Tasarım İlkeleri ve Bunları Projelerinizde Nasıl Kullanacağınızla İlgili Hızlandırılmış Bir Kurs
Yayınlanan: 2023-03-25Deneyimsiz olanlar için, grafik tasarım oluşturmak sadece ücretsiz yazılım kullanmak ve yazı tiplerini ve simgeleri bir araya getirmektir. Gerçek şu ki, bundan daha karmaşık. Estetik açıdan hoş bir tasarım yaratmak için mesajınızı iletecek tasarım ilkelerini izlemeniz gerekir. İşte bu tasarım ilkeleri ve bunları etkili bir şekilde nasıl kullanabileceğinize ilişkin basit bir kılavuz:
Tasarım İlkeleri Nelerdir ve Görselleri Nasıl Etkiler?
Tasarım ilkeleri , iyi bir görsel tasarımın temelidir . Estetik açıdan hoş, etkili ve marka kimliğiyle tutarlı görseller oluşturmak için yönergeler sağlarlar. Bu ilkeleri anlamak ve uygulamak, dikkat çeken görseller oluşturmanıza, mesajları etkili bir şekilde iletmenize ve istenen duyguları iletmenize olanak tanır.
Göz Alıcı Görseller için En Etkili 7 Tasarım İlkesi
Tasarım ilkelerinin sayısı, kaynağa ve bağlama göre değişebilir. Bununla birlikte, yaygın olarak kabul edilen birkaç ilke, tasarım endüstrisinde yaygın olarak kullanılmaktadır. Çarpıcı görseller oluşturmanıza yardımcı olacak en etkili tasarım ilkeleri aşağıdadır:
1. Bakiye

Temel bir tasarım ilkesi olan denge, kompozisyonda görsel denge ve uyum yaratmakla ilgilidir. Bir tasarım dengelendiğinde, sağlam ve cilalı bir his verir. İki tür denge vardır: simetrik ve asimetrik. Simetrik denge, bir kompozisyonu merkezi bir eksenin her iki tarafında eşit parçalara bölerek bir formalite ve düzen duygusu yaratır.
Asimetrik denge ise farklı boyut, şekil ve renkteki unsurların birbirini tamamlayacak şekilde düzenlenerek bir hareket ve dinamizm duygusu yaratılmasıdır .
Dengeyi sağlamak için tasarımcılar ızgara sistemi, renk veya öğelerin boyutunu ve yerleşimini ayarlamak gibi çeşitli teknikler kullanabilirler. Dengeli bir tasarım, izleyicinin gözünü yönlendirmeye yardımcı olur, bir akış hissi yaratır ve kompozisyonunuzun gösterişli ve profesyonel görünmesini sağlar.
2. Kontrast

Bir diğer önemli tasarım ilkesi kontrasttır. Farklı öğelerin yan yana getirilmesi yoluyla görsel ilgi ve vurgu yaratmayı içerir. Renk, şekil, boyut, doku veya diğer görsel özelliklerdeki farklılıklar aracılığıyla kontrast elde edebilirsiniz.
Kontrast, izleyicinin gözünü belirli kompozisyon alanlarına çekebilir ve bir hiyerarşi duygusu yaratabilir. Örneğin, zıt renkler veya tipografi, bazı unsurların öne çıkmasını ve dikkat çekmesini sağlayabilir. Bir tasarımda derinlik veya boyut duygusu geliştirmek için de kullanılabilir.
Yüksek kontrast, düşük kontrast ve tamamlayıcı kontrast gibi kullanabileceğiniz farklı kontrast türleri vardır. Yüksek kontrast, çok farklı öğelerin kullanılmasını içerirken, düşük kontrast, daha ince farkları içerir. Tamamlayıcı kontrast, cesur ve dinamik bir etki yaratmak için renk çarkında zıt renkler kullanmaktan oluşur.
3. Vurgu

