Platformlar Arası Mobil Uygulamalar Oluşturmak için En İyi 6 Araç
Yayınlanan: 2020-12-29Platformlar arası mobil uygulama platformlarına olan talep benzeri görülmemiş bir oranda artıyor.
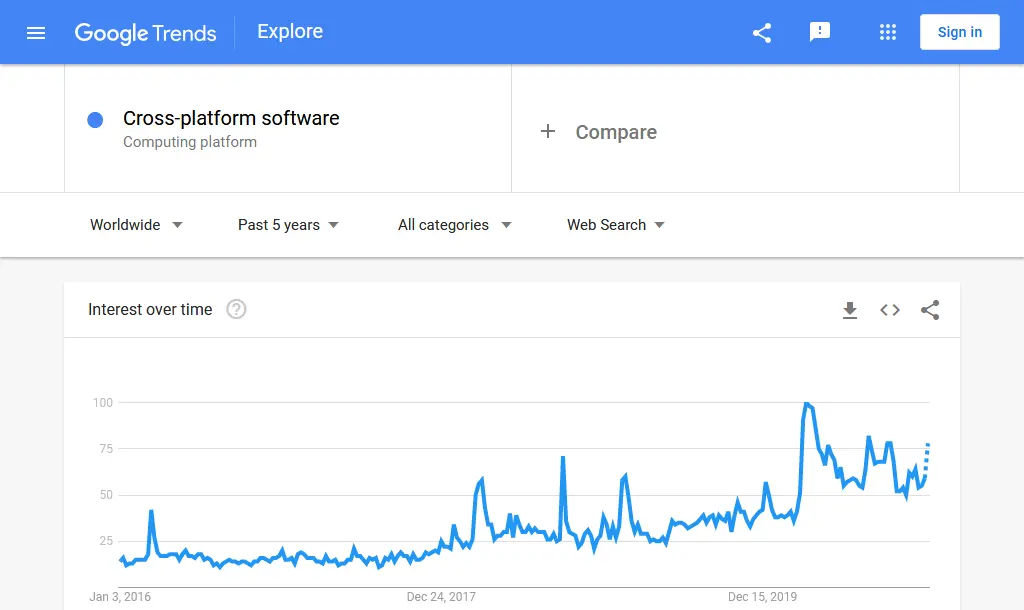
Google Trends'ten platformlar arası yazılım için arama ilgisi verileri de aynı şeyi söylüyor.

Uygulama geliştiriciler ve serbest çalışan uygulama geliştiriciler için bu harika bir haber!
Bir platformlar arası uygulama geliştirme aracıyla oluşturulduğunda, bir mobil uygulama birden çok platformla (Android, iOS, Windows vb.) uyumlu olacaktır.
Ayrıca, uygulama geliştirme şirketleri ve serbest çalışanlar uygulamaları çok daha hızlı yayınlayabilecektir. Bu, daha kısa sürede daha fazla gelir anlamına gelir. Ancak, bir yakalama var.
Bu tür araçların tümü, tüm uygulama geliştiricileri için uygun değildir. Hangisinin sizin için en uygun olduğunu bilmeniz gerekir.
Bu tartışmada, altı platformlar arası mobil uygulama oluşturucu hakkında konuşacağız. Benimle kal. Yaratıcılığınızı ve becerinizi ortaya çıkarmaya yardımcı olacak birini bulabilirsiniz.
Senin için bir baş
Tartışmanın özüne girmeden önce size bir konuda bilgi vermeliyim.
Altı uygulama oluşturucunun her biri hakkında konuşmak için aşağıdaki formatı kullanacağım:
- giriş cümleleri
- Google Trendler'den arama ilgisi verileri
- Artıları
- Eksileri
- Geliştiricilerin değerlendirmesi
- Platform web sitesine bağlantı
Hadi başlayalım.
1. Xamarin-A .NET ve C# tabanlı açık kaynak aracı

