Çevrimiçi Pazarlama Stratejinizi Geliştirmek için Etkili CTA Fikirleri
Yayınlanan: 2021-05-05Diğer web sitelerinde öne çıkmak istiyorsunuz ve harekete geçme düğmesi önemli bir pazarlama stratejisidir. CTA düğmesi nasıl benzersiz hale getirilir? Bu yönergeleri takip etmek, dönüşüm oranınızın artmasını önlemeye yardımcı olabilir.
Bu, kullanıcıların çevrimiçi sitelerin neredeyse %50'sinde net bir atama düğmesi (CTA) görüntülemesi için geçen süredir.
Eğer öyleyse, doğru yoldasınız. Ancak, çağırma düğmesinin başarısı, kullanıcının düğmeyi tıklayıp tıklamaması ile ölçülür.
Diğer web sitelerinde öne çıkmak istiyorsunuz. Çağrı düğmesi önemli bir pazarlama stratejisidir. CTA düğmesini benzersiz kılmak nasıl görünüyor?
Bu kılavuz, geçerli örnekleri, yani yanlış örnekleri gösterir. Her örnek, bir çağırma düğmesiyle uygulanabilecek etkili bir strateji gösterir.
Bu yönergeleri takip etmek, dönüşüm oranınızın artmasını önlemeye yardımcı olabilir.
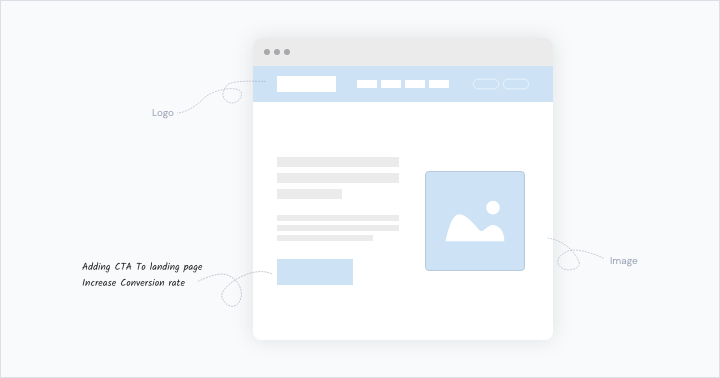
1. CTA'yı açılış sayfanıza yerleştirin
CTA iyidir, ancak dönüşüm oranından memnun değilim. Neden asal sayılar var?
Belki de CTA'nız çok sayıda gezinme menüsü içeren bir açılış sayfasının arkasındadır.
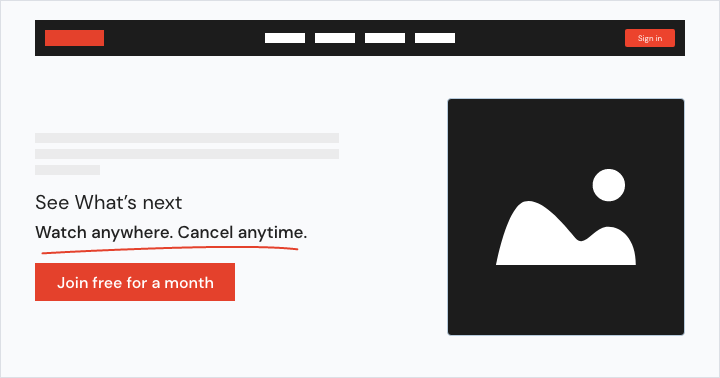
Daveti gizlemeyin. Bunun müşterinin ilk resmi olduğundan emin olun. Spotify'ın açılış sayfasında çarpıcı bir CTA var.
Spotify, CTA'yı öne çıkaran zarafet ve netlikle buna özel önem veriyor. CTA'yı çizerken özellikle dikkatli olun.
Açılış sayfanıza bir harekete geçirici mesaj eklemek, dönüşüm oranınızı %80 oranında artırabilir. Kim gelirini artırmak ve ürün kaydı yaptırmamak ister? Hızlı düzeltme tamamen size kalmış.

