Convert'in Kodsuz Görsel Düzenleyicisi ve Özel Kod Düzenleyicileri: Fark Nedir ve Her Birini Ne Zaman Kullanmalısınız?
Yayınlanan: 2022-07-05
Görsel editörler söz konusu olduğunda, bazıları onları sever, bazıları ise onlardan tamamen kaçınmayı tercih eder. Günümüzde bir web sitesi oluşturmak için artık programcı, kodlayıcı veya geliştirici olmanıza gerek olmadığı doğrudur. Geçmişte geliştirme veya BT desteğine dayanan birçok pazarlama ve ürün ekibi, ulaşılabilirliği ve işletmeyi dönüştüren yenilikleri ile artık kodsuz hareketi benimsemiştir.
Convert'in Görsel Düzenleyicisi, kullanıcıların web sitelerinde değişiklikleri grafiksel bir kullanıcı arayüzü ile anında tasarlamalarına olanak tanıyan kodsuz araçlar sağlar. Bu yalnızca paradan tasarruf etmekle kalmaz, aynı zamanda işletme sahiplerinin işe koyulabilecekleri ve dönüşüm hedeflerine eskisinden daha hızlı bir şekilde ulaşabilecekleri anlamına gelir.
Bununla birlikte, web tasarımındaki bu yeniliğin hala sınırlamaları vardır ve özel kodlama, aynı anda birden çok benzer öğeyi değiştirmek için CSS seçicilerini kullanmak, bir varyasyonun parçası olarak harici bir JavaScript dosyası yüklemek ve benzersiz özel olayları izlemek gibi şeyler için daha uygun olabilir. .
Bu nedenle Convert, kullanıcıların kodlarını JavaScript veya CSS'ye yazarak veya içe aktararak sayfalarında daha gelişmiş düzenlemeler yapmalarına olanak tanıyan özel bir kod düzenleyici de sağlar.
Her şeyden önce Convert, tüm beceri ve tercihlerdeki kullanıcılara uyum sağlayarak esneklik sağlamayı amaçlar. İster kendi kodunuzu yazmayı seçin, ister test için daha basit bir yaklaşımı tercih edin, Convert'in sizin için çözümü var!
- Dönüştürme Görsel Düzenleyicisinin Hızlı Turu
- Convert'in Görsel Düzenleyicisini Ne Zaman Kullanmalısınız?
- Basit Kopya Değişiklikleri için WYSIWYG Düzenleyiciyi Kullanın
- Başlıkları (veya Herhangi Bir Metni) Değiştirin
- HTML İçeriğini Ekle/Düzenle
- Öne Çıkan Bir Resim A/B Deneyimi Başlatın
- Öğeleri Sil veya İçeriklerini Gizleyin
- Tıklamaları Hedef Olarak Takip Edin
- Doğru Eleman Seçici Yolunu Seçin
- Öğeleri Taşı ve Yeniden Boyutlandır veya Yerleştir
- Düzenleme/Göz Atma Modunu Kullan
- Pencere Boyutu Seçeneği ile Değişikliklerinizi Çeşitli Cihazlarda Önizleyin
- Kullanıcı Aracısı Seçeneği ile Çeşitli Tarayıcılarda Değişikliklerinizi Önizleyin
- Dönüştürme Görsel Düzenleyicisini Kullanırken Karşılaşılan Sorunlar
- Proxy Aracılığıyla Yüklenen Sayfa
- Engellenen İçeriği Yükle
- Korumalı Siteleri Yükle
- SPA'larda test etme
- Özel Düzenleyicileri Dönüştür
- Özel JavaScript Düzenleyiciyi Dönüştür (Proje, Deneyim ve Varyasyon Düzeyleri)
- Proje JavaScript Düzenleyicisi
- JavaScript Düzenleyiciyi Deneyimleyin
- Varyasyon JavaScript Düzenleyicisi
- Özel JavaScript ile Gelişmiş A/B Testi Örneği
- Özel CSS Düzenleyiciyi Dönüştür (Deneyim, Varyasyon Düzeyleri)
- CSS Düzenleyiciyi Deneyimleyin
- Varyasyon CSS Düzenleyicisi
- Özel CSS ile Gelişmiş A/B Testi Örneği
- Özel JavaScript Düzenleyiciyi Dönüştür (Proje, Deneyim ve Varyasyon Düzeyleri)
- Çözüm
Dönüştürme Görsel Düzenleyicisinin Hızlı Turu
Convert'in Görsel Düzenleyicisi, işletme hipotezlerinizi test etmek için web sayfası içeriği oluşturmanıza, düzenlemenize ve biçimlendirmenize olanak tanır.
Bir varyasyondaki öğelerde hem temel hem de gelişmiş değişiklikler yapmak için kullanılabilecek bir dizi tasarım aracıyla birlikte gelir.
Convert aracı bir HTML düzenleyici içerir (yeni metin, resim, ses dosyası veya video dosyası eklemek için) ve kullanıcıların öğeleri basit bir sürükle ve bırak özelliğiyle yeniden düzenlemesine ve ayrıca yazı tipini, rengi ve boyutu değiştirmesine ve biçimlendirmesine olanak tanır. sayfalarındaki metin.
Görsel Düzenleyici'yi kullanarak, kendi HTML ve JavaScript'inizi eklemek için güçlü özel kod seçenekleri de kullanabilirsiniz, böylece ziyaretçi deneyimini tamamen özelleştirebilirsiniz.
Convert, siz değişiklik yaparken varyasyon içeriğiniz için HTML ve CSS'yi yazar.
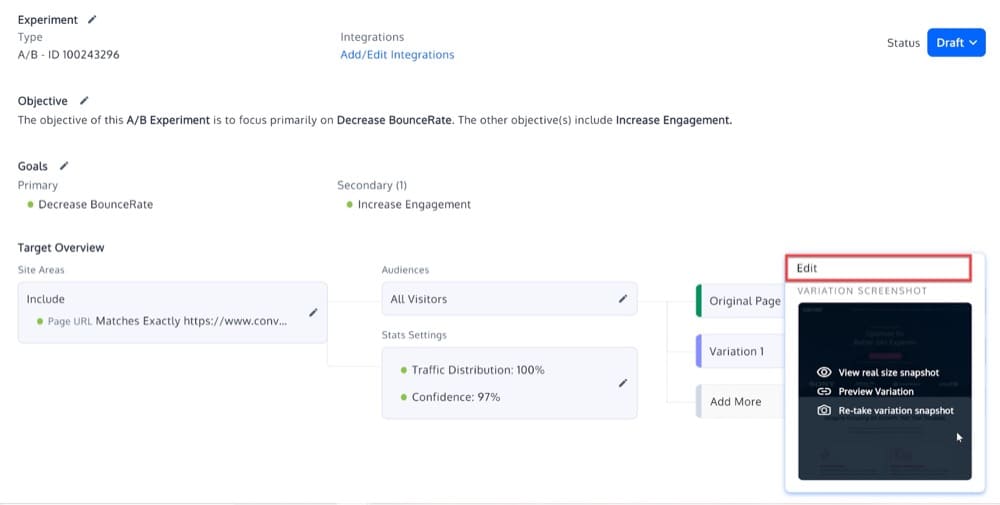
Deneyim Özetinizde Varyasyonlar bölümünün altında bulabileceğiniz Görsel Dönüştürme Düzenleyicisi'nde hızlı bir tur atalım:

Üzerine tıkladığınızda, Görsel Düzenleyiciyi göreceksiniz.

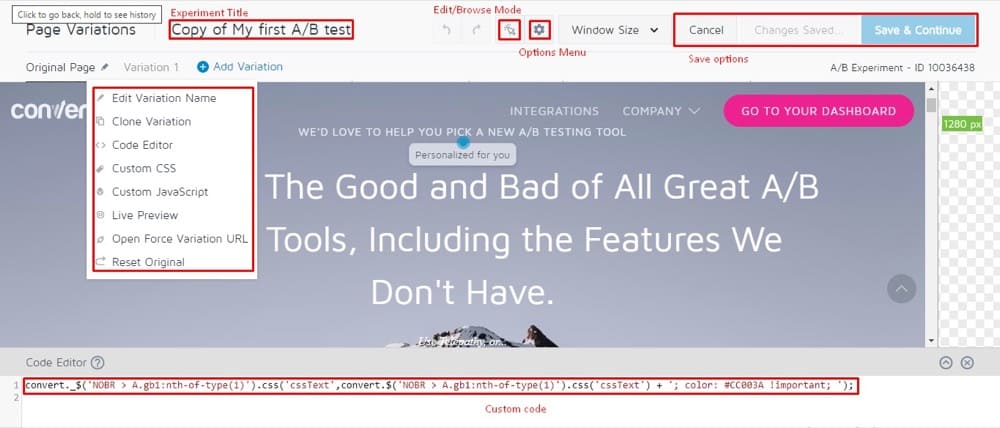
İşte bazı yararlı başlangıç ipuçları:
- Deneme başlığı, denemenizin adıdır. Denemeniz için akılda kalıcı, açıklayıcı bir ad seçin.
- Kaydet seçenekleri, değişiklikleri kaydetmek, geri almak ve yeniden yapmak için temel araçlar içerir.
- Çalışırken, Düzenleme ve Göz Atma Modu arasında geçiş yapabilirsiniz.
- Seçenekler menüsü, Düzenleyici Sayfasını Değiştir, Öğe Seçimi Ayarları ve Global Deneyim JS/CSS kodu gibi denemeniz için ortak ayarları içerir.
- Pencere Boyutu, farklı tablet/mobil çözünürlükleri için web sayfalarını görüntülemenizi sağlar.
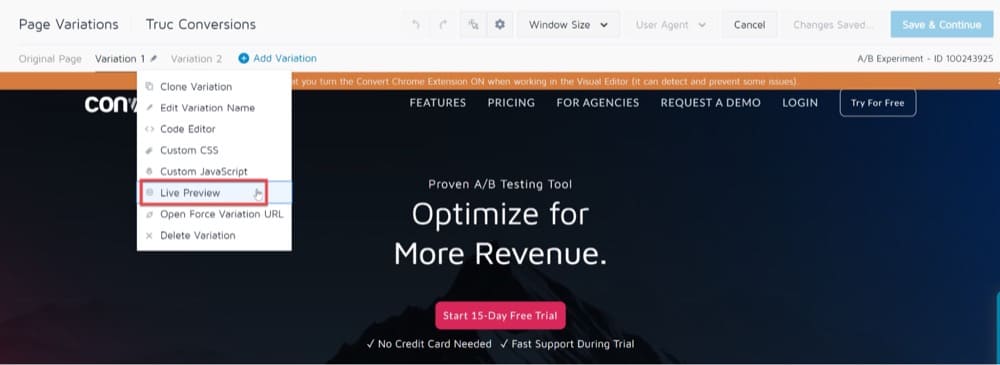
- Varyasyonlar menüsü, Canlı Önizleme gibi varyasyonlarınız için genel ayarları içerir.
- <code> kutusu, JS, CSS veya varyasyon kodu kullanarak varyasyonlar oluşturmanıza olanak tanır.
Aşağıdaki bölümlerde, Görsel Düzenleyici'nin bazı temel özelliklerinin nasıl kullanılacağı ve onu kullanırken karşılaşabileceğiniz bazı sorunlar konusunda size yol göstereceğiz.
Convert'in Görsel Düzenleyicisini Ne Zaman Kullanmalısınız?
Basit Kopya Değişiklikleri için WYSIWYG Düzenleyiciyi Kullanın
Birçok deneyim yalnızca tek bir sayfayı test eder, bu nedenle gelişmiş düzenleme taktikleri gerekli değildir. Bu durumlarda, Convert'in A/B testi oluşturmanın en basit yolu olan WYSIWYG (Ne Görüyorsanız Onu Alırsınız) düzenleyicisini kullanabilirsiniz.
Başlığınızın boyutunu değiştirmek, CTA'nızın metnini değiştirmek veya öğeleri sayfada taşımak gibi şeyler yapabilirsiniz; düzenleyici, bu değişiklikleri gerçeğe dönüştürmek için JavaScript kodunu üretecektir.
Convert'in WYSIWYG düzenleyicisinde her değişiklik yaptığınızda, ilişkili kod görüntülenir ve 'Kod Düzenleyici' alanında düzenlenebilir hale getirilir (Akıllı Ekleme Dönüştürme teknolojimizden (convert._$) yararlanarak).
Yol boyunca ortaya çıkan sorunları çözmek için kodu her zaman değiştirebilirsiniz.

