Elementor 3.13 beta: Ashley Whitehair ile Yeni Özellikler Öne Çıkıyor
Yayınlanan: 2023-04-24Elementor AI: Web Tasarımcıları ve Geliştiricileri için Oyun Değiştirici
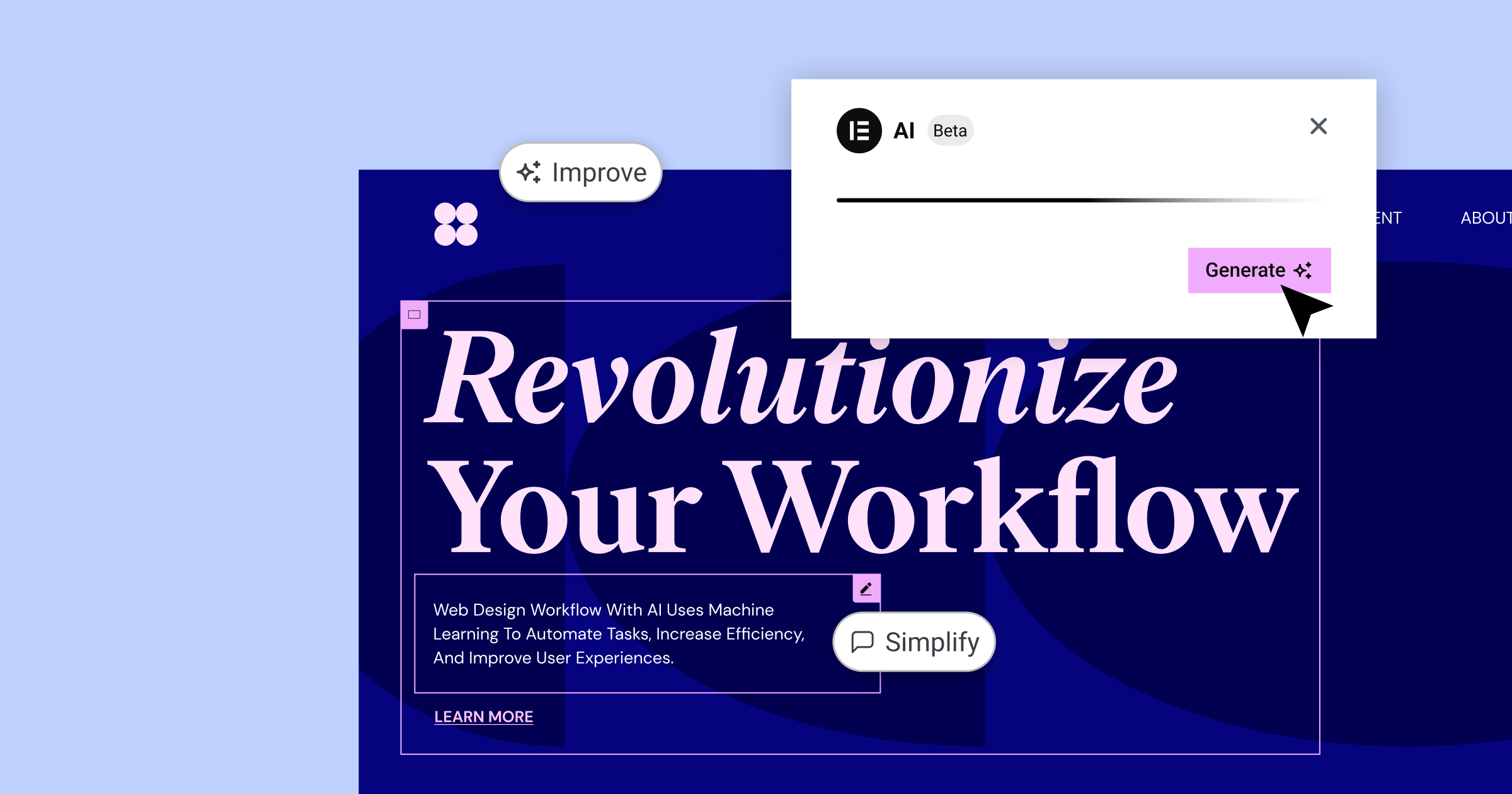
Elementor 3.13 Beta'nın en dikkat çekici yönlerinden biri, Elementor AI'nın tanıtılmasıdır. Bu yenilikçi özellik, tasarım sürecinin çeşitli yönlerini otomatikleştirerek, daha hızlı ve daha verimli hale getirerek web tasarımını yepyeni bir düzeye taşıyor. Elementor AI'nın web sitesi oluşturmada devrim yaratmasının sayısız yolunu keşfedin.

