Scalenut, G2 Güz Lideri 2022 oldu - İçerik Oluşturma Kategorisi
Yayınlanan: 2022-11-29Haziran 2021'de Google, Önemli Web Verilerini önemli bir sıralama faktörü olarak öneren büyük bir algoritmayı kullanıma sundu. Bu, sayfa deneyiminin SERP'leri sıralamada en önemli faktörlerden biri haline geldiği anlamına gelir.
Sayfa sinyallerini etkileyen temel web hayati faktörleri nelerdir ve sayfa deneyimi nasıl geliştirilir? Bu blogda, Önemli Web Verileri hakkında bilmeniz gereken her şeyi paylaşacağız.
Önemli Web Verileri nedir?

Önemli Web Verileri, Google'ın Sayfa Deneyimi sinyallerinin bir parçası olan ve kullanıcı deneyimini değerlendirmek için kullanılan hız ölçümleridir. Metrikler, En Büyük İçerikli Boyama (LCP) kullanılarak görsel yükü, Kümülatif Düzen Kaydırma (CLS) kullanılarak görsel stabilite ve İlk Giriş Gecikmesi (FID) kullanılarak etkileşimi değerlendirir.
Önemli Web Verileri, sayfa deneyimini iyileştirmek için şu ölçümleri dikkate alır:
- Sayfa yükleme performansı
- etkileşim kolaylığı
- Bir sayfanın görsel kararlılığı
Bu metrikler, kullanıcıların bir web sitesiyle nasıl etkileşime girdiğini ve etkileşime girdiğini etkileyen çeşitli öğeler hakkında benzersiz bir bakış açısı sunar. Geliştiricilerin "kullanıcı deneyimini" bütünsel olarak ele alması gerekse de, bu bağımsız ölçümler, site sahiplerinin web sitelerindeki teknik sorunları belirleyip düzeltebilmesi için bu değişkenleri küçük parçalara ayırmaya yardımcı olur.
Önemli Web Verileri Neden Önemlidir?
Temel web hayati değerleri, Google'ın sayfa deneyimi sinyallerinden yalnızca biri olduğundan, bir web sitesinin SERP'lerdeki sıralamasını otomatik olarak değiştiremezler. Ancak, bu ölçümlerde yüksek puanlara sahip olmak, genel kullanıcı deneyimini iyileştirebilir ve bir web sitesinin daha üst sıralarda yer almasına yardımcı olabilir.
Temel web hayati faktörlerini iyileştirmenin bazı yaygın yolları şunları içerir:
- Görüntüleri optimize ederek ve sunucu isteklerini azaltarak LCP yükleme hızını artırma.
- Görsel stabilitenin iyileştirilmesi.
- İlk giriş gecikmelerini en aza indirerek etkileşimi geliştirmek.
Yüksek bir sayfa deneyimi puanının sizi otomatik olarak Google'ın zirvesine taşımayacağını unutmamak önemlidir. Örneğin, web sitenizin LCP puanı yüksek ancak görsel tasarımı ve düzeni zayıfsa, yine de daha düşük puanlara sahip ancak üstün tasarıma sahip siteler kadar kullanıcı dostu olmayabilir.
Önemli Web Verileri Metrikleri
Google algoritması, temel web hayati öğelerinin üç ana öğesini bir sıralama faktörü olarak kabul eder. Bunlar:
- En Büyük İçerikli Boya (LCP)
- İlk Giriş Gecikmesi (FID)
- Kümülatif Düzen Kayması (CLS)
Bununla birlikte, bazı ek web hayati faktörleri de vardır. Bunlar “İlk Bayt Zamanı (TTFB) ve İlk İçerikli Boyama (FCP).” "Toplam Engelleme Süresi (TBT) ve Etkileşim Süresi (TTI), etkileşimi ölçmeye yardımcı olur."
