Temel Web Verileri: LCP – Nedir ve SEO için Nasıl İyileştirilir
Yayınlanan: 2022-06-12Mayıs 2020'de Google, "temel web hayati değerlerinin" 2021'de sayfa deneyimi adı verilen bir sıralama algoritması güncellemesinin parçası olacağını duyurdu.
Sayfa deneyimi güncellemesinin kullanıma sunulmasıyla bu konuyu tekrar gözden geçirmek istedim. Birçok web sitesinin temel web vitals puanlarını iyileştirmesine yardımcı olarak aradan geçen aylarda öğrendiğimiz birkaç ipucu daha ekleyeceğim. Çoğunlukla, iyi ayarlanmış web sayfalarınız için potansiyel sıralama avantajlarından yararlanabilmenizi istiyorum.
Temel web hayati değerleri, bir web sayfasının kullanıcı deneyimini geliştiren temel öğelerini ölçer. Google, üç temel web hayati değeri belirlemiştir:
- En Büyük İçerikli Boya (LCP)
- İlk Giriş Gecikmesi (FID)
- Kümülatif Düzen Kaydırma (CLS)
Bu makale, Sayfa Deneyimi güncellemesi serimizin bir parçasıdır. Burada LCP'yi veya en büyük içerikli boyayı tartışacağım:
- LCP nedir?
- LCP'yi nasıl ölçebilirim?
- LCP SEO'yu nasıl etkiler?
- LCP puanımı nasıl iyileştirebilirim?
En Büyük İçerikli Boya (LCP) Nedir?
LCP, web sayfası yükleme performansını ölçer. Daha spesifik olarak, LCP, en büyük görüntünün veya metin bloğunun web sayfasında ne kadar hızlı oluşturulduğunu ölçer.
Google burada LCP'yi tartışıyor:
En Büyük İçerikli Boyama (LCP), algılanan yükleme hızını ölçmek için önemli, kullanıcı merkezli bir ölçümdür, çünkü sayfanın ana içeriğinin büyük olasılıkla yüklendiği sayfa yükleme zaman çizelgesinde noktayı işaretler; hızlı bir LCP, kullanıcıya sayfanın kullanışlı olduğuna dair güvence vermeye yardımcı olur . …
En Büyük İçerikli Boya (LCP) Nasıl Ölçülür?
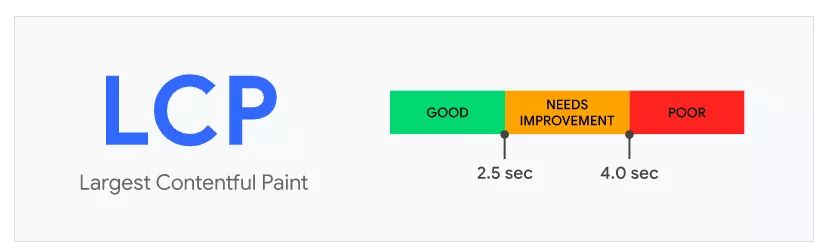
Google, iyi bir kullanıcı deneyimi sağlamak için en büyük resim veya metin bloğunun ilk 2,5 saniye içinde web sayfasında oluşturulması gerektiğini belirtir.

Google'ın LCP puanı
LCP belgeleri, LCP için hangi tür öğelerin dikkate alındığını belirtir ve şunları içerir:
- Görüntüler
- Video
- CSS ile yüklenen arka plan resimleri
- Başlık etiketleri
- tablolar
- Listeler
- Metin içeren diğer herhangi bir blok öğesi
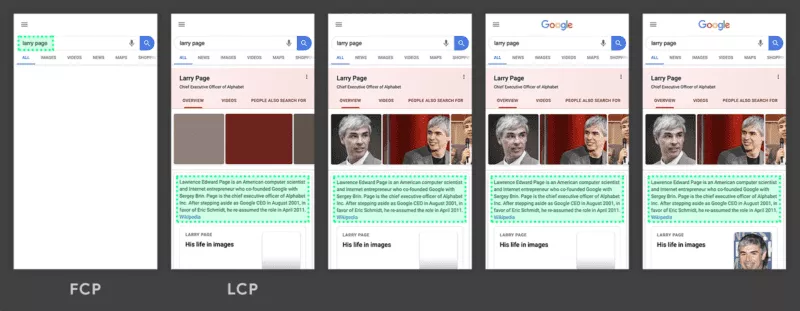
Sayfanın en büyük öğesinin (metin paragrafı) sayfadaki diğer öğelerden önce ne zaman oluşturulduğuna ilişkin bir örnek:

Google Developers "En büyük içerikli boya"
Amaç, sayfalarınızın çoğunda önerilen hedef yükleme hızına ulaşmaktır. Google, "bir siteye yapılan sayfa görüntülemelerinin en az yüzde 75'i 'iyi' eşiği karşılıyorsa, site o metrik için 'iyi' performansa sahip olarak sınıflandırılır" diyor. Google'ın eşiklerini nasıl tanımladığı hakkında daha fazla bilgiyi burada bulabilirsiniz.
