Daha Fazla Ziyaretçinin Sitenizde Kalmasını Sağlayacak Yaratıcı Web Sitesi Düzenleri
Yayınlanan: 2023-01-16Denenmiş ve test edilmiş web sitesi düzenleri, okunabilirlik ve gezinme nedeniyle çalışır. Ancak geleneksel düzenlere bağlı kalmak zorunda değilsiniz. Bunun yerine, web sitenizi markanızın kişiliğine uyacak şekilde düzenleyebilirsiniz. Ve eğer web sitesi tasarımı ilhamına ihtiyacınız varsa, işte kopyalayabileceğiniz 13 yaratıcı web sitesi düzeni!
Bir Web Sitesi Düzeninde Tasarım Neden Önemlidir?
Birçok web sitesi düzeni benzer bir şablonu veya yapıyı kopyaladığından, yaratıcı web sitesi düzenleri oluşturacak tasarım öğelerini birleştirmeniz en iyisidir.
Yeni başlayanlar için, ziyaretçilerinizi huşu içinde bırakmak istiyorsunuz. Elbette, hemen ürün veya hizmet sayfasına gidip ödeme yapmaları gerektiğini düşünebilirsiniz. Bazen insanların daha fazlasını keşfetmesini istersiniz.
Seni öğrenmelerine izin ver.
Bu yüzden web sitenizin düzenine de tercüme edilmelidir. Burada ve oradaki bazı trendleri takip edebilirsiniz, ancak web sitesi düzenine şirketinizden veya kendinizden bir parça eklemek iyidir. Markanızla renklendirin. Bu şekilde öne çıkabilirsiniz.
Bir web sitesi düzeninde dikkat edilmesi gereken bazı tasarım öğeleri:
- Görsel hiyerarşi
- Renk
- Olumsuz boşluk
Yararlı olabilecek bazı grafik tasarım trendlerini unutmayın:
- Parlak renkler
- İllüstrasyonlar
- Arttırılmış gerçeklik
Ayrıca, duyarlı bir web sitesi yapmayı da unutmayın. Bir web sitesinin çok önemli bir parçasıdır. Etkileyici grafiklere sahip olabilirsiniz, ancak herhangi bir düğmeyi tıklayamazsanız veya web sitesi yavaş yüklenirse, süreçteki bazı müşteri adaylarını kaybedebilirsiniz.
1. Sıkıcı Çözümler

Bored Solutions, bükümünü bir ızgara düzenine koyar. Farklı şekilli ızgaraların içine daireler ve dikdörtgenler dahil ettiler. Bu düzen, bir hafta veya bir ayda başka neler başarabileceğinizi merak ettiğiniz için kullanıcıların daha fazla ilerlemesine olanak tanır. Bu web sitesinin yaratıcıları bunu pandemi sırasında yaptı.
Peki, bir ay veya hafta boyunca ne denemeyi planlıyorsunuz? Bana gelince, sanırım tiyatroya gitmek isterim.
