[Önemli Web Verileri] Ne oldukları ve e-Ticaret konumunuzu iyileştirmenize nasıl yardımcı olabilecekleri
Yayınlanan: 2022-06-12Google'ın iyi bir kullanıcı deneyimi sunan web sitelerini ödüllendirdiği bir sır değil.
Mesele bunun nasıl ölçüldüğü.
Bu kadar çok faktör ve kriterden etkilenen bir konuyu nasıl değerlendirebilirsiniz?
Şimdiye kadar farklı KPI'lar kontrol edilerek yapıldı. Ancak Google, kullanıcı deneyimini yükleme hızı ve kullanılabilirliğin birleşimi olarak tanımlamak için metriklerini birleştirmeye karar verdi . Temel Web Verileri bu şekilde ortaya çıkar.
Bunları UX'i kontrol etmek için "ana web metrikleri" olarak düşünün.
Bunların 3 temel yönü vardır:
- Web sitesinin ne kadar hızlı yüklendiği.
- Kullanıcının web sitesiyle ne kadar hızlı etkileşime girebileceği.
- Web sitesi yüklenirken ve kullanıcı onunla etkileşim kurarken ne kadar kararlıdır.
Bu gönderide, bu metriklerin her birinin neyi içerdiğini, nerede bulunacağını ve bu verileri e-ticaretinizdeki UX'i geliştirmek için nasıl kullanabileceğinizi derinlemesine açıklayacağız.
O halde okumaya devam edin; bunu ilginç bulacaksın.
İçindekiler
- Önemli Web Verileri nedir ve çevrimiçi mağazanızın SEO'su için bunları neden aklınızda tutmanız gerekir?
- Önemli Web Verilerini bilmeniz neden önemlidir?
- Önemli Web Verileri tarafından kullanıcı deneyimini ölçmek için kullanılan 3 ölçüm
- 1. Ana içerik yükleme hızı (LCP veya En Büyük İçerikli Boya)
- 2. Etkileşim (FID veya İlk Giriş Gecikmesi)
- 3. Görsel kararlılık (CLS veya Kümülatif Düzen Kaydırma)
- Temel Web Verilerimizi nasıl bilebiliriz?
- 1. Google Arama Konsolu
- 2. Google PageSpeed Insights
- Puanınızı yükseltmek için son ipuçları
- BONUS: E-ticaretiniz için Önemli Web Verilerini nasıl optimize edebilirsiniz?
- UX'i iyileştirmede Core Web Vitals'in size rehberlik etmesine izin verin
Önemli Web Verileri nedir ve çevrimiçi mağazanızın SEO'su için bunları neden aklınızda tutmanız gerekir?
Bir tanımla başlayalım.
Önemli Web Verileri veya "bir web sitesinin ana metrikleri", Google'ın kullanıcı deneyiminin farklı yönlerini ele alan yeni metrikleridir.
Core Web Vital değerleri sayesinde, e-ticaret kullanıcı deneyimimizin iyi olup olmadığını veya diğer yandan iyileştirmemiz gerekip gerekmediğini bilebiliriz.
Bilmiyorsanız, kullanıcı deneyimi veya UX, bir kullanıcının web sitemizi onunla etkileşime girdiğinde algılama şeklidir (olumlu veya olumsuz).
Deneyimin olumlu ya da olumsuz olması birçok faktöre bağlıdır. Bunların arasında, Web Vitals'in tam olarak ölçtüğü şeyler olan web kullanılabilirliği ve yükleme hızı vardır.
Ancak bu yeni metrikler ne fayda sağlıyor?
Şimdiye kadar, kullanıcı deneyimini analiz etmek için birçok farklı aracı ve metriği kontrol etmek zorunda kaldık. Core Web Vitals'in amacı, bu süreci basitleştirmek ve UX ile ilgili her şeyi tek ve kullanıcı dostu bir metrikte birleştirmek.
Önemli Web Verilerini bilmeniz neden önemlidir?