2. Eylemin çekiciliğini basitleştirin
Spotify için çağrıları basit tutmak kolay görünüyor. Sonuçta, sadece bir ürün sunmuyor.
İşletmeniz daha fazla hizmet sunuyorsa, müşterilerinize tüm seçeneklerinizi göstermek ve onlara bir karar vermek kolaydır.
Dönüşüm oranı düştüğü için tüketiciyi bunaltma seçeneğinden de kaçınılmalıdır. Basit tutun. Mozilla, karmaşıklığı birleştirmek için kullanılmıştır.
İnsanlar kıyafet satın almak yerine Firefox'u indirmek için Mozilla'nın sayfasına gidebilirler. İndir butonu çok uzun.
Burada bir çağrı dikkat çekicidir ve basit ve etkilidir. İşletmeniz de aynısını yapmaya çalışmalıdır.

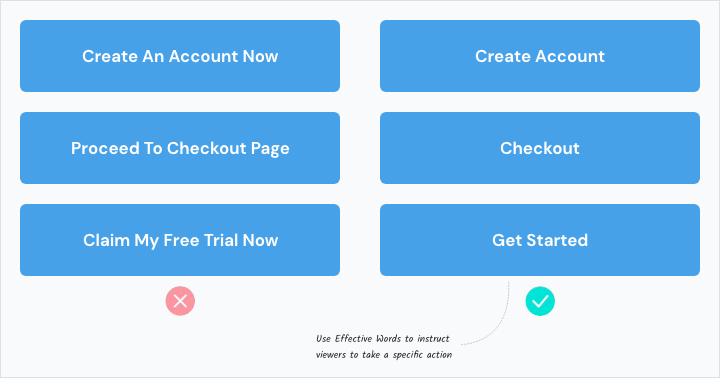
3. Potansiyel müşteriler için pratik metin üretir
Bazı nedenlerden dolayı, CTA'ya atama denir. Kullanıcıya anında işlem yapmak istiyorum. Amaç, doğrudan alıcıyla konuşuyormuş gibi hissetmenizi sağlamaktır. Aksi takdirde, belirsiz bir CTA ile karşılaşabilirsiniz.
Neden "Aile Seyahatimiz"i CTA olarak kullanmalısınız? Bu kullanıcıya ne anlatıyor? Belirsiz ve net talimatlar vermedi ve alıcıya fazla değer vermedi.
Bu sorunların çözümleri aşağıdaki gibidir:
Etkili kelimeler kullanın: "Şimdi Satın Alın", "Tıklayın", "Abone Ol" ve "Şimdi Kaydolun", izleyicilere belirli bir işlem yapmalarını söyleyin
Aciliyet duygusu yaratın: harekete geçmek için belirli bir tarih sağlayın
İşlevsel sözcükleri kullanma: "al", "satın al", "satın al", "dene", "öğren", "inşa et", "kaydet", "keşfet" işlevsel sözcüklerdir.
Özellikle, Equinox Active Language'in nasıl kullanılacağını, nasıl aciliyet yaratılacağını ve etkili sözcüklerin nasıl kullanılacağını gösterir.

4. Kolay anlaşılır CTA
Düzen basit ve ilgi çekiciyse, etkili sözcükleri başarıyla dağıtabilirsiniz.
Aşağıdaki celpler uygun şekilde tanımlanmalıdır. CTA'yı kontrol edin ve net olduğundan emin olun. Bu bir örnektir:
Ciddi fırsatlar heba edildi. Satılan ürün kahvedir. Çok popüler bir üründür. "Bira" iyi mi?

5. Sözlerinizi kişiselleştirin
3 saniye göstergesini geçerseniz ve kullanıcı harekete geçirici mesajı açıkça görürse, elinizden gelenin en iyisini yapmış gibisiniz.
Yine de, uygun şekilde tasarlanmış CTA'ların bile kişiselleştirilmesi gerekir.
İnce ama önemli farklılıklar var. Kişisel CTA'lar "ücretsiz indirme" sunmazlar, ancak daha ilgi çekici ve doğrudan bir mesajı olan alıcılar gibidirler: "Nasıl daha fazla müşteri edinilir".
İncelemeden sonra, iMPACT'ın dönüşümü %78.5 arttı. iMPACT'i çalıştırmanın doğru yolu gibi değişiklikler nasıl uygulanır?
Kişiselleştirilmiş mesajlar sağlayarak, CTA'lar müşterileri çekebilir.

