Eskizden Başarıya: Açılış Sayfalarını Tasarlamak Landingi ile Kolaylaştı
Yayınlanan: 2023-09-22Web tasarımcıları, hem estetik çekicilik hem de işlevsellik için çaba göstererek web sitelerinin görsel ve etkileşimli öğelerini oluşturur. Görevleri gereği görsel tasarımdan kullanıcı deneyimi optimizasyonuna kadar çeşitli sorumlulukları üstlenirler. Ancak konu açılış sayfaları oluşturmaya geldiğinde tasarımcılar sıklıkla benzersiz zorluklarla karşılaşır. Neyse ki Landingi süreci basitleştirmek için burada.
Bu kılavuzda tasarımcıların, duyarlı tasarım, zaman yönetimi optimizasyonu, A/B testi, özelleştirme seçenekleri, güvenlik, işbirliği özellikleri ve güçlü teknik desteğe kadar kodsuz yaklaşımından Landingi'yi kullanmaktan nasıl yararlanabileceklerini keşfedeceğiz.
Landingi'nin açılış sayfası tasarım sürecini kolaylaştırmaya ve bir sonraki aşamaya taşımaya nasıl yardımcı olabileceğini birlikte keşfedelim!
Tasarımcı ve Web Tasarımcısı Kimdir?
Tasarımcı , çeşitli sorun veya zorluklara yönelik görsel ve pratik çözümleri kavramsallaştırmak, planlamak ve geliştirmek için yaratıcılığını kullanan yetenekli bir profesyoneldir. Öte yandan bir web tasarımcısı , web sitelerinin görsel ve etkileşimli yönlerini tasarlama ve oluşturma konusunda uzmanlaşmıştır. Web tasarımının temel odağı yalnızca estetik açıdan hoş değil aynı zamanda kullanıcı dostu ve işlevsel web siteleri oluşturmaktır.
İşte en önemli 10 web tasarımcısının rol ve sorumluluklarının bir listesi:
- Görsel Tasarım: Web tasarımcıları, müşterinin marka kimliğine ve amacına uyacak şekilde düzenler, renkler, tipografi ve grafikler dahil olmak üzere web sitelerinin görünümünü oluşturur. Bu görsel tasarım, görsel olarak çekici ve tutarlı bir web sitesi sağlar.
- Kullanıcı Arayüzü (UI) Tasarımı: UI tasarımı, web tasarımının kritik bir yönüdür. Sezgisel ve görsel olarak hoş bir deneyim için düğmeler ve formlar gibi kullanıcı arayüzü öğeleri oluşturmayı içerir.
- Kullanıcı Deneyimi (UX) Tasarımı: UX tasarımı, gezinme, bilgi alma ve öğe etkileşimini dikkate alarak web sitesi kullanıcı deneyimini optimize eder. Siteyi ziyaretçiler için kolay, verimli ve keyifli hale getirmeyi amaçlamaktadır.
- Düzen ve Yapı: Web tasarımcıları, bir web sitesinin sayfalarında mantıksal ve takip edilmesi kolay bir bilgi akışı sağlamak için içeriği düzenler ve görsellerin ve metnin yerleşimine karar verir.
- Duyarlılık: Web siteleri, çeşitli ekran boyutlarına ve cihazlara uyum sağlayacak şekilde duyarlı olmalı ve tasarımcıların masaüstü bilgisayarlarda, tabletlerde ve akıllı telefonlarda iyi çalışan düzenler ve öğeler oluşturmasını gerektirmelidir.
- Tarayıcılar Arası Uyumluluk: Web tasarımcılarının, tüm kullanıcılara tek tip bir deneyim sağlamak için web sitelerinin çeşitli web tarayıcılarında (örneğin, Chrome, Firefox, Safari ve Internet Explorer) tutarlı bir şekilde çalışmasını sağlaması gerekir.
- Grafik Tasarım: Web tasarımcıları genellikle grafikler ve görüntüler oluşturur veya web tasarımlarına dahil eder. Web için görselleri, tasarım simgelerini, düğmeleri ve diğer görsel öğeleri düzenleyebilir ve optimize edebilirler ve bu varlıkların web sitesinin genel estetiğini geliştirmesini sağlayabilirler.