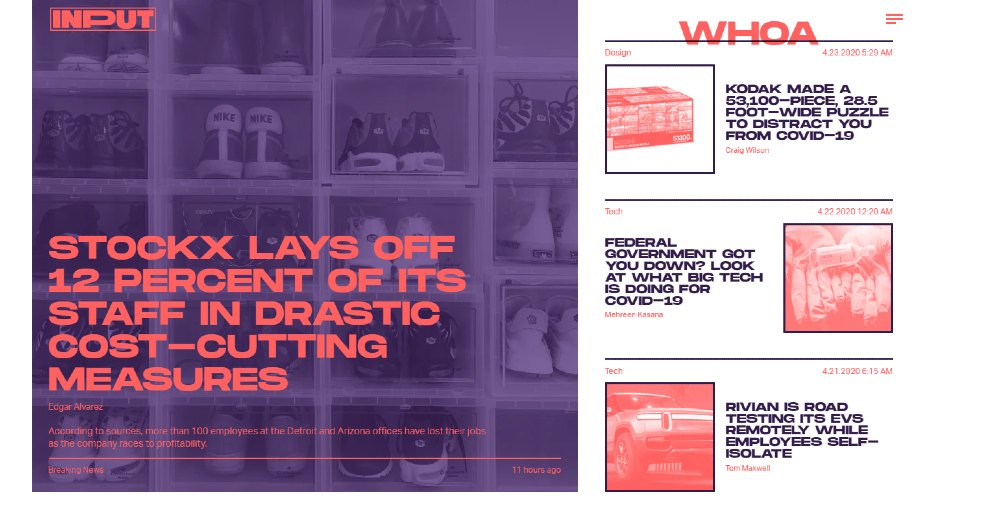
2. Mag girişi

Input Mag web sitesini yükledikten sonra, asimetri ipuçlarını ve z-şekli akışını birleştirdiklerini fark edeceksiniz. Renklerin kullanımı da dikkat çekici, bu da gözünüzü sayfaya yapıştırıyor. Aşağı kaydırdıkça, ihtiyaç duyabileceğiniz daha fazla hikaye ve önerilen ürünler göreceksiniz.
Metnin görsel hiyerarşi amacıyla kullanılması, başlığı ve hatta tüm makaleyi okumak istemenize neden olduğu için işe yarar . Ayrıca, kullanıcıların daha fazla hikaye okuyabilmeleri için sitede daha uzun süre kalmalarını sağlayan sonsuz bir kaydırma kullanırlar. Bu, medya web siteleri arasında yaygın bir eğilimdir.
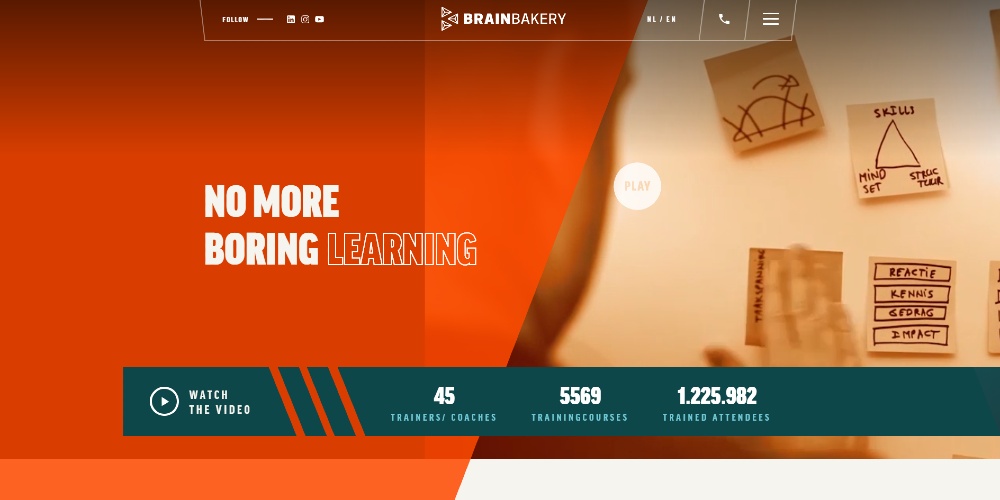
3. Beyin Fırını

Brain Bakery web sitesi, web sitesinin ana sayfasındaki tek bir yapıyı takip etmediği için bir izlenim bırakıyor. Tutarlı olan renktir çünkü patlar. Site tek bir düzeni takip etmese bile sayfada kolayca gezinmenizi sağlar.
Değiştirilmiş imleç de hoş bir dokunuş! Bir nesneyle etkileşim kurmak istediğinizde yardımcı olur.
Artı, menü çubuğu çarpık görünüyor. Her zamanki yapışkan menü çubuğuna akıllıca bir yaklaşım olan bir şekilde 3D görünüyor.
