Sorunsuz Bir Müşteri Deneyimine Sahip Olmak için E-Ticaret Ödeme İşleminizi Nasıl Geliştirirsiniz?
Yayınlanan: 2020-08-20Küçük bir fiziksel mağazanın sahibi olduğunuzu hayal edin. Tezgahta oturuyor. Bir müşteri girdi ve 8/10 ürün aldı. Tezgahınıza geldiğinde, gülümsedi ve onun kısalığını görerek ekstra teklifler verdiniz. Sonra aniden hiçbir şey almadan dükkânınızı terk etti.
Sahibi olarak acı bir hikaye değil mi?
Kolay bir ödeme süreci sunmuyorsanız, bu genellikle çevrimiçi mağazanızda olur.
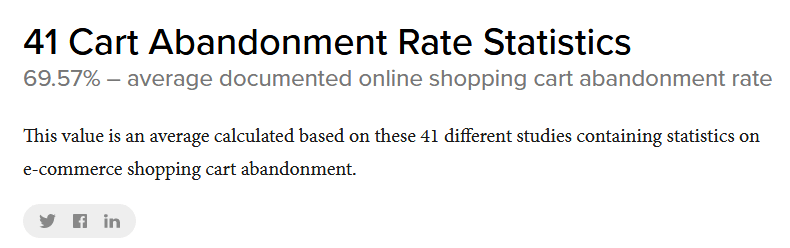
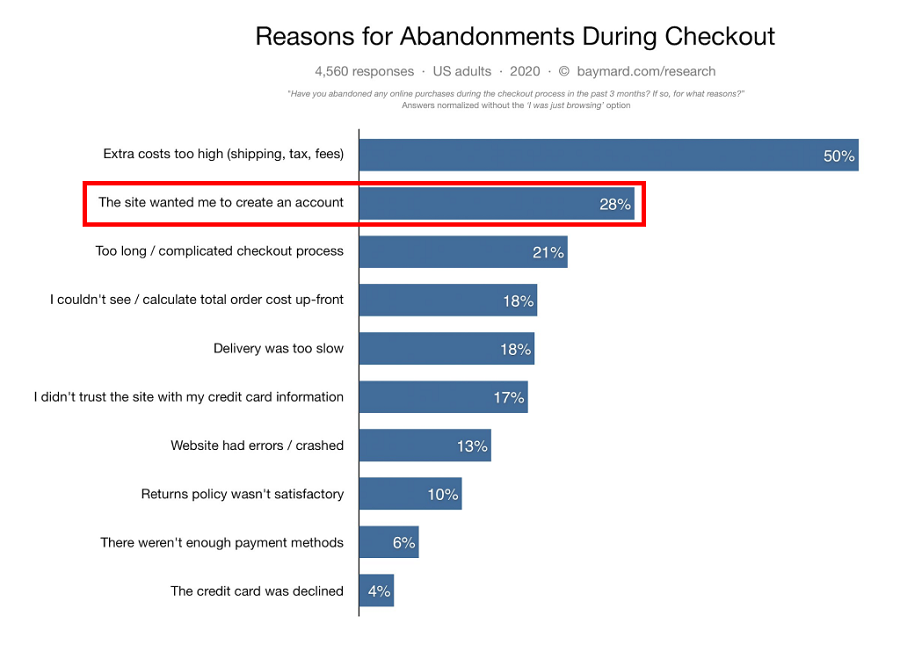
Bymard istatistiklerine göre, 2019 yılında ortalama alışveriş sepetini terk etme oranı %69,57 olarak gerçekleşti.

