Dinamik Web Sayfası: Nedir ve Nasıl Oluşturulur?
Yayınlanan: 2021-09-20Bugün veya yarın, web sayfanızda ne tür içerik görüntülemek istediğinizin garantisi yoktur.
Bir web sayfasına bir kerede sadece değişiklik yapabilir ve içerik koyabilirsiniz desem çok da çekici olmaz.
Bu nedenle, web sayfanızda ne istediğiniz konusunda beyin fırtınası yapmanız gerekecek ve bir kez yapıldığında - MÜHÜRLÜ!
Bir şeyler yazsanız veya bulsanız bile, insanlar için aylarca alakalı kalabilir, ama ne kadar?
Kim bu kısa ömürlü sayfalarda çok fazla zaman harcamak ister ki?
Kimse!
Öyleyse neden bu asırlık uygulamayı değiştirmiyorsunuz?
Evet, bloktaki yeni arkadaşınıza merhaba deyin - Dinamik Web Sayfaları.
Bunlarla, boyunca alakalı ve güncel kalacaksınız!
Bu dinamik sayfalar nelerdir ve bu nasıl mümkün olabilir?
Bir sonraki bölüme atlayın…
Dinamik Web Sayfası nedir?

Dinamik Web Sayfası, içeriğin zamanla değiştiği bir sayfadır.
Mevcut moda trendi için bir web sayfası geliştirmek istediğinizi varsayalım. Bu, bir yıl sonra bu web sayfasının izleyiciler için alakalı olmayacağı oldukça doğrudur.

Peki, yıllar sonra bile hala alakalı olan içeriği görebileceğiniz bir web sayfası nasıl dinamik hale getirilir?
Bundan yıllar sonra neyin alakalı olması gerektiğini bilmek için zaman yolculuğu yapmanıza gerek kalmayacak.
Burada yardımınız için, görüntülenen içeriğin zaman ilerledikçe kendi kendine değiştiği dinamik web sayfaları bulunmaktadır.
Dinamik bir web sayfasında, işletmenizle ilgili en son haberleri ve bilgileri toplayabilir ve ziyaretçilerinize en son kaynakları, makaleleri, yayınları, izleyiciler için değer yaratmak için video bağlantılarını ve aradıkları tüm bilgileri yalnızca tek bir tuşla okuyabilecekleri bir özellik gösterebilirsiniz. bir tık uzakta!
Evet, artık fikrinizi değiştirebilir ve uzun vadeli içerik oluşturmayı düşünmek yerine işinizin diğer yönlerine odaklanabilirsiniz.
Devamını oku: 5 Basit Adımda Web Sayfaları için Izgara Düzenleri Oluşturun!
Web Sitenizde Dinamik Web Sayfası Görüntülemenin Faydaları

Dinamik bir web sayfası sadece isminde değil, hizmet ettiği amaçta da dinamiktir. Tüm basın bağlantılarınızı içeren bir basın sayfası, küratörlüğünde sektör haberleri içeren bir haber besleme sayfası, bir kaynak sayfası vb. olabilir.
Bununla, içerik üretmek için çok fazla çaba harcamadan alakalı kalabilirsiniz.
Nasıl olduğunu bilmek ister misin? Aşağıdaki nedenleri kontrol edin:
- Tonlarca Zamandan Tasarruf Edin - İşte sıfırdan içerik oluşturmak için çok zaman kazanma şansı. Sadece web siteniz için dinamik bir web sayfası yapın, yeni bir şey bulmakla ilgili tüm endişelerinizi giderecektir. Sadece web sitenize ekleyin ve içeriğin kendi kendine şekillendiğini görün.
- Kitleyle Etkileşim Oluşturun- Web sitenize bir web sayfası koymak, etkileşime katkıda bulunur. Ne zaman bir ziyaretçi web sitenize gelse, yazılı içeriği ve sadece görüntüleri görmek sıradan bir manzaradır. Böyle bir zamanda dinamik bir web sayfası, web siteniz için monotonluğu bozabilir ve etkileşim faktörünü aşılamanıza yardımcı olabilir.
- Güvenilirlik Ekler: Web sayfanızdaki özel içerik, işletmenizin web sitesinde güvenilirlik sağlar ve sizi bir endüstri uzmanı gibi gösterir. Dikkat edin, ona kendi bakış açınızı vermek size ayrıntılı bir avantaj sağlar.
- Kullanıcıları sitenize bağlanmaya teşvik etmek için: İnsanlar içeriğinizi okuyacak ve çeşitli sosyal ağlar, medya platformları ve kendi sitelerinde paylaşacak ve sonunda size daha fazla trafik çekecektir.
- Hedef Kitleye İlgili Bilgilerin Sağlanması: Dinamik web sayfası, web sitenizin mevcut müşterilerine önemli bilgiler sağlamanın harika bir yoludur.
elink.io Yardımıyla Dinamik Web Sayfası Nasıl Oluşturulur?
Hedef kitlenizle doğru bilgiyi doğru şekilde paylaşmak çok zaman ve enerji gerektirir. Bir web siteniz varsa ve her biri için yeni ilgi çekici içerik bulmak için beyin fırtınası yapıyorsanız, sorununuz için bir çözümümüz var.
elink.io ile tanışın! Bağlantılardan içerik oluşturmadaki ortağınız.

elink.io ile beyninizi herhangi bir kodla ateşlemeden web siteniz için içerik oluşturabilirsiniz. Sadece bağlantıları paketleyin ve bir Powerpost başlatın. Artık arkanıza yaslanıp hiçbir şey yapmanıza gerek kalmadan kendi kendine güncellendiğini görebilirsiniz.
Otomatik dinamik web sayfaları oluşturmaya yönelik bu yepyeni konsept, işletmelerin işlerini kolayca basitleştirmelerine yardımcı oldu. Elink'in Power Posts'unun en iyi yanı, gönderinizin bir RSS Feed'ine veya çeşitli RSS Feed'lerinden oluşan bir klasöre bağlanabilmesi ve anahtar kelime filtreleri uygulayabilmenizdir. RSS Feed'lerinde bu kriterlere sahip tüm makaleler içeriğinizi otomatik olarak güncelleyecektir! Web sitenize dokunmanıza bile gerek kalmayacak.
Ayrıca Power Post'ları yer işaretlerinizin klasörlerine bağlayabilirsiniz, böylece Chrome Uzantınızdan bilgi kaydederken, Power Post'a bağlı herhangi bir klasör de otomatik olarak güncellenecektir!
Bu gönderiler daha sonra web sitenize gömülebilir ve sosyal medyada bir bağlantı aracılığıyla paylaşılabilir.
Hareket halindeyken elink ile dinamik bir web sayfasının nasıl oluşturulacağını bilmek ister misiniz? Sonraki bölüme atlayın!
elink ile Dinamik Web Sayfası Oluşturma Adımları
Web sitenize otomatik bir Dinamik web sayfası eklemek, statik olandan çok daha faydalıdır. Bunlar için onları güncellemek için tonlarca zaman harcamanıza gerek yok; kendi başlarına güncellenecektir.
Bunu elink ile gerçekten basit adımlarla yapabilirsiniz. Nasıl olduğunu bilmek ister misin?
Aşağıdaki adımlara bakın:
1. Adım: Bir hesap oluşturun
Her platformda işler bu şekilde çevrimiçi olarak başlar. elink.io'ya gidin ve hızlı bir şekilde ücretsiz bir hesap oluşturun.
2. Adım: Gönderi Oluştur
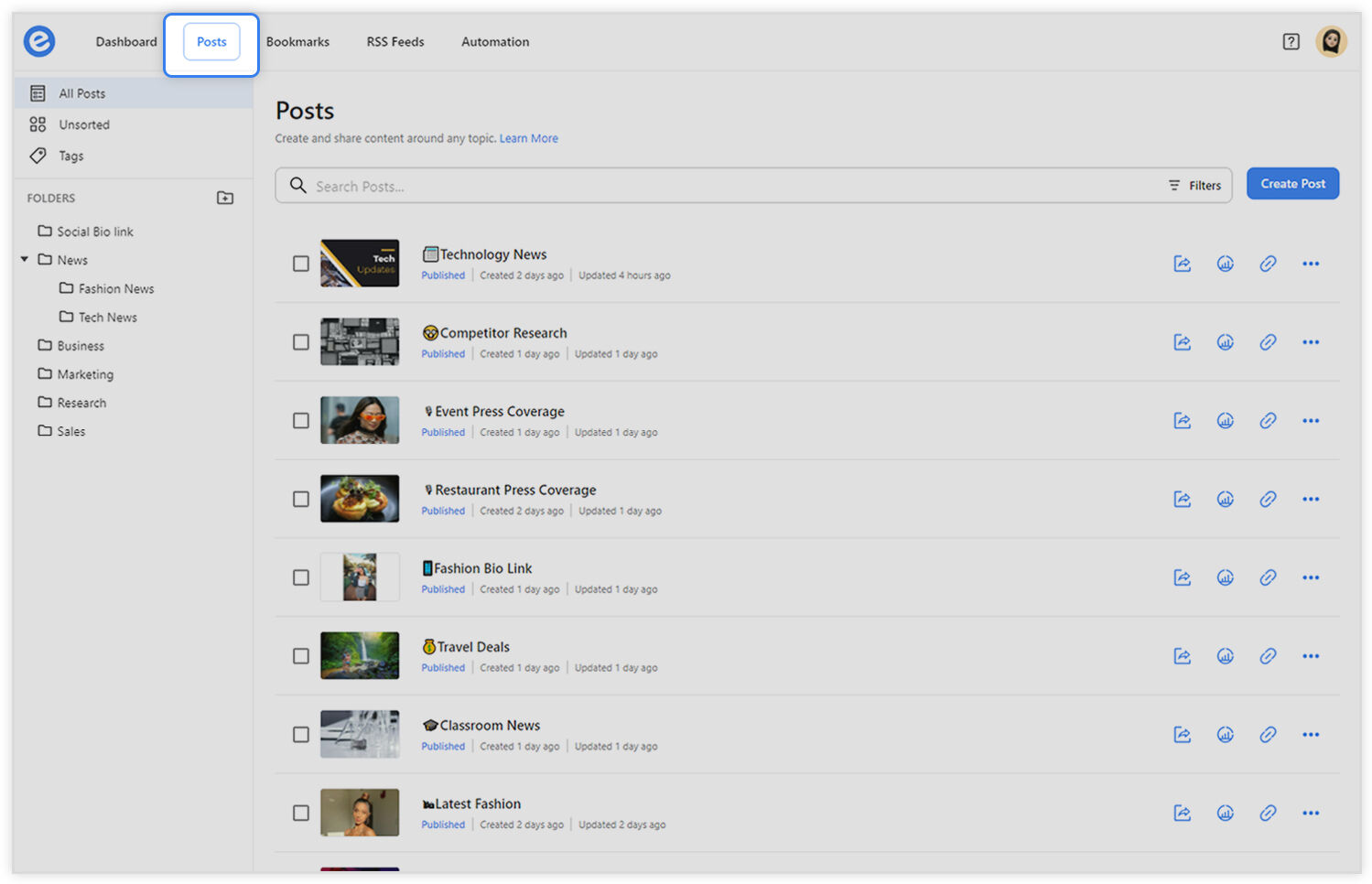
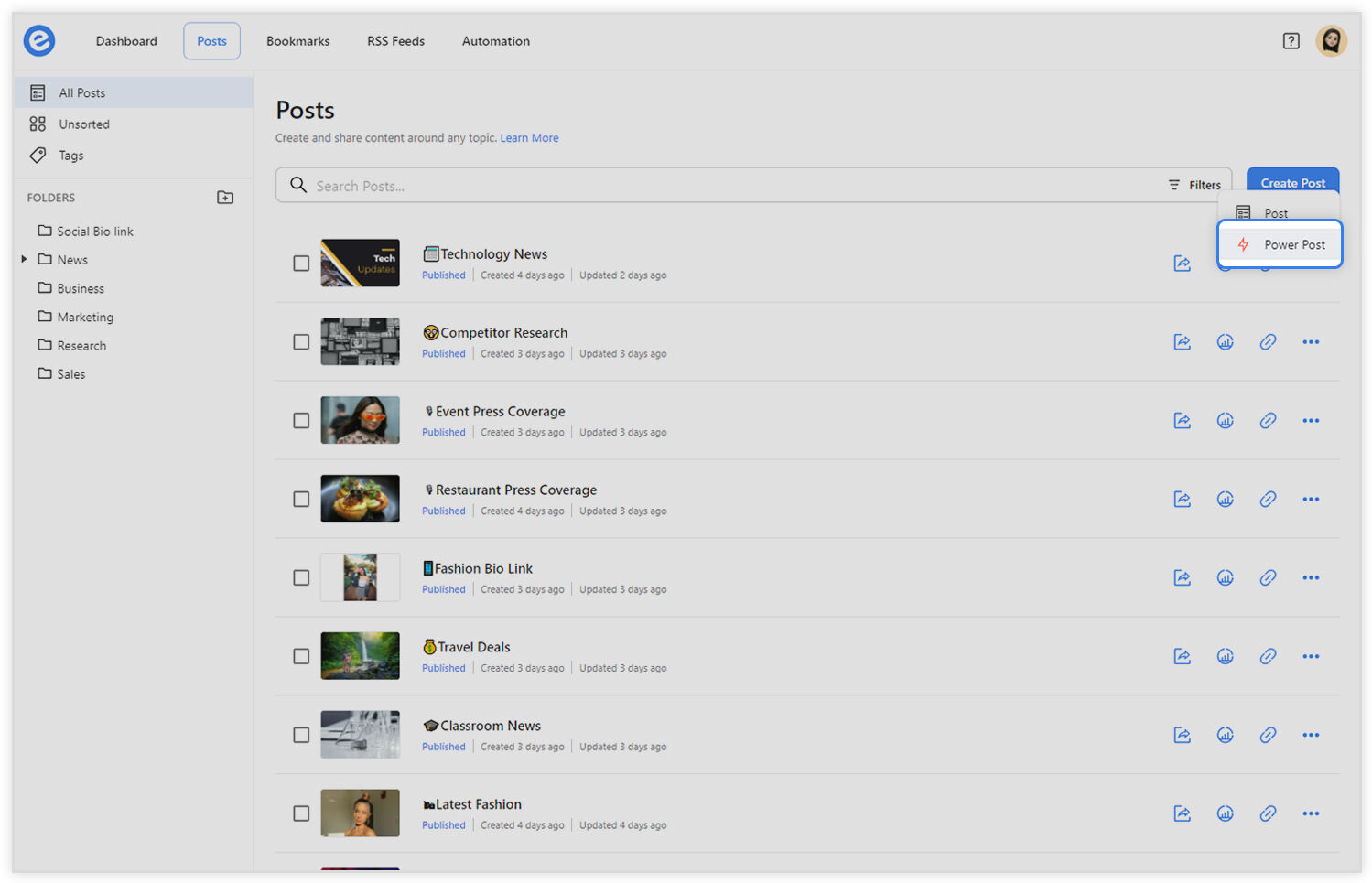
Şimdi elink platformundaki 'Mesajlar' sekmesine tıklayın ve oradan sağ üstteki 'Mesaj Oluştur'a basın.
Elink'i açın ve 'Gönder' sekmesine tıklayın.