Bildiğiniz gibi Google bir web sitesini konumlandırmak için birçok faktörü dikkate alır. Hiç şüphesiz en önemlilerinden biri de web sitesindeki kullanıcı deneyimidir.
Önemli Web Verileri, kullanıcı deneyimini ölçmenize yardımcı olmak için tasarlanmıştır; bu nedenle, bir web sitesini olumlu veya olumsuz olarak derecelendirmek için Google'ın bu ölçümü akılda tutması mantıklıdır.
Aslında, Google Arama Merkezi tarafından bir gönderide duyurulduğu gibi: Önemli Web Verileri, Google'ın konumlandırma için kullanacağı göstergelerden bazılarıdır . Sonuç olarak, arama motorunun amacı, kullanıcıya yüksek kaliteli içeriğin yanı sıra rahat ve kolay bir tarama deneyimi sunan web siteleri sağlamaktır.
İşte bu göstergelerin web sitenizin SEO'sunu nasıl etkilediği hakkında kapsamlı bir video. Yapabiliyorsanız, bunu izlemek için biraz zaman ayırın:
Önemli Web Verileri tarafından kullanıcı deneyimini ölçmek için kullanılan 3 ölçüm
Bu metriklerin zamanla değişeceği söylense de, şu anda kullanıcı deneyimini ölçmek için 3 temel unsur var: LCP, FID ve CLS.
Muhtemelen kısaltmalar kendi başlarına pek bir şey ifade etmiyor. Her birinin ne hakkında olduğunu görelim!
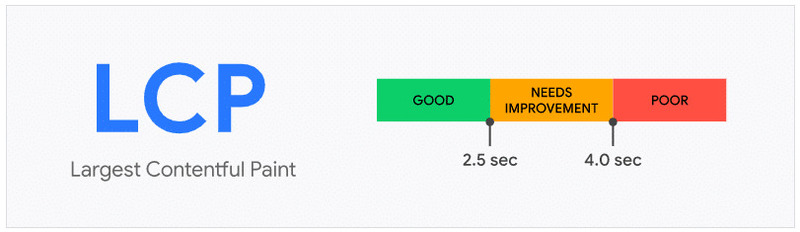
1. Ana içerik yükleme hızı (LCP veya En Büyük İçerikli Boya)
Web içeriğinin yüklenme hızını oldukça özel bir şekilde ölçer.
Bunu, bir kullanıcı ziyaret ettiğinde web sitesinin geçmesi gereken ilk “test” olarak düşünebiliriz. İlk gördükleri şey, yükleme simgesi olan beyaz bir ekransa, bundan hiçbir şey alamazlar. Bu nedenle LCP, web sitesinin yüklenmesinin ne kadar sürdüğünü değil, kullanıcının bunu yapması için en alakalı içeriği ölçer.
Başka bir deyişle, mağazanızın ana içeriğinin ne kadar hızlı ortaya çıktığını ölçer.
Bu, örneğin büyük bir resim, video veya metin olabilir ve genellikle ekranın üst kısmında, yani sitenin aşağı kaydırmaya gerek kalmadan görülebilen üst kısmında bulunur.
Şimdi, Google LCP'nizi değerlendirmek için hangi değerleri belirliyor?
İyi sayılabilmesi için yükleme hızının 2,5 saniyenin altında olması gerekir.

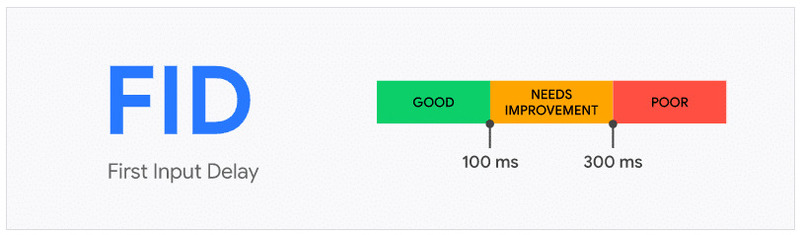
2. Etkileşim (FID veya İlk Giriş Gecikmesi)
Kullanıcı, mağazanızın web'ini ziyaret etti. Çok uzak çok iyi. Ancak ana sayfaya göz attıktan sonra kategorilerden birine tıklarlar ve site bu eylemi işlemek için gerekenden fazlasını alır.
