Sayfalarda ve gönderilerde kullanılmayan eklentileri devre dışı bırakarak WordPress nasıl hızlandırılır
Yayınlanan: 2022-02-24Her zaman WordPress'i, tercihen aynı zamanda ucuz ve herhangi bir kodlama gerektirmeyen bir şekilde hızlandırmaya çalışıyorum.
Bu basit kılavuzda, sayfa yükleme süresini önemli ölçüde hızlandırmak için sayfalarda ve gönderilerde kullanılmayan eklentileri devre dışı bırakmak için hafif bir WordPress performans eklentisi olan perfmatters (tek site lisansı için 24,95 ABD doları) kullandığımı göstereceğim.
Hızımın ne kadar arttığını görebilmeniz için, mükemmel ayarları ayarlamadan önce ve sonra sayfa yükleme hızlarımı göstereceğim.
Hadi hadi bakalım.
İçindekiler
WordPress eklentileri neden web sitenizi yavaşlatır?
Tüm WordPress eklentileri eşit olarak oluşturulmaz, ancak en iyi kodlanmış eklenti bile sitenize yükleme süresi ekler. Ve işte korkutucu kısım, eklentilerin o sayfada işlevlerini kullanmasanız bile her bir site sayfasına yüklenecek !
Örnek olay: İletişim Formu 7 gibi bir iletişim formu eklentisi. Muhtemelen bunu yalnızca 'Bana Ulaşın' sayfanızda kullanacaksınız, ancak yine de diğer tüm sayfalara yüklenecek, sayfa boyutuna gereksiz kilobaytlar ekleyerek ve yavaşlatacaktır.
Eklentileri tamamen kaldırmak sorunu çözecek olsa da, muhtemelen sitenize işlevsellik eklemek için bazılarını kullanmak istersiniz. Çözüm? Her gönderiye ve sayfaya hangi eklentilerin yükleneceğini kontrol etmek için bir komut dosyası yöneticisi kullanın.
perfmatters nedir?
Daha önce önemli konuları inceledim, ancak özetlemek gerekirse: sitenizi hızlandıracak bir dizi basit ayar arasında geçiş yapmanızı sağlayan çok hafif (yani küçük bir dosyadır ve ön uçta herhangi bir JavaScript yüklemez) eklentisidir. emojileri ve XML-RPC'yi devre dışı bırakmak gibi.
Ayrıca aşağıda nasıl kullanılacağını açıklayacağım güçlü bir komut dosyası yöneticisine sahiptir.
perfmatters, Brian ve Brett Jackson kardeşler tarafından oluşturuldu ve dürüst olmak gerekirse, eklentinin faydalarını açıklamak konusunda benden çok daha iyi bir iş çıkarıyorlar, bu yüzden daha fazlasını öğrenmek için yazdıkları özellik özetini okumanızı tavsiye ederim.
perfmatters , tek bir site lisansı ve 1 yıllık güncelleme için 24,95 ABD Doları tutarındadır (ve siteyi kontrol ederseniz, bir indirim kuponu bulacak kadar şanslı olabilirsiniz, ipucu!). Yıl sonunda lisansınızı yenilememeyi seçerseniz eklentiyi kullanmaya devam edebilirsiniz. Deneyimlerime göre, WordPress site hızını artırmanın kolay bir yolunu arıyorsanız, fiyat buna değer.
perfmatters'ın Komut Dosyası Yöneticisi
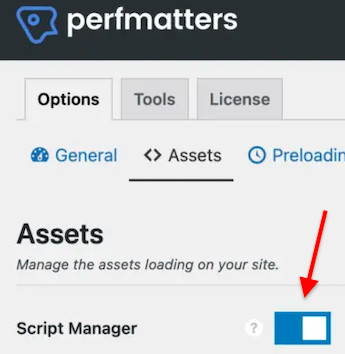
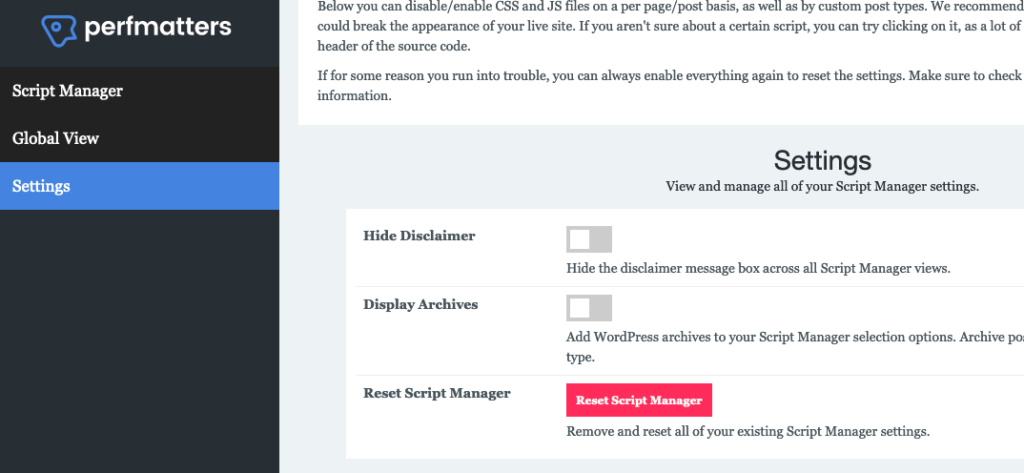
Burada nasıl kullanılacağını göstereceğim mükemmel özellik, Komut Dosyası Yöneticisidir. Perfmatters ayarlar sayfasında açarak etkinleştirirsiniz:

Komut Dosyası Yöneticisi daha sonra herhangi bir sayfada hangi eklentilerin yükleneceğini veya sitenizde yayınlandığını kontrol etmenize izin verir. Aşağıda nasıl kurulacağını göstereceğim.
Belirli yayınlarda ve sayfalarda eklentiler nasıl devre dışı bırakılır
Öncelikle, henüz yapmadıysanız, perfmatters satın almanız ve yüklemeniz gerekir.
Ardından, yukarıdaki ekran görüntüsünde gösterildiği gibi “Script Manager” özelliğini etkinleştirin ( Dashboard Settings > Perfmatters > Options > Assets ).
WordPress sitenizde oturum açtığınızda, ana sayfanız da dahil olmak üzere herhangi bir sayfaya veya gönderiye (kullanıcının göreceği gibi ön uçta) gidin.

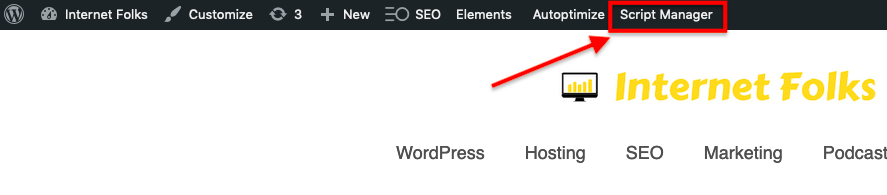
Üst yönetici çubuğundaki "Komut Dosyası Yöneticisi" düğmesini tıkladığınızda, o belirli sayfanın ayarlarını gireceksiniz.
Yönetici çubuğunuzu gizlediyseniz, bunun yerine sitenizdeki herhangi bir URL'yi "?perfmatters" ile ekleyebilirsiniz:
https://domain.com/page/?perfmatters 
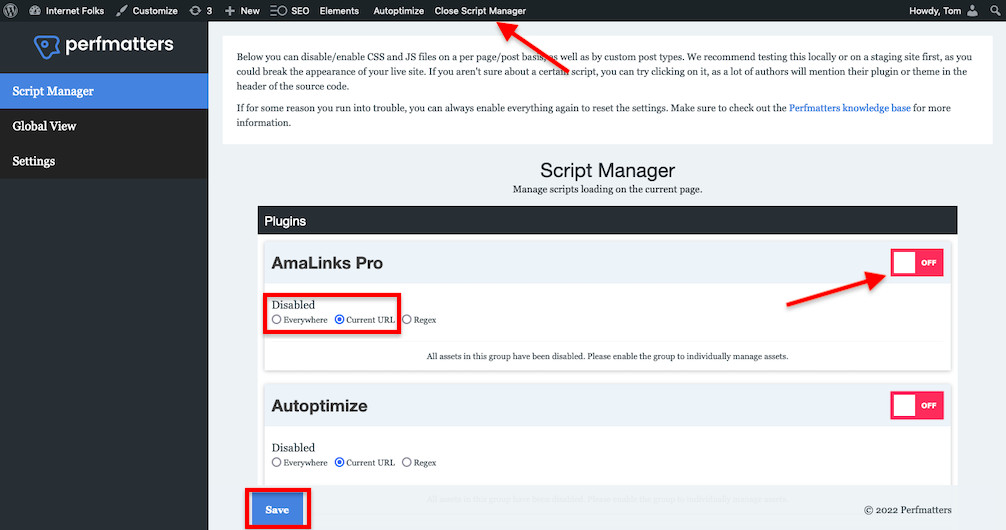
O sayfada yüklü olan tüm eklentilerin bir listesini göreceksiniz; kullanmadığınız herhangi birini kapatmak için tıklayın ve tüm sitede bunları kapatmadığınızdan emin olmak için "Geçerli URL" radyo düğmesini seçin. İşiniz bittiğinde “Kaydet”e ve ardından “Komut Dosyası Yöneticisini Kapat”a basın.

