Dijital Pazarlamacılar için CSS Medya Sorguları
Yayınlanan: 2016-11-12Dijital pazarlamacılar için CSS medya sorgularına yönelik Hedef İnternet kılavuzuna hoş geldiniz! Kaçınılmaz olarak, bu makale bazı teknik dilleri içerecektir, ancak web geliştirme hakkında çok az şey biliyor olsanız bile, ne olursa olsun okumanızı öneririz. Medya sorguları ve mekanikleri hakkında bilgi edinmek, özellikle web ve e-posta için duyarlı tasarım olmak üzere dijital pazarlamanın nasıl çalıştığına dair anlayışlarını geliştirmek isteyen herkes için yararlıdır.
Genç kodlayıcıların web geliştirme üzerine çalışmaya başladıklarında öğrendikleri ilk şeylerden biri, HTML'nin (köprü metni işaretleme dili) bir web sayfasının içeriğini tanımlayan dil olduğu, CSS'nin (basamaklı stil sayfaları) ise bu içeriğin nasıl göründüğünü tanımladığıdır. Biraz tuhaf bir benzetme kullanmak gerekirse, HTML için CSS, kıyafetler bir vücut için neyse odur – halka açık bir gösteriye çıkmadan önce önemli bir husustur.
Medya sorguları, CSS dilinin en son yinelemesi olan CSS3'ün bir modülüdür. Bir içeriğin, onu oluşturmak için kullanılan cihazın veya tarayıcının parametrelerine göre biçimlendirilme şeklini etkilerler. Bunlar şunları içerir:
- Görüntü alanı genişliği ve yüksekliği
- Ekran yönü (yatay veya dikey)
- Çözünürlük
- Cihaz en boy oranı
Web içeriğinin bu ve diğer faktörlere göre görünme şeklini değiştirme olasılığı, geliştiricilere içeriklerini, akıllı telefonların ortaya çıktığı 1990'ların ortalarından bu yana hiç olmadığı kadar hedef kitlelerinden daha fazla pay alacak şekilde optimize etme fırsatı verdi. Web'e hazır cihazların çeşitlendirilmesinden.
Medya sorguları nasıl çalışır?
@medya ekranı ve (min-width:700px) { … }
Bir medya sorgusunun iki temel bileşeni vardır: medya türü ve medya özelliği ifadeleri .
Medya türü, tam olarak ne bekleyebileceğinizi ifade eder - içeriğin görüntüleneceği medya türü. CSS3 tarafından çok sayıda medya türü desteklenir, ancak gerçekten ilgilenmemiz gereken yalnızca bir tane var: 'ekran'.
Bu arada medya özellikleri, önceki bölümde listelenenler gibi cihaz özellikleridir – ekran boyutu, yönlendirme vb. Bir medya özelliği ifadesi bize medya özelliği hakkında bir şeyler söyler, örneğin maksimum genişlik: 900 piksel.
Bu bölümün üst kısmındaki çok renkli kod satırı, bir medya sorgusunun kurucu kısımlarını gösterir. Mavi renkli bölüm – @media ekranı – “ekran” medya türünü belirtir. Yeşil renkte, minimum 700 piksellik bir tarayıcı genişliği belirten bir medya özelliği ifademiz var. Hem ortam türü 'ekran' hem de ortam özelliği min-width:700px doğruysa, yani kullanılan cihaz bir ekransa ve tarayıcı genişliği 700px veya daha fazlaysa, ortam sorgusu CSS stil yönergelerinden hangisini verirse versin bu sarı küme parantezlerinin içine yerleştirilir (açıklık açısından onları burada boş bıraktık).
Bir medya sorgusunu yalnızca bir 've' operatörünü kullanarak ek bir medya özelliğini içerecek şekilde genişletebilirsiniz, böylece örneğimiz şöyle olur:
@medya ekranı ve (min-width:700px) ve (yön: yatay) { … }
Bu yeni örnek, içeriğin yatay yönde 700px+ ekran görüntüsünde işlenmesi koşuluyla biçimlendirme uygulayacaktır.
Dijital pazarlamacılar medya sorgularını nasıl kullanıyor?