Bu metrik tam olarak bunu yapar: Bir web sitesinin kullanıcı etkileşimine yanıt verme hızını ölçer.
Önceki örnekte, kullanıcının kategori düğmesini tıkladığı an ile sitenin bir sonraki sayfayı yüklemeye başladığında bu tıklamaya verdiği yanıt arasındaki süreyi ölçecektir. Diğer bir deyişle, butonun “tıklanabilir” hale geldiği ana kadar geçen süredir. Düğmenin çalışması zaman alırsa, kullanıcı deneyimi de bundan etkilenir.

Web Vitals'e göre, FID'nin iyi olması için 0,1 saniyenin altında olması gerekir.

3. Görsel kararlılık (CLS veya Kümülatif Düzen Kaydırma)
Elbette, bir düğmeye veya bir resme tıklamak istediğiniz bir şey olmuştur, ancak tam bunu yapmak üzereyken hareket eder ve sonunda sizi istemediğiniz bir siteye götüren başka bir düğmeye tıklarsınız. ziyaret etmek.
Bu neden oluyor?
Bir web sitesinin öğeleri yüklendikçe ve yerlerini buldukça, daha önce yüklenenlerin yerini alırlar. Bu hızlı olmazsa, kullanıcı deneyimi etkilenir.
Bu metrik bunun için var.
Burada öğrenmek istediğimiz şey , mağazanızın sorunsuz yüklenip yüklenmediği veya arabelleğe alınıp alınmadığı, öğelerin yüklendikçe yerlerinin değişip değişmediğidir.
Etrafta ne kadar çok hareket ederlerse, görsel kararlılık metriğindeki puan o kadar yüksek olur ve değerlendirme o kadar kötü olur.
Kullanıcı deneyiminin iyi sayılabilmesi için CLS puanının 0,1'den düşük olması gerekir.

Temel Web Verilerimizi nasıl bilebiliriz?
Ne hakkında olduklarını zaten biliyorsun. Onları nasıl alacağımıza bakalım.
1. Google Arama Konsolu
Google Arama Konsolu hesabınıza giriş yapın ve ana menüde "ana web metrikleri"ne bakın.
Hem mobil hem de masaüstü sürümleri için ihtiyacınız olan her şey orada.
Hiçbir bilgi göstermiyor mu?
Bunun nedeni, Chrome kullanıcı deneyimi raporunuz veya Chrome UX raporunuz hakkında hâlâ yeterli bilgiye sahip olmamanız olabilir . Google tarafından yapılan bu rapor, farklı URL'ler için gerçek kullanıcı deneyimi metriklerini alır ve ardından bunları bu bölüm altına aktarır. Sitenizde yeterli trafik yoksa veya Search Console hesabınız oldukça yeniyse, bunun için yeterli veri olmadığı için rapor büyük olasılıkla henüz mevcut olmayacaktır.
Durumunuz bu değilse, Önemli Web Verilerinizi almak için iyi olmalısınız.
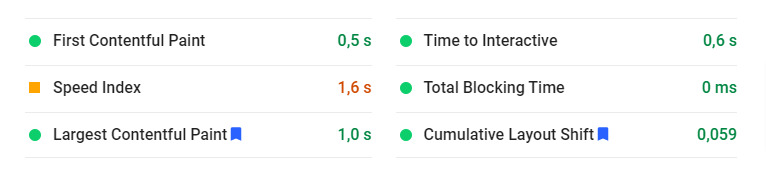
2. Google PageSpeed Insights
Bir sitenin yükleme hızıyla ilgili her bir ölçümü bize sağlayan, Google tarafından geliştirilen başka bir araçtır. Bunu yapmak için şunları kullanır:
- Saha verileri: gerçek kullanıcılardan alınan bilgilere dayanmaktadır. Bu veriler yukarıda bahsedilen Chrome UX Raporu tarafından toplanır.