Akıllı Ekleme Dönüştürme teknolojisini kullanmadan düz JavaScript eklemek istiyorsanız, bunu daha sonra açıklayacağımız Özel JavaScript bölümüne ekleyebilirsiniz.
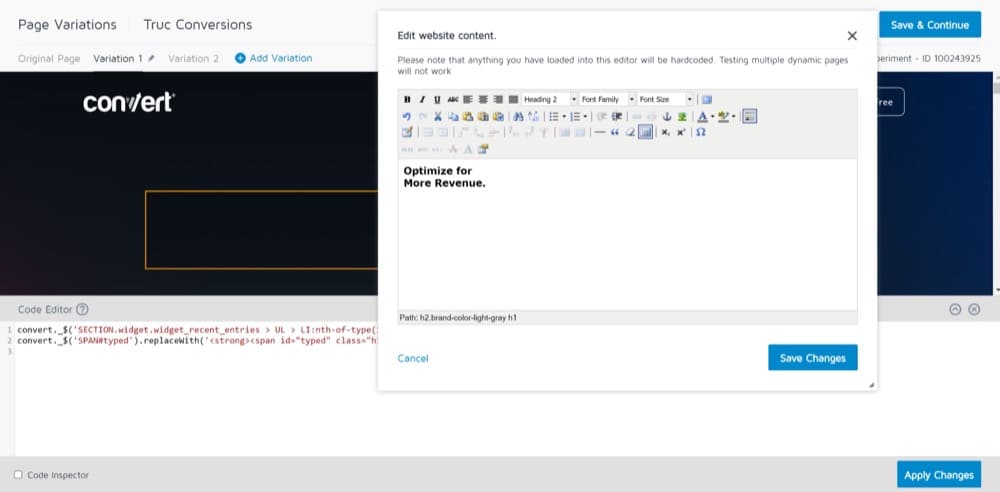
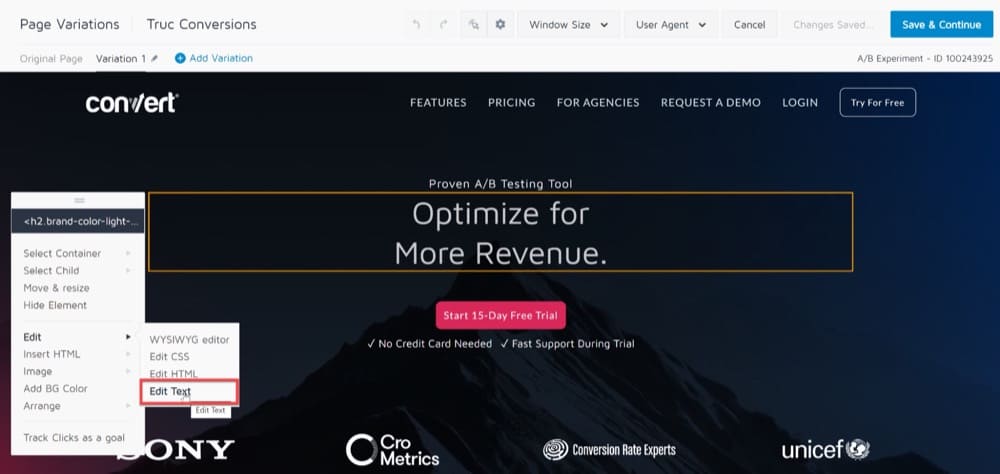
Başlıkları (veya Herhangi Bir Metni) Değiştirin
Birçok A/B deneyimi, kullanıcıları belirli işlemler yapmaya ikna etmek için web sitenizin mevcut içeriğinde küçük ayarlamalar veya eklemeler yapmanızı gerektirir.
Bunun bazı örnekleri, ana sayfanıza ürün veya hizmetinizi kısaca açıklayan büyüleyici bir başlık eklemeyi veya sayfanızın kısıtlamalarına uyacak şekilde daha uzun metin bloklarını madde işaretlerine dönüştürmeyi içerir.
Convert'in Görsel Düzenleyicisi, dakikalar içinde yeni metin parçaları eklemenize ve gerektiğinde bunları güncellemenize olanak tanır. Ardından, hedef kitleniz için hangisinin en etkili olduğunu belirlemek için varyasyon sayfalarınızın sonuçlarını orijinal sayfayla karşılaştırabilirsiniz. Editörde satır içi metin ayarlamaları yaparken “Metni Düzenle” seçeneğini kullanın.

Bir Metin değişikliği, bir HTML değişikliğinden daha az müdahaleci ve risklidir ve belge yapısı (CSS seçicileri ve diğer bileşenler dahil) veya hedef öğelere kaydedilebilecek olay işleyicileri üzerinde hiçbir etkisi yoktur.
Varyasyonun tasarımında, düzeninde ve içerik yapısında küçük değişiklikler yapmak, bir web sayfasının performansını iyileştirmenin basit bir yolu olabilir.
Örneğin, markanızın mesajını vurgulamak için başlığın yazı tipini kalın yaparsanız veya bir resmin arka plan boyutunu bir alt bölüme sığacak şekilde değiştirirseniz hedef kitleniz farklı tepki verebilir.
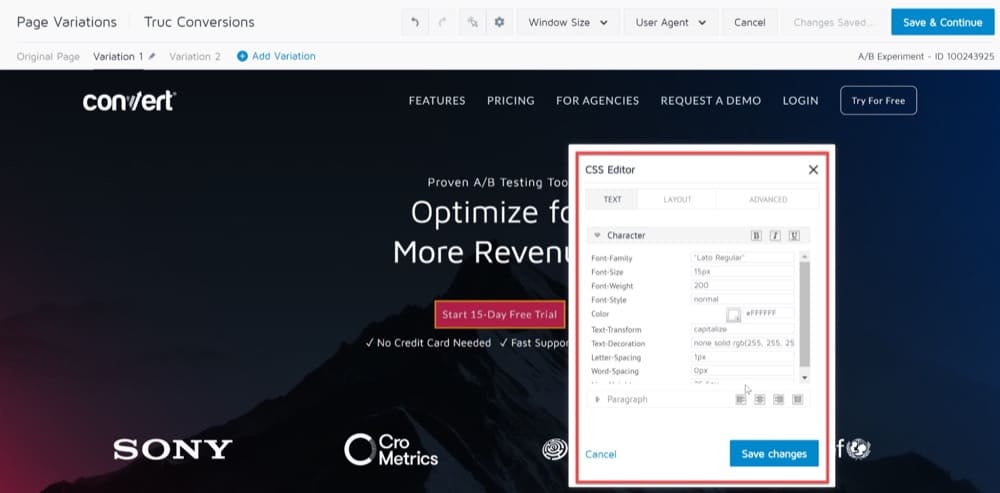
Görsel Dönüştürme Düzenleyicisi, CSS kodunuzu güncellemenize gerek kalmadan web sitenize görsel çekicilik katabilecek ve site ziyaretçinizin dikkatini çekebilecek hızlı biçimlendirme ve stil ayarlamaları yapmanıza olanak tanır.
Katıştırılmış CSS Düzenleyici, bir öğenin stilini değiştirmenize olanak tanır. Sayfanızdaki bir öğeye CSS etiketleri uygulamak, aşağıdakileri değiştirebilir:
- Arka plan veya metin rengi
- Kenarlık kalınlığı, rengi veya stili
- Yazı tipi türü, stili, boyutu ve rengi
- Metin büyük/küçük harf, hizalama ve satır yüksekliği

