Otel Rezervasyon Web Sitesi Nasıl Oluşturulur (Adım Adım Rehber)
Yayınlanan: 2020-04-16Booking.com, Expedia.com veya Trivago.com gibi bir otel rezervasyon sitesi mi oluşturmak istiyorsunuz?
Pekala, düşündüğünden çok kolay.
Muhtemelen bir otel rezervasyon sitesi kurmanın çok karmaşık ve pahalı olduğunu düşündünüz – geliştiriciler ve tasarımcılar kiralamak için çok para (15.000 – 60.000 $) harcamanız gerekiyor ya da kendi otel rezervasyon web sitenizi oluşturmak için kodlamayı öğrenmeniz gerekiyor. yıllar al.
Eğer öyle düşünüyorsanız……… Size iyi haberlerim var .
İyi haber şu ki, herhangi bir geliştirici veya tasarımcı tutmadan ve hatta çok para harcamadan 30 dakikadan kısa sürede bir otel rezervasyon sitesi oluşturabilirsiniz.
Bu eğitimde, Booking.com gibi bir otel rezervasyon web sitesini nasıl oluşturabileceğinizi göstereceğim.

Ancak, bir otel rezervasyonu web sitesi oluşturmaya başlamadan önce, otel rezervasyonu işletmeleri modelinin nasıl çalıştığını öğrenelim.
İşte otel rezervasyon sitelerinin kullandığı en yaygın iş modelleri.
Tüccar Modeli
Bu modelde Booking, Expedia gibi online seyahat acenteleri (OTA) önceden önemli bir indirimle bir blok oda satın alır.
Diyelim ki geceliği 100 dolara bir otelde 100 odalık bir blok satın aldılar. Ardından, 100 odayı gecelik 150 dolara satıyorlar.
Bu, satın alma fiyatından %50 daha fazla sattıkları anlamına gelir.
Ajans Modeli
Bu modelde, çevrimiçi seyahat acenteleri müşterilerin parasını toplamaz.
Örneğin, bir müşteri Expedia.com'da bir oda rezerve ettiğinde müşteriyi bir otele yönlendirir.
Müşteri bir oda rezerve ettiğinde, Expedia.com bir komisyon alır.
Otel karşılaştırma sitesi
Trivago.com gibi siteler, müşterilerin çok sayıda otel ve rezervasyon web sitesinden ihtiyaçlarına göre bir oda seçmesine olanak tanıyan bir otel karşılaştırma sitesidir.
Müşteriler, bağlantıları aracılığıyla bir oda rezervasyonu yaptıklarında komisyon alırlar.
Otel rezervasyon web sitenizi bugün oluşturmaya hazır mısınız? Başlayalım…
30 Dakikadan Kısa Bir Otel Rezervasyon Web Sitesi Oluşturun
- Web barındırma alın
- Bir alan adı kaydedin
- WordPress'i yükleyin
- Sitenizi Kurun
- Otel Rezervasyon Teması yükleyin
- Web Sitenize Oteller Ekleyin
- Ödeme Ağ Geçidi Ekle
- Sitenizi Özelleştirin
Otel Rezervasyon Web Sitesi Açmak için Neye İhtiyacınız Var?
Seçmeniz gereken ilk şey, otel rezervasyon web sitenizi oluşturmak için doğru platformdur.
Mevcut birkaç içerik yönetim sistemi (CMS) vardır ve en iyisini seçmek oldukça zordur.
Neyse ki, bunun için endişelenmenize gerek yok. Birçoğunu test ettik ve size en uygun olanı anlattık.

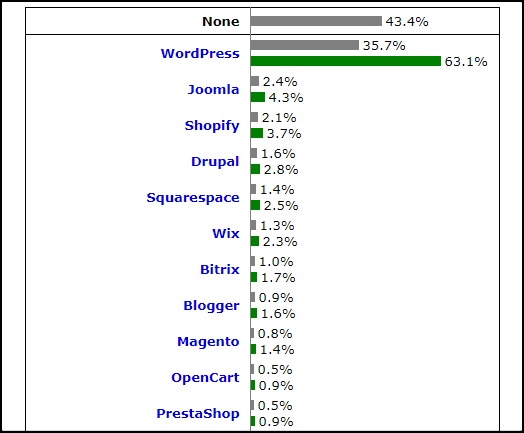
“En popüler CMS WordPress – W3Techs”
En popüler ve en iyi içerik yönetim sistemi WordPress'tir.
27 milyondan fazla web sitesi WordPress tarafından desteklenmektedir ve hızla büyümektedir.
İşte bu yüzden WordPress'i öneriyorum:
- WordPress açık kaynaklı bir yazılımdır ve kullanımı %100 ücretsizdir
- WordPress kullanarak her türlü web sitesini oluşturabilirsiniz.
- Tamamen özelleştirilebilir
- WordPress dizininde 50.000'den fazla eklenti ve 50.000 tema bulunmaktadır.
- Hız açısından iyi optimize edilmiş , güvenli ve SEO dostu
- Resmi WordPress forumu, farklı Facebook grupları ve farklı WordPress blogları vb. gibi hemen hemen her yerden WordPress ile ilgili destek alabilirsiniz.
- Her zaman güncel
- ve birçoğu var.
Bir otel rezervasyon web sitesi oluşturmak için bir alan adına, web barındırmaya ve bir SSL sertifikasına ihtiyacınız vardır.
- Alan adı nedir? Alan adı, web sitenizin internetteki adresidir. Örneğin, "Google.com" bir alan adıdır.
- Web barındırma nedir? Web barındırma, web sitenizin çevrimiçi olarak barındırıldığı veya depolandığı yerdir. Alan adınız ve barındırma bağlandıktan sonra web sitenizi çevrimiçi olarak görebilirsiniz.
- SSL sertifikası nedir? Müşterilerin e-posta, şifre, ödeme bilgileri gibi ayrıntılarını toplarsanız, bir SSL sertifikası çok gereklidir. SSL sertifikası olmadan, bilgisayar korsanları sitenizi kolayca hackleyebilir.
Genellikle, alan adı kaydı 1 yıl için yaklaşık 14 ABD doları , web barındırma ayda 9-14 ABD doları ve bir SSL sertifikası için yılda 60-240 ABD doları tutarındadır .
Yeni başlıyorsanız bu çok fazla.
Neyse ki Hostgator , aylık yalnızca 2,75 dolardan başlayan barındırma planıyla ÜCRETSİZ alan kaydı ve ÜCRETSİZ SSL sertifikası sunar.
HostGator en eski web barındırma sağlayıcılarından biridir (2002'de kurulmuştur) ve şu anda dünya çapında milyonlarca web sitesine güç veriyorlar.
Paylaşımlı, WordPress hosting, VPS, Cloud, Dedicated gibi çeşitli barındırma türleri sunarlar.
HostGator, barındırmanın en önemli özelliklerini paylaştı:
- ÜCRETSİZ alan kaydı
- Tek tıklamayla WordPress kurulumu
- Ücretsiz WordPress site transferi
- En son kontrol paneli
- Ücretsiz SSL sertifikası
- Ölçülmemiş bant genişliği ve depolama
- 24x7x365 destek
- %99,98 çalışma süresi
- 45 gün para iade garantisi
Otel Rezervasyon Web Sitesi Nasıl Oluşturulur
1. Web Hosting Alın
İhtiyaçlarınıza göre bir barındırma planı seçmeniz gereken ilk şey.
Süper uygun fiyatlı olduğu için HostGator'un paylaşılan barındırma planını kullanmanızı öneririm.
Adım 1, İlk olarak, HostGator'ın web sitesine gidin. Bu linke size %60 indirim sağlayacak bir kupon ekledim. Ödeme detaylarını doldururken WPMYWEB60 promosyon kodunu da girebilirsiniz.
Veya,
==> www.hostgator.com <== web sitesine gitmek için burayı tıklayın.
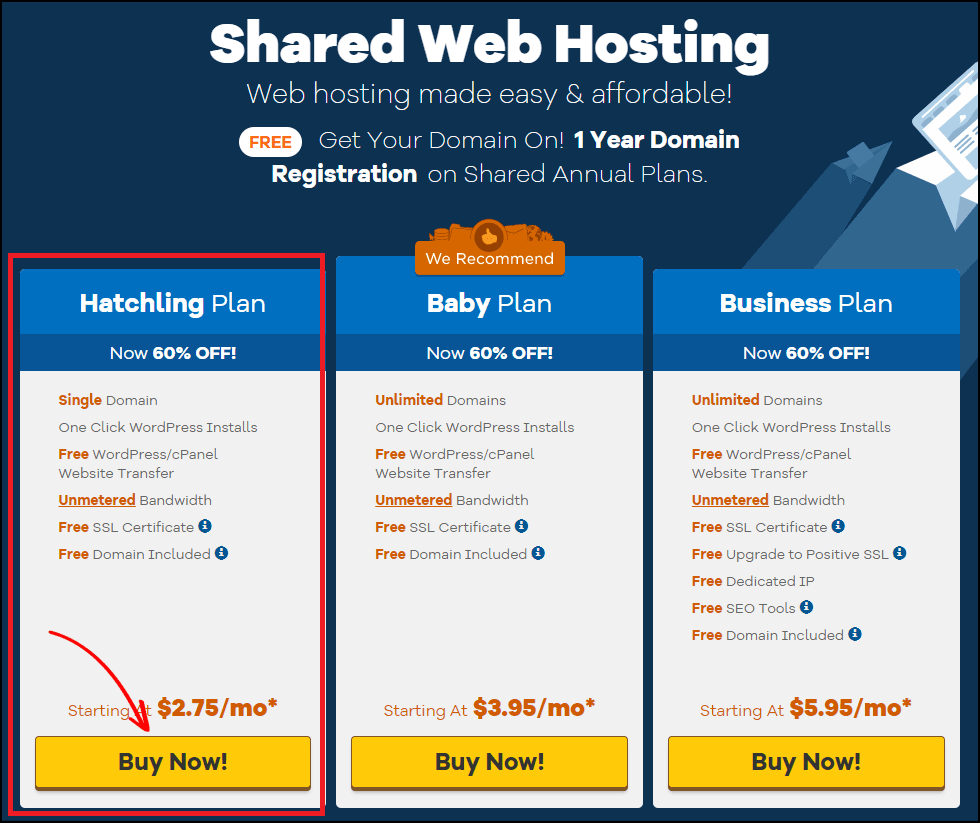
Adım 2, Paylaşılan bir barındırma planı seçin.
HostGator, Hatchling, Baby ve Business olmak üzere 3 farklı paylaşımlı barındırma planı sunar.
Şu anda yalnızca bir web sitesi barındırmak istiyorsanız, o zaman Hatchling planını seçin. Bununla birlikte, mevcut planınızı istediğiniz zaman yükseltebilirsiniz.
Başlamak için Şimdi Satın Al düğmesine tıklayın.