- Tel Çerçeve Oluşturma ve Prototip Oluşturma: Tam tasarım sürecine başlamadan önce, web tasarımcıları genellikle tel çerçeveler ve prototipler oluşturur. Tel çerçeveler düzenin temel çizimleridir; prototipler ise sitenin nasıl çalışacağını gösteren etkileşimli modellerdir.
- İşbirliği: Web tasarımcıları, tasarımın teknik gereksinimler ve beklentilerle uyumlu olmasını sağlamak için web geliştiricileri, içerik yaratıcıları ve müşterilerle iyi iletişim kurmalıdır.
- Güncel Kalmak: Web tasarımcıları trendleri takip etmeli ve rekabetçi tasarımlar yaratabilmek için becerilerini geliştirmelidir.
Açılış sayfaları oluşturmaya gelince, tasarımcılar sıklıkla çeşitli engellerle karşılaşır, ancak bu sorunların çoğu Landingi'nin özelliklerinden yararlanılarak çözülebilir.
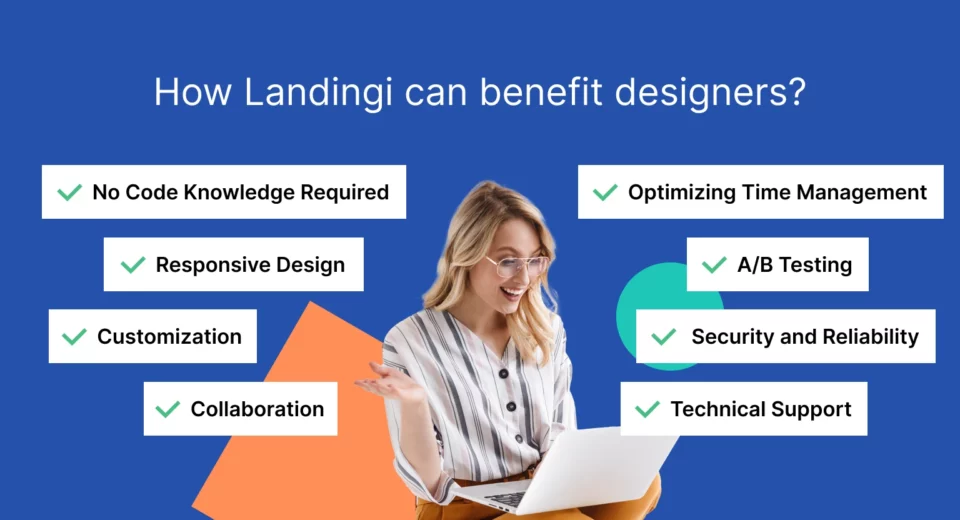
Tasarımcılar Landingi'yi Kullanmaktan Nasıl Faydalanabilir?
Landingi, tasarımcıların ve pazarlamacıların kapsamlı kodlama veya teknik becerilere ihtiyaç duymadan yüksek dönüşüm sağlayan açılış sayfaları oluşturmalarına yardımcı olma konusunda uzmanlaşmış bir platformdur.
Landingi, açılış sayfası tasarım sürecini basitleştirerek tasarımcıların pazarlama kampanyaları için etkili ve görsel olarak çekici sayfalar oluşturmasına olanak tanır. Potansiyel müşteri yaratma ve dönüşüm optimizasyonu açısından başarılı sonuçlar elde etmek için gereken araç ve özellikleri sağlarken, web tasarımcılarına işlerinin yaratıcı yönlerine odaklanma gücü verir.
