Uyarlanabilir Tasarım: Nasıl Daha İyi e-Ticaret UX Sunabilir?
Yayınlanan: 2019-12-13
E-Ticaret dünyasında, trendler çoğu insanın yetişebileceğinden daha hızlı gelir ve gider. Ancak trend ne olursa olsun, e-ticarette önemli olan bir şey var – kullanıcı deneyimi.
E-ticaret kullanıcı deneyimi veya UX, bir kullanıcının veya müşterinin e-ticaret web sitenizi ziyaret edip etkileşim kurduktan sonra nasıl hissettiğini ve işletmeniz hakkında ne düşündüklerini ifade eder. Olumlu veya olumsuz olabilir.

Bir e-ticaret işletmesi için UX neden önemlidir? Şunu düşünün: Ürünleriniz veya hizmetleriniz ne kadar harika olursa olsun, olumlu bir kullanıcı deneyimi olmadan müşteriler sitenizde uzun süre kalamazlar ve büyük olasılıkla sepetlerini terk ederler. Olumlu kullanıcı deneyimi elde etmek için UX tasarımı ve psikolojiyi birleştirmek, bir e-ticaret sitesinin dönüşüm oranlarını kesinlikle artıracaktır.
UX'in önemi, genel olarak uyarlanabilir tasarım ve kullanıcı arayüzünün değeri ile karşılaştırılmamalıdır. İlişkili olsalar da, tamamen farklıdırlar.
- Uyarlanabilir Tasarım Tanımlı
- Dikkatinizi Hak Eden En Son Mobil E-Ticaret İstatistikleri ve Trendler
- Öne Çıkan Uyarlanabilir Tasarıma Sahip E-Ticaret Siteleri
- En iyi satın alım
- Amazon
- Nike
- Cadde 32
- Booking.com
- E-Ticaret Sitenizde Geliştirilmiş UX için En İyi Uyarlanabilir Tasarım Uygulamaları
- Doğru Renk Şeması
- İçerik Teslimatı
- Potansiyel Katılım
- Ulaşılabilirlik
- hiyerarşi
- Boş Alan Optimizasyonu
- Müşteri Merkezli Tasarım (CCD)
- Uyarlanabilir Tasarımla e-Ticaret Kullanıcı Deneyimini Geliştirmenin 6 Yolu
- #1 Bir İçerik Dağıtım Ağı ile Statik İçerik Performansını İyileştirin
- #2 Hem Kullanıcı İçeriğini hem de Cihaz Yeteneğini Düşünün
- #3 Görünüm Önemlidir, Ama Daima İşleve Öncelik Verin
- #4 Görüntü Optimizasyonu Sanatında Ustalaşın
- #5 Gereksiz Öğeleri Ortadan Kaldırın
- #6 Mikroetkileşimlerle Mobil Alışveriş Kullanıcı Deneyimini Artırın
- Son düşünceler
Uyarlanabilir Tasarım Tanımlı

Uyarlanabilir tasarım, terimden de anlaşılacağı gibi, herhangi bir ekran boyutuna ve cihaza uyum sağlayabilmeleri için grafik kullanıcı arayüzlerinde oluşturulan ve uygulanan bir tasarımdır. İstatistiklere göre, müşterilerin %85'i satın alma işlemini bir cihazdan diğerine tamamlayacak. Uyarlanabilir tasarım ile sistem, tarayıcı ve ekran boyutu için en uygun yerleşim düzenini seçebilmektedir.
Bazı insanlar UI tasarımından bahsederken uyarlanabilir ve duyarlı terimlerini birbirinin yerine kullanır, ancak aslında ikisi arasında bazı farklılıklar vardır.
Temel fark, uyarlanabilir tasarımda genellikle altı sabit düzen boyutu oluşturulurken (en yaygın altı ekran genişliği için), farklı ekran boyutlarına uyacak şekilde yeniden boyutlandırılan yalnızca bir düzen olduğundan duyarlı tasarım kullanıldığında içeriğin dinamik olarak hareket etmesidir.
Basitçe söylemek gerekirse, duyarlı web siteleri, tüm öğeleri tamamen çalışacak şekilde optimize etmek yerine yalnızca ekrandakileri ölçeklendirir.
Dikkatinizi Hak Eden En Son Mobil E-Ticaret İstatistikleri ve Trendler
2015 yılında 96 milyar dolardan mobilde e-ticaret gelirinin bu yıl 693 milyar dolara ulaşması bekleniyor - yüzde 621'lik şaşırtıcı bir artış.
Geçen yılın sonunda (2018), cep telefonları ve tabletler, yalnızca ABD'deki tüm perakende e-ticaret satışlarının yüzde 27'sini oluşturuyordu. Wolfgang Digital'in bu yılki KPI raporu, e-ticaret sitelerine gelen trafiğin yüzde 53'ünün mobil cihazlardan gelirken, toplam gelirin yalnızca yüzde 32'sini sağladığını söylüyor.