İçerik Üretimi Kolaylaştırıldı
Elementor AI, web sitenizin üstbilgileri, giriş paragrafları ve diğer öğeleri için metin oluşturarak içerik oluşturmayı basitleştirir. Yapmanız gereken tek şey bir istem sağlamak ve yapay zeka, olduğu gibi kullanabileceğiniz veya beğeninize göre daha fazla ince ayar yapabileceğiniz alakalı, ilgi çekici içerik üretecektir. Bu sadece zamandan tasarruf sağlamakla kalmaz, aynı zamanda içerik oluşturma sürecini daha keyifli hale getirir.
Birkaç Tıklamayla Özel CSS
Elementor AI sayesinde özel CSS oluşturmak hiç bu kadar kolay olmamıştı. Web sitenize ister animasyonlar, görsel efektler veya başka stiller eklemek isteyin, Elementor AI sizin için gerekli CSS kodunu oluşturabilir. Önerilen bir bilgi istemini seçin veya kendinizinkini sağlayın; yapay zeka, daha sonra Elementor düzenleyicisinin Özel CSS bölümüne ekleyebileceğiniz kodu oluşturacaktır. Artık karmaşık kod yazmak için saatler harcamanıza gerek yok—Elementor AI, her şeyi halleder.
Etkileşimli Öğeler için HTML Kodu Oluşturma
Elementor AI, web sitenizdeki etkileşimli düğmeler, widget'lar ve diğer öğeler için HTML kodu da oluşturabilir. Bu sadece zamandan tasarruf sağlamakla kalmaz, aynı zamanda daha fazla özelleştirme için sağlam bir başlangıç noktası sağlar. Ashley, gösteriminde, Elementor AI'nın özel bir bilgi istemi kullanarak fareyle üzerine gelme etkisine sahip etkileşimli bir düğmeyi nasıl oluşturduğunu gösterdi.
“Write Me Code” ile Kolaylaşan Kod Parçacıkları
Elementor AI'nin "Bana Kod Yaz" özelliği, özel kod parçacıkları oluşturma sürecini basitleştirir. Ashley'nin sunumu, örnek olarak Facebook Pixel entegrasyonunu kullanarak bu yeteneği sergiledi. Elementor AI, istemde Facebook Piksel Kimliğinizi girerek web siteniz için doğru yerleştirme kodunu hızla oluşturarak pazarlama çalışmalarınızda kesinlik ve verimlilik sağlar.
Daha fazla örnek ve derinlemesine bilgi için Ashley'nin sunumunun tamamını izlediğinizden emin olun.
CSS Izgaraları: Web Siteniz İçin Kolaylaştırılmış Düzenler
Elementor 3.13 Beta, web siteniz için ızgara tabanlı düzenler oluşturmayı her zamankinden daha kolay hale getiren CSS Izgaraları için destek sunar. Demoda, karmaşık tasarımları daha kolay ve esnek bir şekilde oluşturmak için CSS Grid seçeneğinin nasıl kullanılabileceği gösterildi.

