Web Tasarımında Renk: Hızlandırılmış Bir Kurs
Yayınlanan: 2022-11-18Renk şemanız, başarılı bir web sitesi oluşturmanın en kritik bileşenlerinden biridir. Düzen ve işlevsellik muhtemelen ilk akla gelen şeyler olsa da, tasarımınız her ikisini de kolaylaştırır. İyi tasarlanmış bir site, her şeyi sorunsuz bir şekilde birbirine bağlar ve ziyaretçiler için ilgi çekici bir atmosfer yaratır. Bu blogda, web tasarımında rengi ve işletmenizi doğru görsellerle nasıl markalaştıracağınızı keşfedeceğiz.

Web Tasarımında Renk Teorisi
Renk teorisi, renk tekerleğinin tonlarının birbirleriyle nasıl etkileşime girdiğini ortaya koymaktadır. En iyi şekilde web sitenizi, uygulamanızı, logonuzu veya başka herhangi bir marka varlığınızı tasarlamanın ilk aşamalarında danışılır. Web siteniz için bir renk paletine karar verirken hiçbir şeyin çakışmadığından emin olmak istersiniz. İnsanlar genellikle "tamamlayıcı renkler" terimini bilirler, ancak dikkate alınması gereken başka renk kombinasyonları da vardır.
Renk tekerlekleri iki farklı şekilde oluşturulabilir: Kırmızı Sarı Mavi (RYB) veya Kırmızı Yeşil Mavi (RGB). Her birinin küçük bir varyasyonu vardır. Örneğin, RYB'de mor ve sarı tamamlayıcı iken, RGB'de mavi ve sarı tamamlayıcıdır. Bir web sitesi tasarladığınız için (ışık yayan bir bilgisayar ekranında), RGB renk tekerleğine başvurmak en iyisidir.
Şimdi web tasarımında renk seçmenin farklı yollarına bakalım.
Tek Renkli Renkler
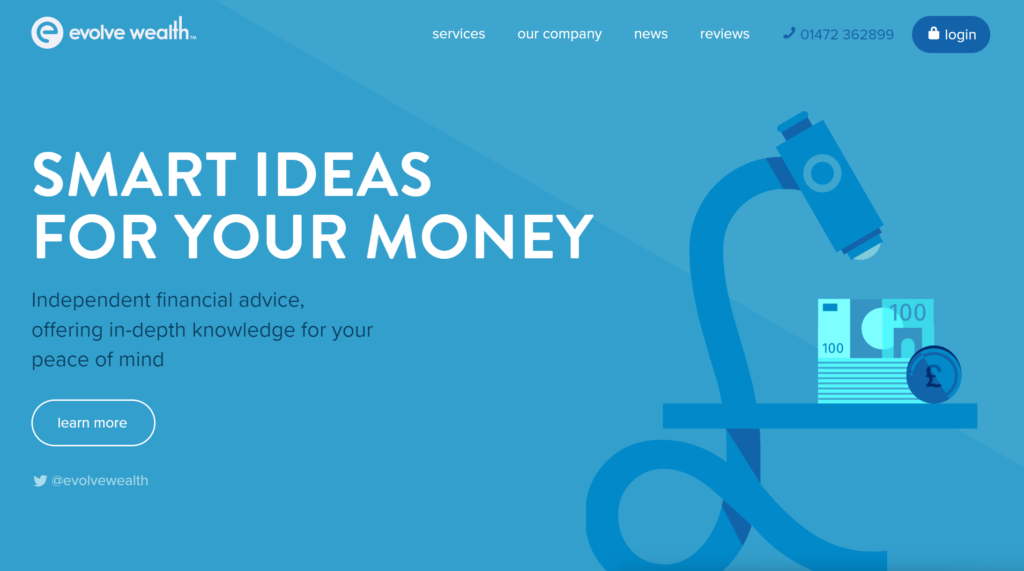
Tek renkli bir renk paleti, aynı rengin birden fazla tonunu veya yalnızca bir baskın rengi kullanır. Fiziksel bir alana boyut ve tanım vermek için genellikle iç dekorasyonda kullanılır. Tek renkli bir renk şeması, web sitenizin profesyonel ve gösterişli görünmesini sağlayabilir. Çok fazla gereksiz renk eklemeden, ziyaretçinizin dikkatini çekebilir ve dikkat dağıtıcı unsurların önüne geçebilirsiniz.
Tek renkli bir web sitesine harika bir örnek, Evolve Wealth'inkidir. İnce boyutluluk yaratmak için kullanılan birkaç mavi tonu görebilirsiniz.

Tek renkli bir web sitesi elde etmek için bunun gibi bir şeyi hedefleyin (aşağıda). Başlamak için ücretsiz renk paleti üreticisi Coolors'u kullanabilirsiniz.