Microsoft tarafından satın alınan ve geliştirilen Xamarin, mobil uygulamalar oluşturmak için ücretsiz ve açık kaynaklı bir çapraz platform aracıdır. Bağımsız geliştiricilerden büyük uygulama geliştirme şirketlerine kadar 1,4 milyon geliştirici, şu anda onu mobil uygulamalar için ilk çözüm olarak kullanıyor. Kodun yeniden kullanılabilirliğinin neredeyse %90'ı ile Xamarin, hesaba katılması gereken bir güçtür.
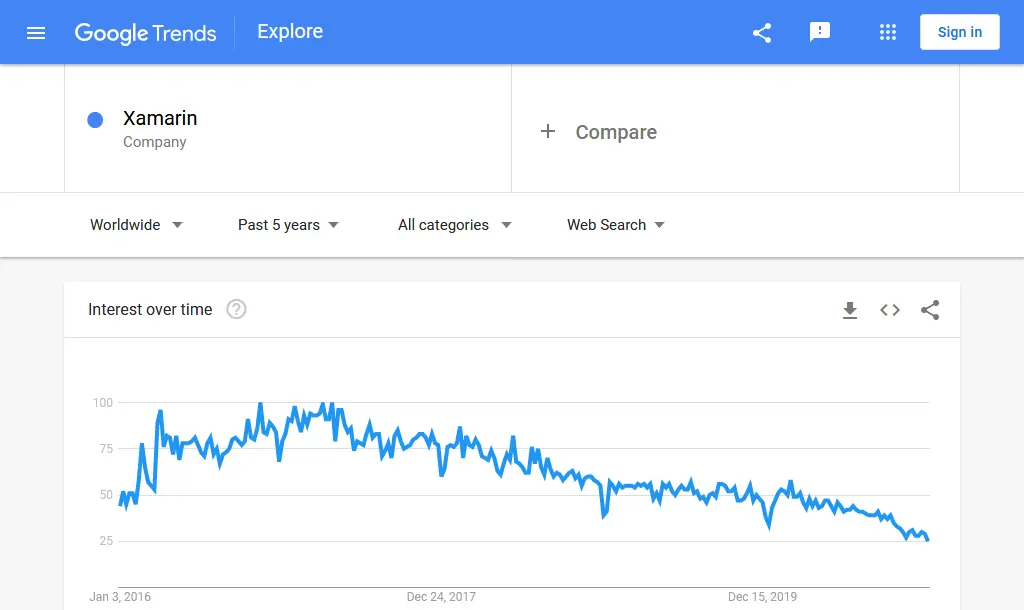
Google trendlerinden ilgi alanı verilerini arayın.

Yukarıdaki resim, Xamarin'in son beş yıldaki küresel arama ilgisi verilerini göstermektedir.
Arama hacmi düşüşte olsa da, bu araçla oluşturulan uygulamalarda sunabileceğiniz yerel benzeri his kurumsal standarttadır. Büyük işletmelerin ve kurumların Xamarin'i tercih etmelerinin nedeni budur.
Artıları
Xamarin'in avantajlarına bir göz atalım:
- C# kod tabanı, Android ve iOS platformunun yerel bileşenlerine derlenir. Böylece platformlar arasında hız ve performans sağlanır.
- Sağlam ve titiz test yeteneği ile birlikte gelir. Bu özellik, daha sonra ortaya çıkan sorunların olasılığını önemli ölçüde azaltır.
- Visual Studio App Center'ın bulut test tesisine erişmenizi sağlar.
- Bu araçla oluşturulan uygulamalar için donanım sorunlarının sayısı sıfıra yakındır.
- Platformlar arası güncelleme dağıtımı kolay ve hızlıdır.
Eksileri
Xamarin eksilerinden arınmış değildir.
Bunlardan bazıları:
- Xamarin tarafından oluşturulan uygulamalar, yerel sürümlere kıyasla daha fazla cihaz belleği işgal etme eğilimindedir.
- Kodu HTML5 için kullanılamaz.
- Prototip oluşturma özelliği yalnızca temel UI öğelerini destekler
- Professional ve Enterprise sürümleri pahalıdır.
- Xamarin'i kullanırken. iOS ve Xamarin. android, C#'a ek olarak sırasıyla Objective-C/Swift ve Java/Kotlin'de yetkin olmanız gerekir.
Değerlendirme
Xamarin, elli beş incelemeye göre (g2 incelemesinden) 5,0 üzerinden 4,4 aldı.
Aşağıdaki resim, çeşitli yönlere dayalı olarak bu aracın genişletilmiş bir derecelendirmesini göstermektedir.