CSS Izgaralarına Başlarken
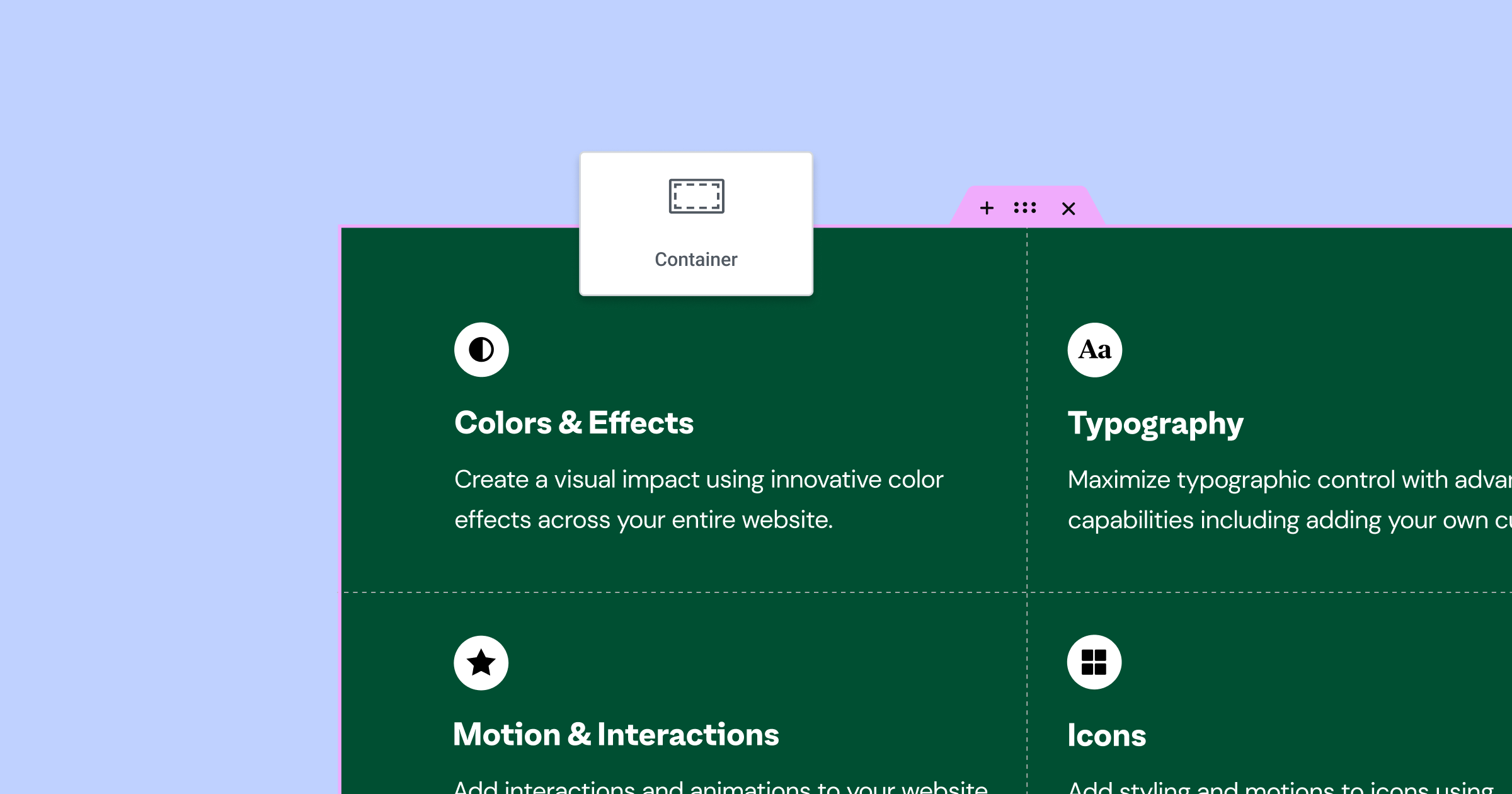
Elementor'un yeni ızgara düzeni özelliği, kullanıcıların sayfalarını oluştururken esnek kutu veya ızgara tabanlı tasarımlar arasında seçim yapmasına olanak tanır. Izgara seçeneklerine erişmek için Elementor içerik düzenleyicisindeki "+" simgesini tıklamanız ve mevcut düzenler listesinden "Kılavuz"u seçmeniz yeterlidir. Kullanıcılar daha sonra önceden tanımlanmış çeşitli ızgara örneklerinden seçim yaparak başlamayı kolaylaştırabilir.
Izgara Düzeninizi Özelleştirme
Bir ızgara düzeni seçildikten sonra, kullanıcılar düzenleyicinin sol tarafındaki düzen sekmesinde özelliklerini ayarlayabilir. Örneğin, kullanıcılar sütun ve satır sayısını, ızgara öğeleri arasındaki boşluğu ve ızgara için ölçü birimini (ör. kesirli birimler, yüzdeler veya pikseller) değiştirebilir. Bu, web sitenizi tasarlarken yüksek düzeyde kontrol sağlar.
AutoFlow ve Öğeleri Yasla
AutoFlow ayarı, kullanıcıların ızgara öğelerinin satırlar (soldan sağa) veya sütunlar (yukarıdan aşağıya) olarak görüntülenme sırasını tanımlamasına olanak tanır. Ek olarak, Öğeleri Yasla ve Öğeleri Hizala seçenekleri, ızgara öğelerinin ilgili hücrelerinde konumlandırılması üzerinde daha fazla kontrol sağlar.