CSS özelliklerini değiştirmek için Görsel Düzenleyiciyi kullanmak, kodlayıcı olmayanlar için basittir, ancak aşağıdakileri dikkate almayı unutmayın:
- Yaptığınız stil değişiklikleri, tam olarak seçtiğiniz öğeye uygulanacaktır.
- Değişiklikleri yeniden yürütmeniz gerekeceğinden, yaptığınız bir değişikliği geri almak zor olabilir.
- Görsel Düzenleyici'de yalnızca sınırlı miktarda CSS özelliği kullanabilirsiniz.
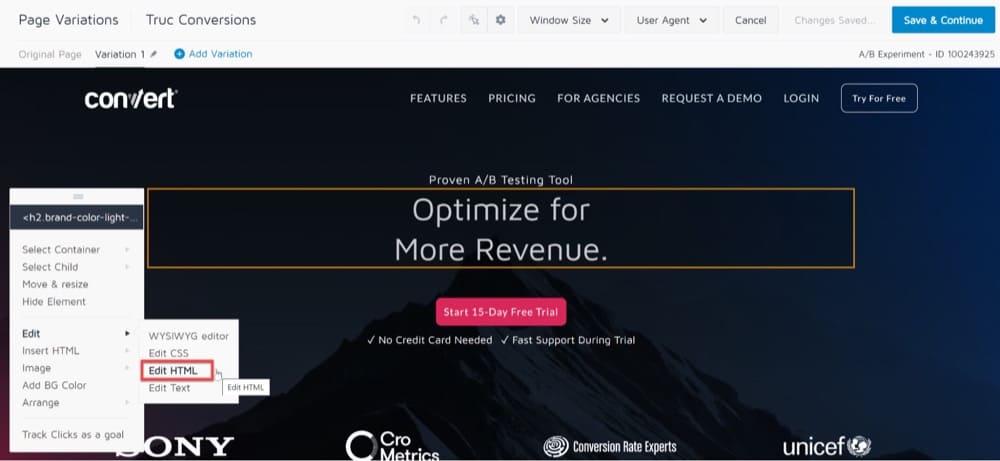
HTML İçeriğini Ekle/Düzenle
Convert'in Görsel Düzenleyicisindeki “Metni düzenle” ve “WYSIWYG düzenleyici” seçenekleri, acemi bir kullanıcı için en basit düzenleme yaklaşımlarıdır.
Görsel Dönüştürme Düzenleyici ayrıca çeşitlerinize tamamen yeni öğeler eklemenize ve A/B testi için gelişmiş değişiklikler yapmanıza olanak tanır.
Bu, öğenin HTML kodunu hemen değiştirmeyi içerir. Örneğin, müşterileriniz için web sitesinde gezinmeyi kolaylaştırmak için açılış sayfanıza yeni bir CTA düğmesi ekleyebilir veya işletmenizin müşterilerinin özel taleplerini yakalamak için kayıt formunuza özel bir alan ekleyebilirsiniz.
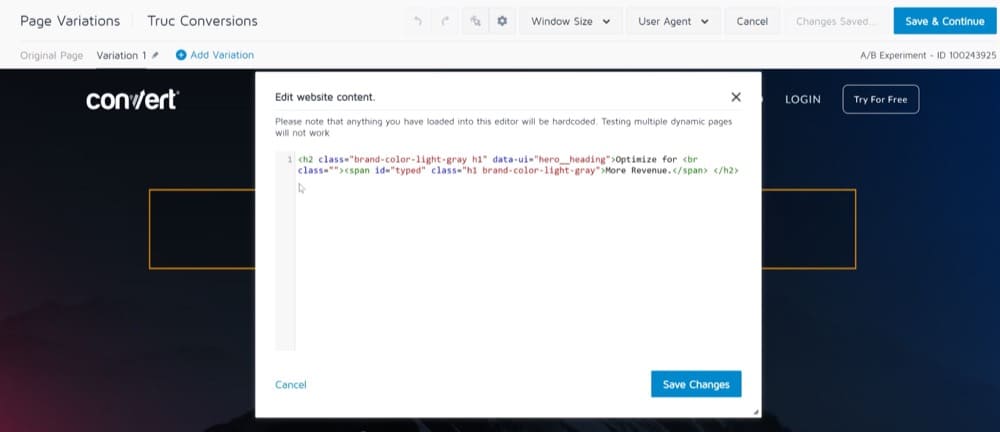
Öte yandan HTML Düzenle işlevi daha karmaşıktır, sayfanızın HTML kodunda değişiklik yapmanıza olanak tanır ve kodun nasıl değiştirildiği üzerinde daha fazla esneklik ve kontrol sağlar.
Değiştirmek istediğiniz bir web sayfası öğesi için HTML Düzenle seçeneğini belirlediğinizde düzenleyici, öğenin içeriğini ham HTML olarak görüntüler.
Değişikliklerinizi yaptıktan sonra Dönüştür, öğenin orijinal HTML'sini değiştirerek o öğenin son yeni HTML içeriğini kaydeder.
HTML'yi Düzenle seçeneği şu şekilde kullanılabilir:
- Görsel Düzenleyici'de değiştirmek istediğiniz öğeye tıklayın, ardından menüden HTML'yi Düzenle'yi seçin.

“HTML Düzenle” seçeneği ile A/B testi için gelişmiş değişiklikler yapma - HTML'yi Düzenle iletişim kutusu açıldığında, değişiklik için kod parçacığını ekleyin (yalnızca statik içerik için).

“HTML Düzenle” seçeneği ile A/B testi için gelişmiş değişiklikler yapma - Değişiklikleri Kaydet'e tıklayın.
İpucu 1: Web sitenizin CMS'si tarafından oluşturulan ürün fiyatları, ürün ayrıntıları ve benzeri diğer hususlar gibi dinamik içeriği değiştirmenizi önermiyoruz. Dinamik içerik kodunun üzerine yazdığınızda, statik hale gelir ve aynı materyal, o şablonu kullanan tüm sayfalarda görünebilir. Bunun yerine, dinamik içerik için Özel JS/CSS seçeneklerini kullanın, çünkü bu, özel javascript kodunun geliştirilmesini gerektirir.
İpucu 2: Bir web sayfasının küçük değişiklikler gerektiren belirli öğelerinde veya tek bir öğeyi değiştirmek istiyorsanız, HTML'yi Düzenle seçeneğini kullanın. Tam sayfa değiştirilmiş bir HTML eylemi önerilmez.
İpucu 3: Aynı öğe koleksiyonunda birden fazla HTML Düzenleme işlemi kullanmaktan kaçının. Tüm önemli değişiklikler tek bir HTML eylemiyle yapılabilir.
Öne Çıkan Bir Resim A/B Deneyimi Başlatın
A/B testi, sitenizde hangi görüntünün en iyi performansı gösterdiğini belirlemenin harika bir yoludur.
Öne çıkan bir görüntünün “A” ve “B” varyasyonunu oluşturmak ve bunları birbirleriyle karşılaştırmak için Görsel Dönüştürme Düzenleyicisini kullanabilirsiniz. Varyant resmi daha sonra dönüşüm oranlarını artırmak için kullanılabilir.
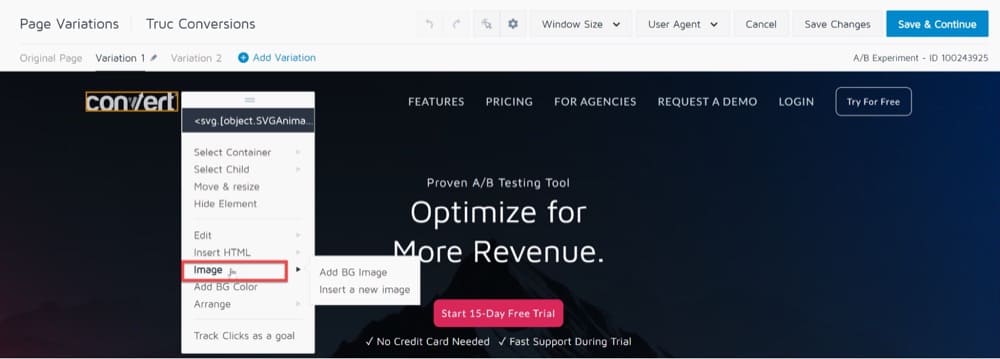
Web sitenize görsel eklemek veya değiştirmek için Görsel Düzenleyici'de Görsel'e tıkladığınızda görüntülenen “Görüntü” seçeneğini de kullanabilirsiniz.
Web sitenizdeki bir resmi değiştirmek için şu adımları izleyin:
- “Görüntü” seçeneğini seçin.
- Ardından, yeni bir resim eklemenize izin veren bir menü görünecektir.
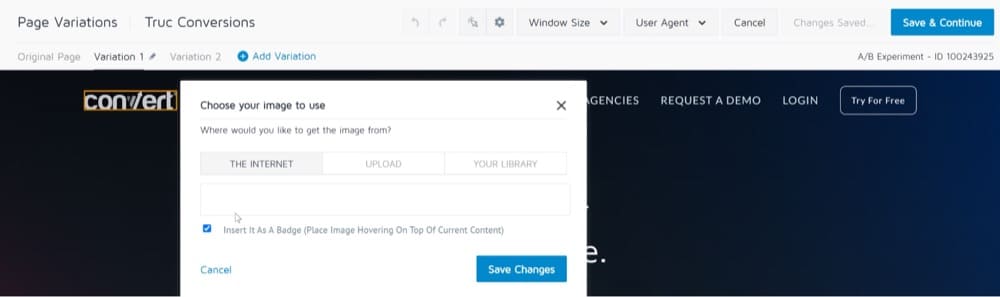
- Ardından Görüntü iletişim kutusu açılacaktır.

Bir özellik görüntüsü A/B testi deneyimi oluşturma - Yerel cihazınızdan bir resim yükleyebilir veya Görüntü iletişim kutusuna basitçe alındığı URL'yi girebilirsiniz.