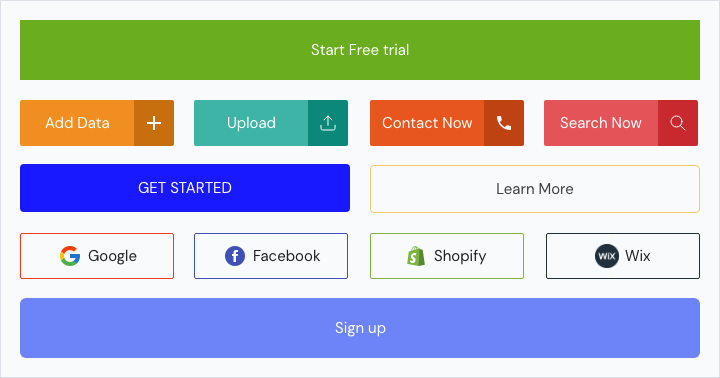
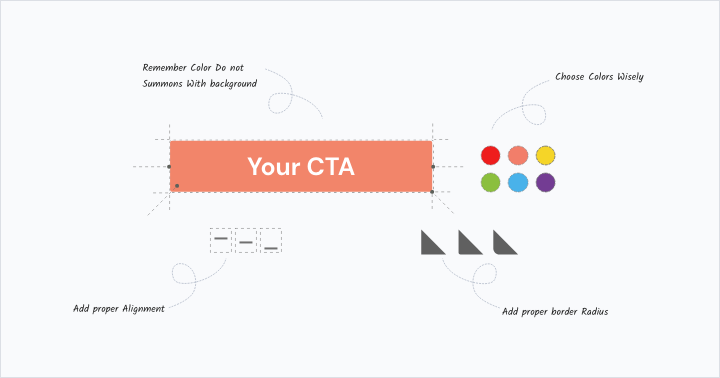
6. Renkleri dahil edin
Kullanıcıları belirli içeriği satın almaya veya indirmeye ikna etmek istiyorsunuz. Her şeyden önce, onların dikkatini çekmeniz gerekir. Seyirciye "Hey, gözler orada" nasıl söylenir?
Renk, degrade, gölge, yazı tipi, izleme ve diğer seçeneklerin kombinasyonlarının sayısında bir sınır yoktur. Hepsi en iyi renk seçimini karşılamıyor.
Ancak, doğru seçilen renkle hızlı bir şekilde çalışabilirsiniz. En önemli kural: Beyaz, gri veya siyah davranışlara hitap etmeyin.
Eylem çağrısı güçlü olmalıdır.
Eylem çağrısı arka planda duyulmalıdır.
Çağrılar arka planla çakışmaz.
Davet kullanıcının dikkatini çekmelidir.

İlk CTA formu CTA'nın dikkatini çekiyor. Tableau listeyi takip ederse, sonuçlar çok daha iyi olur.

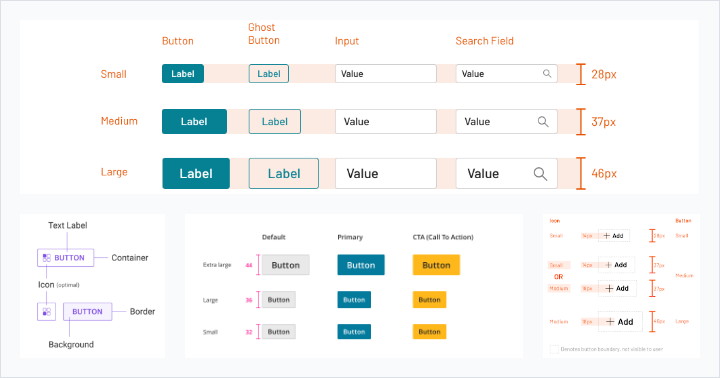
7. Düğmenin boyutunu ölçün
Çağırma düğmesi göze çarpmalıdır, ancak bundan çok fazla kaçınmaya çalışın. Şimdiye kadar gördüğüm CTA'ların çoğu doğru düğme boyutunu uygun şekilde seçti. Düğme, CTA'nın arka planıyla ve ekrandaki konumuyla eşleşmelidir.
E-ticaret siteleri için başka sorunlar da var. [Sepete Ekle] düğmesi, alıcıların arama yapmasına gerek kalmayacak kadar dikkat çekici olmalıdır, ancak kullanıcılar için can sıkıcı değildir.

