[E-ticaret Harekete Geçirici Mesajlar] Ne oldukları, türleri ve satışlarınızı artırmak için bunları nasıl optimize edebileceğiniz
Yayınlanan: 2022-05-06Aniden harekete geçirici mesajların (CTA) ne olduğu sorulsa, nasıl cevap vereceğinizi bilemeyebilirsiniz.
Yine de kesin olan bir şey var: ziyaret ettiğiniz her web sitesinde bunlar var.
Harekete geçirici mesajlar, kullanıcılardan belirli bir aktiviteyi gerçekleştirmelerini isteyen bir web sitesinin unsurlarıdır.
Genellikle düğmeler veya bağlantılar şeklinde gelirler.
Ve aslında oldukça önemliler, ister inanın ister inanmayın.
Örneğin, iyi tasarlanmış bir CTA sizi ilk başta satın almaktan emin olmadığınız bir ürünü satın almaya yönlendirmiş olabilir .
Hala inanmıyor musun?
O halde okumaya devam edin ve kendiniz görün.
Size söyleyeceğiz:
- E-ticaretiniz için harekete geçirici mesajlar neden bu kadar önemlidir?
- Çevrimiçi mağazalar için en yaygın CTA türleri.
- Bunları optimize etmek ve satışlarınızı artırmak için ipuçları.
Hazır mısın? İşte başlıyoruz.
İçindekiler
- E-ticaret için harekete geçirici mesajların farklı türleri nelerdir?
- "Basit bir küçük düğmenin ne önemi var?"
- CTA'larınızdan en iyi şekilde yararlanmak için 5+1 ipuçları (örneklerle birlikte)
- 1. Onları görünür yapın
- 2. Olmak ya da olmamak… özgün – işte bütün mesele bu.
- 3. Ana CTA'nız ekranın üst kısmında olmalıdır
- 4. Harekete geçirme çağrılarınızı hiyerarşik olarak düzenleyin (böylece müşterileriniz bunalmış hissetmez)
- 5. Önemli bilgiler bir araya getirilmelidir
- Ekstra: Ayarlamalar yapın ve sonuçları izleyin
- CTA'lar başka bir yerde de gereklidir
E-ticaret için harekete geçirici mesajların farklı türleri nelerdir?
Önceki tanım, kafanızı kavramın etrafına sarmanıza yardımcı olmadıysa, şu örneklere göz atın:
- Sepete ekle.
- Alışverişi tamamla.
- Alışverişe devam.
- Haber bültenimize abone ol.
- Bu ürünü değerlendirin.
- Bu öğe hakkında daha fazla bilgi edinin.
Tanıdık görünmek?
Bu örneklerin tümü, çevrimiçi mağazalarda bulunan tipik CTA'lardır. Devam edebilirdik, ama şimdi neden bahsettiğimizi biliyorsun.
Şimdi kendinize soruyor olsanız da…
"Basit bir küçük düğmenin ne önemi var?"
Şöyle söyleyelim – bir tenis raketi almak istediğinizi ve fiziksel bir mağazaya gitmeye karar verdiğinizi, ancak yer oldukça büyük olduğu için nereden bulacağınızı tam olarak bilmediğinizi hayal edin.
Sen ne yapardın?
Gidip bir asistana sorarsın, değil mi?
Raketinizi aldıktan sonra, başka bir asistana ödemenin nerede olduğunu sorarsınız.
Ve ödeme yapmadan önce, tam paketi istemeniz durumunda, kasiyer size tenis toplarında 2'ye 1 teklif hakkında bilgi verir.
Ancak sorun, çevrimiçi mağazaların asistanlarının olmamasıdır.
Böylece hiç kimse müşterilerinize “Bu tarafa gidin”, “İşte nasıl ödeme yapılır” veya “Bunu şimdi alın çünkü indirimde” diyemez.
Ve bir dereceye kadar CTA'lar bu işlevi yerine getirenlerdir.
E-ticaretinizdeki harekete geçirici mesajlar , kullanıcılarınızı mağazanız boyunca yönlendiren işaretler gibidir.
Yani bunları doğru kullanırsanız şunları yapabilirsiniz:
- Sitenizin kullanılabilirliğini iyileştirin.