Flexbox ve CSS Grid'i Birleştirme
Kullanıcılar ayrıca CSS Izgara düzenine bir esnek kutu kabı ekleyerek flexbox ve CSS Grid'in gücünü birleştirebilir. Bu, tasarım olanaklarını daha da genişleterek, tek bir ızgara öğesi içine birden çok parçacığın eklenmesini sağlar.
Kapsamlı bir anlayış ve ek örnekler için Ashley'nin tam sunumuna göz atmayı unutmayın.
Menü İyileştirmeleri

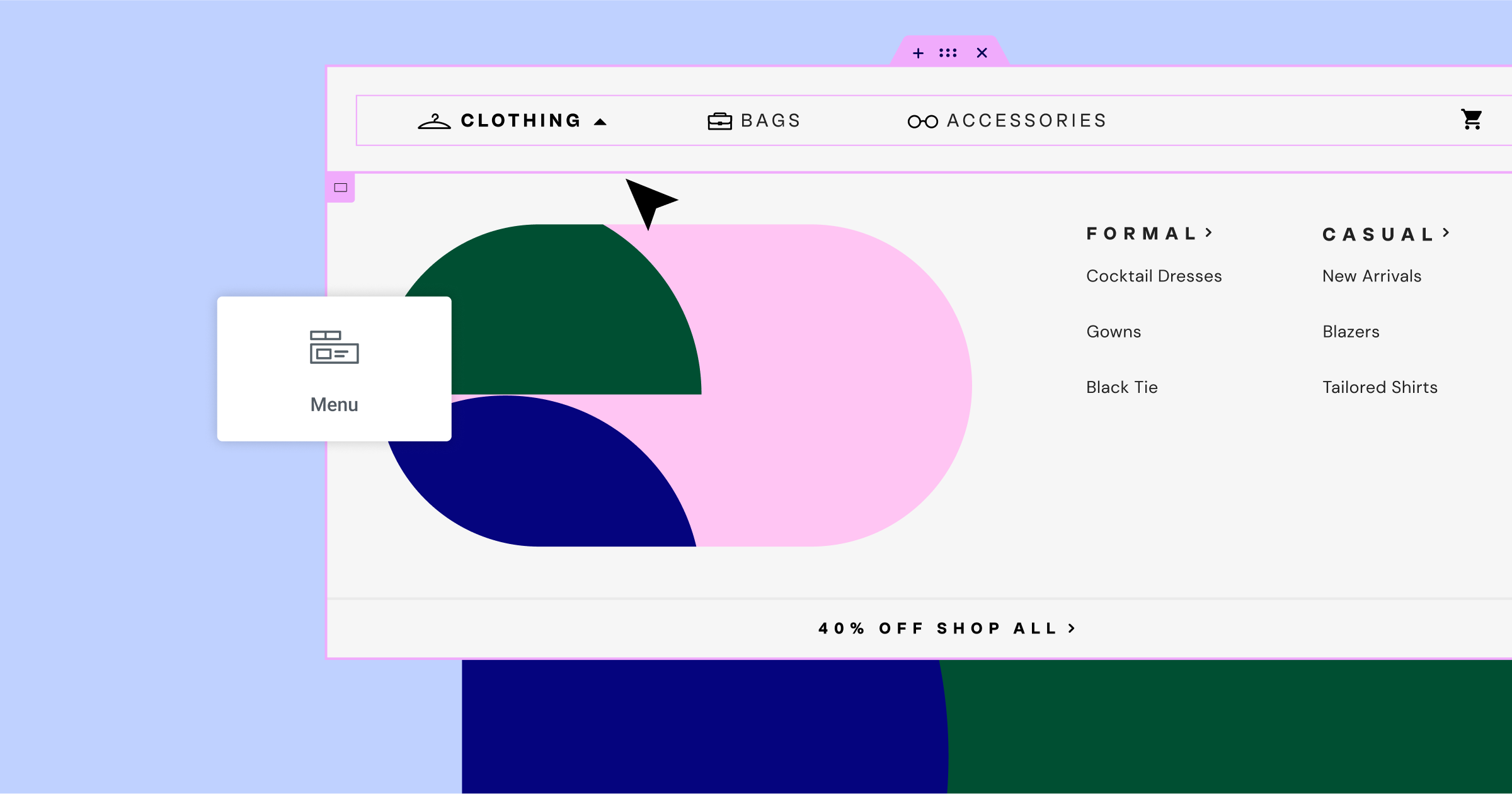
Menü pencere öğesinde, genel işlevselliğini ve tasarım seçeneklerini iyileştiren çeşitli geliştirmeler yapılmıştır. Sunum sırasında, daha önce bildirilen sorunlardan birinin bağlantı bağlantıları kullanılırken etkin durumun uygulanmaması olduğu gösterildi. Bu sorun, tek sayfalık bir web sitesinde belirli bir bölüme gidildiğinde etkin durumun uygulanması sağlanarak çözülmüştür.
