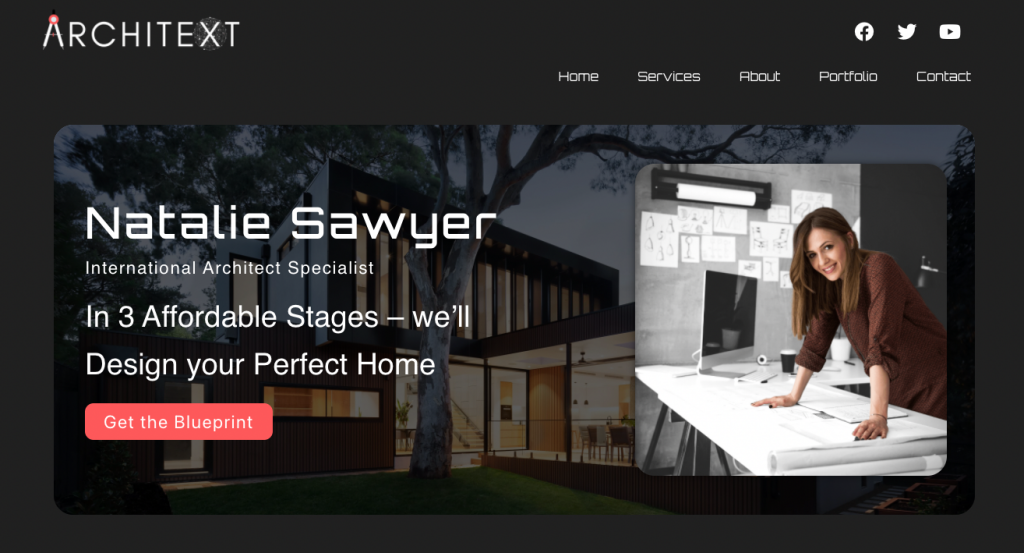
'Mimar' anahtar kelimesi sadece alt başlıkta yer alsa da, '3 uygun fiyatlı aşamada - mükemmel evinizi tasarlayacağız' başlık metni, devam ederek ne bekleyeceğinize dair çekici bir garanti vermeyi amaçladı.
Sizi rekabetten farklı kılan şeyleri tanımlamaya çalışın. Süslü kelimelere direnin çünkü kimse bağlamı anlamak için bir sözlük açmak ve aşırı kullanılan klişe sloganlardan kaçınmak istemez.
'Tasarı al' şeklindeki harekete geçirici mesaj, izleyiciyi 'uygun fiyatlı' ve 'mükemmel ev' kelimelerinin büyüsüne kapıldıktan sonra bunu yapmaya sevk etmelidir. Fazla çalınmış bir plak gibi ses çıkarmadan kalp tellerini çekin.
Kahraman Bölümünüzü Taze ve Davetkar Tutun
Bir kahraman pankartı, izleyicinin pencereyi kapatmasını engelleyecek kadar yeterli hayal gücüne ve düşünceli ifadelere sahipse, doğru yoldasınız demektir. Bunları her zaman basit tutun ve mesajın daha sonraki eylemleri açıkça yönlendirdiğinden emin olun. Ve onları düzenli olarak, en az iki ayda bir değiştirmekten asla korkmayın. Aksi takdirde, tekrar eden ziyaretçiler ilk çekiciliği kaybedecektir. Elbette web sitesinin temeli değiştikçe banner da değişmelidir.
İmran ile kahraman afiş tasarımı hakkında konuşmak ister misiniz? Sunduğu çeşitli tasarım hizmetleri hakkında daha fazla bilgi edinmek için buraya tıklayın.