Bundan sonra, alan adı kayıt sayfasına yönlendirileceksiniz.
2. Bir Alan Adı Kaydedin
Otel rezervasyon web sitenizi oluşturmadan önce, web siteniz için bir alan adı seçmeniz gerekir.
İşletmeniz veya web siteniz için doğru alan adını seçmek çok önemlidir.
Çünkü bir alan adı, işletmenizi çevrimiçi olarak temsil eder ve insanların web sitenize erişirken fark ettikleri ilk şeydir.
Yanlış alan adını seçerseniz işinizi iyi büyütemezsiniz.
İşte işletmeniz için doğru alan adını nasıl seçeceğinize dair hızlı bir kılavuz:
a) Her zaman .COM alan adını seçin
Bir .com alan adı kaydetmenizi şiddetle tavsiye ederim, çünkü .com en popüler alan uzantısıdır ve çok sayıda kullanıcıya sahiptir. Bu yüzden bir marka oluşturmak daha kolay.
Ayrıca, .com öncelikle ticari işletmeler, e-ticaret web siteleri, bloglar veya her türlü karlı web sitesi için oluşturulmuştur.
Okuyun, .Com vs .Net – hangi alan uzantısını seçmelisiniz.
b) Alan adınızı mümkün olduğunca kısa tutun
Alan adınızı mümkün olduğunca kısa tutmaya çalışın. İdeal alan uzunluğu 5-14 karakterdir.
Daha kısa isimlerin hatırlanması daha kolaydır ve aynı zamanda akılda kalıcıdır.
c) Alan adınızda kısa çizgi ve rakamlardan kaçının
Alan adınıza asla tire veya sayı eklemeyin. Kısa çizgi veya numara içeren alan adı yasal görünmüyor ve çoğu zaman dolandırıcılar tarafından kullanılıyor.
d) Hiçbir harfi tekrar etmeyin
Web siteniz için alan adı seçerken hiçbir harfi tekrar etmemelisiniz. Örneğin, bu etki alanında, bir veya daha fazla tekrarlanan harf içeren “ petttshoop.com ” kullanımı iyi değildir.
Bu tür alan adları genellikle insanların kafasını karıştırır.
e) Yeni alan adlarını düşünün
.com alan adının muazzam popülaritesi nedeniyle, tüm iyi alan adlarının zaten kayıtlı olduğu ve bir daha kaydedilemeyecek gibi görünüyor. Bu olursa, iyi bir isim bulana kadar yeni isimler düşünmeniz gerekir. Adınızı markanız için de kullanabilirsiniz.
Bir alan adı kaydedelim.
1. Adım, Bir alan seçin
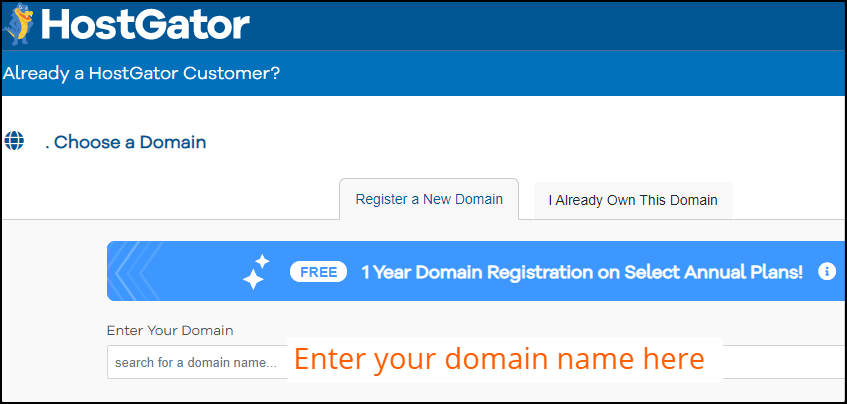
Bu sayfadan alan adınızı kaydetmeniz gerekir.
İlk olarak, alan adınızı girin ve alan adının kayıt için uygun olup olmadığını otomatik olarak kontrol edecektir.
Girdiğiniz alan adı zaten alınmışsa, yeni bir ad deneyin.
Şimdi, Yeni Alan Adı Kaydet 'e tıklayın.

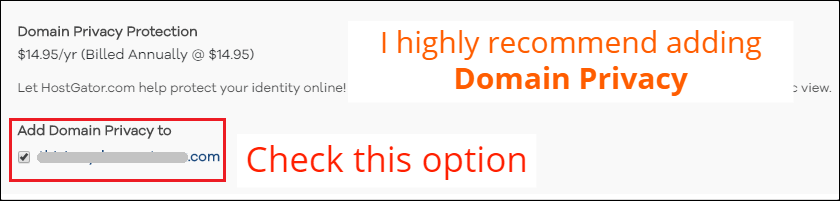
2. Adım, Alan adı gizliliği ekleyin
Alan adınızı girdikten sonra, Alan Gizliliği Koruması seçeneğini size gösterecektir. Varsayılan olarak, işaretlidir.
Etki Alanı Gizliliği Koruması eklemenizi şiddetle tavsiye ederim.
Ancak, size ekstra 14,95 dolara mal olacak, ancak sizi spam göndericilerden kurtaracak.

Etki alanı gizliliği temel olarak tüm iletişim bilgilerinizi Whois, ICANN Arama vb. gibi etki alanı arama araçlarından gizler.
Etki alanı gizliliğinizi etkinleştirmediyseniz, spam gönderenler adınızı, telefon numaranızı, e-posta adresinizi toplar ve size sürekli spam gönderir.
Ardından, HostGator sipariş formunu doldurmanız gerekir.
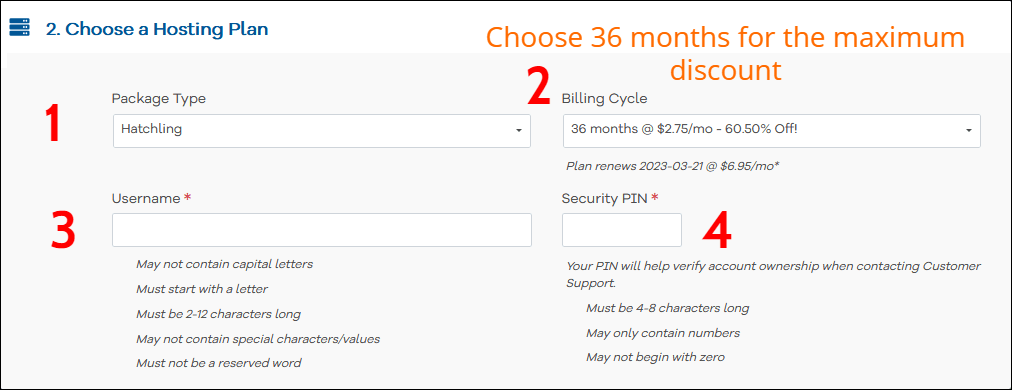
1. Adım, Bir Barındırma Planı Seçin
Bu bölümden, şu anda kaç tane WordPress sitesi barındırmak istediğinizi seçebilirsiniz.
Bundan sonra, barındırmanızın faturalandırma döngüsünü seçmeniz gerekir.
Maksimum indirim için 36 ay paketini tercih etmenizi öneririm .
Ardından kullanıcı adı ve güvenlik PIN'i ayarlayın.

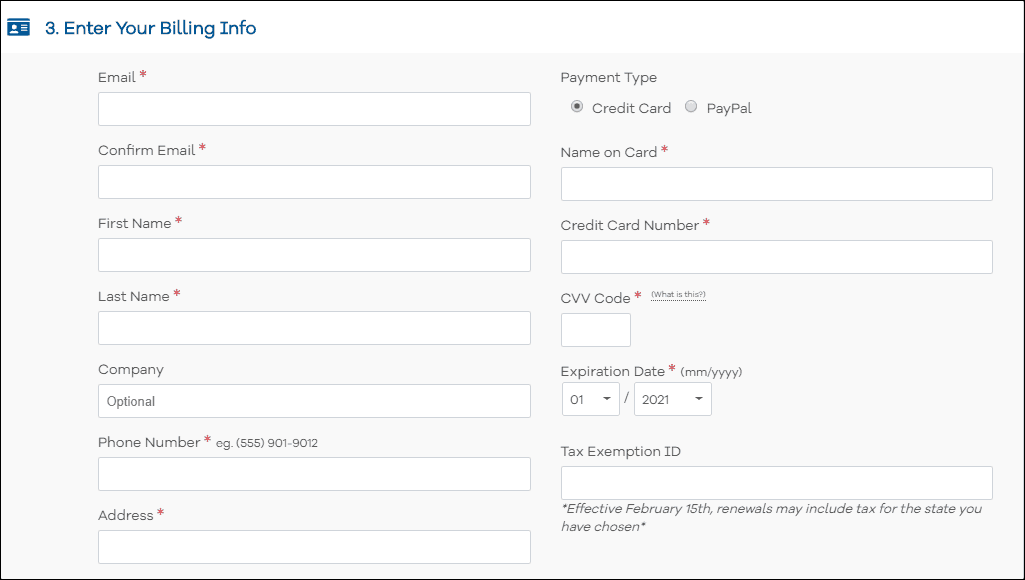
2. Adım, Fatura Bilgilerinizi Girin
Burada, E-posta adresi, adınız, telefon numaranız gibi fatura bilgilerinizi girmeniz gerekir.
Sağ tarafta, ödeme bilgilerinizi girin. Hem Kredi Kartı hem de PayPal kullanarak ödeme yapabilirsiniz.

