Web Tasarımında Brütalizm Nedir?
Yayınlanan: 2022-04-07Brütalizm, web tasarımında gelip giden trendlerden biridir. Bunun nedeni, brütalist tasarımın pek bir değeri olmadığı için değil. Dahası, her zaman zamanın tarzına ve tonuna uymaz.
Yine de, vahşiliği bu kadar ilgi çekici yapan şeyin bir parçası. Çoğu web sitesi aynı çizgide olma ve yıldan yıla aynı temel eğilimleri benimseme eğilimindeyken, kurallara uymayan bir web sitesi kolayca ilgi odağını çalabilir.
Sadece bunun marka üzerinde parlamak istediğiniz doğru ışık türü olup olmadığını bilmeniz gerekir. Brütalizm bazen soğuk ve kasvetli görünebilir. Düzgün yürütülmezse veya doğru türde marka için kullanılmazsa, web sitesi ziyaretçilerine yanlış sinyaller gönderebilir.
Web tasarımında vahşet ile ilgili bu kılavuzda, ne olduğunu ve minimalist ve tasarım karşıtı trendlerden nasıl farklı olduğunu tartışacağız. Buna ek olarak, brütalizme rehberlik eden ilkeleri inceleyeceğiz, brütalist web sitelerinden bazı örnekler göstereceğiz ve ne zaman ve ne zaman kullanılmayacağına dair önerilerde bulunacağız.
Her Web Profesyonelinin Bilmesi Gereken 20 Web Sitesi Tasarımı İlkesi
İçindekiler
- Brutalist Web Tasarımı Nedir?
- Brütalizmin Kısa Tarihi
- Brutalist ve Minimalist Web Tasarımı
- Web Tasarımında Brütalizmin 4 İlkesi
- 7 Brütalist Web Tasarım Örneği
- Web Sitelerinde Brütalizmi Kullanmalı mısınız?
- Çözüm
Brutalist Web Tasarımı Nedir?
Web tasarımında brtalizm, form üzerinde işlevselliği ve estetik üzerinde etkinliği ön planda tutan kaba, sade ve şeffaf bir stildir. Ham görünümü ve son derece basit ve minimalist yaklaşımı ile karakterizedir.
Brutalizm, 1950'lerde mimarlık alanında ortaya çıkan bir tasarım tarzıdır. "Brutalizm" kelimesi, "ham" anlamına gelen Fransızca brut'tan gelir.
Eskiden Whitney Amerikan Sanatı Müzesi binası olan Met Breuer, mimarideki brütalist tasarımın işleve biçimden daha fazla öncelik verdiğini gösteren güzel bir örnektir:

Hammaddelerden yapılmış, çarpıcı özelliklere sahip devasa bir yapıdır. Whitney Müzesi'nin web sitesi, web tasarımında vahşiliğin nasıl göründüğünün eşit derecede doğru bir temsilidir:
Brutalist web siteleri, brütalist binaların sahip olduğu megalitik ve şiddetli varlıklara sahip olmasa da, web'in hammaddeleri kullanılarak benzer bir şekilde inşa edilmiştir. Bu, CSS ve JavaScript yerine HTML'ye daha fazla güvenilmesi anlamına gelir.
Bunlar, bu web tasarım tekniğinin tanımlanabilir özelliklerinden bazılarıdır:
- ham metin
- Sistem yazı tipleri
- Altı çizili köprüler
- Web uyumlu renkler
- monokromatizma
- Çok az dekorasyona sahip veya hiç dekorasyon içermeyen düz renkli arka planlar (yani gradyan yok)
- Geometrik bileşenler ve keskin kenarlar
- İşlenmemiş fotoğraflar — yani kenarlık, gölgeleme, yuvarlama vb. yok.
- Açık gezinme (açılır menü veya hamburger menülerinin aksine)
- Bölümler arasındaki bölme çizgileri
- Tablolarda bulunan içerik
- Anahat düğmeleri
Birçok acımasız web sitesi bu özellikleri paylaşsa da, tasarımlar her zaman aynı şekilde uygulanmaz - özellikle web tasarımcıları modern tasarım tekniklerine vahşiliği aşıladığında. Örneğin, Whitney Müzesi web sitesi günümüzün web tasarım standartlarına göre öngörülebilir bir yapı içerirken aynı zamanda çok sayıda görüntüden yararlanmaktadır.