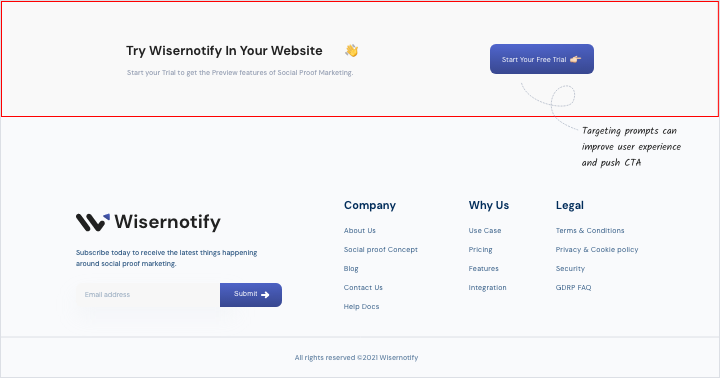
8. CTA liderlik istemi nasıl kullanılır?
Hedefleme istemleri, kullanıcı deneyimini iyileştirebilir ve CTA'yı zorlayabilir. Yine de, yönetim istemini optimize etmeleri onlar için hala zor. Yetersiz hedefleme örneğine bakalım ve sizi hayal kırıklığına uğratan bir şey olup olmadığına bakalım.
Siz ve vücudunuzun konumu görsel ipuçlarısınız. Doğrudan CTA'nıza dikkat etmelidirler.
Yukarıdaki örnekte durum tam tersidir. Bu model, ziyaretçileri CTA yerine web sitenizde gezinmeye yönlendirir.