Yaratıcı profesyonellerin Landingi'yi kullanarak elde edebilecekleri avantajlara ilişkin olarak şunları içerir:
- Kod Bilgisine Gerek Yok
- Duyarlı tasarım
- Zaman Yönetimini Optimize Etme
- A/B Testi
- Özelleştirme
- Güvenlik ve Güvenilirlik
- İşbirliği
- Teknik Destek

Kod Bilgisine Gerek Yok
Tasarımcıların kodlama becerileri olmayabilir ve HTML, CSS ve JavaScript ile özel açılış sayfaları oluşturmak zor olabilir. Landingi'nin sürükle ve bırak arayüzü, tasarımcıların kodlama bilgisi olmadan görsel olarak çekici açılış sayfaları oluşturmasına olanak tanır.
- kodsuz, piksel mükemmelliğinde düzenleyici
- tamamen özelleştirilebilir, yüksek kaliteli şablonlar
- önceden tasarlanmış bölümler ve widget'lar
- hızlı değişiklik benimseme
- Açılış sayfası çoğaltma
Duyarlı tasarım
Landingi'nin şablonları duyarlıdır ve her cihaza uyarlanabilir; bu da tasarımcıların diğer yönlere odaklanmasını sağlar. Ek olarak, bir açılış sayfasının mobil versiyonunu oluşturmak düzenleyicide zahmetsizdir çünkü bu işlem otomatik olarak yapılır ve kullanıcının tercihlerine uyacak şekilde özelleştirilebilir.
- mobil cihazlar için optimize edilmiş şablonlar
- mobil görünüm editör
- masaüstü görünümüne göre otomatik olarak oluşturulan mobil sürüm
- Önizleme modu
Zaman Yönetimini Optimize Etme
Landingi, kolayca özelleştirilebilen önceden tasarlanmış açılış sayfası, açılır pencere ve bölüm şablonları sunarak tasarımcıların zamandan ve emekten tasarruf etmesini sağlar. Ek olarak, planlayıcı özelliği bir kampanya planının sürdürülmesini kolaylaştırır.
- kolaylaştırılmış süreç yayın ve kampanya lansmanı
- hazır sayfa, açılır pencere ve bölüm şablonları
- hızlı değişikliklerin benimsenmesi
- kampanya planlayıcı
- Yapay Zeka Asistanı
- Akıllı Bölümler
- sınırsız dijital varlıklar (açılış sayfaları, açılır pencereler, ışık kutuları)
A/B Testi
Landingi'yi kullanan tasarımcılar, çeşitli sayfa tasarımlarını karşılaştırmalarına ve en etkili olanı belirlemelerine olanak tanıyan A/B testi yeteneklerine erişebilir.
- yerleşik A/B/x testi işlevsellik
- çok değişkenli testler
- hızlı çoğaltma ve değişikliğin benimsenmesi
- kampanya planlayıcı
Özelleştirme
Tasarımcıların sıklıkla müşterilerinin veya kuruluşlarının markalama ve tasarım yönergelerine uygun açılış sayfaları oluşturmaları gerekir. Landingi, görüntüleri, renkleri, yazı tiplerini, düzenleri vb. değiştirme dahil olmak üzere kapsamlı özelleştirmeye olanak tanır.

- özelleştirilebilir widget'lar
- gelenek Resim Galerisi Ve yazı tipleri
- Akıllı Bölümler
- özelleştirilebilir form
Güvenlik ve Güvenilirlik
Tasarımcılar ve müşterileri için açılış sayfalarının güvenilir ve emniyetli olması önemlidir. Landingi, açılış sayfalarının erişilebilir olmasını ve olası tehditlere karşı korunmasını sağlayan barındırma ve güvenlik özellikleri sağlar.
- güvenilir küresel binlerce trafiği karşılamaya hazır altyapı
- %99,9 kesintisiz çalışma
- SSL sertifikalar
- veri düzenlemelerine uygunluk
- GDPR uyumlu
- ile entegrasyonlar çerez izni araçları
- formdaki pazarlama izni için onay kutusu alanı
İşbirliği
Web tasarımcıları genellikle pazarlamacılar, metin yazarları ve geliştiricilerle işbirliği yapar. Landingi, işbirliğine dayalı özelliklerle tasarım ve inceleme sürecini kolaylaştırıyor.