Web sitesi: https://dotnet.microsoft.com/en-us/apps/xamarin
2. React Native-A JavaScript tabanlı açık kaynak aracı

Facebook 2015'te piyasaya sürdüğünden beri React Native, 1. kademe kapsamlı çapraz platform uygulama çerçeveleri arasındaki yerini korumayı başardı. Statista tarafından yapılan bir ankete göre, mobil uygulama geliştiricilerinin %40'ından fazlasının cephaneliğinde olmasına şaşmamalı.
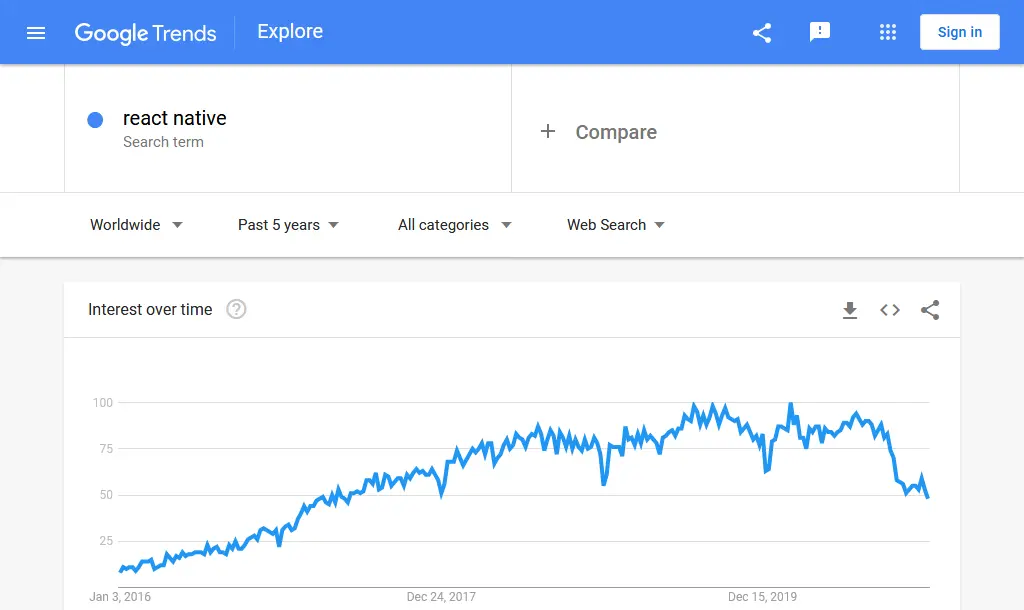
Google trendlerinden ilgi alanı verilerini arayın.

Son beş yılın küresel arama ilgisi verileri, React Native'in büyüyen kullanıcı tabanına karşılık gelir. Bloomberg, Pinterest, UberEats, Wix, Tesla, Walmart, Shopify, Microsoft ve Khan Academy gibi çok çeşitli müşterilere hizmet veren işletmeler, uygulama çözümü olarak React Native'i seçti.
Artıları
React Native'in kritik avantajlarından bazıları şunlardır:
- Hızlı yenileme özelliği ile birlikte gelir. Böylece, herhangi bir değişiklik veya güncelleme, cihazlar arasında hızla dağıtılacaktır.
- Önemli ölçüde yüksek sayıda GitHub katkıda bulunanlara sahiptir.
- JavaScript'in kapsamlı paket ekosistemi nedeniyle uygulama oluşturma süresi önemli ölçüde daha kısadır.
- Android platformu için %95'in üzerinde kod, iOS'ta yeniden kullanılabilir ve bunun tersi de geçerlidir.
- Çok iyi belgelenmiş bir platformdur.
- JavaScript çerçevesi nedeniyle web geliştiricilerinin mobil uygulamalar geliştirmesine de olanak tanır.
Eksileri
React Native, Xamarin gibi, kendi dezavantajlarına da sahiptir.
Bunlardan bazıları:
- Dik bir öğrenme eğrisine sahiptir.
- Aşağı kaydırırken CPU kullanımı, Swift iOS'un neredeyse iki katıdır.
- Özel modüllerden yoksundur.
- Şaşırtıcı bir şekilde, hala beta aşamasında.
- Karmaşık projeler için yerel platform geliştiricileri yine de gerekli olacaktır.
- JavaScript hassas olduğundan, hassas müşteri verilerini işleyen uygulamalar için ek güvenlik önlemlerinin uygulanması gerekir.
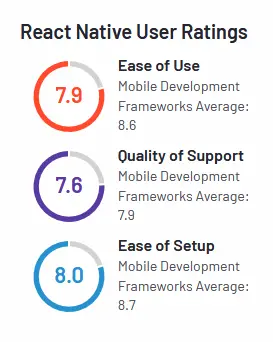
Tepki Yerel derecelendirme
React Native, kırk dört incelemeden (g2 verilerine göre) 5,0 üzerinden 4,3 aldı.
Aşağıdaki resim, bu aracın ayrıntılı bir incelemesini göstermektedir.

