Yapışkan Menüler Dönüşümlere Yardımcı Olur mu veya Zarar Verir mi? (2021 için En İyi Uygulamalar)
Yayınlanan: 2020-07-15
Gezinme çubuğunuz, web sitenizdeki kullanıcı deneyiminin en kritik bileşenlerinden biridir. Bu, ziyaretçilerinizin izlediği bir yol haritası olduğu için tamamen mantıklı. Onsuz, kendilerini kaybolmuş hissedebilirler ve sitenizi çaba harcamadan geçmenin hiçbir yolu yoktur.
Müşteriler sürtüşmeyi sevmez, kolayı isterler. Gezinme menüleri gibi küçük bileşenlerin bile kullanıcı deneyimi ve genel web sitesi dönüşüm oranları üzerinde büyük etkileri olabilir.
Bu nedenle, web sitenizde kullanılacak en iyi menü türü ve yapılması ve yapılmaması gerekenler hakkında tartışmaların devam etmesi şaşırtıcı değil.
Bu yazıda, web sitenizde daha iyi dönüşüm için yapışkan menülerin geleneksel olanlardan daha iyi olup olmadığını inceleyeceğiz. Şuna bakacağız:
- Yapışkan menü navigasyonu nedir?
- Gezinme menüleri neden dönüşüm için önemli bileşenlerdir?
- En iyi sonucu veren destekleyici veriler nasıl elde edilir?
Bazı anahtar terimleri tanımlayarak başlayalım…
Navigasyon Menünüz – Ziyaretçileriniz İçin Bir Harita
En teknik olmayan kişi bile Navigasyon Menüsünün ne olduğunu anlar. Teknik tanımı ağzından kaçıramasalar bile, en azından web'de gezinirken onlarla etkileşim kurma konusunda pratik deneyime sahipler.
Techterms.com gezinme çubuklarını şu şekilde tanımlar:
“Gezinme çubuğu, bir web sayfasında, web sitesinin diğer bölümlerine bağlantılar içeren bir kullanıcı arabirimi öğesidir. Çoğu durumda, gezinme çubuğu ana web sitesi şablonunun bir parçasıdır; bu, web sitesindeki sayfaların hepsinde olmasa da çoğunda görüntülendiği anlamına gelir.
Tanım, bir web sitesinde menülerin önemli rolüne işaret ediyor, diyorlar ki:
“Gezinme çubuğu, kullanıcıların site içindeki herhangi bir bölümü hızlı bir şekilde ziyaret etmelerini sağladığı için bir web sitesi tasarımının önemli bir unsurudur. Gezinme çubuğu olmayan bir web sitesini daha önce ziyaret ettiyseniz, ihtiyacınız olan sayfayı bulmanın zor olduğunu fark etmiş olabilirsiniz.”
Peki, yapışkan menü navigasyonu nedir? Yapışkan menü, sabit bir gezinme menüsüne benzer, ancak daha fazlasını sağlayan özel bir gezinme menüsüdür. Clicktales, yapışkan menüleri şu şekilde tanımlar:
"Yapışkan gezinme, bir web sayfasında, kullanıcının aşağı kaydırıp bir sitede gezinmesiyle aynı konumda ve görünür durumda kalan sabit bir gezinme menüsünü tanımlamak için kullanılan bir terimdir."
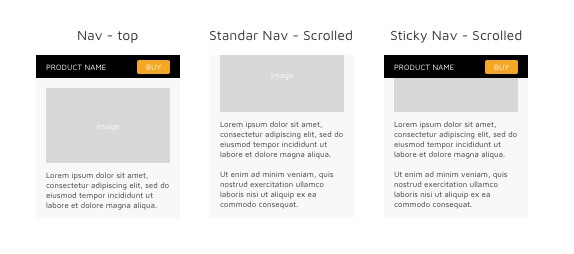
Convert'te bir Yapışkan Menü kullanıyoruz. İşte neye benzediğine bir örnek:
(kullanıcı kaydırırken bile gezinme çubuğunun HER ZAMAN nasıl göründüğüne dikkat edin)
Optimize Ediciler Yapışkan Menüler Hakkında Ne Diyor?
