E-ticaret dışı web siteleri için tasarım stratejileri: E-ticaret sitelerinden farkı nedir?
Yayınlanan: 2023-04-03E-ticaret dışı bir web sitesi oluşturmak için gereken yaklaşım, e-ticaret içeren web siteleri oluşturmak için gerekenden farklıdır. Her web sitesi türünün hedefleri farklıdır ve bu, web tasarım kararlarını şekillendirir. Bu makalede, hem e-ticaret hem de e-ticaret dışı web sitelerinin benzersiz yönlerini çözerek daha kullanışlı, akılda kalıcı web sitesi projeleri oluşturmanıza yardımcı olacağız.
E-ticaret dışı ve e-ticaret web sitesi tasarımı arasındaki fark
E-ticaret içeren ve her ikisi olmayan web sitelerinin ziyaretçi için arzu edilen bazı hedefleri veya eylemleri vardır, ancak bu hedefler farklıdır. Bu ayrımlar, her bir web sitesi türünün nasıl tasarlanması gerektiği konusunda önemli farklılıklara yol açar. E-ticaret ve e-ticaret dışı web siteleri arasındaki en önemli farkları inceleyelim.
Ürün sayfaları ve alışveriş sepeti tasarımı
E-ticaret web siteleri için ürün sayfaları ve alışveriş sepeti tasarımı merkezi bir öneme sahiptir. Web sitesindeki diğer sayfaların amacı, genellikle ziyaretçileri ürün sayfalarına yönlendirerek istenen eylemi gerçekleştirmelerini sağlamaktır: satın alma.
Bu amaçla, ürün sayfaları görsel olarak çekici ve bilgilendirici olmalı ve ziyaretçilere fiyat, özellikler ve ürün özellikleri gibi satın alma kararlarını bildirmek için gerekli ayrıntıları sağlamalıdır. Yüksek kaliteli resimler, ilgi çekici açıklamalar ve erişimi kolay müşteri incelemeleri, satın alma kararlarını kolaylaştırmaya yardımcı olur.
Alışveriş sepeti ise sorunsuz bir kullanıcı deneyimi sağlamalı ve ödemeyi zahmetsiz bir süreç haline getirmelidir.
E-ticaret web sitelerinde, bunlar en fazla düşünce ve çaba gerektiren en önemli konumlardan ikisidir. E-ticaret dışı web sitelerinde, bu iki tür site için ne kadar farklı tasarım stratejileri olabileceğini gösteren, mevcut bile değiller.
Dönüşüm optimizasyonu
Bir ziyaretçi bir e-ticaret web sitesine geldiğinde, her işletmenin onlardan yapmasını istediği bir işlem vardır: kontrol etmelerini veya dönüştürmelerini isterler. Kullanıcıları bu eyleme yönlendirmede ürün sayfalarının ve alışveriş sepeti tasarımının merkezi öneminden bahsetmiştik, ancak e-ticaret sitelerinde, sitenin geri kalanı da daha fazla dönüşümü teşvik edecek şekilde optimize edilmiştir.
E-ticaret web siteleri için dönüşüm optimizasyonu hususları şunları içerir:
- Zaman içinde yinelenen iyileştirmelerle dönüşüm oranını iyileştirmek için düzenli A/B testi
- Web sitesi hemen çıkma oranlarını azaltmak için hızlı sayfa yükleme hızları
- Optimize edilmiş, doldurulması kolay formlar
- Müşterilerin aradıklarını hızlı bir şekilde bulmalarını kolaylaştıran basitleştirilmiş gezinme
markalaşmanın rolü
Markalaşma, e-ticaret bileşeni olsun veya olmasın tüm işletmeler için vazgeçilmez olsa da, özellikle e-ticaret dışı web sitesi tasarımında benzersiz bir rol oynar. E-ticaret web siteleri, ürün teklifleriyle kendilerini farklılaştırabilirken, e-ticaret dışı sitelerin genellikle farklılaşmak için güçlü bir markaya daha fazla dayanması gerekir.