- Dönüşümü artırın.
- Hemen çıkma oranınızı azaltın.
- Kullanıcılara bir aciliyet veya güven duygusu aşılayın, böylece satın almaya son verin.
Ama tüm bunları nasıl yapabilirsin?
İşte tam olarak oraya gidiyoruz.
CTA'larınızdan en iyi şekilde yararlanmak için 5+1 ipuçları (örneklerle birlikte)
Artık iyi tasarlanmış CTA'ların satış açısından yapabileceği farkı anladığınıza göre, şimdi bunların nasıl optimize edilebileceğini görelim.
1. Onları görünür yapın
Bu çok önemli.
Bir müşterinin yapmak isteyeceği son şey, "Satın Al" düğmesini bulmak için web sitenizi taramak veya posta listenize nasıl abone olabileceklerini tahmin etmektir.
Harekete geçirici mesajların görülmesi kolay olmalıdır.
Ve bunun için birkaç püf noktası var:
- Onlara zıt bir renk verin: Vizyonumuz ağırlıklı olarak ton farklılıklarına dayanır, yani örneğin beyaz arka planla kontrast oluşturan koyu bir renk verirseniz harekete geçirici mesajınızı fark etmek daha kolay olacaktır.
- “Tıklanabilir” hale getirin: Bazı düğmelerin nasıl 3B efekte sahip olduğunu ve birçok web sitesinde ekrandan “çıkıyor” gibi göründüğünü görmüş olmalısınız.
- Boyutlandırın: Düğmelerinizi fark edilir şekilde büyütmekten korkmayın. Öne çıkmaları gerekir (ayrıca, telefonunuzdan alışveriş yapıyorsanız küçük CTA'lara tıklamak zordur).
- Boşluktan yararlanın: Genel olarak, harekete geçirici mesajlar, etraflarında hiçbir şey olmadığında daha fazla öne çıkar.
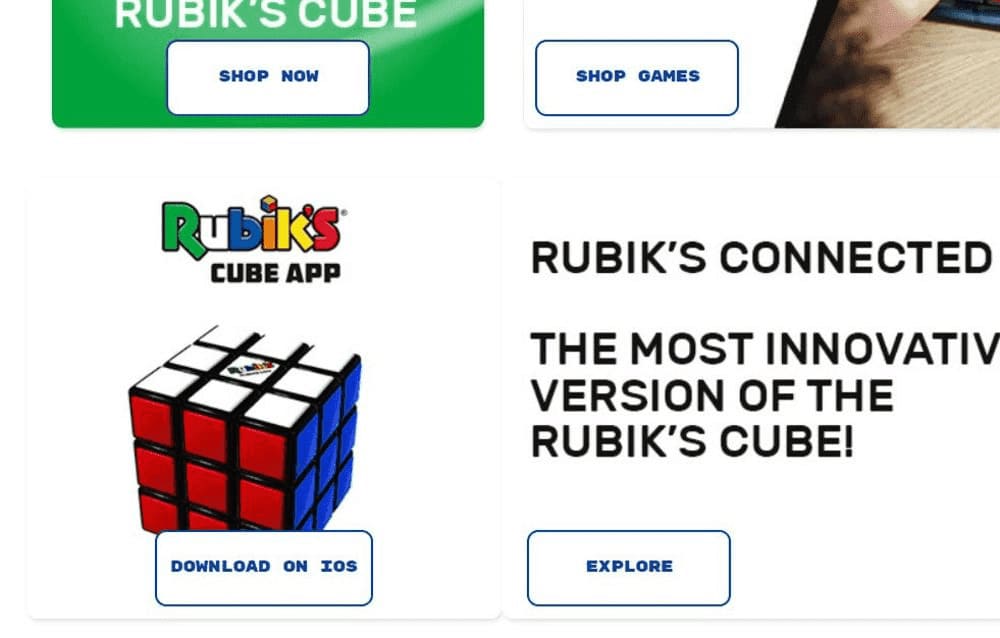
Örneğin, müşterilerimizden biri olan Rubiks'te kullandıkları basit (ama etkili) CTA tasarımına göz atın:

2. Olmak ya da olmamak… özgün – işte bütün mesele bu.
Ve kolay biri de değil.