Birkaç çalışma, kötü gezinme menülerini kötü web sitesi deneyimlerine bağlar.
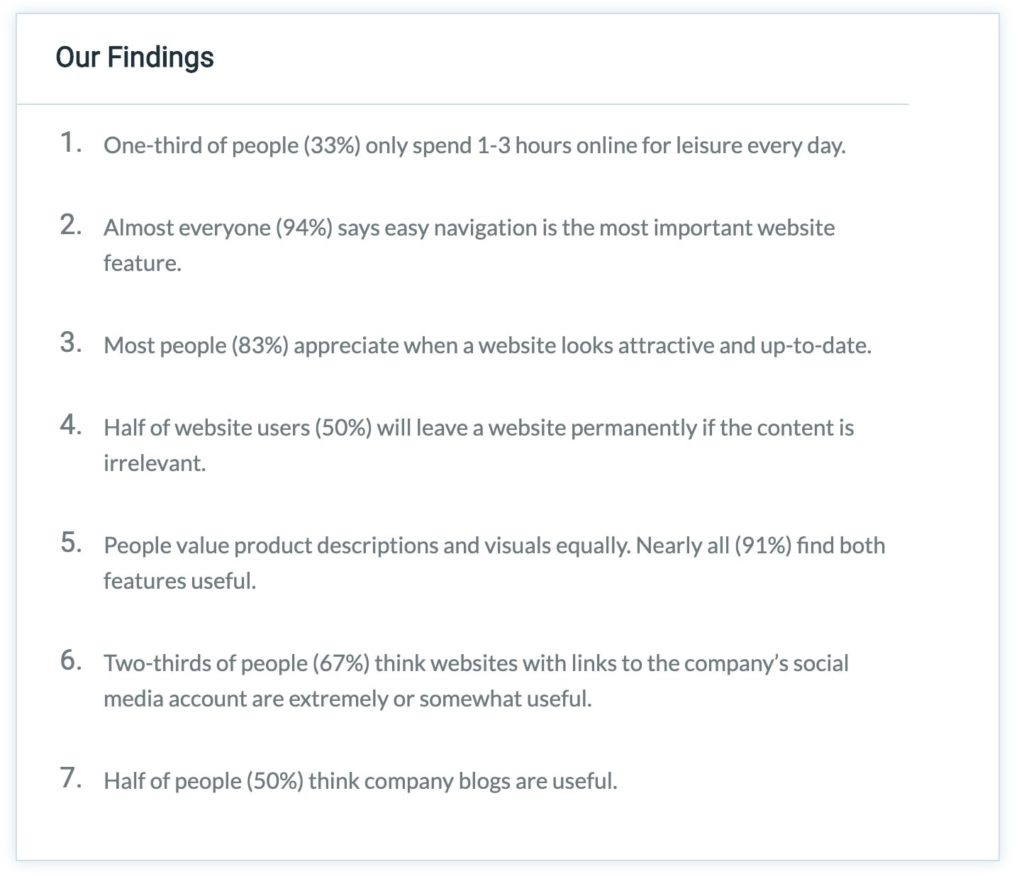
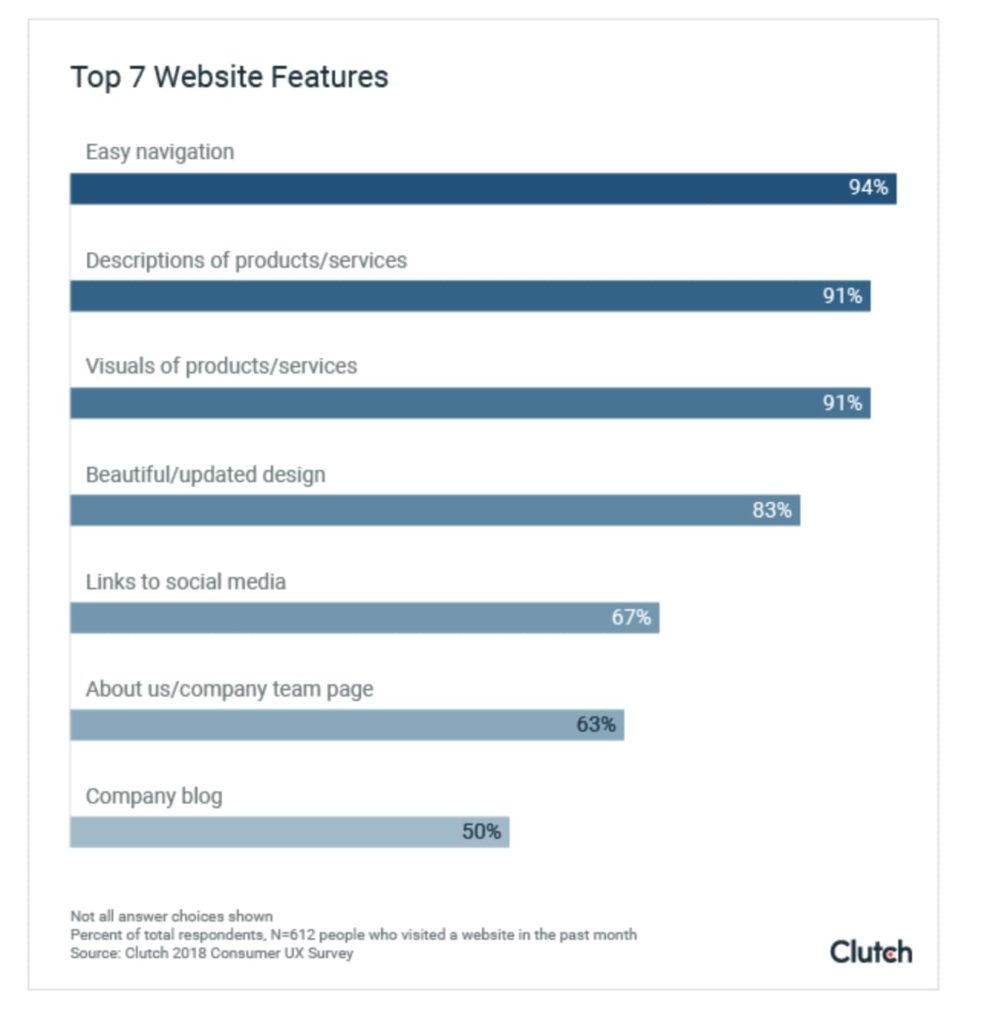
2018'de Clutch, bir ziyaretçinin keyifli bir kullanıcı deneyimi yaşaması için hangi web sitesi özelliklerinin olması gerektiğini belirlemek için 612 kişiyle anket yaptı. Aşağıdaki grafik bulgularını vurgulamaktadır:

Daha da önemlisi, insanların %94'ü bir web sitesinde 'olması gereken' en önemli özellik olarak 'Kolay Gezinme' adını verdi.

Ne yazık ki, bu veriler bize ziyaretçilerin ne tür menüyü tercih ettiğini söylemiyor.
Optimize edicilere veya dijital pazarlamacılara sorarsanız, her birinin hangi gezinme çubuğunun en iyi çalıştığı, yapışkan menüler, geleneksel veya kutunun dışında bir şey hakkında farklı bir görüşü olacaktır.
Bazı itiraz edenler, yapışkan menüleri rahatsız edici buluyor ve insanları, web sitesindeki diğer alanlara gitmek için bulundukları sayfadan uzağa tıklamaya teşvik ettiklerine inanıyor - web sitesinin özenle hazırlanmış hunisinden kaçınıyor.
