Temel web hayati değerlerini teknik bir SEO denetimine çekmek ve bunların sıralama ve trafik üzerindeki etkilerini ölçmek
Yayınlanan: 2020-12-29Web sitesi performansının etkisi
Sayfa yükleme süresinin, dönüşüm oranınız üzerinde iki ana nedenden dolayı doğrudan etkisi vardır: kullanıcı deneyimi ve SEO.
Google'a göre, "Yeni bir analize göre, bir mobil açılış sayfasını tam olarak yüklemek için geçen ortalama süre 22 saniyedir. Yine de mobil site ziyaretçilerinin %53'ü, yüklenmesi üç saniyeden uzun süren bir sayfadan ayrılıyor."
Başka bir deyişle, sayfa yükleme hızınız çok yavaşsa, ziyaretçilerinizin yarısından fazlasını daha sitenize gelmeden kaybedebilirsiniz.
Ayrıca site hızının hem dönüşüm oranını hem de satışları etkilediğini biliyoruz.
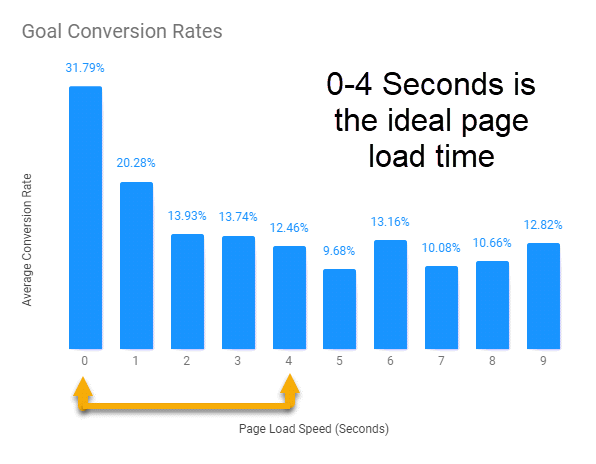
Bir 2019 Portent Araştırması şunu gösteriyor:
- 0-4 saniye yükleme süresi, dönüşüm oranları için en iyisidir
- Sayfa yükleme süresinin ilk 5 saniyesi, dönüşüm oranları üzerinde en yüksek etkiye sahiptir
- Web sitesi dönüşüm oranları, her ek yükleme süresiyle (0-5 saniye arasında) ortalama %4,42 düşer

Bu nedenle 0-2 saniyelik bir yükleme süresini hedeflemek, dönüşümlerinizi iyileştirmeye yardımcı olacaktır.
Ayrıca, çok yavaş bir web sitesinin, sitenizi tarayan robotları dizine eklemek için harekete geçirmek için daha fazla arama motoru kaynağı gerektireceğini unutmayın.
Bu botların kaynaklarınıza erişimde sorun yaşamaları, sitenizin indeksleme kapasitesini ve dolayısıyla… görünürlüğünü düşürmeleri durumunda cesaretlerinin kırılması ve başka bir yerde keşiflerine devam etmesi ihtimali yüksektir!
Google Temel Web Verileri nedir?
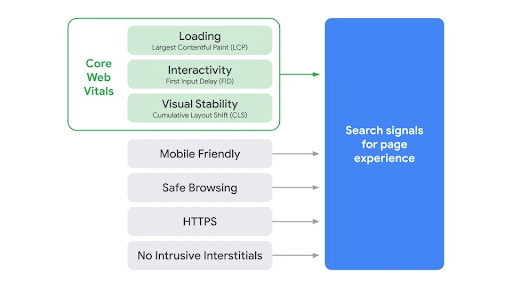
Önemli Web Verileri, Google'ın "sayfa deneyimi" puanını ölçen faktörlerin bir parçasıdır (temel olarak Google'ın bir sayfanın genel kullanıcı deneyimini değerlendirme şekli). Üç kullanıcı deneyimi metriğinin birleşimidir: yükleme, etkileşim, görsel kararlılık. O kadar da yeni değiller; Şimdiye kadar, PageSpeed Insights gibi diğer araçlar aracılığıyla kullanılabilirler, ancak bunlar sayfa deneyimi için arama sinyalleri olarak kabul edilecektir.
Önemli Web Verileri değerleri, dünyanın dört bir yanındaki Chrome kullanıcılarından gerçek anonimleştirilmiş veriler toplayan Chrome Kullanıcı Deneyimi Raporundan alınmıştır.
Bu verilerin belirli sınırlamaları olduğu kabul edilebilir: bunlar yalnızca kayıtlı kullanıcılardan gelir ve bir veya iki haftalık bir gecikmeyle aylık olarak toplanır. Ancak Google, web sitesi yöneticilerine kendi izlemelerini kurmalarını şiddetle tavsiye eder.
Bir sonraki resmi Google sıralama faktörü
Google, Önemli Web Verilerini Mayıs 2021'de resmi bir sıralama faktörü yapmayı planlıyor.
Bu güncelleme, Önemli Web Verilerini ve UX ile ilgili önceki sinyalleri birleştirecektir.
Sayfa deneyimi, Google'ın kullanıcı deneyimi için önemli olduğuna inandığı, aşağıdakiler gibi faktörlerin bir karışımı olacaktır:
- HTTPS
- Mobil uyumlu
- Araya giren geçiş reklamı yok
- "Güvenli Tarama" (temelde sayfanızda kötü amaçlı yazılım yok)