E-ticaret dışı siteler, kalabalık bir pazarda öne çıkmak, müşterilere güven, güvenilirlik ve uzmanlık aktarmak, işletmelerini anında tanınır kılmak ve izleyicilerle duygusal bağlar kurmak için markalamaya güvenebilir.
İçerik yaratımı
Kaliteli, bilgilendirici içerik, e-ticaret dışı siteler için özellikle önemlidir çünkü genellikle trafiğin ana itici gücüdür ve sonuçta daha fazla dönüşüme katkıda bulunur. Bunun nasıl çalıştığını görmek için bazı e-ticaret dışı web sitesi örneklerine göz atalım.
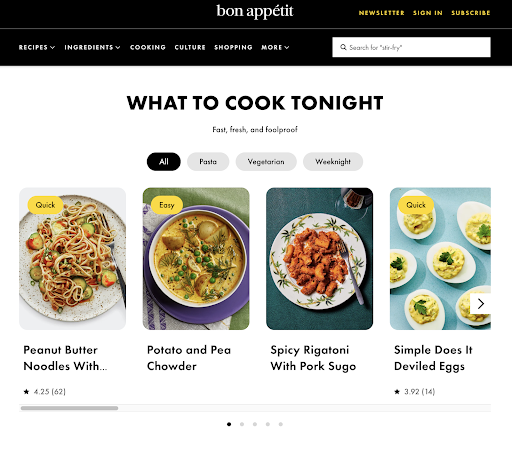
Popüler çevrimiçi yemek yayını Bon Appetit örneğini ele alalım. Orada yemek blogları sıkıntısı yok, ancak Bon Appetit, ziyaretçilerin birkaç tıklamayla kolayca bulabilecekleri ilgi çekici, takip etmesi kolay içerikle (bu durumda yemek tarifleri) öne çıkmayı ve kendini farklılaştırmayı başarıyor. Yüksek kaliteli resimlerle birleştiğinde Bon Appetit'teki içerik, markasını diğer popüler yemek blogları tarafından oluşturulan daha sohbet içerikli Kendin Yap içeriklerinden ayırmaya yardımcı olur. 
Kaynak
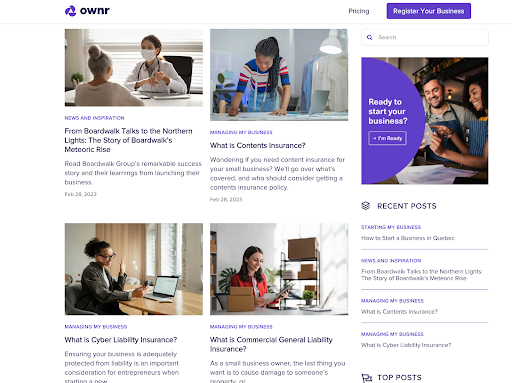
E-ticaret dışı başka bir web sitesi örneği, işletme kaydı ve kuruluş hizmetleri sunan Ownr'dur. Bu, yeni işletme sahiplerinin birçok sorusu olduğu bir alan olduğundan, hizmetlerine trafik ve ilgi çekmek için düzenli blog içeriği oluşturmak mantıklıdır. 
Kaynak
E-ticaret dışı işletmeler için, içerik genellikle ilgi ve trafiğin ana itici gücüdür ve bu da onu e-ticaret dışı web tasarımının hayati bir temel taşı haline getirir.
E-ticaret dışı web siteleri için tasarım konuları
Web tasarımı söz konusu olduğunda en çok e-ticaret siteleri dikkat çekiyor gibi göründüğünden, web sitesi oluşturucuların öncelikle ürün satan siteler oluşturmak için kullanıldığını varsaymak kolay olabilir. Ancak çoğu, e-ticaret dışı web sitesi oluşturucuları olarak da kullanılabilir.
Örneğin, Website Pro, kreatif ajans müşterileriniz için marka içi WordPress siteleri oluşturmak için kullanılabilen, tamamen esnek ve özelleştirilebilir bir sürükle ve bırak e-ticaret dışı web sitesi oluşturucusudur. E-ticaret işlevselliği eklemek isterlerse, WooCommerce birkaç tıklamayla eklenebilir.