En Büyük İçerikli Boya (LCP) SEO'yu Nasıl Etkiler?
Google'ın hızlı bir siteye değer verdiğini ve sayfa hızı gibi şeylerin zaten sıralama algoritmasında olduğunu biliyoruz. LCP, web sitenizin ziyaretçilerinin iyi bir kullanıcı deneyimi yaşaması ve sitenizde kalması için web sayfalarının hızlı yüklenmesini sağlamanın başka bir yoludur.
Yani zaten hızlı bir siteniz varsa, net misiniz? Tam olarak değil. Screaming Frog tarafından yapılan bir araştırmaya göre, çoğunluk LCP eşiklerine hazır değil.
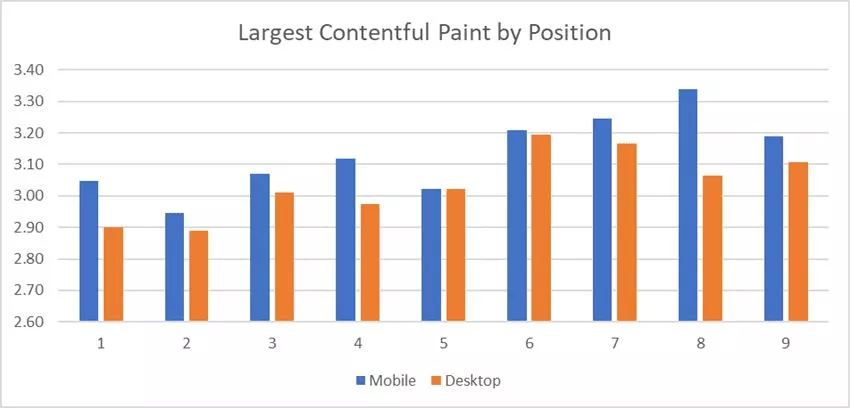
Veriler, incelenen web sitelerinin yarısından azının (20.000 URL'de) iyi olarak kabul edildiğini gösteriyor. Spesifik olarak, mobil URL'lerin %43'ü ve masaüstü URL'lerinin %44'ü iyi bir LCP'ye sahipti. Ortalama oluşturma süresi mobil için 3,13 saniye ve masaüstü için 3,04 saniyeydi.
Bu çalışmada, araştırma LCP ve arama sıralamalarını ilişkilendirdi. Veriler ilginç, ancak LCP'nin bugün sıralamaları nasıl etkilediğini kesin olarak söylemek için çok fazla faktör var.

"Kaç Site Önemli Web Verileri Değerlendirmesini Geçiyor?", Screamingfrog.co.uk
Web sitesi yayıncılarını performans metriklerini iyileştirmeye teşvik etmek için Google, Android'deki arama sonuçlarında, LCP de dahil olmak üzere temel web hayati değerleri için eşikleri tarihsel olarak karşılayan veya aşan bir "hızlı sayfa" etiketi gösterir.
Bu etikete sahip web siteleri, organik trafikte ve sitede geçirilen sürede bir artış görebilir.
En Büyük İçerikli Boya (LCP) Puanımı Nasıl İyileştiririm?
Google, laboratuvarda ve sahada LCP'yi ölçmek için aşağıdakiler dahil araçlar sağlar:
- Arama Konsolu (alan)
- PageSpeed Insights (laboratuvar ve saha)
- Web Vitals Uzantısı (laboratuar)
- Web Sayfası Testi (laboratuar)
- Chrome UX Raporu (alan)
- Chrome Geliştirme Araçları (laboratuar)
- Deniz Feneri (laboratuar)
Laboratuar ve saha verileri söz konusu olduğunda, her ikisi de faydalı olabilir. Laboratuvar, puanlarınızı test etmek ve iyileştirmek için çalışmak için önemlidir. Sonuçlarda daha büyük farklılıklar elde edeceksiniz, ancak laboratuvar verileri anında geri bildirim sağlar.
Sitenizin genel görünümünü elde etmeye çalışırken saha verileri daha önemlidir. Temsil edilen değerler büyük ölçüde kullanıcılarınızın ortamlarına, örneğin mobil ve masaüstüne, internet hızlarına, bilgisayar performanslarına vb. bağlıdır. Alan verileri güzeldir çünkü sitenizin herkes için nasıl performans gösterdiğine dair bir fikir verir. sadece sizin için nasıl performans gösterdiğini değil.

LCP'yi web-vitals JavaScript kitaplığı ile de ölçebilir ve bununla ilgili daha fazla bilgiyi buradan edinebilirsiniz. Bu, kendi raporunuz varsa veya bunu başka raporlara eklemek istiyorsanız kullanışlıdır.