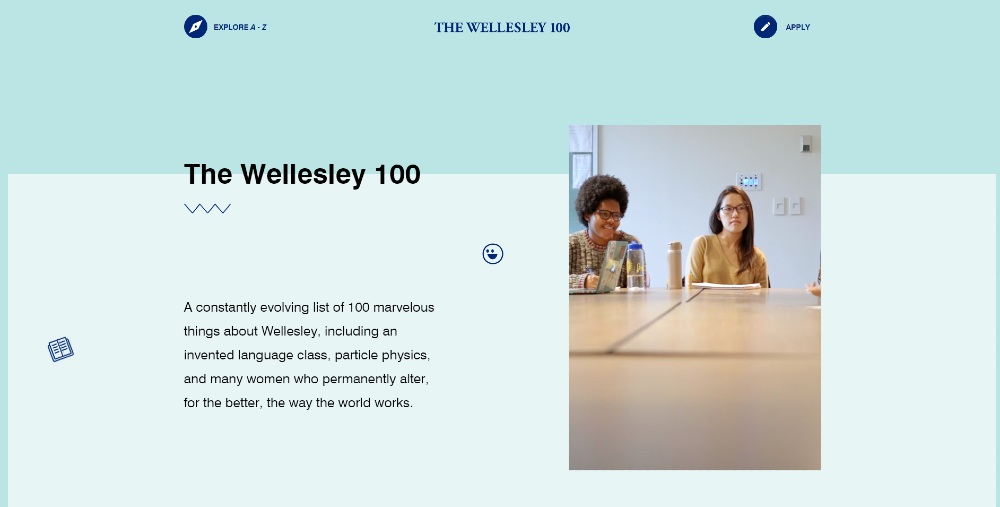
4. Wellesley 100

Wellesley 100 web sitesi, bir ana görsel, illüstrasyon veya herhangi bir grafik tasarım kullanmak yerine, trend olduğu gibi bir video kullanıyor. Tıpkı bu listedeki bazı web siteleri gibi, siteyi ilgi çekici ve heyecan verici hale getirmek için bir yapı kombinasyonu kullanırlar .
Dikkat edilmesi gereken bir başka ilginç nokta ise, biraz kaydırdığınızda "beni şaşırt" düğmesine tıklayın ve Wellesley hakkında yeni bir şeyler öğrenin. Ayrıca, asimetri ve görsel hiyerarşinin de göstergesi olan fotoğrafları oraya yığdıklarını fark edeceksiniz.
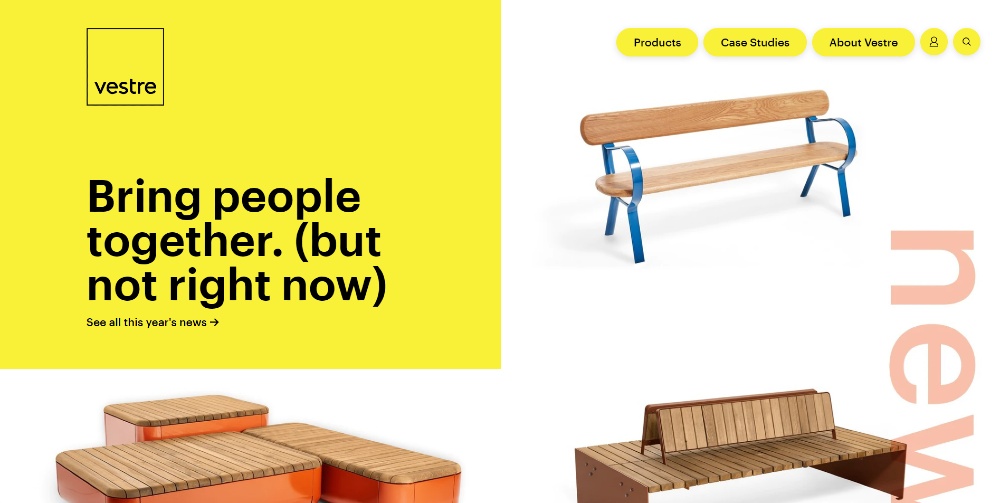
5. Vestiyer

Sarı, Vestre'nin web sitesinin temasıdır. Siteyi açar açmaz hemen görüyorsunuz. Düzene göre, yalnızca bir değil, üç kahraman görüntüsü içerirler. Soldaki büyük kare heybetli ve insanların dikkatini çekmenin harika bir yolu.