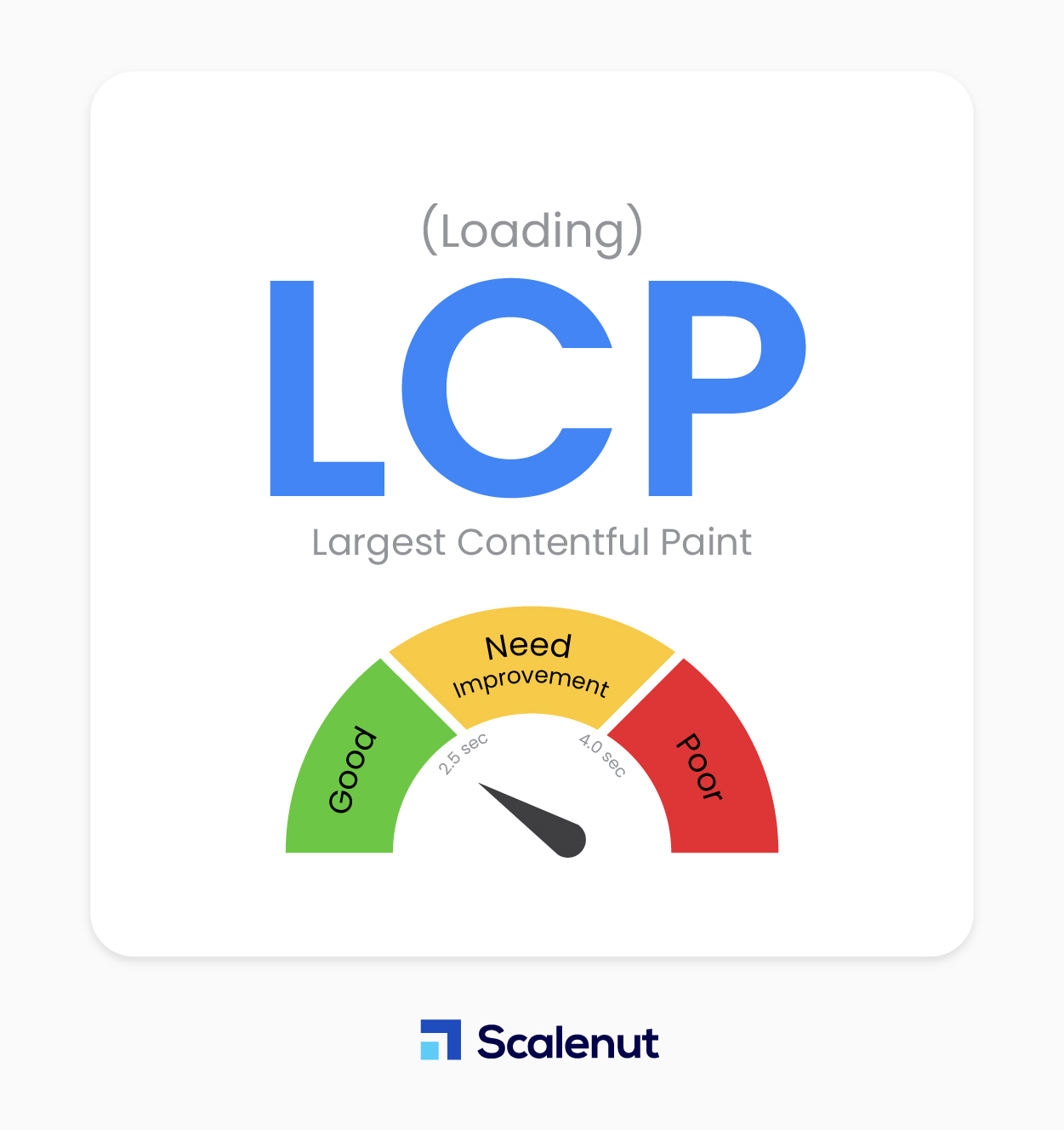
En Büyük İçerikli Boya (LCP)

En Büyük İçerikli Boyama, bir web sayfasındaki bir bileşen tarafından gerçekleştirilen en büyük boyama işlemidir. Bu ölçüm, bir web sayfasındaki tüm içeriği oluşturmak için ne kadar çalışma gerektiğini ölçer.
Daha büyük sayfaların doğru şekilde yüklenmesi ve oluşturulması için tarayıcıdan daha fazla kaynak gerekir.
Site sahipleri, keyifli bir kullanıcı deneyimi sağlamak için sayfalarının hızlı yüklenmesini ister. Hızlı yükleme süresi, olumlu bir kullanıcı deneyimi için hayati önem taşır; hızlı yüklenen bir sayfanın Google'da daha üst sıralarda yer alma olasılığı daha yüksektir.
Ayrıca, hızlı yükleme sürelerinin, yavaş yükleme sürelerine sahip bir sayfaya kıyasla etkileşim ve dönüşüm oranlarını etkilediği gösterilmiştir.
1.1 LCP neyi ölçer?
LCP, sayfanın farklı içerik bloklarını tek bir görünüm alanında yüklemek için geçen süreyi ölçer. Bu ölçüm, yalnızca içerik bölümlerinin görünür ekranda oluşturulma hızını dikkate alır; katlamanın altındaki hiçbir şey dikkate alınmaz.
Bir sayfa için optimum LCP 2,5 saniye olmalıdır.
1.2 LCP nasıl geliştirilir?
Sayfa Hızı bilgileri, sayfanızı LCP için optimize etmek için doğru önerileri verir. LCP'yi iyileştirmek için birkaç ipucu:
- Resimlerinizi optimize edin: Resimlerinizi daha hafif formatlarda ve sıkıştırılmış resimlerde teslim ettiğinizden emin olun. GZIP hızlandırmayı yapılandırarak web sunucunuzda sıkıştırmayı etkinleştirin.
- Görüntüleri doğru formatlarda sunan ve sıkıştıran bir görüntü sıkıştırma eklentisi kullanabilirsiniz.
- Hemen hemen tüm web siteleri, mobil öncelikli indeksleme kullanılarak Google tarafından indekslenir. Sonuç olarak, LCP'yi mobil cihazlar için optimize etmek, masaüstü için optimize etmekten daha önemlidir. Düzenin özelliklerine uyması için her görüntünün ölçeği küçültülmelidir.
- Kritik kaynakları önceden yükleyin: Kullanıcı istediğinde hazır olmaları için sunucularınızın videolar ve yazı tipleri gibi kritik kaynakları önceden yüklediğinden emin olun. Bu, tarayıcının önbelleğinden daha azını gerektirerek sayfanızın yükleme süresini azaltacaktır.