Bununla birlikte, bazıları fiyatı karşılaştırmak için ziyaret ediyor, daha sonra biriktiriyor, hediye seçeneklerini araştırıyor. Bunlar çoğunlukla kaçınılmaz alışveriş sepeti terkleridir.
Ancak, alışveriş sepeti sayfanızda bazı iyi inisiyatifler alarak vazgeçmenin geri kalanı azaltılabilir.
Online mağazanızdaki alışveriş deneyimini geliştirmek istiyor ancak müşterilerinizin neden hiçbir şey satın almadan sepetlerini dolu bıraktığından emin değilseniz, bu makale bazı ipuçları toplamanıza yardımcı olabilir.
Lütfen tüm süreç boyunca kullanıcı hayal kırıklığını azaltmaya yardımcı olabilecek tüm bu noktaları göz önünde bulundurun, ancak sonunda, ödeme akışınız, kullanıcının modeline dayalı olmalıdır.
Dikkat dağıtıcı unsurları ortadan kaldırın ve doğru derecelendirmeyi gösterin
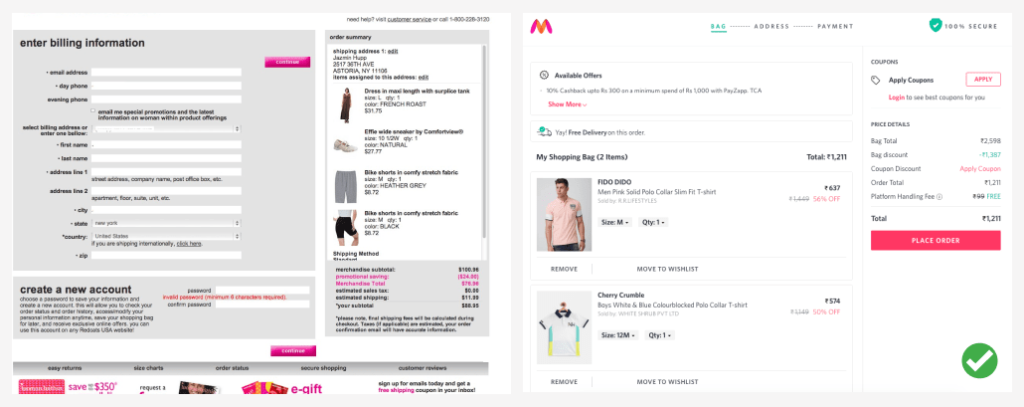
Müşteriniz ödeme sayfasına zaten geldiyse, bu, satın alma işlemini yapmaya karar verdiği anlamına gelir (çoğu durumda, dürüst olmak gerekirse). Bu nedenle alışveriş sepeti alanınız temiz olmalıdır. Ve Tanrı aşkına! Yeni yıl veya Noel tekliflerini göstermek için ödeme sayfasında GIF animasyonu kullanmayalım! Sadece müşterilerinizi yönlendirirler.
Ödeme sayfanızı, kararlarınızı huzur içinde alabileceğiniz sessiz, soğutulmuş bir klima odası olarak hayal edin.

Başka bir örnek.

Resim kredisi: Rebecca Atwood
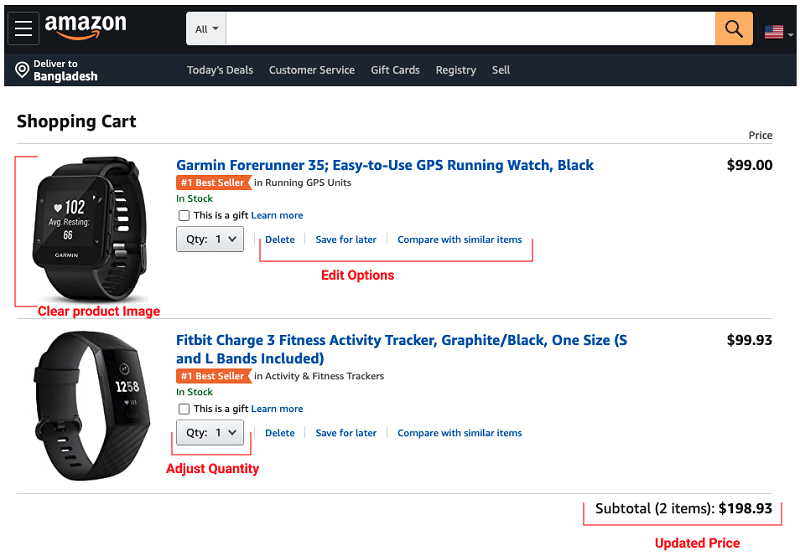
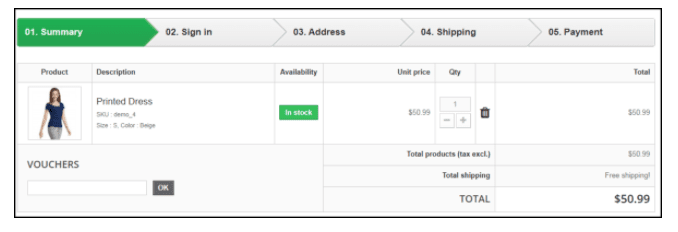
Öte yandan, doğru derecelendirmeyi göstermek, kullanıcının ne satın aldığını görebileceği ve tüm eylemler üzerinde tam kontrol sahibi olabileceği anlamına gelir. Aşağıdaki seçenekleri temiz ve düzenli bir şekilde göstermeliyiz.
Başlıklı ürün fotoğrafı.
Ürün miktarı (değiştirme seçenekleriyle birlikte).
Teslimat süreleri hakkında.
Diğer tüm olası seçenekler.
Müşteriniz, tüm bu seçenekleri görebilmeli ve karmaşıklık olmadan düzenleyebilmelidir.