Bir özellik görüntüsü A/B testi deneyimi oluşturma
Bir diğer önemli not da, çeşitli ekran boyutlarında (PC'ler, büyük HD ekranlar ve mobil ekranlar gibi) doğru görünebilmeleri için aynı görüntünün farklı boyutlarını (1x, 2x vb.) yüklemeniz gerektiğidir.
Not: Resim kitaplığınıza yükleyebileceğiniz maksimum dosya boyutu, resim dosyası başına 2 MB'dir.
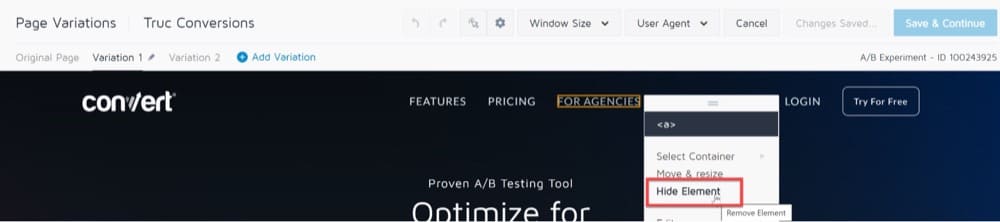
Öğeleri Sil veya İçeriklerini Gizleyin
Convert'in Görsel Düzenleyicisi, dikkat dağıtıcı unsurları en aza indirmek için belirli nesneleri veya öğeleri açılış sayfanızdan gizlemenize de olanak tanır.
Bir varyasyondan bir öğeyi çıkarmak için "Öğeyi Gizle" seçeneğini kullanın.
Seçildiğinde, öğenin görüntüleme özelliği “Yok” olarak ayarlanır.

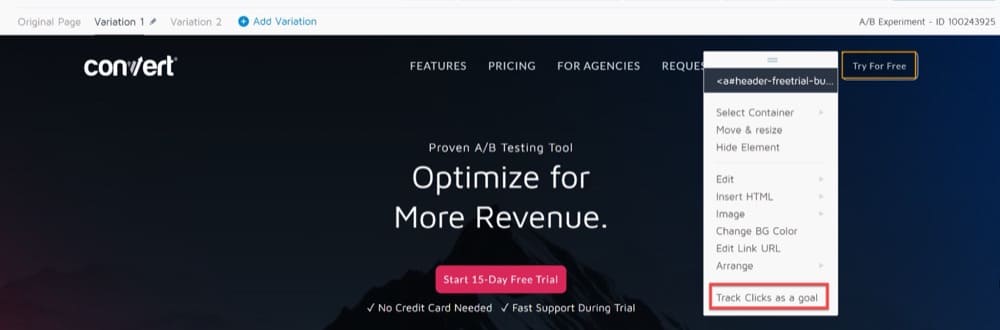
Tıklamaları Hedef Olarak Takip Edin
Görsel Düzenleyici'de web sayfanızda değişiklik yaparken, belirli öğelere yapılan tıklamaları izlemek ve bunları deneyiminize hedefler olarak eklemek yararlı olabilir.
Dönüştürme, web sitenizdeki düğme tıklamalarını izlemenize ve varyasyonları test ederken ziyaretçi ölçümleri toplamanıza olanak tanır.
Convert, bir deneyime dönüşüm hedefleri ekleyebileceğiniz ayrı bir bölüme sahip olsa da, birden fazla web sitesi sürümü tasarlarken bunu yapmak için düzenleyici penceresini de kullanabilirsiniz.
- Sayfada izlemek istediğiniz öğeyi seçin.
- Menüden, hedef seçeneği olarak Tıklamaları İzle'yi seçin.

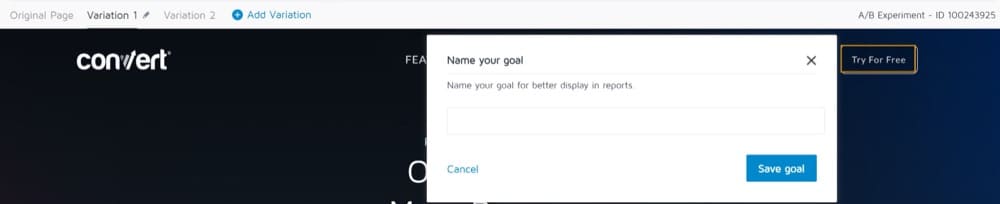
Bir hedef seçeneği olarak tıklamaları izleme - Hedefinizi adlandırmak ve kaydetmek için bir açılır pencere görünür:

Bir hedef seçeneği olarak tıklamaları izleme
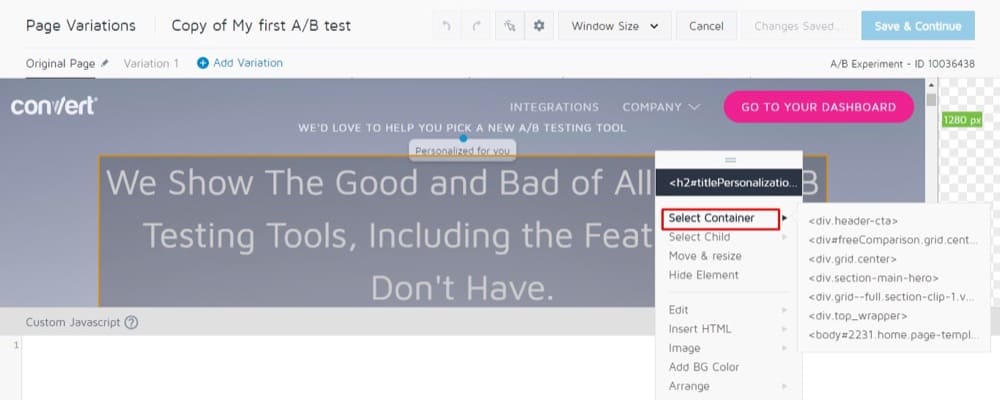
Doğru Eleman Seçici Yolunu Seçin
Convert'in Görsel Düzenleyicisi, sayfada, düzenleyicide seçmiş olduğunuz öğenin ebeveyni olan ve bu öğeyi içeren öğeleri seçmenize olanak tanır.
Bu özellik, Editör'de bir öğe seçmekte sorun yaşıyorsanız veya bir CSS değişikliği beklendiği gibi çalışmıyorsa kullanışlıdır.
Basitçe, izlemek istediğiniz kapsayıcı içindeki bir öğeyi tıklayın ve ardından Kapsayıcı Seç'i seçin. Öğeyi içeren uzun bir HTML öğeleri listesi görmelisiniz.
Listenin en üstünde, seçtiğinizden sonraki en büyük HTML öğesini göreceksiniz ve altta, <body> öğesinin kendisinden önceki en büyük HTML öğesini göreceksiniz.
Başka bir deyişle, liste en çoktan en az spesifik olana doğru gider.

Bu, farenizle kolayca seçilemeyen daha geniş bir öğeyi seçmenize yardımcı olmanın kolay bir yoludur. Genellikle, Yeniden Düzenlemek istediğiniz veya CSS özelliklerini düzenlemek istediğiniz bir öğeyi seçmek için bunu kullanırsınız.
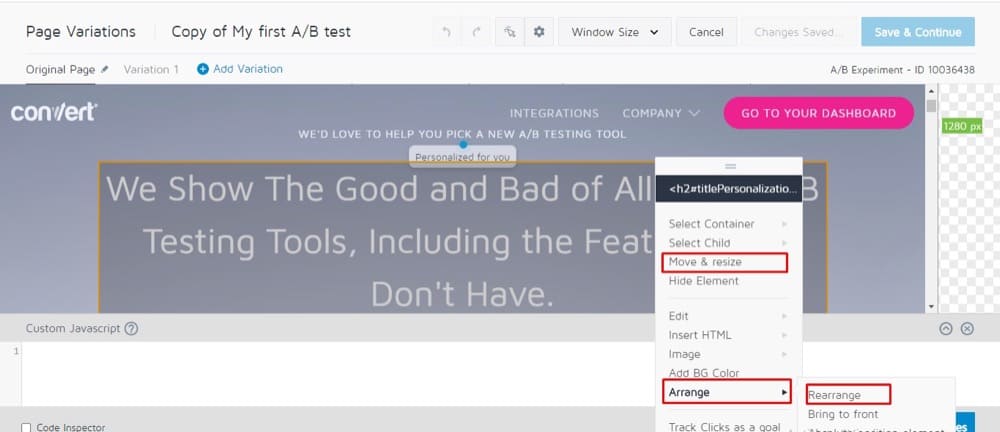
Öğeleri Taşı ve Yeniden Boyutlandır veya Yerleştir
Görsel Dönüştürme Düzenleyici'yi kullanarak varyasyon sayfanızdaki bir sayfa başlığını, resmi veya başka herhangi bir öğeyi taşıyabilir, yeniden boyutlandırabilir veya yeniden düzenleyebilirsiniz.
Öğeleri sayfanızdaki uygun alana yerleştirmek, kullanıcılarınızın nesnelerin görünürlüğünü artıracak ve üzerlerine tıklama sayısını artıracaktır.
Ayrıca, diğer öğelerin arkasındaki veya önündeki öğeleri görmenizi ve seçmenizi sağlayarak, onlarla etkileşim kurmayı kolaylaştırır.
Taşı ve Yeniden Boyutlandır, piksel hesaplanmış bir hareket kullanarak öğeleri ayarlar. Bu, küçük hareketler için iyidir, ancak öğeleri büyük mesafeler boyunca hareket ettirmek için yararlı değildir.
Bir öğeyi sayfanın bir tarafından diğerine sürüklemek için Taşı ve Yeniden Boyutlandır'ı kullanmak isteyebilirsiniz, ancak farklı tarayıcılar piksel uzunluğunu farklı yorumlar.
Büyük piksel uzunluklarında (birkaç yüz piksel veya daha fazla) hareket, tarayıcılar arası uyumluluk sorunlarına neden olabilir.
Bir öğeyi büyük bir mesafe boyunca taşımak istediğinizde en iyi çözüm, öğelerinizi son yerleşimlerine mümkün olduğunca yakın bir yere sürüklemenizi sağlayan Yeniden Düzenleme aracını kullanmaktır.
Buradan, öğelerinizi son yerleşimlerine taşımak için Taşı ve Yeniden Boyutlandır'ı kullanabilirsiniz.