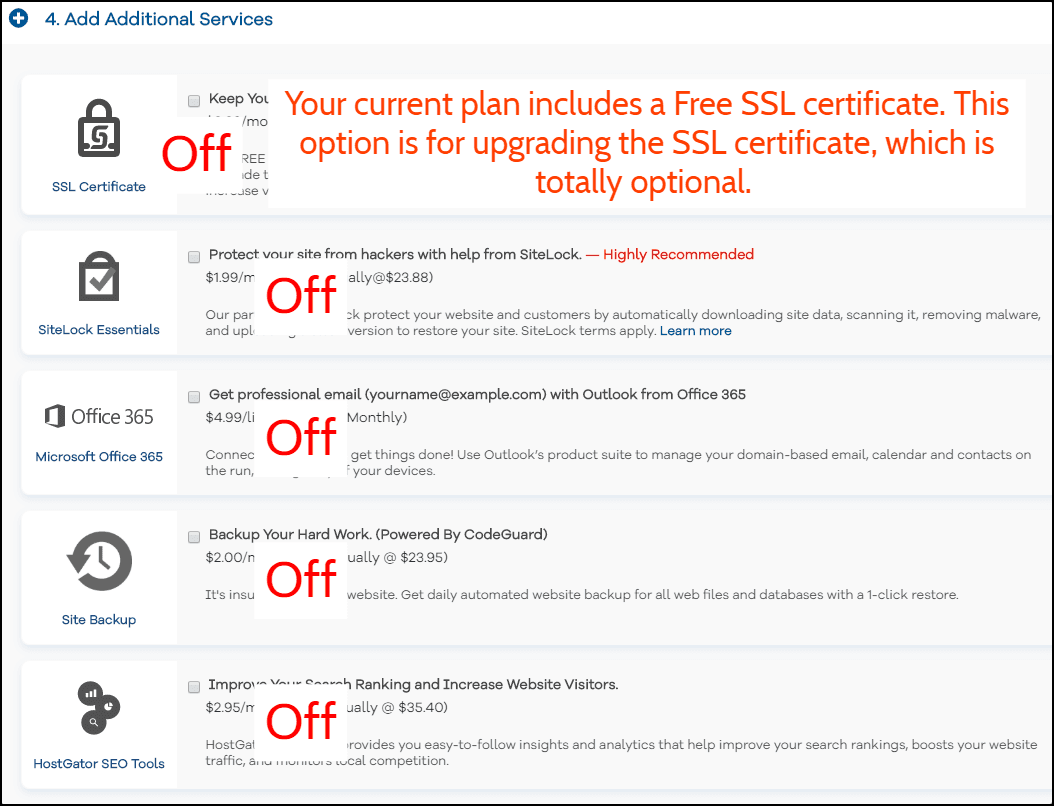
3. Adım, Ek Hizmetler Ekleyin
SSL sertifikası, SiteLock Essentials, SiteBackup, HostGator SEO araçları gibi ek hizmetler eklemeniz istenecektir, ancak bu tamamen isteğe bağlıdır.
İsterseniz ek hizmetler ekleyebilirsiniz.

4. Adım, Şimdi Ödeme Yapın
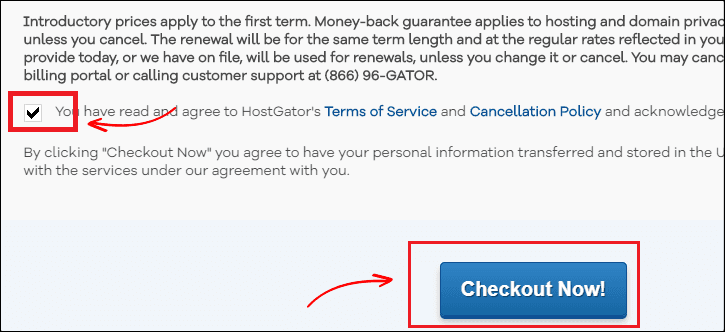
Şimdi “Hizmet Şartları” kutusunu işaretleyin ve Şimdi Satın Al düğmesine tıklayın.

Adım 5, E-postanızı Kontrol Edin
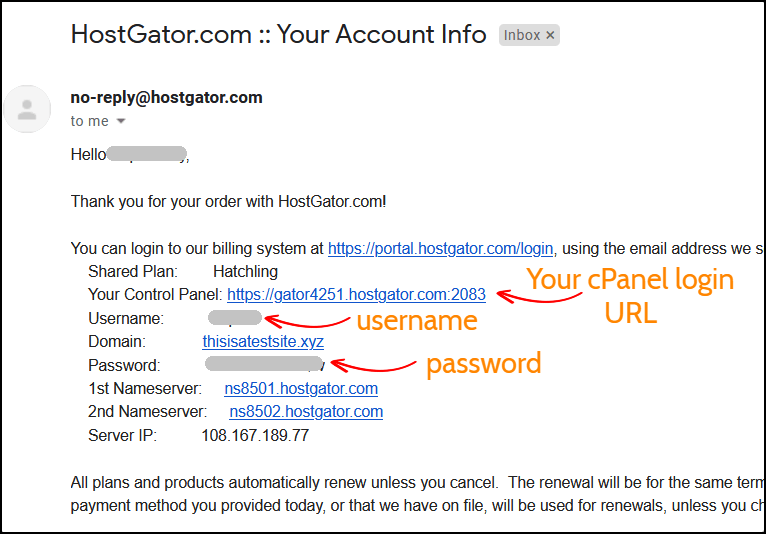
Ödeme yapıldıktan sonra, e-postanıza HostGator'un cPanel giriş bilgilerini alacaksınız.
Kontrol Panelinizin URL'sine tıklayın ve ardından HostGator'ın kontrol paneline giriş yapmak için kullanıcı adınızı ve şifrenizi girin.

3. WordPress'i yükleyin
İlk olarak, e-postanıza gelen giriş bilgilerini kullanarak hosting hesabınıza giriş yapın.
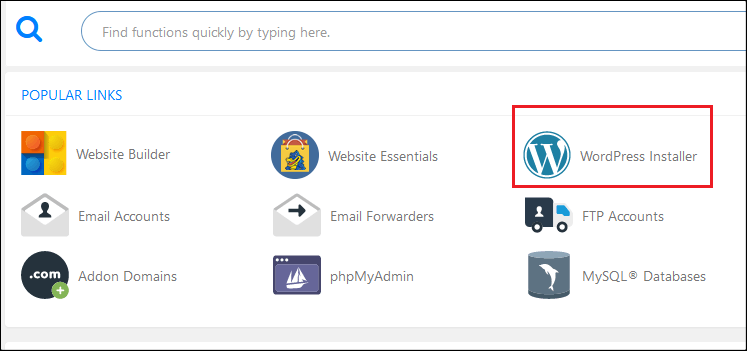
Adım 1, WordPress Installer'a gidin
En üstte popüler bağlantıların altında bir WordPress Installer seçeneği göreceksiniz. Üstüne tıkla.

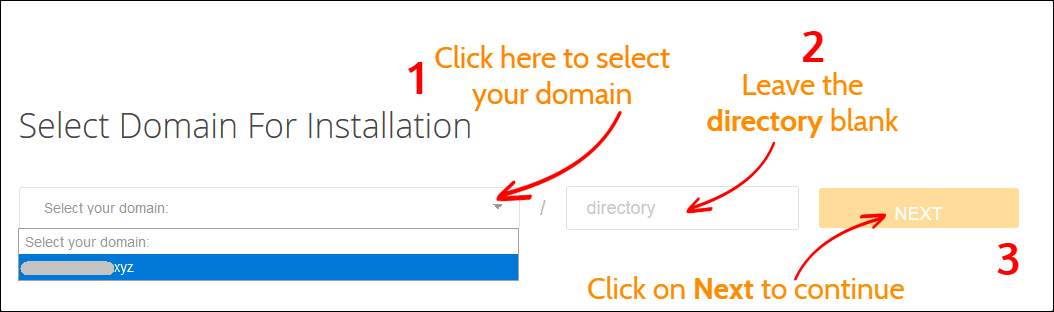
2. Adım, Kurulum için Etki Alanı Seçin
İlk olarak, açılır menüyü tıklayın ve alan adınızı seçin. Dizin alanını boş bırakın ve WordPress'i yüklemeye başlamak için İleri'ye tıklayın.

