5 Dönüşüm Merkezli Tasarım Sitesi Öğeleri ve CRO'yu Nasıl Destekliyorlar
Yayınlanan: 2019-11-19
Dönüşüm Merkezli Tasarım (CCD), kullanıcı deneyimine (UX) odaklanarak site ziyaretçilerini müşterilere dönüştürmeyi amaçlar.
CRO ve UX arasındaki bağlantı her zaman net bir şekilde kurulmamıştı. Daha önce CRO ve UX'in uzlaştırılamayacak rekabet eden hedefler olduğu düşünülüyordu. Bu fikir artık geçerli değil çünkü dönüşüm için optimize edilmiş web tasarımı kullanıcı deneyimine odaklanıyor.
Bu blog yazısında, siteye eklendiğinde, çalışmak için sağlam bir temel sunarak gelecekteki dönüşüm oranı optimizasyon sürecini hızlandıran 5 Dönüşüm Merkezli Tasarım öğesinden bahsedeceğiz.
Dönüşüm Merkezli Tasarım (CCD) ve Web Siteleri Üzerindeki Etkisi
Birkaç adım geriye gidelim ve Dönüşüm Merkezli Tasarım hakkında konuşalım. Terim konusunda zaten çok bilgiliyseniz, muhtemelen bu blog sizin için değildir.
Ancak, suları CRO ile test ediyorsanız ve gerçekten çok fazla şirket içi tasarım ekibiniz yoksa, o zaman bu, bazı AHA anlarıyla uzaklaşabileceğiniz kaynaktır.
Kısaca Dönüşüm Merkezli Tasarım, Dikkat, Bağlam, Açıklık, Uyum, Güvenilirlik, Kapanış ve Devamlılık ilkelerini dikkate alan tasarımdır, böylece ziyaretçiler ve tarayıcılar sitenin makro/mikro hedefine en az dirençli yolu kolayca bulabilirler. veya açılış sayfası.
Bu yönleri akılda tutarak geliştirilen tasarım, bir olasılıklar ormanından çok, A noktasından (giriş) B noktasına (dönüştürme) ulaşmanın basitleştirilmiş bir yolu gibidir. Olası hipotezlerden gereksiz kafa karışıklığını ortadan kaldırarak Dönüşüm Oranı Optimizasyonu hedefini destekler ve çoğu durumda kapıdan daha iyi dönüşüm oranları sunar. Egzersizin bütün amacı bu.
Dönüşüm merkezli tasarım, ziyaretçinin yolculuğunun tüm yönlerini hesaba kattığında en etkilidir. Bir müşterinin bir web sitesinde veya uygulamada yaşam döngüsü boyunca yaptığı yolculuk sırasında izlenen belirli kalıplar ve gezinme akışları vardır.
Belki de huninin üst kısmındaki liderler blogları daha sık ziyaret ederken, huninin ortası sık sık ücretsiz deneme ve fiyatlandırma sayfalarına yol açar. Bu akışlar oluşturulduktan (tanımlandıktan) sonra, CCD'nin 7 ilkesini bu akışlardaki tüm öğelere uygulamak neredeyse matematiksel bir kesinlik meselesidir.

Dönüşüm merkezli tasarım, kullanıcıların UI/UX'ini tamamen hesaba katar. Yavaş yüklenen veya isteği işleme koymakta geciken bir sayfa, daha başlama şansı bile bulamadan bir dönüşümü engeller. Görsel olarak uyarıcı bir sayfa, sayfanın hız performansı kadar eşit derecede önemlidir.
İşte denenmiş ve test edilmiş 5 Dönüşüm Merkezli Tasarım site öğesi ve bunların dönüşüm oranı optimizasyonu üzerindeki etkisi.
Site Menüsü
Site menüsü, yeni ziyaretçiler ve sık müşteriler için bir web sitesinin çok önemli bir unsurudur. Açık ve erişimi kolay bir site menüsü oluşturmak, sitede gezinmeyi daha hızlı hale getirir. Daha büyük yazı tiplerini kullanan gezinme menüleri, ziyaretçilerin herhangi bir cihazda okuması ve anlaması için genellikle daha kolaydır.
Ziyaretçilerin site içeriğini filtrelemesi ve sıralaması için göreli kategoriler oluşturun.
Açılır menülerin ve site menülerinin kullanımı, alt kategoriler hakkında ek bilgilere erişim sağlar. Bir site menüsünün fazla dağınık görünmesini önlemek için tüm önlemleri alın.
Hızlı bir tarama, bir misafirin zaman ayırdığı tüm taahhüttür. Buradaki amaç, istenen içeriği mümkün olan en kısa sürede yüklemektir. Bu aşamada onları her ayrıntıyla bombalamayın. Az ama öz. Bir kerede hiç bitmeyen bir alt kategori listesi sunmadan onları daha fazla keşfetmeye teşvik edin. Sezgisel bir arama çubuğu ve filtre seçeneği ekleyin.