Daha İyi CTA Tasarımı ile Tıklama Oranınızı Nasıl Artırırsınız?
CTA genellikle Harekete Geçirici Mesaj olarak bilinir. Ziyaretçilere, müşterilere ve yol gösterenlere istenen belirli eylemi gerçekleştirmelerine yardımcı olan küçük bir ifade veya görüntüden başka bir şey değildir. Harekete Geçirici Mesaj, ziyaretçinin dikkatini çekmeye yardımcı olur ve bir müşteri adayına dönüşmelerine yardımcı olduğu açılış sayfasını ziyaret etmelerini sağlar.
Asıl soru, ondan daha fazla fayda elde etmek için CTA'nın nereye yerleştirileceği ile ilgilidir. Kaynaklara göre CTA'lar müşterinin ana sayfasında, blogların altlarında, ürün sayfalarında, basın bültenlerinde ve ayrıca çeşitli sosyal medya platformlarında oluşturulan profillerde yer alabilir veya yer alabilir. Ziyaretçinin sosyal medya platformundaki tepkisini analiz ederek, nerede olabileceğine karar verebilir.
Daha fazla müşteri çekmek için etkili CTA'lar yapılmalıdır. Düğmelere benzeyen CTA'lar daha etkilidir. CTA'nın diğer herhangi bir 3B grafik gösterimi de etkilidir.
Müşterilerin tıklama oranlarını iyileştirmelerine ve ayrıca daha fazla potansiyel müşteri elde etmelerine yardımcı olabilecek bazı CTA tasarım ipuçları vardır. Bunlardan bazıları aşağıda sıralanmıştır:
1. Amacımızı daha canlı ve net tutarak:
CTA'lar oluşturulurken anlamın ziyaretçiler için yanıltıcı olmamasına dikkat edilmelidir. Doğru anlamı iletmelidir. CTA bilmece değil, kendini açıklayıcı bir cümle olmalıdır.
2. Tıklanabilir CTA'yı tasarlamak için:
İçerik oluşturucu, ziyaretçilerin düğmeye çekilmesi için düğmenin vücudun geri kalanından farklı olmasına özen göstermelidir. İmleç üzerine getirildiğinde rengi değiştirecek şekilde yapılabilir veya sayfa ekranda görüntülendiğinde farklı şekilde vurgulanmalıdır.
3. Açılış Sayfası ve CTA aynı olmalıdır:
Bir kişi CTA'ya tıkladığında, CTA'da yazılan içeriğe benzeyen bir sayfaya erişebilmelidir. Ancak, CTA ve sayfadaki veriler eşleşmezse müşteri kaybetme olasılığı daha yüksektir. CTA'daki veriler kısa ve net olmalı veya müşterilerin sayfada görüntülenecek içerik hakkında adil bir fikir edinebilmesi için tek kelimelik bir açıklama gibi olabilir.
4. CTA'nın Önemi:
CTA, şirketin yönergelerinde belirtildiği gibi olmalıdır. Sayfa arka planı ile karışmayacak şekilde yerleştirilmelidir. Onu diğerlerinden farklı kılan farklı yazı tipi, boyut ve renge sahip olmalıdır.
5. Şekillerden Yararlanın:
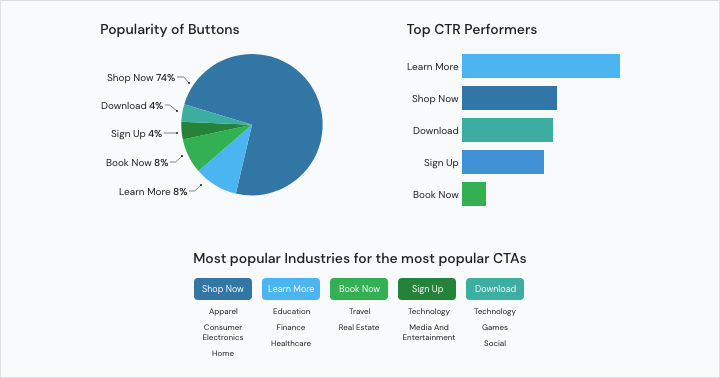
Bazı rakamlar, grafikler veya istatistikler dahil edildiğinde, müşteriler teorik olanlara kıyasla içeriğe daha fazla ilgi duyuyorlar. Halihazırda kaydolmuş veya hizmeti veya ürünü satın almış veya indirmiş olan ziyaretçi sayısını ortaya çıkarmak, aslında piyasada bir aciliyet duygusu yaratacaktır. Ayrıca ziyaretçilerin ilgisini çekebilecek etkinliklerin sayısından da bahsedilebilir. Şirketin başarısını temsil eden her türlü rakam, ziyaretçilerin yatırım yapması için daha ikna edici olacak kanıtlar gibi davrandığı için dahil edilebilir.
6. Dahil edilecek referanslar:
Müşteriler ve şirket arasında bağlantı kurabilecek incelemeler ve teklifler eklemek, daha fazla müşteri kazanmanıza yardımcı olabilir. Şirketin kalabalıktan daha fazla tanınmasını sağlayan bir sertifika veya parti eklenmelidir. Bunu yapmak aynı zamanda şirketin özgünlüğünü de artıracaktır.
7. CTA'yı görüntülemek için doğru konumu seçme:
Şirket CTA yapıyorsa, simgenin arka plana benzememesine dikkat etmelidir. Tamamen farklı ve akılda kalıcı olacak şekilde sergilenmelidir. Çoğu zaman blog ikonlarının dikdörtgen, site ikonlarının ise yuvarlak ve kare şeklinde olması tavsiye edilir. Daha yapışkan hale getirilerek veya tek kelimelik tanımlayıcı sıfatlar kullanılarak daha çekici hale getirilebilir.
Herhangi bir içerikte veya sitede ziyaretçi sayısı artmıyorsa, CTA'nın boyutunun, renginin, yazı tipinin sayfanın gövdesinden farklı olmasına dikkat edilmelidir. Başlığa daha fazla sıfat ekleyerek CTA'yı daha süslü hale getirir.
Çözüm
Yukarıdaki Knacks'i takip ederek, ziyaretçiler için daha erişilebilir ve çekici içerik oluşturmak için her fırsattan yararlanılabilir. Bunu yaparak, işletmeler büyümek ve yerleşmek için yeni fırsatlar getiren her sektörde genişleyebilir.