Benzer Renkler
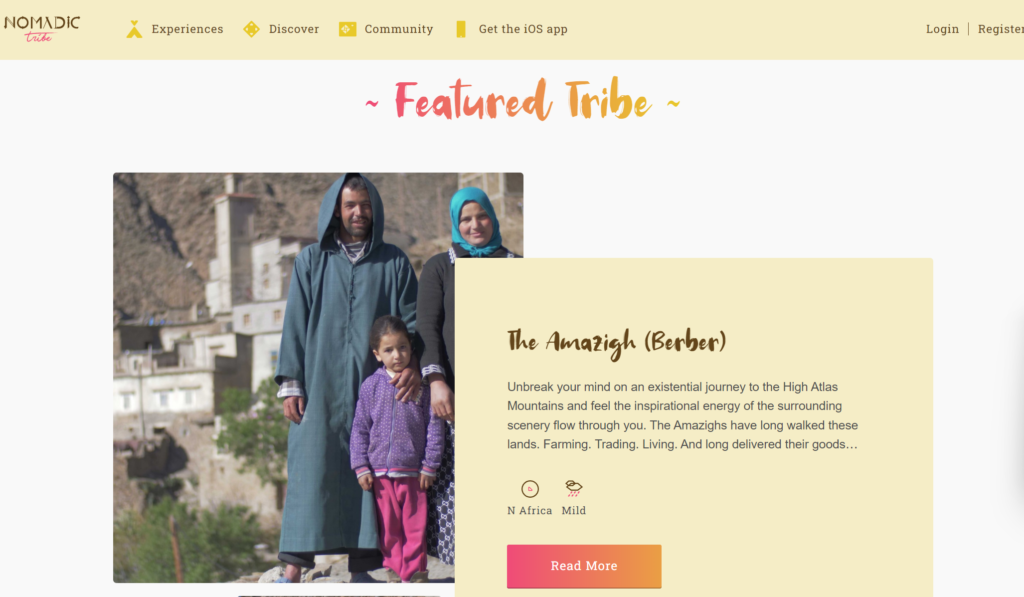
Benzer bir renk şeması, renk çarkında yan yana duran 3 renkten oluşur. Bir örnek mavi, mor ve çivit mavisi veya sarı, yeşil ve mavi-yeşil olabilir. Benzer renk şemaları aynı rengi farklı tonlarda içerebilir (tek renkli gibi). Ancak tamamen farklı renkler de içerebilir, bu da size aralarından seçim yapabileceğiniz daha geniş bir seçim sunar.
Benzer renk şemaları, hem kontrast hem de benzerlik sağladıkları için web tasarımında popülerdir. Nomadic Tribe'ın web sitesi, benzer renkleri güzel bir şekilde kullanıyor. Düğmeler ve başlıklar, pembemsi kırmızıdan canlı turuncuya doğru hareket eden bir gradyan içerir. Bu arada gösterilen menü ve metin kutusu açık sarıdır. Çamur kahverengisi metin, doğada yaşayan insanların çarpıcı görüntüleri ve video klipleriyle birlikte paketi tamamlıyor. Marka, sarı-turuncu-kırmızı-kahverengi renk paletiyle sıcak, canlı ve dünyevi bir görünüm sunuyor.

Benzer bir renk paleti şuna benzer:

Ücretsiz Renkler
Son olarak tamamlayıcı renklere bakalım. Tek renkli ve benzer renklerin aksine, bu renkler benzerlikleri nedeniyle değil kontrastları nedeniyle iyi bir şekilde birbirine geçer. Tamamlayıcı renkler, renk çarkında birbirinin zıttıdır. Klasik örnekler arasında kırmızı ve yeşil, mavi ve sarı bulunur. Gölgeye bağlı olarak, bir miktar örtüşme olacaktır. Örneğin yeşil, menekşe, macenta veya kırmızıyı tamamlayıcı olabilir - hepsi tona bağlıdır.