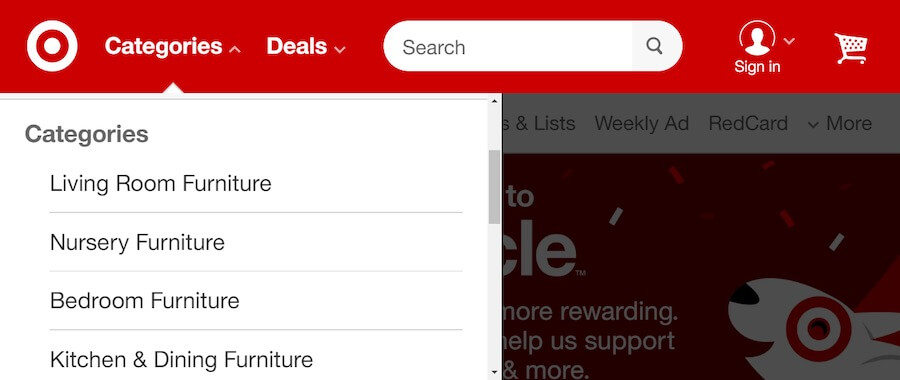
Target.com'un mobil site menüsünde 6 gezinme seçeneği vardır: ana sayfa simgesi, kategoriler, fırsatlar, arama çubuğu, oturum açma ve alışveriş sepeti.
Take-Away : Web sitesi navigasyonunun bir formül olduğunu unutmayın. Sitenin ilk olarak keşfedilmesi gereken alanlarını ve dönüşüm sürecinde onlara zahmetsizce rehberlik etmek için hangi seçeneklerin sunulacağını seçin. Bu, analiz felcini ortadan kaldırır ve bir sonraki eylemin seçimini çok daha olası hale getirir.
Eylem Düğmesine Çağrı
Bir harekete geçirici mesajın uygulanması, dönüşümleri artırmak için web tasarımının en kritik yönlerinden biridir.
Çoğu işletme artık CTA düğmelerinin rengi veya “GÖNDER”in şifreli (agresif) metni üzerinde düşünmese de… harekete geçirici mesaj düğmeleri sanatında göründüğünden daha fazlası var.
İşte birkaç önemli nokta:
- CTA düğmeleri doğası gereği geçişlidir… alıcının yolculuğunun bir bölümünden veya aşamasından diğerine yol açarlar.
- Yaptığınız talebin boyutundan bağımsız olarak, markanıza bağlı kalma ihtiyacını gösterirler.
- İlerlemek veya geri dönmek için bir karar vermek için geçen saniye içinde alıcının duyarlılığını etkileyebilirler. Örneğin, bir CTA düğmesine tıklandığında ne olacağı konusunda netlik olmaması, alışveriş sepetlerinin terk edilmesi gibi eylemlerin eksik bırakılmasının en büyük nedenlerinden biridir. Bu nedenle CTA düğmesi, kendi başına bir mini değer teklifi olmalıdır. Aynı zamanda net olurken tarayıcıları harekete geçmeye ikna etmesi gerekiyor.

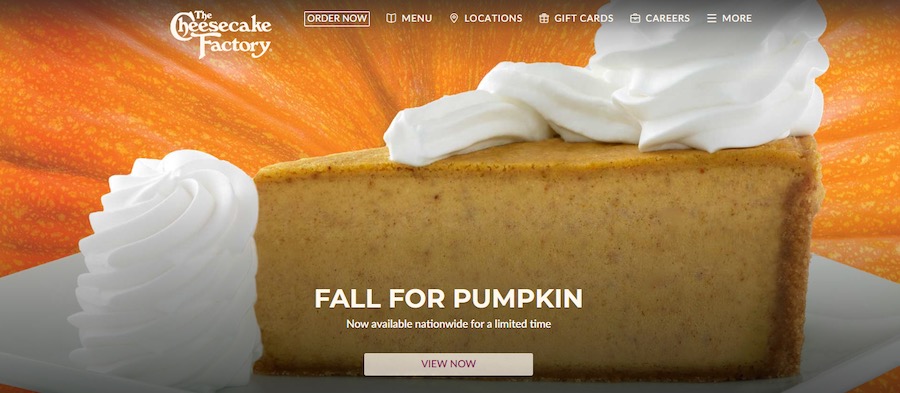
Cheescake Factory'nin "ŞİMDİ GÖRÜNTÜLE" harekete geçirici mesajı düğmesi, balkabağı tatlılarının (bunları sevmeyen!) görsel olarak enfes görüntülerini vaat ediyor ve aynı zamanda kişinin aklında bundan sonra ne olacağına dair hiçbir şüphe bırakmıyor.

