İnanılmaz İyi CTA Düğmeleri Oluşturmak İçin 5 Basit İpucu
Yayınlanan: 2023-01-12Açılış sayfanızın üç ana görevi vardır. Olması gerekiyor:
- ziyaretçilerinizle etkileşim kurun
- Ürününüzün/hizmetinizin faydalarını açıklayın
- Ziyaretçilerinizin müşteriye dönüşmesini sağlayın
CTA düğmeniz üçüncü işi tamamlar. CTA düğmesi, açılış sayfanızdaki tartışmasız en önemli öğedir çünkü dönüşümlerinizin kaderini o belirler. Yine de birçok pazarlamacı, açılış sayfası kopyası yazmak veya müşteri adayı yakalama formları için alan sayısına karar vermek kadar, düğmelerinin kopyasını tasarlamak ve yazmak için zaman harcamaz.
Başlığınız ziyaretçinizin dikkatini çeker. Kopya, ürününüzü onlara açıklar. Potansiyel müşteri yakalama formu, onların bilgilerini toplamanıza yardımcı olur. Ancak size dönüşümü sağlayan CTA'dır.
Mesele şu ki, ziyaretçileriniz herhangi bir düğmeyi tıklamaz. Etkili CTA düğmelerini tıklayacaklar. Bu düğmeler yalnızca dikkatlerini çekmekle kalmaz, aynı zamanda tıkladıklarında tam olarak ne alacaklarını da söyler.
Instapage'de günlük olarak yüzlerce açılış sayfasının oluşturulduğunu görüyoruz, bu nedenle etkili bir CTA düğmesi oluşturmaya nelerin dahil olduğunu bildiğimizi söylemek muhtemelen yetersiz kalıyor. (Biz bu kadar mütevaziyiz.) Dönüşüm oranlarınızı artırmanın en kolay yollarından biri, CTA düğmelerinizi optimize etmektir ve bugün tartışacağımız konu da bu.
1. Harekete Geçirici Mesaj Düğmenizdeki Sürtünmeli Kelimelerden Kaçının
Düğme kopyası yazmak zor bir iştir, çünkü kopyanın uzunluğu ne kadar kısa olursa, etkili bir şeyler yazmak o kadar zorlaşır. Bu, CTA düğme kopyasını yazarken birincil zorluktur. Ancak butonunuz için metin yazarken sürtüşmeli kelimelerden uzak durarak bu zorluğu kolaylıkla aşabilirsiniz.
Sürtünme, açılış sayfası dönüşümlerini öldürür. Bunu çoktan belirledik. CTA düğmenizde sürtüşmeye neden olan kelimeler kesinlikle hoş karşılanmaz. Ziyaretçilerinize, zamanları, paraları veya enerjileri olsun, bir şeyi elde etmek için bir şeylerden vazgeçmeleri gerektiğini düşündüren kelimeler kullanmaktan kaçının. Copy Hackers'a göre Satın Al, Kaydol, Gönder, Ver, Bağışla ve Sponsor gibi kelimeler çok sürtüşmeli kelimeler.
Dışarıdaki açılış sayfalarının çoğunun düğme kopyalarında bu yüksek sürtünmeli kelimelerin nasıl bulunduğuna dikkat edin.
Şu Classpass giriş sayfasına bakın:

Ve bu Gridset açılış sayfası:

Ayrıca bu HBloom açılış sayfası:

Orta düzeyde sürtüşmeye neden olan kelimeler arasında katılın, paylaşın, başlayın, ziyaret edin ve öğrenin. Düğmelerinizin üzerinde düşük sürtünmeli kopya olmalıdır. Al ve Keşfet gibi kelimeleri kullanmayı deneyin - ziyaretçilerinize onlardan bir şey alma iması olmadan bir şeyler veren kelimeler.
IMPACT e-kitap giriş sayfasının yaptığı şey budur:

Sosyal tetikleyiciler sayfası şunu da yapar:

2. Düğme Kopyasını Basit ve Kişisel Tutun
Düğmenizin kopyasını ilk bakışta okunabilir hale getirin. Düğmenize koyduğunuz kelime dizisi, ziyaretçilerinizi oldukları yerde durdurmalı ve harekete geçmelerini sağlamalıdır. Üzerine tıklamayı taahhüt etmeden önce kopyaya bir göz atmaları yeterlidir.
Gönder ve İndir gibi genel sözcükleri kullanmak düğmenize eklemek kolay görünse de, bu sözcükler dönüşüm hedeflerinize aykırıdır.
CTA'nız için kopya yazarken basit ve kişisel düşünün. Doğru eylem sözcüklerini kullanarak ürününüz hakkında konuşun.
Kafası karışmış?
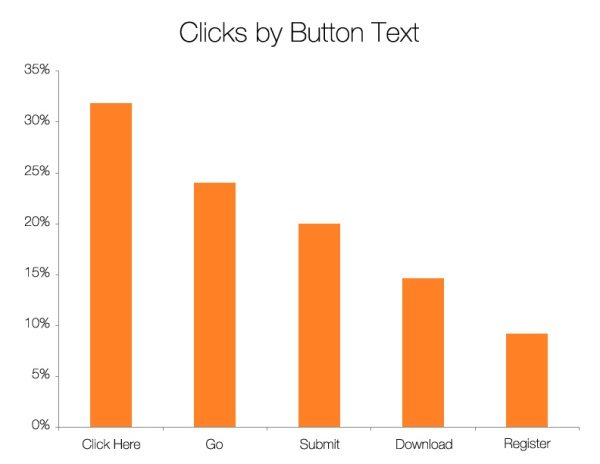
HubSpot, hangi işlem kelimelerinin dönüşümler için daha iyi çalıştığını düz turuncu renkte göstererek bunu netleştirir:


Evet, eylem kelimeleri kullanın, ancak yalnızca tek bir kelimeye bağlı kalmayın. Sonunda ürününüzle ilgili benzersiz bir şey ekleyin.
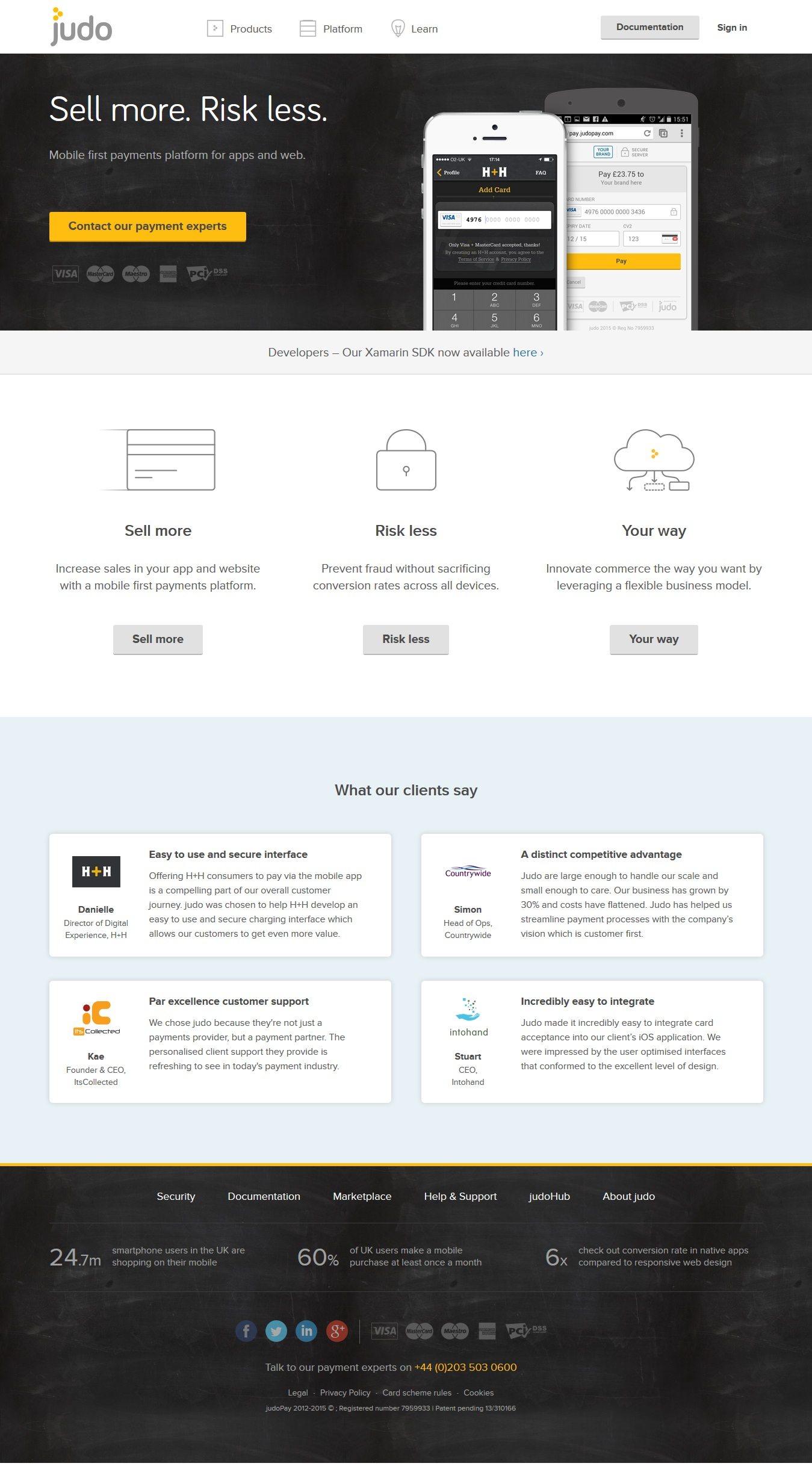
Judo'nun açılış sayfasındaki düğme kopyası, eyleme geçirilebilir ve kişiseldir, dönüşümlerle sonuçlanan kazanan bir kombinasyondur:

CTA kopyanızı sonuna kadar bırakmayın. Basit tutun, test edin ve en iyi performansı gösteren düğmeyi koruyun.
3. Ziyaretçilerinize Karar Verme Yorgunluğu Vermeyin
Birçok seçenek sunulduğunda, insan beyni donar, bu da herhangi bir seçim yapmanızı engeller. Bunun açılış sayfanızda olmasına izin vermeyin.
Evet, ziyaretçilerinizin harekete geçirici mesaj düğmenizi tıklamasını istiyorsunuz. Evet, o potansiyel müşteriyi, o satışı istiyorsunuz, ancak bu, açılış sayfalarınızı birden çok CTA düğmesiyle sıvamanız gerektiği anlamına gelmez.
"Daha çok daha iyi" kavramı burada iyi bir mantra değil.
Açılış sayfanıza çok fazla CTA koyduğunuzda, ziyaretçinizin zihninde seçim paradoksu yaratma riskini alırsınız.
Onlara çok fazla seçenek sunmayın ve onları karar verme zevkinden mahrum etmeyin. CTA düğmenizi ve açılış sayfanızın geri kalanını, ziyaretçinizin evet demek isteyeceği şekilde tasarlayın. Önlerine dört farklı türde CTA düğmesi koymak bunu başaramaz.
Karmaşık bir hizmet veya ürün için daha uzun bir açılış sayfası arıyorsanız, birden fazla CTA'ya sahip olmak iyidir, ancak daha kısa bir açılış sayfası için bir CTA genellikle yeterlidir. CTA'nızın her zaman servis konuşmanızdan hemen sonra gelmesi gerektiğini unutmayın, çünkü ancak ikna olduktan sonra düğmeye tıklamaya hazır olurlar.
4. CTA düğmenizi Kontrast Renkte Tasarlayın
Bu renk psikolojisi blog gönderisinden öğrendiğimiz gibi, renk ikna sürecine yardımcı olur. Bu bilgiyi iyi bir şekilde kullanmanın zamanı geldi. CTA düğmeniz için gerçekten öne çıkan bir renk seçin. Genel bir kural olarak, gerçekten o çarpıcı tonlara sahip olmadıkları için beyazları veya grileri kullanmayın.
Seçtiğiniz rengin sayfanızın geri kalanıyla iyi bir şekilde örtüşmesi gerekir. Parlak kırmızı bir arka plan üzerine neon sarısı bir CTA koyarak açılış sayfanızın estetiğinden ödün vermeyin.
Tüm açılış sayfanızın terimleriyle düşünün. Sadece seçtiğiniz rengin arka plandan öne çıktığından emin olun. Renk, sayfanızın geri kalanıyla görsel bir savaşa girmeden ziyaretçinin dikkatini çekmelidir.
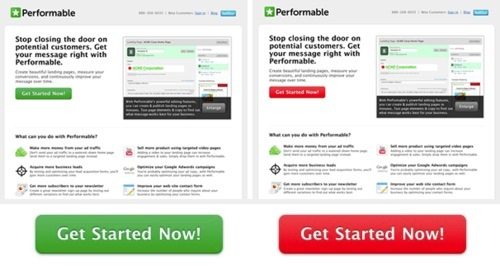
CTA'nızın rengini değiştirmek, dönüşümlerinizi etkiler ve işte bunun kanıtı. HubSpot A/B, Performable'ın sayfası için CTA düğme rengini test etti ve kırmızı düğmenin yeşil düğmeden daha iyi performans gösterdiğini ve dönüşümleri %21 artırdığını buldu:

5. Tıklanabilir Bir Düğme Oluşturun
Bunun basit olmadığını düşünürdünüz, ama yanılıyorsunuz. Düğmenin tıklanabilir bir CTA düğmesi yerine sayfadaki başka bir öğe gibi görünmesini sağlayan, sessiz gri renkte tasarlanmış çok fazla CTA gördüm.
Bir "düğme" oluşturduğunuz için, düğmenin gerçekten bir düğme gibi göründüğünden emin olmanız gerekir. Uygun bir kenarlıkla uygun bir şekle sahip olmalıdır. Tıklanabilir CTA'lar söz konusu olduğunda beyaz boşluk bir nimettir. Bir hayalet CTA oluşturmayı düşünüyorsanız, devam edin. Yine de tek bir şey var: Visage açılış sayfasının yaptığı gibi, hayalet CTA'yı zıt bir CTA düğmesinin yanında kullanın:

Dönüşümlerinizin hızla artmasını mı istiyorsunuz? Bu 5 ipucunu göz önünde bulundurarak etkili CTA düğmeleri oluşturmaya başlayın. Instapage Enterprise demosuna bugün kaydolun.