Aşağı kaydırdığınızda, ürünlerini farklı yerlerde öne çıkarmak için fotoğraf, video ve gifler gibi öğeler eklerken zikzak düzeni benimsediklerini fark edeceksiniz.
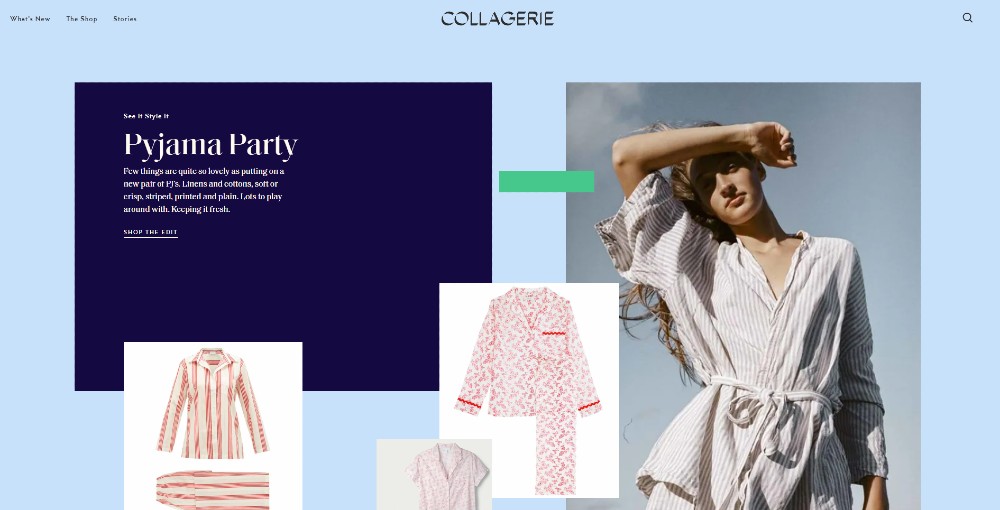
6. Kolaj

Collagerie'yi en yaratıcı web sitesi düzenlerinden biri yapan şey, ürünlere ışık tutmalarıdır. Ziyaretçinin ürünleri daha fazla takdir etmesini sağlayan minimum kopya var. Kutulara görsel hiyerarşi uyguladılar, böylece ziyaretçiler en çok tavsiye edilen ürünler hakkında fikir sahibi oldular.
Ziyaretçinin ürünü daha fazla takdir etmesi için görsel bir işaret görevi gören şeritleri mükemmel bir şekilde kullanıyorlar.