Geçtiğimiz birkaç yıl içinde, yaygın olarak kullanılan çevrimiçi pazarlama araçlarının yanı sıra, sohbet robotları ve artırılmış gerçeklik, işlerini artırmadaki potansiyellerini fark eden birçok marka tarafından kullanıldı. Örneğin IKEA, artırılmış gerçeklik kullanımıyla ürünlerinin evlerinde veya ofislerinde gerçekte nasıl görüneceğini görselleştirmelerine izin vererek müşterilerini memnun etti.

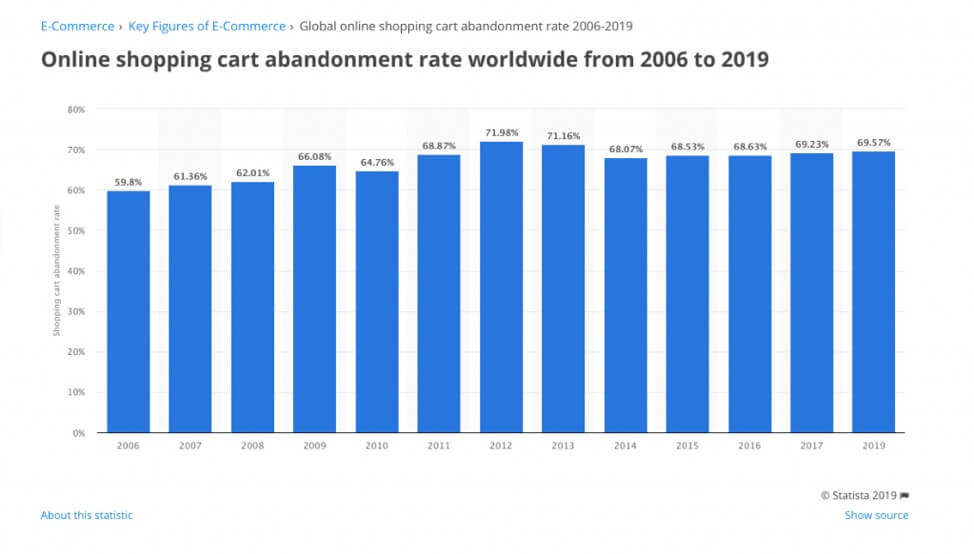
Sepeti terk etme oranı küresel bir sorundur. Birkaç yıldır, yüzde 69 ila yüzde 70 aralığında kaldı.

PayPal'ın yanı sıra Apple Pay ve Google Pay'i kullanan müşterilerin sayısı son birkaç yılda önemli ölçüde arttığından, e-ticaret siteleri için birden fazla anında ödeme seçeneği normal kabul edilir.