Alışveriş Sepeti: Amazon.com
Ödeme işleminizi bölün
Bir formu doldurmak sıkıcıdır veya belki de yeterince önemsenmemektedir, ancak form, ödeme sürecini hatasız bir şekilde tamamlamak için muhtemelen en önemli bileşendir.

Freepik'ten simge seti
Müşteriniz ödeme sayfanıza geldiğinde, onların sonsuz giriş alanı duvarlarıyla boğulmasını istemezsiniz.
Bunun yerine, ödemeyi küçük parçalara bölebiliriz. Böylece düzenli ödeme sayfalarını görebilirler. Bu şekilde, bir sayfada çok fazla nesne göstermediğiniz için yapı temiz görünecektir. Görsel hiyerarşi burada hayati bir rol oynayacaktır.
Akılda tutulması gereken bir nokta, tüm süreci daha az adımla tamamlayabilmeniz idealdir.

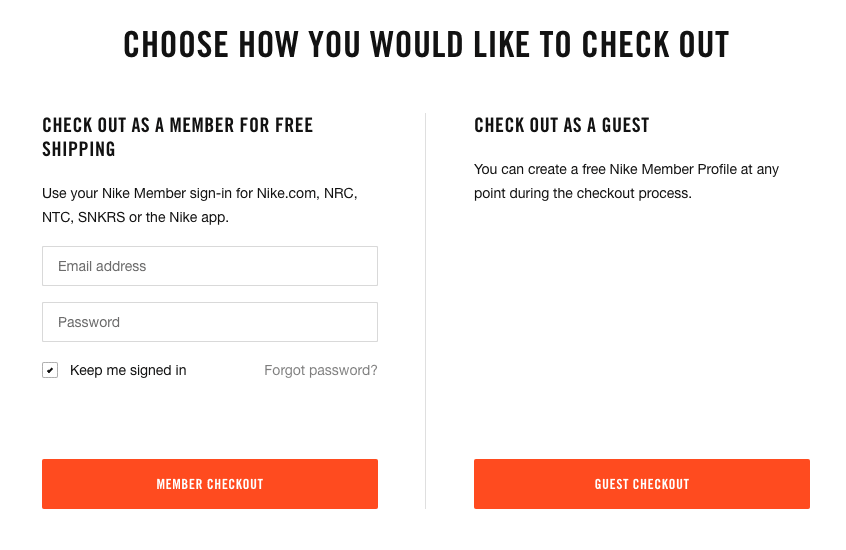
Kayıt olmadan ödeme
Müşterilerin çoğu mağazanıza tek bir niyetle gelir. Ürünü arıyorlar. Kasaya götürün ve ürünü satın alın. Bu noktada bir açılır pencere veya kayıt formu görmeleri çok sinir bozucu.

Nike ödeme sayfası
Genel olarak, misafir ödemesine izin verirseniz, bazı insanlar için süreç daha basit olacak ve satın almak istediklerini daha hızlı almalarına yardımcı olacaktır. Gördüğünüz gibi, 2020'deki terklerin %28'i misafir ödeme seçeneğinin olmaması nedeniyle gerçekleşti.

Kaynak: Baymard Enstitüsü

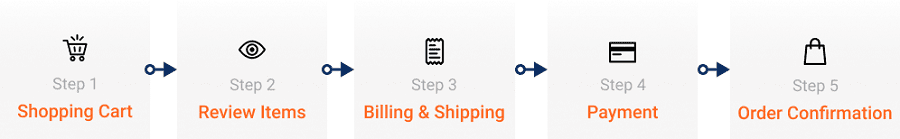
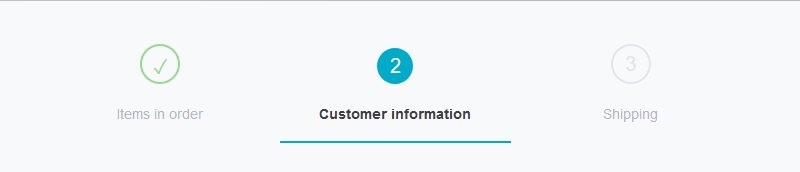
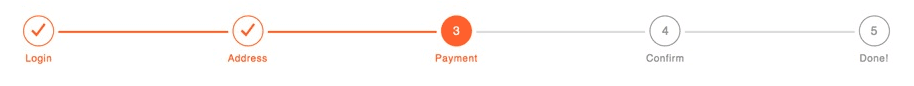
Müşterinize ilerleme çubuklarını gösterin
Ödeme işlemi sırasında, insanlar genellikle gidecekleri uzun bir yol olduğunu varsayar ve bir veya iki adımdan sonra işlemden vazgeçer. Burada ilerleme çubuğu, siparişi tamamlamaya ne kadar yakın olduklarını anlamalarına yardımcı olur.