'Yeni Oluştur'a tıklayın ve açılır menüden 'Power Post'u seçin.

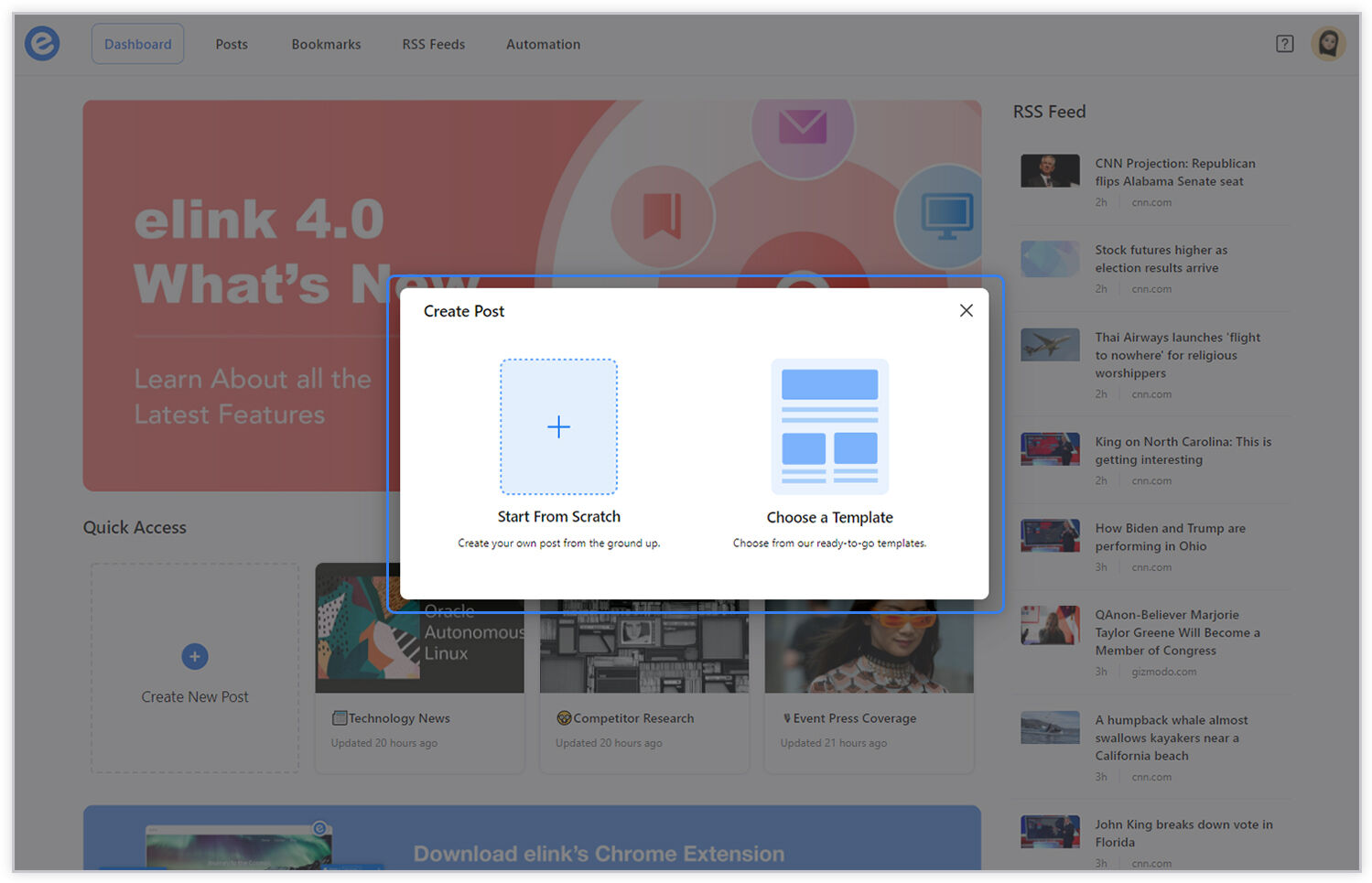
Boş bir gönderi veya şablon arasında seçim yapın.

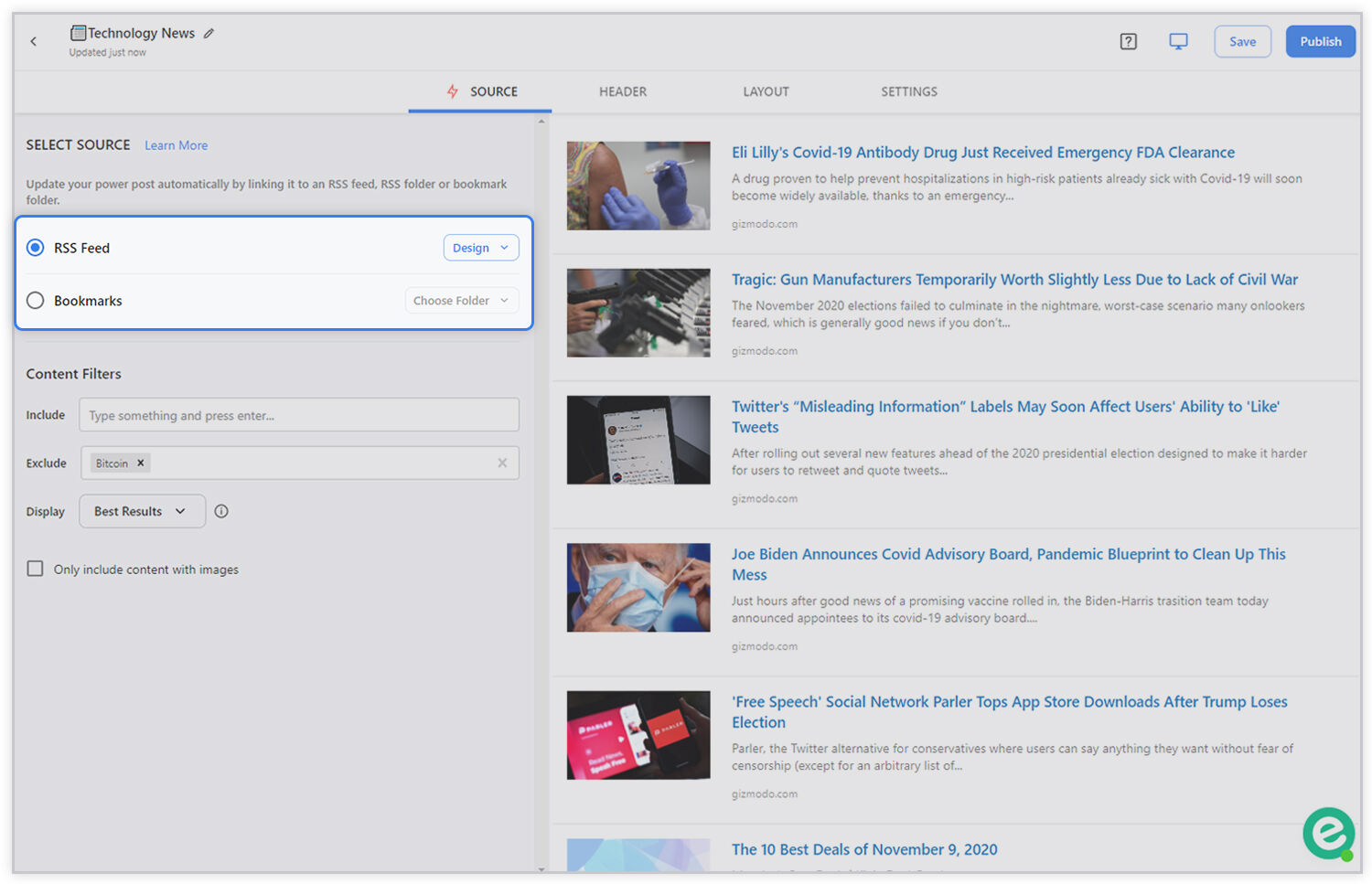
3. Adım: Kaynak Seçin
Elink gönderiniz açıldığında ilk 'Bir Kaynak Seçin' adımını göreceksiniz. Burada, içeriğinizin bir RSS Akışından mı, RSS klasöründen mi yoksa bir yer imi klasöründen mi güncellenmesini istediğinizi seçeceksiniz.