Öne Çıkan Uyarlanabilir Tasarıma Sahip E-Ticaret Siteleri
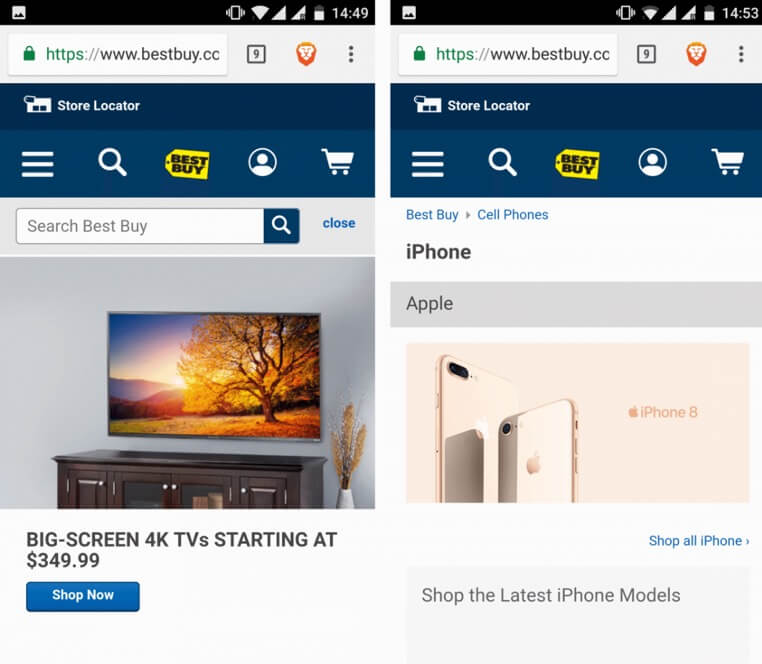
En iyi satın alım
Bir e-ticaret işletmesi sahibiyseniz, tüm cihazlarda çalışan bir çevrimiçi mağazanız olduğundan emin olmak istersiniz. Best Buy, uyarlanabilir tasarımı sayesinde pozitif UX'e sahip mükemmel bir işletme örneğidir. Best Buy'ın masaüstündeki menüsü, müşterilerin gizli öğelere erişmek için tıklayabilecekleri bir hamburger menüsü ile mobil versiyonuna kıyasla daha fazla öğe görüntüler.

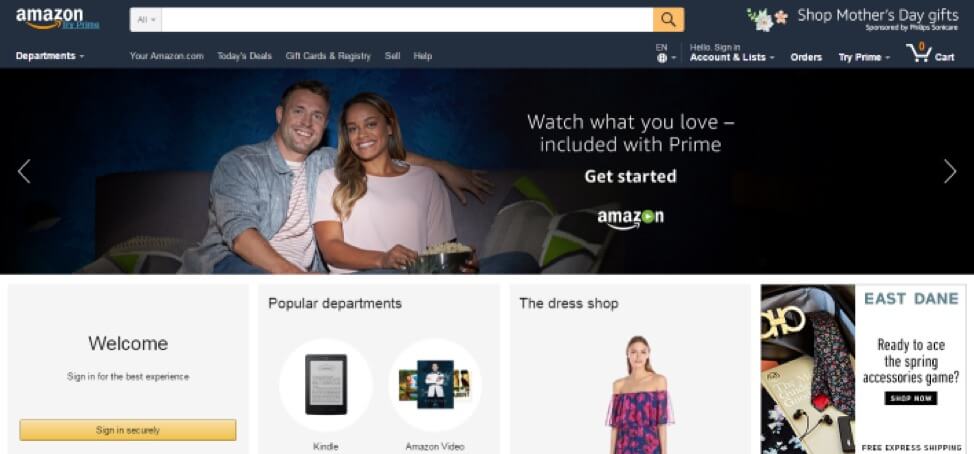
Amazon
Amazon, uyarlanabilir web sitesi tasarımı ile yüzde 40'lık bir erişim hızı artışı elde etti. Mobil kullanıcılar, daha önce mevcut olan duyarlı tasarım yerine artık 'Amazon.com tam sitesini' açabiliyor.