(Resim kredisi)


(Görüntü Kaynağı)
💡 Dikkat edilmesi gereken önemli noktalar
- Kullanıcının nerede olduğunu ve bir satın alma işlemini tamamlamak için ne kadar yapması gerektiğini belirtmelidir.
- Açıkça fark edilir hale getirin.
- Tamamlanma seviyelerini belirtmelidir.
Form dosyalarını temiz tutun
Ödeme sırasında gereksiz bilgi istemeyin. Formunuzun bu tasarımı, tüm ödeme sürecini etkileyecektir. İyi tasarlanmış bir form, kullanıcılarınıza markanızın yararlı, profesyonel ve eğlenceli olduğunu gösterebilir.
Bu yüzden formunuzu basit tutun. Elbette, e-posta ve adres gibi bazı alanlar zorunludur. Ama kendinize sorun, köpek maması satın almak için doğum tarihine gerçekten ihtiyacınız var mı?
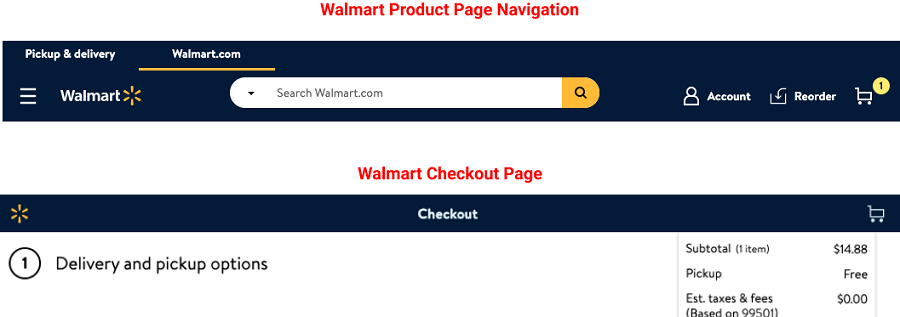
Ödeme işlemi sırasında katmanlı gezinmeyi gizle
Katmanlı navigasyonun temel amacı, müşterilerin ürünleri aramasına ve bulmasına yardımcı olmaktır. Ancak, ödeme işlemi sırasında müşterinin dikkatini dağıtabilir.
Ödeme sayfasında katmanlı gezinmeyi gizlerseniz, ödeme sayfasını temiz tutar ve müşterilerin seçtikleri ürünlere, fiyatlandırmaya odaklanmasını sağlar ve son adıma ilerler.

Tamamen işlevsel “Geri” düğmesi
Bazen insanlar ürün sayfasına geri dönmek veya yeni bir tane eklemek için geri düğmesine basar. Geri düğmesi çalışmıyorsa site hata mesajı verebilir.
Bu, alışveriş yapanın deneyimini olumsuz etkiler. Kullanıcının formu tekrar doldurması gerektiğinde bile hüsrana dönüşebilir.
Kullanıcının verilerini kaydetmek bu sorunu çözebilir. Bu, geri geldiklerinde formu daha önce çıktıkları gibi görecekleri anlamına geliyor.
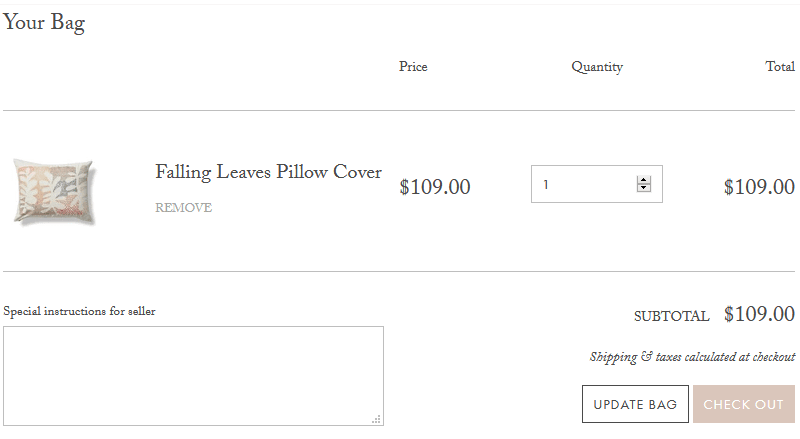
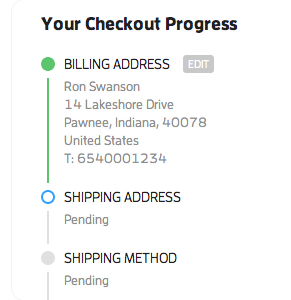
Satın alma öğelerinin bir özetini sağlayın
Sipariş edilen ürünleri bir özet halinde göstermek, onların doğru ürünleri ve doğru miktarda satın alıp almadıklarını tekrar kontrol etmelerine yardımcı olur. Ayrıca teslimatı ve toplam fiyatı da göstermelidir.
Bu, ödeme işleminin her adımını göstermek için çok önemlidir.