Şimdiye kadar fark etmiş olmanız gerektiği gibi, yaratıcılık, bazı web sitelerinin harekete geçirme çağrılarında büyük bir rol oynamaktadır.
Bay Harika'nın durumu bu.

Web sitelerinin altbilgisinde, telefon uygulamalarını indirmenizi teşvik ederler, ancak tipik "Uygulamamızı indirin"i kullanmak yerine, ona marka imajlarına uygun kişisel bir dokunuş katarlar.
Bunu kalıcı hafızanıza kazıyın:

Harekete geçirici mesajlar orijinal olmaktan ziyade her zaman anlaşılması kolay olmalı ve ne olacağını açıkça belirtmelidir.
Okuduktan sonra okuyucular kendilerine “Doğru, ama buraya tıklarsam ne olur? Ürün sepete eklendi mi? Hemen alayım mı?”
Bunu Bay Harika'nın web sitesinde tekrar net bir şekilde göreceksiniz.

"Sepete ekle" gibi en önemli CTA'lar için diğer çevrimiçi mağazalarla aynı metni kullanırlar.
Öngörülebilirlik bazen buna değer.
3. Ana CTA'nız ekranın üst kısmında olmalıdır
Web sitenizin sayfalarının çoğunda en az bir harekete geçirici mesaj bulunur.
Örneğin, ürün kartlarındaki "Satın Al" düğmesi veya ana sayfanızdaki bir teklifi kullanma daveti.
Durum ne olursa olsun, bu CTA her zaman ekranın üst kısmına, yani sayfanın üst kısmına yerleştirilmelidir, böylece kullanıcılar sayfayı aşağı kaydırmak zorunda kalmadan sayfa yüklenir yüklenmez görebilir.
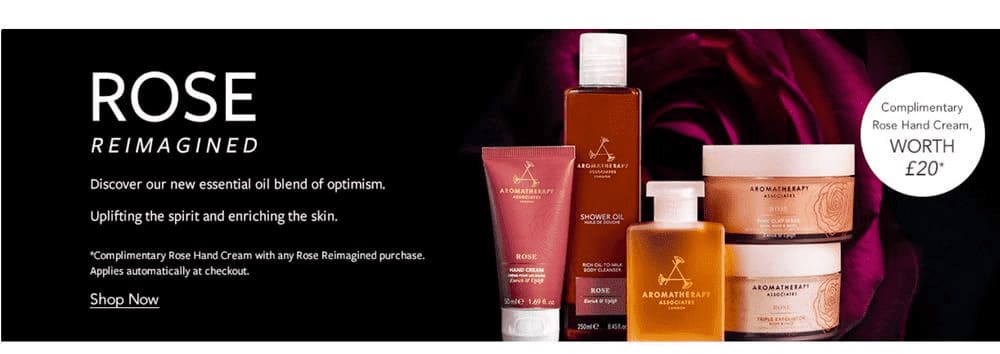
Örneğin, Rose'un ana sayfasına indikten hemen sonra gördüğünüz şey budur.

Size aktif bir teklif hakkında bilgi vermek için bir "Şimdi satın alın" CTA'sı içerirler.
Dikkatli bakarsanız, bunun neredeyse her çevrimiçi mağaza için geçerli olduğunu göreceksiniz.
4. Harekete geçirme çağrılarınızı hiyerarşik olarak düzenleyin (böylece müşterileriniz bunalmış hissetmez)
Aynı web sayfasına birçok farklı CTA koyabilir miyim?
Yapabilirsin, ama onları düzenli bir şekilde sergilemelisin.
Hepsini birbirine yaklaştırırsanız, bu, kullanıcılarınızın kafasını karıştırabilir ve nereye tıklayacaklarını bilemezler (bu, sitenizin kullanılabilirliğini olumsuz etkiler).
Bir önceki fiziksel mağaza örneğine dönersek, sanki üç farklı asistan gelip sizinle aynı anda konuştu. Bunalmış ve daha da kafanız karışmış olurdu.
Ancak görsel bir örnekle her şey daha net.