Bu gelişmeyi göstermek için Ashley, bağlantı bağlantılarıyla yapılandırılmış üç öğe içeren bir menü parçacığına sahip basit bir sayfa oluşturdu. Menüdeki her öğe, menü öğesiyle eşleşen atanmış bir kimliğe sahip tam yükseklikte bir bölüme karşılık gelir. Bir menü öğesinin üzerine geldiğinizde, maviye döner ve etkinken mavi kalır. Bölümler arasında gezinirken etkin durum beklendiği gibi çalışarak sorunsuz bir kullanıcı deneyimi sunar.
Menü widget'ına bir başka heyecan verici ekleme, hem normal hem de aktif durumlar için özel simgeler ekleme yeteneğidir. Kendi SVG simgelerinizi yükleyebilir veya kapsamlı Elementor simge kitaplığından seçim yapabilirsiniz. Örneğin, normal durum için boş bir daire simgesi ve etkin durum için onay işaretli bir daire atayabilirsiniz. Bölümler arasında gezinirken, simgeler buna göre değişerek menünün görsel çekiciliğini ve işlevselliğini artıracaktır.
Daha fazla bilgi ve örnek için Ashley'nin eksiksiz sunumunu izleyin.
Arayüz İyileştirmeleri

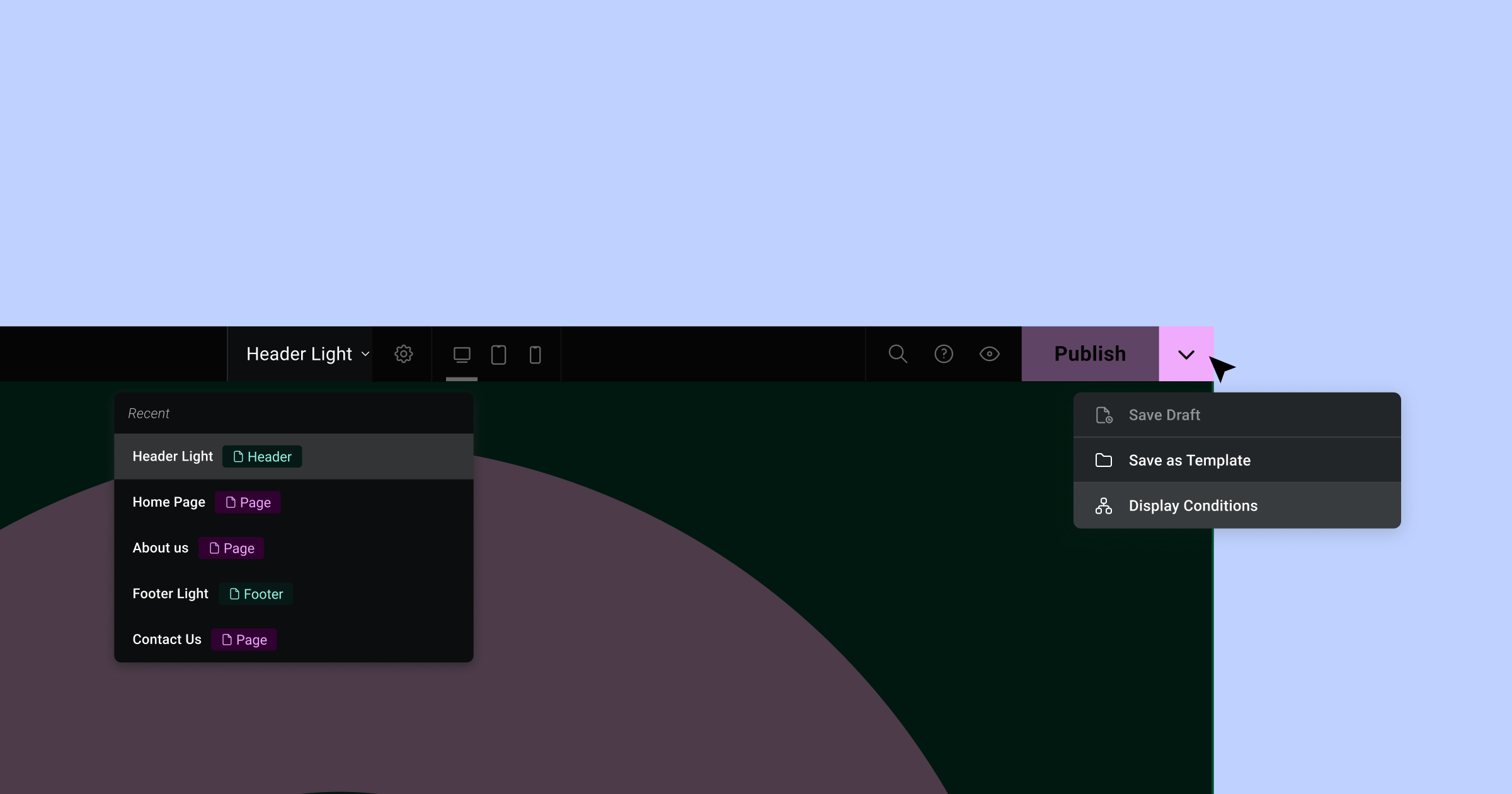
Ashley, React'te tamamen yeniden oluşturulmuş yeni üst çubuğu vurgulayarak arayüzdeki en son güncellemeleri sunar. Şimdi ikinci aşamada, üstteki çubuk, iş akışınızı düzene koymanıza ve üretkenliğinizi artırmanıza yardımcı olacak bazı heyecan verici yeni özelliklerle geliyor.