- Sunucu yanıt süresini azaltın: Bir sunucunun bir isteğe yanıt vermesi uzun sürdüğünde, sayfanın ekranda görüntülenmesi için geçen süre de artar. Sonuç olarak, LCP dahil her sayfa hızı istatistiğine zarar verir. En iyi uygulama, İçerik Dağıtım Ağı'nı (CDN) kullanmak veya sunucularınızı optimize edip analiz etmektir.
- Oluşturmayı engelleyen kaynakları kaldırın: Tarayıcı, sunucunuzdan HTML belgesini aldığında DOM ağacını ayrıştırır. DOM herhangi bir harici stil sayfası veya JS dosyası içeriyorsa, DOM ağacının geri kalanını ayrıştırmaya devam etmeden önce tarayıcının durması gerekir. Oluşturmayı engelleyen kaynaklar, LCP süresinin gecikmesine neden olan JS ve CSS dosyalarıdır.
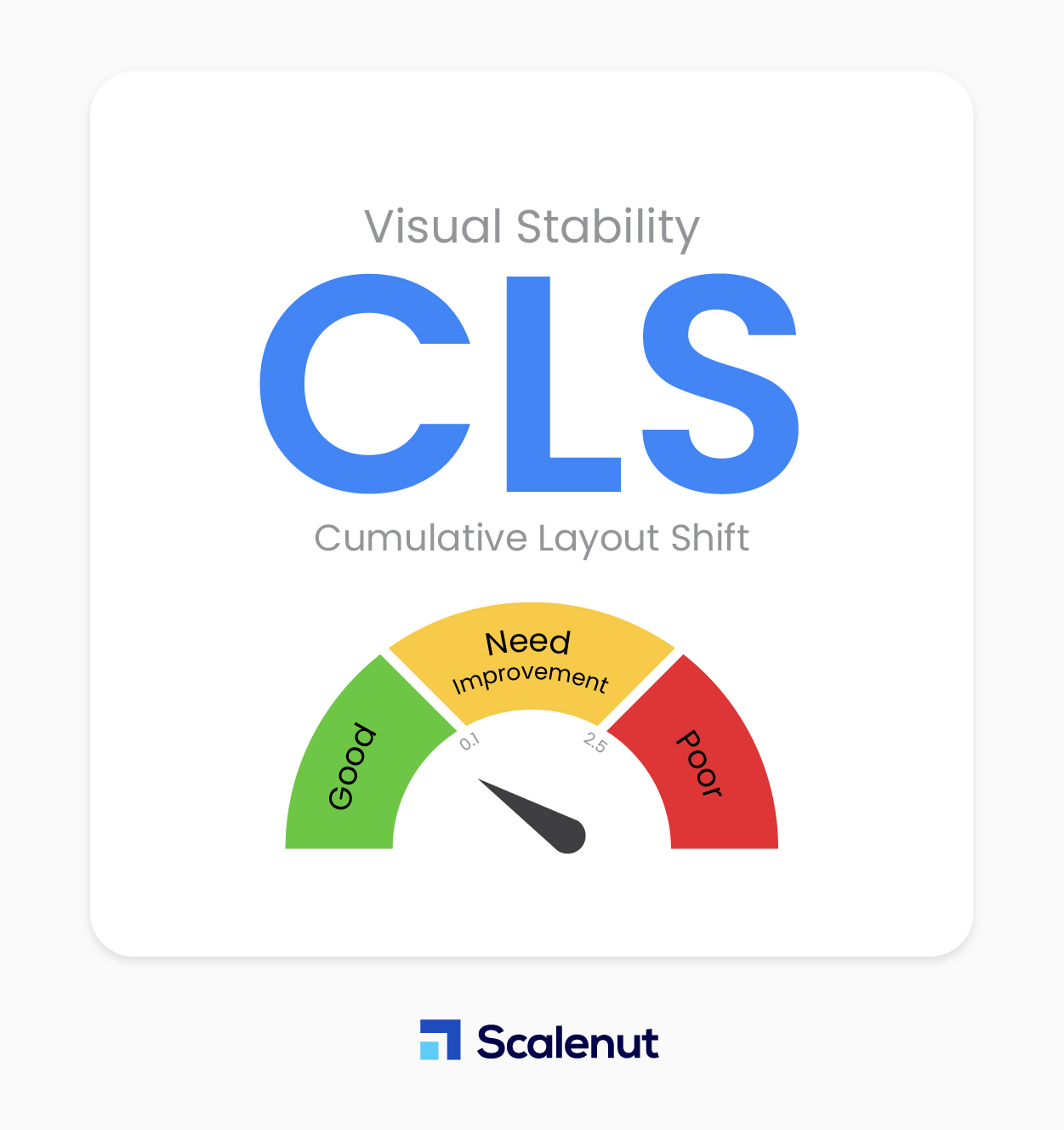
Kümülatif Düzen Kayması (CLS)

Kümülatif Düzen Kayması, bir web sayfası yüklendikten sonra ayarlanan bağlantıların veya düğmelerin belirlenmesine yardımcı olan ve bir sayfa oluşturulduktan sonra kullanıcıların sitenizdeki öğelerle etkileşimde bulunacakları zorluk düzeyini yansıtan bir ölçümdür. Başka bir deyişle, bir sayfa yüklenirken öğelerin ekranda hareket edip etmediğini kontrol eder.