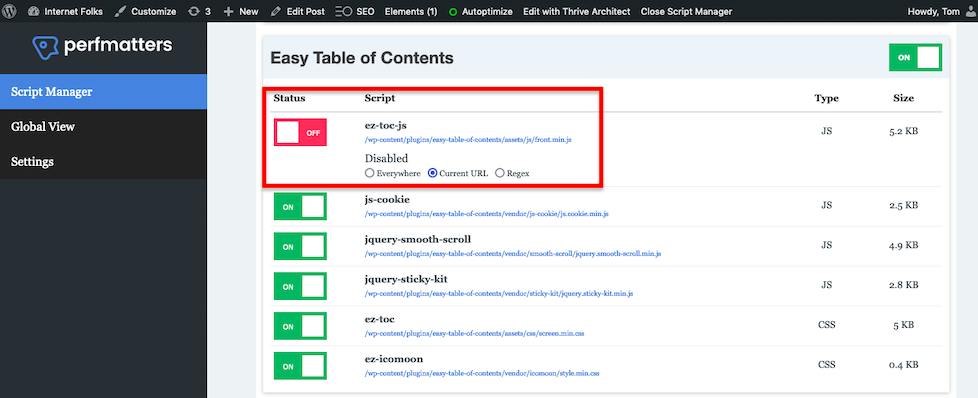
Ayrıca herhangi bir eklentiden sayfa bazında daha da belirginleşebilir ve belirli css ve js komut dosyalarını kapatabilirsiniz .

perfmatters size her eklenti komut dosyasının türünü ve boyutunu gösterecek , böylece hangilerinin size en fazla ağırlık verdiğini görebilirsiniz.