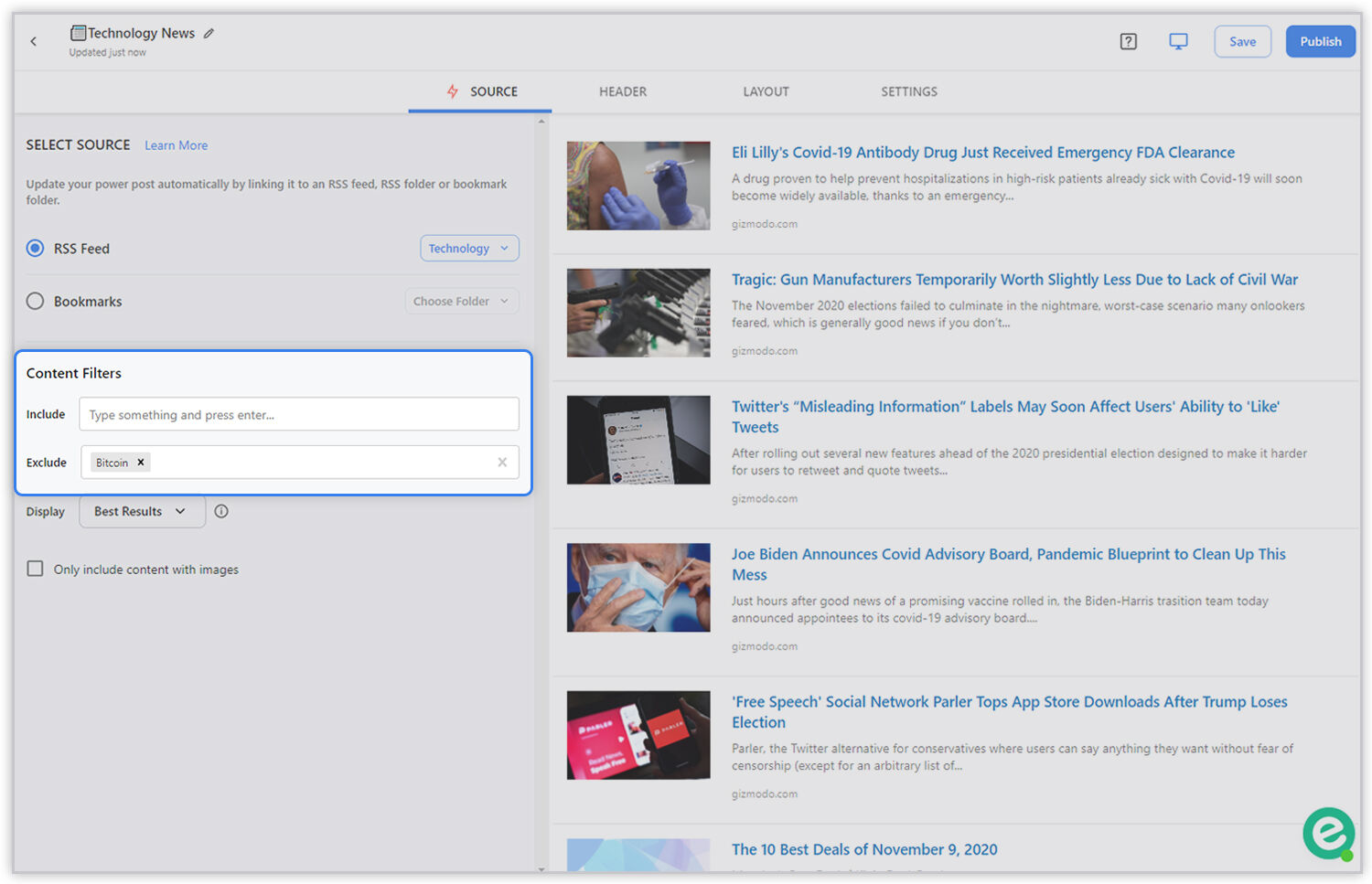
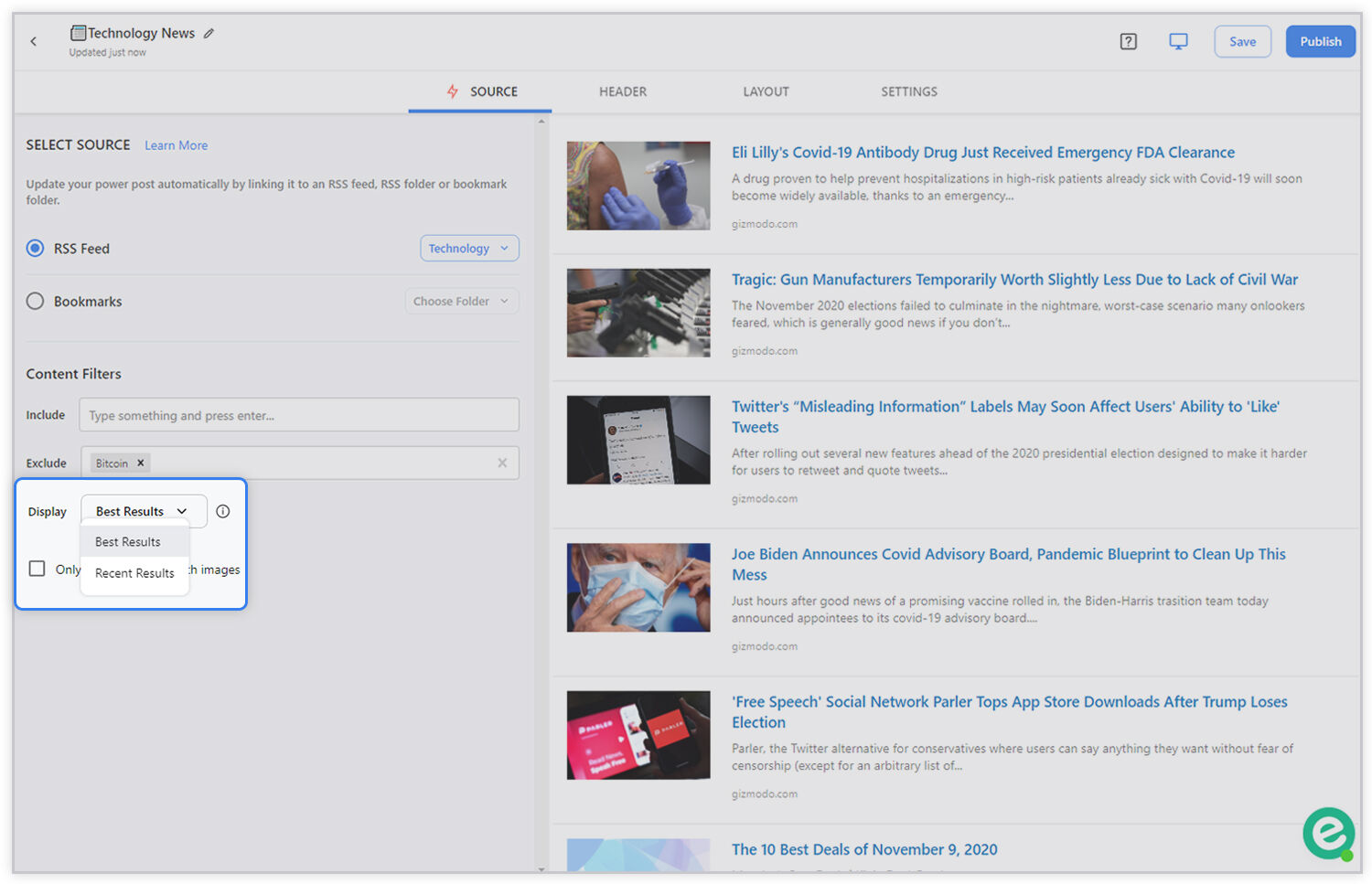
Ardından, içerik filtreleri ayarlama ve gösterilmesini istediğiniz makalelerin anahtar kelimelerini dahil etme ve gösterilmesini istemediğiniz makalelerin anahtar kelimelerini hariç tutma seçeneğiniz vardır.

Ardından, 'En İyi Sonuçlar' veya 'En Yeniler' arasından seçim yapabilirsiniz. En iyi sonuçlar önce anahtar kelimelere ve ardından makalenin yayınlandığı zamana öncelik verir. En Yeni, bir makalenin ne zaman yayınlandığına ve ardından anahtar kelimelere öncelik verir.