Dijital pazarlamacılar, her ekran boyutu, yönü ve çözünürlüğü olmak üzere her olası bakış açısına hitap eden özel bir web içeriği görüntüleme deneyimi oluşturmak için CSS medya sorgularını kullanır. Amaç, cihaz nasıl kullanılırsa kullanılsın tümü aynı içerik sürümünde (yani masaüstü ve mobil için ayrı web sayfaları olmadan) akıllı telefon, masaüstü ve tablet için optimum deneyimler yaratmaktır.
Bizim amacımız için en önemli medya özelliği görüntü alanı genişliğidir. Bu özelliğin bir pazarlama e-postasını optimize etmek için nasıl kullanılabileceğine bir göz atalım:





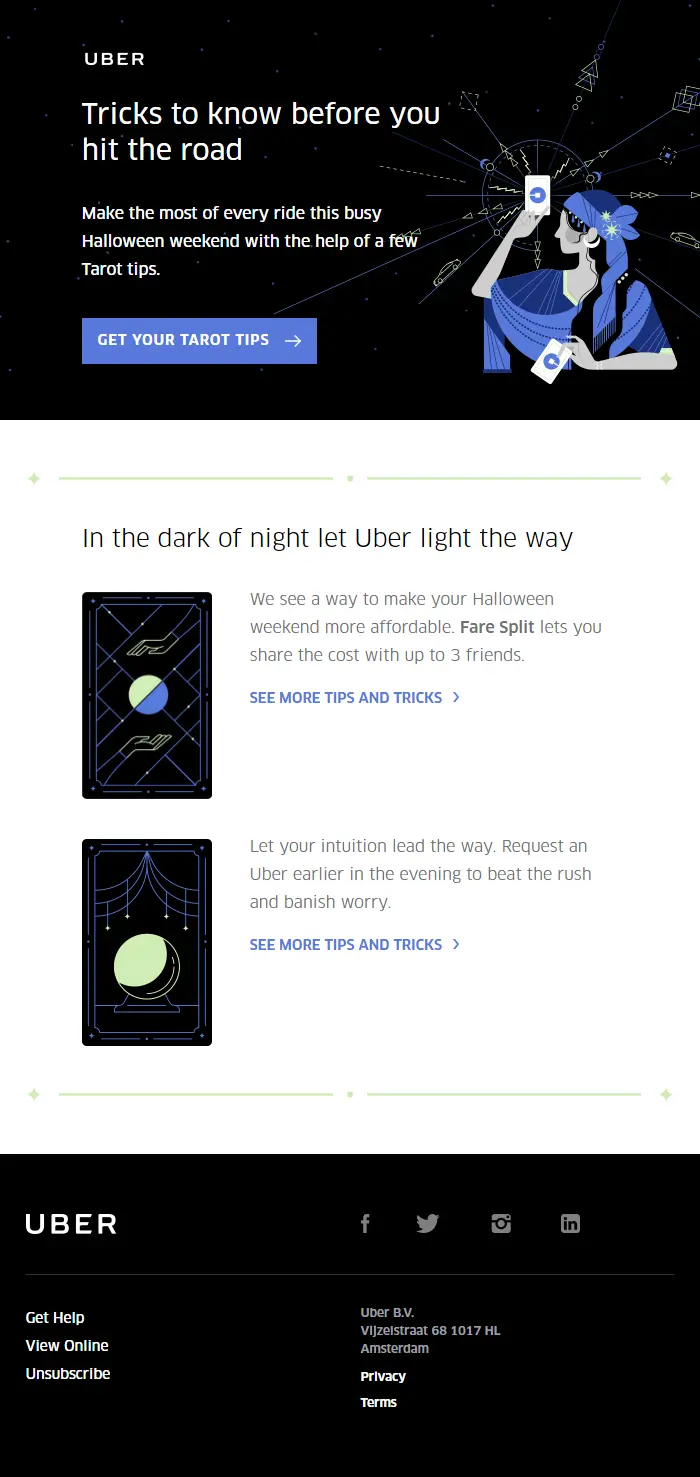
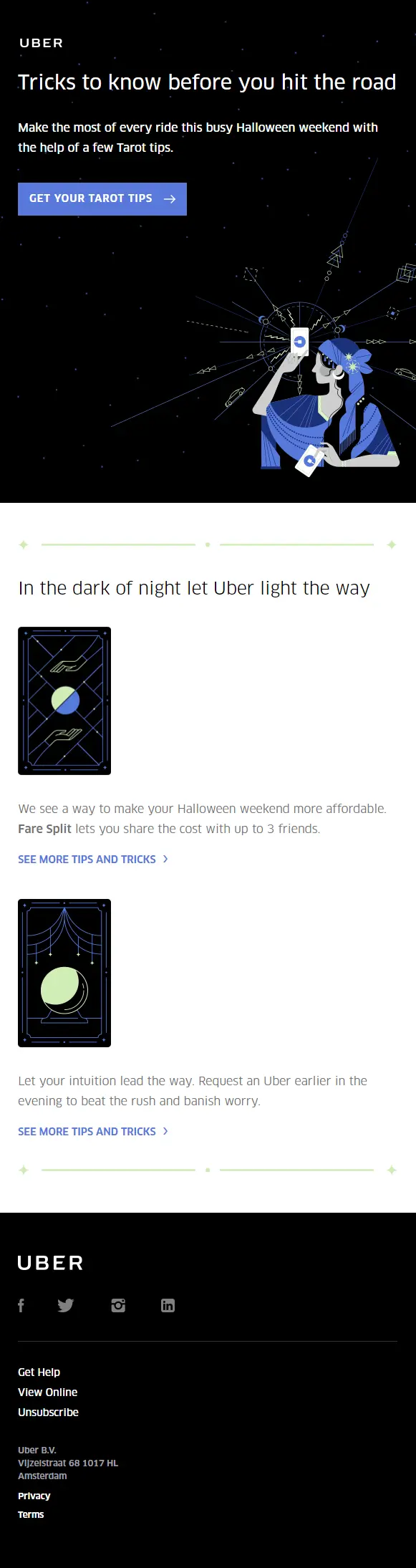
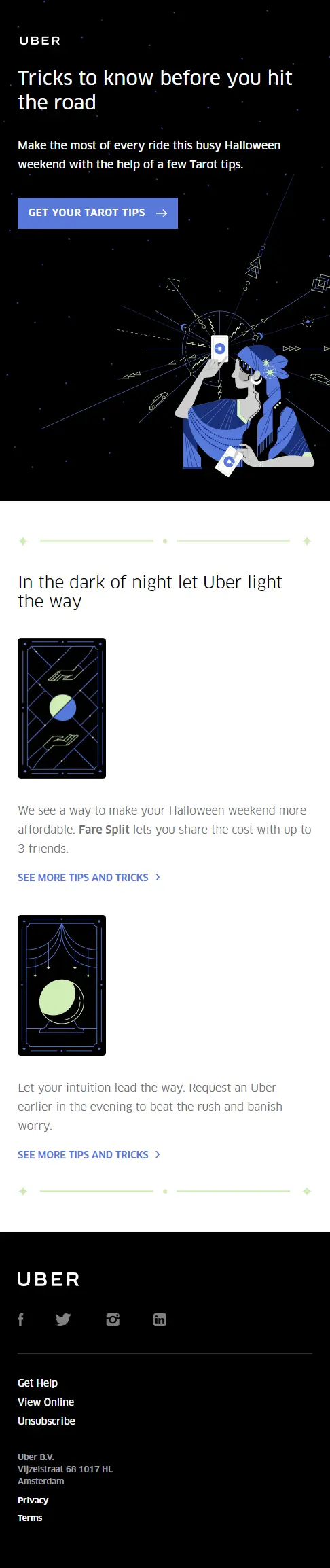
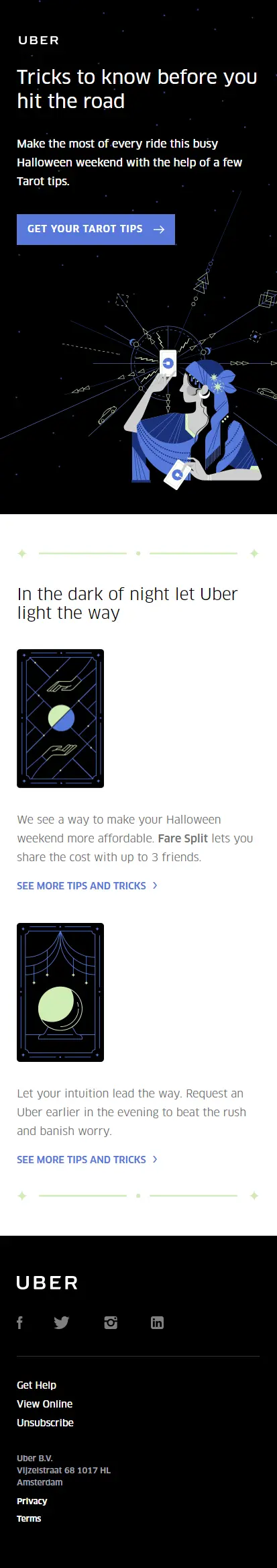
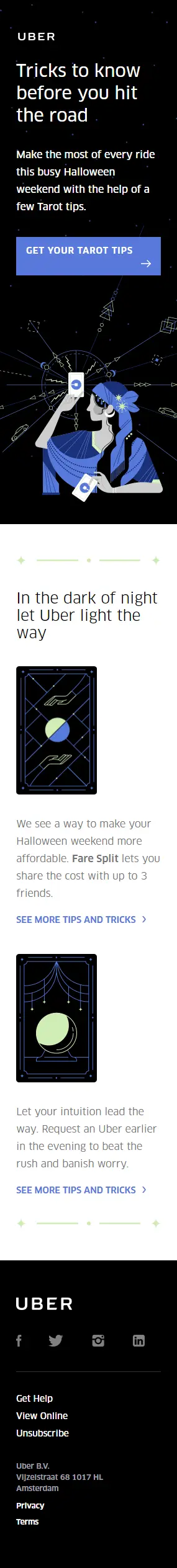
Uber'den gelen bu şaşırtıcı e-postayla gözlerinize ziyafet çekin; basit ve etkili duyarlı e-posta tasarımının nasıl yürütüleceği konusunda gerçek bir ustalık sınıfı.