İnternet Danışmanı Direktörü Sean Nguyen, yapışkan menülerden kesinlikle hoşlanmaz. “Neden bu kadar gereksiz yığın ekleyesin?” diye soruyor. Bu nedenle sitelerinde yapışkan menüler kullanmazlar. Diyor:
“Sitemiz, çok rahatsız edici bir deneyim olduğu için yapışkan menüler kullanmıyor. Kaydırırken hiçbir şeyin beni takip etmesini istemiyorum, sayfaya gereksiz bir yığın katıyor.
Bir sayfa bir nedenden dolayı olduğu gibi yapılandırılmıştır ve öne çıkan içeriğin bir sırası vardır. Bu yapının arkasındaki mantık, trafiği yönlendirmek ve dönüşümleri teşvik etmek için yeterlidir, kullanıcıyı sitede onlara seçenekleri göstererek kelimenin tam anlamıyla takip etmeye gerek yoktur.
Şahsen, sinirleniyorum ve bu olduğunda uzaklaşıyorum. Genelde geleneksel menüleri tercih ederim. Neyi ve nerede olduğunu düşündüğünüz sürece, yapışkan bir menüye ihtiyacınız olmadığını düşünüyorum.
Yapışkan bir menü ağır, hantal ve gereksizdir. Geleneksel bir menü daha akıcı ve daha profesyonel görünüyor.”
Yapışkan menülerin destekçileri, konumları konusunda da aynı derecede kararlıdır ve yapışkan menülerin, ziyaretçinizin bir sayfada nerede hareket ettiğinden bağımsız olarak CTA'nızı ön planda tuttuğunu söyler.
Tüm CRO taktikleri ve stratejilerinde olduğu gibi, gezinme çubuğu tartışması özneldir. Chilli Fruit Web Consulting Genel Müdürü Milosz Krasinski, yapışkan menüler hakkındaki görüşlerini paylaştı:
"Kısa cevap, yapışkan menülerin dönüşümlere yardımcı olmasıdır. Neden? Niye? Çevrimiçi kullanıcılar sabırsız. Gerçekten sabırsızım. Çoğu durumda bu, sayfanın en üstüne (birkaç saniye) geri gitmek gibi basit bir eylemin rahatsız edici hale geldiği ve kullanıcının sitenizden uzaklaştığını görebileceği anlamına gelir.
Krasinski bu görüşü bazı verilerle destekliyor:
Yapışkan menüler gezinmek için %22 daha hızlıdır ve kolaylık yoluyla dönüşümü teşvik eder. Örneğin, sitenizde, kullanıcıların herhangi bir CTA'yı izlemeden önce okumak isteyebilecekleri çok sayıda içeriğiniz var.
Yapışkan bir menü, kullanıcının geri dönüş yolunda gezinmek için birkaç saniye harcamak zorunda kalmadan ana sayfaya veya iletişim sayfasına yalnızca bir düğme tıklamasıyla geri dönebileceğini bildiği anlamına gelir.
Yapışkan menüler, kullanıcının sitede nerede olursa olsun dönüşümü teşvik etmek için 'kayan' bir CTA kullanabilen e-ticaret siteleri için özellikle yararlıdır.
Tüm bu fikirlerle, tercih edilen tasarımın yapışkan bir menü olduğuna nasıl karar veriyorsunuz?
Yapışkan Bir Menü İyi Bir Fikir Olduğunda
Süper uzun kayan bir açılış sayfası tasarladığınızı varsayalım.
Ve CTA'nız ziyaretçilerden bir telefon görüşmesi yapmalarını ister.
Şimdi, gönderdiğiniz tüm içeriği okumak için aşağı kaydırırken, kullanıcılarınızın büyük bir CTA - "Tıkla ve Ara" düğmesi ile sabit bir başlık görmelerine izin vermek harika bir fikir olur mu?
Büyük ve parlak harekete geçirici mesaj düğmeniz - sitenizin en üst kısmındaki yapışkan menünüzün içinde belirgin bir şekilde görüntüleniyor - uzun biçimli sayfanızda gezinen kullanıcılarınızı takip ederek sayfada aşağı kayarken gözden kaçması imkansız hale geliyor.