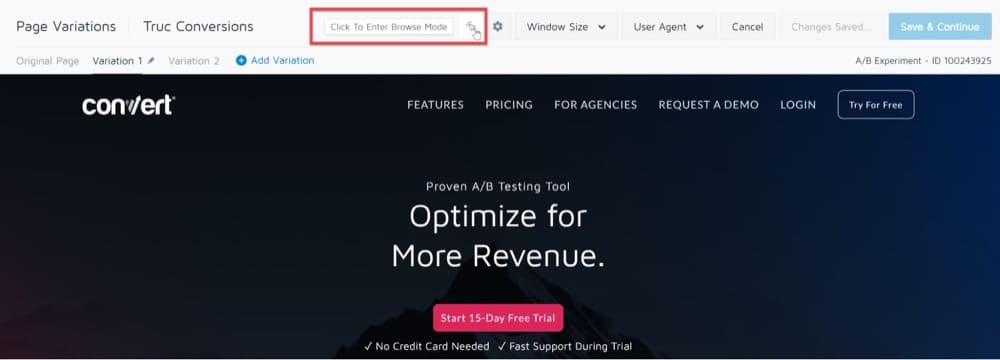
Düzenleme/Göz Atma Modunu Kullan
Convert'in Göz Atma Modu, Editör'de yüklenirken web sitenizle etkileşim kurmanıza izin verecek şekilde tasarlanmıştır.

Örneğin, bir açılır menüdeki veya bir tepsi içindeki bir öğeyi düzenlemek için Göz Atma Modunu kullanabilirsiniz.
Normalde, düzenleyicide bir öğeyi tıklattığınızda bağlamsal menüyü getirir, bu da dinamik öğelerle gerçekten etkileşim kuramayacağınız anlamına gelir.
Ancak, Göz Atma Moduna girdiğinizde, normalde tarayıcıda yaptığınız gibi sayfanızla etkileşim kurmanıza olanak tanır. Sayfanız değiştirmek istediğiniz duruma geldiğinde Gözat Modu'nu seçin.

Bir varyasyonda Göz Atma Modu'nu açtığınızda, bunun, orijinal sayfaya göz atarken değişikliklerinizi kapatacağını unutmayın.
Değişiklikleriniz kayıtlı kalacaktır, ancak bu durumda Varyasyon menüsü altındaki canlı önizleme seçeneğiyle test etmek daha iyidir.

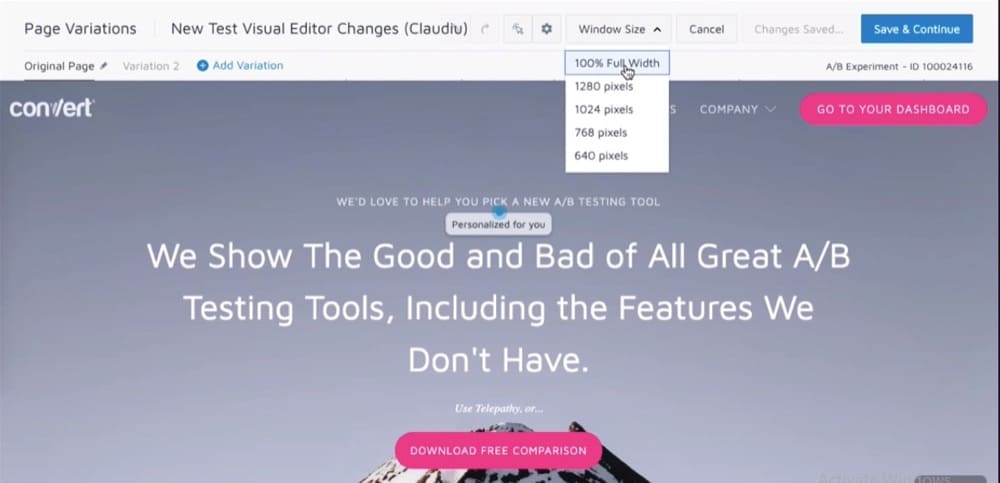
Pencere Boyutu Seçeneği ile Değişikliklerinizi Çeşitli Cihazlarda Önizleyin
Sayfanızın içeriğini bir tablet/mobil kullanıcıya gösterileceği gibi test etmek için Görsel Dönüştürme Düzenleyicisini kullanabilirsiniz.
Bunu yapmak için Görsel Düzenleyici'nin üst panelindeki Pencere Boyutu'na gidin.
Pencere Boyutu açılır menüsünde, ekranı görüntülemek için kullanmak istediğiniz çözünürlüğü seçebilirsiniz.
Şu an itibariyle Window Size 1280px, 1024px, 768px, 640px gibi çözünürlük seçenekleri sunuyor.
Bir çözünürlük seçtiğinizde, düzenleyici sitenizi seçtiğiniz çözünürlükte görüntüleyerek yeniden yüklenir.

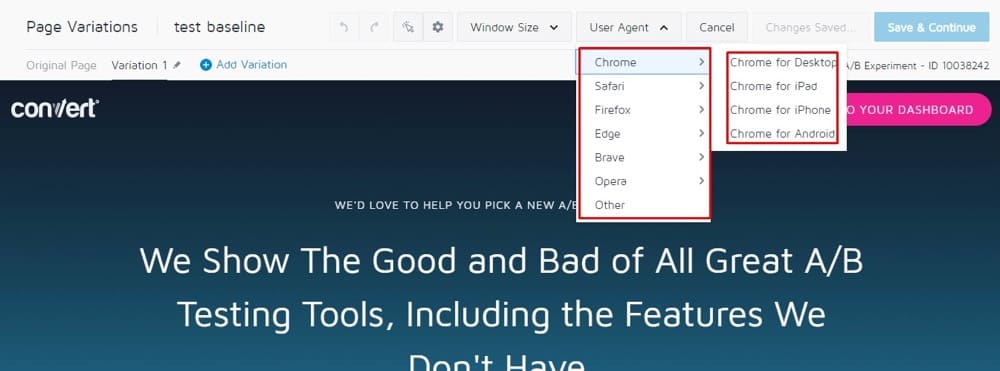
Kullanıcı Aracısı Seçeneği ile Çeşitli Tarayıcılarda Değişikliklerinizi Önizleyin
Sayfanızın içeriğini çeşitli tarayıcılarda ve cihazlarda görüntüleneceği gibi test etmek için Convert'in Görsel Düzenleyicisindeki Kullanıcı Aracısı açılır menüsünü kullanabilirsiniz.
İlk olarak, web sayfasının Chrome, Safari, Firefox ve Edge gibi farklı tarayıcılarda nasıl davrandığını doğrulamak için tarayıcı türünü seçin. Ardından, tarayıcıyı Masaüstü, Mac, iPad, Android ve iPhone gibi cihazlara göre daha fazla filtreleyebilirsiniz.

Dönüştürme Görsel Düzenleyicisini Kullanırken Karşılaşılan Sorunlar
Proxy Aracılığıyla Yüklenen Sayfa
Dönüştürme İzleme Kodu yüklüyse, Görsel Düzenleyici'yi kullanırken normal olarak tarayıcınızın başka bir sekmesinde aynı tarama oturumunu görürsünüz.
Ancak, izleme kodu doğru şekilde kurulmuş olmasına rağmen, web sitesinin belirli işlevlerinin kullanılamadığı durumlar olmuştur.
Örneğin, bir alışveriş sepeti beklendiği gibi çalışmıyor (boş olarak gösteriliyor) veya web sitenizin güvenli bir alanına giriş yapamıyorsunuz.
Çoğu zaman, bu sorunlar, farklı bir etki alanı altında barındırılan bir iframe'de (belirli HTTP başlıklarının kullanımı yoluyla) yükleme söz konusu olduğunda web sitenizin sahip olduğu kısıtlamalar nedeniyle ortaya çıkar.
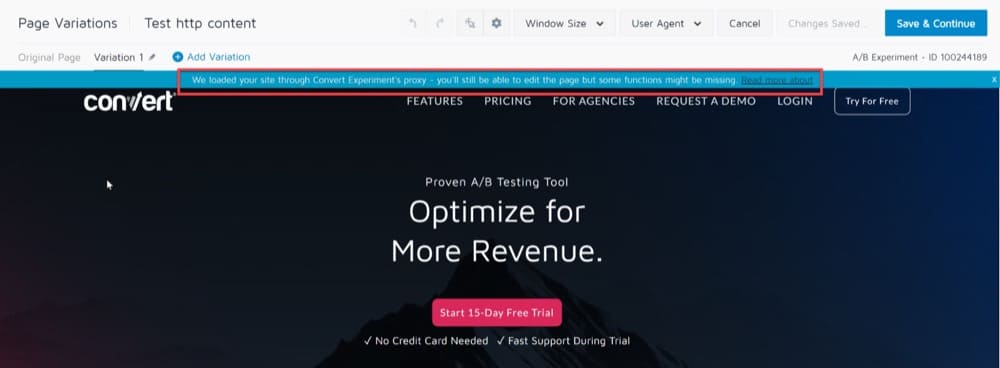
Aşağıdaki mavi uyarı, sayfanızda Dönüştürme izleme kodu yüklü olsa bile bu sorunu gösterebilir:
“Sitenizi Convert Experiment'in proxy'si aracılığıyla yükledik – sayfayı yine de düzenleyebilirsiniz ancak bazı işlevler eksik olabilir. hakkında daha fazla bilgi edinin.