Bu tasarım ilkesi , görsel olarak daha belirgin ve etkili olmaları için bir kompozisyondaki belirli öğelerin vurgulanmasını içerir. Vurgu, bir oyundaki belirli bir sahne alanına dikkat çekmek için spot ışığı kullanmaya benzer. Vurgu oluşturmak için renk, boyut, tipografi, yerleştirme veya doku gibi çeşitli teknikleri kullanabilirsiniz.
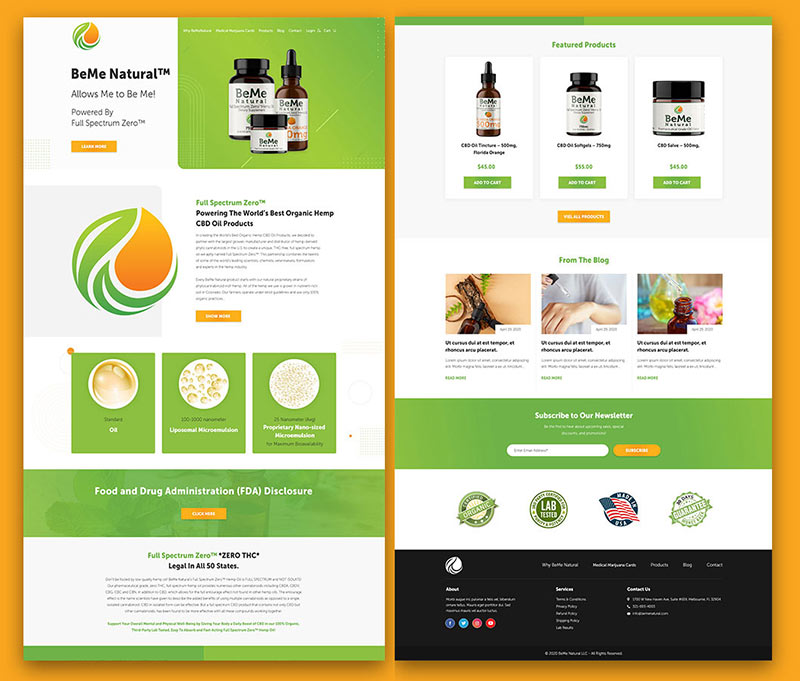
Tasarımınızın bazı yönlerini vurguladığınızda, izleyicinin dikkatini yönlendirir ve kompozisyon içinde bir hiyerarşi duygusu yaratırsınız. Penji'nin önceki çalışmalarından birinden bu örnekte kitap başlığı, üzerine yerleştirildiği siyah boşluğa karşı beyaz zemin üzerinde vurgulanmıştır.
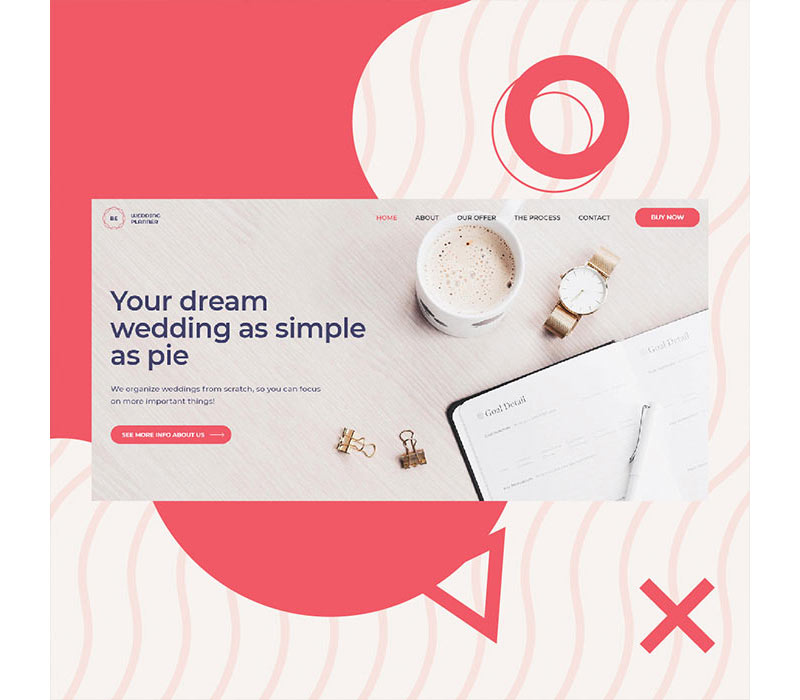
Vurgu, belirli bir mesajı veya ruh halini iletmek için de kullanılabilir. Örneğin, lüks saatler satan bir web sitesi, ürünlerinin kalitesini ve münhasırlığını vurgulamak için zarif ve sofistike bir yazı tipi stili kullanabilir.
4. Uyum

Bir diğer önemli tasarım ilkesi olan uyum, bir kompozisyon içinde bir birlik ve tutarlılık duygusu yaratmakla ilgilidir. Tam ve uyumlu bir resim oluşturmak için tüm parçaların mükemmel bir şekilde oturduğu bir bulmacayı bir araya getirdiğinizi hayal edin. Renk, şekil, doku, desen gibi birbirini tamamlayan ve pekiştiren unsurları kullanarak uyumu yakalayabilirsiniz.