Lideriniz sizinle iletişime geçmek istediğine karar verdiği anda, akılda kalıcı "Ara" düğmeniz tam karşılarında. Böyle odaklanmış bir yapışkan menü çubuğuyla, olası satışlarınız sizinle bir satış görüşmesi başlatmaktan yalnızca bir tık veya bir tık ötededir.

Yapışkan bir menü iş başında (kullanıcı kaydırırken bile gezinme çubuğunun HER ZAMAN nasıl göründüğüne dikkat edin)
Yapışkan menüler ana sayfalar için harika çalışabilir. Kullanıcılarınızı tüm sayfanızı kaydırmaya teşvik edebilirler. Aslında, normal üst gezinme menülerini yapışkan bir menüyle değiştirdikten sonra uzun biçimli ana sayfalarında çok daha fazla etkileşim gören web siteleri vardır.
E-ticaret web siteleri, "Sepete ekle" gibi bir CTA'yı göze çarpan bir yere yerleştirebildikleri için yapışkan menüleri de sever.
JookSMS Pazarlama Müdürü Christopher Prasad bunu tekrarlıyor, diyor:
“Yapışkan bir menünün yardımıyla, sayfanızı kaybetmeden web sitesinde gezinmekte özgürsünüz. Çoğu e-ticaret sitesi, müşteriye ilgili veriler ve bilgiler arasında gezinmek için daha sorunsuz ve daha kolay bir yol sağlamaya yardımcı olmak için artık bu öğeleri kullanıyor.
Yapışkan menüler kullanmak, insanların sayfaların içeriğiyle daha fazla ilgilenmesini de sağlar. Bu, daha sonra genel dönüşüm oranını artırmaya yardımcı olabilir, çünkü sayfada onları takip eden menü ile daha sonra işlemlerini çok daha kolay bir şekilde sonuçlandırabilirler ki bu çoğu kişinin istediği şeydir: hızlı ve kolay bir süreç.”
Kısacası: yapışkan menüler, onları nasıl kullandığınıza bağlı olarak faydalı olabilir.
Kullanılacak En İyi NavMenu Türünü Nasıl Biliyorsunuz?
Convert'in mantrası “tahmin etme, test et”. Veriler her zaman varsayımın veya saf görüşün yerini alır.
Kullanıcı deneyimi hem niteliksel hem de niceliksel olsa da, sayısal analiz, dönüşüm oranları hakkında hızlı bilgi sağlayabilir ve optimizasyon stratejilerinizi izlemeniz gereken yöne dair ipuçları verebilir.
Veriler, "İstediğimiz sonuca doğru bir sonraki en iyi adımımız nedir?" sorusuna hızlı bir şekilde cevap verebilir. Hangisinin daha iyi dönüşüm sağladığını bilmenin tek yolu test ve denemedir. Farklı gezinme çubuklarını test eden basit bir A/B testi, size bilinçli kararlar vermenizi sağlayan veriler verecektir.
Moriarty's Gem Art Pazarlama Müdürü Jeff Moriaty, testin gücünü paylaşıyor:
“Web sitemizde oldukça fazla test yaptık, bunlardan biri menü. Yapışkan menü ile performans artışı gördüğümüz ana alan, hemen çıkma oranlarımız ve oturum başına görüntülenen sayfalarımızdı. Hemen çıkma oranlarımız gerçekten düştü ve oturum başına ortalama 1,5 sayfadan 3 sayfanın üzerine çıktık. Bu, özellikle trafiğimizin %70'inin kaynaklandığı mobil ziyaretçiler için geçerliydi.