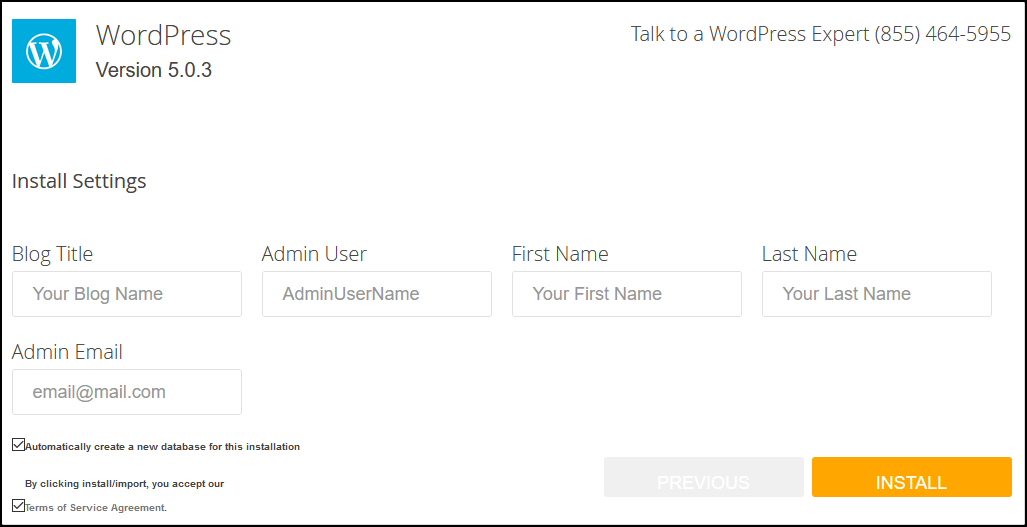
3. Adım, Ayarları Yükle
WordPress'i yüklemeden önce kurulum işlemini tamamlamanız gerekir. Blog başlığınızı, yönetici kullanıcı adınızı, adınızı ve e-posta adresinizi girin.
Bittiğinde, işlemi başlatmak için Yükle düğmesine tıklayın.

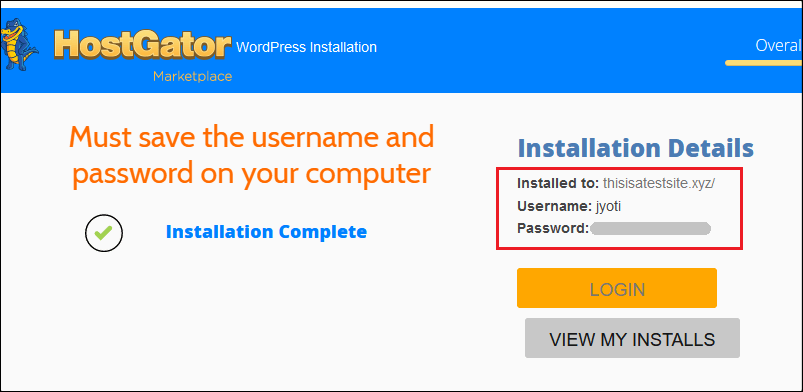
4. Adım, Giriş Bilgilerinizi Kaydedin
WordPress kurulumunu tamamlamak bir dakika kadar sürecektir.
Tamamlandığında, yönetici giriş bilgilerinizi göreceksiniz: kullanıcı adı ve şifre.
Kullanıcı adını ve şifreyi bir not defteri dosyasına kaydetmenizi şiddetle tavsiye ederim.

4. WordPress Sitenizi Kurma
WordPress'i HostGator'a yükledikten sonra, WordPress blogunuzu kurmanın zamanı geldi.
İlk olarak, WordPress yönetici panelinize giriş yapın.
Yönetici giriş URL'nizi bilmiyorsanız, web sitenizin adının sonuna wp-admin eklemeniz yeterlidir. Örneğin, siteniz.com/wp-admin
Ardından, WordPress kontrol panelinize erişmek için yönetici kullanıcı adınızı ve şifrenizi girin.
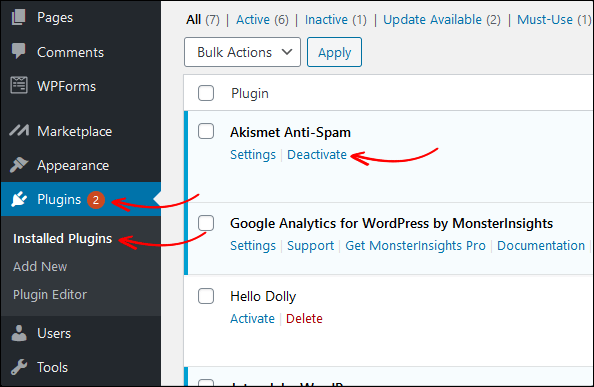
1. Adım , Varsayılan eklentileri kaldırın ve silin
WordPress'i kurduktan sonraki ilk şey, varsayılan eklentileri kaldırmak ve silmek.
Bir eklentiyi silmek için Eklentiler > Yüklü Eklentiler'e gidin ve kurulu eklentilerinizi görmek için aşağı kaydırın.

2. Adım, SSL Sertifikasını Ayarlayın
Varsayılan olarak, zaten yüklü bir SSL sertifikanız var ve web sitenize hem HTTP hem de HTTPS protokolü kullanılarak erişilebilir.
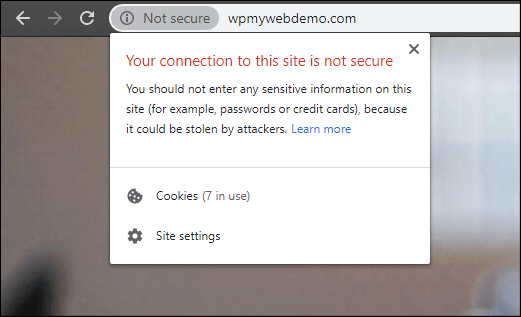
Ancak sitenizi Google Chrome tarayıcısında açarsanız “ buna olan bağlantınız güvenli değil ” mesajını görebilirsiniz. Bunun nedeni, Google'ın web yöneticilerine web sitelerini yalnızca HTTPS üzerinden çalıştırmalarını tavsiye etmesidir.
Ve bu, sitenizi yalnızca HTTPS (SSL) bağlantısıyla yüklenmeye zorlayarak düzeltilebilir.

Sitenizi HTTPS'ye yönlendirmeye zorlamak çok basittir.
Adım 1, Bunun için hosting cPanel'inize giriş yapmanız gerekiyor.
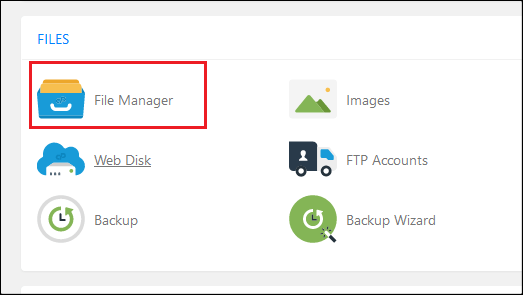
2. Adım, Dosya Yöneticisi > public_html'ye gidin

3. Adım , .htaccess dosyasını bulun ve düzenleyin
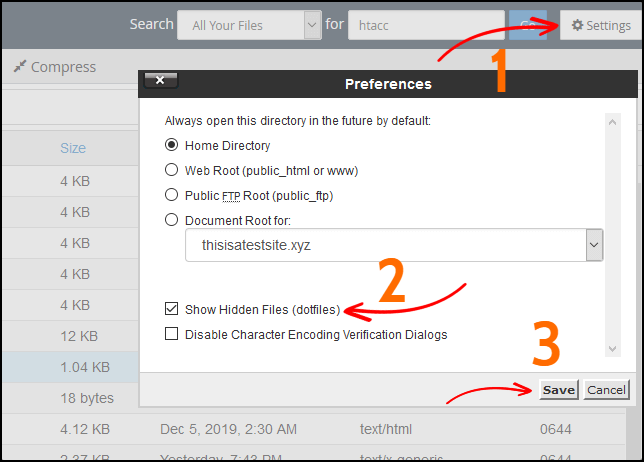
Ancak, bazen .htaccess dosyası varsayılan olarak gizlenir. Bu durumda, ayarlara gidin ve “Gizli Dosyaları Göster” yazan seçeneği işaretleyin.

Adım 4, .htaccess dosyasının sonuna kod parçasını ekleyin.
Yeniden YazmaMotoru Açık RewriteCond %{HTTPS} kapalı RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Adım 5, Dosyayı kaydedin.
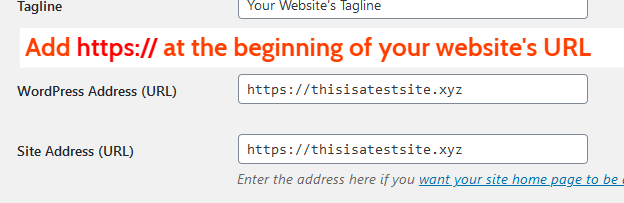
Adım 6, Şimdi, WordPress kontrol panelinizden Ayarlar > Genel'e gidin
7. Adım , HTTP protokolünü HTTPS ile değiştirin

8. Adım, En alttaki Değişiklikleri Kaydet'e tıklayın. Tamamlandığında, otomatik olarak oturumunuz kapatılacaktır.
Bu kadar. Artık web siteniz yalnızca HTTPS ile açılacaktır.
Okuyun, WordPress'te HTTP'yi HTTPS'ye yönlendirmenin 3 farklı yolu
5. Bir Otel Rezervasyon Teması Kurun
Bu bölümde, WordPress siteniz için bir otel rezervasyon temasının nasıl kurulacağını göstereceğim.
Piyasada tonlarca otel rezervasyonu WordPress teması var ve en iyisini bulmak zor.
Ancak, bunun için endişelenmenize gerek yok. Sizin için birkaç otel rezervasyonu temasını araştırdım ve test ettim ve en iyisini önereceğim.
Soho, WordPress için otel rezervasyonu temasıdır.
İşte neden:
- En çok satan otel rezervasyon WordPress temalarından biridir.
- Her zaman güncel
- Birkaç premium eklenti ile birlikte gelir
- Mobil ve SEO dostu
- Tamamen duyarlı ve özelleştirilebilir
- İyi hız optimize edildi
- 6 farklı ana sayfa düzeni ile birlikte gelir
- Kolay Booking.com, Airbnb vb. entegrasyon
- ve daha fazlası.