Bu sorunun üstesinden gelmek için Google Chrome'u kullanmaya geçebilir ve Deneyimleri Dönüştür Hata Ayıklayıcı Uzantısını yükleyebilirsiniz.
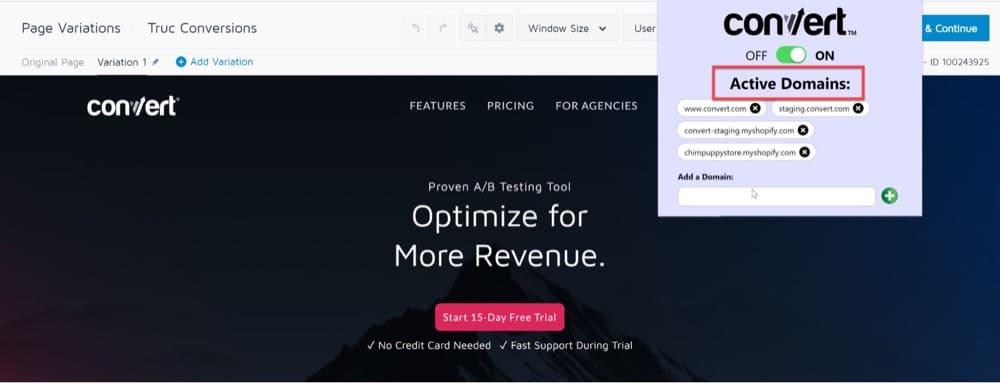
Yüklendikten sonra uzantıyı tıklayın, deneyimle birlikte kullandığınız alan adlarını ekleyin ve uzantıyı açın:

Bu, sorunlu başlıkları kaldırmalı ve sayfanızın Görsel Düzenleyici'ye yüklenmesine izin vermelidir, böylece deneyimlerinizi sorunsuz bir şekilde oluşturabilirsiniz.
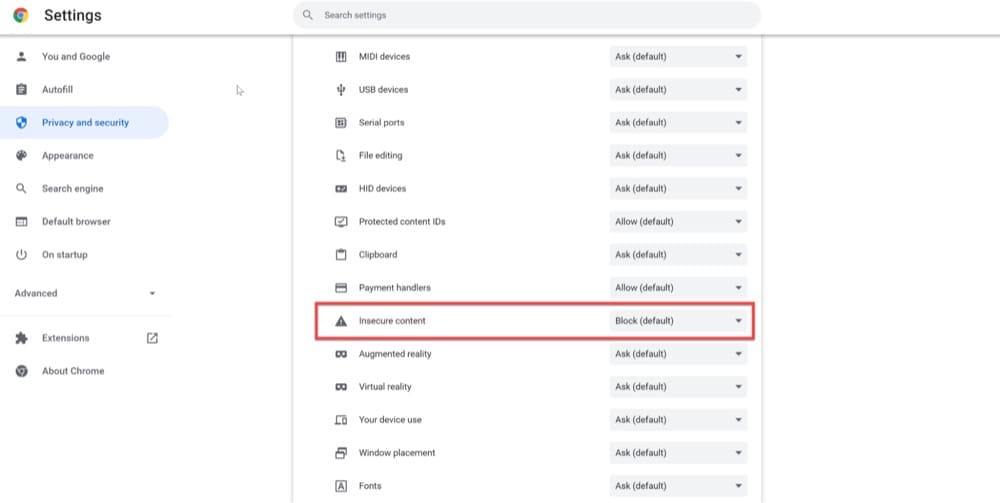
Engellenen İçeriği Yükle
Convert Visual Editor'da bir HTTP sayfası yüklemeye çalıştığınızda, tarayıcınızda “Yüklediğiniz içerik güvensiz veya güvensiz” şeklinde bir bildirim göreceksiniz.
Bu bölüm, Dönüştürme düzenleyicisinde güvenli olmayan bir kaynaktan veya şifrelenmemiş içerikten içerik yüklenmesine nasıl izin verileceğini açıklar.
Kullanıcı bilgilerini (isimler, şifreler vb.) isteyen web siteleri, veri aktarmak ve almak için güvenli bağlantılar (HTTPS) kullanır.
Bir HTTPS sayfasında güvenli olmayan (HTTP) içerik (JavaScript veya CSS) varsa, tarayıcı güvenli olmayan içeriğin yüklenmesini otomatik olarak engeller ve adres çubuğunda bir kalkan simgesi görünür.
Güvenli olmayan içeriği engellemek, hassas bilgilerinizin güvenliğinin ihlal edilmesini önler.
Varsayılan olarak, Görsel Dönüştürme Düzenleyicisi yalnızca HTTPS aracılığıyla güvenli içeriği yükler.
Convert Editor'da güvenli olmayan bir sayfa (HTTP aracılığıyla) yüklemeye çalışırsanız, tarayıcı bir uyarı görüntüler ve web sitenizi uyumluluk modunda yükler.
Bu uyarı, yayındaki web sitenizi hiçbir şekilde etkilemez ve bazı işlevler eksik olsa da sayfayı düzenlemeye devam edebilirsiniz.
İçeriğin engellenmesini önlemek için sayfalarınızı HTTPS aracılığıyla güvenli bir şekilde yükleyin.
HTTP sayfalarını Dönüştürme Düzenleyicisine yüklemek için tarayıcınızda engellenen içeriği etkinleştirerek başlayın.

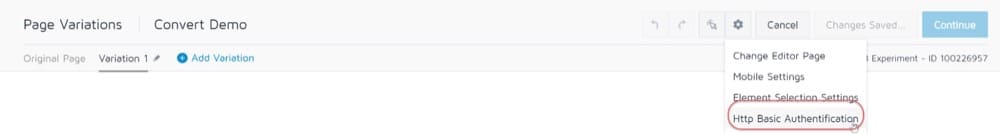
Korumalı Siteleri Yükle
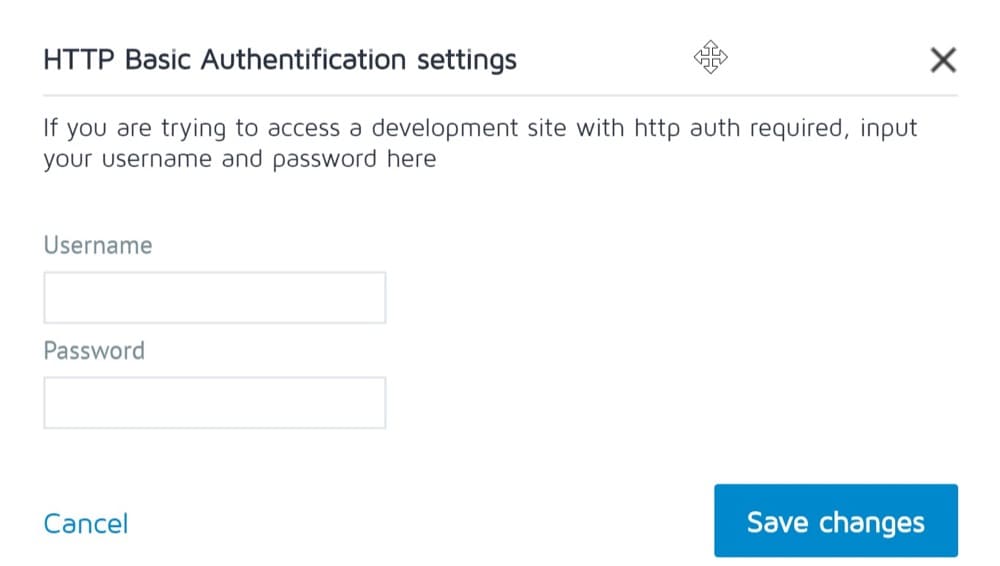
Basit bir kullanıcı adı ve şifre ile korunan bir siteniz varsa (hazırlama veya geliştirme web sitesi gibi), Convert Visual Editor'ı sorunsuz bir şekilde kullanabilmelisiniz.
Görsel Düzenleyici'de Seçenekler → HTTP Temel Kimlik Doğrulama'ya gidin ve ardından siteye erişmek için gereken bilgileri doldurun.