Brütalizmin Kısa Tarihi
Brütalizm, 1950'lerde Avrupa'da İkinci Dünya Savaşı'ndan sonra yeniden inşa etmeye çalışırken ortaya çıktı. Bu basit tasarım tarzının izlenmesinin başlıca nedenlerinden biri, maliyet ve kaynak açısından verimli olmasıydı. Brüt beton ve tuğla cepheler ve tek renkli paletler en çekici binalara yol açmayabilirken, inşa edilmesi daha kolay ve daha ucuzdu.
Birleşik Krallık gibi ülkeler (vahşetliğin ortaya çıktığı yer) vahşiliği benimsediler çünkü işlevsel konutlar, eğitim kurumları ve hükümet binaları inşa etmenin pratik ve düşük maliyetli bir yoluydu. Sovyetler Birliği, İkinci Dünya Savaşı'ndan sonra vahşiliği benimseyen bir başka ülkeydi. Bunu konut kriziyle başa çıkmak için yaptı. Aynı zamanda burjuvazinin nezaketini ve savurganlığını reddetmenin bir yoluydu.
Brütalist hareket sonunda 1970'lerde geriledi. Mimarların brütalist binalar inşa etmek için kullandıkları ucuz, hammaddeler hızlı yeniden inşa ve büyümeye izin verirken, başgösteren, sağlam formlar görünüşte soğuklukları, sertlikleri ve Komünizm ile ilişkileri nedeniyle olumsuz bir ün kazandı.
Bununla birlikte, vahşilik tamamen ortadan kalkmadı. İnternetin ilk günlerinde kurulan web siteleri acımasızdı.
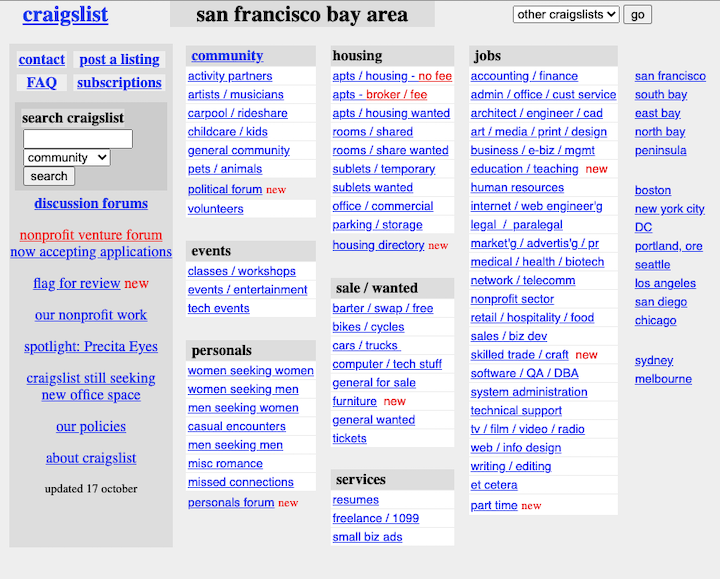
Aslında, bugün var olan 90'lardan bazı web siteleri bu tarzı koruyor. 1995 yılında kurulan Craigslist, brütalist web tasarım akımının en popüler örneklerinden biridir. 2000'de nasıl görünüyordu:

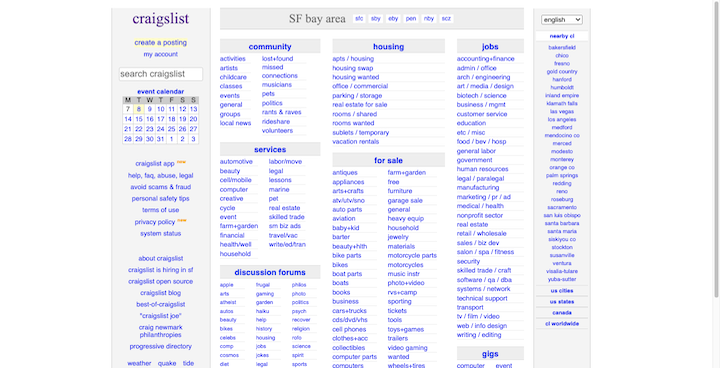
Görüntü yok - sadece beyaz arka plana karşı mavi bağlantılardan oluşan sütun üzerine sütun. Web sitesi 2022'de şöyle görünüyor:

Site daha rafine bir his verirken, orijinal yapı ve tasarıma ham yaklaşım aynı kalıyor. Craigslist, geleneksel olarak çekici modern bir web sitesinde bulacağınız görüntüleri ve beyaz alanı aktarır. Bunun yerine, ana sayfalarını oluşturmak için sütun başlıklarını ve mavi köprüleri kullanır.