Mükemmel bir sayfa deneyimi puanının sizi sihirli bir şekilde Google'da en üst sıralara çıkarmayacağını vurgulayabiliriz. Bunun sıralamalar üzerinde bir etkisi olacak, ancak yalnızca içerik düzeyine çok yakın olan siteleri ayırt edecek. "Sayfa Deneyimi" puanınız, sizinkinden daha alakalı içeriğe sahip bir sayfadan daha iyi bir sıralamaya sahip olmanıza izin vermez.
Bu, hem mobil hem de masaüstü sonuçlarını ve sitenizin En Çok Okunan Haberler arama özelliğinde görünüp görünmediğini etkiler.
"En Çok Okunan Haberler" bloğu, Google Haberler'deki ön sayfa makalelerini listeler. Şu anda, konumlanan içerikler AMP'deki (Accelerated Mobile Pages) URL'lerdir.
AMP, mobil cihazlarda hızlı yüklenen sayfalara sahip olmak için özel olarak tasarlanmış bir sayfa biçimidir.
2021'de Core Web Vitals güncellemesi ile Google, mükemmel bir kullanıcı deneyimine ve iyi bir yükleme süresine sahip bir sayfanın artık bir AMP sürümüne ihtiyaç duymadan "En çok okunan haberler" bloğunda konumlanabileceğini duyurdu.
Bu, özellikle haber siteleri için mümkün olduğu kadar çok SERP özelliği almak isteyen herkes için çok önemli bir adımdır.
[Örnek Olay] Google'ın bot taramasını yönetme
Önemli Web Verileri hangi metrikleri içerir?
En Büyük İçerikli Boya
"Sayfa ne kadar hızlı yükleniyor?"
LCP, sayfadaki en büyük video/resim/metnin oluşturma süresini ifade eder.Sunucu saatinizden, CSS'nizden, JavaScript'inizden, istemci tarafı oluşturmanızdan etkilenir. 4 saniyenin üzerindeki her şey zayıf olarak kabul edilir ve sıralamanızı etkiler.


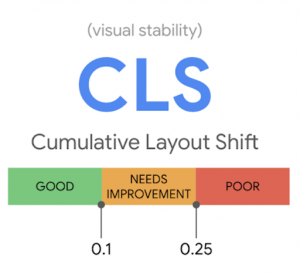
Kümülatif Düzen Kayması
“Ne kadar hızlı kararlı?”
Bir web sayfasının kararlılığı resimlerden (HTML'de tanımlanmayan boyut), animasyonlardan etkilenebilir... Beklenmeyen düzen değişiklikleri kafa karıştırıcı olabilir. Örneğin, sayfa tamamen yüklenmiş gibi görünse bile içerik değişmeye devam ettiği için yanlış şeyi tıkladığınızda.
CLS puanı 0,1'den az, mümkün olduğunca 0'a yakın olmalıdır.