Güçlü bir kullanıcı deneyimi, iyi bir kullanıcı deneyimi ve tasarım gerektirir ve bir web sayfası okurken öğeleri değiştirirse kullanıcı hüsrana uğrar. CLS, geliştiricilerin bir web sitesindeki resimlerin veya bağlantıların değişip değişmediğini belirlemesine yardımcı olarak site sahiplerinin erişilebilirliği iyileştirmesine, tıklama oranlarını artırmasına ve çevrimiçi satışları artırmasına olanak tanır.
2.1 CLS neyi ölçer?
CLS, görünür görüntü alanındaki öğelerin iki işlenmiş çerçeve arasında konum değiştirip değiştirmediğini belirler. Layman'ın terimleriyle, bu ölçüm site sahiplerine, bir kullanıcı belirli bir sayfada içerik okurken metin, düğmeler ve afişler gibi içeriğin itilip kakılmadığını belirlemede yardımcı olur.
Konum değiştiren öğeler, kullanıcıların kafasını karıştırabilir ve sayfadaki deneyimlerini engelleyebilir; bu nedenle, sayfa kullanıcının cihazına yüklendikten sonra tüm içeriğin yerinde kalmasını sağlamak çok önemlidir.
Site sahipleri, 0,1 veya daha düşük bir CLS sağlamalıdır.
2.2 CLS nasıl geliştirilir?
CLS'yi en aza indirmek için en iyi uygulamalar şunlardır:
- Herhangi bir medya için ayarlanan boyut boyutlarını kullanın: Medya kullandığınızda, doğru boyutları ve ayarları kullanın. Yanlış boyutlar ayarlamak, öğelerin sayfada kaymasına neden olabilir ve bu da CLS puanının artmasına neden olur.
- Flash nesnelerini en aza indirin: Çok fazla Flash nesnesi kullanmak, genellikle DOM ile etkileşime giren gizli kod içerdiklerinden CLS'yi artırabilir. Gereksiz Flash nesnelerinden kaçınarak, genel site performansınızı artıracak ve öğelerin yavaş yüklenmesi olasılığını azaltacaksınız.
- Katlamadan önce yeni UI öğeleri ekleyin : Bir sayfaya yeni UI öğeleri eklediğinizde, bunların mizanpajdaki tüm katlamalardan önce eklendiğinden emin olun. Bu, yeni eklenen öğenin var olan bir öğenin üzerine çıkmamasını ve bunun da kaymasına ve CLS cezası almasına neden olmamasını sağlar.
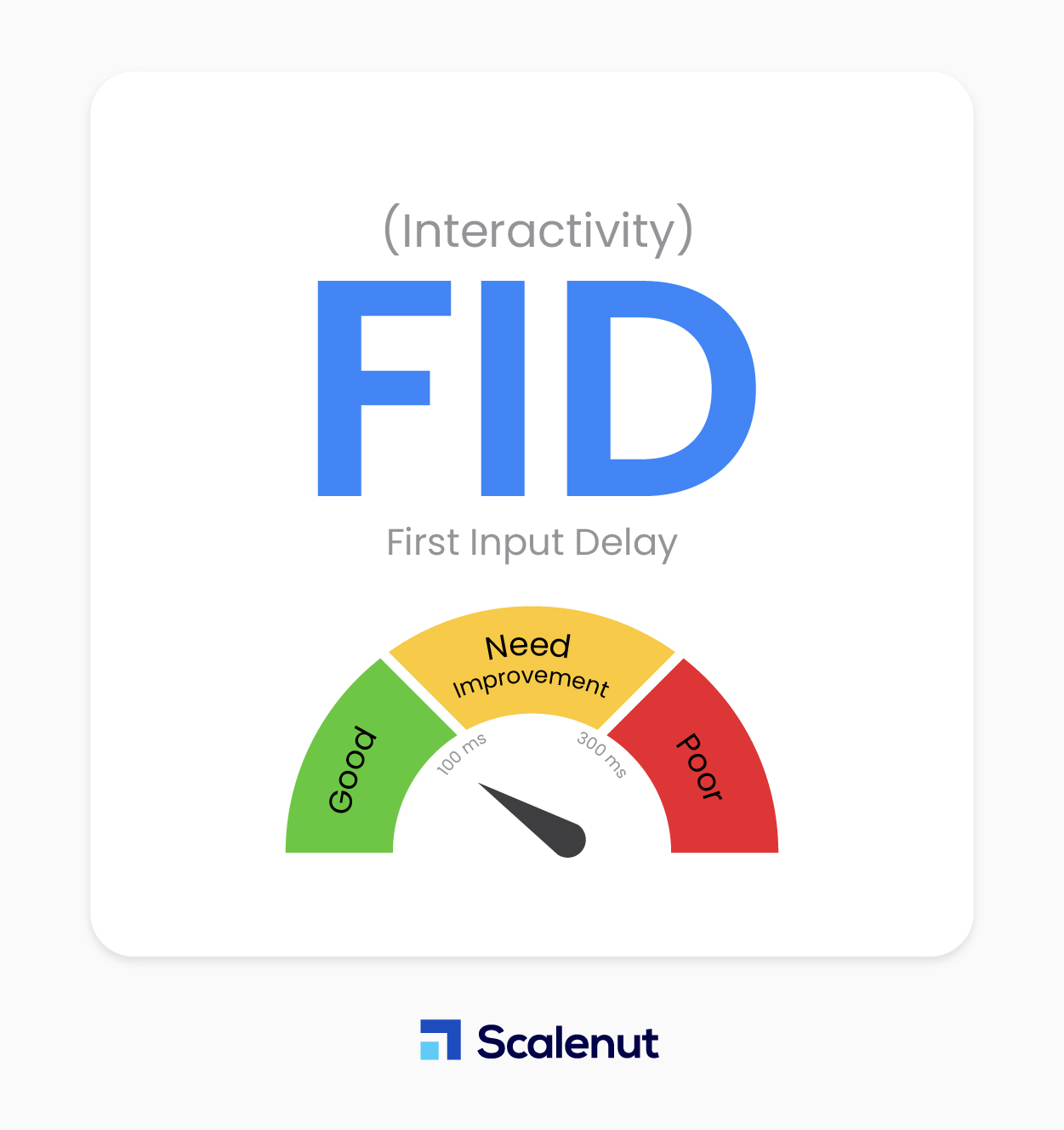
İlk Giriş Gecikmesi (FID)

FID, bir kullanıcının sayfanızla etkileşime geçmesi ile sayfanın yanıt vermesi arasında geçen süredir. Yanıt verme olarak da adlandırılır.