- çoklu kullanıcı erişimi (hesap başına sınırsız kullanıcı)
- roller ve izinler kullanıcının rolüne bağlı olarak
- sınırsız alt hesaplar bir içinde Ajans hesap
- denetim günlükleri
- Akıllı Bölümler
- bölümler ve Görüntüler bir ekiple paylaştım
Teknik Destek
Landingi, tasarımcıların platformdan en iyi şekilde yararlanmasına ve en iyi uygulamalar hakkında güncel bilgilere sahip olmasına yardımcı olmak için eğitimler ve web seminerleri de dahil olmak üzere müşteri desteği ve eğitim kaynakları sunuyor.
- canlı sohbet, e-posta ve telefon Destek
- geçiş desteği
- bilgi tabanı
- web seminerleri
Örnekler ve Kullanım Durumları
Bir tasarımcı veya web tasarımcısıysanız Landingi, web tasarımınızı ve pazarlama çalışmalarınızı geliştirmek için harika bir araç olabilir. Bunu kullanmanın dört temel yolu vardır.
Kampanyalar için Özel Açılış Sayfaları
– Belirli pazarlama kampanyalarına göre uyarlanmış özel açılış sayfaları oluşturun.
– İster ürün lansmanı, ister etkinlik promosyonu, ister potansiyel müşteri yaratma kampanyası olsun, kampanyanın marka bilinci oluşturma ve mesajlarıyla uyumlu sayfalar tasarlayın.
– Reklam tıklamasından dönüşüme kadar tutarlı bir kullanıcı deneyimi sağlayın.
– Ürünün/hizmetin benzersiz özelliklerini ve çözümlerini vurgulamak için açılış sayfalarını özelleştirin.
– Optimum sonuçlara ulaşmak için pazarlama kampanyalarını yeni ürün sürümleriyle senkronize edin.

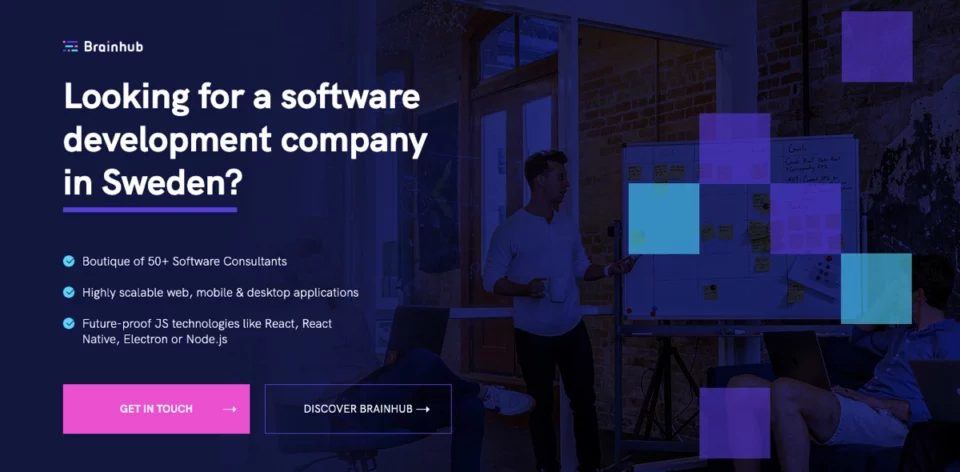
Landingi Tasarım Ekibi tarafından oluşturulan açılış sayfası
Hızlı prototipleme
– Prototip açılış sayfası fikirleri ve konseptleri.
– Sürükle ve bırak arayüzü ve A/B testi sayesinde farklı düzenler, renkler ve öğelerle denemeler yapın.
– Fikirlerinizi geliştirin ve tam geliştirmeye yatırım yapmadan önce bunları müşterilerinize veya paydaşlarınıza geri bildirim için sunun.
– Kullanıcı deneyimini iyileştirin.