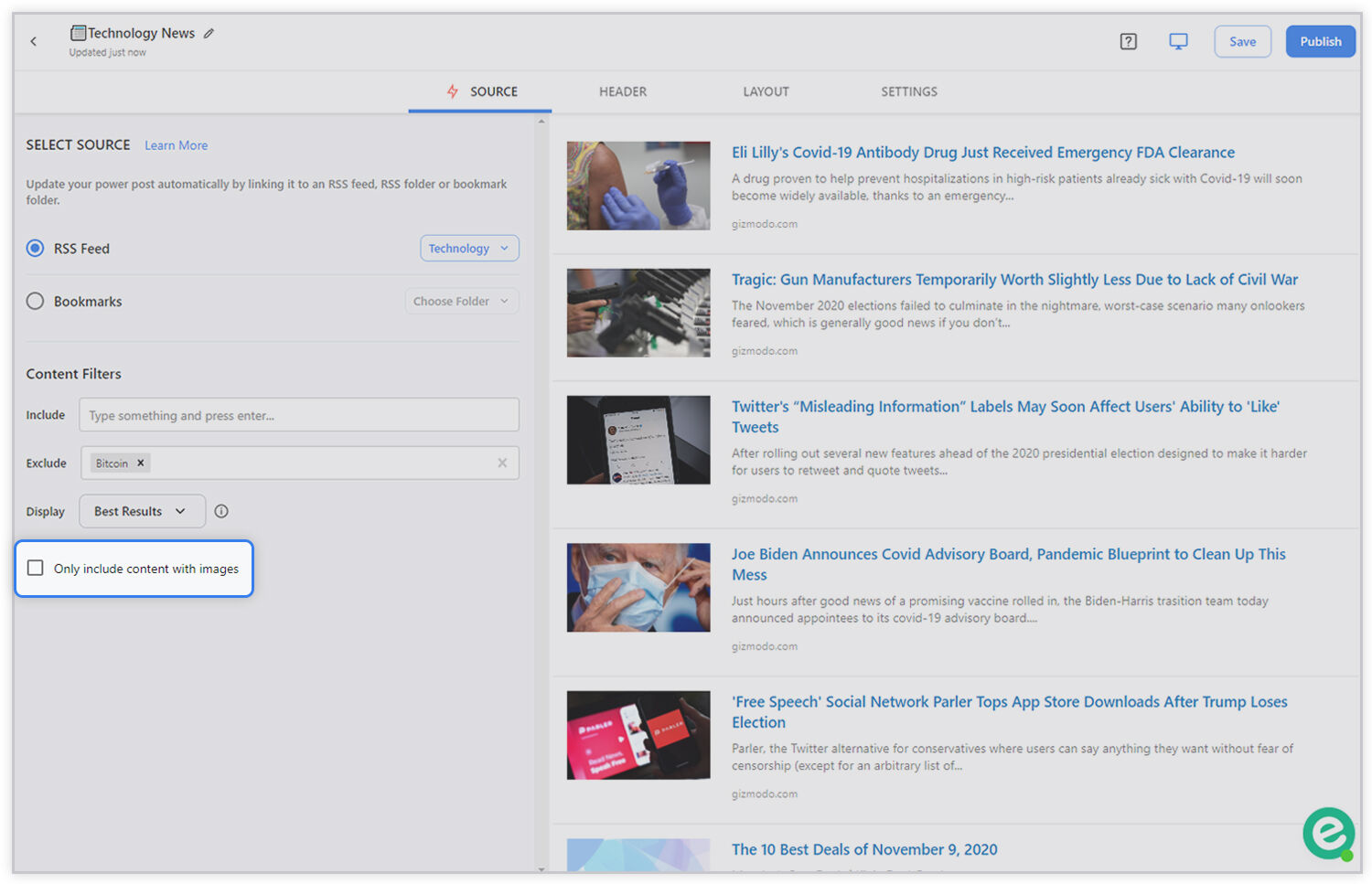
Ardından, yalnızca resim içeren içeriği dahil etmek isteyip istemediğinizi seçin.

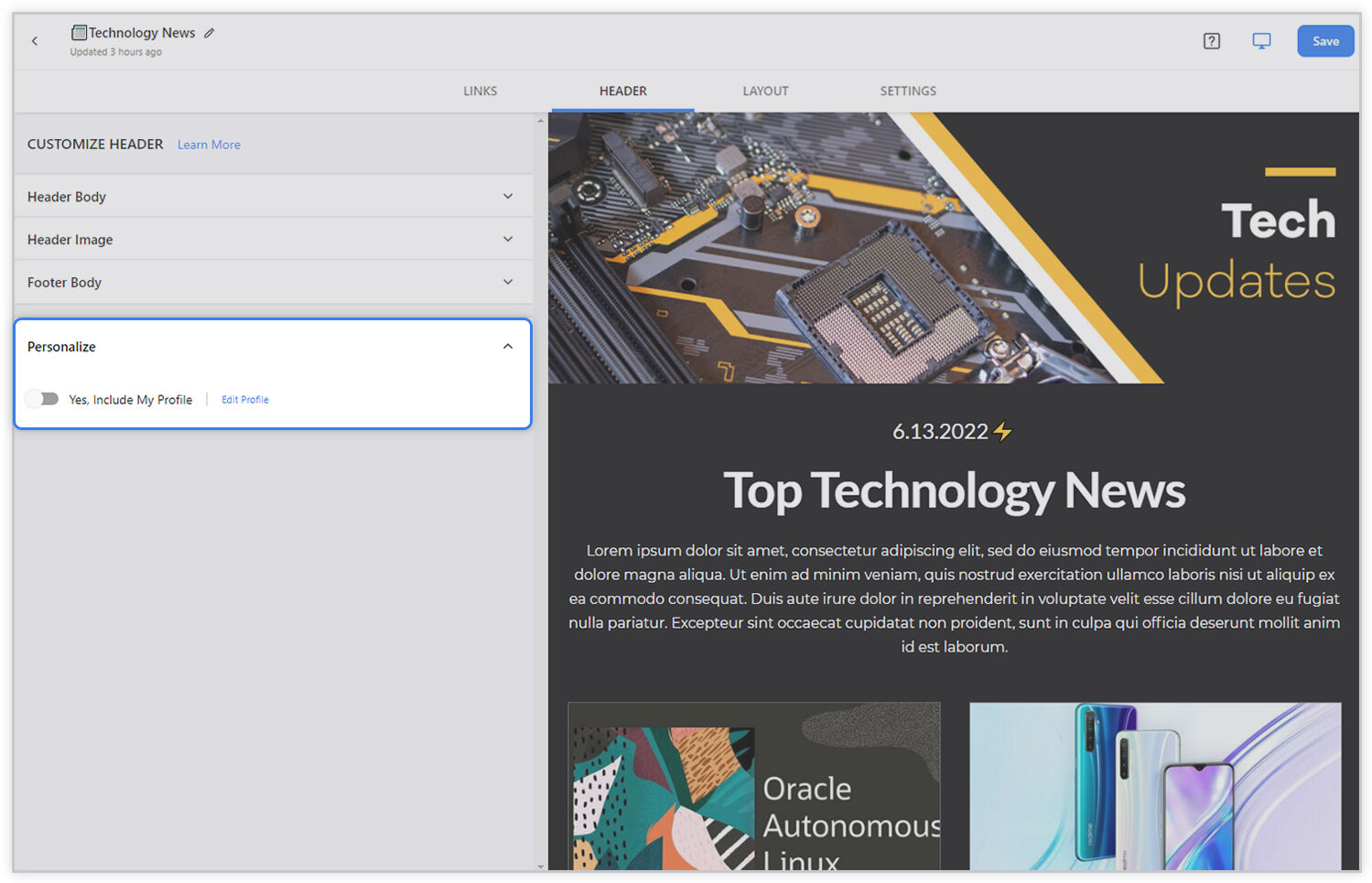
Adım 4: Üst Bilgi / Alt Bilgi
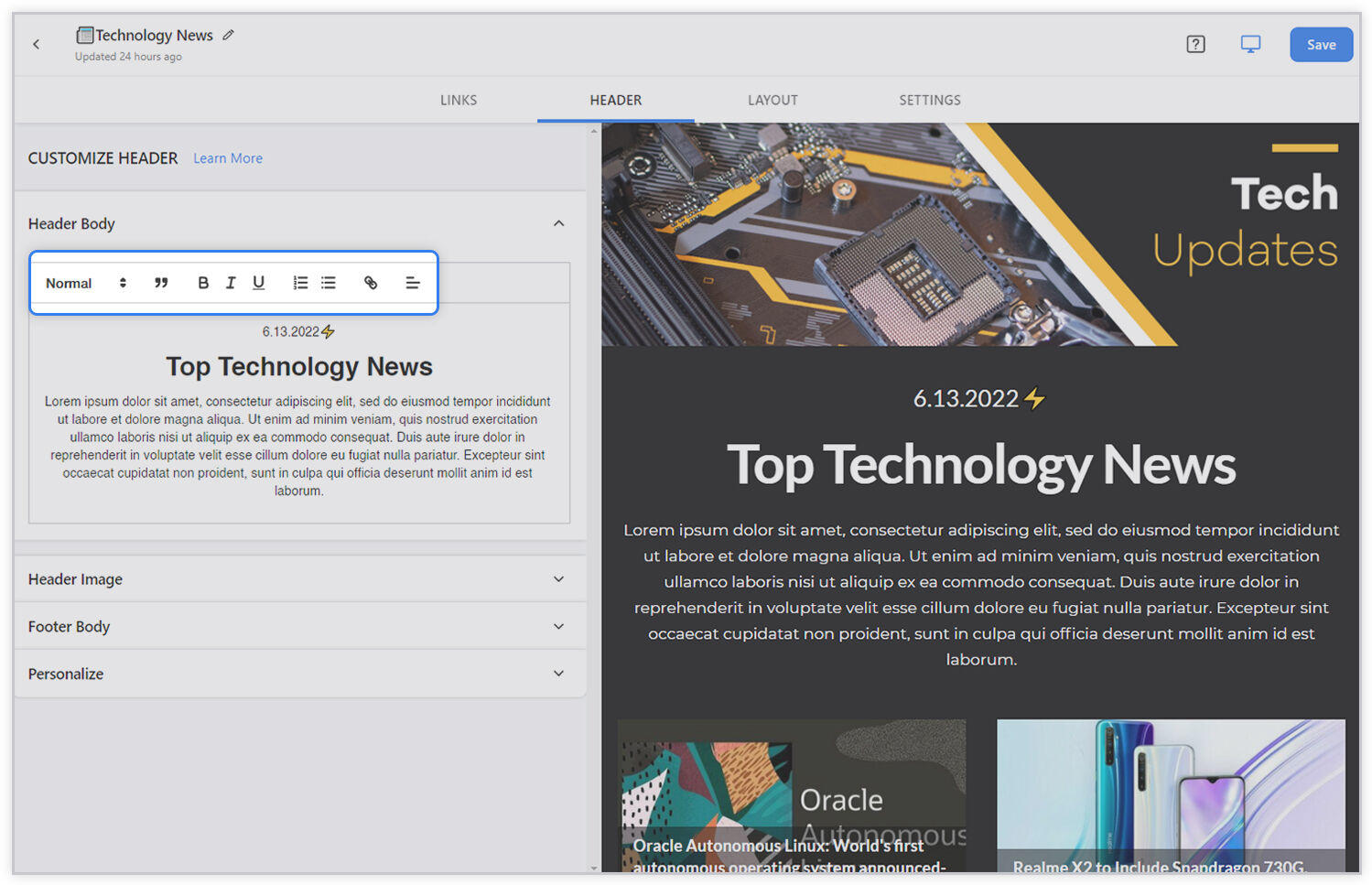
'Başlık Gövdesi' bölümüne gidin. Başlık metninizi çeşitli başlık boyutları, kalın, italik, köprüler, yaslama, madde işaretleri, sayısal liste vb. kullanarak özelleştirin.

Ardından, bir 'Başlık Resmi' ekleyin. İçeriğinizi öne çıkarmak için güzel bir başlık resmi ekleyebilirsiniz! 1500 piksele 500 piksel boyutunda bir başlık resmi yüklemenizi öneririz. Bir başlık oluşturmak için bu üçüncü taraf entegrasyonunu kullanmak için 'Tuval ile Tasarla düğmesini tıklamayı da seçebilirsiniz.