FID, bir kullanıcı sayfayla etkileşime girdikten sonra sayfanın yanıt vermesi için geçen süreyi ölçer. Amaç, kullanıcıların ister içerikte gezinirken ister sitenizdeki sorular veya formlarla etkileşimde bulunurken keyifli bir deneyim yaşamaları için gecikmeleri azaltmaktır.
3.1 FID neyi ölçer?
Bir sayfa, bir kullanıcıdan gelen öğe girişlerini yüklediğinde, FID yanıt verebilirliğini ölçer. FID, bu modda yalnızca tıklamalar ve tuşlara basma gibi olayları yakalar.
İyi bir kullanıcı deneyimi sağlamak için FID 100 milisaniyenin altında tutulmalıdır.
FID'yi ölçmek zordur çünkü bu bilgi sadece sahada elde edilebilir. Bu, kullanıcı cihazı kapasitesi ve kitlenizin deneyimlediği İnternet hızları gibi kontrolünüz dışındaki faktörlerin puanınızı etkileyeceği anlamına gelir.
3.2 FID nasıl geliştirilir?
FID puanınızı yükseltmenin tek bir çözümü yoktur. Ancak, birkaç basit yönergeyi izleyerek büyük bir etki yaratabilirsiniz:
- JavaScript'i Ertele: Birçok kullanıcı, tarayıcılarının ayarlarını "Java'yı engelleyecek" şekilde değiştirerek JavaScript'i kapatır. Bu, FID'deki puanınızı etkiler. Komut dosyalarını engellemeniz veya ertelemeniz gerekirse, bunu sayfayı ekranın üst kısmına yükledikten sonra mümkün olan en kısa sürede yapın.
- Kritik olmayan üçüncü taraf komut dosyalarını kaldırın: Sitenizin çalışması için gerekli olmayan üçüncü taraf komut dosyalarını kaldırın. Buna "sosyal medya eklentileri", reklamlar ve Google analiz komut dosyaları dahildir. Bir komut dosyası gerekliyse ancak ertelenebiliyorsa, kullanıcıların daha iyi bir deneyim yaşaması için sayfa yükleme sürecinde mümkün olduğunca erken ertelediğinizden emin olun. Görüntü ve Flash indirmelerini en aza indirin.
- Bir tarayıcı önbelleği kullanın: Bu, sayfanızın materyalleri daha hızlı yüklemesini sağlar. Bu, JS görevlerinin kullanıcınızın tarayıcısına yüklenmesini hızlandırır.
Diğer Önemli Web Verileri Performans Metrikleri nelerdir?
Core Web Vitals, geliştiricilerin web sitelerinin kullanıcı deneyimini geliştirmek için kullanabilecekleri tonlarca veri sağlar. Geliştiriciler ayrıca kodlarının, insanların sitelerindeki içeriği nasıl tükettiğini ve yukarıda açıklanan ana ölçümleri nasıl etkilediğini öğrenebilirler.
Bu ölçümler, çevrimiçi bir kitlenin bir web sayfasıyla nasıl bağlantı kurduğunu olumsuz yönde etkileyebilecek gecikme sürelerini veya diğer teknik değişkenleri tanımlar; bu nedenle, ziyaretçilerin sitenizde sahip olduğu deneyimi değerlendirmek için kullanabileceğiniz birkaç başka ölçüme göz atalım.