Web tasarımcılarının acımasızlıkla gidebilecekleri birçok yön var. Bununla birlikte, onu antidesign ile karıştırmamak önemlidir. Bu tasarım trendi, 1960'larda İtalyan mimarisinde ve 1990'larda web tasarımında ortaya çıkan bir trenddir - gösterişli, abartılı ve yönünü şaşırtan arayüzlerle karakterize edilmiştir.
Brütalizmin asıl amacı, tasarımı ve inşaatı temelden soymak ve daha pratik hale getirmekti. Çirkin tasarımlar ne yazık ki bazen yan üründü, ancak antidesign ile olduğu gibi orijinal niyet değildi.
Brutalist ve Minimalist Web Tasarımı
Acımasız bir tasarıma bakıp onu minimalist bir tasarımla karıştırmayabilirsiniz, ancak ortak bir noktaları var. Her iki tasarım trendi de daha azının daha çok olduğu fikri etrafında dönüyor. Ve her unsurun net bir amaca hizmet etmesi gerektiğini.
Basitlik
Brütalizm, bir web sitesini iskelet çerçevesine indirerek bu kavramı aşırıya götürme eğilimindedir. İşlev, biçimden çok daha önemlidir.
Ancak minimalizm, sadeliği güzellikle dengelemeyi amaçlar, bu nedenle ayrıntılar hala önemlidir. Varsayılan CMS ayarları, sistem yazı tipleri ve aşırı kullanılan renk paletlerinin minimalizmde nadiren yeri vardır. Bunun yerine, web tasarımcıları boşluk, hiyerarşi, simetri ve daha fazlasıyla ilgili her ayrıntıyı dikkatlice çizer.
Estetik
Brütalist tasarımcılar zevke çok fazla önem vermezler. Amaç, sahip oldukları kaynakları alıp, konuyu etkili bir şekilde anlatacak şekilde uygulamaktır. Brütalizm, web siteleri tasarlamaya gerçekten içerik öncelikli bir yaklaşımdır.
Minimalist tasarımcılar ise daha bilinçlidir. İçerik sitedeki en önemli bileşen olsa da, tasarımcılar sayfanın önemli alanlarına dikkat çekmek için daha fazla UI bileşeni kullanır ve stil veya animasyondan çekinmezler.
alaka
Bu tasarım trendlerinin farklı olmasının bir başka büyük yolu, kullanımlarının ne kadar pratik olduğudur. Minimalizm, web tasarımında uzun süredir devam eden bir trend olmuştur. Bunun nedeni, tasarım için her zaman yeşil bir yaklaşım olmasıdır - basit, çekici ve kullanılabilir arayüzler her zaman tüketiciler tarafından benimsenecektir.
Brütalizm, yılın tasarım trendleri arasında ortaya çıkmadığında çok daha kısa bir ömre sahip olma eğilimindedir. Ayrıca çok fazla ilgili kullanım durumu da yok. Bu genellikle çalışmaları aynı derecede vahşi veya avangard olan yaratıcılar tarafından benimsenen bir eğilimdir.
Web Tasarımında Brütalizmin 4 İlkesi
Brütalizm her zaman web tasarımı ilkelerine göre oynamaz. Ancak bu, acımasız kullanıcı arayüzlerinin kullanılamaz olduğu anlamına gelmez. Sadece farklı bir dizi kurala göre oynuyorlar:
1. Yapmanız Gereken Şeyi Asgari Harcamayla Yapın
Brütalist tasarım israfa izin vermez. Etkili bir web sitesi oluşturmak için yalnızca ihtiyacınız olanı kullanırsınız. Bu genellikle, stili olmayan HTML ile çalışmak ve yazı tipleri, renkler, şekiller vb. için varsayılan ayarları kullanmak anlamına gelir.