İlk olarak, açılır menü artık taslağınızı kaydetme, şablon olarak kaydetme ve başlık gibi herhangi bir şablon dosyasını açtığınızda koşulları görüntüleme seçeneklerini içerir. Bu seçenekler, platform içinde hızlı ve verimli bir şekilde çalışmanızı kolaylaştıracaktır.
Üst çubuğa bir başka değerli ekleme, sayfa gezinme özelliğidir. Açılır oka tıklayarak, hem sayfalar hem de şablonlar dahil, üzerinde çalıştığınız en son beş öğeye erişebilirsiniz. Bu kullanışlı özellik, tasarım süreciniz sırasında farklı sayfalar ve şablonlar arasında geçiş yaparken size zaman kazandıracaktır.
Daha önce üzerinde çalışılan bir sayfaya veya şablona geri dönmek artık yalnızca tek bir tıklama uzağınızda, platformun yeteneklerini daha da geliştiriyor.
Döngülerdeki alıntılar

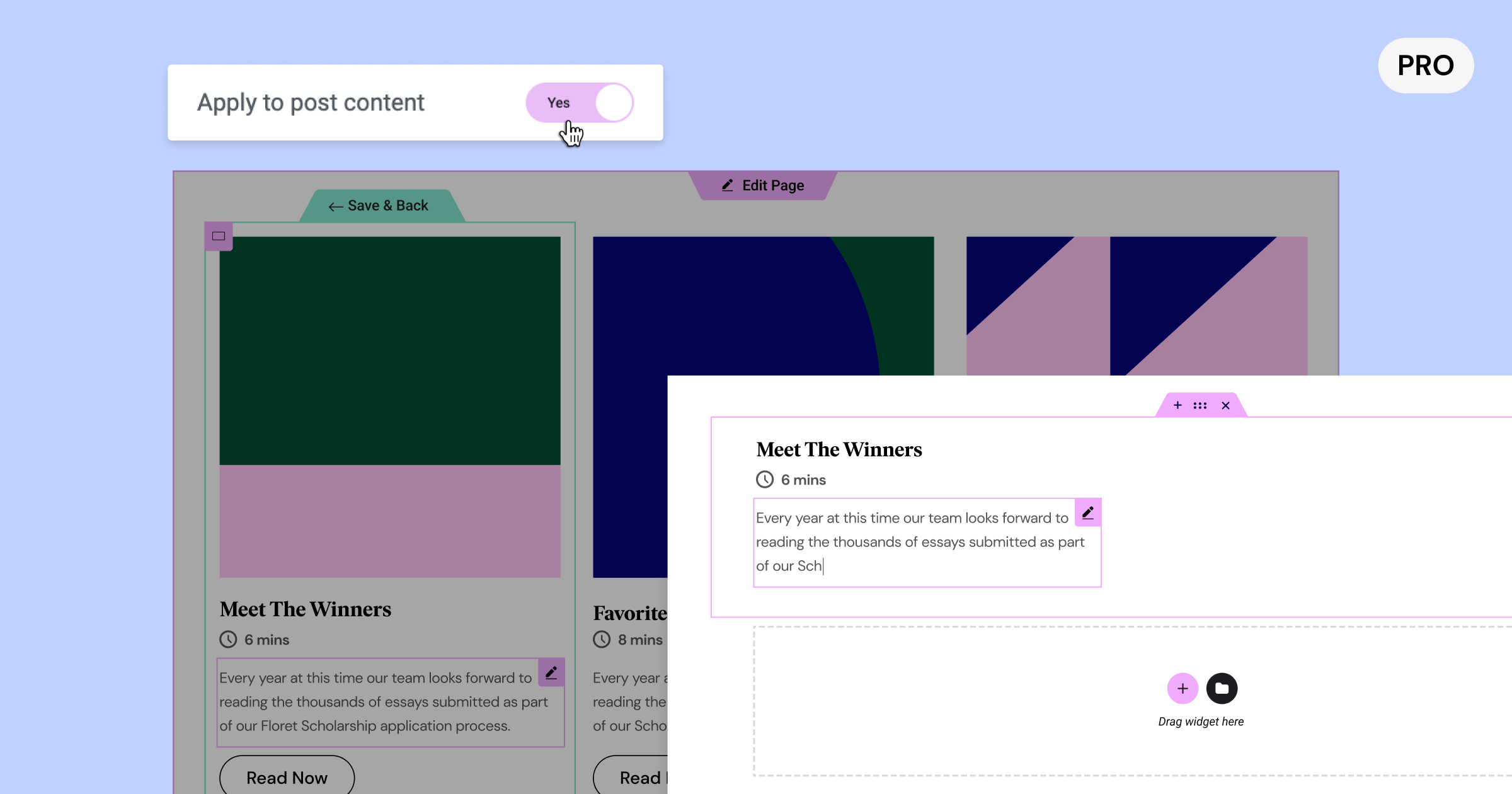
Ardından Ashley, blog yazılarınızın ana sayfanızda görüntülenme biçimini nasıl iyileştireceğinize odaklanarak döngüler halinde alıntılar konusuna girdi. Bir döngü ızgarası kullanarak, bir blog gönderisinin resmini, başlığını, alıntısını ve "daha fazlasını oku" düğmesini nasıl öne çıkaracağını gösterdi.
