WordPress'te Şimdi Ara Düğmesi Nasıl Oluşturulur (Kolay Yol)
Yayınlanan: 2022-02-22WordPress web sitenize tıkla ve ara bağlantısı eklemek ister misiniz?
Web sitenize tıklanabilir bir telefon numarası eklemek, akıllı telefon kullanıcılarının sizinle iletişim kurmasını kolaylaştırır. Numaranızı manuel olarak yazmak yerine, otomatik olarak bir düğmeye tıklayıp arayabilir.
Bu makale, WordPress sitenize şimdi ara düğmesini nasıl ekleyeceğinizi kolayca gösterecektir.
Şimdi Ara Düğmesi Nedir?
Şimdi ara düğmesi, web sitenizdeki, kullanıcıların sizinle iletişim kurmak için tıklayabileceği veya dokunabileceği basit bir harekete geçirici mesaj düğmesidir. Kullanıcılar düğmeye tıkladıktan sonra, mobil cihazları otomatik olarak telefon numaranızı girecek ve arayacaktır.
WordPress tıkla ve ara bağlantınızı görüntülemenin birçok yolu vardır. Bazı durumlarda, bir köprü ile telefon numaranız olabilir. Alternatif olarak, statik bir düğme veya tıklanabilir telefon simgesi oluşturabilirsiniz.
Hangi sürümü seçerseniz seçin, sonuç aynıdır: kullanıcılar düğmeye tek bir dokunuşla sizi arayabilir.
Neden WordPress'e Tıkla ve Ara Düğmesi Eklemelisiniz?
Bir tıkla ve ara simgesi veya düğmesi oluşturmak, teklifler, destek ve satış öncesi bilgiler için sizinle iletişime geçen müşterilere güveniyorsanız mükemmel bir fikirdir.
Halihazırda bir iletişim formunuz olsa bile, bazı kullanıcılar hemen bir temsilci ile konuşmak isteyebilir. Ek olarak, eski nesiller, bir sohbet robotu veya diğer otomatik hizmetler kullanmak yerine gerçek bir kişiyle konuşmayı tercih edebilir.
Sonuç olarak, özellikle mobil web trafiğinin artmasıyla birlikte, kullanıcıların dokunarak arama yapmaları ve ihtiyaç duydukları yardımı almaları çok daha uygun.
WordPress'te Tıkla ve Ara Düğmesi Nasıl Oluşturulur (2 Kolay Yol)
Aşağıda, WordPress web sitenize bir arama bağlantısı eklemenin 2 kolay yolunu paylaşıyoruz. İlk yöntem bir WordPress eklentisi kullanır, ikincisi ise arama bağlantınızı manuel olarak nasıl ekleyeceğinizi gösterir.
- Yöntem 1. WordPress'te Eklenti ile Çağrı Düğmesi Ekleme
- Yöntem 2. WordPress'te Bir Tıkla ve Ara Düğmesini Manuel Olarak Ekleme
Yöntem 1. WordPress'te Eklenti ile Çağrı Düğmesi Ekleme
Bir WordPress eklentisi kullanarak ilk ve en basit yöntemle başlayalım. Bu yöntemi, web sitenizin hemen hemen her yerine bir arama düğmesi eklemenize izin verdiği için tüm yeteneklere sahip kullanıcılara öneriyoruz.
İlk adım, WP Call Button eklentisini indirmek ve WordPress sitenize kurmak ve etkinleştirmektir.
Bu adımda yardıma ihtiyacınız varsa, burada bir WordPress eklentisinin nasıl kurulacağına dair bir kılavuz bulunmaktadır.
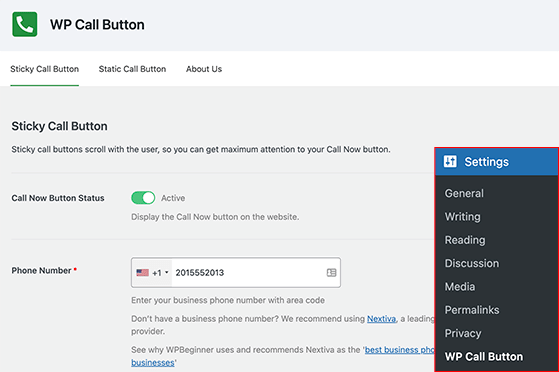
Eklenti .zip dosyasını yükledikten sonra, eklenti ayarlarınızı seçmek için Ayarlar » WP Çağrı Düğmesi sayfasına gidin.