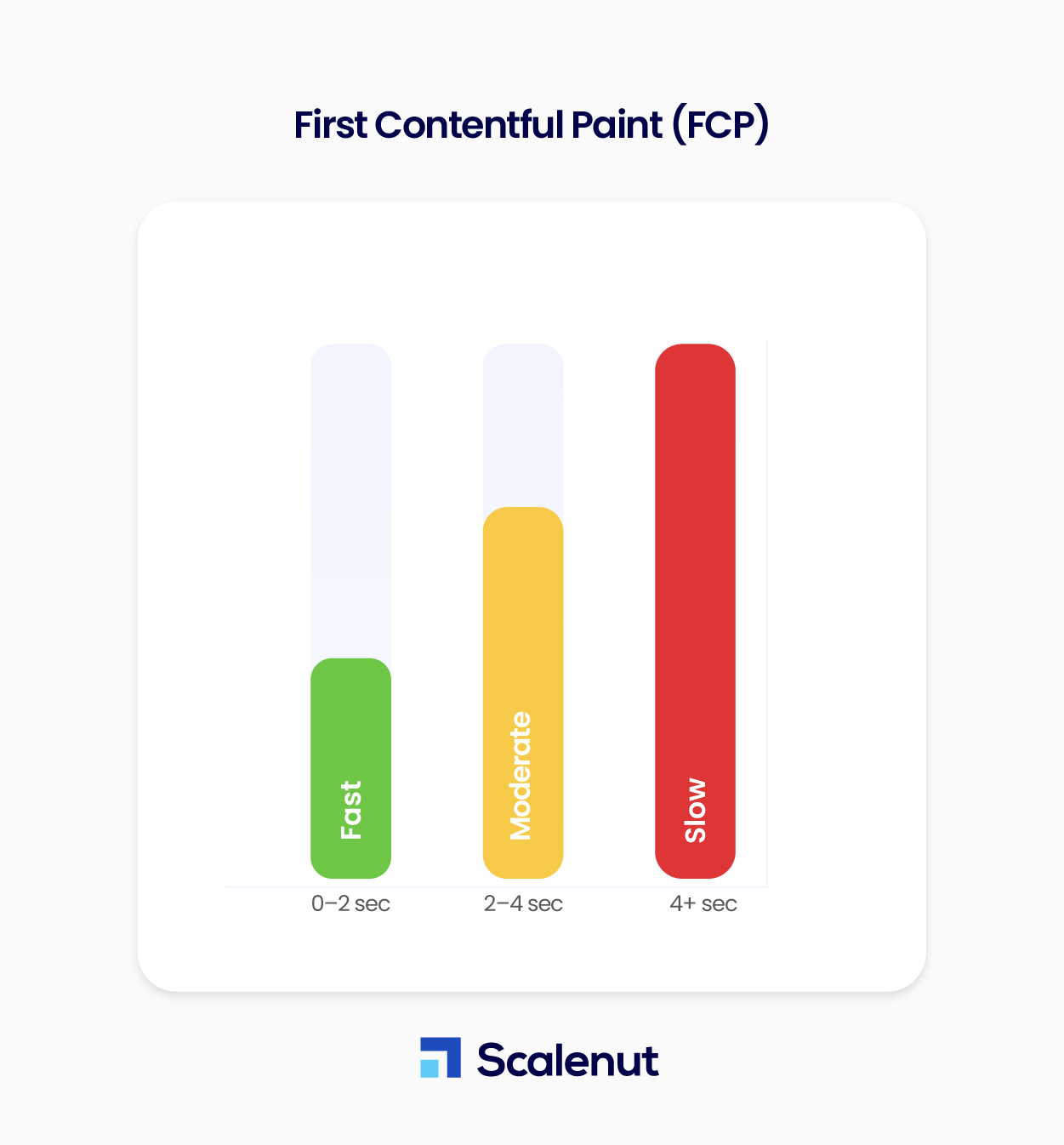
İlk İçerikli Boya (FCP)

First Contentful Paint (FCP), bir kullanıcının tarayıcısının DOM öğelerini (resimler, beyaz olmayan tuval bileşenleri ve SVG'ler) görüntülemesi için geçen süredir.