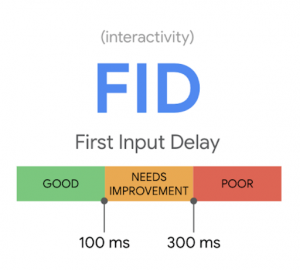
İlk Giriş Gecikmesi
“İnteraktif ne kadar hızlı?”
Bir kullanıcı bir düğmeye tıkladığında, tarayıcı ne kadar hızlı yanıt verebilir? JavaScript veya üçüncü taraf kodundan etkilenir. Kullanıcı bir düğmeyi tıklarsa ve sayfa bu etkileşime 100 ms'den daha kısa sürede yanıt verirse, FID iyi olarak kabul edilir.

Önemli Web Verileri nasıl ölçülür?
Tüm Google optimizasyon araçlarını kullanın
Google'ın site kalitesi standartlarını karşıladığınızdan emin olmanın en iyi yolu, Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, Chrome UX raporu ve yeni Web Vitals Chrome uzantısı dahil Web Vitals araçlarını kullanarak optimizasyon yapmaktır.
Her araçtan performans puanlarını test edebilir ve kıyaslayabilir, çapraz referans alabilirsiniz. Çok teknik değilseniz, sayfa hızı konusunda uzman bir web geliştiricisine veya bu sorunları rahatça çözebilecek başka birine ihtiyacınız olabilir.
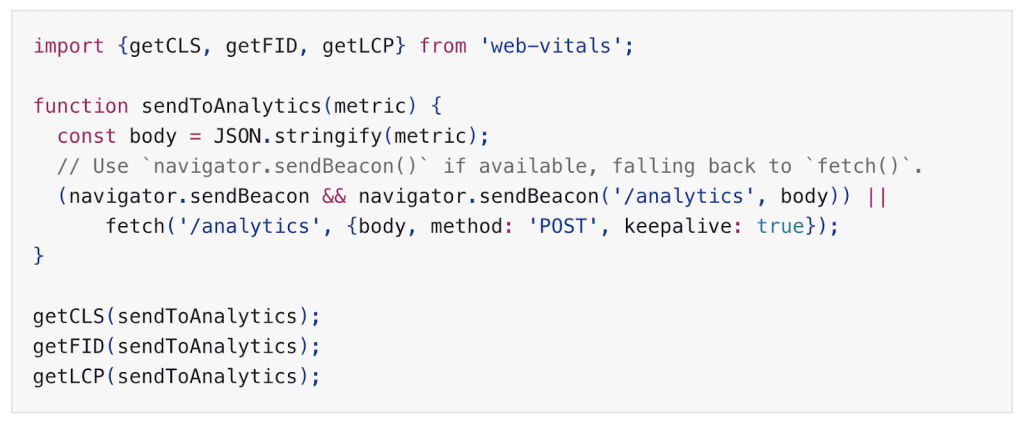
JavaScript'te Önemli Web Verilerini Ölçün
Bu komut dosyasını kullanarak, Önemli Web Verileri verilerini doğrudan Google Analytics'e aktarabilirsiniz!
Her metriği daha önce listelenen tüm Google araçları tarafından raporlanma şekliyle doğru bir şekilde eşleşecek şekilde ölçen küçük, üretime hazır bir sarmalayıcı.

Bir tarayıcı ile Önemli Web Verilerini Ölçme
- API'de bir Python komut dosyası kullanarak Önemli Web Verileri verilerini alın
- Ortaya çıkan URL'ler dosyasını bir taramaya ekleyin
- Durumun daha net bir görünümünü elde etmek için bir segmentasyon oluşturun
- Analiz et!