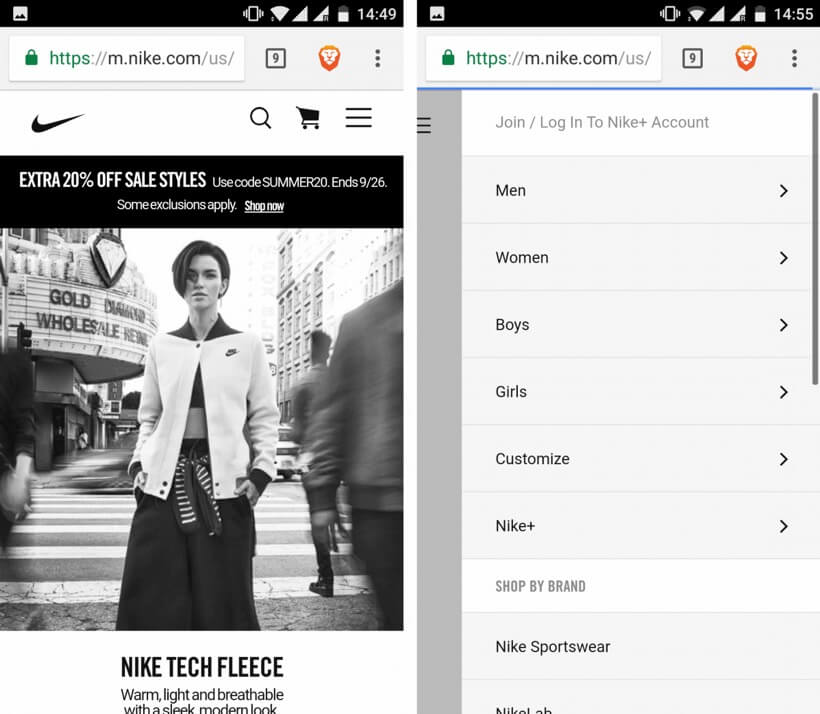
Nike
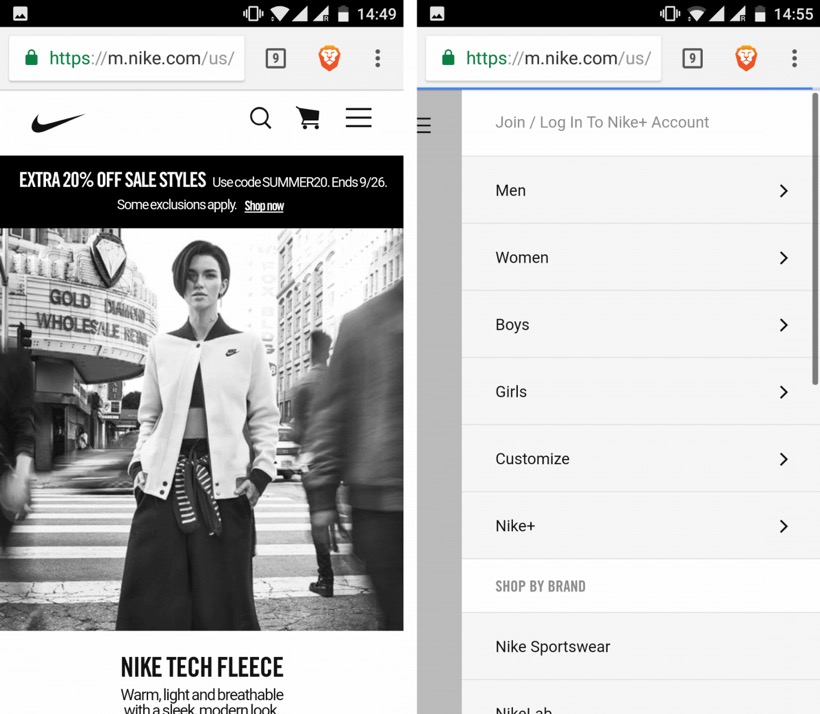
Mobil kullanıcılar, bu ayakkabı devinin m.nike.com adresindeki mobil web sitesini ziyaret edebilir. Web sitelerinin mobil versiyonu, menüde sınırlı sayıda öğeye sahiptir. Tüm seçeneklere ulaşabileceğiniz hamburger menüsü ile birlikte sadece arama ve alışveriş sepeti ikonlarını görebilirsiniz.

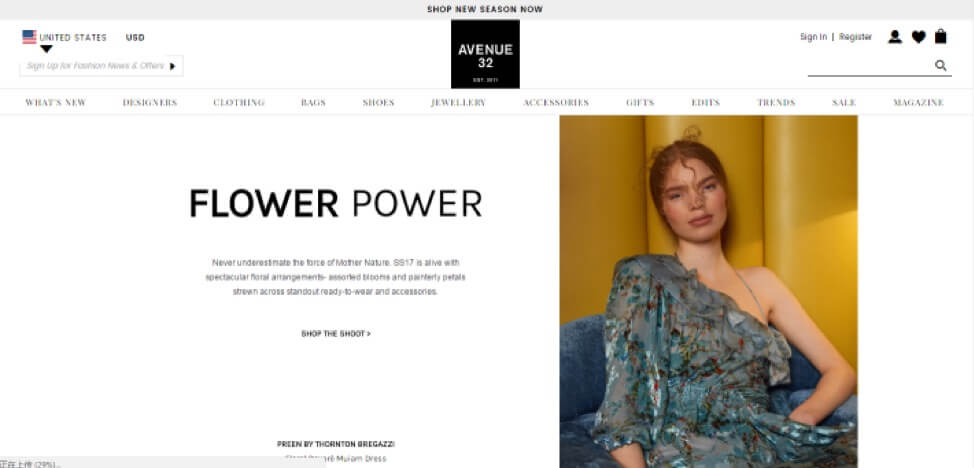
Cadde 32
Avenue 32, uyarlanabilir tasarımı da kullanan lüks bir e-ticaret sitesidir. Ziyaretçilerine sitelerine sağladıkları şey, kusursuz, akıcı ve estetik açıdan hoş bir tasarımdır. Web sitelerinin tüm unsurları olumlu bir UX ile sonuçlanır.