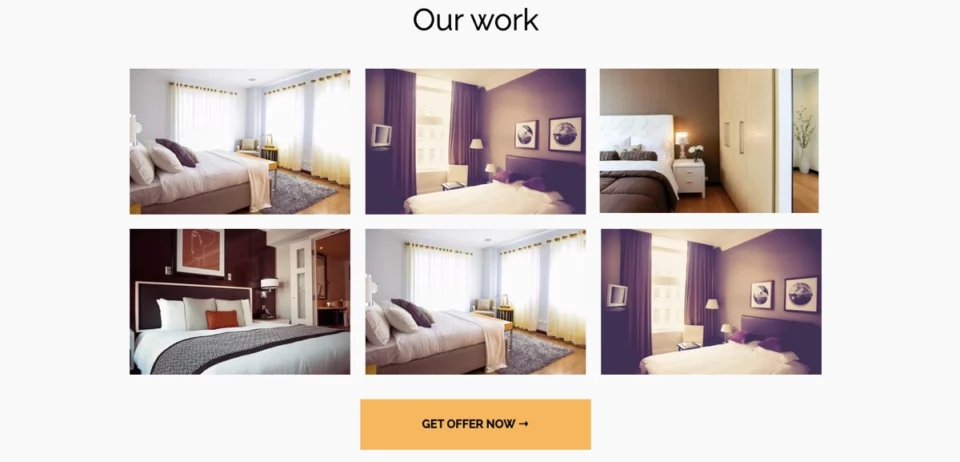
Landingi tarafından hazırlanan açılış sayfası şablonu
Müşteri Projeleri
– Müşterilerle çalışmak, geri bildirim toplamak ve açılış sayfalarında gerçek zamanlı güncellemeler yapmak için işbirliğine dayalı özellikleri kullanın.
– Müşteri-tasarımcı işbirliği sürecini kolaylaştırın ve açılış sayfalarının müşterinin özel gereksinimlerini karşıladığından emin olun.
– Olağanüstü projeler oluşturmak için çeşitli özelleştirilebilir widget'lardan, JavaScript'ten ve HTML'den yararlanın.

Landingi Tasarım Ekibi tarafından oluşturulan açılış sayfası
Portföy Çalışmasını Sergileme
– En iyi çalışmanızı sergileyen görsel olarak etkileyici bir portföy sayfası oluşturun.
– Becerilerinizi, yaratıcılığınızı ve tarzınızı öne çıkarmak için kişiselleştirilmiş bir portföy açılış sayfası tasarlayın.
– Portföy parçalarınızı ilgi çekici ve akılda kalıcı bir şekilde sunun, ziyaretçiler üzerinde güçlü bir izlenim bırakın ve potansiyel müşteri ve işverenlerin ilgisini çekin.
– Birinci sınıf görseller, başarı öyküleri, müşteri geri bildirimleri ve tekliflerinize ilişkin açıklamalar ekleyerek açılış sayfanızı geliştirin.
– Ziyaretçilerin belirli eylemler gerçekleştirmesi için stratejik olarak istemler (CTA'lar) yerleştirin.
– Duyarlı tasarım kullanarak tüm cihazlarda kusursuz bir tarama deneyimi sağlayın.

Landingi tarafından oluşturulan bölüm şablonu
Yaratıcılığınızı Ortaya Çıkarın
Bir web tasarımcısı olarak estetik ve işlevsellik arasında denge kurmanın ne kadar önemli olduğunu biliyorsunuz. Amacınız yalnızca harika görünmekle kalmayıp aynı zamanda istenen sonuçları elde eden dijital deneyimler yaratmaktır. Landingi ile ziyaretçileri müşterilere dönüştüren, görsel açıdan etkileyici açılış sayfalarını kolayca oluşturabilirsiniz.
Öyleyse devam edin ve Landingi kalıcı bir izlenim bırakacak dijital bir şaheser yaratmanıza yardımcı olurken yaratıcılığınızın çılgına dönmesine izin verin. Yaratıcılığınızı serbest bırakın ve Landingi'nin yol gösterici yıldızınız olmasına izin verin!
Büyümeye hazır mısınız? Başlayalım!
Bize katılın ve en iyi dönüşüm sağlayan açılış sayfalarını oluşturun