Alıntı içeriğin nereden geldiğini anlamak için, Ashley bizi WordPress kontrol panelinde bir gönderinin alıntısını bulma ve düzenleme sürecinden geçiriyor. Genellikle gözden kaçan ve gizlenen alıntı, sağ üst köşedeki gönderiyi seçip alıntı bölümüne kaydırarak bulunabilir. Alıntıyı düzenlemek, ana sayfanızın döngü ızgarasında görüntülenen bilgileri kontrol etmenizi sağlar.
Ancak, manuel olarak girilen bir alıntıyı kullanmak yerine, bilgileri doğrudan gönderi içeriğinden çekmek isteyebilirsiniz. Bunu başarmak için, WordPress gönderinizdeki alıntı alanının boş olduğundan emin olun, ardından Elementor düzenleyicisine geri dönün. Alıntı pencere öğesindeki ingiliz anahtarı simgesini seçin ve "içeriğe uygulamak için uygula"yı etkinleştirin. Bu, alıntı widget'ını tüm gönderi içeriğiyle dolduracaktır.
Görüntülenen içerik miktarını kontrol etmek için, alıntının uzunluğunu tanımlamak için kelime sayısı ayarını kullanın. Ek olarak, alıntıdan önceki ve sonraki metni, sona bir üç nokta eklemek gibi gelişmiş ayarlarda özelleştirebilirsiniz.
Döngülerdeki alıntılarda yapılan bu iyileştirmeler, hem siz hem de okuyucularınız için genel deneyimi iyileştirerek, blog gönderilerinizin gösterimi üzerinde daha fazla esneklik ve kontrol sağlar.