Yapışkan Çağrı Düğmesi Oluşturma
İlk ayarlar sayfasında, bir Yapışkan Çağrı Düğmesi oluşturabilirsiniz. Web sitenize göz atan kullanıcıyla birlikte gezinerek çalışır ve hızlı bir şekilde iletişim kurmalarını kolaylaştırır.
Yapışkan Çağrı Düğmenizi ayarlamak için önce telefon numaranızı girin. Ülke kodunuzu girmenize bile gerek kalmayacak; ülkenizi seçin ve eklenti onu otomatik olarak doğru biçimde ekleyecektir.

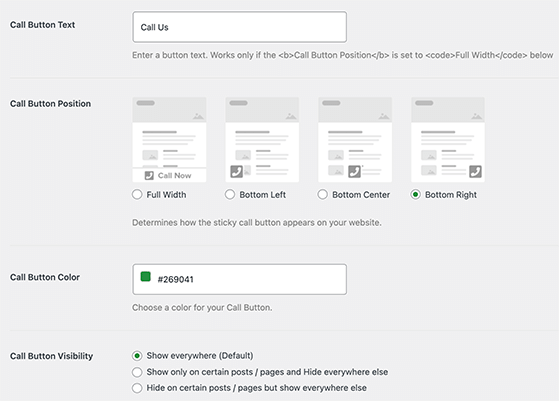
Ardından, arama düğmenizin nasıl görüneceğini ayarlayabilirsiniz. Örneğin, aşağıdakileri değiştirebilirsiniz:
- Çağrı düğmesi metni
- Düğme konumu
- Çağrı düğmesi rengi
WP Çağrı Düğmesi eklentisi, çağrı düğmenizi varsayılan olarak tüm sayfalarda gösterecektir. Ancak, bunu görünürlük bölümünde düğmeyi yalnızca belirli sayfalarda gösterecek şekilde değiştirebilirsiniz.
Ayrıca, arama düğmesini yalnızca mobil cihazlarda gösterecek şekilde açma/kapatma düğmesini açabilirsiniz.
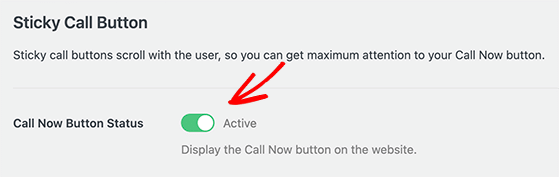
Ayarlarınızdan memnun olduğunuzda, 'Çağrı Düğmesi Durumu'nu Etkin olarak değiştirin ve Değişiklikleri Kaydet düğmesini tıklayın.

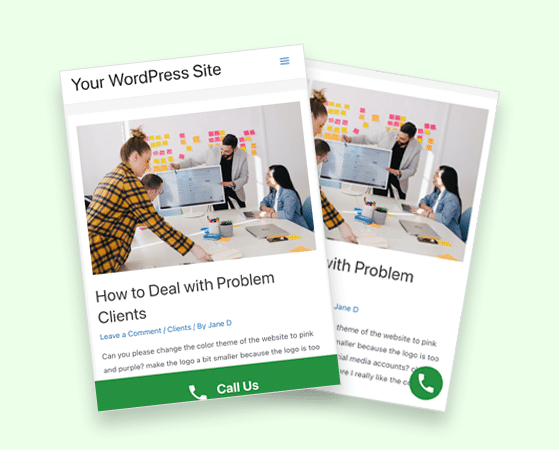
Artık web sitenizi ziyaret edebilir ve düğmeyi çalışırken görebilirsiniz.