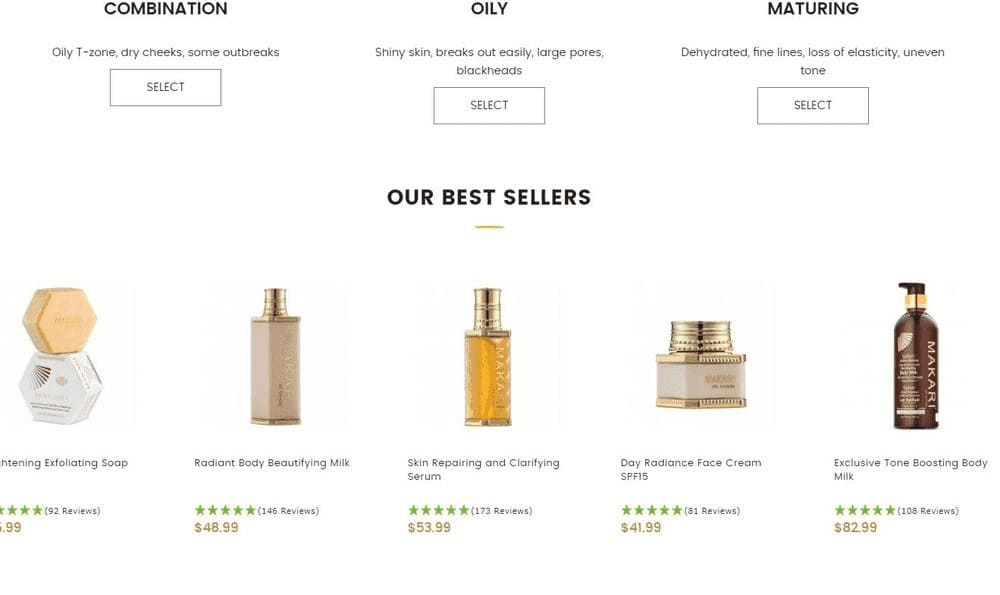
Bu Makari'nin ana sayfası. Yalnızca bu sayfada on beşten fazla CTA'ları var ("Abone Ol" düğmesi dahil).
Ama onları hiyerarşik olarak şu şekilde organize ettiler:
- En önemlisi aktif teklifleri gösteren bir afiştir.
- Hemen altında cilt tipinize göre size en uygun ürünleri görebileceğiniz bir bölüm var.
- Ardından, öne çıkan öğelerin bulunduğu bir bölüm vardır ve her biri, ilgili ürün kartına giden bir CTA içerir.
- En sonunda, daha küçük bir yazı tipiyle, haber bültenlerine abone olabileceğiniz bir kutu var.
Bu, kullanıcıların, sayfanın farklı bölümlerinde farklı bölümlere yerleştirildiklerinden, en önemli CTA'yı (banner) ikincil olanlardan ayırt etmelerini sağlar, bu da nereye tıklayacağınıza karar vermenizi kolaylaştırır.
5. Önemli bilgiler bir araya getirilmelidir
Harekete geçirici mesajlarınızı çevreleyen metin , kullanıcılarınıza güven aşılayabilir.