SPA'larda test etme
Görsel düzenleyicinin sınırlamalarından biri, tek sayfalı uygulamalar için A/B testleri ayarlamak için kullanılamamasıdır. Tek sayfalık bir uygulama kullanıyorsanız, aşağıdaki özel düzenleyicilere bakmanızı öneririz.
Özel Düzenleyicileri Dönüştür
Convert'in Görsel Düzenleyici özelliklerinin çoğuna, sürükle ve bırak yaklaşımıyla erişilebilir.
Ancak, bir şirketin olgunlaştığında, Görsel Düzenleyici tarafından sınırlandırılabilecek daha gelişmiş deneyimler yürütmeye çalışabileceğini anlıyoruz.
Şirketiniz, bir Görsel Düzenleyici yerine özel kod kullanarak deneyimler ve dağıtımlar kurmayı seçtiyse, Convert tam size göre bir araca sahiptir.
Görsel Editörümüze ek olarak, teknolojik olarak daha gelişmiş kullanıcılar için özel kod editörleri sağlıyoruz. Convert'in kod düzenleyicileri, kullanıcıların kodlarını JavaScript veya CSS'ye yazarak veya içe aktararak sayfalarında hızlı bir şekilde ayarlamalar yapmalarına olanak tanır.
Dönüştürme platformu esnektir, bir düzenleyiciden diğerine geçmeyi ve deneyim sırasında herhangi bir zamanda herhangi birinde yapılan değişiklikleri görmeyi kolaylaştırır.
Convert'in özel kod düzenleyicisi genellikle aşağıdakiler için kullanılır:
- Belirli bir varyasyona dahil edilen ziyaretçiler için özel kod yürütme (tüm ziyaretçiler yerine).
- Tek tek değişiklikler yapmak yerine birden çok benzer öğeyi aynı anda değiştirmek için CSS seçicilerini kullanma.
- Bir varyasyonun parçası olarak harici bir JavaScript dosyası yükleniyor.
- Kullanıcının sayfayı yeniden yüklemesine gerek kalmadan yürütülen tek sayfalı uygulamalarda deneyimler çalıştırma.
- Kaydırma derinliği ve fareyle üzerine gelme gibi benzersiz özel olayları izleme.
- Özel ölçümler için API çağrıları ekleme.
Özel JavaScript Düzenleyiciyi Dönüştür (Proje, Deneyim ve Varyasyon Düzeyleri)
Dönüştür, JavaScript snippet'lerini Projenizin, Deneyiminizin ve hatta Varyasyonun bir parçası olarak eklemenizi sağlar. Proje, deneyim ve varyasyon özel kodunun tümü çok benzer olsa da, önemli bir fark kapsamdır:
Proje JavaScript'i site genelinde çalışır, bu da potansiyel olarak tüm deneyimleri etkileyebileceği anlamına gelir. Deneyim JavaScript'i, deneyim düzeyinde kullanılırken, varyasyon JavaScript'i, varyasyon düzeyinde kullanılır.
Convert'in özel JavaScript düzenleyicileri, JavaScript'i Deneyimleyin ve ardından Varyasyon JavaScript'ten önce ilk yürütme noktası olarak Project JavaScript'i kullanır.
Önce Project JavaScript'i kullanmak, daha gelişmiş deneyler yapmak için yerel sitenizin kodunu değiştirmeniz gerekmediği anlamına gelir.
Yukarıda listelenen kullanım durumlarından herhangi biri için genellikle üç seçenekten herhangi birini kullanabilirsiniz, ancak seçiminiz varyasyon düzeyinde, deneyim düzeyinde veya proje düzeyinde çalışıp çalışmadığınıza göre belirlenmelidir.
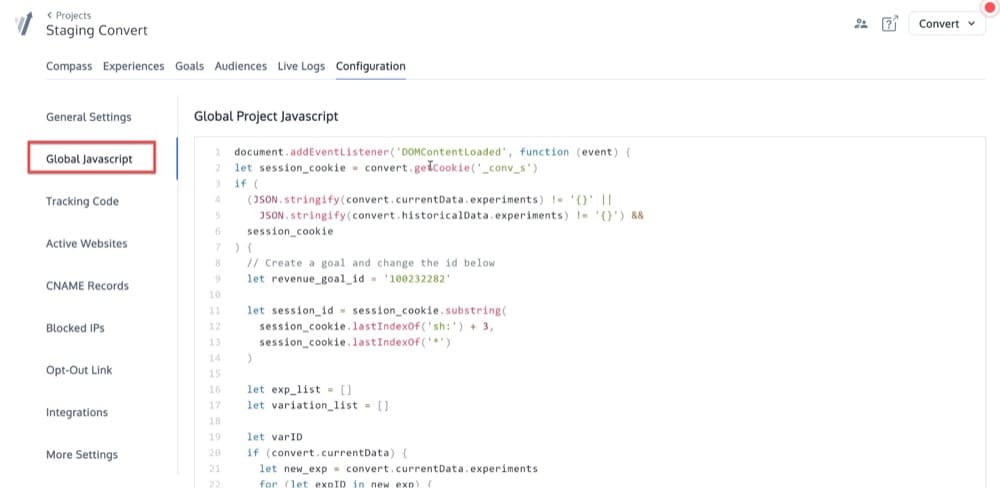
Proje JavaScript Düzenleyicisi
Global Proje JavaScript düzenleyicisi, Yapılandırma → Global Proje JavaScript alanında bulunabilir. Bu bölümdeki kod, Dönüştürme izleme kodunun yerleştirildiği her yere dahil edilir.
Bu kod, diğer kodlardan önce çağrılır ve genellikle analitik snippet'lerini veya projenizdeki deneyimlerde tetiklemek istediğiniz herhangi bir kodu dahil etmek için kullanılır.

JavaScript Düzenleyiciyi Deneyimleyin
Dönüştürme, bir deneyim tetiklendiğinde bir sayfaya JavaScript snippet'i eklemenize olanak tanır. Bu snippet, web sayfanıza ekleyeceğiniz diğer kitaplıklar gibi dahil edilir.
Bu yalnızca Görsel Düzenleyici içeren deneyim türleri için geçerlidir, yani bunu Bölünmüş URL Deneyi ile yapamazsınız.
Convert'te deneyim düzeyinde JavaScript kodu için yaygın kullanım örnekleri şunları içerir:
- Dönüştürme bilgilerini analitik hizmetinize gönderme.
- Özel etkinlikler için API çağrıları ekleme.
- Birden çok varyasyonda kullanılabilecek işlevler ekleme ve bunları varyasyon kodunda farklı parametrelerle çağırma.
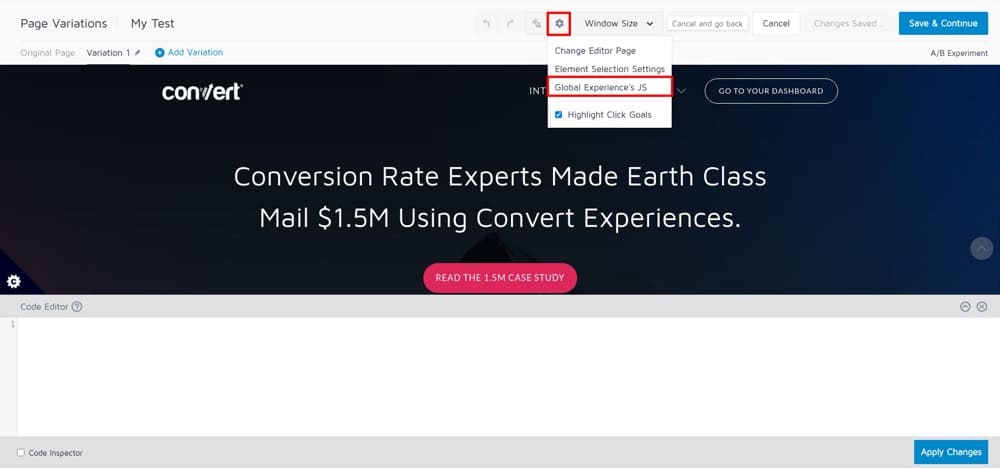
Deneyim JavaScript Düzenleyicisi, Görsel Düzenleyici → Dişli/Dişli Simgesi → Global Deneyim JS bölümünde bulunabilir.

Kod, test ettiğiniz veya kişiselleştirdiğiniz sayfaya, bir komut dosyası etiketi içindeki head bölümüne nasıl ekleneceğine benzer şekilde eklenir.
Kodunuzun tetiklenmesi için tıklama veya üzerine gelme olayları gibi JS olayları da ekleyebilirsiniz.
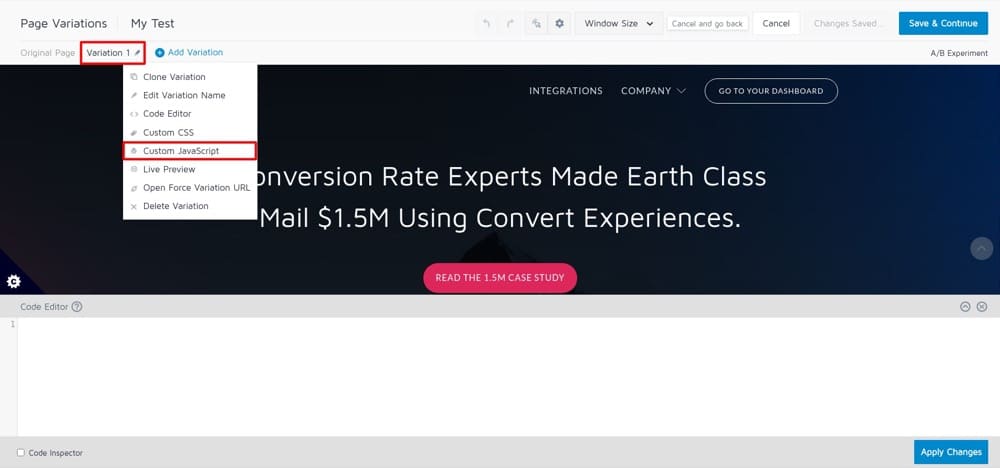
Varyasyon JavaScript Düzenleyicisi
Bu düzenleyici, her ziyaretçiye atanan varyasyona dahil etmek istediğiniz herhangi bir standart JavaScript'i eklemek için kullanılır.
Bu düzenleyici, Görsel Düzenleyici → Varyasyon n (Varyasyon Menüleri) → Özel JavaScript'te bulunur.

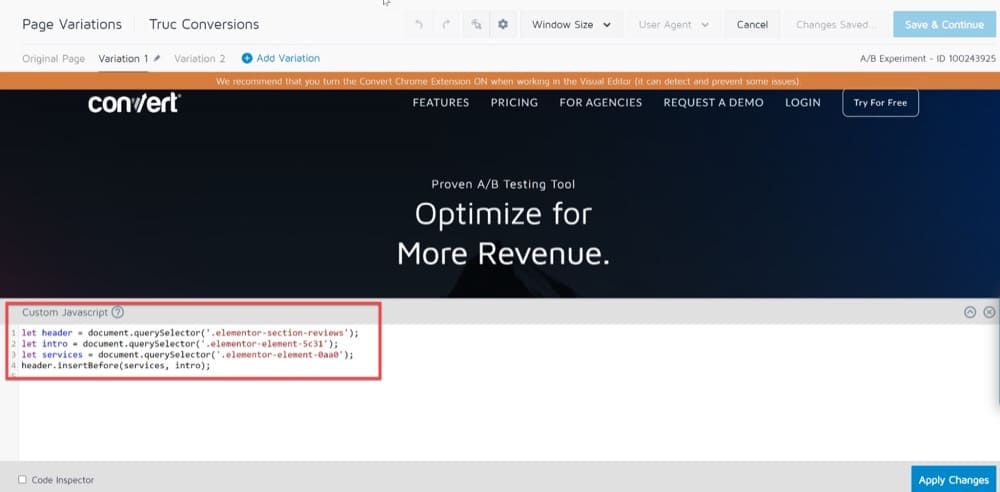
Özel JavaScript ile Gelişmiş A/B Testi Örneği
Tüm bölümün yerini bir açılış sayfası olarak değiştirmek Görsel Düzenleyici ile yapılamaz, bunun yerine gelişmiş bir test gerektirir.
Web sitenizin inceleme bölümünün konumunu yükseltmek sadece bir örnektir.
Bunu yapmanın tek pratik yolu, aşağıdakileri gerektiren JavaScript özel kodunu kullanmaktır:
- Convert'te oturum açmadığınız yeni bir tarayıcı sekmesi açın.
- Testin web sayfasına gidin.
- Açılır menüden "sağ tıklama"yı seçin.
- Açılır menüden "İncele"yi seçin. Bu, Google Chrome DevTools geliştirici aracıdır (arka uçta ne olur).
- Test etmek istediğiniz tam parçayı içeren HTML öğelerini bulun.
- JavaScript kodunu oluşturun. (Convert'e eklediğimiz örnek bir web sitesinin kod sözdizimi aşağıda listelenmiştir.) izin ver başlık = belge . querySelector ( '.elementor-section-incelemeler' )let intro = belge . querySelector ( '.elementor-element-5c31' )hizmetlere izin verin = belge . querySelector ( '.elementor-element-0aa0' )başlık. insertBefore ( hizmetler, giriş )let header = document.querySelector('.elementor-section-reviews') let intro = document.querySelector('.elementor-element-5c31') let services = document.querySelector('.elementor-element-0aa0') başlığı. insertBefore(hizmetler, giriş)
- Dönüştürme düzenleyicisine dönün.
- JavaScript'i testin tüm gövdesi üzerinde yürütün.