CSS medya sorguları, ekran genişliği medya özelliğini kullanarak e-posta içeriğinin her ekran boyutu için en uygun şekilde iletilmesinde önemli bir rol oynar.
E-postanın başlık bölümünün nasıl göründüğünü belirlemek için kullanılan bir medya sorgusu:
@medya ekranı ve (maksimum genişlik:699 piksel) {
.t1of12, .t2of12, .t3of12, .t4of12, .t5of12, .t6of12, .t7of12, .t8of12, .t9of12, .t10of12, .t11of12, .t12of12, .full {
genişlik: %100 !önemli;
maksimum genişlik: yok !önemli
}
Bu kodun bir kısmı tanıdık gelmelidir; bazıları muhtemelen olmayacak. Onu parçalayalım:
- @media ekranı – sorgu için ortam türünü ayarlar
- (max-width:699px) – max-width medya özelliğini ayarlar. 699 piksel ve altındaki tüm görünümler sorgudan etkilenecektir
- { ve } – küme parantezleri içinde yer alan kod, ortam sorgusunda belirtilen ortam türü ve ortam özelliklerinin her ikisi de içeriği görüntülemek için kullanılan cihaz/tarayıcı için doğruysa, uygulanacak CSS stil talimatıdır. 699 piksel görünüm genişliğine kadar her şeyi gösteren ekran
- .t1of12, vb. – duyarlı web tasarımının çoğu, bir öğenin (Uber'in e-postasının başlık bölümü gibi) 1 ila 12 sütun arasında herhangi bir şey içerebildiği duyarlı içerik ızgaraları kullanarak çalışır. Buradaki fikir, ekran genişliği arttıkça, her satırdan bazı ızgara karelerinin birleşerek ızgaranın daha kısa, daha geniş bir versiyonunda daha uzun satırlar oluşturmasıdır. Hedef İnternet ana sayfasına gidin, tarayıcınızın üst kısmındaki Geri Yükle düğmesini tıklayın ve bu efekti çalışırken görmek için pencereyi sağ alt köşeden sürükleyin '.t1of12', '.t2of12', vb. sütun genişliği belirteçleridir. , burada içeriğin genişliğini farklı görüntü alanı boyutlarına uyarlamak için kullanılır.