Statik Çağrı Düğmesi Oluşturma
Ayarlar sayfasındaki ikinci seçenek, Statik Çağrı Düğmesi oluşturmanıza olanak tanır. Statik arama düğmeleri, aynı dokunma ve arama işlevini sitenizdeki hakkında sayfanıza, iletişim sayfanıza ve diğer sayfalara eklemenin mükemmel bir yoludur.
WordPress sitenize statik çağrı düğmeleri eklemenin 2 yolu vardır.
İlk olarak, WordPress blok düzenleyicisi ile herhangi bir sayfaya hızlıca bir düğme ekleyebilirsiniz.
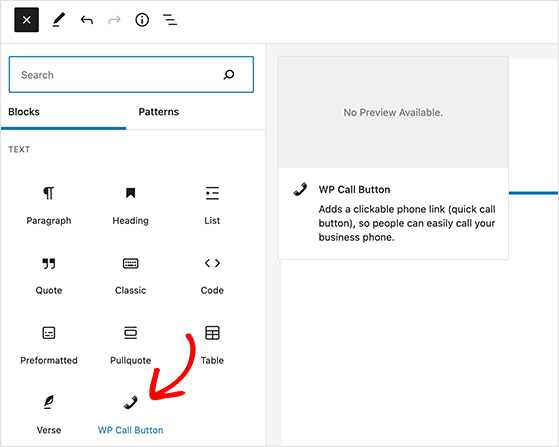
Bunu yapmak için bir WordPress sayfası oluşturun veya düzenleyin ve yeni bir blok eklemek için artı (+) simgesine tıklayın. Oradan 'WP Çağrı Düğmesi'ni arayın ve bloğu sayfanıza ekleyin.

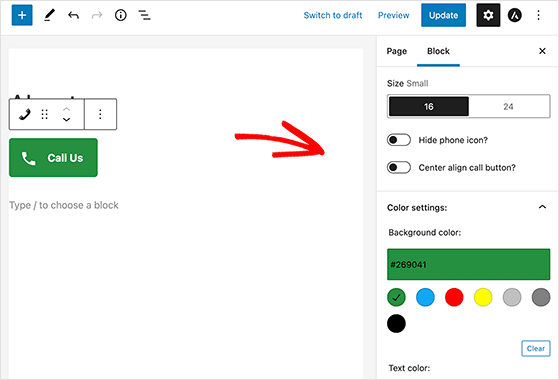
Blok, düğme ve metin renkleri, boyut ve hizalama seçenekleri ve telefon simgesini gizleme veya gösterme yeteneği dahil olmak üzere çeşitli özelleştirme seçeneklerine sahiptir.

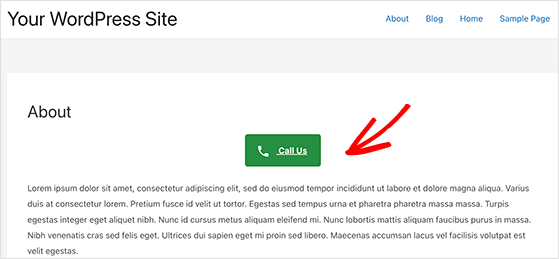
Statik düğmeyi kurduktan sonra, kullanıcılar ayarlar sayfasına eklediğiniz numarayı tıklayıp arayabilir.


Klasik WordPress düzenleyicisini kullanarak, eklentilerin kısa kod oluşturucusu ile statik bir çağrı düğmesi oluşturabilirsiniz.
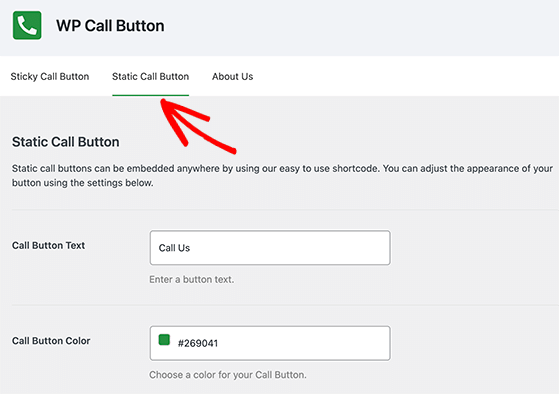
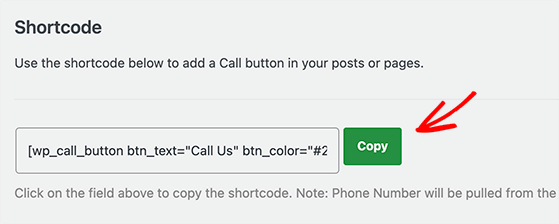
Ayarlar »WP Çağrı Düğmesi sayfasına geri dönün ve üst kısımdaki 'Statik Çağrı Düğmesi' sekmesine tıklayın.