Temanın büyük bir özellik listesi var . Tüm özellikleri buradan kontrol edebilirsiniz.
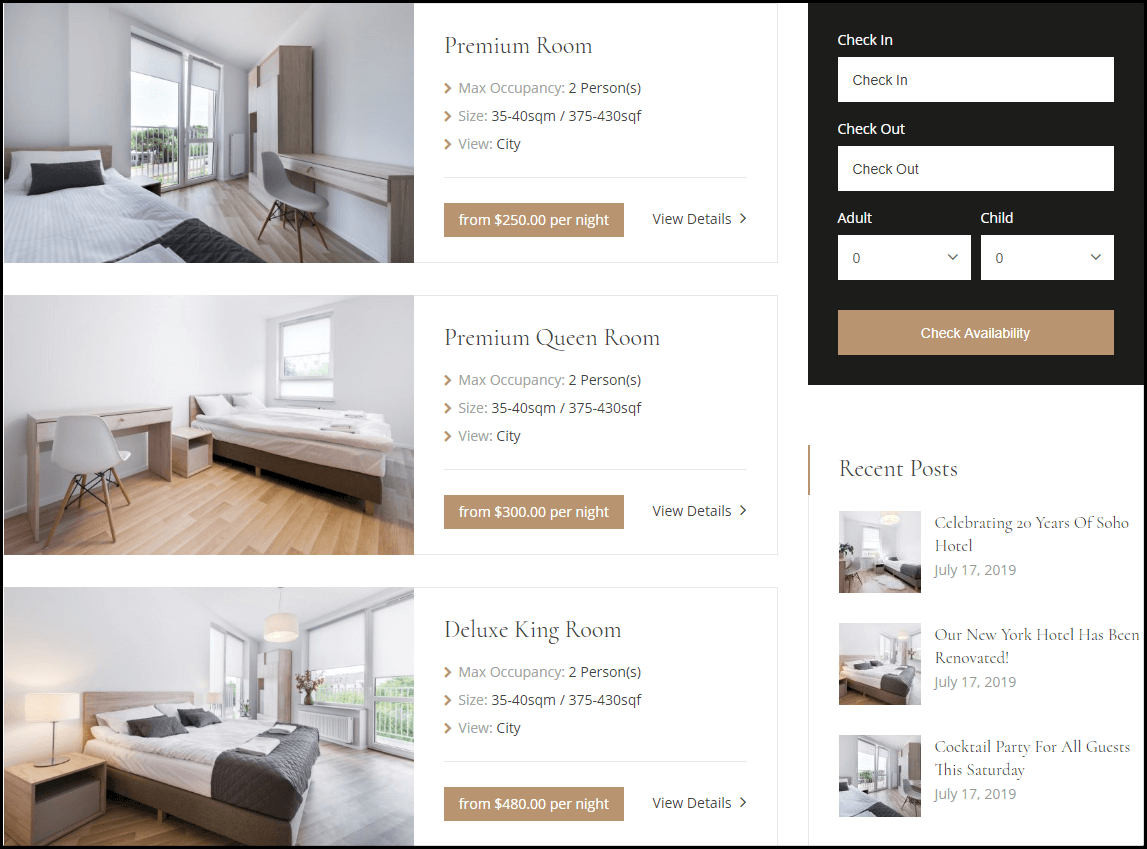
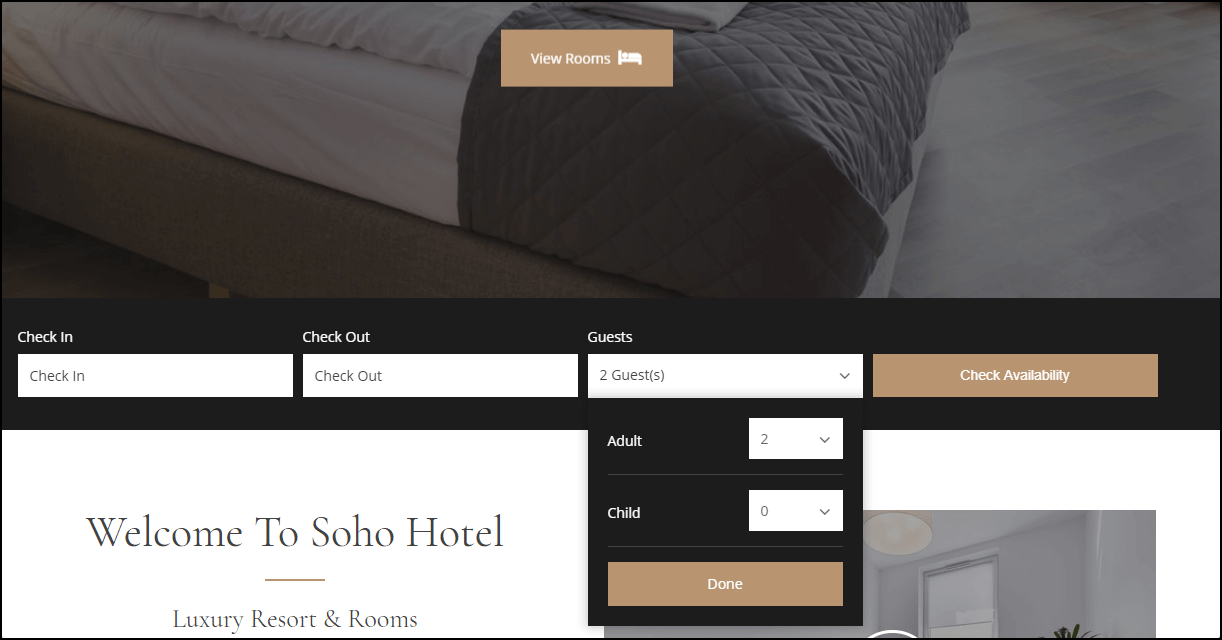
İşte temanın nasıl göründüğü.


DEMO'yu buradan kontrol edebilirsiniz.
Ancak, farklı türde bir otel rezervasyonu teması kullanmak isterseniz, burada daha fazla tema bulabilirsiniz.
Adım 1. Bir otel rezervasyonu teması satın aldığınızda, tüm dosyaları indirin.
Adım 2. ZIP dosyasını bilgisayarınıza çıkarın.
Bu dosyada tema dosyalarına, sahte verilere ve eklentilere sahip olacaksınız.
Adım 3. Dosyayı çıkardıktan sonra tema klasörünü açın.

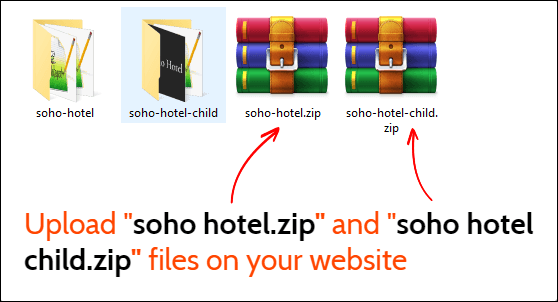
Adım 4. WordPress sitenize soho-hotel.zip ve soho-hotel-child.zip dosyalarını yükleyin.
Adım 5 . Tema dosyalarını yüklemek için WordPress kontrol panelinizden Görünüm > Temalar'a gidin.
6. Adım. Ardından Yeni Ekle > Tema Yükle'ye tıklayın ve ardından tema dosyalarını (zip) yükleyin.
Adım 7. Yüklendikten sonra yalnızca Soho alt temasını etkinleştirin .
Aktivasyon üzerine, lisans anahtarını kullanarak temayı etkinleştirmenizi isteyecektir.
Temanın lisans anahtarı nasıl alınır?
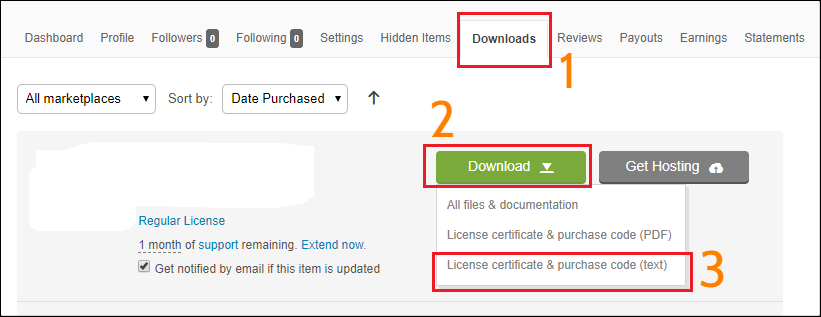
Ücretli bir tema olduğu için temayı bir lisans anahtarı kullanarak etkinleştirmeniz gerekir. Lisans anahtarı için önce Envato hesabınıza giriş yapın ve indirmeler bölümüne gidin.
Oradan Lisans sertifikası ve satın alma kodu (metin) seçeneğine tıklayın ve satın alma kodunun yanı sıra lisans anahtarınızı da alacaksınız. Bunu yaptıktan sonra temanızı etkinleştirebilirsiniz.