Take-Away : Bu bölümde tartışılan CCD ilkelerini uygulamak, CTA düğmelerini, insanların huniden aşağı inmelerini sağlayan kullanışlı basamak taşlarına dönüştürür.
Yolculuğu hemen devam ettirmek istemezlerse, bu da sorun değil. Çıkış amacı sayfalarındaki CTA düğmeleri aynı saygıyla ele alınmalı ve kullanıcılara daha fazla değer vermek için alternatif bir eylem planı sunmalıdır.
Dahili Bağlantı Metni Gezinme ve Tahmine Dayalı Arama
Bir etki alanı yetkilisi olarak ziyaretçinin güvenini oluşturmaya yönelik temel bir CRO stratejisi, içerik aracılığıyla en üst düzeye çıkarılır.
Dahili bağlantı metni navigasyonu, ziyaretçilere alan adlarının site haritası içinde yer alan ilgili terminoloji ve içerik sağlar.
Konu ne olursa olsun, beklenen sorulara yanıt vermek bir deneyim göstergesidir. Bu sorguların hızlı erişim için tahmine dayalı bir arama çubuğu kullanarak doldurulması idealdir.
Google'ın 2004'te tanıtmasından bu yana kullanımı oldukça yaygın olduğundan, birçok müşteri bir web sitesinde gezinirken tahmine dayalı arama yetenekleri beklemeye başladı. Ürün satan şirketler, görüntü destekli tahmine dayalı aramayı da dahil ederek kullanıcı deneyimini daha da iyileştirebilir.

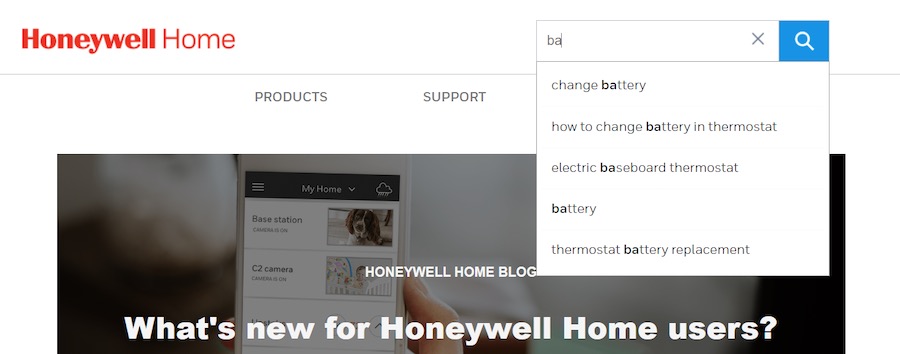
Bir endüstri otoritesi olarak Honeywell.com, dahili arama motoru popülasyonu için tahmine dayalı arama modellemesi kullanır.
Take-Away : Ziyaretçilerin güven oluşturduktan sonra dönüşüme motive olduklarını unutmayın. Akıllarından geçen soruları tekrarlayarak onlara doğru başlangıç noktasını vermek iki şey yapar:
- Onlara, markanızın bu sorguları geçmişte kullandığını ve bu nedenle bunları ele alma deneyimine sahip olduğunu söyler.
- Onlara, aramalarına daha fazla devam etmelerine gerek kalmadan hemen uygulanabilir çözümler bulabileceklerini (anlık memnuniyet) söyler.
Açılır Canlı Sohbet
Pop-up canlı sohbetler, ziyaretçinin kaydırma davranışına yanıt vermenin bir yolu olarak uygulanmalıdır.
Ziyaretçilerle gerçek zamanlı olarak etkileşim kurmanın en etkili yollarından biridir. Pop-up'lar, bir ürün veya hizmet hakkında bilgi toplama veya soru sorma isteğini belirtmek için kullanıcının sayfadaki davranışı tarafından stratejik olarak tetiklenir. Pop-up canlı sohbetler, kaydırma davranışına duyarlıdır ve sayfayı yeni açan ve bilgileri almaya başlayan bir ziyaretçinin sözünü kesme olasılığı daha düşüktür.