Başlamak için Google, hayati bir temel web'i teşhis etmek için sağlanan araçların nasıl kullanılacağına ilişkin genel bir yol haritası sağlar. Aşağıdaki listeden ilk üçü iyidir. Üçüncü maddeden sonra değişikliklerinizi yayınlayın ve artan performansın faydalarını görmeye başlayın diyerek bitirirdim. Kalan mermiler (4. ila 6.) “sahip olmak güzel”. Son madde işareti büyük olasılıkla web sitelerinin %90'ı için geçerli olmayacaktır.
- Dikkat gerektiren sayfa gruplarını (alan verilerine dayalı olarak) belirlemek için Search Console'un yeni Önemli Web Verileri raporunu kullanın.
- Çalışması gereken sayfaları belirledikten sonra, bir sayfadaki laboratuvar ve saha sorunlarını teşhis etmek için PageSpeed Insights'ı (Lighthouse ve Chrome UX Report tarafından desteklenir) kullanın. PageSpeed Insights (PSI), Search Console aracılığıyla kullanılabilir veya doğrudan PSI'da bir URL girebilirsiniz.
- Sitenizi laboratuvarda yerel olarak optimize etmeye hazır mısınız? Önemli Web Verilerini ölçmek ve tam olarak neyin düzeltileceği konusunda eyleme dönüştürülebilir rehberlik almak için Lighthouse ve Chrome DevTools'u kullanın. Web Vitals Chrome uzantısı, size masaüstünde gerçek zamanlı bir metrik görünümü verebilir.
- Önemli Web Verilerinin özel bir panosuna mı ihtiyacınız var? Saha verileri için güncellenmiş CrUX Dashboard veya yeni Chrome UX Rapor API'sini veya laboratuvar verileri için PageSpeed Insights API'sini kullanın.
- Rehberlik mi arıyorsunuz? web.dev/measure, sayfanızı ölçebilir ve PSI verilerini kullanarak optimizasyon için size öncelikli bir dizi kılavuz ve kod laboratuvarı gösterebilir.
- Son olarak, üretimde bir değişikliği dağıtmadan önce Önemli Web Verilerinde gerileme olmadığından emin olmak için çekme isteklerinde Lighthouse CI'yi kullanın.
Genel olarak, LCP aşağıdakilerden etkilenir:
- Sunucu ve/veya yazılım yanıt süreleri
- Web sayfası kaynakları ve bant genişliği
- Tarayıcı yazılımı ve eklentileri
- Site JavaScript ve CSS kodu
Google'ın LCP'yi optimize etme konusunda önerdiği şeylerin çoğu, daha hızlı bir site oluşturmak için iyi bir SEO stratejisinin parçası olarak halihazırda yapıyor olabileceğiniz şeylerdir.
Optimize ederken aklınızda bulundurmanız gereken bazı ipuçları:
- Metin, çoğu durumda ayrı alınması gereken diğer öğelerden (resimler gibi) daha hızlı işlenir. Bu nedenle, başlık etiketleri gibi şeyleri daha büyük öğeler olarak kullanmak iyi bir fikirdir.
- En büyük içerikli öğenin çok yavaş olduğu bazı durumlarda tasarım değişiklikleri gerekebilir.
- JS ve CSS'nizi optimize etmek, yükleme sürelerine yardımcı olacaktır. Çok fazla üçüncü taraf komut dosyası ekleme konusunda dikkatli olun.
- LCP, mobil veya masaüstü için görünüm alanındadır. Altbilginizdeki şeyler muhtemelen sayılmaz, bu nedenle bu gerçekten sayfanızın üst kısmına odaklanıyor.
- Sayfayı JavaScript kapalıyken ziyaret ederseniz, LCP öğenizi ekranın üst kısmında görebilmeniz gerekir.
- LCP öğeniz bir resimse, onu HTML'nizde bir veri URI'si ile satır içine almayı düşünün.
Bu algoritma güncellemesi hakkında daha fazla bilgi için sayfa deneyimi serimizin geri kalanını okuyun:
- Sayfa Deneyimi Güncellemesi nedir?
- Mobil Dostu Site Nasıl Yapılır?
- Araya Giren Geçiş Reklamları ve SEO İçin Neden Kötüler?
- Kullanıcılar ve Sıralama için HTTPS
- Önemli Web Verilerine Genel Bakış
- Önemli Web Verileri: LCP (En Büyük İçerikli Boya)
- Önemli Web Verileri: FID (İlk Giriş Gecikmesi)
- Önemli Web Verileri: CLS (Kümülatif Düzen Kayması)
Bu konuyu daha derinlemesine incelemeniz mi gerekiyor? Sizi isteğe bağlı web seminerimizi izlemeye davet ediyorum Temel Web Verilerini Geliştirmek için 3 Uzman İpucu. Sonundaki genişletilmiş Soru-Cevap, en zorlu CWV sorularınızı yanıtlayabilir!