Düğme metin rengini özelleştirebilir ve telefon simgesini yapışkan arama düğmesi gibi gizleyebilirsiniz. Bundan sonra kısa kodu kopyalayıp ilgili sayfaya veya gönderiye yapıştırabilirsiniz.

Kenar Çubuğunuza Çağrı Düğmeleri Ekleme
WP Çağrı Düğmesi eklentisi, WordPress kenar çubuğunuza, kullanıcıların sizi anında aramasını sağlayan tıklanabilir düğmeler eklemenize olanak tanır.
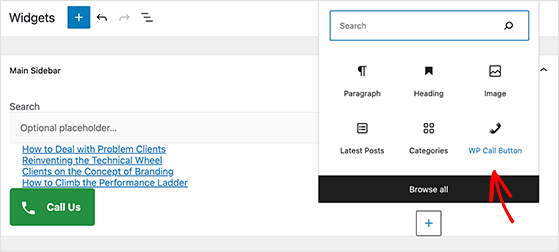
Bulmak için Görünüm » Widget'lara gidin ve yeni bir widget eklemek için artı (+) simgesine tıklayın. Oradan, WP Çağrı Düğmesi widget'ını arayın ve kenar çubuğunuza eklemek için tıklayın.

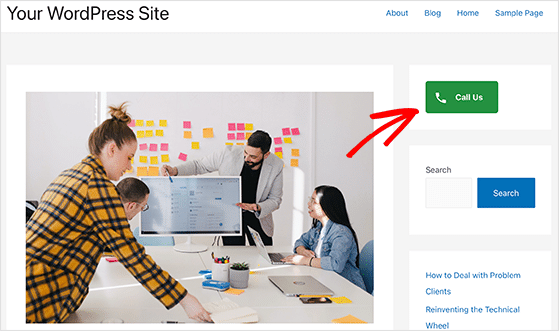
Ardından, değişikliklerinizi kaydetmek için Güncelle düğmesini tıklayın. Ardından, web sitenizi ziyaret edebilir ve WordPress kenar çubuğunuzdaki arama düğmesini görebilirsiniz.