Peki, e-ticaret dışı projeler için hangi web tasarım ipuçlarını bilmelisiniz? İşte favorilerimiz.
1. Temiz ve basit tasarım
E-ticaret dışı web sitelerinin, hedef kitlenin ilgisini korumak için mesajlarını açık ve etkili bir şekilde iletmesi gerekir. Doğrudan satılacak ürünleri olmayan bu web sitelerinin, ziyaretçilerin içerikte sorunsuz bir şekilde gezinebilmelerini ve aradıkları bilgileri bulabilmelerini sağlamaları gerekir.
Temiz ve basit bir tasarım elde etmek için aşağıdaki ilkeleri göz önünde bulundurun:
- Renklerin kullanımını sınırlayın. Farklı renkleri gelişigüzel bir şekilde birleştirmek yerine marka kimliğinizle uyumlu uyumlu bir renk paletine bağlı kalın. Çok fazla renk kullanmak ziyaretçileri bunaltabilir ve web sitesinin dağınık görünmesine neden olabilir.
- Beyaz alanı stratejik olarak kullanın. Tasarım öğeleri arasındaki boş alanlar için kullanılan terim olan beyaz boşluk, bir denge duygusu oluşturmaya ve okunabilirliği artırmaya yardımcı olur. Ayrıca kullanıcıların gözlerini en önemli içeriğe çeker.
- Yazı tiplerini akıllıca seçin. Gövde metni için okunaklı, basit bir yazı tipi seçin ve metin ile arka plan renkleri arasında yeterli kontrast olduğundan emin olun. Temiz bir tasarım için başlıklar ve alt başlıklar da kolayca ayırt edilebilir olmalıdır.
- Mantıksal bir içerik hiyerarşisi oluşturun. İçeriği kolayca sindirilebilir bölümlere ayırın ve kullanıcıları web sitesinin tüm bölümlerinde yönlendirmek için net başlıklar ve alt başlıklar kullanın.
2. Erişilebilirlikle ilgili hususlar
Erişilebilirliğe dikkat etmek, engelli olanlar da dahil olmak üzere tüm kullanıcıların bir web sitesinin içeriğine erişebilmesini ve bu içerikle etkileşim kurabilmesini sağlar. E-ticaret dışı müşteri web sitelerinizi daha erişilebilir hale getirmek için şu ipuçlarını izleyin:
- Her zaman resim alternatif metnini ekleyin. Alternatif metin, görselin ekran okuyucular tarafından okunabilen açıklamasıdır ve görme engelli kullanıcıların (ve arama motoru tarayıcılarının) içeriği anlamasına yardımcı olur.
- Açıklayıcı bağlantı metni kullanın. "Burayı tıklayın" gibi metinlerden kaçının ve bunun yerine her köprünün işaret ettiği hedefin kısa bir açıklamasını sağlayın.
- Klavye erişilebilirliğini uygulayın. Bazı kullanıcılar web sitelerinde yalnızca klavyelerini kullanarak gezinirler. Tüm etkileşimli öğelere fareye ihtiyaç duymadan erişilebildiğinden ve çalıştırılabildiğinden emin olun.
- Web İçeriği Erişilebilirlik Yönergelerini (WCAG) izleyin. Bu yönergeler, erişilebilir web içeriği oluşturmak için uluslararası kabul görmüş bir çerçeve sağlar.
3. Harekete geçirici mesajların (CTA) etkili kullanımı
E-ticaret dışı web siteleri ürün satmıyor olabilir, ancak yine de amaçları ve hedefleri vardır. Bunlar, kullanıcıları bir haber bültenine kaydolmaya, bir e-kitap indirmeye veya hizmet tabanlı bir iş için bir danışmanlık randevusu almaya teşvik etmek olabilir.

Etkili web tasarımı, özellikle CTA'lar söz konusu olduğunda, kullanıcıları istenen eyleme yönlendirebilir. Daha fazla dönüşümü teşvik etmek için bu CTA en iyi uygulamalarını kullanın:
- Eylem odaklı bir dil kullanın. Markadan ayrılmadan, "Hemen İndirin" veya "Rezervasyon yerinizi kaydedin" gibi aciliyet duygusu uyandıran kelimeleri tercih edin.
