Eyleme Geçirilebilir 5 İpucu - Isı Haritalarıyla E-Ticaret İşinde Güven Oluşturma
Yayınlanan: 2020-06-15 |
e-Ticaret İşletme web sitesi ısı haritaları - Onlar hakkında farklı olan nedir?
Isı haritaları , dönüşüm oranlarını optimize etmede önemli bir rol oynar. Tüm web siteleriniz için benzer ısı haritaları uygulayamazsınız. Nedenlerini öğrenmek için bu blogu okuyun. E -Ticaret işiniz şu anda bazı zorluklarla karşı karşıya olabilir. Nedenini merak ediyor olabilirsiniz?
Sorunlar ve çözümleri neler olabilir? E-Ticaret işletmenizin dönüşümleri neden istediğiniz gibi çekemediğinin temel sorunlarına bir göz atalım. Düşük dönüşüm oranlarından kurtulmak ve web sayfalarınızı optimize etmek için yolculuğunuz boyunca yanlış araçları kullanıyor olabilirsiniz.
Bir e-Ticaret işletmesi için ortalama dönüşüm oranının %2 ila %4 arasında değiştiği kesin bir gerçektir. Dönüşüm oranlarını yalnızca, ziyaretçi davranışını anlamanıza ve aralarında güven oluşturmanıza yardımcı olan analitik bir araç kullanarak artırabilirsiniz. Isı haritaları böyle bir araçtır.
Müşterilerinizin web sitenizde ne yaptığına dair bir genel bakış sağladığından, e-Ticaret işinizi bir ısı haritası olmadan yürütemezsiniz. Isı haritaları, e-Ticaret iş kararlarınızı değiştirmenize ve satışları artırmanıza yardımcı olur.
İçindekiler
E-Ticaret işletme web sitesi ısı haritalarında farklı olan nedir?

Bir e-ticaret web sitesi dinamik bir web sitesidir . Buna ek olarak, yüklemek için HTML komut dosyalarını kullanır ve açılır menüler, açılır pencereler ve kaydırıcılar gibi manyetik öğelere sahiptir. Bir ziyaretçinin davranışını ve tüm bu dinamik unsurlara tepkisini anlamalısınız . Onlarla nasıl ilişki kuruyorlar?
Normal web siteleri ve e-Ticaret İşletme web siteleri:
- İlk olarak, normal web sitesinin yüklenme süresi 11 saniyedir. Öte yandan, ısı haritası e-Ticaret işletme web siteleri için dokuz saniyedir.
- İkincisi, bu tür sitelerde kullanıcılar için normal sitelere göre çok sayıda alternatif ve seçenek mevcuttur.
- Üçüncüsü, daha fazla dikkat dağıtıcı ve e-Ticaret iş web sitelerine birkaç bağlantı var.
Sonuç : Daha fazla dönüşüm elde etmek için web sitenizdeki yükleme süresini kısaltmanız gerekir.
Isı haritaları ile çözebileceğiniz zorluklar nelerdir :
E-Ticaret siteniz aracılığıyla ziyaretçilerinizi müşterilerinize dönüştürememenizin birçok nedeni olabilir:
- Web sitenizin tasarımı kullanıcıların dikkatini dağıtıyor olabilir.
- Dönüşüm yolu şaşırtıcı ve kafa karıştırıcı.
- Ödeme formunda gezinmek zordur.
- CTA düğmeleri açıkça tanımlanmamıştır.
- İlgili tüm bilgileri ekranın üst kısmında veriyor olabilirsiniz.
Bunlar, kullanıcılarınızın sizinle rahat hissetmemelerinin ve web sitenizi hemen terk etmelerinin nedenleri olabilir. Tanrıya şükür, davranışlarını anlamamıza yardımcı olabilecek ısı haritalarımız var.
E-Ticaret iş web sitesi sorunlarınız için çözümler nelerdir :
1. Kitlenizi bölümlere ayırın :