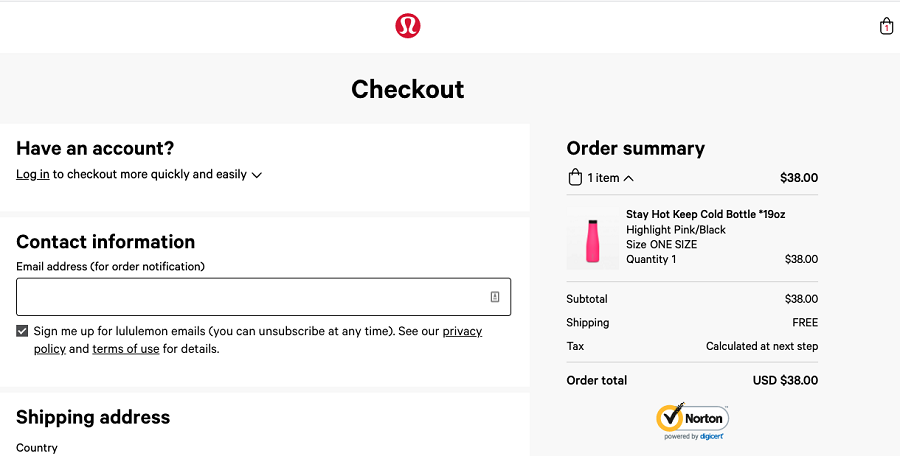
Alışveriş Sepeti: Lululemon
Ücretler konusunda şeffaf olun. Onlara önceden haber verin
Gönderim ücretlerini, vergileri veya diğer ücretleri son sayfada göstermek çok dikkat dağıtıcı olabilir. Bu, müşterinizin ikinci kez düşünmesini sağlar ve alışveriş sepetini terk etmesine neden olur.
Müşterilerin kendilerine ne kadara mal olacağını ve teslimat süresinin ne olduğunu önceden bilmek istedikleri beklentilerini anlamalıyız.
Çok erken bir aşamada mevcut olan ödeme seçeneğini gösterin. Bazı siteler her zaman her sayfanın alt bilgisine koyuyor. Müşterinin ödemeyi nasıl tahsil edebileceğine erken aşamada karar vermesine yardımcı olur.
sonuçlandırmak
Umarım bu makale, dönüşümünüzü artırabilecek ve daha yüksek satışlara yol açabilecek bazı fikirler seçmenize yardımcı olur. E-ticaret işi, müşterinizin ödemesini ne kadar sorunsuz tamamlayacağına bağlıdır.
Ancak, ödeme deneyimi tasarlarken bağlamın çok önemli olduğunu unutmayın. Uygun kullanıcı araştırması yapın, bilgi toplayın ve ardından bağlamınıza göre karar verin. Kullanıcı testi yapmayı unutmayınız. E-ticaret ödeme işlemi için her zaman buna değer.
Örneğin,
- Gerçekten çok sayfalı bir ödemeye ihtiyacınız var mı? Veya Tek Sayfa Ödeme işi halledebilir mi?
- Kullanıcınızın bir abonelik teklifine ihtiyacı var mı?
- Kuponu veya promosyon kodunu nasıl yerleştireceksiniz?
Bu soruların cevabını tartıştım mı? Pek değil, çünkü bunlar çoğunlukla araştırmanızın sonucuna bağlıdır.
Bu nedenle, tüm engelleri ortadan kaldırarak, müşterilerimizin alışveriş deneyimlerinden memnun olmalarını istediğimiz için müşterimize basit ve kullanışlı bir deneyim sunalım.