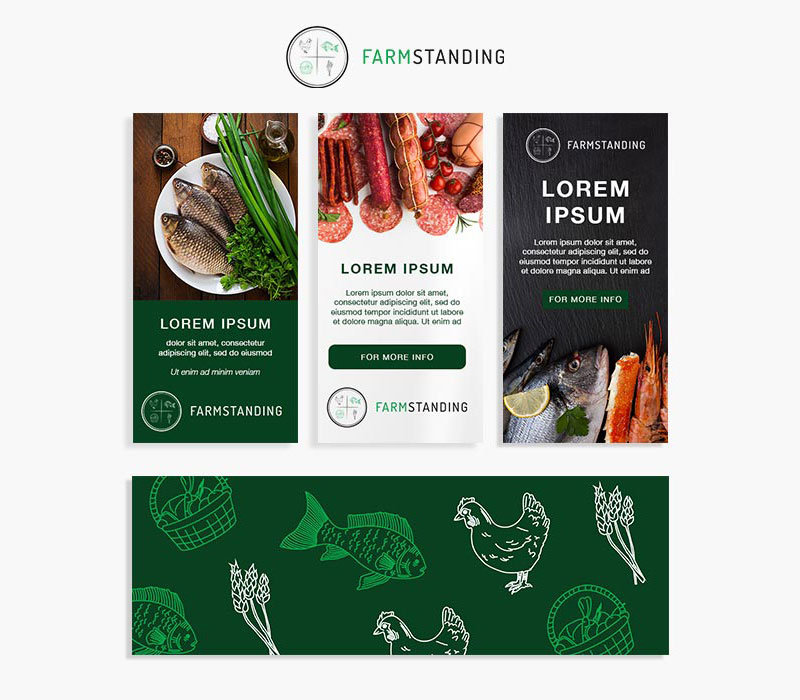
Tutarlı bir görsel dil kullanmak , göze dengeli ve hoş gelen, tutarlı ve birleşik bir tasarım oluşturmanıza yardımcı olabilir. Bir müşterimiz için hazırladığımız bu marka kılavuzunda, tüm sayfalarda logoda kullanılan yeşil rengin aynısını göreceksiniz. Aynı zamanda tutarlı bir yazı tipi stili ve düzeni kullanarak birleşik bir görünüm ve his yaratır.
Uyum, elemanların etrafındaki ve arasındaki negatif alan veya boş alanlar aracılığıyla da sağlanabilir. Negatif alan, bir kompozisyon içinde bir denge ve netlik duygusu yaratarak izleyicinin gözünün dinlenmesine ve kritik yönlere odaklanmasına olanak tanır.
5. Oran