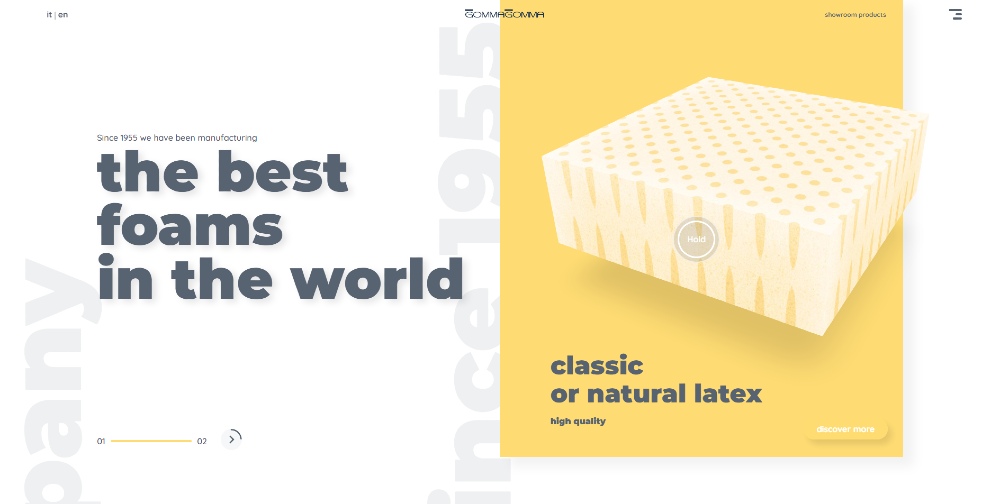
7. Gomma Gomma

Şablon kullanan diğer ürün web sitelerinin aksine, Gomma Gomma web sitelerinde ekstra yol kat ediyor.

Ekranın üst kısmında gösterilen ürünlerle ilgili ilginç olan şey, bu ürünlerle etkileşim kurabilmenizdir. Bu konuda harika olan şey de, gözlerinizin hemen ürüne nasıl fırladığıdır. 3D olarak işlendiği ve dikkatinizi ürüne verebilmeniz için bir arka plan kullandığı için öne çıkıyor.
Hatta sayfada yukarı veya aşağı hareket ettikçe metnin hareket ettiğini ve başlık metninin simetrik veya simetrik olmamasına neden olduğunu göreceksiniz. Bu, web sitesine asimetrik bir görünüm verir.
8. Huys New York

Huys NYC web sitesini ilk kez açtığınızda sol taraftan menü çubuğu çıkıyor. Oradan, potansiyel kiracıların mevcut alanları kontrol etmesini ve belki de bina ve tarihi hakkında daha fazla bilgi edinmesini istersiniz.
Menü çubuğunu simge durumuna küçültürseniz, ortaya uygun bir şekilde yerleştirilmiş tek bir sütun görürsünüz. Web sitesi düzenleri, az desene bağlı kalarak, web sitelerini aşağı kaydırırken gözlerin dans etmesine izin verir.
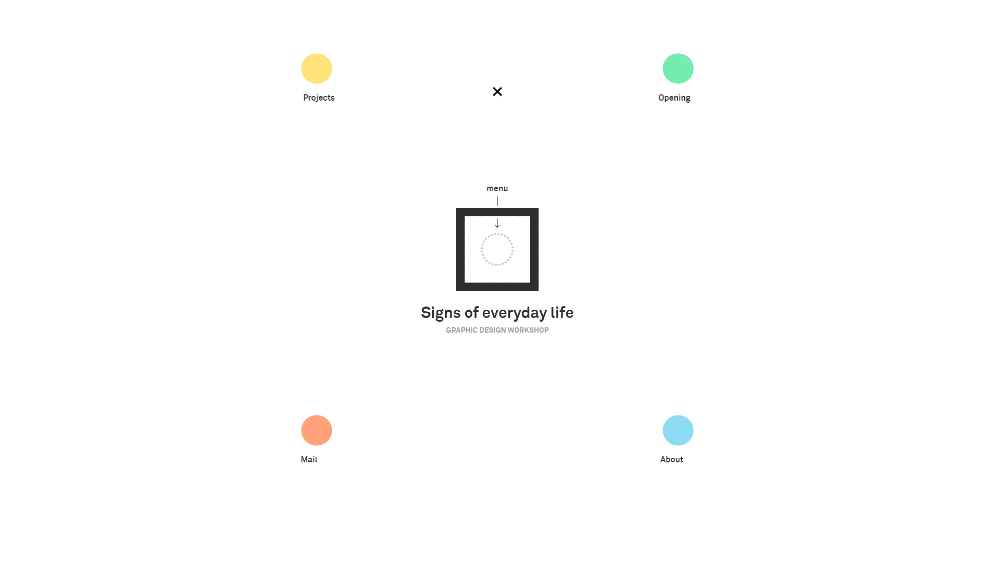
9. Signes du Quotidien

Signes du Quotidien, web sitesi düzeninde beyaz alanı mükemmel bir şekilde kullanıyor. Siteyi yüklediğinizde kutunun içindeki daireye tıklamanızı isterler. Menü bu kadar.
