Fikirden Yayına: Tasarım İnceleme Sürecini Hızlandırmak
Yayınlanan: 2017-03-24İster profesyonel sporlarda, ister iş dünyasında veya başka herhangi bir alanda olsun, başarı genellikle takdir edilmez. Bu bir buzdağı gibi: Herkes zirveyi görüyor - ödülleriniz ve övgüleriniz - ama kimse yüzeyin altında ne olduğunu anlamıyor. Oraya ulaşmak için harcanan emeği görmüyorlar.

Aynı şey, tıklama sonrası açılış sayfası tasarımı için de geçerlidir. "Tek bir basit renk değişikliği geliri %50 oranında artırdı" gibi sansasyonel blog başlıkları, genellikle nedenini tam olarak açıklamadan başarıyı vurgular.
Size renk seçiminin, şirket verilerine ve tasarım teorisi bilgisine dayalı olarak tüm bir ekip tarafından dikkatlice seçildiğini söylemiyorlar. Fikrin Gestalt Psikolojisinin temelinden geldiğini paylaşmazlar.
Bir tıklama sonrası açılış sayfası tasarlamak çok fazla bilgi, uygulama, süreç ve insan gerektirir. Çoğu zaman, şöyle bir şeye benziyor:
Tasarım süreci nasıl görünüyor?
Bölüm 1: Planlama
İşletmenizin büyüklüğüne bağlı olarak, planlama aşaması birkaç farklı kilit personeli içerebilir. Bir kreatif direktör, veri analisti, satış temsilcileri, metin yazarları, tasarımcılar, geliştiriciler - hepsi birlikte, aşağıdaki adımlarda kampanyanızın temelini planlamanın bir parçasıdır:
1. Sayfanızın hedefini belirleyin
Bir sayfa oluşturuyorsunuz, ama neden? Amacı nedir? Evet, ziyaretçileri dönüştürmek ama asıl amacı nedir?
Pek çok içerik oluşturucu, yanlışlıkla dönüşüm oranının, tıklama sonrası açılış sayfası metriğinin "hepsinin sonu" olduğuna inanır. Değil. Sonuçta, geliri artırmak istiyorsunuz.
Tweetlemek için tıklayın
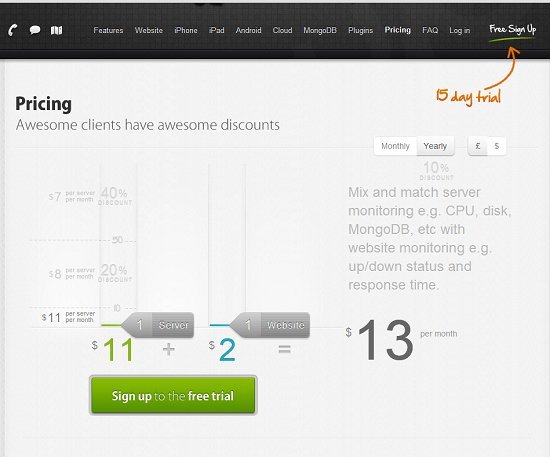
Örneğin, Sunucu Yoğunluğundan bu sayfayı alın:

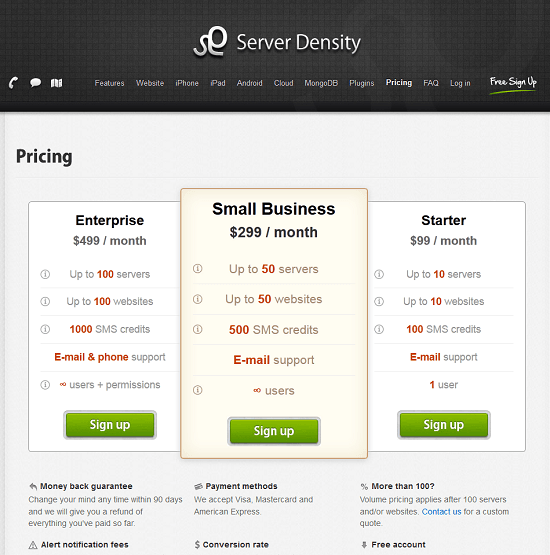
Eski fiyatlandırma yapısı, birçok ücretsiz deneme kaydıyla sonuçlandı, ancak ücretli müşteriler için çok az yükseltme yapıldı. Böylece Server Density, yeni bir sayfa oluşturmak için VWO ile işbirliği yaptı. Amacı, yeni bir paket fiyatlandırma modeliyle dönüşüm oranına rağmen geliri artırmaktı:

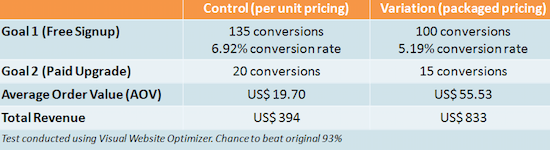
Bu sayfa aslında ücretsiz deneme dönüşümlerini ve ücretli kayıt yükseltmelerini azalttı . Ancak aynı zamanda, dönüşüm başına değeri artırarak geliri %114 artırdı:

Bu tıklama sonrası açılış sayfası oluşturucuları, performansı yalnızca dönüşüm oranına göre değerlendirseydi, ikinci sayfa orijinal lehine rafa kaldırılırdı. Ancak nihai hedef, dönüşümleri toplamak değil, geliri artırmaktı. Ve bu senin de nihai hedefin olmalı.
Kampanyayı planlamak için bir ekip olarak bir araya geldiğinizde, kârlılığınızı iyileştirmek için hangi temel performans ölçümlerinin merkezi olduğunu belirlediğinizden emin olun. Ardından, "nasıl" olduğunu anlamak için geriye doğru çalışın.
Bu durumda, nihai hedef geliri artırmaktı ve ardından "nasıl", dönüşüm başına değeri artıracak yeni bir fiyatlandırma tıklama sonrası açılış sayfasını kullanıma sunmaktı.
2. Hedef kitlenizi sabitleyin
Ardından, ekibinizin tıklama sonrası açılış sayfanızın hedef kitlesini belirlemesi çok önemlidir. Burası, pazar araştırmacılarının ve veri analistlerinin aşağıdaki gibi soruları yanıtlamak için devreye gireceği yerdir:
Bu sayfaya hangi alıcı kişilerin ulaşması bekleniyor? Onları hangi kanaldan çekeceksin? Google Reklamları? E-posta? Linkedin mi? Facebook?
Hangi pazarlama mesajlarına en iyi yanıt veriyorlar? Ürününüz hakkında konuşurken hangi dili kullanıyorlar? Alıcının yolculuğunun hangi bölümündeler?
Bunların yanıtları olmadan, kreatifleriniz (tasarımcılar, metin yazarları, geliştiriciler), hedef kitlenizin belirli bir alt kümesinde yankı uyandıran bir sayfa oluşturamaz.
Unutmayın, doğru trafik, yüksek dönüşüm oranı için en önemli bileşendir. Teklifinize ihtiyacı olan internet kullanıcıları olmadan, tıklama sonrası açılış sayfanız siber uzay israfıdır.
3. Teklifinizi seçin
Artık hedef kitlenizi sabitlediğinize göre, kendinize "Ne istiyorlar ve buna nasıl ihtiyaç duymalarını sağlayabilirim?" diye sormalısınız.
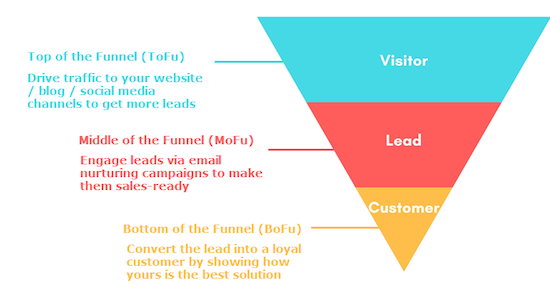
Veri analistleri ve pazarlama yöneticileri, dönüşüm hunisinin bu aşamasında en çok hangi tekliflerin işe yaradığına ilişkin içgörülerle buraya gelebilir:

Çoğu durumda…
- Blog gönderileri, makaleler, web sitesi içeriği, sosyal medya gönderileri ve web seminerleri en iyi dönüşüm hunisinin üst kısmında çalışır.
- E-kitaplar, ipucu sayfaları, teknik incelemeler, web seminerleri ve vaka çalışmaları, huninin ortasında iyi çalışır.
- Demolar, danışmalar, ücretsiz denemeler, web seminerleri ve alıntılar en iyi şekilde dönüşüm hunisinin alt kısmında çalışır.
Pazarlama hunisiyle ilgili oldukları için bu tekliflerin sabit olmadığını unutmayın. İşletmeniz için web seminerlerinin dönüşüm hunisinin alt kısmında üst kısımdan daha iyi çalıştığını görebilirsiniz. E-kitapların hiç çalışmadığını görebilirsiniz. Ancak aksini kanıtlayacak veriye sahip değilseniz, bunlar iyi bir başlangıç noktasıdır.
4. Öğelerinizi tanımlayın
Şimdi, hedef kitlenizin teklifinize ihtiyaç duymasını nasıl sağlayacaksınız? Hangi ikna edici argümanı sunacaksınız ve bunu yapmak için hangi teminatı kullanacaksınız?
Bir resmin 1000 kelimeye bedel olduğunu söylüyorlar. Bilgi grafikleri, videolar ve kahraman çekimleri gibi görseller, teklifinizin değerini anlaşılması kolay bir şekilde iletebilir. Ancak bazen 1000 kelime daha ilgi çekici bir hikaye anlatabilir.
Teklifiniz pahalı, yeni, karmaşık veya yüksek taahhüt içeriyorsa, daha dikkatli bir şekilde karşılanacaktır. Ve teklifiniz ne kadar çok incelemeyle karşılanırsa, teminatınızın o kadar ikna edici olması gerekir.
Bu, daha fazla metin, daha fazla resim, daha fazla referans, daha fazla otorite rozeti vb. anlamına gelebilir. Genel olarak, 500$'lık bir kurs satıyorsanız, ücretsiz bir ipucu sayfası sunuyorsanız sayfanız muhtemelen daha uzun olacaktır.
Yine de, "daha fazla" her zaman cevap değildir. Çoğu zaman işi yapan “farklıdır”. Moz'dan Rand Fishkin ve CXL'den Alex Birkett gibi uzmanlar, hangisinin küresel maksimuma en yakın olduğunu belirlemek için alternatif argümanlar ve teminatlarla tamamlanmış çok sayıda farklı tıklama sonrası açılış sayfası oluşturmanızı tavsiye ediyor.
Hangi sayfalarda videoların yer alacağını ve hangi sayfalarda infografikler veya kahraman çekimleri içeren metinlerin kullanılacağını veya hedef kitleye hitap edeceğini düşündüğünüz herhangi bir öğe kombinasyonunu belirlemek için ekibinizle bir araya gelin.
2. Bölüm: Argümanı bir araya getirmek
Burası, ekibinizin üzerinde anlaşmaya vardığı mesaja destek hazırlamak için her ekip üyesinin ara verdiği yerdir. Tasarımcılar Adobe Photoshop ve Premier gibi araçları incelerken, metin yazarları not defterlerine zihin haritaları ve başlıklar karalayacak. Bu aşamada, ne bekleyeceğiniz aşağıda açıklanmıştır.
Tasarımcılar
Oluşturma sürecinin bu aşamasında tasarımcılar, sayfanın ikna edici argümanını desteklemek için görsel içerik oluşturmaya çalışacaklar. Bu şunları içerebilir:
tıklama sonrası açılış sayfası videoları
Çalışmalar, videonun tıklama sonrası açılış sayfası dönüşüm oranlarını %80 oranında artırabildiğini göstermiştir, ancak bunu yapmak için doğru şekilde üretilmeleri gerekir.
Örnek olay videoları ve video referansları , yüksek maliyetli ve yüksek taahhüt içeren teklifler için mükemmeldir. Bunları genellikle hukuk endüstrisinde ve dijital pazarlama alanında olduğu gibi hizmet tabanlı tıklama sonrası açılış sayfalarında göreceksiniz.
Sizinkinde, işletmenizin hayatını en çok iyileştirdiği en hevesli savunucularınızı öne çıkardığınızdan emin olun. Tanınmışlarsa, daha da iyi.
Üretirken, vaka çalışması videolarının ve video referanslarının güçlü yanlarını hatırlayın ve bunları geliştirmek için efektler kullanın. Metin yer paylaşımı, otoriteyi artırmak ve işletmenizin yardımıyla elde edilen belirli YG'yi vurgulamak için konuşmacının tam adına ve konumuna dikkat çekebilir.
En önemlisi, kısa tutmayı ve bir hikaye anlatmayı unutmayın. Ziyaretçilerinize, işinize müdahale etmeden önce müşterilerinizin hayatının ne kadar sorunlu olduğunu bildirin, ardından özellikle birlikte nasıl çalıştığınızı ve bu ortaklığın müşteriye yardımcı olmak için neler yaptığını paylaşın.
Açıklayıcı videolar ve tanıtım videoları , teklifinizin karmaşık veya yeni olduğu zamanlar için daha iyidir.
Ziyaretçilere bir araç veya platformun neler yapabileceğini hızlı bir şekilde göstermek için kısa açıklayıcı videolar kullanan birçok yazılım işletmesi göreceksiniz. Bir tane oluşturursanız, kısa ve basit tuttuğunuzdan emin olun. Web'deki en iyi açıklayıcı videoların çoğu iki dakikadan kısadır.
Örnek olay videolarına benzer şekilde, bir açıklayıcı video, potansiyel müşterinin sorununun kısa bir öyküsünü, işletmenin sorunu nasıl çözdüğünü ve sonucun nasıl görüneceğini anlatmalıdır. Ayrıca bir senaryo oluşturmak için muhtemelen bir tasarımcı ve metin yazarının koordinasyonunu alacaklardır.
Öte yandan tanıtım videoları, teklifiniz belirli bir kişiye odaklandığında yardımcı olur. Daha az bilinen profesyoneller tarafından verilen pahalı kursları düşünün.
Kim olduklarını ve neden bir web semineri yürütmek veya bir kurs vermek için nitelikli olduklarını açıklayan bir tanıtım videosu, potansiyel müşterilerin dönüşümle ilgili şüphelerini gidermek için tam olarak ihtiyaç duydukları şey olabilir.
tıklama sonrası açılış sayfası resimleri
Görüntülerin bilgileri anında iletme yeteneği rakipsizdir. Videolar daha çekici olabilir, ancak ziyaretçinin izlemesi için daha fazla bağlılık gerektirir. Görüntüler ise bir çırpıda yorumlanabilir. Tasarımcıların kendilerini oluştururken bulabilecekleri birkaç yaygın tıklama sonrası açılış sayfası resmi:
- Ürün resimleri çoğunlukla e-ticaret tıklama sonrası açılış sayfalarında görülür. Örneğin giyim veya takı düşünün. Ziyaretçiler bunu deneyemez, bu yüzden onlara her açıdan nasıl görüneceğini göstermek sizin işiniz. Ürününüz yeni veya karmaşıksa, diyagramlar nasıl çalıştığını gösterebilir.
Bununla birlikte, ürün resimleri kesinlikle fiziksel öğelerle sınırlı değildir. Ziyaretçilere, yazılımınızın arayüzünün nasıl göründüğü veya e-kitabınızın içeriği hakkında değerli bir ön izleme sunabilirler.
- Kahraman çekimleri , potansiyel müşterilerin ürününüzü talep ettikten sonra onları neye dönüştüreceğini hayal etmelerine yardımcı olabilir. Bir temizlik servisi, lekesiz bir evin görüntüsünü gösterebilirken, bir araba sigortası sağlayıcısı, arabasını garaj yolundan geri geri çekerken ailesine el sallayan mutlu bir gencin görüntüsünü gösterebilir. Bunu bir "önce" ve "sonra" sekansının "sonra" fotoğrafı olarak düşünün.
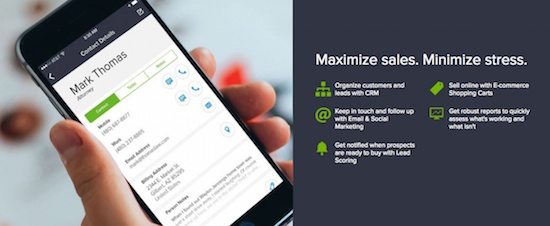
İşte bir Infusionsoft tıklama sonrası açılış sayfasından çekilmiş bir kahraman, potansiyel müşteriye yazılımla ne olacaklarını gösteriyor - organize, çevik bir küçük işletme adamı. Bunun yalnızca mobil arayüzün bir fotoğrafı olmadığına dikkat edin; bu, cep telefonunu kavrayan bir elin fotoğrafıdır ve potansiyel müşterinin kendisini yazılımı kullanırken hayal etmesine yardımcı olur:


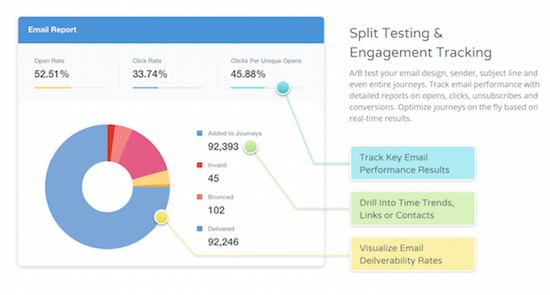
- Bilgi grafikleri , verileri göz korkutucu olmayan, anlaşılması kolay bir şekilde görüntülemeniz gerektiğinde idealdir. Çubuk grafikler, pasta grafikler ve çizgi grafikler, örneğin sizinle rakibiniz arasındaki fark gibi, karşılaştırma yapmak ve kontrast oluşturmak için harikadır.
Birkaç farklı sayfa oluşturuyorsanız, her biri için tamamen farklı yaklaşımlar deneyin. Birine açıklayıcı bir video, diğerine bazı şemalar ekleyin. Daha sonra testler hangisinin daha etkili olduğunu kanıtlayabilir.
metin yazarları
Tasarımcılar, tıklama sonrası açılış sayfasının görsel bölümünü oluştururken, metin yazarları bunun yazılı içeriğini hazırlayacaktır. Sorumlulukları şunları bir araya getirmeyi içerir:
USP'nizi ileten bir başlık
Sayfanın başlığı, teklifin benzersiz satış teklifini hemen aktarmalıdır. Güven oluşturmak için merak uyandırmalı, haber paylaşmalı, kişisel çıkara hitap etmeli ve geldiği reklamın mesajıyla eşleşmelidir.
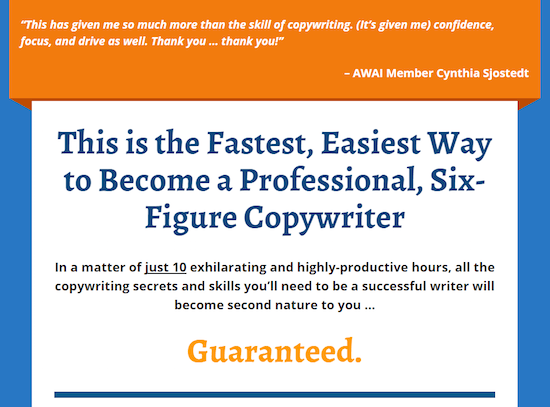
Tıklama sonrası açılış sayfanızdaki en önemli kelimeler başlığınızdadır. Ziyaretçinizi etrafta kalmaya ikna etmezlerse, vücut kopyanızı veya harekete geçirici mesajı aramaya zahmet etmeyecektir. İşte AWAI'den mükemmel bir örnek:

Fayda odaklı vücut kopyası
Sayfanın gövde kopyası, yazılı içerik söz konusu olduğunda en büyük değişkendir. Kelime sayısı genellikle teklife bağlıdır ve genellikle hedef kitle pazarlama hunisinde ne kadar aşağıdaysa, o kadar uzun ve ikna edici olması gerekir.
Örneğin, sıkışık sayfalar genellikle toplam 20 kelimeden az içerir. Ancak satıştan sonra gelen sayfalar binlerce kelimeye kadar uzayabilir.
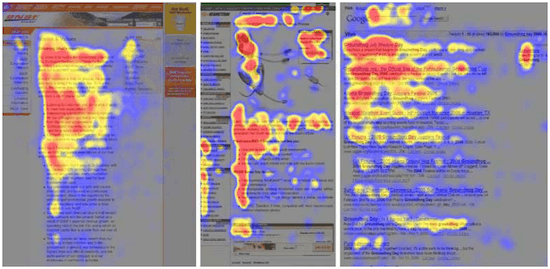
Kelime sayısından bağımsız olarak, metin yazarı sayfaları okunaklılık, okunabilirlik ve anlama için optimize etmelidir çünkü insanlar okumaz. Bunun yerine, bir F-deseninde veya Z-deseninde göz gezdirirler:

Bu kalıba uyum sağlamak için, teklifinizin faydaları, kalın veya madde işaretli liste gibi efektler kullanılarak, gövde kopyanızın geri kalanından öne çıkacak şekilde biçimlendirilmelidir.
Müşterilerden toplanan görüşler
Mutlu müşterilerden alıntılar toplanmalı ve tıklama sonrası açılış sayfanızda ayrıntılı olarak yazılmalıdır. Bu referanslar tam ad, pozisyon ile birlikte gelmeli ve belirli bir olumlu sonuca odaklanmalıdır. İşte bir yıldız referansının nasıl göründüğüne ilişkin Direktif Danışmanlığından bir örnek.

Etkileyici bir harekete geçirici mesaj
Harekete geçirici mesaj, ziyaretçilerinizi teklifinizi talep etme konusunda heyecanlandıran birkaç kelime olmalıdır. Geleneksel olarak, ziyaretçinizin bir teklifi talep etmesi için ne yapması gerektiğini vurgulayan eylem odaklı bir ifadedir. Bugün, tıklama sonrası açılış sayfasındaki diğer tüm öğeler gibi, teklifi talep etmenin faydalarını vurgulayan bir ifadeye dönüştü. Burada doğru CTA'yı bulma hakkında daha fazla bilgi edinin.
Bu öğeler, kreatif ekibin her şubesi tarafından oluşturulduktan sonra, onay için kreatif direktöre iletilecektir.
3. Bölüm: Hepsini bir araya getirmek
Kreatif direktör "Tamam" dedikten sonra, bir tasarımcıya ilk planlama aşamasında tartışıldığı gibi maketler oluşturma görevi verilir. Bir veya daha fazla anatomik olarak doğru tıklama sonrası açılış sayfası oluşturmak için tüm öğeleri bir araya getirirler:
Gezinme, altbilgi veya gövdede giden bağlantı yok
tıklama sonrası açılış sayfaları, bir ziyaretçinin tek bir işlem gerçekleştirmesini sağlamaya odaklanır; bu nedenle, bu hedeften uzaklaştıran herhangi bir giden bağlantıya yer vermemeleri gerekir. Bu bağlantılar gezinme menüsünde, altbilgide veya sayfa gövdesinin herhangi bir yerinde olmamalıdır. Her tıklama sonrası açılış sayfasının dönüşüm oranı 1:1 olmalıdır, bu da ziyaretçilerin tıklayabileceği tek bir yer olması gerektiği anlamına gelir: CTA düğmeniz.
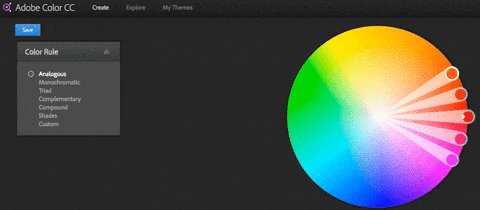
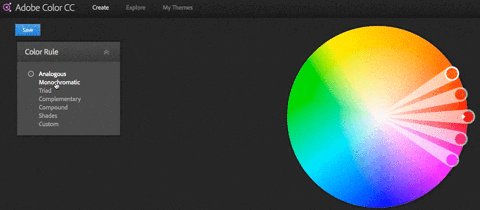
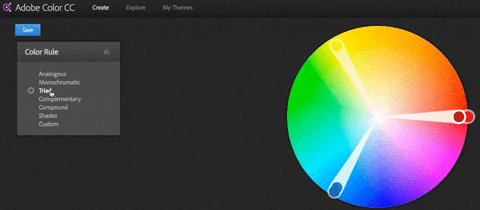
Markalı bir renk şeması
Sayfanızdaki renkler işletmenize uygun olmalıdır. Markanızın tonlarına, renk tonlarına ve gölgelerine bağlı olarak, formunuzu ve CTA düğmenizi en belirgin hale getiren bir şema seçmelisiniz.