İşlevsellik de basit ve basitleştirilmiş olmalıdır. Ziyaretçiler, aşırı içerik, dikkat dağıtıcı özellikler veya yavaş yüklenen sayfalar nedeniyle yük olmamalıdır.
2. Yapı Yoluyla Proje Gücü ve Kararlılığı
Acımasız bir web sitesi ilk bakışta ilkel görünebilir, ancak bu tasarım stiliyle çok fazla güç ve istikrar yansıtabilirsiniz. Web sayfalarınıza aşırı büyük, baş döndürücü tipografi hakim olmasa bile, kullanıcı arayüzünün açıkta kalan yapısı - ayırma çizgileri, tablolar ve açık gezinme gibi - bir siteye sağlam bir his verebilir.
Siyah, beyaz gibi temel renkleri ve gri, ten rengi ve bakır gibi doğal renkleri kullanmak, bir web sitesinin modellendiği fiziksel yapılar gibi daha sağlam görünmesini sağlar. Sert kenarlı kaba, kusurlu UI'ler de daha endüstriyel bir web sitesine katkıda bulunur.
3. Etkili Bir Tasarımın Çekici Olması Gerekmez
Basitleştirilmiş bir arayüz hakkında güzel bir şey olmasa da, siteyle etkileşim kurmanın ve dönüşüm sağlamanın hızlı ve kolay bir yolunu arayan kullanıcılar için bu pek önemli olmayabilir.
Bununla birlikte, acımasız web tasarımının mutlaka çirkin olması gerekmez. Müsrif veya savurgan olmadan karmaşık bir şekilde tasarlanmış çağdaş ve modern brütalist mimari, mobilya ve web sitelerinin birçok örneği vardır.
4. Şeffaflığı Sadelikle İletin
Brutalizm sahneye ilk girdiğinde, bina inşa etmenin pratik ve verimli bir yoluydu. Ayrıca her yerde görülen yapaylığa ve hafifliğe de meydan okudu.

Bu nedenle, günümüzün vahşiliği sadece gücü iletmek için yararlı değildir. Sağlam ve kusurlu arayüzleri, bir marka hakkında bazen kelimelerin tek başına yapamayacağı bazı gerçekleri de iletebilir. Web tasarımındaki vahşet, markaların gerçek benliklerini ortaya koymalarını sağlar ve birçok markanın ve insanın buna yeterince güvenemeyeceği bir şekilde.
7 Brütalist Web Tasarım Örneği
Bugün bu tasarım trendinin farklı şekillerde kullanıldığını gösteren bazı brütalist web sitesi örneklerine bir göz atalım:
1. 56 Dijital
56 Digital, Toronto merkezli bir dijital stüdyodur. Yukarıda gördüğünüz, ajansın portföy web sitesidir. Potansiyel müşteriler, alt kısımdaki daraltılabilir proje listesinin altında sıkışmış portföy grafikleri bulacak olsa da, bakılacak çok şey yok.
Konuşacak bir navigasyon yok - sadece şirket hakkında bazı temel bilgiler ve sosyal medyalarına bağlantılar. Ayrıca ajansın yaratıcı hizmetlerinin düz metin listesi de var. Bunun altında proje adlarını ve yıllarını içeren bir tablo var. Yalnızca ziyaretçi proje satırlarının üzerine geldiğinde ilişkili resmi ve tek satırlık bir açıklamayı ortaya çıkarabilir.
2. A2 TİPİ
A2-TYPE, bağımsız bir yazı tipi dökümhanesidir. Yukarıdaki GIF, şirketin Yazı Tipleri sayfasından gelir. Bununla birlikte, bu sitenin çoğunluğu, tasarımda brütalist diyeceğiniz şeydir - bu, sitenin üst kısmındaki tüm sayfaları etkileşime gerek kalmadan görüntüleyen açık gezinme için geçerlidir.