- CTA'ları görsel olarak ayırt edici hale getirin. Tasarım stili ne olursa olsun, e-ticaret dışı web sitelerinizin CTA'ları ortaya çıkmalıdır. Bunu, zıt renkler, kalın tipografi ve CTA düğmesinin veya ifadenin çevresinde geniş beyaz boşluk kullanarak başarabilirsiniz.
- CTA'ları stratejik olarak yerleştirin. CTA'larınızı, ana sayfanın üst kısmı, tüm blog gönderilerinin sonunda ve web sitesinin üstbilgisi veya altbilgisi gibi belirgin konumlara yerleştirin. Farklı yerleşimlerle denemeler yapın ve kendinizi sayfa başına yalnızca bir CTA ile sınırlamayın.
- Test edin ve optimize edin. CTA'larda yapılan küçük değişikliklerin dönüşümleri ne kadar etkileyebileceğine şaşırabilirsiniz. Projeleriniz için en uygun CTA tasarımlarını, kopyalarını ve yerleşimlerini keşfetmenin en iyi yolu, bunları sürekli olarak ince ayar yapmak ve test etmektir.
E-ticaret içeren web siteleri için tasarım konuları
E-ticaret web sitesi tasarımı, satışları artırmakla ilgilidir. Yukarıdaki tasarım ipuçları hala geçerli olsa da, birincil odak noktası ürün sayfaları, alışveriş sepeti tasarımı, ödeme ağ geçitleri ve güvenlik olmalıdır.
1. Ürün sayfaları tasarımı
Ürün sayfaları, kararsız alıcıları satın alma yönünde yönlendirme gücüne sahip olduğu için kritik öneme sahiptir. Görsel olarak çekici, bilgilendirici, markaya uygun ve kullanıcı dostu olmalıdırlar.
Görseller başarılı ürün sayfalarının anahtarıdır: Müşterilerin yüzde 75'i bir ürünü satın alıp almamaya karar verirken önce ürün görsellerine bakar, bu nedenle profesyonel fotoğrafçılık yatırıma değer (Innovature BPO). Ürün sayfaları ayrıca şunları içermelidir:
- ilgi çekici açıklamalar
- Erişimi kolay müşteri yorumları
- Net fiyatlandırma
- Ürün özellikleri ve özellikleri
- Varsa özelleştirme seçenekleri
2. Alışveriş sepeti tasarımı
Terk edilmiş araba oranları yüzde 70 civarında seyrediyor (Baymard Enstitüsü). Bu terk edilmiş alışveriş sepetlerinin yalnızca birkaç yüzdesini dönüştürmenin etkisi, KOBİ müşterilerinizin kar hanelerinde büyük bir etki yaratabilir. Bu nedenle mütevazi alışveriş sepeti, web tasarımı söz konusu olduğunda ciddi ilgiyi hak ediyor. Alışveriş sepetleri şunları sunmalıdır:
- En az çabayla ödeme yapmalarını sağlayan sorunsuz bir kullanıcı deneyimi
- Sezgisel gezinme
- Ürün fiyatlarının, vergilerin, nakliye maliyetlerinin ve diğer ücretlerin net dökümü
- Ürün miktarlarını düzenleme ve öğeleri çıkarma yeteneği
- Kullanıcının ödeme sürecini tamamlamasını engelleyebilecek hiçbir dikkat dağıtıcı unsur yoktur
3. Ödeme ağ geçidi entegrasyonu
E-ticaret web siteleri, ödemeleri güvenli ve güvenli bir şekilde işleme yeteneğine ihtiyaç duyar. Kredi kartları, banka kartları ve dijital cüzdanlar dahil olmak üzere birden çok ödeme yöntemini destekleyen saygın ve güvenilir bir ödeme ağ geçidi sağlayıcısı seçin. Farklı ödeme yöntemleriyle test ederek entegrasyonun düzgün çalıştığından emin olun. PayPal entegrasyonları eklemek de iyi bir fikirdir.