Web sitesi: https://reactnative.dev/
3. Flutter-Açık kaynaklı, çok platformlu bir araç

Google tarafından geliştirilen Flutter, platformlar arası mobil uygulama oluşturma alanındaki en yeni oyuncudur. Geliştirme şirketleri ve serbest çalışanlar arasında hızla ilgi çeken C, C++ ve Dart tabanlı bir araçtır.
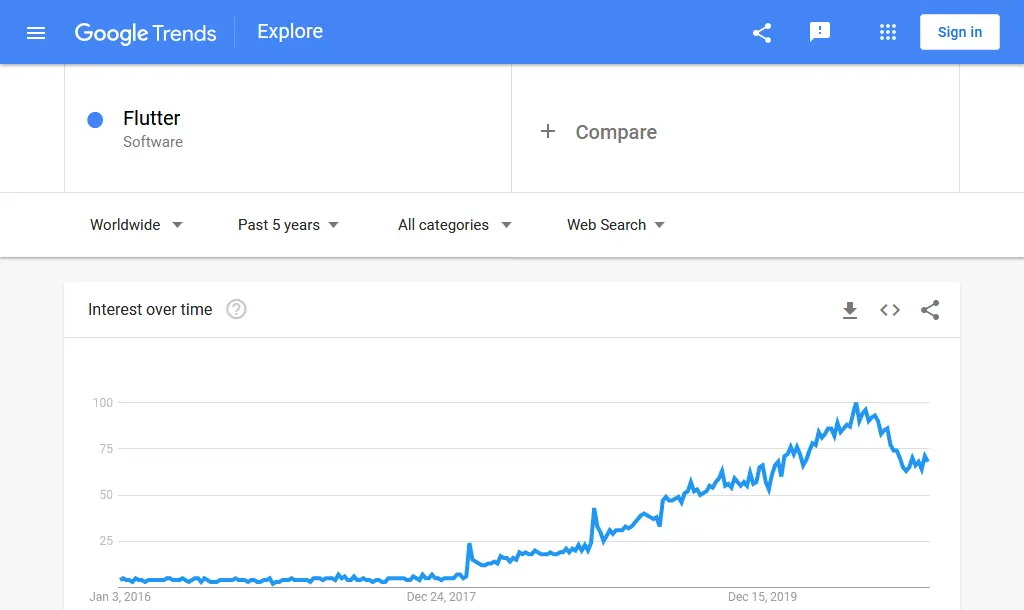
Google trendlerinden ilgi alanı verilerini arayın.