Bu sonuçlara ulaşmak için iki ay boyunca bir A/B testi yaptık. Bu bulgulardan bu yana, web sitesinin tüm ziyaretçileri için yapışkan menüye "sıkıştık" ve onu geri değiştirmeyi planlamıyoruz. Bir ipucu. Yapışkan bir menüden etkilenebilecek özel teklifleriniz veya başlık çubuklarınız olmadığından emin olun. İlk başta bulduğumuz hata buydu ve geliştiricimizin bir geçici çözüm uygulaması gerekiyordu."
Convert'te, modaya uygun olduğu için işletmelere web sitelerinde bir şey uygulamalarını veya bir taktik denemelerini asla önermeyiz. Değerli kaynakları boşa harcayacak ve test programınızdan daha az getiri elde edeceksiniz. Proaktif veri odaklı planlamadan ziyade bir trendin kaprislerine tabi olacak.
Web sitenizi yalnızca verilerinizin öne çıkardığı iyileştirme veya optimizasyon fırsatlarını analiz ederek değiştirebilirsiniz.
Hayden Girls Operasyon Müdürü Sandra Hurley, veri tabanlı içgörülerin gücünü onaylıyor. Web sitelerinden alınan veriler, "kullanıcıların her iki dakikada bir sayfanın en üstüne gitmek istemediğini" bilmesini sağlıyor. Veriler şunları gösterdi:
"Verilerimize göre, yapışkan menüler, gezinmenin çok daha kolay ve daha rahat olduğu gerçeğiyle dönüşüm oranlarını kesinlikle artırmaya yardımcı oluyor.
Web sitemiz yayınlanmadan önce birkaç yinelemeden geçtik ve bunları test ettirdik. Kullanıcıların %85'i menüye erişebilmek ve ürün kategorilerini değiştirebilmek için en üste geri dönmenin büyük bir güçlük olduğunu kabul etti ve alışveriş deneyimine devam etmekten vazgeçti.
Sitemizde geçirilen toplam süre, sitenin yapışkan menülü versiyonundan daha kısaydı. Kullanıcılar, web sitesini yapışkan menü ile denediğinde, sitede geçirdikleri sürenin uzamasının yanı sıra daha fazla kategoriye göz atarak daha fazla ürün satın aldılar. Menü her zaman görünür olduğu için erişimi daha kolay ve daha rahat.”
Bu nedenle, gezinme çubuğunuzun stilini değiştirmeye karar verirseniz, veri toplamak için Google Analytics gibi araçları (örneğin, dönüşüm oranları, kaydırma derinlikleri vb.) ve keşfetmek için verilerden önce ve sonra test etmek ve değerlendirmek için Deneyimleri Dönüştür gibi test platformlarını kullanın. kullanıcılarınızın tercih ettiği şey.
Nereden başlayacağınızdan emin değilseniz, İlgili Analizler'deki test fikirleri listesinden ilham alın.
Düzeltmelerde Menü Oluşturma İpuçları?
“Ya şu ya da bu” dünyada yaşamak kolaydır. Ancak ideal gezinme menüsünü oluşturmayı düşündüğünüzde, estetik ve işlevsellik arasındaki klasik UX dengesini bulmak istersiniz.
Brandignity Pazarlama Müdürü Maciej Fita, "tipik gezinme yapısının ötesinde düşünmeyi" öneriyor. Diyor,
“Birincil eyleminiz bir potansiyel müşteri formuysa, yapışkan menünüzde her zaman bir dönüşüm için bir CTA olmalıdır. Bu ücretsiz bir demoysa, bu ücretsiz demo CTA'sı ziyaretçi sitesinden asla ayrılmamalıdır.”
Fita ayrıca çağdaş hamburger tarzı menüleri düzene sokmaktan uzak durmanızı önerir.
"Harika görünebilirler, ancak potansiyel müşterileri ve dönüşümleri gerçekten azaltabilirler."
Optimizasyon aracı CrazyEgg, dönüştürmeyi destekleyen gezinme çubukları oluşturmaya ilişkin 9 ipucu verir, bunlar şunları içerir: düzene sokma, köprü metnini belirgin hale getirme, gezinme çubuğunu standart bir yerde tutma ve menünün iş önceliklerinizi yansıtmasını sağlama.