Özel CSS Düzenleyiciyi Dönüştür (Deneyim, Varyasyon Düzeyleri)
Convert'te, site sayfalarınızdan birindeki belirli öğelerin görünümünü değiştirmek için özel CSS düzenleyicilerini kullanabilirsiniz.
Örneğin, yazı tipini değiştirerek veya kenarlık ekleyerek bir başlığın daha dikkat çekici olmasını isteyebilirsiniz.
Site öğeleri eklemek, değiştirmek ve kaldırmak için Görsel Dönüştürme Düzenleyici'yi kullanabilseniz de, temel bir CSS bilgisine sahipseniz daha gelişmiş testler gerçekleştirebilirsiniz.
Bu bölüm, Deneyiminizin veya Varyasyonunuzun bir parçası olarak CSS ile bir öğenin stilini nasıl değiştireceğinizi gösterir.
CSS Düzenleyiciyi Deneyimleyin
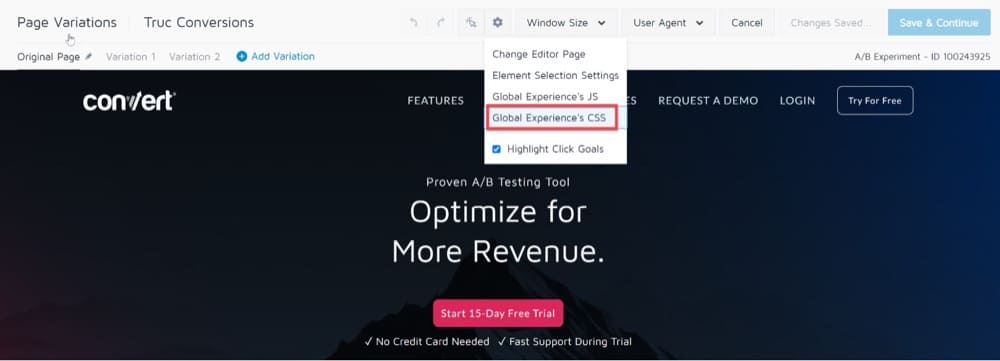
Sitenizdeki bir öğeye CSS ile nasıl stil uygulayacağınız ve değişiklikleri deneyim düzeyinde nasıl uygulayacağınız aşağıda açıklanmıştır:
- Denemenize gidin veya yeni bir tane oluşturun.
- Görsel Düzenleyicinin üst kısmında, dişli simgesini ve ardından Global Experience CSS'yi seçin.

Bir öğeye CSS ile stil verme ve değişiklikleri deneyim düzeyinde uygulama - Kendi özel CSS kodunuzu ekleyin.
- Kaydet ve Devam Et'i tıklayın.
Tebrikler! Artık değişikliklerinizi önizleyebilir ve ardından bunları dünyaya yayınlayabilirsiniz.
Varyasyon CSS Düzenleyicisi
CSS değişikliklerini varyasyon düzeyinde de uygulayabilirsiniz.
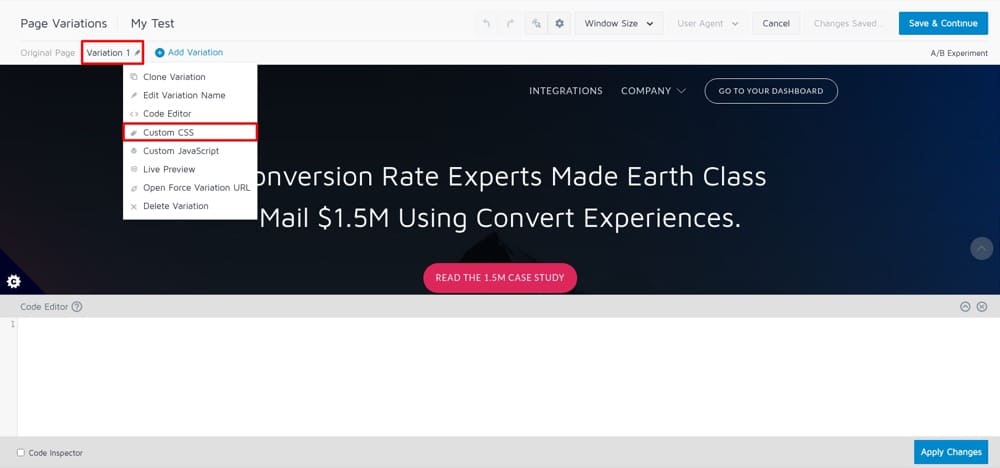
Bu, Görsel Düzenleyici → Varyasyon n (Varyasyon Menüleri) → Özel CSS'ye giderek yapılabilir.

Bu düzenleyici, ziyaretçiye belirli bir varyasyon atandığında web sayfasına eklenecek olan düz CSS'yi eklemenize olanak tanır.
İpucu: CSS kuralları kalıcı olduğundan ve yarış koşullarına tabi olmadığından, CSS değişiklikleri diğer düzenleyicilerde bulunan değişikliklerden daha uzun ömürlüdür.
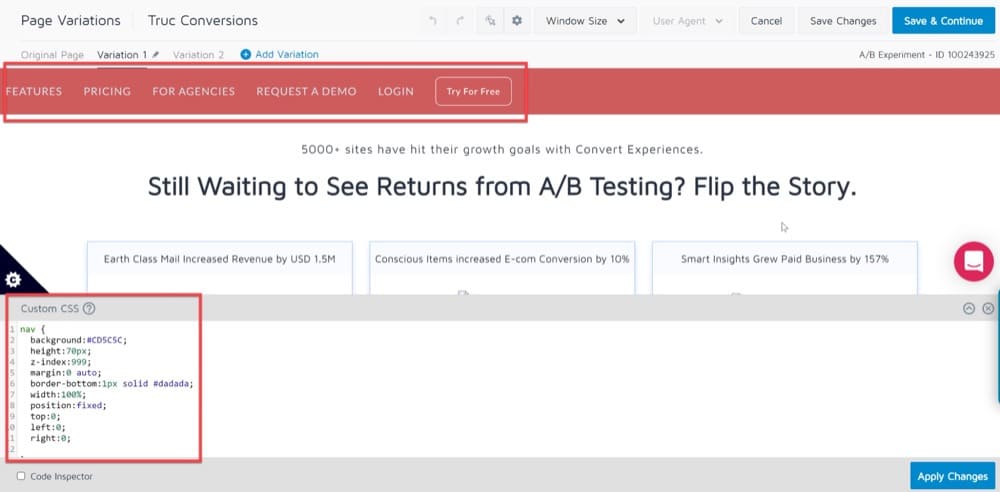
Özel CSS ile Gelişmiş A/B Testi Örneği
İnsanlar web sitenize geldiğinde, aradıklarını hızlı bir şekilde bulabilmelerini istersiniz.
Bir web sitesinde gezinmek için sayfanın en üstüne geri kaydırmak bazı kullanıcılar için sıkıcı olabilir.
Yapışkan menüler, ziyaretçilerin kalıcı bir gezinme çubuğuyla ihtiyaç duydukları şeyleri hızla keşfetmelerini sağlayan basit bir çözüm sunar.
Yapışkan menülere sahip olmak, ziyaretçilerinizin deneyimini iyileştirecek ve onları daha fazla içerik tüketmeye teşvik edecek ve bu da hemen çıkma oranlarını düşürecektir.
Özel CSS kullanarak yapışkan bir menü oluşturabilirsiniz:
gezinme {
arka plan:#ffff;
yükseklik:70 piksel;
z-endeksi:999;
kenar boşluğu:0 otomatik;
border-bottom:1px katı #dadada;
genişlik: %100;
konum:sabit;
üst:0;
sol:0;
sağ:0;
} 
Çözüm
Günümüz dünyasında hem kodsuz çözümlere hem de özel kod editörlerine ihtiyaç duyulmaktadır.
Convert, hem daha fazla işletmenin dijital ekonomiye erişmesine yardımcı olan kodsuz çözümler hem de teknoloji konusunda daha bilgili kullanıcılara web sitelerini daha fazla özelleştirme olanağı veren özel kod düzenleyicileri sağlar.
Kodlama, geliştiricilerin özel kod düzenleyicileri kullanarak çığır açan A/B testi fikirleri üretmesiyle birlikte gelişmeye devam edecek bir beceridir. Aynı şekilde, kod gerektirmeyen çözümler, hızlı bir şekilde kendilerini kurmak ve müşterileri dönüştürmeye başlamak isteyen işletmeler için web sitesi oluşturma sürecini kolaylaştırmaya yardımcı olmaya devam edecek!
Convert'in görsel ve kod düzenleyicileri tüm müşterilerimiz için mevcuttur. Ürünlerimizle ilgileniyorsanız, demo istemekten çekinmeyin!