- genişlik: %100 !important – bu talimat, içeriğin ana öğesinin tam genişliğini dolduracak şekilde genişletilmesine neden olur.
Bunlar, eylem halindeki bir medya sorgusunun temel bileşenleridir: bir medya türü, bir medya özelliğinin ifadesi ve duyarlı bir CSS talimatı. Bu satırlar boyunca kendi medya sorgularınızı yaratacaksanız deneyimli bir CSS kodlayıcı olmanız gerekir, ancak bir medya sorgusunun bileşenlerini ve bu bileşenlerin birlikte nasıl çalıştığını anlamak değerli bir temeldir.

Daha derine inmek: diğer medya özelliklerini kullanma
Şimdiye kadar esas olarak ekran genişliğine odaklandık – ancak medya sorgularınızda büyük avantaj sağlamak için kullanılabilecek başka medya özellikleri de var. Bunları nasıl kullanacağınıza dair bazı hızlı ipuçları:
- Çözünürlük – daha düşük ekran çözünürlüğüne sahip cihazlara daha basit, daha cesur görsel içerik görüntülemek için bir medya sorgusu kullanın.
- Yönlendirme – daha önce tartışılan Uber e-posta örneğinde uygulanan aynı duyarlı kılavuz ilkelerini kullanarak optimize edin.
- Renk (CSS bağlamında 'renk' olarak yazılır ) – aygıtın renk bileşeni başına bit sayısını ifade eder. İçeriğinizin deneyimi için yüksek renk derinliği çok önemliyse, cihaz bit sayısı çok düşükse alternatif bir sürüm sunmak için bir CSS ortam sorgusu ayarlamayı düşünün.
Bir medya sorgusu nasıl uygulanır – geliştiriciler ve içerik yöneticileri için
Toplamış olabileceğiniz gibi, medya sorgularını uygulamak, kodlama bilgisi gerektirir. Bununla birlikte, medya sorgularının nasıl çalıştığını anlamak, herhangi bir dijital pazarlamacı için arzu edilir, çünkü bu, tasarım fikirlerinizi web geliştirici meslektaşlarınıza daha akıcı bir şekilde iletmenize ve ayrıca bu fikirleri mevcut kodlama tekniklerine göre şekillendirmenize olanak tanır.
Diğer CSS özellikleri gibi, medya sorguları da içeriğin CSS stil sayfasına aittir. Bir içerik parçası için tüm CSS sorgularını stil sayfasının alt kısmında listelemenizi veya her birini stillendirdiği içerik öğesinin hemen altına eklemenizi öneririz. Şüpheniz varsa, web geliştiricinize sorun.
Kodlamadan sorumlu değilseniz, ancak cihaz türleri arasında bir içerik parçasının kullanıcı deneyimini planlamaktan sorumluysanız, içeriğin buna göre nasıl görüntülenmesi gerektiğine dair net ve kesin bir belirtim sağlayarak geliştiricinizin istenen etkiyi elde etmesine yardımcı olabilirsiniz. farklı ortam özelliği koşullarına. Örneğin:
Resim A: ekran genişliği 600 piksele eşit veya daha büyükse göster
Resim B: ekran genişliği 400 piksele eşit veya daha büyükse göster
Ve merak etmeyin, talimatlarınızda bir yanlışlık varsa, yakında bunu duyacaksınız.
Medya sorguları yıllardır ortalıkta dolaşmıyor mu?
Medya sorguları, baskı için web içeriğini biçimlendirme (örneğin, bir web sayfası yazdırılmak üzere gönderildiğinde web kopyasını siyaha ve arka planı beyaza çevirmek gibi) dahil olmak üzere bir dizi işlevi yerine getirerek, 1990'ların başlarında ortaya çıktı. Ancak medya sorguları için gerçek atılım anı 2012'de geldi. tarayıcı ve W3C desteği ile duyarlı tasarım için yeni web standardı olduklarında.