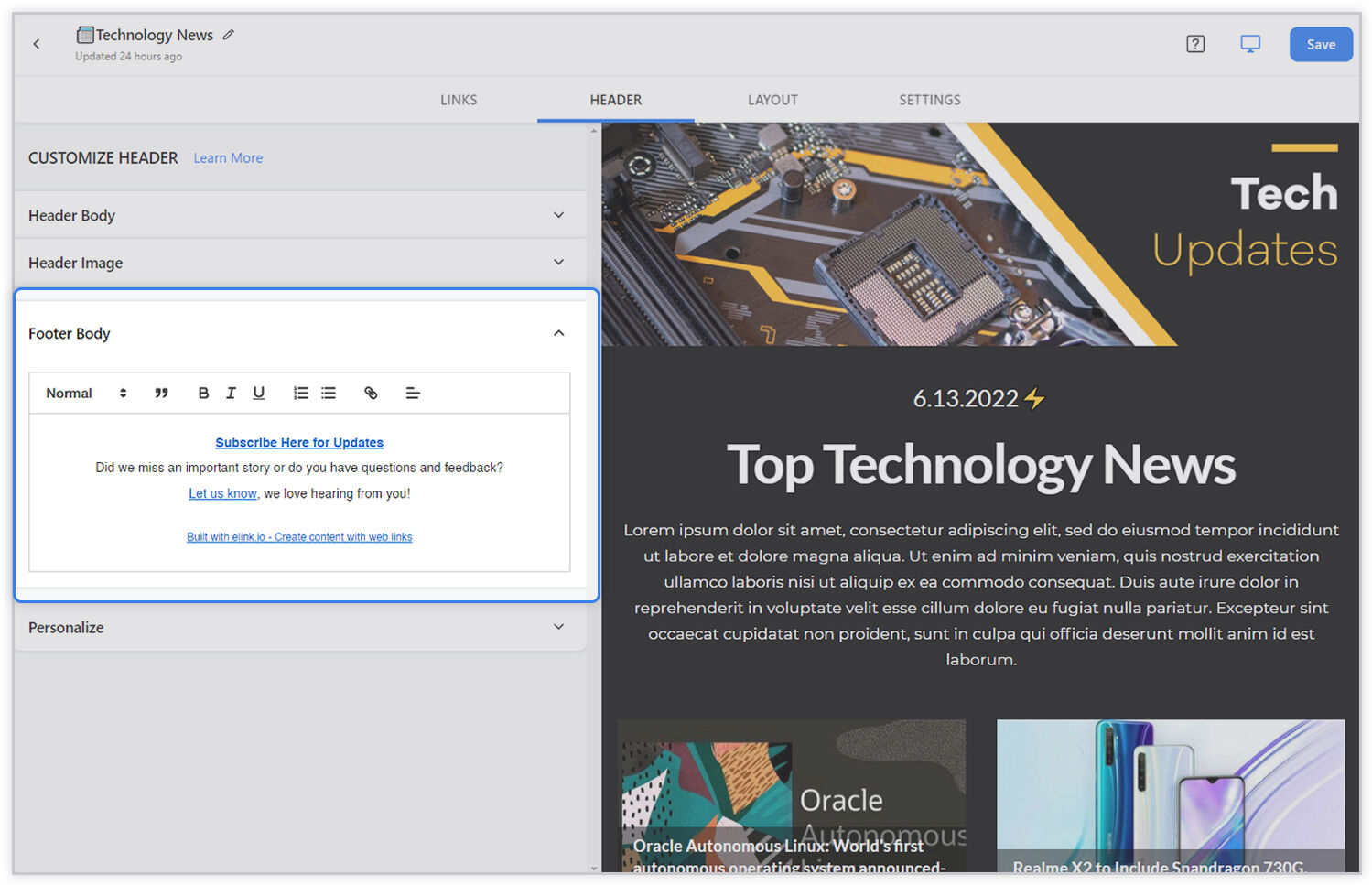
'Alt Bilgi Gövdesi' bölümüne gidin. Başlık metninizi çeşitli başlık boyutları, kalın, italik, köprüler, yaslama, madde işaretleri, sayısal liste vb. kullanarak özelleştirin.

Son olarak, içerik gönderinize profilinizi eklemek isteyip istemediğinizi seçin.

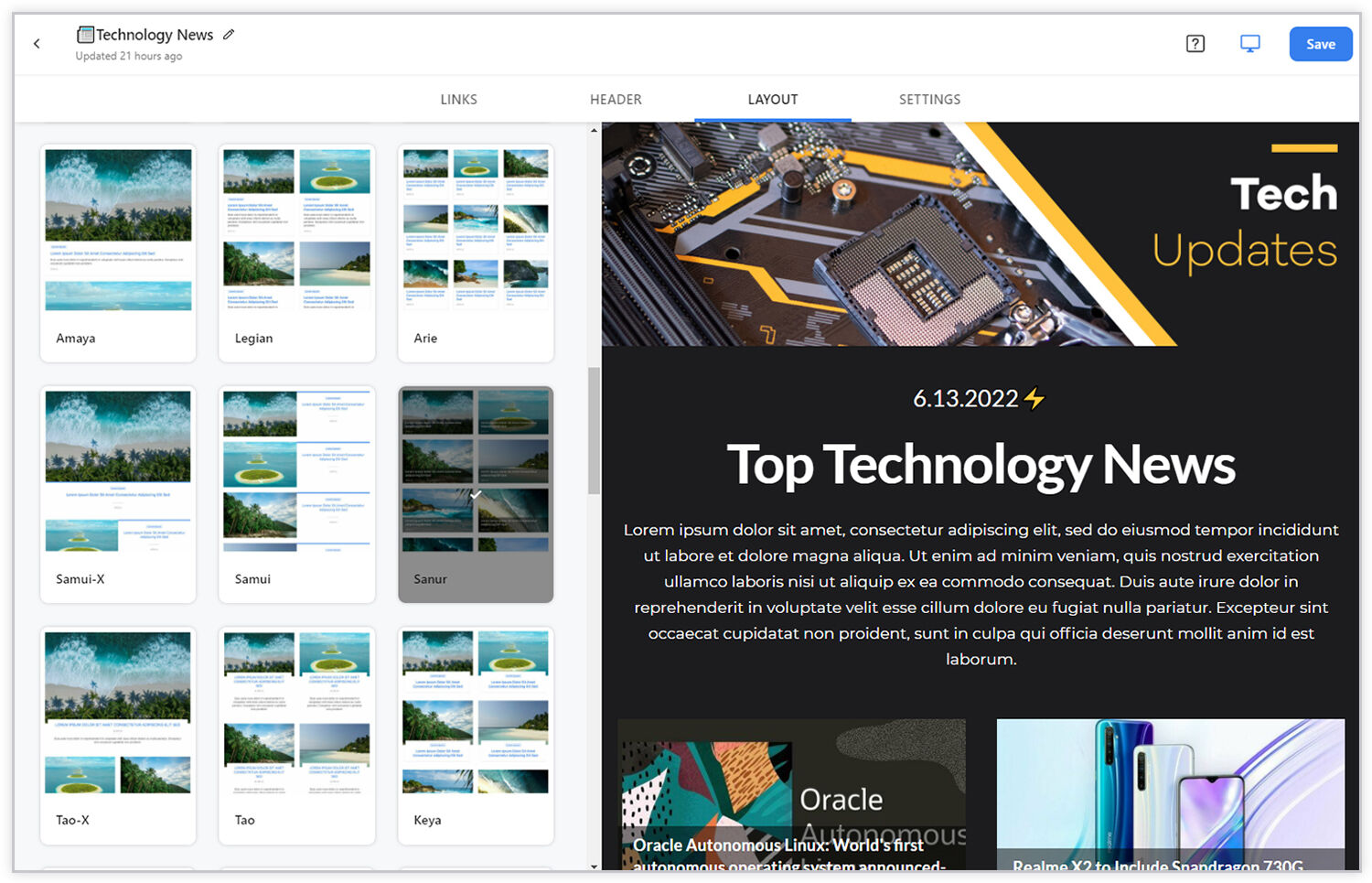
Adım 5: Bir Düzen Seçin
'Düzen' bölümüne gidin ve herhangi bir düzeni seçin. Sağ taraftaki içeriğiniz anında değişecektir. Sihrin gerçekleşmesini izlemek için önce web bağlantılarını eklediğinizden emin olun! Oluşturduğunuz ve paylaştığınız içeriği en iyi yansıtan düzeni seçin.