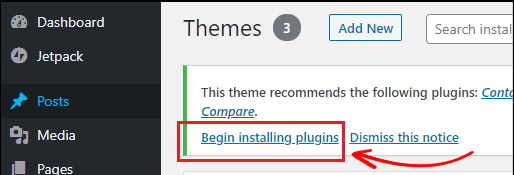
Adım 8. Tamamlandığında, tema öneri eklentilerini yüklemenizi söyleyecektir. Eklentileri yüklemeye başla seçeneğine tıklayın ve ardından bunları etkinleştirin .

Şimdi temanın demo verilerini içe aktaralım.
Temanın Kukla verilerini içe aktarın
Sahte içeriği içe aktarmak için WordPress kontrol panelinize gidin.
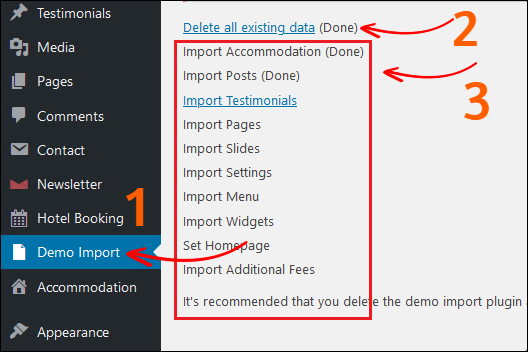
Demo İçe Aktarma seçeneğine tıklayın.
İlk olarak, mevcut tüm verileri silmeniz ve ardından verileri tek tek içe aktarmanız gerekir.

Bu kadar. Artık web siteniz kullanıma hazırdır ve ana sayfanızı ziyaret edebilirsiniz.
Ama endişelenme. Renk, arka plan resmi, yazı tipi, düzenler, widget'lar ve daha pek çok şey gibi sitenizdeki her şeyi değiştirebilirsiniz.
Şimdi bir otel rezervasyon sayfası nasıl yapılır onu görelim.
6. Web Sitenize Otel Ekleme
Şimdi size sayfanıza nasıl otel ekleyeceğinizi göstereceğim.
Ancak başlamadan önce, Soho WordPress temasıyla birlikte gelen WPbakery sayfa oluşturucunun her iki sayfada, gönderi, konaklama ve referans bölümlerinde mevcut olduğundan emin olun.
Çünkü varsayılan olarak WPBakery sayfa oluşturucu yalnızca sayfalarda etkindir.
Bu nedenle, WPBakery sayfa oluşturucuyu kullanarak gönderilerinizi, konaklama yerlerinizi ve referans bölümlerinizi düzenleyemezsiniz.
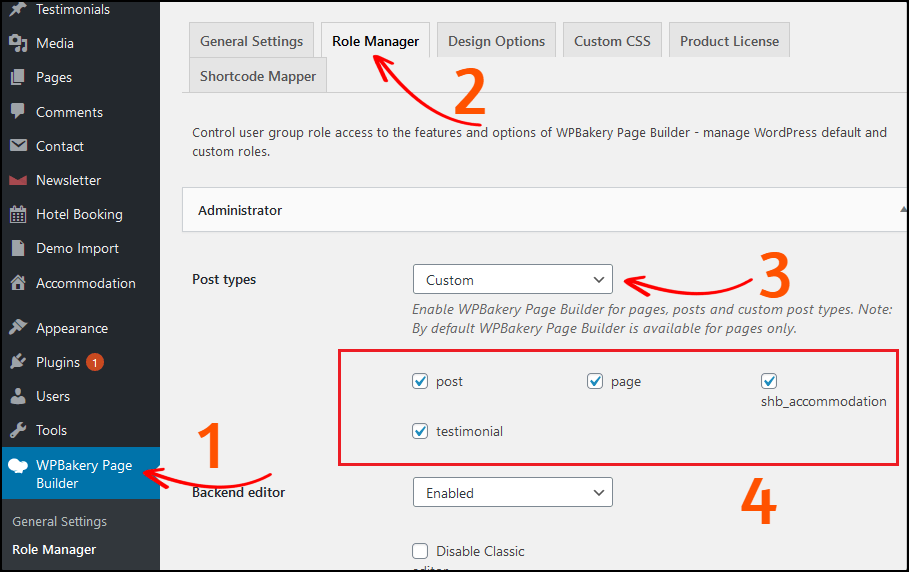
Her içerik bölümünde WPbakery sayfa oluşturucuyu etkinleştirmek için WPBakery Sayfa Oluşturucu > Rol Yöneticisi'ne gidin.
Ardından, Gönderi Türleri > Özel'i seçin ve tüm seçenekleri, gönderiyi, sayfayı, konaklamayı ve referansı kontrol edin.

Tamamlandığında, Değişiklikleri Kaydet düğmesine tıklayın.
Şimdi sayfanıza bir oda ekleyelim.
Ancak, demo içeriği zaten yüklediniz, bu nedenle her sayfayı manuel olarak oluşturmanız gerekmez.
Önceden oluşturulmuş herhangi bir sayfaya tıklayın ve WPBakery sayfa oluşturucuyu istediğiniz gibi kullanarak özelleştirin.
Ancak, size bir oda eklemenin manuel sürecini de göstereceğim. Böylece bir sayfayı daha sonra kolayca özelleştirebilirsiniz.
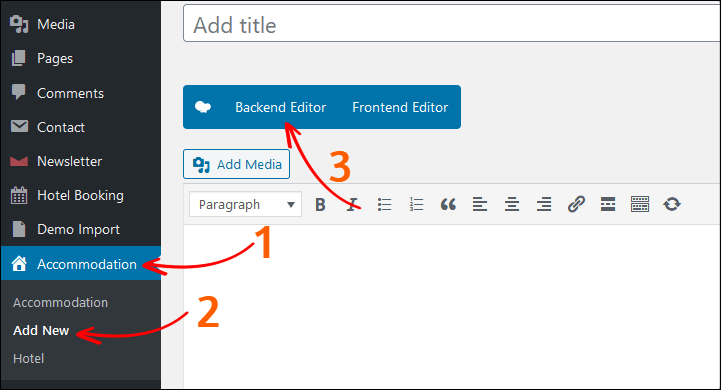
Adım 1. Konaklamaya Git
WordPress kontrol panelinizden Konaklama sayfasına gidin.
Bu sayfada, temanın demo içeriğiyle birlikte gelen önceden eklenmiş birkaç oda bulabilirsiniz.
Yeni bir konaklama yeri eklemek için Yeni Ekle Düğmesine tıklayın.
Ardından, sayfayı WPBakery sayfa oluşturucu ile düzenlemek için Arka Uç Düzenleyici seçeneğine tıklayın.

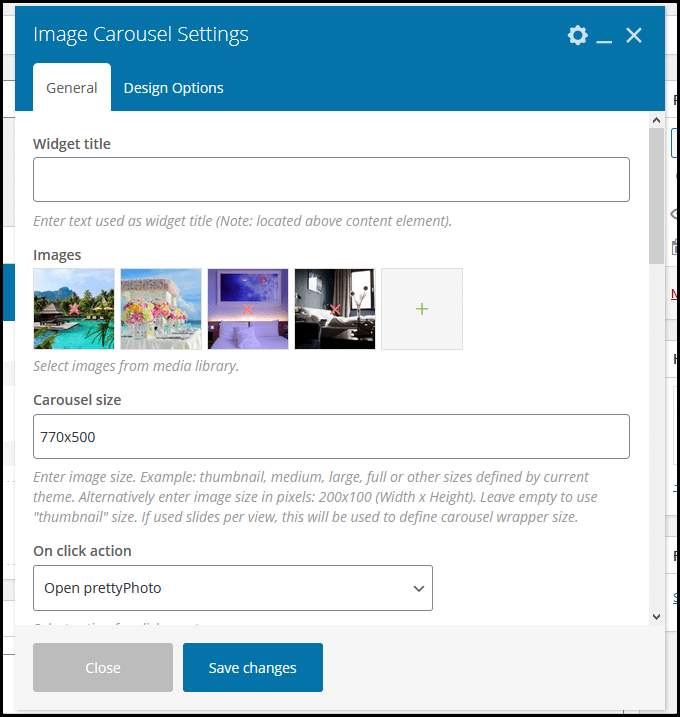
2. Adım. Bir Görüntü Döngüsü Ekleyin
İlk başta, Öğe Ekle düğmesini tıklayın ve Görüntü Döngüsü'nü seçin.
Bir öğeyi bulmak için arama seçeneğini de kullanabilirsiniz.

Ayarlardan görüntüleri, kaydırıcı boyutunu, kaydırıcı hızını, otomatik oynatmayı vb. ayarlayabilirsiniz.
Tamamlandığında, değişiklikleri kaydet düğmesine tıklayın.
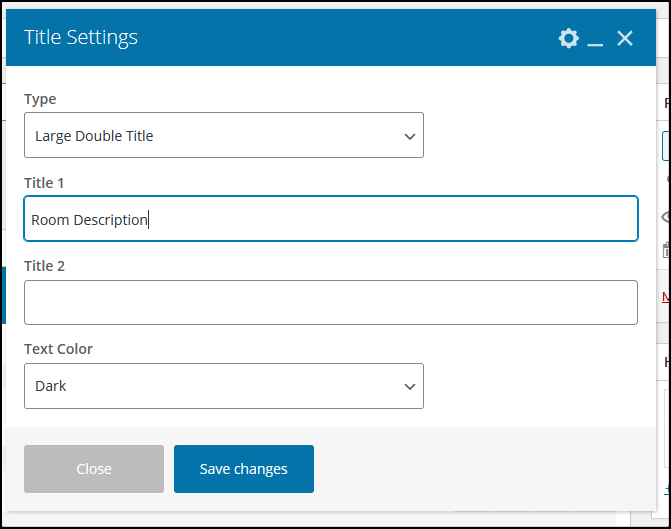
Adım 3. Başlık Ekle
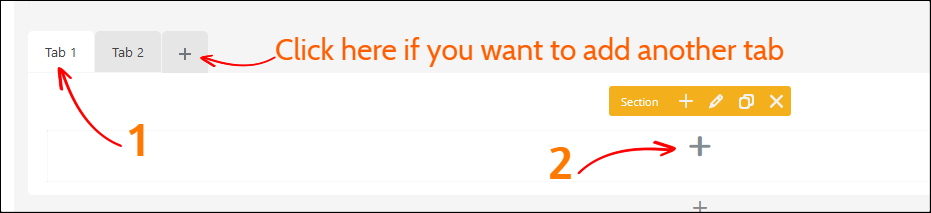
Ardından, yeni bir öğe eklemek için artı simgesine tıklayın.
Başlık arayın ve düzenleyin.
Benim durumumda buna “ Oda Açıklaması ” adını veriyorum.
Seçtiğiniz herhangi bir isim girebilirsiniz.