Çubuğu kullanmak yerine menü çubuğunu hareketlendirdiler ve üste veya yanlara koymak yerine ortaya yerleştirdiler. Bunlar hakkında daha fazla bilgi edinmek için kutunun üzerine bir daire sürükleyebilirsiniz.
Yeni bir sayfa yüklendiğinde iki sütun kullanırlar. Ayrıca simetrik boşlukları gözlemlerken öğeleri ortayla sınırladıkları için beyaz boşluktan harika bir şekilde yararlandıklarını fark edeceksiniz.
Signes du Quotidien, Günlük Yaşamın İşaretleri için Fransızcadır.
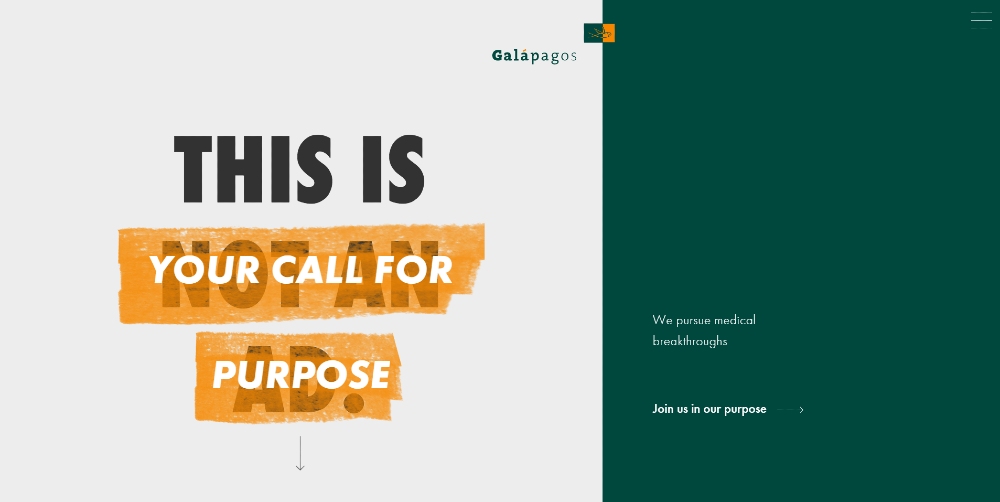
10. Galapagos'ta Çalışın

The Work at Galapagos, en yaratıcı web sitesi düzenlerinden birine sahiptir.
Başlangıçta asimetrik bir web sitesi düzeni kullanıyorlar, ancak aşağı kaydırdıkça görüntünün sağ tarafı menü çubuğu oluyor. Galapagos ve neden insanları işe aldıkları hakkında daha fazla bilgi edinebilmeniz için yön ipuçları da eklediler.
Animasyonlu metin ayrıca web sitesinde gezinmeye ve sitedeki potansiyel adaylar için etkileşimli hale getirmeye yardımcı olur.
Web sitelerinin en iyi bölümlerinden biri, normal video yerine sesin kullanılmasıdır. Bir çalışanın illüstrasyonu görsel olarak hizmet vermektedir. Artı, görsel hiyerarşi bu bölüm için de iyi uygulandı.
Sayfanın alt kısmı, Hakkında sayfasına tıklayabileceğiniz veya Ekibe katılabileceğiniz bölünmüş bir ekranla sona erer. Tüm web siteleri, sayfanın alt kısmında bölünmüş ekran kullanmaz. Ancak kendi siteleri için çalışıyor.