Önemli İpucu: Düzenler arasında geçiş, elink gönderiniz yayınlandıktan sonra bile gerçekleşebilir. Evet, bu, elink gönderiniz web sitenize veya blogunuza yerleştirildikten sonra, bir düğmeye tıklayarak düzeni hızlı bir şekilde güncelleyebileceğiniz anlamına gelir.
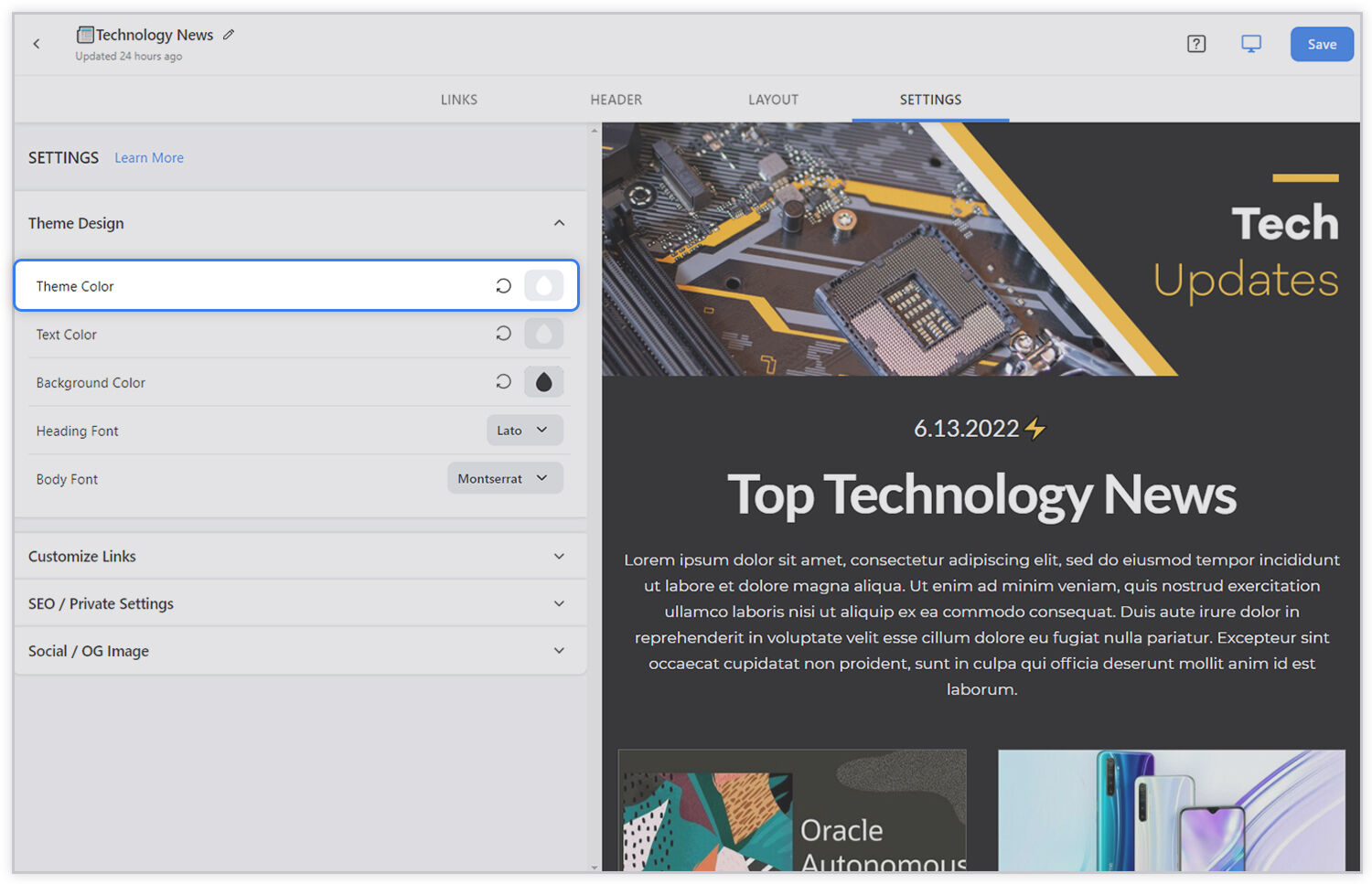
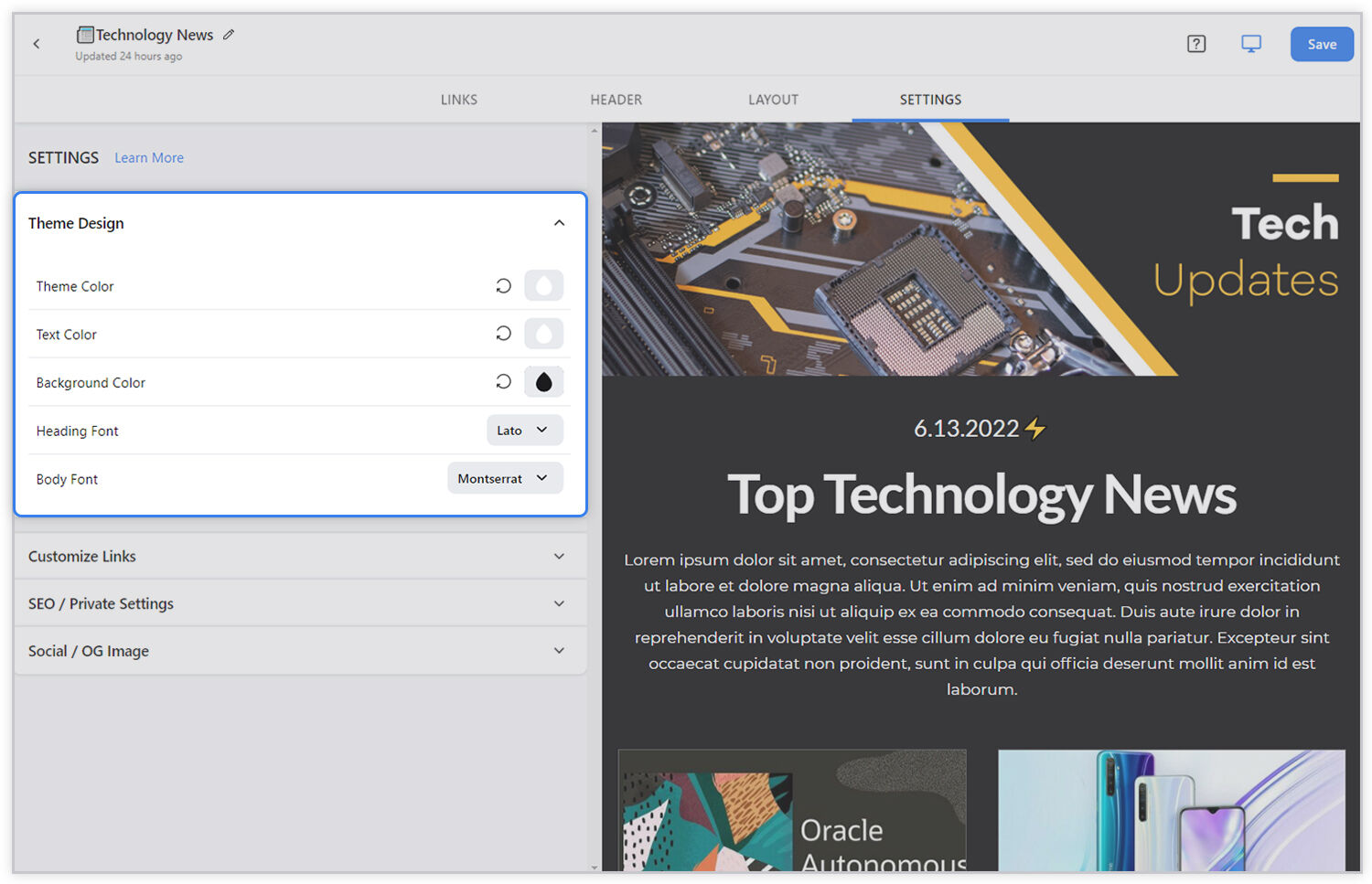
7. Adım: Ayarlar
'Tema Tasarımı'na gidin ve tema renginizi, metin renginizi, arka plan renginizi, başlık yazı tipinizi ve gövde yazı tipinizi güncelleyin.

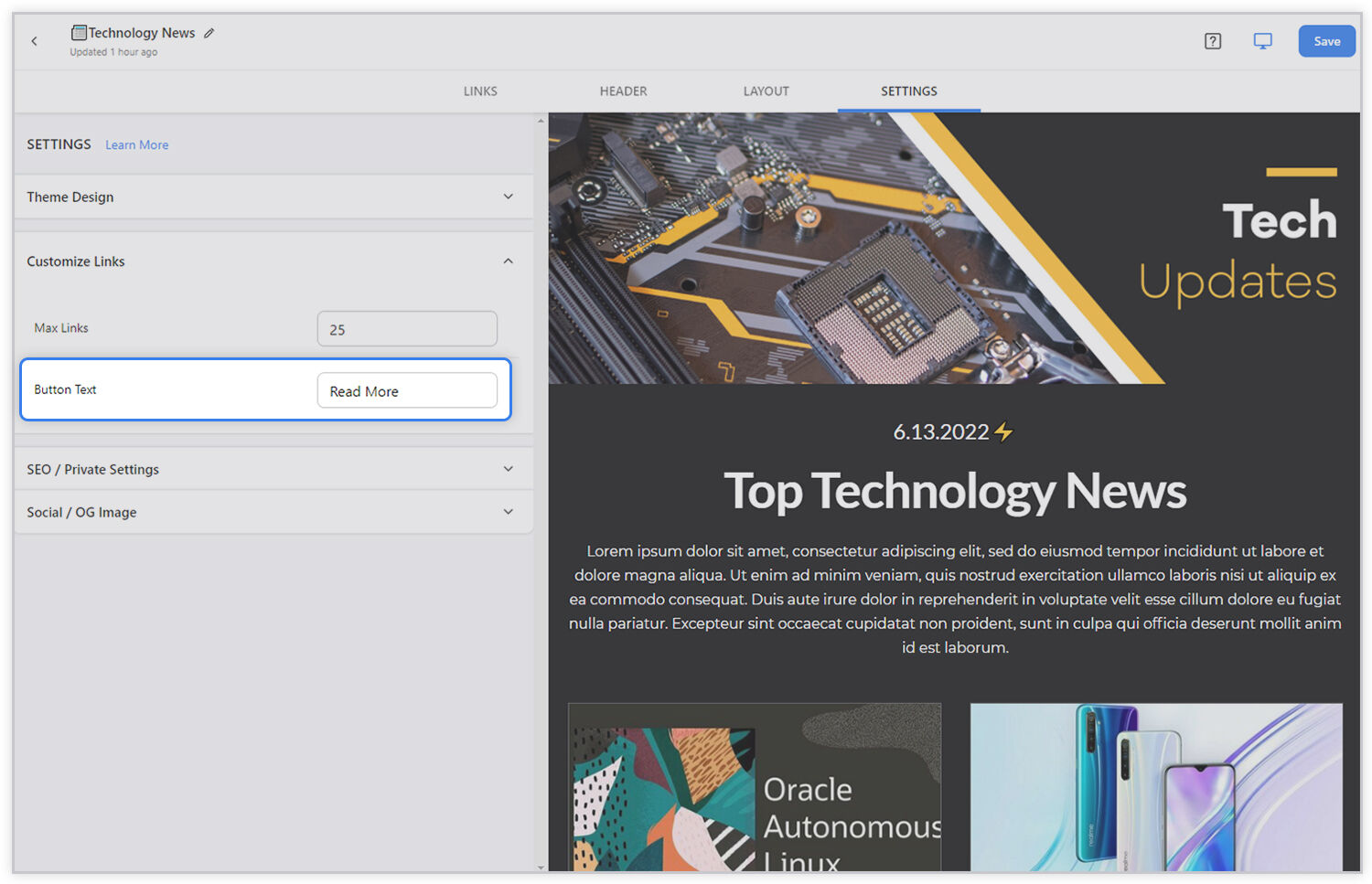
Ardından, 'Bağlantıları Özelleştir' bölümüne gidin ve gönderinizde görüntülenmesini istediğiniz maksimum bağlantıları seçin. Ek içerik eklense bile, yalnızca maksimum bağlantı sayısını gösterecektir.

Ardından düğme metninizi özelleştirebilirsiniz. Düzenlerin çoğunda, elink gönderileriniz için her görsel bağlantıda bir 'Daha Fazlasını Görüntüle' harekete geçirici mesaj düğmesi göreceksiniz. Artık metni düzenleyebilir ve 'Daha Fazlasını Oku', 'Şimdi Satın Al', 'İndir' yazabilir veya başka bir dilde bir şeyler yazabilirsiniz!

