Önemli Web Verilerinizin iyileştirilmesi gerekiyorsa ilk önce ne yapmalısınız?
Yayınlanan: 2021-03-09Sayfa Deneyimi'nin güncelleneceği Mayıs 2021'den itibaren Google, kullanıcı deneyimi kalitesini değerlendirmek için kullanılan algoritmaya üç yeni sinyal ekleyecektir: Önemli Web Verileri.
Bu duyurudan bu yana zihinler ve klavyeler, bu göstergeleri deşifre etmek, arama motorunun beklentilerini nasıl karşılayacağını anlamak ve arama sonuçlarındaki sıralamalara bir etkisi olup olmayacağını öğrenmeye çalışmak için ısınıyor.
Tıpkı kullanıcıların içerik ve SEO için önce gelmesi gerektiği gibi… Peki ya önce kullanıcılarınız için web sitenizin performansını artırırsanız? Google'ın dikkate alacağı göstergelere ve kullanıcı deneyiminiz ile dönüşüm oranlarınızın ne kazanması gerektiğine bir göz atalım.
Hız: Kullanıcılar için ana UX kriterleri ve Google için bir sinyal
Google, Speed Matters raporunda, bir sayfa 3 saniye sonra yüklenmezse, ziyaretçilerin %53'ünün sayfayı terk ettiğini ortaya koyuyor. Başka bir çalışmada, arama motoru yalnızca 0,1 saniyelik yükleme süresinden tasarruf ederek dönüşümlerin %8 oranında artabileceğini belirtiyor. Sonuç olarak, hız sorunları navigasyonun rahatlığının çok ötesine geçer: aynı zamanda iştir.
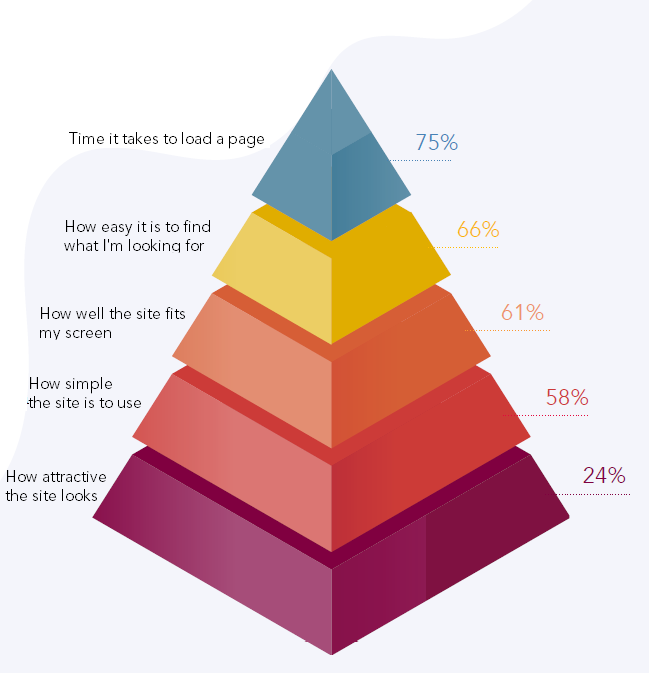
 UX Piramidi: kullanıcılar için önem derecesine göre sıralanmış kriterler
UX Piramidi: kullanıcılar için önem derecesine göre sıralanmış kriterler
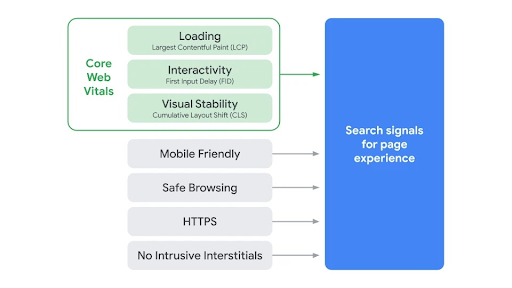
Yükleme süresi farklı açılardan gözlemlenebilir: görüntüleme hızı, etkileşim, sunucu yanıt süresi… UX kalitesini ölçmek için Google, “webperf” (web performansı için) adlı üç metrik seçti:
- En Büyük İçerikli Boya (LCP). Boyut açısından en önemli unsurun sayfada göründüğü anı gösterir. Google, 2,5 saniyeden kısa bir LCP önerir.
- İlk Giriş Gecikmesi (FID). Etkileşimi değerlendirir. Google, 100 milisaniyeden daha kısa bir FID önerir.
- Kümülatif Düzen Kayması (CLS). Öğelerin görsel kararlılığını bir puan şeklinde ölçer. Google, 0,1'den düşük bir CLS önerir.
Bu sinyaller, Google'ın algoritmasında halihazırda dikkate alınmış olan diğer UX göstergelerine ektir: 
- Mobil Dostu : mobil için optimize edilmiş sayfalar tercih edilir ve Mobil Öncelikli dizine eklendiğinden, Googlebot önce sayfaların mobil sürümlerini tarar.
- Güvenli Tarama : Bir web sitesi kötü niyetli veya yanıltıcı içerik içermemelidir.
- HTTPS : bir web sitesi güvenli bir bağlantı sunmalıdır.
- Reklam veya araya giren geçiş reklamları yok : İnternet kullanıcıları, deneyimlerini bozan müdahaleci açılır pencereler, pencereler veya geçiş reklamları tarafından kesintiye uğramadan geldikleri içeriğe erişebilmelidir.