Şimdi Değişiklikleri Kaydet'e tıklayın .
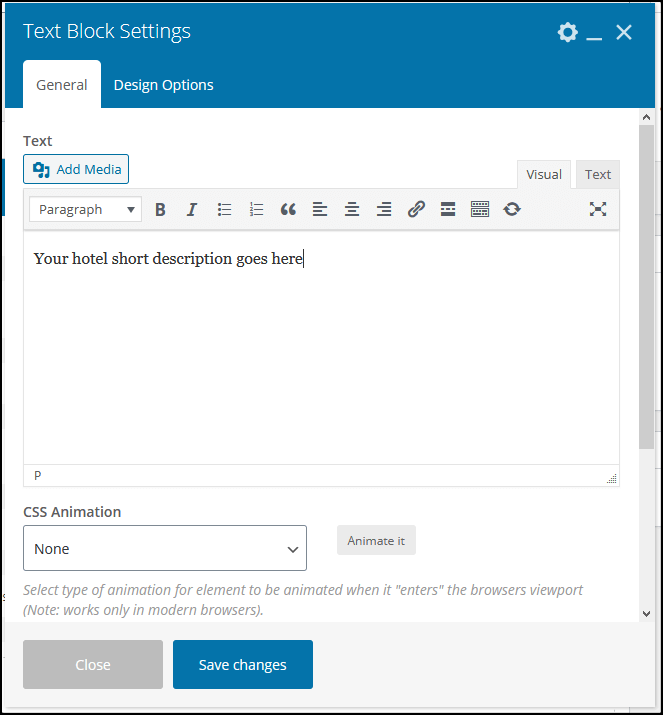
Adım 4. Metin Bloğu Ekle
Bu alana otelinizin kısa bir açıklamasını ekleyin.

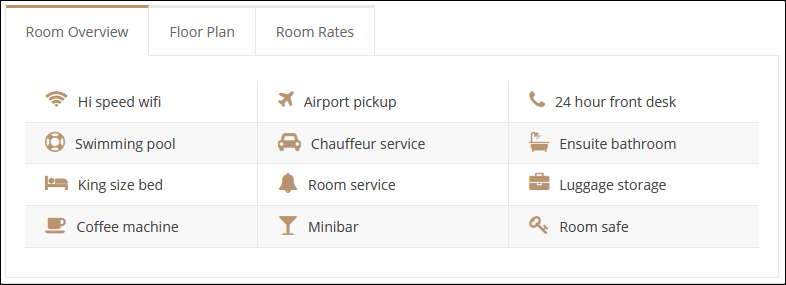
Adım 5. Sekme İçeriği Ekle
Bu bölümde size nasıl sekme içeriği ekleyeceğinizi göstereceğim.
Sekme içeriğinin nasıl göründüğü aşağıda açıklanmıştır.

Bu, sayfanıza profesyonel bir görünüm kazandıracak ve en önemlisi, müşteriler tek bir tıklamayla bir odanın genel görünümünü kolayca kontrol edebilir.
İlk önce, bir sekme öğesi ekleyin.
Sekmeler öğesinde, Ham HTML öğesini ekleyin.

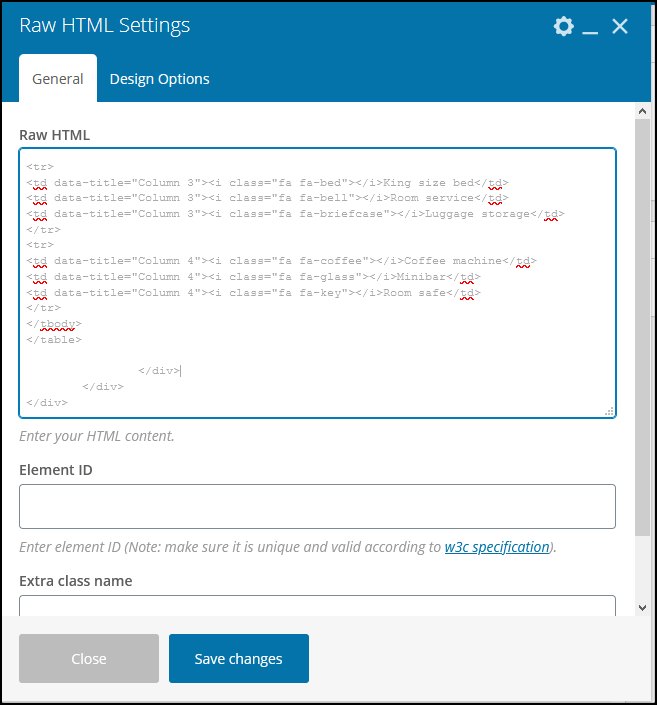
Bu bölümde, yukarıdaki resim gibi bir tabloyu göstermek için HTML kodunu koymanız gerekmektedir.

İşte kullanabileceğiniz aşağıdaki kod.
<div class="vc_tta-panel-body"> <div class="wpb_text_column wpb_content_element "> <div class="wpb_wrapper"> <table> <tbody> <tr> <td data-title="Column 1"><i class="fa fa-wifi"></i>Hi speed wifi</td> <td data-title="Column 1"><i class="fa fa-plane"></i>Airport pickup</td> <td data-title="Column 1"><i class="fa fa-phone"></i>24 hour front desk</td> </tr> <tr> <td data-title="Column 2"><i class="fa fa-support"></i>Swimming pool</td> <td data-title="Column 2"><i class="fa fa-car"></i>Chauffeur service</td> <td data-title="Column 2"><i class="fa fa-bath"></i>Ensuite bathroom</td> </tr> <tr> <td data-title="Column 3"><i class="fa fa-bed"></i>King size bed</td> <td data-title="Column 3"><i class="fa fa-bell"></i>Room service</td> <td data-title="Column 3"><i class="fa fa-briefcase"></i>Luggage storage</td> </tr> <tr> <td data-title="Column 4"><i class="fa fa-coffee"></i>Coffee machine</td> <td data-title="Column 4"><i class="fa fa-glass"></i>Minibar</td> <td data-title="Column 4"><i class="fa fa-key"></i>Room safe</td> </tr> </tbody> </table> </div> </div> </div>Ayrıca herhangi bir seçeneği ekleyebilir veya kaldırabilirsiniz.
Ancak, bir simge eklemek için yazı tipi harika simgesini kullanmanız gerekir.
Burada, https://fontawesome.com/ ve https://codesprogram.com/icons adresinde daha fazla harika yazı tipi simgesi bulabilirsiniz.
Örneğin, Apple Pay simgesi eklemek istiyorum, bu yüzden koymam gereken kod:
<i class="fab fa-apple-pay"></i>Kaydetmeyi unutmayın.
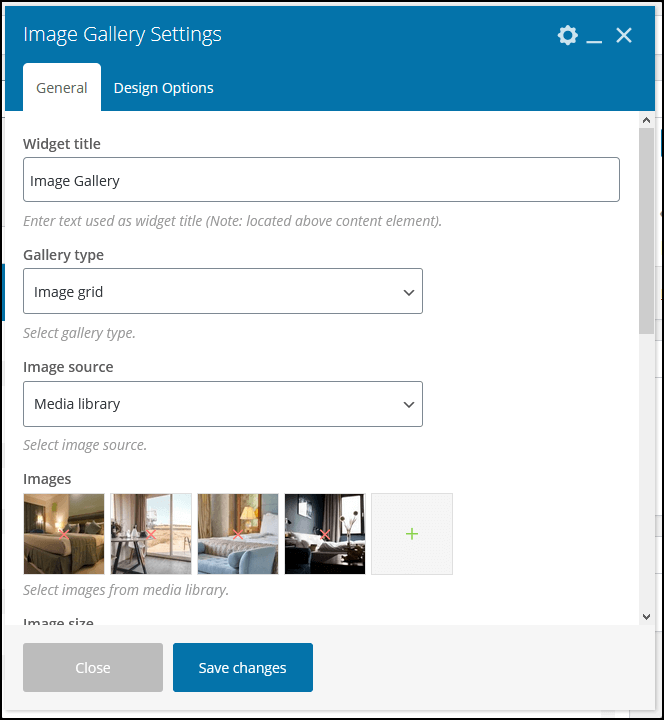
Adım 6. Bir Resim Galerisi Ekleyin
Ardından otel odalarınızı göstermek için bir resim galerisi ekleyin.
Birden fazla resim ekleyebilirsiniz. Ancak aynı boyuttaki görselleri kullanmanızı tavsiye ederim.