Bu metrik, verilen FCP puanları aralığında mevcuttur:
- 0–2 saniye: Yeşil (hızlı)
- 2–4 saniye: Turuncu (orta)
- 4+ saniye: Kırmızı (yavaş)
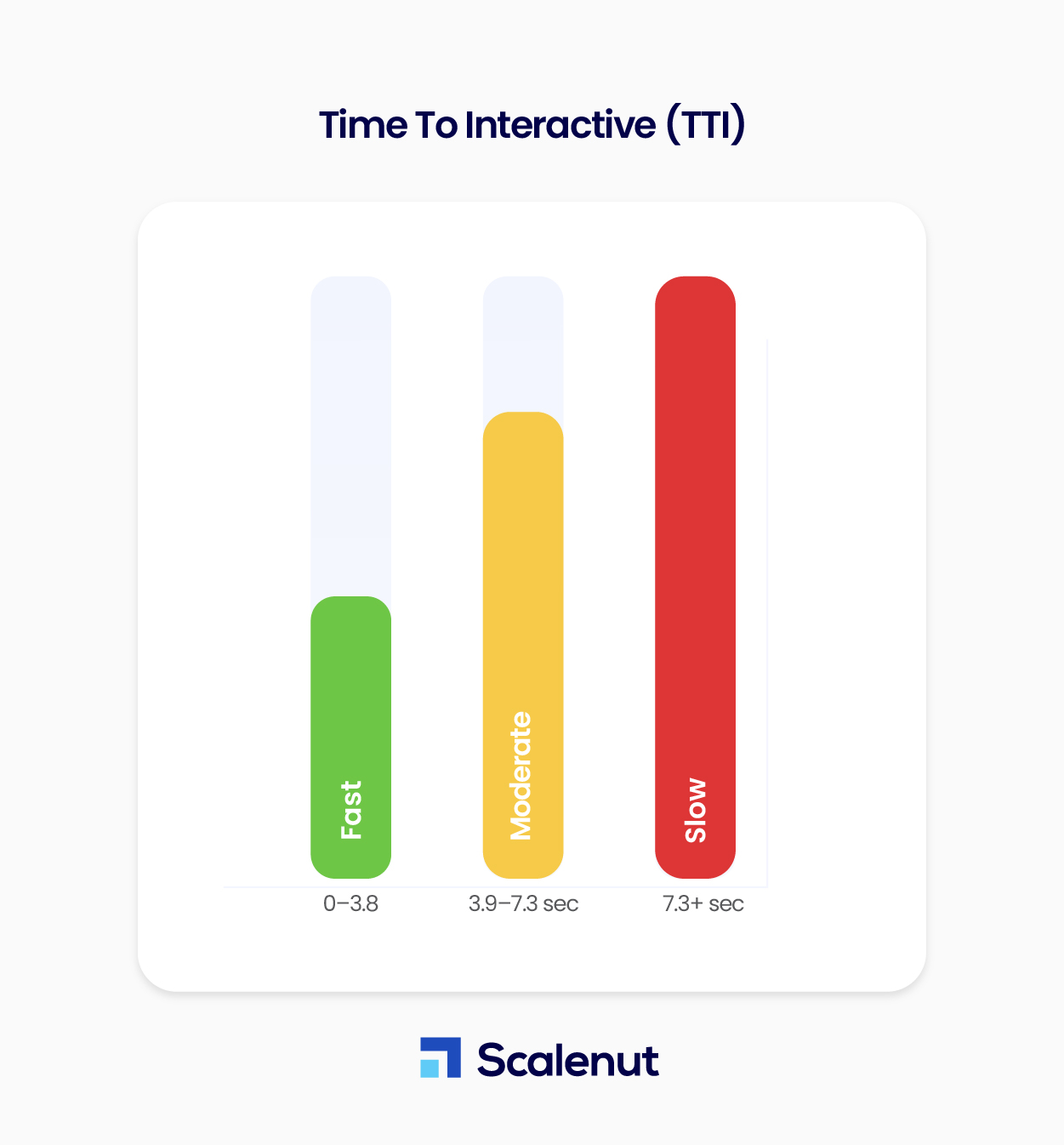
Etkileşim Süresi (TTI)

Etkileşim Süresi, sayfanızı başlattıktan sonra kullanıcının tarayıcısının ilk basit isteği yürütmesi için geçen süredir. Bu, komut dosyalarını yükleme, sunucudan veri toplama ve HTML oluşturmaya kadar her şeyi içerir.
Time To Interactive'in puanları aşağıdaki gibidir:
- 0–3,8 saniye: Yeşil (hızlı)
- 3,9–7,3 saniye: Turuncu (orta)
- 7.3+ saniye: Kırmızı (yavaş)
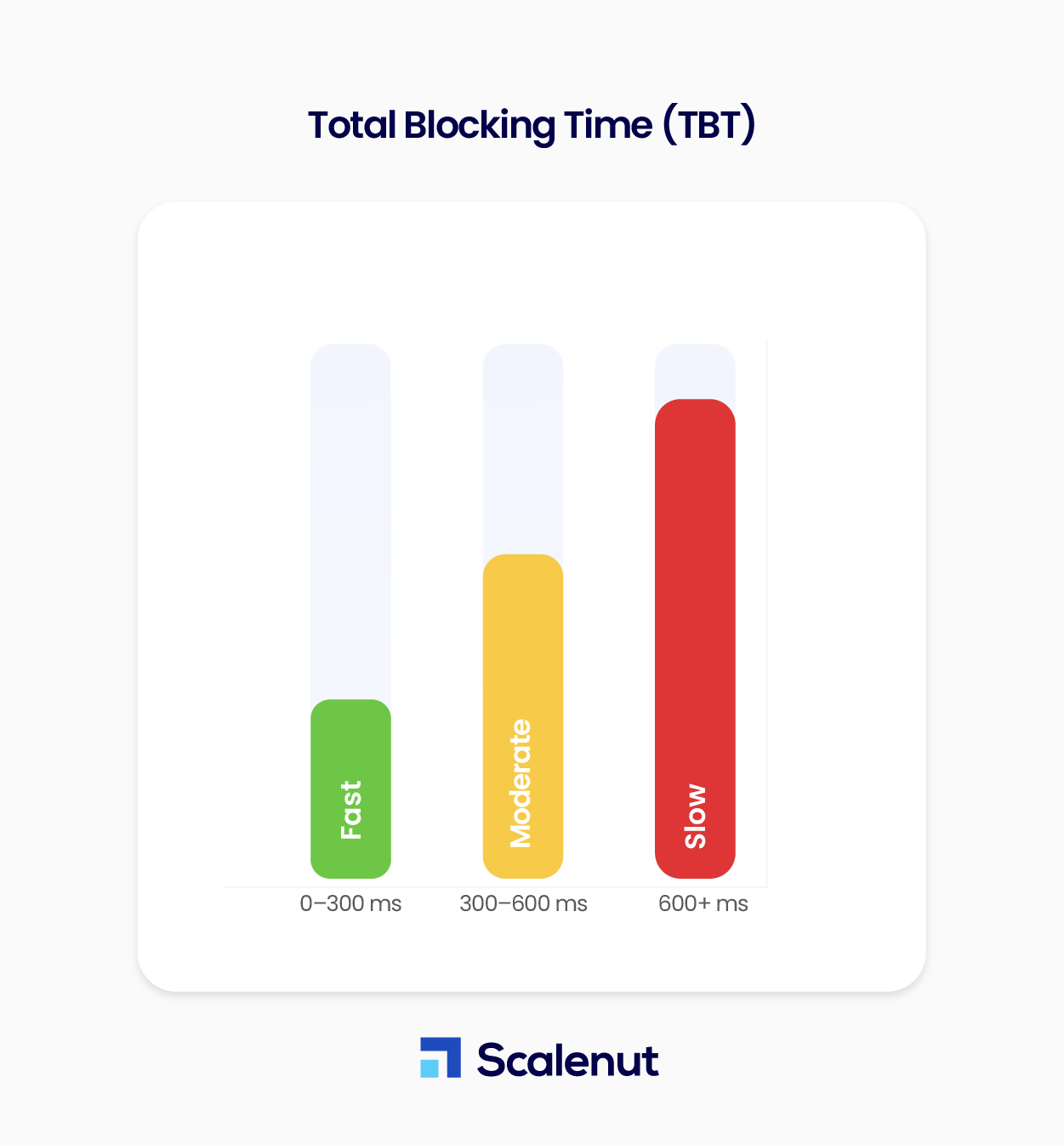
Toplam Engelleme Süresi (TBT)

Toplam Engelleme Süresi (TBT), site yöneticilerinin bir web sayfasının belirli kullanıcı girişlerine yanıt vermesinin ne kadar süreceğini belirlemesine olanak tanıyan bir ölçümdür. Milisaniye cinsinden hesaplanan ve bir dizi TBT puanına sahip olan bu metrik, gereksiz JavaScript içeren sayfaları tespit edecektir:
- 0–300 ms: Yeşil (hızlı)
- 300–600 ms: Turuncu (orta)
- 600+ ms: Kırmızı (yavaş)
SSS
S. Önemli Web Verileri SEO'yu etkiler mi?
Cevap: Evet, Google'a göre Önemli Web Verileri bir sıralama sinyalidir. Google'ın web.dev'i, kullanıcılarınızın deneyimini ve sıralamalarını iyileştirmek için LCP, FID ve CLS'nizi optimize etme konusunda mükemmel rehberlik sağlar.
S. Önemli Web Verileri yalnızca mobil cihazlar için mi?
Yanıt: Hayır, Önemli Web Verileri hem masaüstü hem de mobil siteleri eşit derecede etkiler. Ancak sayfa deneyimi güncellemesini hem masaüstü hem de mobil için ayrı ayrı alabilirsiniz.