Bu sayfanın arka planı düz bir macenta rengidir. Yazı tipleri, aynı sütun boyunca aynı boyutta görüntülenir ve kategorileri içinde eşit aralıklarla yer alır. Bahsedilecek bir resim yok, ancak bunun nedeni, gömülü yazı tiplerinin ziyaretçilerin zaten görmek isteyeceği tek şey olması.
3. Alicia Anahtarları
Son yıllarda şarkıcı, söz yazarı ve aktris Alicia Keys, fiziksel görünümünü küçültmeye ve yüksek profilli etkinliklerde genellikle makyajsız görünmeye dikkat etti. Bu nedenle, web sitesinin aynı türden ham, otantik kaliteyle dolu olduğunu görmek bizi şaşırtmadı.
Ana sayfadaki resimlerin çoğu işlenmemiş. Başka bir deyişle, sayfada orijinal boyut, şekil ve kapsayıcılarında görünürler. Dahası, basit bir sans serif tipografisi kullanılarak stilize edilmiş çok az kelime eşlik ediyor.
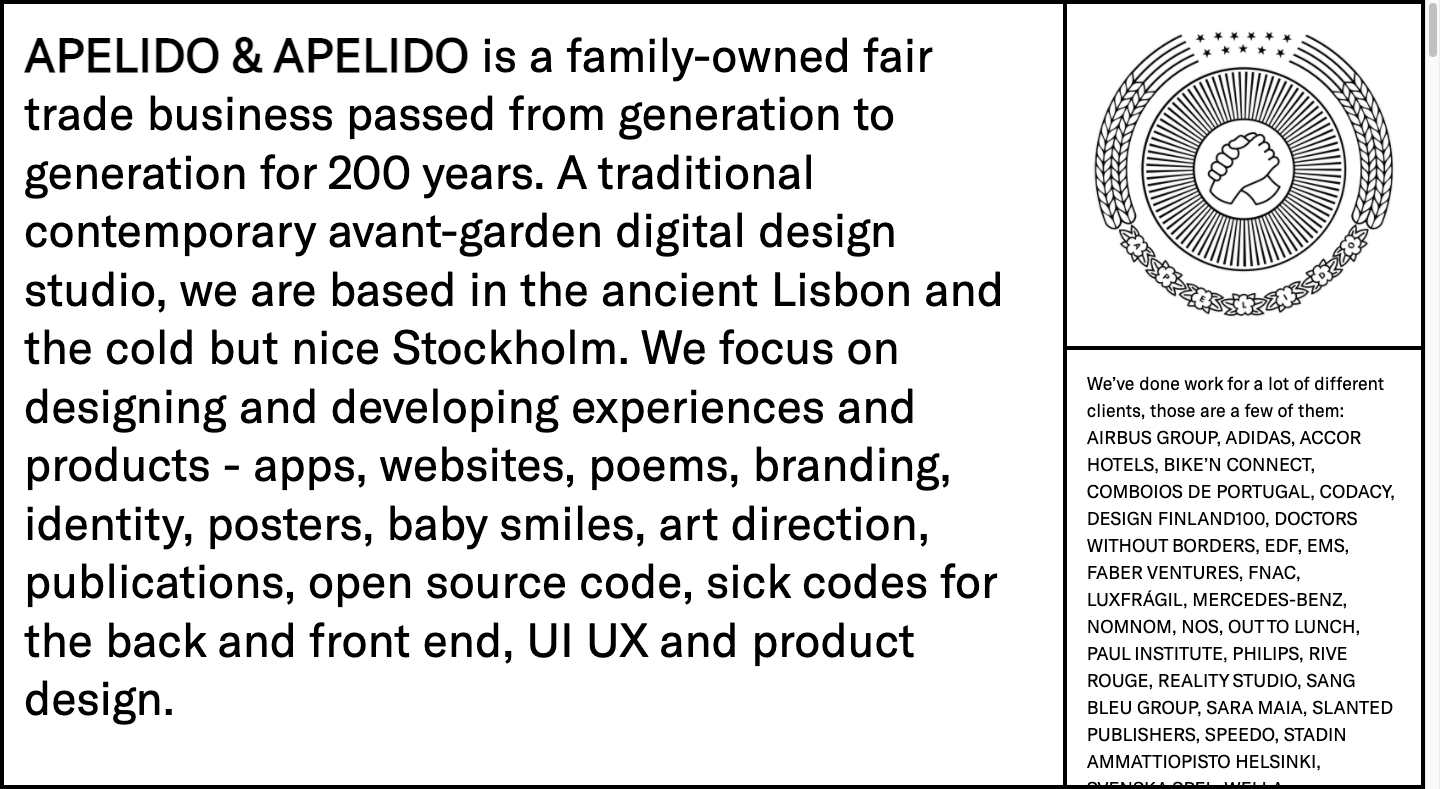
4. Apelido ve Apelido

Apelido & Apelido, aynı derecede ilginç bir web sitesine sahip ilginç bir dijital tasarım stüdyosudur. Yukarıdaki ekran görüntüsü sitenin kahraman bölümünün nasıl göründüğüdür. Konuşulacak bir başlık yok. Sadece metin ve tuhaf bir logo içeren kutular.