Gördüğünüz gibi Flutter hızla popülerlik kazanıyor. Bu veriler, Flutter'ın GitHub'da aldığı artan yıldız sayısıyla tutarlıdır.
Artıları
Flutter'ın bazı faydalarına bakalım:
- Çift platformlu uygulama geliştirme sürecini daha basit hale getiren kendi widget'larına sahiptir.
- "Sıcak yeniden yükleme" özelliği, yaptığınız değişiklikleri milisaniyeler içinde görmenizi sağlar.
- Flutter'ın kurulumu ve yapılandırması basitleştirilmiştir ve daha hızlı başlamanıza olanak tanır.
- Bir uygulamanın hem ön hem de arka ucu için aynı kod tabanı kullanılır. Sonuç olarak, geliştirme süresi önemli ölçüde azalır.
- Flutter'da her şey bir widget olduğundan, mükemmel UX sunmak hem android hem de iOS platformları için basitleştirilmiştir.
Eksileri
Flutter ile mobil uygulamalar oluşturmaya başlamadan önce dezavantajlarına bir göz atın:
- Yeni bir platform olduğu için henüz geniş bir topluluğa sahip değil. Bu nedenle, sorunları çözmek zor olabilir.
- Flutter uygulamaları nispeten daha büyük bellek alanı kaplar ve indirmeleri daha yavaştır.
- Dart (yeni bir programlama dili) ile oluşturulduğundan, geliştiriciler için öğrenme eğrisi daha yüksek olacaktır.
- Bu genç platformun gelişen doğası, kararlı ve ölçeklenebilir kod yazmayı zorlaştırıyor.
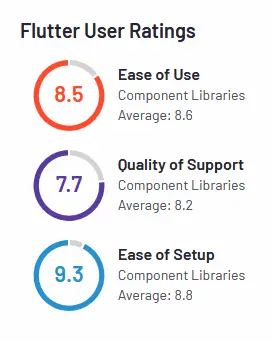
çarpıntı derecesi

Flutter, on yedi incelemeye göre (g2 verilerine göre) 5,0 üzerinden 4,5 aldı.
Aşağıdaki resimde Flutter'ın bu ayrıntılı incelemesine bir göz atın.

Web sitesi: https://flutter.dev/
4. Apache Cordova-A web geliştirme dili tabanlı bir araç

Apache Cordova, açık kaynaklı bir mobil platform uygulama oluşturma aracıdır. Bu uygulama çözümünü kullanarak iOS ve Android uygulamaları oluşturmak için HTML, CSS ve JavaScript gibi dillerde yetkin olmanız gerekir.
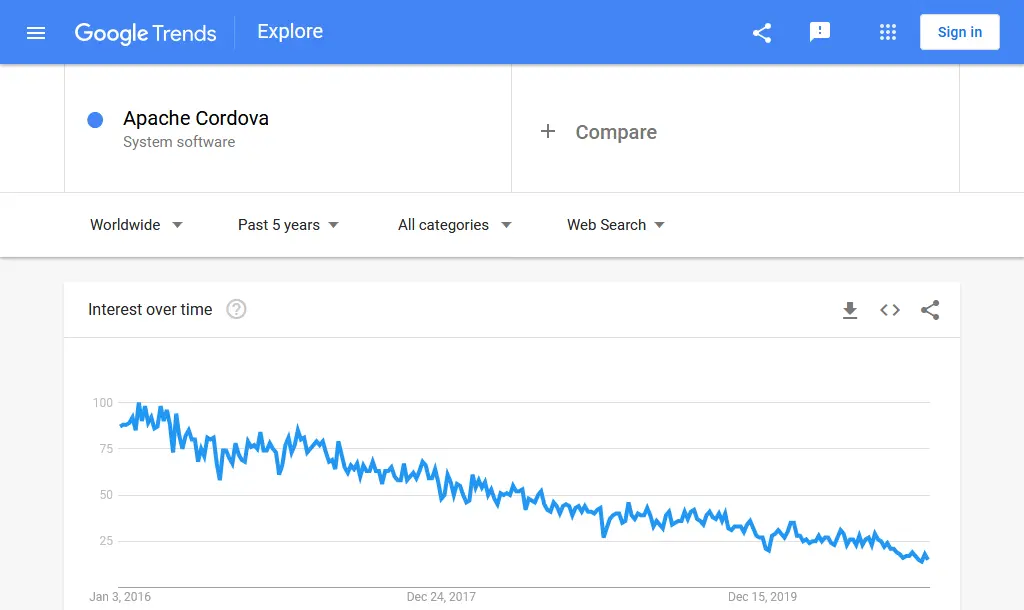
Google trendlerinden ilgi alanı verilerini arayın.