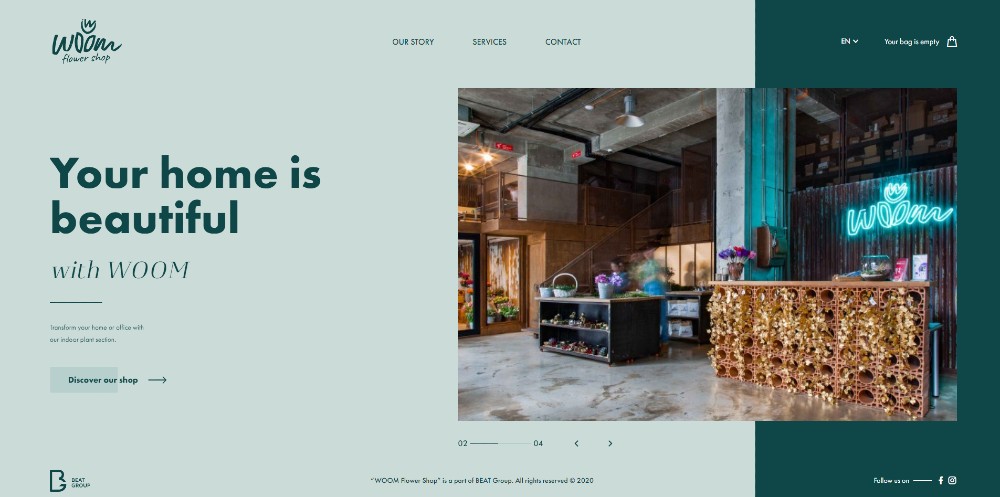
11. Ses

Woom, web sitelerinde tek sayfa düzeni kullanır. Bu, ziyaretçilerin sitede yapmaları gerekenleri yapmalarını sağlar. Asimetrik ekranın sol tarafındaki metinde görsel hiyerarşi kullanıldığını fark edeceksiniz. Başlık metni kalın, sonraki metinler ise ya italik ya da normal biçimindedir.
Ana sayfadan sonraki bölüme tıkladığınızda mağazalarına göz atabilir, iletişime geçebilir veya etkinlik sayfalarına göz atabilirsiniz. Mağaza sayfası, ziyaretçilerin ürünleri düzgün bir şekilde görebilmesi için bir ızgara şeklinde düzenlenmiştir .
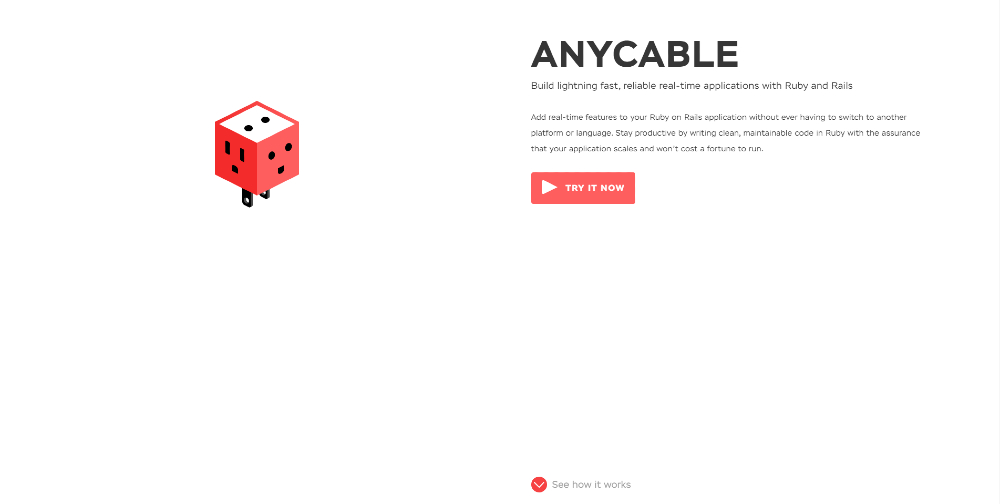
12. Herhangi Bir Kablo

Any Cable, ana sayfasında bölünmüş ekranlı bir animasyon düzeni kullanır. Bu, kullanıcıların animasyon ve açıklama yoluyla süreç hakkında bilgi edinmelerini sağlar. Metnin bir sonraki bölüm olduğunu belirtmek için farklı boyutlar kullanmaları da iyi. Izgaralara sessiz renkler eklerler, ancak verileri vurgulamak için insanların dikkatini çekmek için renkler eklerler.