4. Güvenlik hususları
E-ticaret içeren web siteleri oluştururken güvenlik hususlarını dikkate almamak büyük bir risktir: veri şubeleri hem finansal hem de müşterinizin itibarı açısından maliyetli olabilir.
Bahsedildiği gibi saygın bir ödeme ağ geçidi seçerek ve her türlü kullanıcı verisini toplayan tüm web sitelerinde güvenli yuva katmanı (SSL) sertifikaları uygulayarak bunlardan büyük ölçüde kaçınılabilir.
SSL sertifikalarının kullanılmasına ek olarak, eklentiler ve diğer yazılımlar düzenli olarak güncellenmelidir çünkü güncel olmayan eklentiler, kötü niyetli kişilerin yararlanabileceği güvenlik açıkları oluşturabilir.
Her iki web sitesi türü için tasarım konuları
İster e-ticaret web siteleri için WordPress kullanıyor olun, ister e-ticaret dışı projeler üzerinde çalışıyor olun, bu tasarım hususları her yönüyle değerlidir.
1. Web sitesinin amacını anlamak
Web tasarımcısı Jeffrey Zeldman'ın dediği gibi,
“İçerik tasarımdan önce gelir. İçeriğin olmadığı yerde tasarım, tasarım değil, dekorasyondur.”
Başka bir deyişle, web sitesinin amacı her zaman tasarım sürecini bilgilendirmelidir. İster satışları artırmak, ister müşteri adayları oluşturmak veya kullanıcıları eğitmek olsun, birincil amaç ve hedefleri tanımlayın. Hedefleri tanımlayarak elde edilen netlik, web sitesinin belirli bir amaç olmadan sadece trendleri takip etmek yerine, amaçlanan işlevi etkili bir şekilde yerine getirmesini sağlayacaktır.
2. Kullanıcı deneyimi (UX) tasarımının önemi
Kullanıcının bir web sitesindeki deneyimi, web sitesinin hedefleri ne olursa olsun önemlidir. Her müşteri projesi için, etkileşim ve dönüşüm oranlarını artıracak, kullanıcılar için sezgisel, eğlenceli ve tatmin edici bir deneyim oluşturmaya odaklanın. Anahtar UX öğeleri şunları içerir:
- Gezinmeyi temizle
- Hızlı yükleme süreleri
- Düşünceli boş devlet tasarımları
- Site genelinde ve site dışı varlıklarla tasarım öğelerinde tutarlılık
3. Mobil optimizasyon
Bugün küresel web trafiğinin yaklaşık yüzde 60'ı mobildir (Statista). Web sitelerine mobil cihazlar aracılığıyla erişen bu kadar çok kullanıcıyla, web sitenizi mobil kullanım için optimize etmek zorunludur.
Web sitenizin farklı ekran boyutlarına ve çözünürlüklerine uyum sağlaması için duyarlı tasarım uygulayın. Hızlı yükleme süreleri, dokunma dostu düğmeler ve basitleştirilmiş gezinme de mobil uyumlulukta rol oynayabilir.
Profesyonel ipucu: Günümüzde web sitesi trafiğinin çoğunun telefon ekranlarından geldiği göz önüne alındığında, önce mobil sürümü tasarlamayı düşünün, ardından daha büyük ekranlara uygun şekilde yanıt verdiğinden emin olun.
Sıkça Sorulan Sorular
4 tür web sitesi nedir?
Dört tür web sitesi genellikle satış web sitelerinde, yardımcı program web sitelerinde, müşteri yaratma web sitelerinde ve otorite web sitelerinde kategorilerdir. İster e-ticaret olsun ister e-ticaret dışı web siteleri olsun, web'deki hemen hemen her site bu pano kategorilerinden birine girer.
E-Ticaret dışı örnekler nelerdir?
E-ticaret dışı web sitesi örnekleri, hizmet tabanlı işletmeler için blogları, yaratıcı portföyleri ve web sitelerini içerir.