Bu araç, azalan bir arama ilgisine sahip olsa da, küçük işletmelerin yaklaşık %85'inin tercih ettiği çok platformlu mobil uygulama çözümüdür.
Artıları
Apache Cordova'nın en dikkate değer avantajlarından bazıları şunlardır:
- Yerel uygulamaların aksine, işletim sistemi güncellemesini atlar. Böylece, bunun tarafından oluşturulan uygulamalar, her yeni iOS ve Android güncellemesi yayınlandığında yükseltmeye ihtiyaç duymaz.
- Yetkin bir JavaScript geliştiricisiyseniz, Apache Cordova sayesinde çok platformlu mobil uygulamalar da geliştirebilirsiniz.
- Kullanımı kolaydır, yani öğrenme eğrisi daha düşük olacaktır.
- Yüksek özelleştirilebilirlik, en önemli avantajlarından biridir.
- GitHub gibi üçüncü taraf depolardan buna paketler eklemek geliştiriciler için kolaydır.
Eksileri
- Geliştirici desteği yeterli değil.
- Komut satırına ihtiyaç duyduğundan, onu karma uygulama geliştirme için kullanmak karmaşık olabilir.
- Mobil makinelerle uyumluluk söz konusu olduğunda hala iyileştirme için yer var.
- Emülatörleri her zaman gerektiği kadar hızlı çalışmaz.
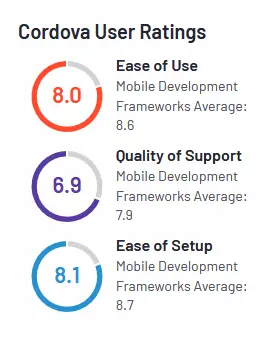
Apache Cordova derecelendirmesi
Otuz altı incelemeye göre (g2 verilerinden) 5,0 üzerinden 4,4 aldı.
İşte size bu araç hakkında daha iyi bir fikir vermek için ayrıntılı bir inceleme:

Web sitesi: https://cordova.apache.org/
5. Ionic-A JavaScript tabanlı çok platformlu uygulama oluşturucu

2013'te piyasaya sürülmesinden bu yana, Ionic çoğunlukla ABD ve İngiltere'de çekiş kazandı. Hibrit mobil uygulama geliştirme söz konusu olduğunda, Ionic ilk on çerçeve arasındadır.
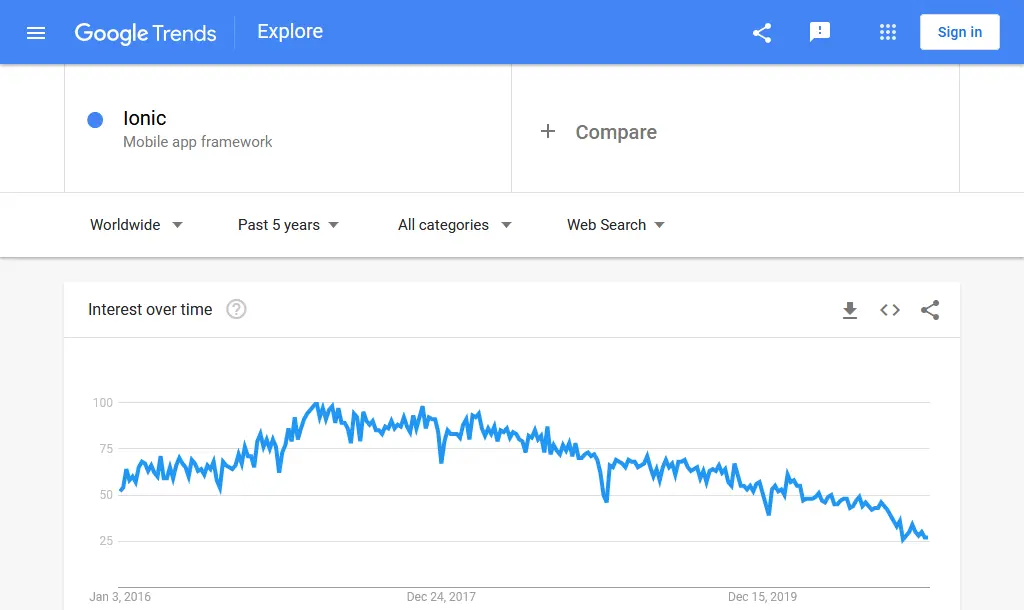
İlgi alanı verilerini arayın.