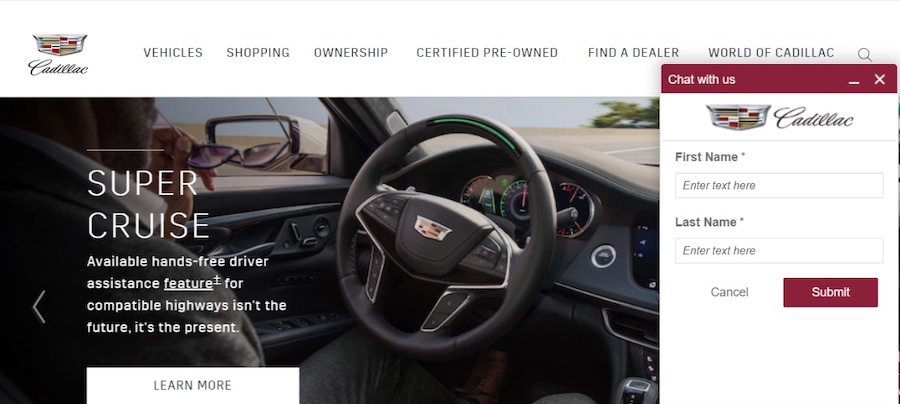
Cadillac.com'un "ŞİMDİ SOHBET" açılır penceresi, ziyaretçilerin sayfadaki içerik hakkında gerçek zamanlı iletişim başlatması için bir fırsattır.
Take-Away : Ziyaretçilerin kaydırma davranışına göre açılır tetikleyicileri dahil edin. Ziyaretçilerin genellikle nerede durakladıklarını belirlemek için bir kaydırma haritası kullanın. Bu, kullanıcıların ek desteğe ihtiyaç duyabilecekleri ve dönüşüm merkezli bir web sayfası için canlı sohbet açılır pencerelerini uygulayabilecekleri alandır.
Sen ayrılmadan
Kullanıcının davranışını izlerken, bir ziyaretçinin bir web sayfasından çıkmaya hazırlandığını gösteren tipik göstergeler vardır.
Dönüştürmek için son dakika çabası olarak bir çıkış amacı açılır penceresi kullanmak gelenekseldir.
CCD, çıkış açılır penceresinin başlığının, bir ziyaretçiyi formu doldurarak takip etmeye motive etmeye yetecek kadar cazip bir promosyon teklifi içermesi gerektiğini söylüyor. Kayıt formu, ad ve e-posta adresi gibi önemli iletişim bilgilerini talep etmelidir.
Kayıt formuna gerekli gizlilik sorumluluk reddi beyanlarını eklemek önemlidir, ancak metnin miktarı ve yerleşimi, harekete geçirici mesajın değerini düşürmemelidir.

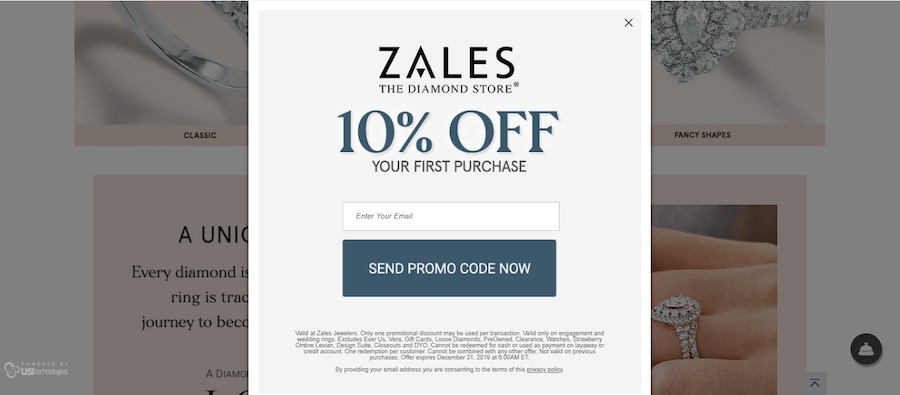
Zales.com , bir satışı dönüştürmek için son dakika girişimi olarak ziyaretçilere ek bir teşvik sağlar.
Take-Away : İletişim formunun kullanıcının aşırı miktarda bilgi girmesini gerektirmediğinden emin olun. İndirim teklifinin sona ermesine kadar geri sayan bir zamanlayıcı dahil etmek, ziyaretçinin formu doldurması için bir aciliyet duygusu yaratır.
Dönüşüm Merkezli Tasarımla Liderlik
Çoğu marka zaten bu taktikleri şu ya da bu şekilde kullanıyor. Bu, onları zaten bildikleriyle yeniden tanıştırmak için bir teklif değildir.
Bunun yerine, bu öğelerin her birinin, Dönüşüm Merkezli Tasarım ilkeleri izlenerek en baştan yapılabileceğini ve bu ekstra özenin, özellikle Dönüşüm ile birlikte kullanıldığında, daha fazla potansiyel müşteri ve gelir elde etmede uzun bir yol kat edebileceğini hatırlatıyor. Oran Optimizasyonu uygulamaları.
Sonuç, markanız için basitçe “daha fazlası”dır. CRO sürücülerinden daha fazla kayıt, daha fazla kayıt ve daha fazla yatırım getirisi… en azından başlangıçta.