Bulması kolay öğeler ve işlevler içeren temiz bir tasarım - bu kombinasyon, hem gezinmesi hem de kullanımı kolay bir web sitesiyle sonuçlanır.
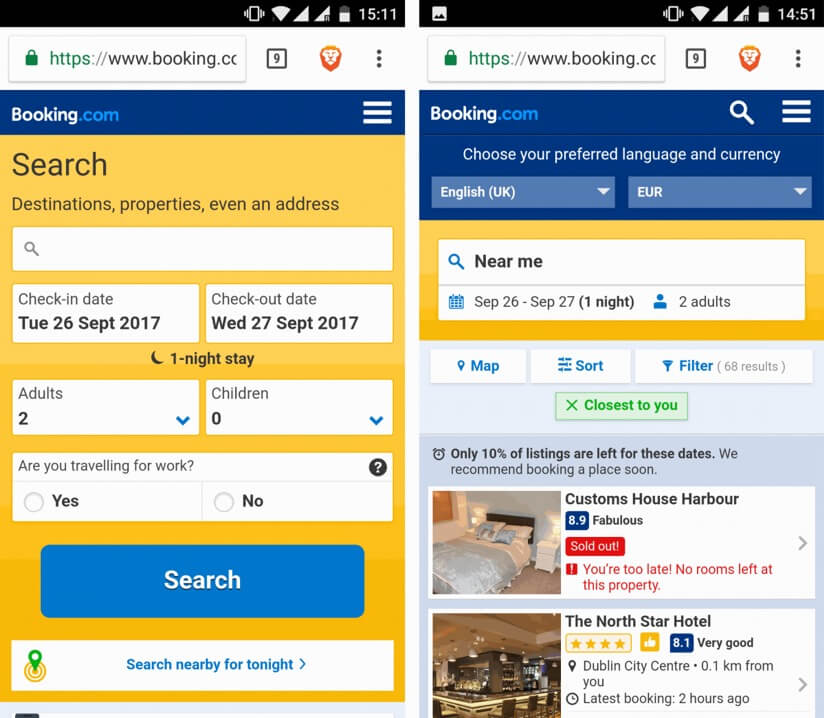
Booking.com
Booking.com dünya çapında en popüler otel rezervasyon siteleri arasındadır ve uyarlanabilir tasarımı bunun nedenlerinden biri olabilir. Mobil sürümünü kullandığınızda, konumunuzu tanımak ve arama sonuçlarını daraltmak için GPS kullandığından, basitçe 'yakında arama yapabilirsiniz'. Mobil Booking.com'da ayrıca tanıtılan daha az ürün ve daha küçük resimler var.

Mobil kullanıcılarının arayacağı en önemli ayrıntıların tümünü sunma temasının bu makalede sunulan örneklerin çoğunda olduğunu fark edeceksiniz.

E-Ticaret Sitenizde Geliştirilmiş UX için En İyi Uyarlanabilir Tasarım Uygulamaları
Dönüşümü tetikleyen birkaç psikolojik neden vardır. Ancak, UX tasarımı aracılığıyla dönüşümü artırmanın birkaç yolu da vardır. Burada en iyilerden bazıları var.
- Doğru Renk Şeması
Doğru renk şemasıyla, e-ticaret siteniz mevcut ve potansiyel müşterilerinizden olumlu duygular çekebilir. Katılımlarını artırmaya yardımcı olabilir ve ayrıca dönüşüme yardımcı olabilir. Yalnızca logonuz için değil, ürün adları ve tıklanabilir öğeler için de doğru rengi seçin.