Renk Seçici Güncellemeleri
Elementor'un renk seçicisindeki iyileştirmeleri tartışan Ashley, değişikliklerin çeşitli renk formatlarını işlemede nasıl daha fazla çok yönlülük sunduğunu gösterdi. Ashley, güncellemeyi sergilemek için bir başlık widget'ı seçti ve stil ayarlarına gitti. Renk seçicide, kullanıcılar artık onaltılık, RGBA ve HSLA biçimleri arasından seçim yapabilir. Bu seçenekler, farklı tercihlere ve tasarım araçlarına hitap ederek kullanıcıların değerleri doğrudan Elementor düzenleyicisine yapıştırmalarına olanak tanır. Otomatik değer dönüştürme sayesinde, Photoshop veya çevrimiçi dönüştürücüler gibi harici araçlara ihtiyaç duyulmaz ve tasarım süreci basitleştirilir.
Favoriler Paneli
Favoriler Panelinin Elementor'a tanıtılması, Ashley'nin vurguladığı başka bir özellikti. Bu panel, en sık kullandığınız widget'lara kolay erişim sağlayarak daha verimli çalışmanıza olanak tanır.
Eskiden Favoriler Paneli açılıp kapatılabilen bir deneydi. Şimdi, ürünün bir parçası olarak entegre edilmiştir. Sık Kullanılanlar Panelini herkes kullanmasa da, kullananlar için son derece yararlı olabilir. Erişmek için bir parçacığı sağ tıklayın ve "Favorilere Ekle"yi seçin.
Favoriler Paneline bir pencere öğesi eklendiğinde panel, Öğeler Panelinin üst kısmında görünür hale gelir. İstediğiniz kadar widget ekleyebilirsiniz ve panel, seçimlerinizi karşılamak için genişleyecektir. Fikrinizi değiştirir ve tüm favorileri kaldırırsanız panel kaybolacaktır.
Elementor'a yapılan bu kullanıcı dostu ekleme, iş akışınızı kolaylaştırarak ve genel tasarım deneyiminizi geliştirerek en çok kullandığınız widget'lara hızlı bir şekilde erişmenizi sağlar.
Performans geliştirmeleri

Son olarak Ashley, odağı Elementor'daki performans geliştirmelerine kaydırdı. Geliştirme ekibi, ürünün performansını artırmak için sürekli olarak çok çalışıyor ve bu kez Elementor'un iç sayfalarına odaklandılar.
Üç widget'a yavaş yükleme desteği eklendi: Yazar Kutusu, Gönderi Bilgileri ve Fiyat Listesi. Bu widget'lar, resimleri profil resimleri veya ayrı resimler gibi farklı şekillerde kullanır. Bu yeni destek, sayfa yükleme sürelerinin ve genel performansın iyileştirilmesine yardımcı olur.
Diğer bir önemli değişiklik, tembel yükleme arka plan görüntüsü deneyinin başlık şablonundan kaldırılmasıdır. Başlık tipik olarak ekranın üst kısmında olduğundan, arka plan görüntüsünün kullanıcı için tembelce değil anında yüklenmesi önemlidir.
Bu performans iyileştirmelerine ek olarak, çok sayıda erişilebilirlik geliştirmesi yapılmıştır. Bu blog gönderisinde listelenecek çok fazla şey var, ancak ayrıntıları keşfetmek için resmi GitHub gönderisine göz atabilirsiniz.
Kapanış Düşünceleri
Sonuç olarak, Elementor 3.13 Beta'nın tasarımcıların ve geliştiricilerin web tasarımına yaklaşımlarını değiştirmeye hazır bir dizi güçlü özellik ve geliştirme sunduğu açıktır. Elementor AI, CSS Grid desteği, menü iyileştirmeleri, arayüz yükseltmeleri ve çok sayıda performans optimizasyonu ile bu beta sürümü, istisnai web sitelerini her zamankinden daha verimli bir şekilde oluşturmak için zemin hazırlıyor. Bu son sürümün potansiyelini tam olarak kavramak için Ashley Whitehair'in derinlemesine canlı tanıtımını kaçırmayın. Beta sürümlerini denemekle ilgilenenler için dikkatli olun, çünkü beta sürümlerinde hala çözülmemiş sorunlar olabilir. Alternatif olarak, Elementor 3.13'ün yaklaşan kararlı sürümünü sabırsızlıkla bekleyebilir ve yaratıcılığınızı serbest bırakmaya ve web tasarımının sınırlarını yeniden tanımlamaya hazırlanabilirsiniz.