Ayrıca, beyaz alanı da çok iyi kullanırlar. Minimalist web sitesi okunabilirlik için puan alır ve aynı zamanda gözleri yormaz. Çalışan farklı öğeleri entegre ettiği için en iyi yaratıcı web sitesi düzenlerinden biridir.
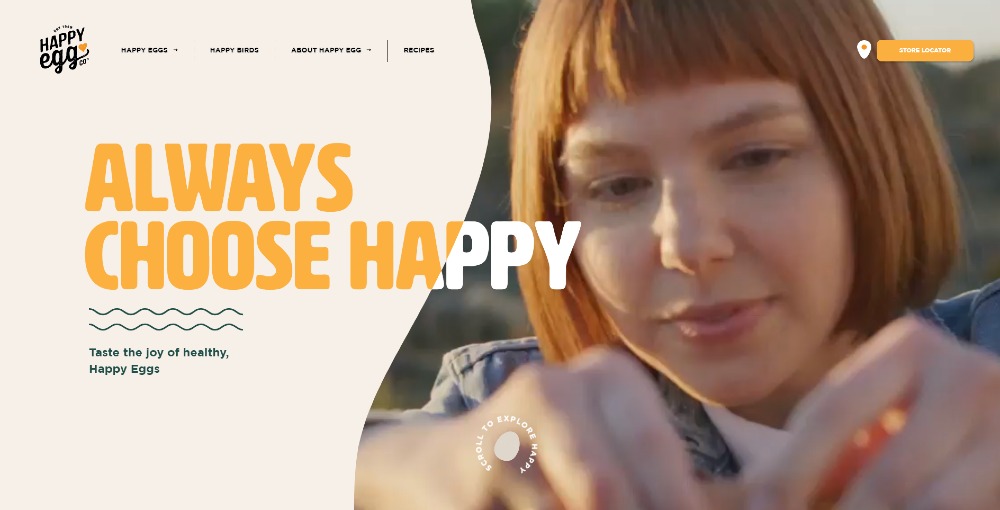
13. Mutlu Yumurta

Happy Egg, bölünmüş ekran veya tek bir resim (veya video) kullanmak yerine ekranın üst kısmını özelleştirmeyi seçti ve bunu iyi bir şekilde uygulayarak onu listedeki en yaratıcı web sitesi düzenlerinden biri haline getirdi.
Kenarları pişmemiş yumurta şeklini kabuğundan çıkarmış veya güneşli tarafı yukarı yumurta şeklini alır. Aşağıya doğru indiğinizde, ürünlerinin veya ambalajlarının renklerine uyum sağlamak için çarpıcı renkler de kullandıklarını fark ediyorsunuz. Siteyi interaktif hale getirerek sitenin bölümlerine göz atmayı keyifli hale getirdiler.
Temel Çıkarımlar
Web siteniz, müşterilerin ödeme yapma veya randevu alma gibi çeşitli işlemleri gerçekleştirmesi için bir yol olarak hizmet etmelidir. Ancak, web sitenizi ziyaretçileriniz için daha çekici hale getirmek için çeki düzen vermelisiniz.