- Widget başlığı – Resim Galerisi
- Galeri türü – Görüntü ızgarası
- Görüntü boyutu – Orta
Tamamlandığında, Değişiklikleri Kaydet düğmesine tıklayın.
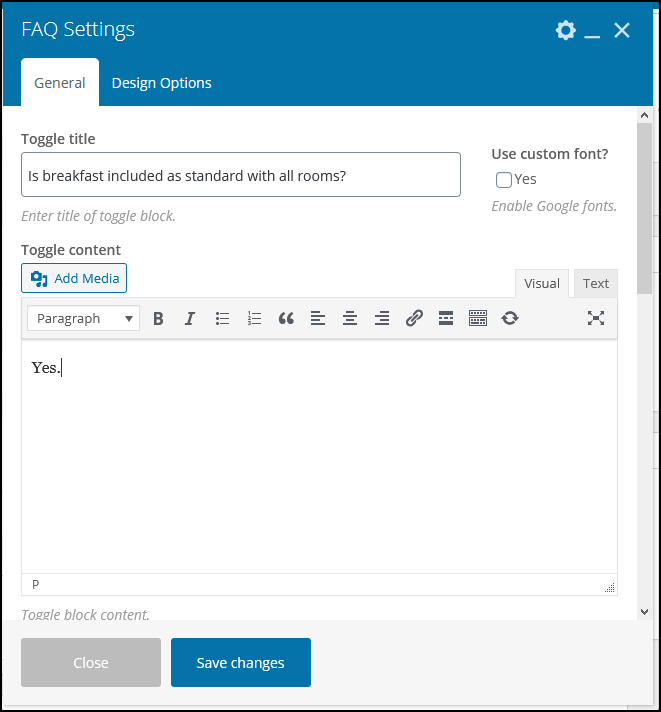
Adım 7. Bir Sık Sorulan Sorular (SSS) Bölümü Ekleyin
Sayfanın altına sık sorulan sorular (SSS) bölümü ekleyebilirsiniz.
Bu, müşterilerin çoğunun sıklıkla sorduğu temel sorulardır.
Bir SSS öğesi ekleyin ve yanıtın yanı sıra bir soru girin.

Birden fazla SSS ekleyebilirsiniz.
Tamamlandığında, Değişiklikleri Kaydet 'e tıklayın.
7. Bir Ödeme Ağ Geçidi ekleyin
Varsayılan olarak, dört farklı ödeme ağ geçidini etkinleştirebilirsiniz:
- Varışta ödeme
- banka transferi
- PayPal
- Şerit
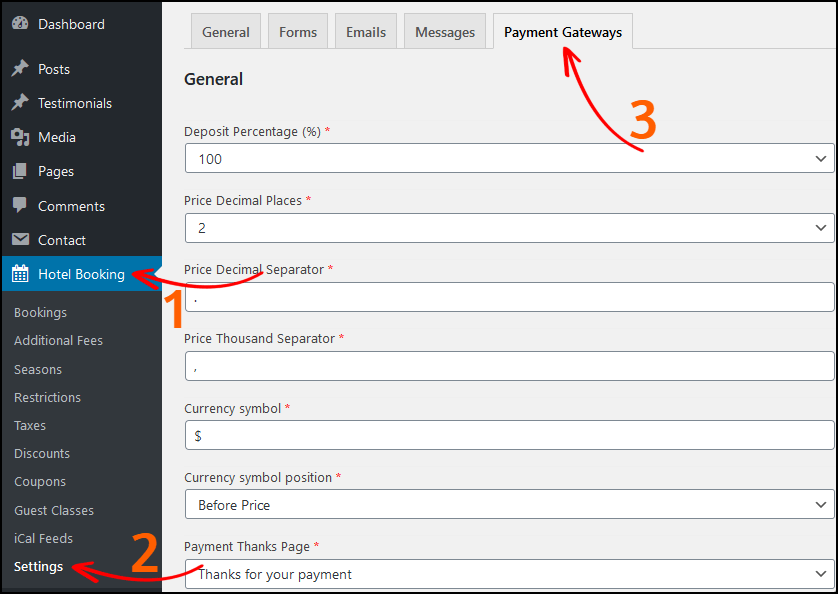
Bir ödeme ağ geçidini etkinleştirmek için Otel Rezervasyonu > Ayarlar > Ödeme Ağ Geçitleri'ne gidin.

Tamamlandığında, ayarları kaydetmeyi unutmayın.
8. Sitenizi Özelleştirin
İşte en önemli kısım geliyor.
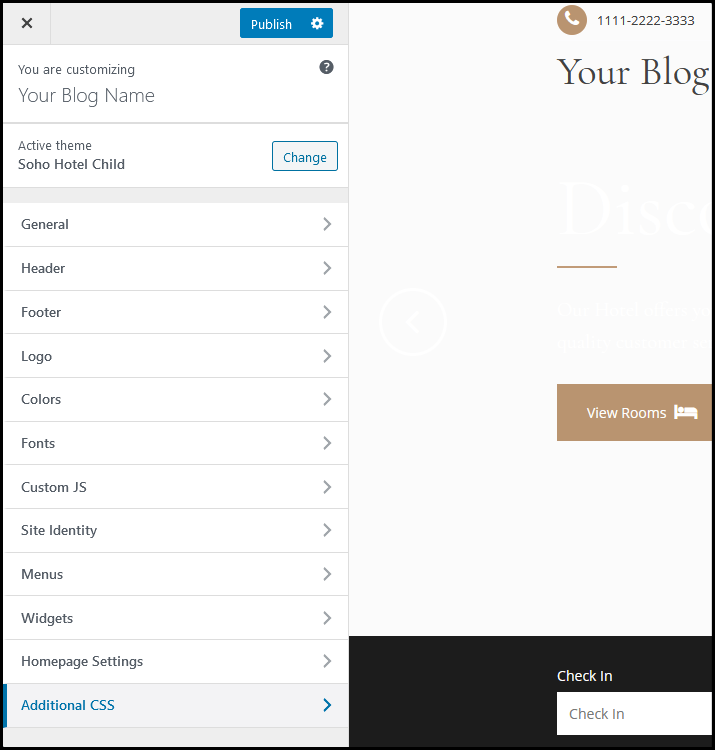
Özelleştir seçeneğinden sitenizin başlık, açıklama, yazı tipleri, renkler, logo, widget'lar, üstbilgi, altbilgi ve daha pek çok şey gibi görünümünü değiştirebilirsiniz.
WordPress kontrol panelinizden Görünüm > Özelleştir'e gidin ve ayarları ihtiyaçlarınıza göre değiştirin.

Gerekli değişiklikleri yaptıktan sonra Yayınla düğmesine tıklayın.
Sıradaki ne?
Artık bir otel rezervasyon web sitesi oluşturmayı bitirdiniz.
Fakat bekle…
Rezervasyon siparişlerini kabul etmeye başlamadan önce, örneğin sitenizin logosu ve favicon'u, kalıcı bağlantı, ürün resimleri, ödeme ağ geçidi ekleme vb. gibi değiştirmeniz gereken birçok şey vardır.
İlk olarak, Soho temasının dokümantasyon sayfasına gidin . Bu belge, temanın ve rezervasyon sisteminin nasıl kurulacağını açıklar.
İkincisi, WordPress kurduktan sonra yapılması gereken en önemli şeyleri burada listeledim. (Bu şiddetle tavsiye edilir).
Ardından, sitenizi bilgisayar korsanlarından koruyabilmeniz için WordPress siteniz için bir güvenlik eklentisi yüklemeniz gerekir.
Ancak en önemlisi, WordPress siteniz için bir yedekleme eklentisi kullanmanız gerekir.
Çünkü sitenizle ilgili herhangi bir sorunla karşılaşırsanız veya bozulursa sitenizi yedekten saklayabilirsiniz. Şiddetle tavsiye edilir.
Son fakat en az değil, tüm seçenekleri gözden geçirmeniz ve neyin ne yaptığını kontrol etmeniz gerekiyor.
Ayrıca fikir almak için Booking.com, Expedia.com, Airbnb.com vb. gibi diğer otel rezervasyon sitelerini ziyaret edebilir, hatta tasarımlarını ve süreçlerini uygulayabilirsiniz.
Bir şey daha.
Soho Hotel Booking WordPress temasını kullandığınız için aklınızda destek soruları olabilir veya temanızı kod yardımıyla özelleştirmek isteyebilirsiniz.
Bu durumda, tema sağlayıcının destek ekibine ulaşmanız gerekir.
Destek ekibiyle iletişime geçmenin birkaç yolu vardır.
- ThemeForest sayfasında – Burayı ziyaret edin
- Bir destek bileti oluşturarak – Burayı ziyaret edin
Bu kadar. Bu şekilde bir otel rezervasyon web sitesi oluşturabilirsiniz.
Sıkça Sorulan Sorular (Otel Rezervasyon Web Sitesi Nasıl Oluşturulur):-
Booking.com gibi bir otel rezervasyon sitesi nasıl oluşturulur?
Bir otel rezervasyon web sitesi oluşturmanın maliyeti nedir?
Otel rezervasyon web sitenizi oluşturmak için geliştiriciler kiralamanız mı gerekiyor?
Ancak, otel rezervasyon web sitesini kurarsanız, maliyet toplamda 100-150 $ olacaktır.
Bir otel rezervasyon web sitesi yapmak için neye ihtiyacınız var?
Bu eğitimde Booking.com gibi bir otel rezervasyon web sitesini nasıl oluşturabileceğinizi paylaştım.
Bu öğreticiyi yararlı bulursanız, arkadaşlarınızla paylaşmayı unutmayın.
Bunun gibi daha fazla Şaşırtıcı içerik için aşağıdaki e-posta bültenimize abone olun.
Bu makaleyi de beğenebilirsiniz,
Amazon gibi bir e-ticaret sitesi nasıl yapılır (Adım Adım Kılavuz)