ilgi çekici medya
2. bölümde tasarladığınız videoyu, bilgi grafiğini veya ürün çekimini yerleştirmenin zamanı geldi. Invodo, medyayı ekranın üst kısmına yerleştirmenizi önerir, ancak araştırmalar, sayfanız ilgi çekiciyse, insanların ekranı kaydırarak geçeceğini göstermiştir.
Medyanızın yerleşimi de amacına bağlıdır. Autopilot'un tıklama sonrası açılış sayfasında yaptığı gibi, yazılımınızın ekran görüntülerini görüntülüyorsanız, ilgili kopyasıyla hizalanmalıdır:

basit bir form
Tüm tıklama sonrası açılış sayfalarınızda formlar bulunmaz, ancak olduklarında, bu formlar mümkün olduğunca basit olmalıdır. Yalnızca ihtiyacınız olan bilgileri isteyin ve teklifin taleple aynı olduğundan emin olun. Potansiyel müşteriler, yazılımınızın ücretsiz denemesi için kısa bir ipucu sayfası için vereceklerinden çok daha fazla bilgi vermeye istekli olacaktır.
Okunabilir markalı yazı tipleri
Dekoratif yazı tipleri başlıklar için işe yarayabilir, ancak derinlemesine okuma için temel yazı tipi en iyi sonucu verir. Yazı tiplerinizin markanızın tasarım kurallarına uygun olduğundan emin olun. Tutarlı ve tanıdık bir kullanıcı deneyimi oluşturmak, ziyaretçilerinizle güven oluşturmak için çok önemlidir.
Güven rozetleri: Yetki, sosyal kanıt, güvenlik
Rozetler tüm şekil ve türlerde gelir. Üç tür, tıklama sonrası açılış sayfanızı çok daha ikna edici hale getirme potansiyeline sahiptir.
- Yetki rozetleri , kazandığınız ödülleri veya yer aldığınız yayınları öne çıkararak uzmanlığınızı kanıtlar. İşte bir Foxtail Pazarlama tıklama sonrası açılış sayfasından bir örnek:

- Sosyal kanıt simgeleri , diğer kişilerin ürününüzü veya hizmetinizi değerli bulduğunu gösterir. Tanınmış müşterilerin logoları ve sosyal takiplerinizi sayan şeritler, dönüşüm elde etme şansınızı artırabilir.
- Güvenlik rozetleri , ziyaretçilere işletmenizin onları güvende tutacağını gösterir. McAfee ve Norton Security gibi şirketlerin simgeleri, kişisel bilgilerinin güvende olduğunu bilmelerini sağlarken, para iade garantisi rozetleri ve Better Business Bureau logosu, ziyaretçilerin paralarının sizde güvende olduğunu bilmelerini sağlayabilir. İşte bir Beach Body tıklama sonrası açılış sayfasından bir örnek:

Bulunabilir iletişim bilgileri
Teklifiniz hakkında ziyaretçilerin bilmek isteyebilecekleri herhangi bir şeyi eklemeyi unuttuysanız, her zaman ekibinize ulaşabilecekleri yerleştirilebilir iletişim bilgilerini eklemelisiniz. Birçok işletme bunu sayfanın sağ üst köşesine ekler. Ekibinize bir mobil cihazdan daha kolay ulaşmak için tıkla ve ara özelliğini kullanın.
Görsel bir hiyerarşi
Tüm tıklama sonrası açılış sayfası öğeleri eşit derecede önemli değildir. Bu nedenle renklerin, öğelerin ve görsel ipuçlarının, ziyaretçiyi başlıktan harekete geçirici mesaja doğal bir şekilde yönlendirecek şekilde düzenlenmesi gerekir.
Çevrimiçi, bu "doğal yol" F, E, baş aşağı L veya Z şeklindedir, araştırmalar göstermiştir. Bu okuma modelini hesaba katarak ve 100 yılı aşkın bir süre önce formüle edilmiş bir psikolojik teoriye dayalı tasarım uygulamalarını kullanarak, harekete geçirici mesaj düğmenize "görsel hiyerarşi" adı verilen mantıklı bir görsel yol oluşturabilirsiniz.
Bölüm 4: Tasarım gözden geçirme süreci
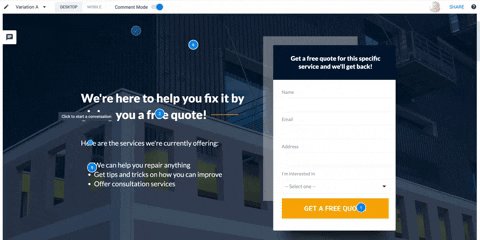
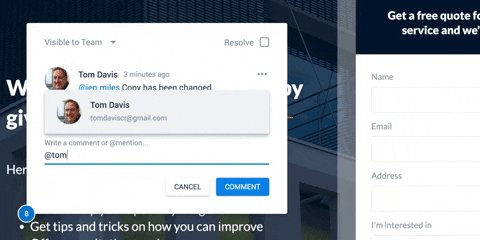
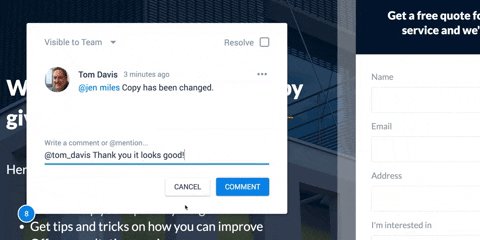
İşlerin karışabileceği yer burasıdır. Tıklama sonrası açılış sayfasında tek tek öğeler birleştirildiğinde, tüm ekip geri bildirim gönderir. Çoğu zaman süreç, ekran görüntüleri, dağınık oklar, vurgulamalar ve kırmızı metinle dolu sözcük belgelerini içerir.
Bu dokümanlar ve yorumları, uzun bir e-posta zincirinde ileri geri gönderilir ve sonunda sabrınızı, gelen kutunuzun depolama kapasitesinden daha fazla yorar.
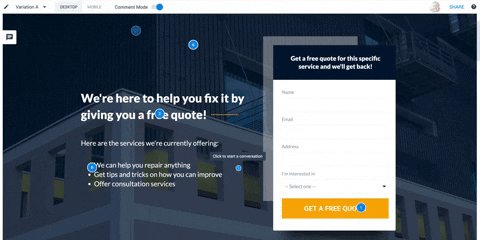
Instapage İşbirliği Çözümü, ileri geri tüm karmaşıklıklar olmadan daha akıcı tasarım incelemesi için ekip üyelerinin sayfa öğeleri hakkında yorum yapmasına ve bu yorumları birbirleriyle paylaşmasına olanak tanır.

Tasarımcıların, yazarların ve geliştiricilerin boş zamanlarında ayarlamalar yapmasına izin vererek uzun e-posta zincirlerini ve savurgan toplantıları geçersiz kılar. Ve bu ayarlamaları sayfanın modellerini oluşturmakla görevli tasarımcıya göndermek yerine kendileri yapabilirler.
İşbirliği Çözümü hakkında daha fazla bilgiyi burada bulabilirsiniz.
Bölüm 5: Yayıncılık
Ekip tasarıma karar verdiğinde tasarımcılar ve geliştiriciler, sayfanın web'de olması gerektiği gibi göründüğünden ve çalıştığından emin olmak için birlikte çalışır.
Düğmeler gibi şeyler tıklandığında, bilgileri form aracılığıyla bir CRM'ye iletmeli ve ziyaretçileri bir "Teşekkürler" sayfasına yönlendirmelidir. Form bilgileri yanlış girildiğinde, hata mesajlarının ziyaretçiyi bilgilendirmesi gerekir.
Ziyaretçi davranışının izlenebilmesi ve dönüşüm sağlamayanların reklamlarla yeniden hedeflenebilmesi için üçüncü taraf analiz araçlarından JavaScript kodunun doğru girilmesi gerekir. Tasarımların mobil cihazlar ve hızlı yükleme süreleri için optimize edilmesi gerekir, aksi takdirde ziyaretçiler hemen geri döner.
Tıklama sonrası açılış sayfanızı yayınlamadan önce hiçbir adımı unutmadığınızdan emin olmak için Instapage yayınlama kontrol listesini buradan indirin:

Tasarım süreciniz nasıl görünüyor?
İşletmenizin tasarım süreci yukarıdaki gibi mi görünüyor? Daha mı verimli? Daha çok baş ağrısı mı?
Dakikalar içinde profesyonel tıklama sonrası açılış sayfaları oluşturun, bugün bir Instapage Enterprise demosuna kaydolun.