- İçerik Teslimatı
İçerik, herhangi bir cihazda doğru bir şekilde teslim edilmelidir. Bu, kullanıcı deneyimini etkileyen en önemli faktörlerden biridir. Kullanıcıların metinleri net görebilmek için uzaklaştırma, sayfanın tamamını görebilmek için yakınlaştırma gibi ekstra bir çaba harcamasına gerek kalmamalıdır. Aynı şey resimler ve videolar için de geçerlidir.
- Potansiyel Katılım
Çerezlerin kullanımı ile potansiyel müşterilerle daha kişisel bir iletişim kurabilirsiniz. Size özel mesajlar ve selamlar oluşturabilir ve gelecekte ilgili ürünleri önermek için satın alma veya görüntüleme geçmişini kullanabilirsiniz.
- Ulaşılabilirlik
Erişilebilirlik müşteriler için önemlidir. Mobil cihazlarındayken klavye kullanmak zorunda kalmadan web sitesindeki tüm öğelere erişmeleri gerekir. Müşterilerle daha iyi bağlantı kurabilmek için öğelerin kendileri etkileşimli olmalıdır. Kullanıcılarınızın beklentilerini göz önünde bulundurun ve onların bakış açısından tasarlayın.
- hiyerarşi
Web sayfalarınızda bilgileri görüntülerken, doğru görsel hiyerarşiyi izlemelisiniz, böylece kullanıcılar bir şey ararken sayfalarda gezinmekte zorlanmazlar. Görsel içeriği görüntülerken stratejik olun ve doğru estetik tonu elde ettiğinizde kullanıcıların web sitenizi daha sezgisel bulacağını bilin.
- Boş Alan Optimizasyonu
Kullanıcıların sıfır durum ekranlarına sahip olduğu "arada" anlardan yararlanarak UX'i iyileştirin ve iş fırsatlarını artırın. Bunun yerine, işinize daha fazla değer katmak ve kullanıcıları olan bitenden haberdar etmek için bu boş durumu kullanın. Dropbox Paper'ın sıfır durumlu UX tasarımına göz atın. Bir harekete geçirici mesaj düğmesi yerleştirmek, kullanıcıların kafa karışıklığı olmadan ilerlemelerine yardımcı olur.

- Müşteri Merkezli Tasarım (CCD)
Kullanıcının ihtiyaçlarına odaklanan özelleştirilmiş bir platform idealdir. Sesli arama ve görüntü tanıma gibi özellikler gerçekten faydalıdır. Sesli arama, SERP'lerin sıralamasını büyük ölçüde iyileştirebilir. Kullanıcılara görsel arama yoluyla ürünleri bulma seçeneği sunmak, web sitenize de puan kazandıracaktır. Salesforce'a göre, kullanıcıların yüzde 40'ından fazlası, akıllı yardımın deneyimlerini iyileştiren yararlı bir faktör olduğunu kabul ediyor.
Uyarlanabilir Tasarımla e-Ticaret Kullanıcı Deneyimini Geliştirmenin 6 Yolu
#1 Bir İçerik Dağıtım Ağı ile Statik İçerik Performansını İyileştirin
CDN veya İçerik Dağıtım Ağı, belirli içeriği çoğaltmak için kullanılan farklı sunuculardan oluşan bir ağdır. Kullanıcıların sunucuya yakınlığına göre içerik sunduğu için içerik performansını büyük ölçüde artırabilir.
Örneğin, Güney Kore'den bir kullanıcı, Londra'daki bir sunucunun aksine Çin'deki bir sunucuda bulunan içeriği büyük olasılıkla alacaktır. Bu, bir sağlayıcı seçerken, pazarınızın çoğunun bulunduğu yerde sunucuları olduğundan emin olmanız gerektiği anlamına gelir. Ayrıca, paket seçerken akıllı olmanız gerekecek.
Barındırma kontrol panelinize baktığınızda ve ayda yalnızca 10 GB bant genişliğine ihtiyacınız olduğunu gördüğünüzde, bu ihtiyacı karşılayan bir paket seçin.
#2 Hem Kullanıcı İçeriğini hem de Cihaz Yeteneğini Düşünün
Söylemeye gerek yok, akıllı telefonlar veya tabletler olsun, mobil cihazlarda ekran alanı bir masaüstü ekrana kıyasla sınırlıdır. Bu nedenle, gerçekten neyin önemli olduğunu düşünmeniz çok önemlidir - mobil kullanıcıların sahip olduğu hedefler (genellikle masaüstü kullanıcılarından farklıdır) ve farklı cihazların yetenekleri.
Web sitenizin bazı öğeleri, orta ve alt düzey gadget'larda düzgün çalışmayabilir. Mobil için tasarım yaparken farklı mobil sürümlerinizin de olduğundan emin olun.
Amazon bunu alır, böylece web sitelerinin farklı telefon ve tablet özelliklerine uyacak şekilde en az beş sürümüne sahip olurlar. Google ayrıca, kullanılan cihaza bağlı olarak arama sonuçları için değişen düzenler sunar.
#3 Görünüm Önemlidir, Ama Daima İşleve Öncelik Verin
Süslü tasarım iyi görünüyor ama alışveriş yapanların aradığı ve aradığı şey estetik değil, işlev. Bazı tasarım trendleri, bazı kullanıcılar için dikkat dağıtıcı veya kafa karıştırıcı bile olabilir. Kullanıcı deneyimini geliştirmek istiyorsanız, işleve öncelik verin. Güzel tasarım iyi bir ilk izlenim bırakabilir, ancak bu harika bir işlevselliğe engel olacaksa, kullanıcılarınız için işleri kolaylaştıran seçeneklere gitmelisiniz. Dönüşüm oranını da artırmanın en iyi yollarından biridir.