Bundan sonra, göstermek istediğiniz maksimum karakter sayısıyla başlık ve açıklama uzunluğunuzu ayarlayın. Bu, görsel içeriğinizin eşit görünmesini sağlamanın akıllı bir yoludur.
Ayrıca, arama çubuğunun gösterilmesini isteyip istemediğinize karar vererek web sayfalarındaki hedef kitlenizin ilgilendikleri web bağlantılarını aramasını ve bulmasını sağlayabilirsiniz.
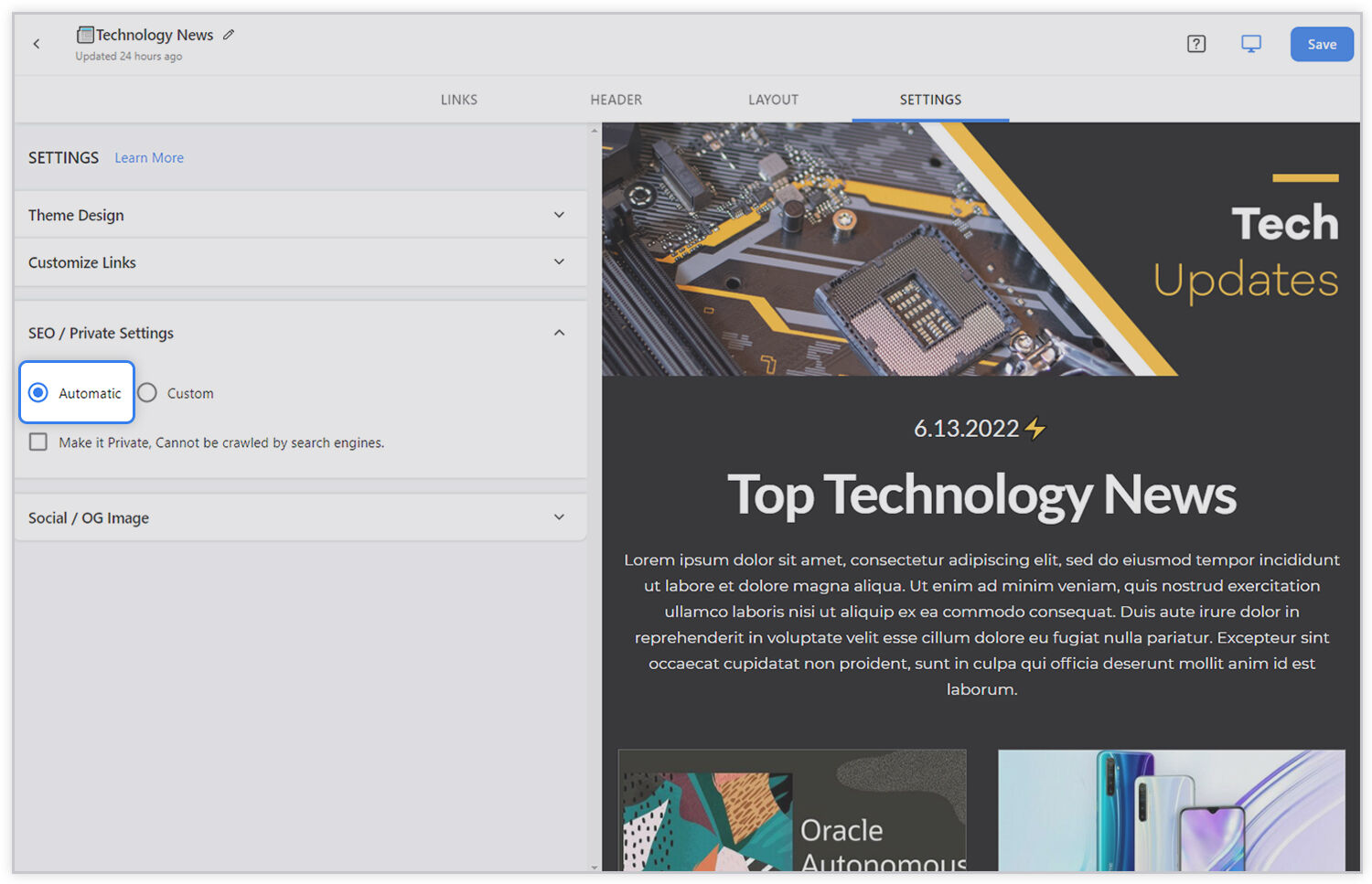
Ardından, SEO/Private ayarlarına gidin, üç seçenek göreceksiniz:
- Otomatik
Otomatik butonuna tıklarsanız, elink platformu sizin adınıza elink SEO ayarlarınızı otomatik olarak dolduracaktır.

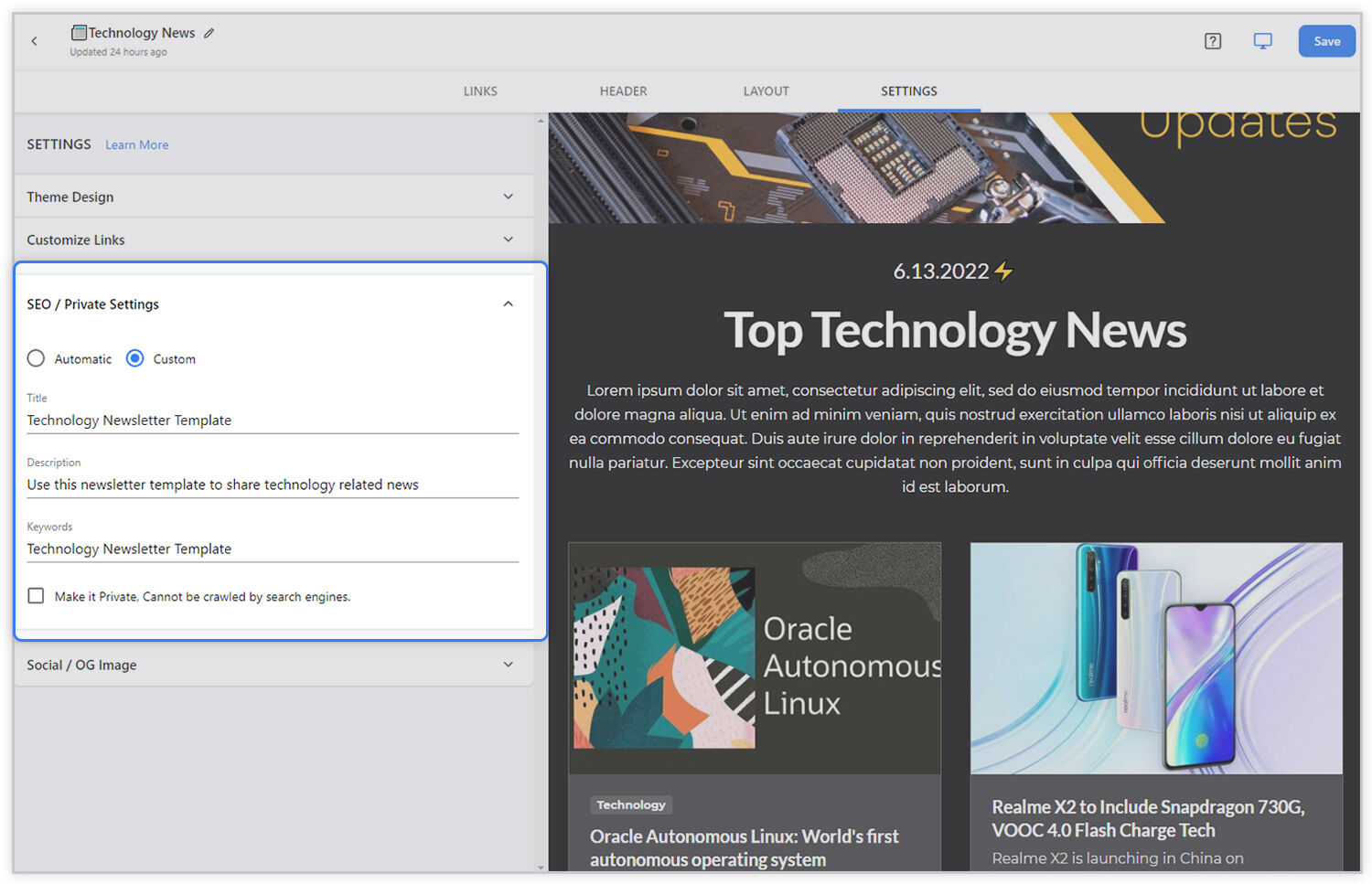
2. Özel
Google SERP'lerinde sıralamasına yardımcı olmak için elink'iniz için SEO başlığınızı, açıklamanızı ve anahtar kelimelerinizi özelleştirebilirsiniz. Gönderinizin SEO ayarlarında 'Özel' düğmesini seçin ve elink'inize ekstra SEO desteği vermek için SEO dostu bir başlık, açıklama ve anahtar kelime ekleyin.

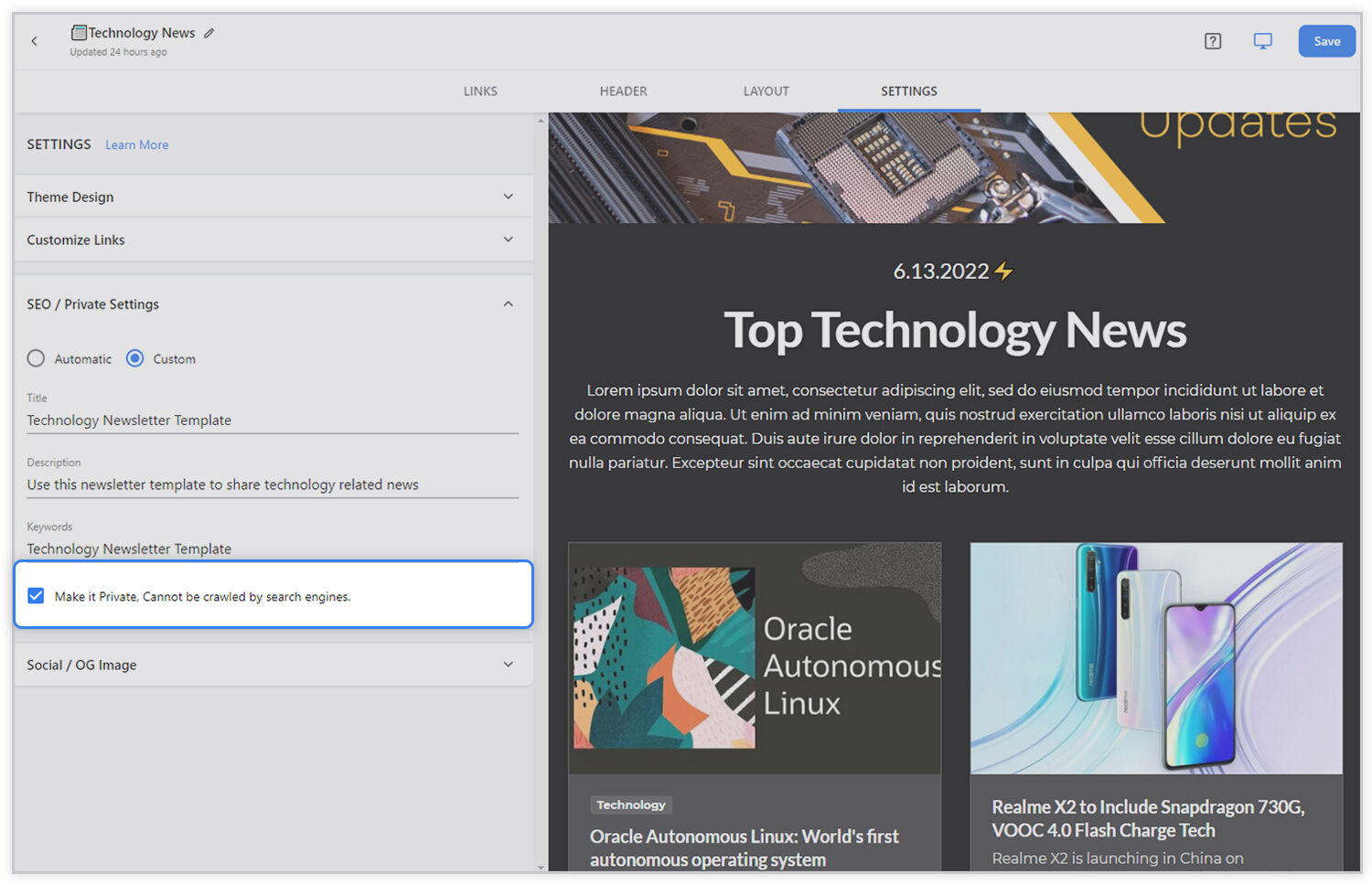
3. Özel
Bazen ekibinizle veya şirketinizle paylaşmak istediğiniz ve özel bir bağlantıyla paylaşmak istediğiniz dahili içeriğiniz olur. Özel elink gönderileri Google tarafından indekslenmez.
Ardından Social / OG Image bölümüne gidin ve 920x575 boyutunda bir resim yükleyin. Bu görüntü, bağlantı paylaşıldığında sosyal medyada, Skype ve Slack'te görüntülenecektir.