Bu listedeki diğer hibrit mobil uygulama oluşturucuların aksine, Ionic, düşmeye başlamadan önce birkaç yıl boyunca artan arama ilgisi yaşadı. Ancak, Ionic cesurca dünyadaki tüm uygulamaların onda birine güç verdiğini iddia ediyor.
Artıları
Ionic'in bazı faydalarına bakalım:
- Çok çeşitli teknolojilerle entegre olma yeteneğine sahiptir. Böylece, onunla karmaşık uygulamalar oluşturmak kolayca yönetilebilir.
- Ionic ile prototipleme hızlıdır. Sonuç olarak, geliştirme maliyeti azalır.
- Bu araçla oluşturduğunuz uygulamaları mobil tarayıcınızda test edebilirsiniz. Bu özellik, test sürecini önemli ölçüde basitleştirir.
- Dokümantasyon kapsamlıdır. Bu nedenle, sorunları çözmek için geçen süre diğer platformlara göre daha düşüktür.
- Beş milyondan fazla geliştiriciden oluşan güçlü bir topluluğa ve aktif bir foruma sahiptir. Bileşenleriyle oynarken, iyi tavsiyeler her zaman yanınızdadır.
Eksileri
İyonik'in bilmeniz gereken bazı dezavantajları şunlardır:
- Bu araçla oluşturulan uygulamaların iOS dağıtımı çok kolay değil.
- Topluluk tarafından geliştirilen eklentilerin bazılarında zamanında giderilmeyen hatalar var.
- Kullanıcı arabirimi, WebView dağıtımı nedeniyle çok hızlı oluşturulmaz.
- Bu aracın işlevleri, yerel mobil uygulamalara kıyasla daha az kapsamlıdır.
Değerlendirme
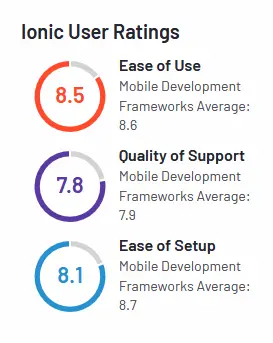
Ionic seksen sekiz incelemeye göre (g2 verilerinden) 5,0 üzerinden 4,3 aldı.
Diğer geliştiricilerin bu konuda ne düşündüğü hakkında daha iyi bir fikir edinmek için genişletilmiş derecelendirmeye bir göz atın.

Web sitesi: https://ionicframework.com/
6. Appcelerator-JavaScript tabanlı bir açık kaynak aracı

Yaklaşık bir milyon kayıtlı geliştiriciye sahip çok platformlu bir uygulama geliştirme olan Appcelerator'ı duyulmamış olmak zordur. 2013'te Business Insider, dünyadaki tüm uygulamaların yaklaşık %10'unun bu araçla oluşturulduğunu bildirdi.
O zamandan beri, bu yüzde önemli ölçüde arttı.
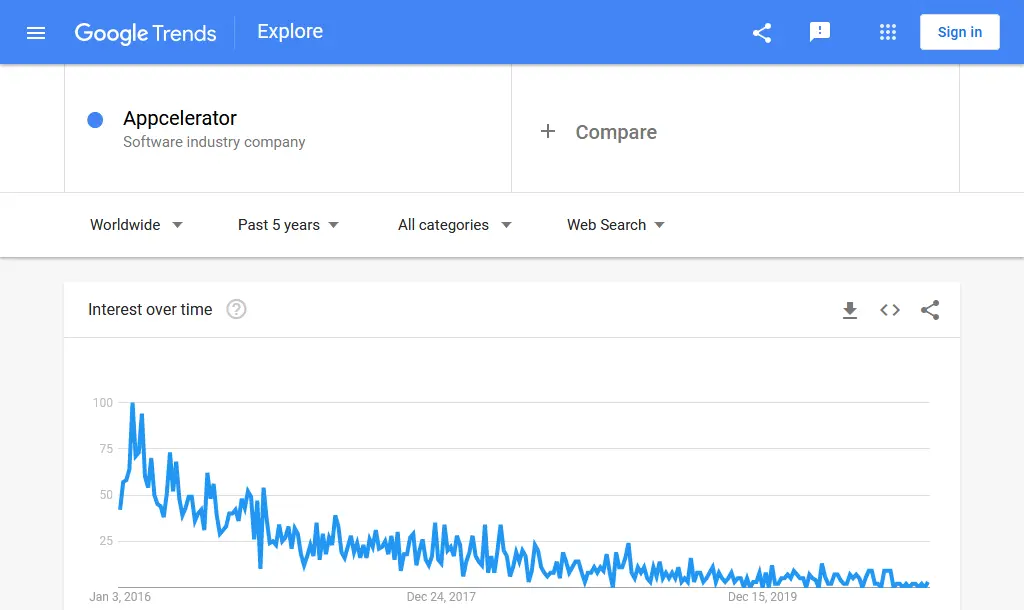
Arama İlgisi verileri.