2016 itibariyle, web sorguları kaliteli web tasarımının temel bir bileşenidir. Google, Gmail'in nihayet kendilerini desteklemeye başlayacağını ve her yerde bulunan bir web tasarım mekanizması olarak ortaya çıkan medya sorgularının önündeki uzun süredir devam eden bir engeli kaldıracağını duyurduğunda Eylül ayında bir başka destek daha aldılar.
Duyarlı şablonlarda medya sorguları
Dünyanın önde gelen e-posta pazarlama araçlarının çoğu, duyarlı e-posta şablonlarında medya sorgularını kullanır. Gmail'in artık medya sorgularını destekleyeceği haberi patlak verdiğinde, MailChimp güncellemenin önemini açıklayan bir blog yazısı yazdı: "Gmail [şimdi] medya sorgularının kullanımına izin verecek, bu da MailChimp'in e-postalarının mobil cihazlarda tutarlı bir şekilde davranmasını sağlamak için daha az çılgın geçici çözüm anlamına geliyor. cihazlar. Artık çeşitli cihazlar ve ekran boyutları için e-posta düzenlerini daha iyi optimize etmek daha kolay olacak.
"Şablonlarımız Gmail'in geçmişteki sınırlamalarını aşmak için oluşturulmuş olsa da, her zaman Google'ın şu anda destek sağladığı kodu içeriyorlar. Yani kampanyalar tüm müşterilerde daha tutarlı bir şekilde işlenecek."
Duyarlı tasarım kullanmak neden önemlidir?
Düzenli okuyucularımız bunu daha önce birkaç kez söylediğimizi duyacaklardır, ancak tekrar söylemekten korkmuyoruz: mobil ve tablet kullanıcıları için harika bir deneyim yaratmak kesinlikle çok önemlidir. Neden? Niye? Çünkü çok sayıda web kullanıcısı cep telefonlarını ve tabletleri kullanıyor.
comScore tarafından yapılan araştırmaya göre, Aralık 2015 itibariyle, çevrimiçi insanların %76'sı masaüstü, mobil ve tablet dahil olmak üzere çeşitli cihazlardan internete erişiyor. Yalnızca %11'i yalnızca masaüstü bilgisayar kullanıyor ve bu da şu soruyu akla getiriyor: Potansiyel kitlenizin %89'una kadar optimumun altında içerik sunmayı gerçekten göze alabilir misiniz? Elbette, içeriğinize erişmek için masaüstlerini kullanan çoklu cihaz çoğunlukta pek çok kişi olacak - ancak başka bir şey kullanan pek çok kişi de olacak.
İçeriğinizin birden çok cihaz türüyle uyumlu olmasını isteyenler yalnızca web kullanıcıları değildir; o da Google'dır. Nisan 2015'teki sözde 'Mobilegeddon' algoritma güncellemesinden bu yana Google, arama sonucu hesaplamalarında mobil uyumlu sitelere fazladan puan veriyor ve şirket, mobil optimizasyon için tercih edilen yöntemin duyarlı tasarımın olduğu konusunda açık. Google Web Yöneticileri merkezindeki yaygın mobil web tasarımı hatalarına ilişkin bu kılavuza göz atmayı faydalı bulabilirsiniz.
Medya sorguları, aşağıdakiler de dahil olmak üzere bir dizi başarılı duyarlı tasarım taktiğini kolaylaştırmak için kullanılabilir:
- İçeriği daha büyük ekran boyutları için genişletme – örneğin fazladan kopya veya resim ekleme
- Daha büyük ekran boyutları için içeriği büyütme
- Belirli bir minimum ekran genişliğine ulaşıldıktan sonra mobil cihazlara özel içeriği gizleme
İleriye baktığımızda, bir web sitesi veya pazarlama e-postası oluşturduğunuzda, bu ister CSS'yi kendiniz öğrenmek ve oluşturmak ister web geliştiricinize iyi bilgilendirilmiş yönlendirme sağlamak anlamına gelsin, duyarlı tasarım ve medya sorgularını kullanmanızı öneririz.
şimdi ücretsiz üyeliğinizi alın - kesinlikle kredi kartı gerekmez
ÜCRETSİZ ÜYELİK