- Laboratuvar Verileri: Web sitenizin iyileştirilecek farklı yönleri hakkında size bilgi sağlamak için laboratuvar verilerini kullanan Lighthouse (Google tarafından geliştirilen başka bir araç) tarafından yürütülen deneye dayalı tahminler.
Bu verileri almak için PageSpeed Insights'a gitmeniz ve web sitenizin URL'sini yazmanız yeterlidir.
Gördüğünüz gibi, bu araç bize hem LCP'yi hem de CLS'yi gösteriyor.

Ancak, daha önce olduğu gibi, her zaman FID verilerini alamıyoruz.
Bunun nedeni daha önce bahsettiğimiz; bu metriği elde etmek için saha verilerine ihtiyacınız var. Chrome UX Raporu yeterli bilgiye sahip değilse, bize bu ölçümü sağlayamaz.
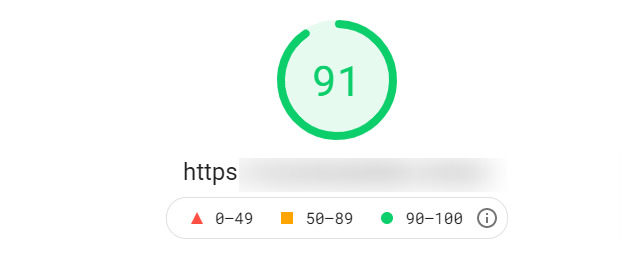
Son olarak, PageSpeed Insight'ın ilginç katkılarından biri , web sitenizin performansı için bir puan ve onu nasıl geliştireceğinize dair ipuçları oluşturmasıdır.

Puanınızı yükseltmek için son ipuçları
Puanınızı öğrendikten sonra, aynı araç size hız sorunlarını çözmek için kullanışlı olabilecek bazı önerilerde bulunacaktır.
Ancak, web sitenizin hızını artırabilmeniz için bazı temel ipuçlarını burada bulabilirsiniz:
- Görüntüleri optimize edin: 150 KB'den büyük görüntülerden kaçının ve boyutları her zaman web'de görüntülenecekleri boyutlara ayarlayın. Örneğin, 300×300 pikselde görüntüleniyorsa, bunları 600×600'de yüklemeniz, gereğinden fazla yer kaplamanız mantıklı olmaz.
- Fazla eklentiden kaçının: Eklentiler web sitenize işlevsellik eklemek için faydalı olsa bile, çok fazla aktif eklenti web sitesinin performansını yavaşlatacağından, yalnızca gerçekten ihtiyacınız olanları eklemeye çalışın.
- Kaliteli bir hosting alın: Biraz daha fazla harcıyor olsanız bile web sitenizin hızlı olmasını istiyorsanız doğru hostingi seçmelisiniz.
Ayrıca Google, web sitesi hızını artırmak için kullanıcılar için kılavuzlar hazırlamıştır. Ancak bunlar biraz daha karmaşık olma eğilimindedir ve çoğu durumda biraz kod bilgisine sahip olmanız gerekir.
BONUS: E-ticaretiniz için Önemli Web Verilerini nasıl optimize edebilirsiniz?
Son olarak, Google tarafından hazırlanan ve Önemli Web Verilerini çok eğlenceli bir şekilde nasıl iyileştirebileceğinizi açıklayan bu video.
Önemli Web Verilerinin UX'i iyileştirmede size rehberlik etmesine izin verin
Artık bu yeni metriklere aşina mısınız?
Ötesine geçmek ve mağazanızın kullanıcı deneyimini her açıdan geliştirmeye devam etmek için bunlardan en iyi şekilde yararlanın.
İyi bir kullanıcı deneyimi, Google'ın mağazanızı "beğenmesini" veya daha iyi konumlandırmasını sağlamakla kalmaz; müşterilerinizin mağazanızda kendilerini rahat hissetmeleri de hayati önem taşıyacaktır.
Bu yüzden geride kalmayın! Her zaman söylediğimiz gibi: ölçmeye devam edin!