Orbit Media 1000'den fazla web sitesi tasarladı, iyi gezinme menüsü tasarımı hakkında bir iki şey biliyorlar. Aşağıdaki video, öğrendiklerini paylaşıyor ve web sitenizde gezinmeyi iyileştirmek için Google Analytics'i veya benzer bir aracı kullanmanın yolları hakkında ipuçları sunuyor.
Seçtiğiniz belirli menüden bağımsız olarak, yüksek dönüşüm ve harika UX sağlamak için en iyi tasarım uygulamalarını uygulamak istiyorsunuz. Aşağıda, statik menüler ve yapışkan menüler için birkaç ipucu verilmiştir.
Yapışkan Menü En İyi Uygulamaları
DC Marketing Digital Hour'un Kurucusu Logan Adams, yapışkan menülerin kullanımıyla ilgili şu ipuçlarını verdi:
“Yapışkan menülerinizi ayarlarken en önemli şey, cihaza bağlı olarak menü için duyarlılığı ve uygun harekete geçirici mesajı dikkate almaktır.
Tüm site genelindeki tüm kahraman görsellerinden veya sayfa arka planlarından farklı olan bir arka plan rengi seçtiğinizden emin olun.
Yapışkan menünüzü birçok cihazda test edin… Elinizde çok çeşitli cihazlar yoksa, hızlı bir test çözümü olarak web tarayıcınızdaki Geliştirici Araçlarını kullanabilirsiniz.”
Daha iyi UX ve dönüşüm oranları sağlayan yapışkan menülere daha iyi bir alternatif olup olmadığı sorulduğunda Logan şu yanıtı verdi:
"Mükemmel bir dünyada, kullanıcının bir dönüşüm hunisinde her zaman bir sonraki olası adıma hazır olmasını sağlayan "Yapışkan" harekete geçirici mesajlara sahip olursunuz. Bunları geliştirmek maliyetlidir ve huniler değiştikçe ve liderlik yeni stratejiler istediğinde uyum sağlamak için sürekli bakım gerektirir, bu nedenle yapışkan bir menü karmaşık bir sorun için iyi bir çözümdür.”
Chanty Pazarlama Müdürü Jane Kovalkova şunları öneriyor:
“…sadece daha uzun bir açılış sayfanız varsa ve yapışkan menüdeki sekmeler ziyaretçiyi dönüşümden caydırmıyorsa yapışkan bir menü kullanın. Diğer bir deyişle, yapışkan menü ana ürün/hizmet sayfalarınıza yönlendiren butonlara sahip olmalıdır.”
Sabit menü en iyi uygulamaları
DC Marketing Digital Hour'dan Logan, en iyi sabit menüleri oluşturmaya yönelik öneriler de sundu:
Asla ikiden fazla alt liste kullanmayın. Bir işletme bu kadar çok bağlantılı listeyi sabit bir menüye dahil etmeyi talep ederse, bunları oturup sabit bir menüye hangi sayfaların dahil edilmesi gerektiğini ve sayfanın kendisinden hangilerine gidilebileceğini tartışmanız gerekir.
Altbilgiye sabit menüden anahtar bağlantıları da eklemeyi düşünün, böylece kullanıcılar onları bulmak için yukarı kaydırmak zorunda kalmazlar.
Peki Hangi Menüyü Seçeceksiniz?
Bu nedenle, ne tür bir gezinme menüsü seçerseniz seçin, kullanıcılarınızın nasıl davrandığını anlamak için web sitenize kullanıcı davranışı araştırma CRO araçlarını yüklediğinizden emin olun. Kullanıcıların gezinme çubuğunuza erişmek için en üste kadar kaydırmaları gereken ekran kayıtları görüyorsanız, kullanıcı deneyiminizi iyileştirmek için yapışkan bir menü kullanmayı düşünebilirsiniz.

Arian Azcua tarafından oluşturulan orijinal içerik.