Bir kompozisyondaki farklı unsurlar arasında bir denge ve uyum duygusu yaratmak için orantıyı anlamanız gerekir. Bunu, lezzetli bir yemek yaratmak için doğru oranlarda malzemeye ihtiyaç duyduğunuz bir tarif olarak düşünün. Bunu, farklı boyutlar, şekiller veya elemanların birbirine göre yerleşimini kullanarak yapabilirsiniz.
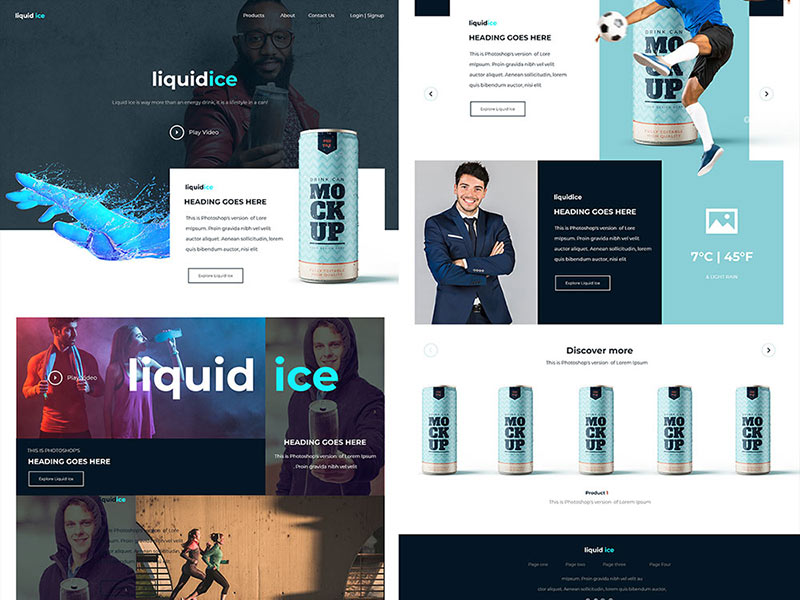
Yine yetenekli web tasarımcılarımızdan birinin imzasını taşıyan bu web sitesi tasarımında, metin ve resimler arasındaki orantılı boşlukları göreceksiniz. Bu, düzen içinde bir denge ve uyum duygusu yaratmaya yardımcı olur. Bu tasarım ilkesi, farklı öğelerin doğru orantılarının kullanılması dengeli ve görsel olarak hoş bir tasarım oluşturabileceğinden, logo tasarlarken de yararlıdır.
Oran ayrıca vurgu oluşturabilir ve belirli öğelere dikkat çekebilir. Bir öğenin kompozisyonun geri kalanına göre daha büyük veya daha küçük bir oranını kullanmak, bir odak noktası oluşturmanıza ve izleyicinin dikkatini yönlendirmenize olanak tanır.
6. Ritim

Tasarımlarınıza bir akış ve hareket duygusu vermek için ritmi dahil etmeniz gerekir. Tasarımdaki farklı unsurların koordineli ve uyumlu bir şekilde birlikte hareket ettiği bir dans gibidir. Bu, izleyicilerin dikkatini çeken görsel ilgi ve heyecanla sonuçlanır.
Renk, şekil veya doku gibi öğelerin tekrarını, varyasyonunu veya ilerlemesini kullanarak tasarımınızda ritim yakalayabilirsiniz. Yaygın bir teknik, görsel ayrıntılar için tutarlı bir düzen oluşturmak üzere bir ızgara sistemi kullanmaktır. Bu , göze hoş gelebilecek bir düzen ve tekrar duygusu yaratmaya yardımcı olur.
Ancak tasarımda ritim sadece tekrarla ilgili değildir, aynı zamanda varyasyonla da ilgilidir. Nasıl iyi bir melodi bir temanın varyasyonlarını içerebilirse, iyi bir tasarım da görsel bir unsurun varyasyonlarını içerebilir. Bu, tasarımda ilgi ve hareket yaratmaya yardımcı olabilir ve tasarımın çok monoton hissetmesini engelleyebilir.
7. Birlik

Her şey birbirine aitmiş gibi hissettiren uyumlu ve uyumlu bir tasarım yaratmanıza yardımcı olmak için, buna bütünlük katmanız gerekir. Bir tasarım birleştirildiğinde, her öğe daha büyük bir bütünün parçası gibi görünür ve hiçbir şey yersiz veya uyumsuz görünmez.
Tasarımda bütünlüğü sağlamak, aynı renk paletini, tipografiyi ve grafik öğeleri kullanmayı içerebilir. Tutarlı görsel öğeler kullanmak, tasarımın daha uyumlu ve birleşik hissetmesini sağlar. Bir ızgara sistemi, tekrarlama ve beyaz veya negatif alan, tasarımlarınızda bütünlük oluşturmanıza yardımcı olabilir.
Son düşünceler
Görsel olarak çekici ve etkili tasarımlar oluşturmak zaman, uzmanlık ve deneyim gerektirir. İşletme sahipleri, tasarım ilkelerini öğrenmeden kendin yap tasarımları yaparken kolay yolu seçebilirler. Bu kılavuz, mesajınızı açıkça ifade eden tasarım varlıkları oluşturmanıza yardımcı olacaktır.
Daha iyi ve daha kolay bir yol , tüm grafik tasarım ihtiyaçlarınız için Penji ile çalışmaktır . Tasarımcılarımız bu tasarım ilkelerini ezbere bilirler ve sizin için yaratabilirler. Tasarımlarınıza hemen sahip olmak için bu linke tıklayın!