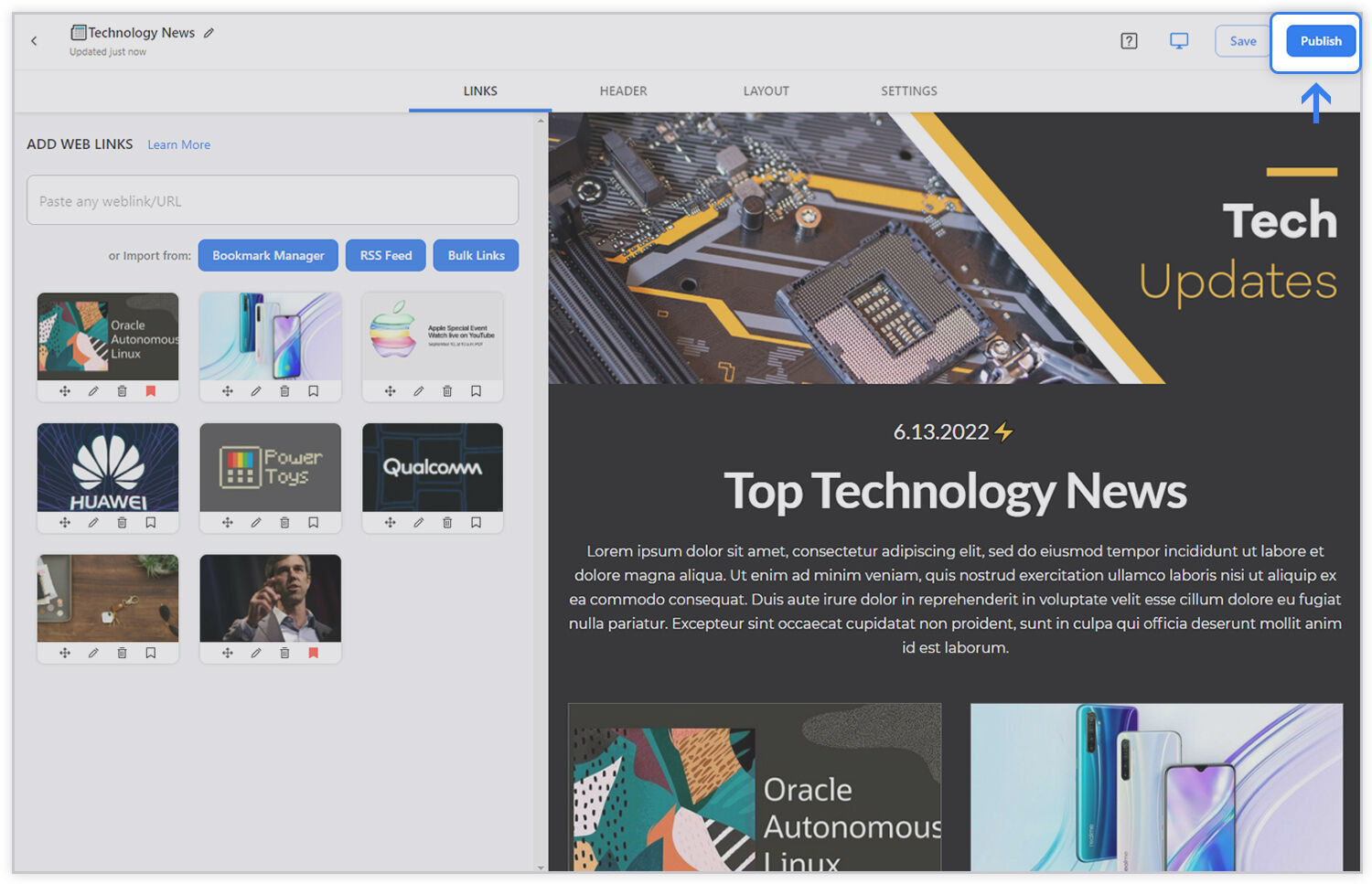
8. Adım: Yayınlayın
İşiniz bittiğinde, Yayınla'ya tıklayın.

URL'nizi özelleştirmenize izin veren bir açılır pencere görünecektir. Yayınlandıktan sonra değiştiremezsiniz, o yüzden mükemmel yapın!
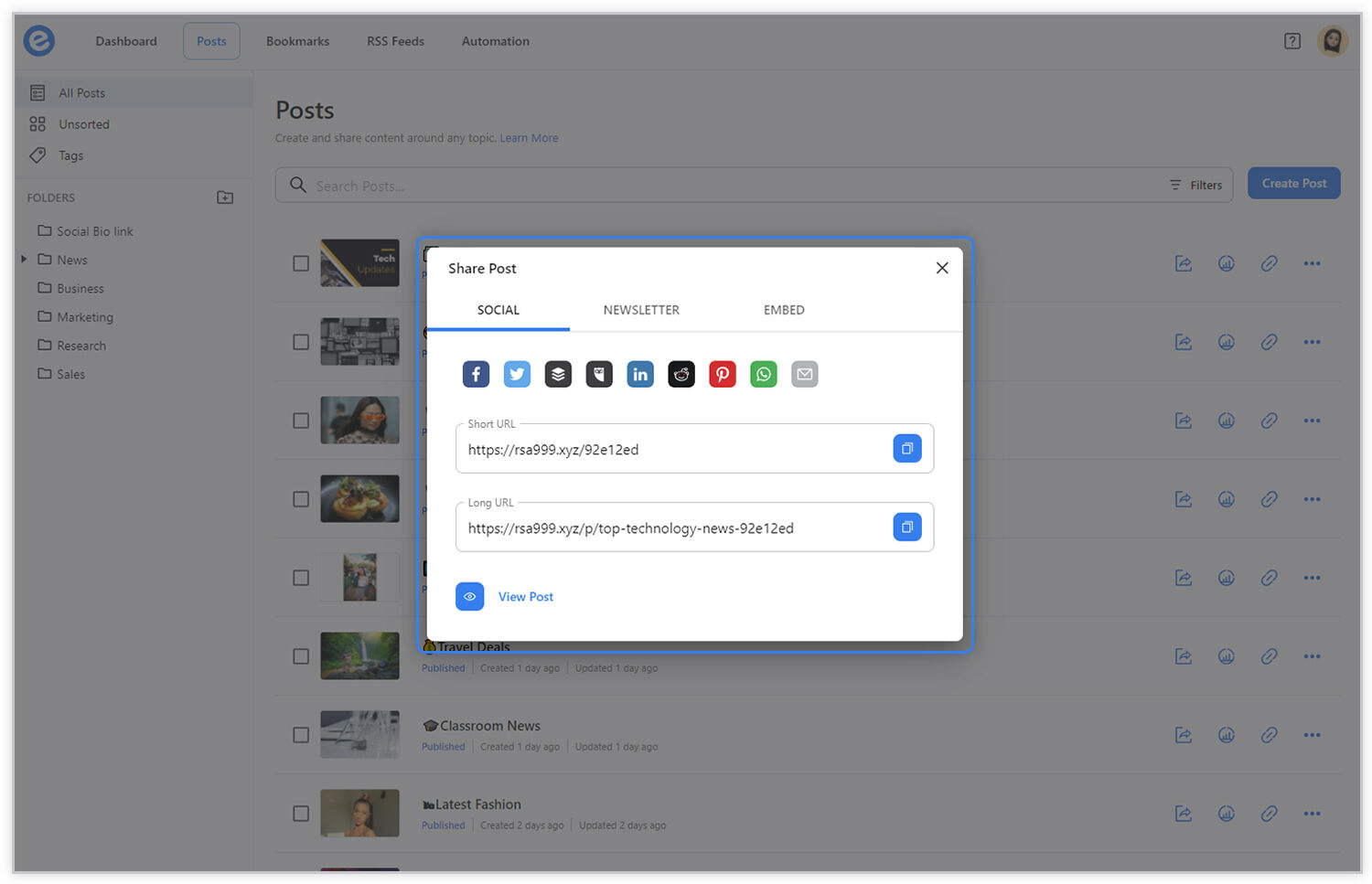
 9. Adım: Paylaşın
9. Adım: Paylaşın
Artık güçlü gönderinizi paylaşmaya hazırsınız! Tek bir web bağlantısı olarak paylaşın veya bir web sitesine / bloga gömün!

Basit, değil mi?
elink web sayfalarına örnekler
Çözüm
Buyrun!
Market-elink'teki bu gerçekten harika araçla dinamik bir web sayfası geliştirme sürecini sizin için çok daha kolay hale getirdiğimizi umuyoruz!
Artık bağlantıları düzenleyebilir, bir RSS beslemesi geliştirebilir ve bununla bir Powerpost başlatabilirsiniz! Kolay yayınla, web sitenize anında ulaşabilirsiniz.
Peki beklemek nedir? Şimdi bir hesap oluşturarak elink'i kullanmaya başlayın!
@elink_io tweet'ini atarak sorularınızı, sorularınızı ve yorumlarınızı bize bildirin.
Sizden haber almak bizim için zevk olacaktır!
İyi şanslar!
Devamını oku:
Web Sayfası Şablonları: Nedirler ve İşinizi Nasıl Kolaylaştırırlar!
Web Siteleri için 8 Kaynak Sayfası Örneği (& Kendi Sayfanızı Nasıl Oluşturursunuz?)
RSS Haber Kaynağı: Nedir ve Web Siteniz İçin Nasıl Oluşturulur!
elink ile Tek Linkte Birden Fazla Link Ekleyin!
RSS Toplayıcı: Nedir, Nasıl Çalışır ve Neden İhtiyacınız Var?