Yine de tek sayfalık web sitesi tamamen acımasız değil. Ziyaretçiler, geleneksel bir iletişim formu yerine rastgele animasyonlar, etkileşimli bir video ve bir ziyaretçi defteri ile karşılaşır.
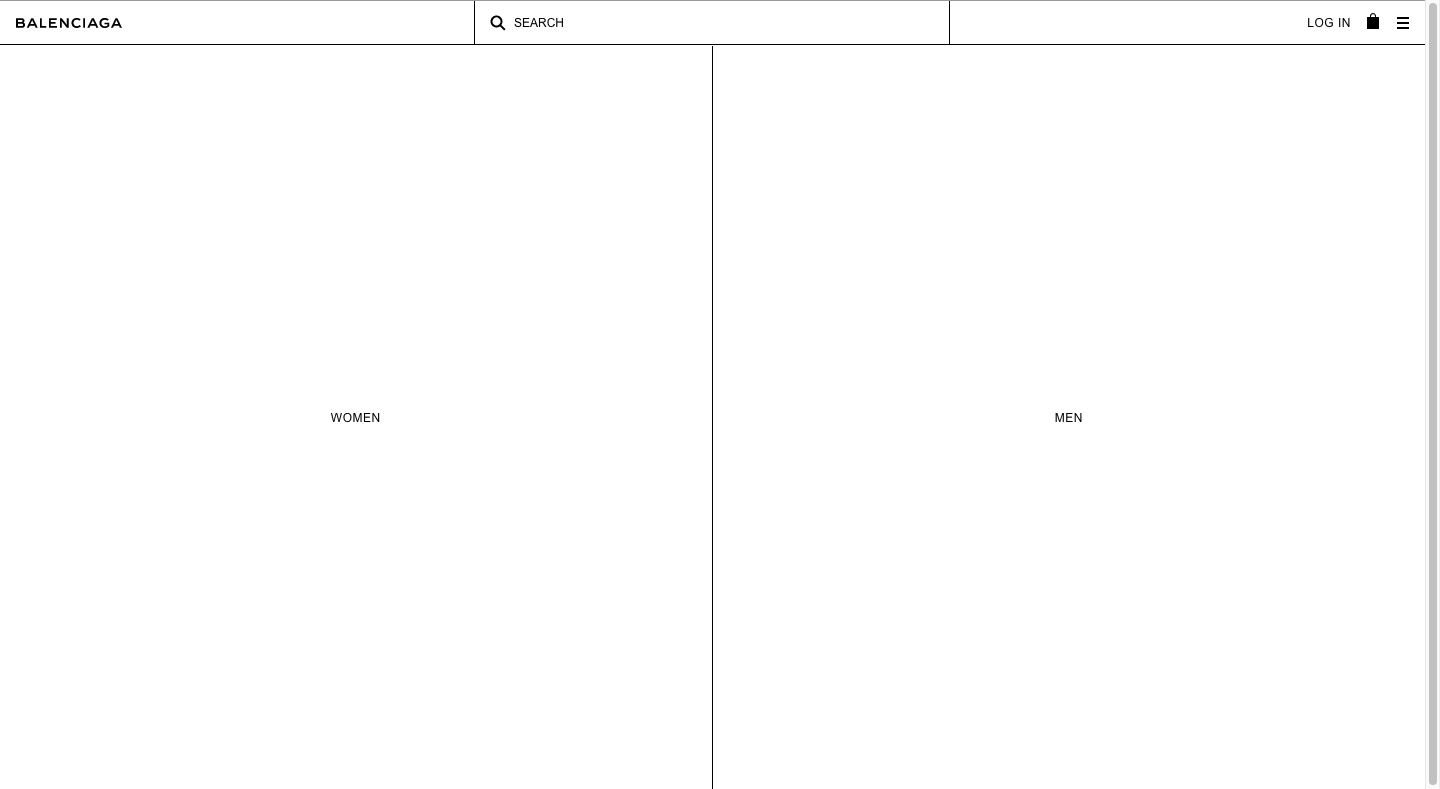
5. Balenciaga

Balenciaga, modasıyla uzun zamandır insanların iliklerine basıyor. Yıllar önce, web sitesini stil açısından da uç noktalara taşıdı.