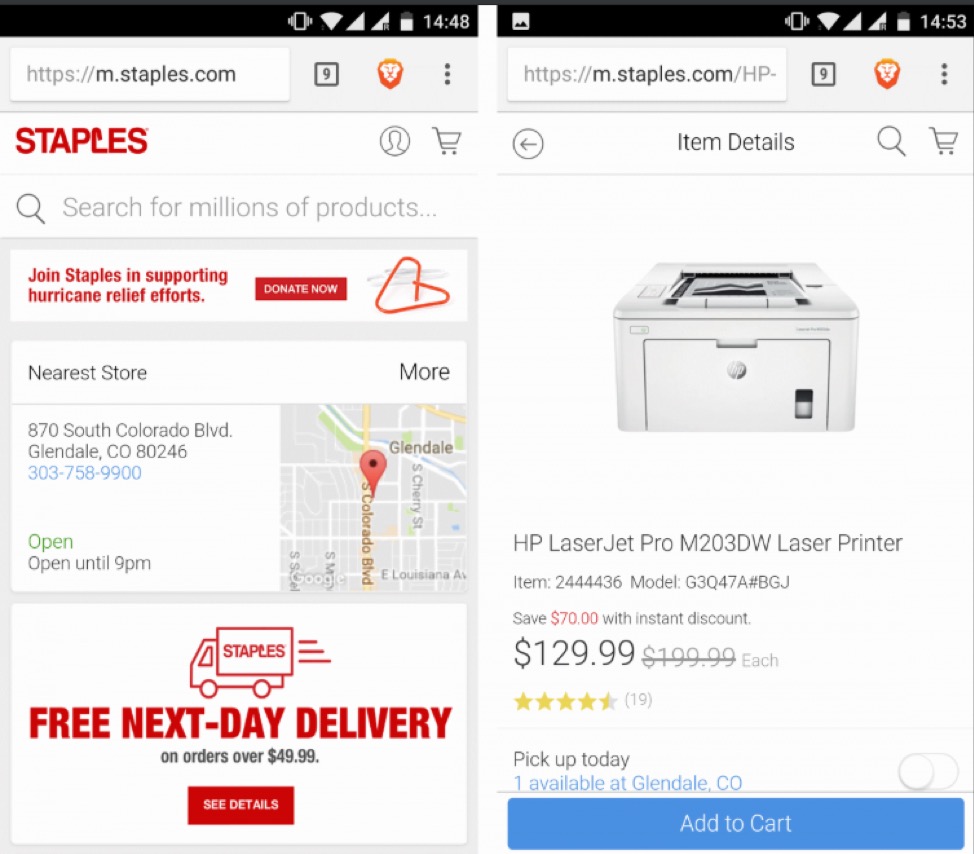
Yukarıda görebileceğiniz gibi, Staples'ın mobil tasarımı basit olabilir, ancak kullanıcıların ihtiyaç duyduğu tüm öğeleri, özellikle daha küçük ekranlar kullananları içerir. İyi görünmesine odaklanmak yerine, kullanıcılara en yakın mağaza konumları, iletişim bilgileri, mağaza saatleri, temel kargo bilgileri, ürünler ve puanlar gibi şeylerin kullanıcıları hemen selamlamasını sağladılar.
Sepete ekle düğmesi de stratejik olarak mobil kullanıcının başparmağının erişebileceği bir yere yerleştirilmiştir. Kelimenin tam anlamıyla harika bir dokunuş.
#4 Görüntü Optimizasyonu Sanatında Ustalaşın
Görüntü optimizasyonu için kesin bir formül yoktur. Estetik, performans ve kullanıcı deneyimini nasıl dengeleyeceğinizi öğrenmeniz gerekir. Ekranların farklı boyutları nedeniyle 'herkese uyan tek bir boyut' yaklaşımının işe yaramayacağını unutmayın. Diğer bir neden ise, insanların daha yüksek çözünürlüklü görüntüler aramasına neden olan retina cihazlarının popülaritesidir.
Neyse ki, yavaş sayfa yükleme ve şişkin sayfa sorununu, uyarlanabilir Görüntüler gibi hizmetleri kullanarak çözebilirsiniz. Yaptığı şey, ekran boyutunu bulmak ve herhangi bir cihazda mükemmel şekilde çalışması için görüntünün uygun sürümünü otomatik olarak yeniden boyutlandırmak ve sunmaktır.
#5 Gereksiz Öğeleri Ortadan Kaldırın
Sayfalarınızda gerçekten ihtiyacınız olan ve hurdaya çıkarabileceğiniz öğeleri belirlemek için zaman ayırın. Hangilerinin tutulacağını bilmenin bir yolu, incelemek ve kullanıcıların bu sayfa öğelerini nasıl kullandığını veya bunlarla nasıl etkileşime girdiğini tam olarak anlamak olacaktır.
Örneğin web sitenizde Instagram, Facebook ve diğer sosyal medya platformlarında daha fazla takipçi kazanmak için sosyal paylaşım butonlarına ihtiyaç duymayan sayfalar olabilir. O sayfalardaki bu düğmeleri kaldırmak mantıklı olacaktır.