Örneğin, bu bilgiyi "Satın Al" düğmesinin üstüne ekleyebilirsiniz:
- garanti bilgisi
- Tahmini Varış Tarihi
- Ücretsiz nakliye teklifi
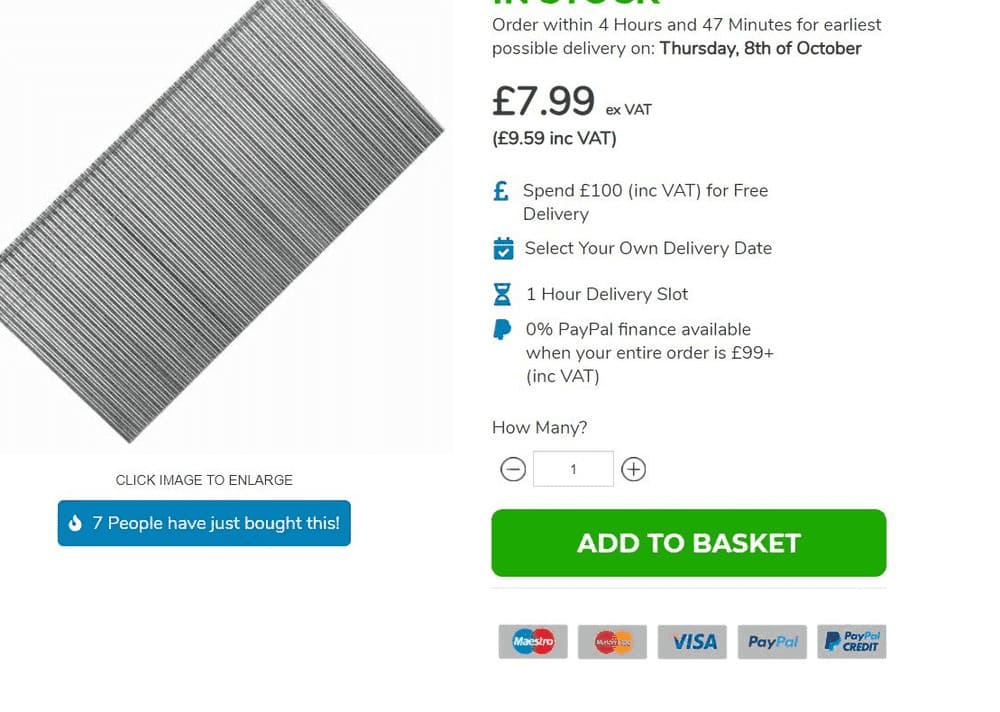
Bir diğer müşterimiz olan ITS'de yaptıklarına bakın.

Her ürün kartında yeşil (büyük ve gösterişli) bir harekete geçirici mesaj bulunur: "Sepete ekle" düğmesi. Ve bu düğmelerin yanında size şunları söylüyorlar:
- Farklı teslimat seçenekleri
- Kabul edilen ödeme yöntemleri
- Ürünü yakın zamanda kaç kişi satın aldı (sosyal kanıt olarak)
- X zamanından önce sipariş verirseniz size ulaşması ne kadar sürer
- Ücretsiz kargo için minimum satın alma
Diğer bir seçenek de, “Stokta sadece X ürün kaldı” gibi mesajlarla kıtlığı lehinize kullanmaktır (bu zihinsel tetikleyicinin nasıl kullanılacağına dair bütün bir yazımız var).
Ekstra: Ayarlamalar yapın ve sonuçları izleyin
Son bir ipucu.
Harekete geçirici mesajlarınızı doğru şekilde ayarlamanın ne kadar önemli olduğunu ve bunu nasıl yapacağınızı zaten gördünüz.
Ama bu bitiş çizgisi değil.
Harekete geçirici mesajlarınız için temel tasarımı oluşturduktan sonra, farklı sürümleri denemek ve hangilerinin en iyi sonucu verdiğini bulmak için A/B testleri çalıştırın.
İşte birkaç küçük varyasyon fikri:
- Farklı renkler kullanın.
- Farklı metin sürümlerini deneyin.
- İfadeyi biraz değiştirin ("Sepete ekle" yerine "Sepetime ekle"yi deneyin).
- Metin için birinci kişiyi kullanın (“Evet, bu kılavuzu indirmek istiyorum”).
- CTA'yı çevreleyen metni değiştirin (garanti, nakliye ayrıntıları veya ürünün az bulunmasıyla ilgili ayrıntıları eklemeyi deneyin).
İster inanın ister inanmayın, bu küçük ayarlamalardan yalnızca birinin bile dönüşüm oranınız üzerinde büyük etkisi olabilir.
CTA'lar başka bir yerde de gereklidir
Tahmin ettiniz – çevrimiçi mağazanızın arama sonuçlarında.
Ancak bu, yalnızca sonuçlara reklam afişlerini ve sunulan ürünleri dahil etmenize olanak tanıyan Doofinder gibi akıllı bir arama motoru kullanırsanız mümkündür.
Bu, müşterilerimize göre satışları (çok) artırmaya yardımcı olan bir şeydir.
Kendiniz görmek isterseniz, Doofinder'ı indirebilir ve 30 gün boyunca ücretsiz olarak web sitenizde kullanabilirsiniz.
Deneyin (bu ipuçlarını mutlaka uygulayın) ve sadece bir ayda satışlarınızın ne kadar arttığını gördükten sonra bize teşekkür edeceksiniz.