S. Google, Önemli Web Verilerini ne zaman kullanıma sundu?
Yanıt: Google, site yöneticilerinin web sitelerinin hızını ve performansını ölçmelerinin bir yolu olarak Haziran 2021'de Önemli Web Verileri'ni kullanıma sundu.
S. Önemli Web Verilerimde bir web sitesi olup olmadığını nasıl kontrol edebilirim?
Cevap: Chrome DevTools, Chrome tarayıcıyla önceden yüklenmiş olarak gelen bir geliştirici aracıdır. Basitçe sağ tıklayın ve "İncele"yi seçin, Chrome DevTools başlayacaktır. Chome DevTools Performance panelini kullanarak bazı Önemli Web Verileri ölçümlerini bulabilirsiniz. Web Vitals'a göz kulak olmanız yeterli.
S. Kümülatif bir düzen değişikliği SEO'nuzu etkiler mi?
Cevap: Kümülatif Düzen Kayması, görsel kararlılığı belirlemek için çok önemli bir göstergedir. Beklenmedik düzen değişikliklerine kullanıcıların kaç kez şaşırdığını sayar. Sonuç olarak, daha düşük bir CLS puanı, içeriğin sabit olduğunu ve değişmediğini gösterirken, yüksek bir CLS içeriğin değiştiğini gösterir.
Çözüm
Performansı artırmak için web sitenize dahil edebileceğiniz en iyi uygulamalardan bazıları şunlardır: kodu küçültme, aşamalı geliştirmeyi kullanma ve görüntüleri optimize etme. Bu ipuçlarını izleyerek, web siteniz ziyaretçiler için daha hızlı yüklenecek ve ayrıca arama motorlarındaki sıralamanızı optimize etmenize yardımcı olacaktır.
Sayfa hızı bilgilerini tamamen ücretsiz olarak kontrol etmek için GTMetrix veya Lighthouse gibi araçları kullanabilirsiniz.