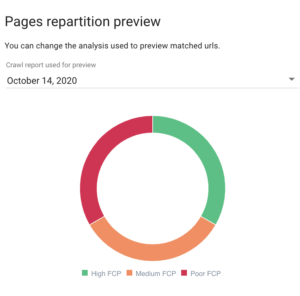
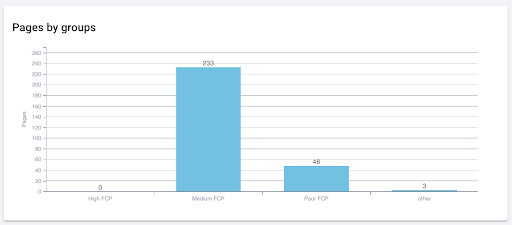
 OnCrawl'da URL başına FCP'yi inceleme.
OnCrawl'da URL başına FCP'yi inceleme.
Zayıf Temel Web Verileri puanları nasıl düzeltilir?
Resimlerinizi optimize edin
- Kahraman görüntünüzü sıkıştırarak veya daha verimli bir biçime dönüştürerek LCP eşiğinde görünmesi için optimize edin.
- Tüm site görsellerinizi değerlendirin. Boyut özelliklerini kullanarak boyutları önceden ayarlayabilirsiniz.
- Görüntü ve video öğelerinize her zaman genişlik ve yükseklik niteliklerini ekleyin. Tarayıcı tam olarak ne kadar alana ihtiyacı olduğunu bildiğinden, düzeninizde ani değişiklikleri önler.
Web barındırma hizmetinizi yükseltin
- Daha hızlı sunucu yanıt süresi, pano genelinde tüm ölçümlerinizi iyileştirecektir.
- JavaScript yürütme sürenizi kısaltacak ve kullanıcı etkileşimlerindeki gecikmeleri en aza indirecektir.
Ekranın Üstü İçeriğe Öncelik Verin
- Kullanıcıların aşağı kaydırmadan hemen önce gördükleri içerik, en çok dikkat çeken şeydir.
- Önce ekranın üst kısmındaki içeriğinizi optimize edin ve oluşturun ve kritik olmayan JavaScript'i erteleyin. Geç yükleme uygulayabilirsiniz, böylece yalnızca görünen içerik yüklenir, diğer resimler ve videolar gerçekten ihtiyaç duyulana kadar yüklenmez.
İçeriğinizi oluşturmaya ve optimize etmeye devam edin
- Google'ın da dediği gibi, harika sayfa deneyimi, harika sayfa içeriğine sahip olmanın önüne geçmiyor.
- Daha düşük hız performansında bile yüksek kaliteli içerik için hala yer olacaktır.
Mobil Duyarlılığı İzleme
- Mobil öncelikli dizine ekleme, Mart 2021'de her web sitesi için geçerli olacaktır. Google, yeni web siteleri için duyarlı web tasarımı önerir.
- Araya giren geçiş reklamları gösteren sayfalar, kullanıcılara içeriğin hemen erişilebilir olduğu diğer sayfalara göre daha kötü bir deneyim sunar.
Özetle
Yaklaşan bu değişiklik, yalnızca SEO için değil, aynı zamanda kullanıcı deneyimini iyileştirmek için de çok alakalı yeni göstergeler içerdiğinden dikkatle izlenmelidir.
Bir kez kullanıma sunulduğunda, bu güncellemenin sıralamalar üzerindeki gerçek etkisini ölçmek gerekecektir.
Önemli Web Verileri üzerinde etkisi olan birçok optimizasyon ekseni vardır. Bunlar, çözülmesi karmaşık olabilen ve site altyapısına ve teknolojilerine bağlı olan teknik sorunlardır. Yaptığınız değişikliklerin tatmin edici sonuçlar vermesi uzun zaman alabileceğinden, sıralamalar üzerindeki gerçek etkiyi ölçmek çok daha önemli olacaktır.
Bu nedenle, projelerinizin tel kafes aşamasından itibaren Core Web Vitals bir öncelik olarak dikkate alınmalıdır. Kısa vadede ideal olan, her bir metrik için optimize etmek için en azından tahmini sürelere sahip olmak ve bu optimizasyonları yavaş yavaş yol haritanıza dahil etmektir.