Gördüğünüz gibi, bu eklentiyi kullanmak çok kolay. Daha da iyisi, indirmek ve kullanmak tamamen ücretsizdir.
Ek olarak, WP Çağrı Düğmesi, telefon aramalarında tıklama takibi için Google Analytics ile sorunsuz bir şekilde çalışır. Henüz sitenizde kurmadıysanız, WordPress'te Google Analytics'in nasıl kurulacağına ilişkin bu kılavuzu izleyin.
Yöntem 2. WordPress'te Bir Tıkla ve Ara Düğmesini Manuel Olarak Ekleme
Eklenti kullanmadan WordPress sitenize bir çağrı düğmesi veya bağlantı eklemek için bu yöntemi kullanabilirsiniz.
Tek yapmanız gereken bazı HTML kodlarını kopyalayıp yapıştırmak ve telefon numaranızı şu şekilde eklemek:
<a href="tel:+15555551213">+1 (555) 555-12123</a> <a href="tel:15555551213">Call Me</a>Bu bağlantıların her ikisi de telefon uygulamanızı mobil cihazlarda açacaktır. Mac kullanıcısıysanız, bağlantı Facetime uygulamasını açar ve Windows masaüstü için bağlantı Skype'ta açılır.
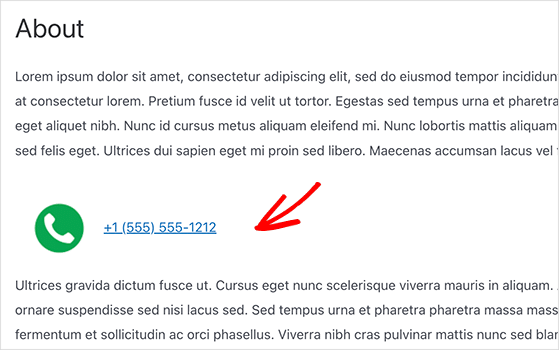
Şimdi ara bağlantınızın yanına bir simge eklemek isterseniz, bunu HTML ile de yapabilirsiniz.
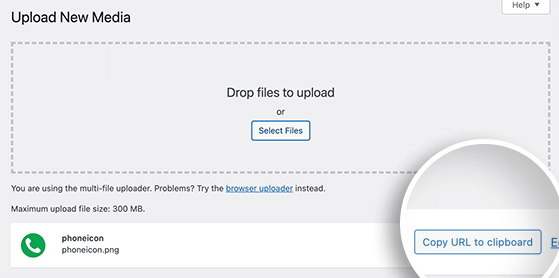
Medya » Yeni Ekle'ye gidin ve kullanmak istediğiniz resmi yükleyin.

Oradan, 'URL'yi panoya kopyala' bağlantısını tıklayın.
Artık herhangi bir gönderiyi, sayfayı veya özel HTML widget'ını düzenleyebilir ve telefon simgenizi tel: bağlantısının içine şu şekilde ekleyebilirsiniz:
<a href="tel:+15555551213"><img src="http://example.com/wp-content/uploads/2022/02/phoneicon.png" alt="Call us" /></a>Değişikliklerinizi kaydettikten sonra, sayfayı ziyaret edebilir ve özel şimdi ara simgenizi çalışırken görebilirsiniz.

Gezinme Menülerine Tıkla ve Ara Düğmeleri Ekleme
WordPress'teki gezinme menülerine bir arama düğmesi de ekleyebileceğinizi biliyor muydunuz?
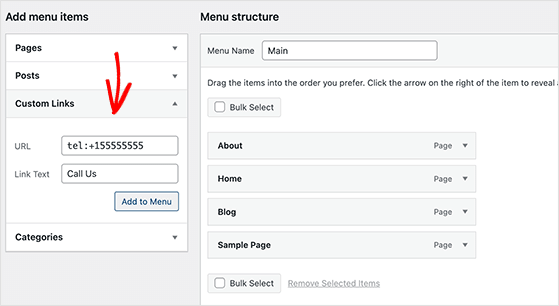
Bunu yapmak için Görünüm » Menüler'e gidin ve sol taraftaki Özel Bağlantılar başlığına tıklayın.
URL alanına telefon numaranızı şu şekilde yazabilirsiniz: tel:+155555553
Ardından Bağlantı Metni alanına 'Bizi Arayın' gibi bir metin ekleyebilirsiniz.

Bu bilgileri ekledikten sonra Menüye Ekle butonuna tıklayın ve Menüyü Kaydet butonuna tıklayın.
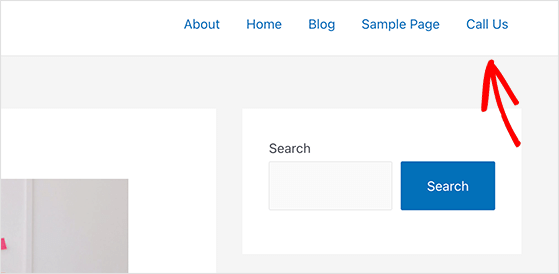
Artık menü arama bağlantınızı çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

İşte aldın!
Bu makalenin, WordPress'te şimdi ara düğmesinin nasıl oluşturulacağını öğrenmenize yardımcı olduğunu umuyoruz. Google Analytics'in WooCommerce'e nasıl ekleneceğiyle ilgili bu gönderiyi de beğenebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen RafflePress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