Bir şeyi bozabileceğiniz için, bir hazırlama veya yedekleme sitesinde komut dosyalarını açıp kapatmayı denemek en iyisidir. Hata yaparsanız, perfmatters'ın büyük bir kırmızı sıfırlama düğmesi vardır, böylece bir şeyleri düzeltip tekrar deneyebilirsiniz.
Sitem ne kadar hızlı olacak?
Kaç tane eklenti kullandığınıza, komut dosyalarının ne kadar büyük olduğuna ve her sayfada tüm işlevlerini kullanıp kullanmadığınıza bağlıdır. İyi optimize edilmiş bir site bile (benimki gibi, ben de öyle diyebilirsem!), bir sayfaya yüklenen komut dosyalarını azaltarak sayfa yükleme sürelerini en az 1 saniye kısaltabilecektir.
Size bir blog yazımın yükleme öncesi ve sonrası sürelerini göstereceğim.
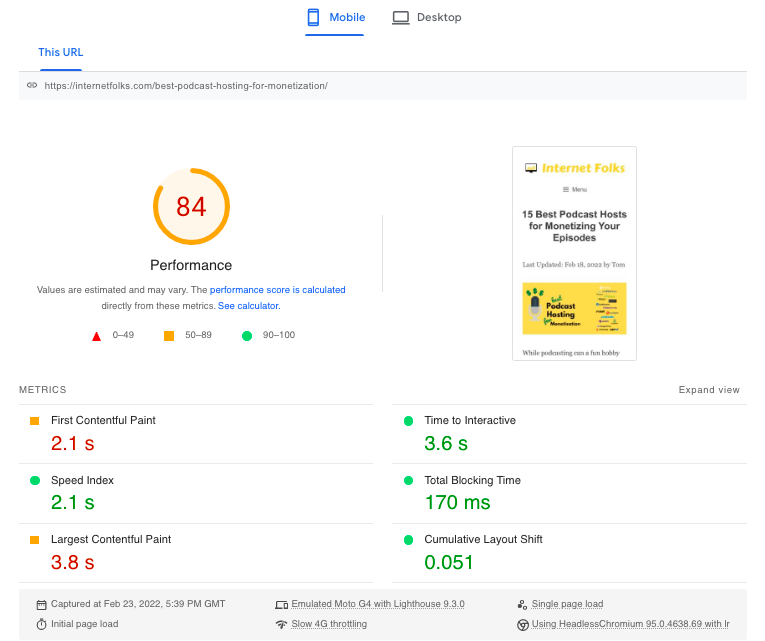
İşte önceki mobil yükleme süresi (Google'ın PageSpeed Insights aracı kullanılarak test edilmiştir):

First Contentful Paint (sayfanın ilk öğesinin yüklenmesi için geçen süre) 2,1 saniyeydi ve En Büyük İçerikli Boyama (toplam sayfa yükleme süresi) 3,8 saniyeydi.
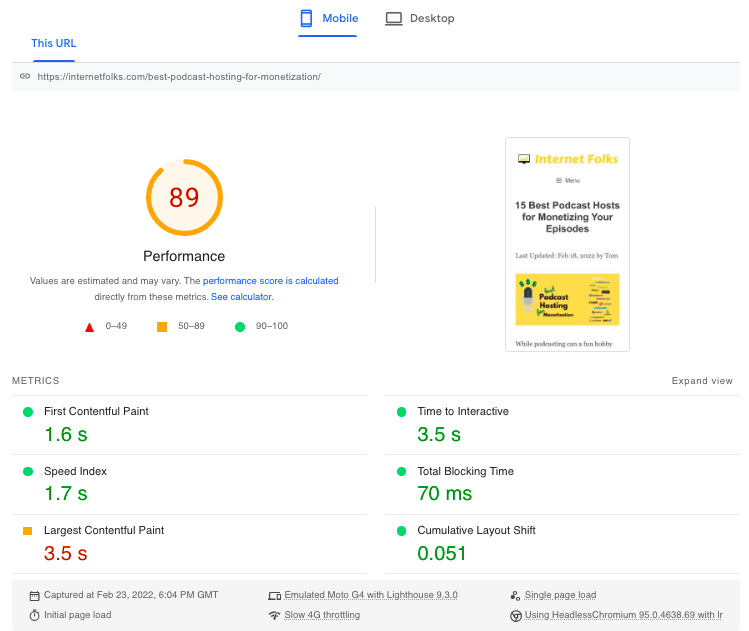
Ve kullanılmayan eklenti komut dosyalarını sayfadan kaldırdıktan sonra:

FCP çok daha iyi 1,6 saniyeye indi. LCP, 3.5 saniyede hala biraz yavaş.
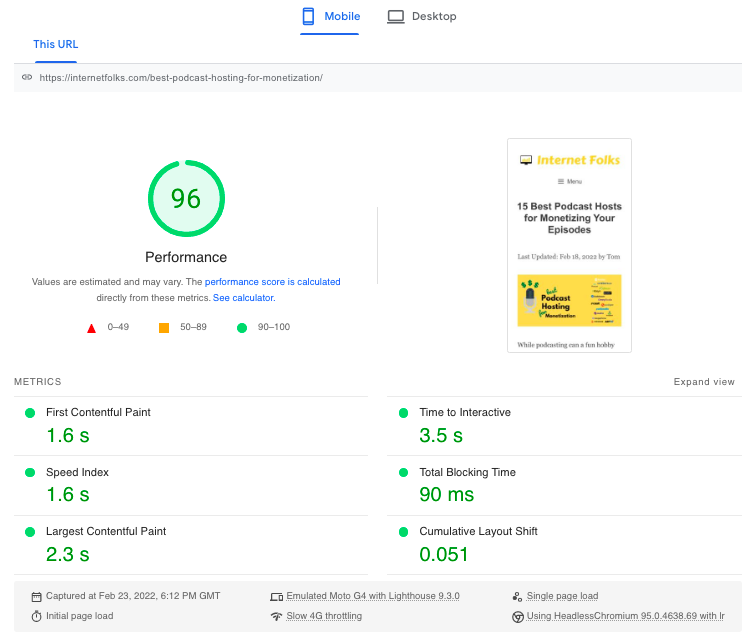
Bu test için ücretsiz Autoptimize eklentisi aracılığıyla CSS ve JS küçültmeyi devre dışı bıraktım; yeniden etkinleştirmek bana daha da yüksek hızlar verdi:

Bu sonuçtan gerçekten memnunum. Tüm tablolarımı TablePress'ten Gutenberg'in blok düzenleyicisine geçirmeyi planlıyorum, böylece yakın gelecekte daha da fazla komut dosyasını kaldırmama ve hızları daha da artırmama izin verecek. WordPress'i hız için optimize etmek bağımlılık yapar!
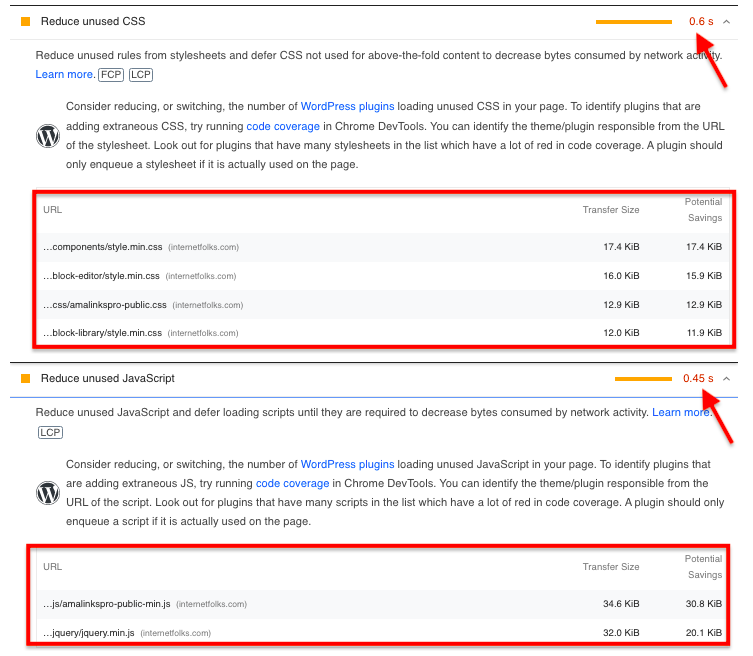
Sitenizin bazı gönderilerden eklenti komut dosyalarını kaldırmanın nasıl fayda sağlayacağından emin değilseniz, PageSpeed Insights'ta bir hız testi yapmanızı ve Google'ın sayfada kaç tane kullanılmayan CSS ve JS komut dosyası olduğunu düşünmenizi öneririm.

Bu işe yaramaz komut dosyalarını yüklemek için ne kadar zaman gerektiğine dair bir tahmin göreceksiniz. Bu, ilk etapta yüklenmelerini durdurmak için perfmatter'in Komut Dosyası Yöneticisini kullanırsanız kazanacağınız zamandır.
Benim için, perfmatters, sayfaları yapılandırmak ve test etmek için harcadığım 20 dolar ve birkaç saate değdi. Belki bu kılavuz, son derece hızlı WordPress yükleme sürelerine doğru bir adım daha ilerlemenize yardımcı olur. Mutlu optimizasyon!