Yukarıda gördüğünüz, 2017 yılında Balenciaga ana sayfasının bir ekran görüntüsüdür. Sitenin tasarımı, tam teşekküllü bir web sitesinden çok bir tel kafese benziyordu. Alışveriş yapanların ürün görselleriyle ve daha aşina oldukları bir kullanıcı arayüzüyle karşılaşacakları kategoriler arasında yol alması mümkün değildi.
Bu günlerde, brütalist tasarım eskisi kadar kapsamlı değil. Site 2022'de şöyle görünüyor:
Üstbilgi, altbilgi, gezinme, canlı sohbet widget'ı ve düğmeler, sitenin ilkel tel kafes benzeri görünümünü korur.
6. Uyuşturucu Raporu
Drudge Report, neredeyse Craigslist kadar uzun süredir var olan bir haber toplama sitesidir. Tıpkı Craigslist gibi, Drudge Report da bu güne kadar brütalist tarzını korumuştur.
Okuyucular sayfada ara sıra görüntü veya üçüncü taraf reklam başlığı bulsa da, kullanıcı arayüzünün çoğu makalelere ve haber kaynaklarına giden düz metin bağlantılarından oluşur. Temel siyah altı çizili bir tarzda tasvir edilirler. Bağlantılar da sayfada gelişigüzel düzenlenmiş ve her bölüm ince siyah çizgilerle bölünmüştür.
7. Seth'in Blogu
Seth Godin, Seth's Blog adlı brütalist tarzda bir blogu sürdüren bir girişimci ve yazardır. Uzun kaydırma sayfasında görüntü yok. Navigasyon tam olarak ve her zaman solda görülebilir. Ek olarak, gönderi içinde görünen tüm köprüler, altı çizili mavi metin bağlantıları olarak görünür.
Tamamen metin içeren bu blog, vahşilik tarzında tasarlanmış olmasına rağmen, çekici bir tasarıma sahiptir. Bunun nedeni, tasarımcıların insan psikolojisine ve kullanıcı tercihlerine göre sayfaları nasıl yerleştirmesi, gruplandırması ve yerleştirmesi gerektiği konusunda bilgi veren UX ilkelerinin çoğunu izlemesidir.
Web Sitelerinde Brütalizmi Kullanmalı mısınız?
Brütalizm, web tasarımına yaklaşmanın en yeni yolu olabilir. Ancak, ustalaşması zor bir tasarım trendi - sadece teknik açısından değil, aynı zamanda ne zaman ve nerede uyguladığınız açısından da.
Acımasızlık ilginizi çekiyorsa ve bunu web'de nasıl çalıştırabileceğinizi merak ediyorsanız, göz önünde bulundurmanız gereken bazı artıları ve eksileri burada bulabilirsiniz:
Brutalist Web Tasarımının Artıları
- Kalabalığın arasından sıyrılın: Acımasız bir web sitesi, rakiplerin yaptığı hiçbir şeye benzemeyecek ve bu da markayı otomatik olarak öne çıkaracaktır. Bu, özellikle potansiyel müşteriler, kullanıcılar veya alıcılar üzerinde öldürücü bir izlenim bırakmak isteyen sanatsal türler için kullanışlıdır.