Küresel arama ilgisindeki düşüş eğilimine rağmen, Appcelerator çapraz platform uygulama geliştirme pazarının etkileyici bir şekilde %5,21'ini satın aldı.
Artıları
Appcelerator'ın bilmeniz gereken faydaları şunlardır:
- Zengin kod modülleri sunar. Bu nedenle, gereken kod satırı sayısı daha az olacaktır.
- JavaScript tabanlı olduğu için, geliştiricilerin mevcut becerileri kullanılabilir.
- Yerel UI bileşenlerini kullanmanıza olanak tanır. Etkileyici performans sunmak bu nedenle nispeten daha rahattır.
- Arayüz sezgiseldir ve uygulama oluşturma sürecini hızlandırır.
- Geliştiricilere harika destek sağlar. Bu nedenle, sorunlarla karşılaştığınızda (ki karşılaşacaksınız), Appcelerator'daki teknoloji uzmanları size yardımcı olacaktır.
Eksileri
Appcelerator'ı kullanırken geliştiricilerin karşılaştığı bazı dezavantajları ele alalım:
- Bununla oluşturulan uygulamalar, genellikle manuel olarak ele alınması gereken bellek sızıntısı sorunlarıyla karşılaşma eğilimindedir.
- Bununla oluşturulan uygulamalardaki animasyonlar gecikme eğilimindedir. Uygulamanız yoğun animasyon olacaksa, bu aklınızda bulundurmanız gereken bir şeydir.
- Yeni SDK'ya yükseltme, tüm eski kodların da yükseltilmesini gerektirir ve bu da karmaşık olabilir.
- UI bileşenleri yüksek oranda doğaçlama değildir, bu da harici modüllere bağımlılığı artırır.
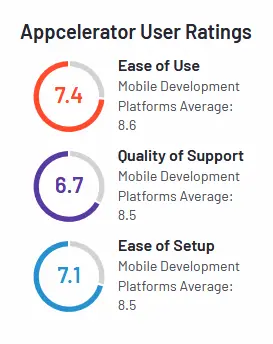
hızlandırıcı değerlendirmesi
Otuz dokuz incelemeye göre (g2 verilerinden) 5.0 üzerinden 3.9 aldı. İşte reytinginin dökümü:

Web sitesi: https://www.appcelerator.com/
Hızlı bir özet
Burada tartıştığımız çapraz platform uygulama geliştirme araçlarını inceleyelim:
- Xamarin
- Yerel Tepki Ver
- çarpıntı
- Apaçi Cordova
- İyonik
- hızlandırıcı
Yukarıdaki uygulama geliştiricilerden birini (veya başka birini) seçtiyseniz veya halihazırda çalışıyorsanız, aklınızda bulundurmanız gereken bir şey var.
Harika uygulamalar geliştirmek, sürekli öğrenmeyi ve duyulmamış deneyleri gerektirir.
Bunu zaten biliyorsan, harika! Eğer yapmadıysan, şimdi yapıyorsun. Uygulama fikirlerinizle hepinize en iyisini diliyorum!