Nike örneğine geri dönersek, mobil kullanıcılara yalnızca ihtiyaç duydukları şeyleri sunma konusunda harika bir iş çıkarırken, gerekli tüm seçenekleri yalnızca birkaç dokunuş ötede tutuyorlar. Masaüstü sürümünde ana sayfada döngülü bir video bulunurken, mobil sürüm statik bir çerçeveye sahiptir. Bu, bant genişliği ve donanım kaynaklarından tasarruf sağlarken aynı zamanda sayfanın en uygun hızda yüklenmesini sağlar.
#6 Mikroetkileşimlerle Mobil Alışveriş Kullanıcı Deneyimini Artırın
Mikro etkileşimler, istediğiniz pozitif UX'i size sağlayacak şey olabilir. Kullanıcılarınız web sitenizdeyken biraz kontrol istiyor. Onlara bunu ver. Kullanıcılarınıza ayarlarken ses düzeyinin ne olduğunu söyleyen animasyonlu bir logo kadar basit bir şey harikalar yaratabilir.

Ayrıca, sayfaların ne zaman yüklendiğini kullanıcılara bildirmek için küçük bildirimler de ekleyebilirsiniz. Bu mikro etkileşim bir nezaket eylemi olarak karşınıza çıkacaktır ve web sitenizde kalmalarının nedeni bu olabilir.
Mikro etkileşimlerin getirdiği diğer şeyler şunlardır:
- Kullanıcı navigasyonunu yönlendirerek daha sezgisel hale getirir.
- Konforu artırarak ve daha doğal etkileşimler sağlayarak kullanıcı kaygısını azaltır.
- Hataları azaltmak anında geri bildirim sağlıyor.
Son düşünceler
Herhangi bir e-ticaret sitesinde kullanıcı deneyimi her zaman ön planda olmalıdır. İhmal edilmesi için UX'e çok şey biniyor. Yukarıda belirtilen ipuçlarını takip ederek ve tartışılan en iyi uygulamaları not alarak, üstün kullanıcı deneyimi sunan uyarlanabilir bir web siteniz olduğundan emin olabilirsiniz.
E-Ticaret sitenizin uyarlanabilir bir tasarımı var mı? Kullanıcı deneyimini artırmak için uyarlanabilir tasarım kullanmak hakkında ne düşünüyorsunuz? Düşüncelerinizi bizimle paylaşın!