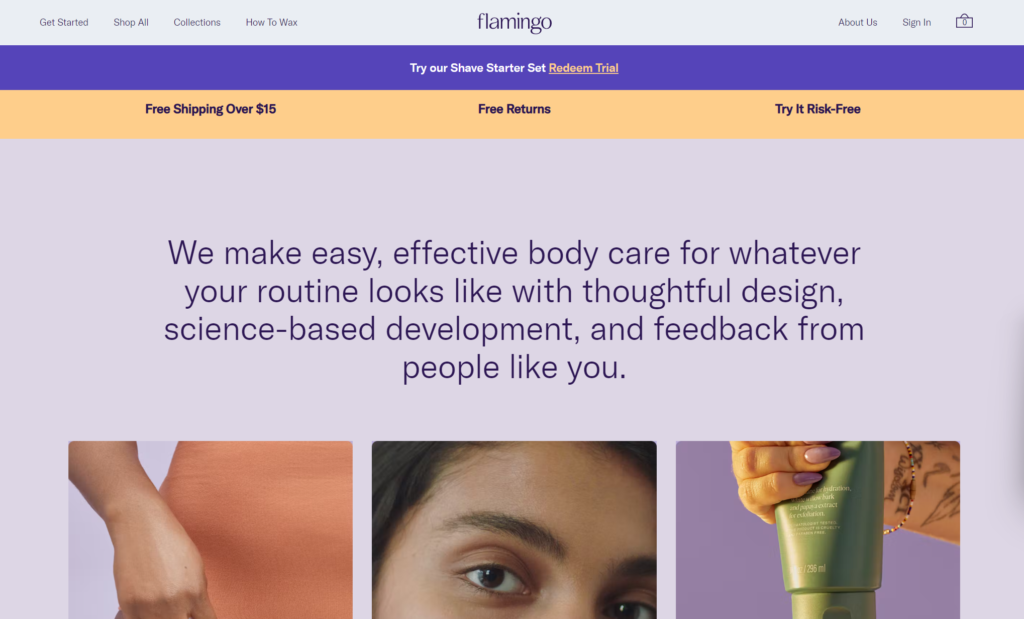
Web tasarımındaki ücretsiz renkler, gurur verici ve keskin bir kontrast oluşturur. Mükemmel bir örnek, Flamingo'nun bu web sitesidir. Tamamlayıcı mavi-mor ve sarı-turuncu, çok sıkıcı veya çok kalın olmayan tatmin edici bir ikilik oluşturur.

Tamamlayıcı bir renk paleti şöyle görünebilir:

Daha fazla ilham almak için bu küçük işletme web sitesi tasarımlarına göz atın.
Web Tasarımında Renk Psikolojisi
Renk teorisi renklerin kendisiyle ilgiliyken, renk psikolojisi renklerin neyi çağrıştırdığıyla ilgilidir. Renk psikolojisi, her bir rengin insan duygularını, algısını ve davranışını nasıl etkilediğini belirler.
Belirli renk çağrışımlarından kaçış yok. Evrensel olarak, kırmızının tipik olarak sıcak, mavinin ise soğuk anlamına geldiğini biliyoruz. Daha anlamlı bir düzeyde, siyah genellikle ölümle, pembe ise aşkla ilişkilendirilir. Renk ve anlam arasındaki bu kültürel bağlar, tasarım stratejinizi dikte etmek zorunda değildir, ancak bunları göz önünde bulundurmalısınız. İstenen izlenimin tersini vermekten (veya rastgele tasarım seçenekleriyle potansiyel müşterilerin kafasını karıştırmaktan) daha kötü bir şey yoktur.
Marka kişiliğiniz her zaman renk seçimlerinizi belirlemelidir - tam tersi değil. Seçtiğiniz renkler gelişigüzel olmamalı, bunun yerine şirketinizle ilgili önemli şeyleri iletmelidir. Güvenilirliğin çok istendiği ancak nadir olduğu bir sektörde çalışıyorsanız, kendinizi rakipleriniz arasında en güvenilir marka olarak konumlandırmayı seçebilirsiniz. Bu durumda, çoğunlukla güvenle ilişkilendirilen maviyi seçmek mantıklı olabilir.
Günün sonunda renk psikolojisi, izleyicilerinize ne iletmek istediğinizle ilgilidir. Eğlenceli, cüretkar, rahat, ayakları yere basan, kendine güvenen biri misin? Web tasarımında renk, bu mesajı görsel olarak iletmekle ilgilidir. Bu renk rehberi psikolojisi, başlamanıza yardımcı olabilir.
Web Sitesi Renkleri ve Görselleri Seçimi
Logonuzun ve web tasarım renklerinizin birbiriyle eşleşmesi veya birbirini tamamlaması gerektiğini söylemeye gerek yok. Flux Design'ın 60/30/10 kuralı, emin değilseniz başlamak için iyi bir yerdir. Bu, 3 renk seçmek anlamına gelir: ana renk (60), ikincil renk (30) ve vurgu rengi (10). Siyah beyaz sayısı. Farklı varyasyonları deneyin ve doğru hissettiren bir şeyle karşılaştığınızda kuralı çiğnemekten korkmayın.
Bir renk paleti seçtikten sonra, diğer görsel öğeleri düşünmek için biraz zaman ayırın. Resimler, video klipler, düğmeler ve simgelerin tümü, iyi koordine edilmiş bir web sitesi tasarımına katkıda bulunur. Bir grafik tasarımcı, özel web sitesi grafikleriyle vizyonunuzu hayata geçirmenize yardımcı olabilir.
Görsellerin yanı sıra başlıklar ve normal metin için bir yazı tipi seçmek tutarlılık yaratacaktır. Platformlar arasında tanınmaya devam etmek için sosyal kanallarınız ve web siteniz için aynı yazı tiplerini kullanmak isteyebilirsiniz. Kolay okunduğundan ve gözleri yormadığından emin olmak için yazı tipi renginizi web sitenizin arka planıyla test edin.