- Maksimum etkinlik: Acımasızlıkta, bir web sitesinin etkili olduğu sürece çekici olup olmaması önemli değildir. Web tasarım ilkeleri ve insan psikolojisi hakkında sağlam bir anlayışa sahipseniz, kullanıcıları dönüştürmede oldukça başarılı olan, dikkat dağıtmayan ve kullanılabilir kullanıcı arayüzleri oluşturabilirsiniz.
- Maliyetleri ve kaynakları en aza indirin: Brütalizm, web siteleri tasarlamanın maliyet ve kaynak açısından verimli bir yoludur. Tüm bu özelliklerden uzak, yüksek dönüşüm sağlayan bir site isteyen bir müşteriyle çalışıyorsanız, vahşilik bu isteği yerine getirmenin harika bir yolu olabilir.
- Daha hızlı yükleme süreleri: Acımasız tasarımlar öncelikle HTML kullanılarak oluşturulduğundan ve görüntü açısından hafif olduğundan, siz ve müşterileriniz hızın yan ürününden yararlanacaksınız. İşleri yavaşlatmak için tüm bu CSS ve JavaScript olmadan, acımasız web siteleri çok hızlı yüklenebilir - bu, kullanıcı deneyimi ve SEO için iyidir.
Brutalist Web Tasarımının Eksileri
- Görsel olarak çekici değil: Brutalist tasarımlar her zaman görsel olarak en hoş tasarımlar değildir. Brutalizmde estetik bir öncelik olmasa da, çirkin bir arayüz, Estetik-Kullanılabilirlik Etkisine göre ziyaretçilerin çığlık atmasına neden olabilir.
- Olumsuz çağrışımlar: Brütalizm, bu tasarımları soğuk, kasvetli, kaba, heybetli, kıyamet sonrası ve bir dizi başka olumsuz tanımlayıcı olarak gördüğü için en iyi şöhrete sahip değildir. Tasarımlarınızla ne kadar ham hareket ettiğinize dikkat edin, yoksa marka da bu sıfatlarla ilişkilendirilebilir.
- Dayanıklı değil: Her zaman modern ve zamanında hissettirecek minimalizmin aksine, brütalist web tasarımı trendlerin en dayanıklısı değildir. Bir web sitesinde kullanıyorsanız, büyük olasılıkla performansını yakından izlemeniz ve katılım ve dönüşümler düştüğünde yeniden tasarım uygulamanız gerekecektir.
- Daha az okunabilir: Brutalist web siteleri, uzun mesafeler boyunca bakmanın en kolay yolu değildir. Bu nedenle, bu stili ne zaman kullanacağınıza karar verirken buna dikkat etmeniz gerekecek. Kullanıcı arayüzüne denge, boşluk ve diğer unsurları getirmek ve okumayı daha az zorlaştırmak için vahşiliğin bazı kurallarını “kırmanız” gerekebilir.
Çözüm
Brutalizmin kökleri 1950'lerin Avrupa mimarisinde olabilir, ancak İnternet on yıllardır bu web tasarım trendiyle uğraşıyor. Bununla birlikte, brütalist tasarım, minimalizm veya düz tasarım gibi kalıcı olan modern tasarım trendleri gibi değildir.
Brütalizm, web tasarımının özel bir türüdür. İlginç, yaratıcı markalar ve bireyler için iyi çalışır. Bununla birlikte, bu kuralları büken tasarım tekniği, temel ilkelerini ne kadar yakından takip ederseniz edin, her zaman iyi karşılanmaz.
Bugün web'de bazı harika vahşilik örnekleri varken, bu markaların çoğu, kullanıcı dostu olmalarını sağlamak için eski tarz vahşiliği modern tasarım trendleriyle karıştırdı. Bu web tasarım trendini kullanmayı düşünüyorsanız, bu akılda tutulması gereken bir şey.
Günümüzün tüketicileri çekici arayüzlerle rahat bir hale geldi. Aşırıya kaçan vahşilik, onlar için fazla sarsıcı bir deneyim yaratabilir. Dolayısıyla, brütalizm ile modern minimalizm arasında iyi bir denge kurmak, bu teknikle oynamanın güvenli bir yolu olacaktır.