Önemli Web Verileri nasıl ölçülür?
Her şeyden önce, Önemli Web Verilerini ölçmek ve sayfalarınızın Google tarafından önerilen eşiklere uyup uymadığını kontrol etmek için işte bazı ücretsiz araçlar:
- Önemli Web Verileri sekmesi, Google tarafından oluşturulan benzer sayfa gruplarına göre hızı analiz etmenizi sağlayan Search Console,
- Lighthouse, LCP, CLS ve FID eşdeğeri olan Toplam Engelleme Süresini gözlemlemek için,
- PageSpeed Insights, gerçek kullanıcılardan toplanan verileri gözlemleyerek ve simüle edilmiş tarama ile toplanan verilere dayanarak performansı ölçmek için,
- Önemli Web Verilerini bir web sayfasında gerçek zamanlı olarak gözlemlemek için Web Vitals Chrome uzantısı,
- Gerçek kullanıcılardan toplanan verilere dayalı olarak özelleştirilmiş bir takip tablosu oluşturma olanağı sağlayan Chrome Kullanıcı Deneyimi Raporu,
- Webperf topluluğunda bir referans aracı olan WebPageTest, farklı tarama koşulları tanımlayarak bir sayfanın hızını test etmek için.
Bununla birlikte, Google Arama Avukatı John Mueller'in belirttiği gibi, Google'ın sitenizi hızlı bir şekilde değerlendirebilmesi için, üç ölçümün tümü sayılır. Üç Önemli Web Verisinden birini güçlendirmeyi ve diğerlerini bir kenara bırakmayı beklemeyin. Kullanıcı deneyimi üç açıdan da tatmin edici olmalıdır: görüntüleme, etkileşim ve kararlılık.

Ayrıca, puanlarınızı optimize etmek için sitenize erişimi yalnızca hızlı bağlantılarla ve ekipmanla kısıtlamayı planlıyorsanız… Bunun da iyi bir fikir olmadığını unutmayın.
Peki nasıl başlarsınız? Bunları ölçtükten sonra, Önemli Web Verilerinizin iyileştirilmesi gerektiğini fark ederseniz, yapmanız gereken birkaç şey var.
[Örnek Olay] Google'ın bot taramasını yönetme
Önemli Web Verilerini iyileştirmek için en öncelikli eylemler
En Büyük İçerikli Boyayı Optimize Edin
En Büyük İçerikli Paint'iniz Google tarafından önerilen 2,5 saniyeyi aşarsa:
- Sunucu yanıt sürenizi optimize edin,
- Sayfanın oluşturulmasını engelleyen JavaScript ve CSS'ye öncelik verin veya ortadan kaldırın,
- Kaynaklarınızın boyutunu küçültün (resimler, animasyonlar, yazı tipleri…),
- İstemci Tarafı Oluşturma yapıyorsanız JS paketlerinin boyutunu izleyin ve Sunucu Tarafı Oluşturma üzerine mümkün olduğunca bahis yapın.
İlk Giriş Gecikmesini Optimize Edin
FID'niz Google tarafından önerilen 100 milisaniyeyi aşarsa, ilk yapmanız gereken JavaScript dosyalarının boyutunu küçültmek ve daha iyi etkileşim için bunlara öncelik vermektir. Bu önemlidir, çünkü tarayıcı JS'yi analiz etmek ve yürütmekle meşgul olduğu sürece etkileşimlere yanıt veremez. Sayfalarınızdaki etkileşimi geliştirmek için:
- Uzun Görevleri Böl (tarayıcıyı 50 ms'den fazla meşgul eden herhangi bir kod parçası) ve bunları daha küçük asenkron görevlere ayırın,
- JavaScript'inizi en aza indirin;
- Sayfanın görüntülenmesi ve çalışması için gerekli olmayan üçüncü taraf komut dosyalarını ertelemek,
- JavaScript'i arka planda ayrı bir iş parçacığında çalıştırmak için bir Web Çalışanı kullanın,
- Kullanılmayan çoklu dolguları azaltın.
Kümülatif Düzen Kaymasını Optimize Edin
Kümülatif Düzen Kaydırmanız Google tarafından önerilen 0,1 puanını aşarsa:
- Tüm medya ve reklamlarınız için (resimler, videolar, iframe'ler…) bir boyut tanımlayın, böylece bunlar görüntülenmeden önce sayfada onlar için statik bir alan ayrılsın,
- Sayfada halihazırda görüntülenen öğelerin üzerine dinamik olarak içerik eklemekten kaçının (içeriği aşağı kaydırabilirler),
- Sayfa düzeninin değişmesine neden olan animasyonlardan kaçının,
- FOIT / FOUT'u kışkırtan yazı tiplerinden kaçının.
Bu ipuçları, karşılaşılan en yaygın sorunları ele alır, ancak web performansında sıklıkla olduğu gibi, yavaşlamaların nedenleri birden fazla olabilir veya diğer uygulamaların beklenmedik yan etkileri olabilir.
Kötü Core Web Vital puanlarının nedenlerini doğru bir şekilde teşhis etmenize ve bunları çözmenize yardımcı olması için uzmanları arayın!
Web sitenizin teknik yönlerini doğru bir şekilde denetleyebilecek ve birbirleriyle akıllıca çalışan çözümler üretebilecekler.
Kusursuz UX ve hızlanan dönüşümlere hazır mısınız?