Piyasada segmentasyon özelliği ile birlikte gelen birçok ısı haritası yazılımı bulunmaktadır. Bu tür ısı haritaları ile bir kerelik alıcılar ile tekrar satın alanlar arasında ayrım yapabilirsiniz.
Isı haritası yazılımının ana faydası, ısı haritalarınız için segmentler oluşturup uygulayabilmenizdir. Basitçe, Kullanıcıları kriterlere göre ayırın: Yeni kullanıcılar ve geri gelenler.
Coğrafi, davranışsal ve diğer faktörlere göre segmentler için filtreler oluşturmanız gerekir. Bu sayede davranışlarını çok daha iyi anlayabilirsiniz.
2. Gerçek zamanlı bilgiler edinin :
Dinamik e-ticaret iş web sitenizin, kullanıcı gezinirken yüklendiğini biliyor olmalısınız. Bu nedenle, kaydırıcılar ve açılır pencereler gibi dinamik öğeler üzerindeki davranışlarını analiz etmek gerekli hale gelir.
Birçok ısı haritası aracının , kullanıcıların dinamik öğeler üzerindeki kaydırmalarını ve tıklamalarını gösteren web sayfalarının ekran görüntülerini alması zorlaşır.
Dinamik ısı haritaları, bu tür durumlarla başa çıkmanıza yardımcı olabilir. Kullanıcının dinamik öğeler üzerindeki davranışına ilişkin gerçek zamanlı içgörüler sağlarlar. Böylece kampanyalarınızı değiştirebilir ve müşterilerle iyi bir güven ilişkisi kurabilirsiniz.
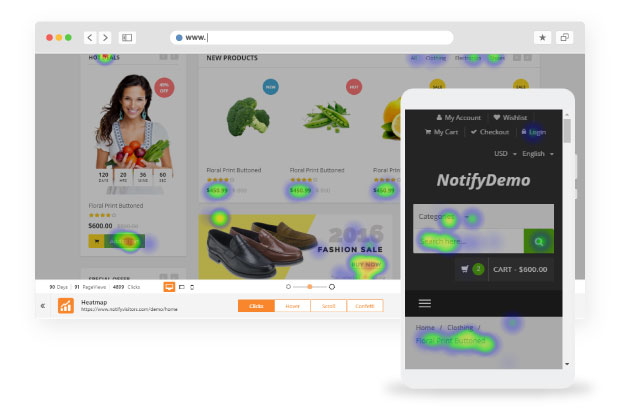
3. Farklı cihazlardan gelen ziyaretçileri analiz edin :

Bugün, çoğu insan e-Ticaret işletme web sitenize mobil, tablet veya çeşitli cihazlar aracılığıyla göz atıyor. Çoğu ısı haritası, size yalnızca standart çözünürlüklerde veri sağlamak için anlık görüntü yöntemini kullanıyor olabilir. Ancak dinamik ısı haritaları, anlık görüntü yöntemini takip etmedikleri için bu sorunu kolayca çözebilir.

Cihaza özgü verileri dinamik bir ısı haritası ile kolayca görüntüleyebilirsiniz.
4. Sayfa içi ısı haritası yükleme:
Normal ısı haritaları, e-Ticaret iş web sitenize yavaş yükleniyor olabilir. Bazen web sitelerini yavaşlatırlar. Dinamik ısı haritaları, web sayfanıza hızlı bir şekilde yüklenir ve dinamik öğeler veya içerik üzerindeki kullanıcı etkinliğini görmenize yardımcı olur.
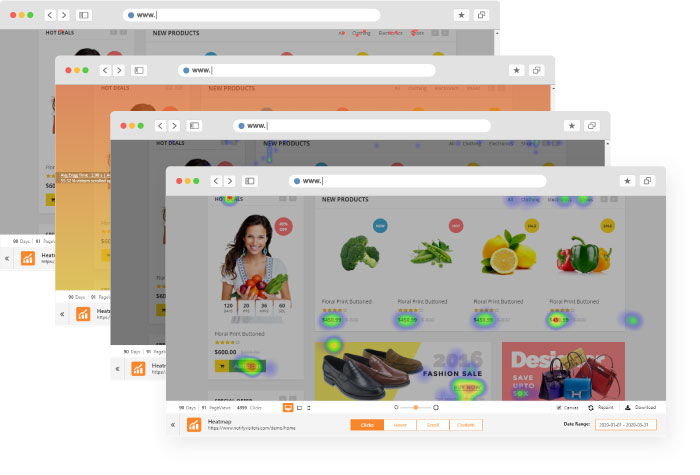
5. Tüm sayfalarda tek bir ısı haritası kullanın:

Tüm web sayfalarına dinamik bir ısı haritası uygulayabilirsiniz. Web sayfalarınızın çoğu benzer URL'lere sahip olduğundan, farklı sayfalarda farklı ısı haritaları oluşturmaya gerek yoktur. Dinamik ısı haritaları, dinamik e-Ticaret iş web sitelerinizde sihirli bir şekilde çalışır.
Düşük dönüşüm oranları sorunları ısı haritalarıyla nasıl çözülür:
Sanırım şimdiye kadar dinamik ısı haritalarının önemini öğrendiniz. Isı haritalarının yardımıyla siteleriniz için düşük dönüşüm oranları sorunlarını nasıl çözebileceğinizi tartışalım :
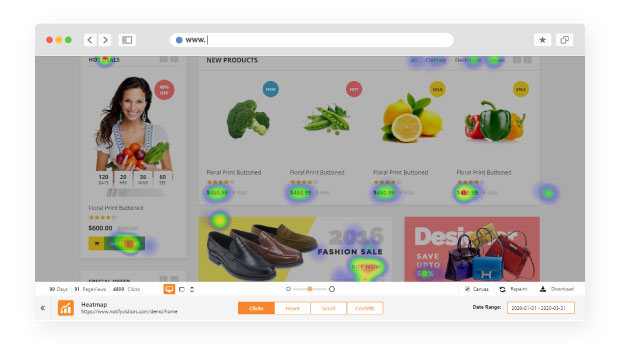
1. Ziyaretçilerin ürünleri nasıl satın aldığını inceleyin :

Ziyaretçilerinizin neden satın aldıklarını veya neden satın almadıklarını görüntüleyin ve analiz edin. Her şeyden önce, kullanıcıların genellikle hangi öğeleri göz ardı ettiğine ilişkin eğilimleri belirleyin. Bundan sonra, önemli içgörüler elde etmek için önemli sayfalarda ısı haritaları çalıştırın:
- İnsanlar tıklanamayan öğelere mi tıklıyor?
- Kullanıcılar CTA düğmelerini yoksayar mı?
- İnsanlar CTA dışındaki diğer öğelere mi tıklıyor?
Isı haritaları ile birlikte Google analytics ve diğer araçlarla tüm bu sorunları not alabilirsiniz. Sorunları öğrendikten sonra, kolayca dönüşüm elde edebilirsiniz. AB öğelerini test edebilir ve hangi varyasyonun trafiğin çoğunu çektiğini öğrenebilirsiniz.
2. E-Ticaret işletme sayfalarınızı optimize edin:

Isı haritalarınızdan değerli veriler toplayın. Trafik oluşturan alanlara odaklanın.
- CTA'larınızı nereye yerleştirmeniz gerektiğini veya ısı haritası e-Ticaret iş web sitesinin web sayfalarınızda yanlış konuma mı yerleştirildiğini öğrenmek için kaydırma haritasını veya vurgulu haritaları kullanın.
- Sayfalarınızı, hangi alanların maksimum dikkat çektiğine dair vurgulu haritaların gösterdiği eğilimlere göre ayarlayın. Kaydırma haritaları, hangi bölümlerin kullanıcıların ilgisini çekmediğini görmenize yardımcı olur.
- Tüm bu unsurları ortadan kaldırın ve kullanıcılarla iyi etkileşim kuran içeriği yerleştirin. Öğelerdeki değişiklikleri uygulamak için ab testini kullanabilirsiniz.
Örneğin – Kullanıcıların satın alma güçlerini güçlendirmelerini sağlamak için ürün açıklamalarınızı görseller, özellikler, fiyatlar vb. Ürün açıklamasını daha fazla optimize edebilirsiniz.
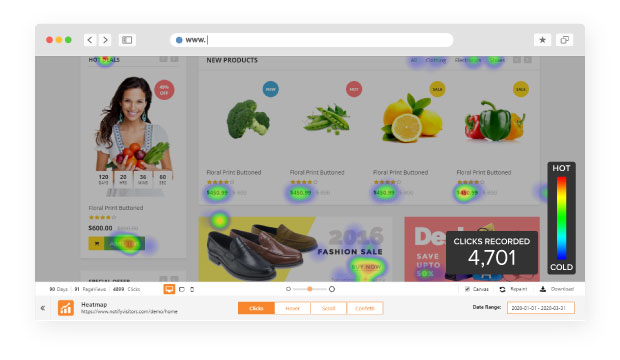
3. E-Ticaret işine dönüşmeyen CTA'ları tanıyın:
CTA'lar, bir kullanıcıyı hedef dönüştürmeye götüren çok önemli unsurlardır. Kaydırma haritaları ve tıklama haritaları yardımıyla, kullanıcıların tıklanamaz öğelere tıklayıp CTA'ları ihmal edip etmediğini analiz edin. Sonuç olarak, CTA'larınızın izleyicinin dikkatini çekecek kadar net olup olmadığını veya kullanıcının ilgisini çekip çekmediğini anlamanıza yardımcı olurlar.
Not: Ab testi ve tıklama haritaları gibi araçları kullanarak web sayfanızdaki CTA öğelerinin tasarımını ve konumunu optimize edebilirsiniz.
4. Sepeti terk etmeyi azaltın :

Kafa karıştırıcı bir ödeme süreci, satın alma sürecini karmaşıklaştırabilir. Daha yüksek alışveriş sepeti terk oranlarına yol açtı. Ödeme işleminiz basit, açık ve sezgisel olmalıdır. Ödeme düğmelerinizi düzgün bir şekilde yerleştirin ve üzerlerine yapılan tıklamaları kontrol etmek için tıklama haritalarını kullanın.
Ziyaretçilerinizin alışveriş sepetine ekledikleri ürünlerin küçük resimlerini ekleyerek ürünleri görmelerini sağlayın. Sepete ekledikleri ürünü hatırlamalarına yardımcı olacaktır.
5. Ödeme işlemini basitleştirin :

Ödemenin hangi alanlarının kullanıcılar için sorunlu olduğunu görün. Belki kullanıcılar ödeme işleminizi çok uzun buluyordur. Süreci nasıl doğaçlama yapabilirsiniz:
- Geri düğmesi koyun: Kullanıcıların ödeme işlemi arasında ileri geri gezinmesini kolaylaştırın. İşlemi basitleştirmek için, kullanıcıların kullanmasına olanak sağlamak için bir geri düğmesi yerleştirebilirsiniz.
- Ödeme seçenekleri : Nakliye, teslimat ücretleri ve diğer ödeme seçenekleri dahil olmak üzere tüm ücretler konusunda net olun. Onlar hakkında şeffaf olun. Kullanıcılara alternatif yöntemlerle de ödeme yapma seçenekleri sunabilirsiniz.
- İşlemi otomatikleştirin : Kullanıcıların ayrıntıları tekrar tekrar doldurmamasını kolaylaştırmak için adres ayarlarını varsayılan olarak ayarlayabilirsiniz. Ödeme işlemini basitleştirecektir.
- İlerleme çubuğu ekleyin : Kullanıcılarınıza belirli bir ürünü satın alma sürecinde nerede olduklarını bildirin.
ÇÖZÜM
Umarım ipuçları, yolculuklarında müşterileriniz arasında istikrarlı bir güven oluşturmanıza yardımcı olur. Isı haritaları, kampanyalarınızı geliştirmek için müşteri yolculuğu boyunca rehberinizdir.
