17 En İyi SaaS Açılış Sayfası Örnekleri ve Neden Çalışıyorlar?
Yayınlanan: 2022-06-29Kayıtların gelmeye devam etmesini sağlayacak muhteşem bir SaaS açılış sayfası oluşturmak ister misiniz? Daha iyi tasarlasan iyi edersin dostum.
SaaS işinde bir açılış sayfası tasarlamak, diğer tüm sektörlerde olduğundan daha zor (ve daha rekabetçi). Sanal bir ürününüz olduğunu düşünürsek, en ufak hatalar bile;
- yanlış düğme rengini seçme,
- kötü bir kullanıcı deneyimi sunmak,
- veya çok fazla dikkat dağıtıcı olması çabalarınızı mahvedebilir.
Bekle, birinci kareye geri dönelim.
SaaS açılış sayfası , bir ziyaretçinin bazı sorunları çözmek için belirli bir yazılım hakkında daha fazla bilgi edinebileceği bir web sayfasıdır. Bununla birlikte, insanların ortalama dikkat süresi 8 saniye kadar düşüktür, bu nedenle açılış sayfanızın, kişinin dikkatine ve zamanına neden layık olduğunu kanıtlamak için 8 saniyesi vardır.
Merak etme; İlham almanız ve açılış sayfanızı sallamanız için en iyilerini araştırdık.
Aşağıdaki içindekiler tablosundan atlamaktan çekinmeyin.

SaaS Açılış Sayfası nedir?
SaaS açılış sayfası , ürün veya hizmetinizi web sitenizin ziyaretçilerine soğuk satışını amaçlayan bir satış sayfasıdır. SaaS açılış sayfaları, önceden herhangi bir alıcı teması olmaksızın kullanıcılardan anında satış istendiği ürün ve hizmet pazarlama stratejisinde kullanılır.
SaaS açılış sayfası, web sitenizde, ilgilenen bir ziyaretçinin ürününüz hakkında daha fazla bilgi bulmak için ulaşabileceği bir sayfadır. Yazılımınızı çevrimiçi olarak tanıtmak veya satmak için tasarlanmıştır . Gerçek uygulama ile ilgili olması gerekmez, ancak nasıl çalıştığı ve ne gibi faydalar sağlayabileceği hakkında bilgi sağlamalıdır.
İyi bir SaaS açılış sayfası oluşturmanın en önemli faktörü, hedef kitlenizi anlamaktır. Onların ihtiyaçları nelerdir? Onları satın almaya ne motive edecek? Sayfanın sonucunun ne olmasını istiyorsunuz?
Bu soruları yanıtladıktan sonra, hem potansiyel müşterileri bilgilendiren hem de onları potansiyel müşterilere, ilgili kişilere ve hatta müşterilere dönüştürmeye teşvik eden etkili bir SaaS açılış sayfası oluşturabilirsiniz.
SaaS Açılış Sayfası Kullanmanın Faydaları Nelerdir?
Bir açılış sayfası aslında başka bir web sitesidir; bu, dönüşüm süreci üzerinde çok daha fazla kontrole sahip olduğunuz anlamına gelir.
Sayfanız için, ziyaretçilere tüm önemli bilgileri organize bir şekilde sunan bir tasarım şablonu oluşturabilirsiniz.
Açılış sayfaları, ürününüzü satın almakla ilgilenen ziyaretçiler için kesintisiz bir yol oluşturmanıza olanak tanır. Bu amaç için özel olarak tasarlanmışlardır ve yalnızca dönüşüm yapmaya odaklanmışlardır.
Bilmekte Fayda Var: Bir açılış sayfasının ortalama dönüşüm oranı %2,35 civarında düşer.
SaaS açılış sayfalarına ne eklenmeli?
- CTA düğmeleri
- Ürün sloganı
- En büyük müşterilerinizin logoları
- referanslar
- Ürün Özellikleri
- Özellikleri tanıtmak için kısa eğitici videolar
En İyi SaaS Açılış Sayfası Örnekleri ve Neden Dönüştürdükleri
1. Kaçınma kodu

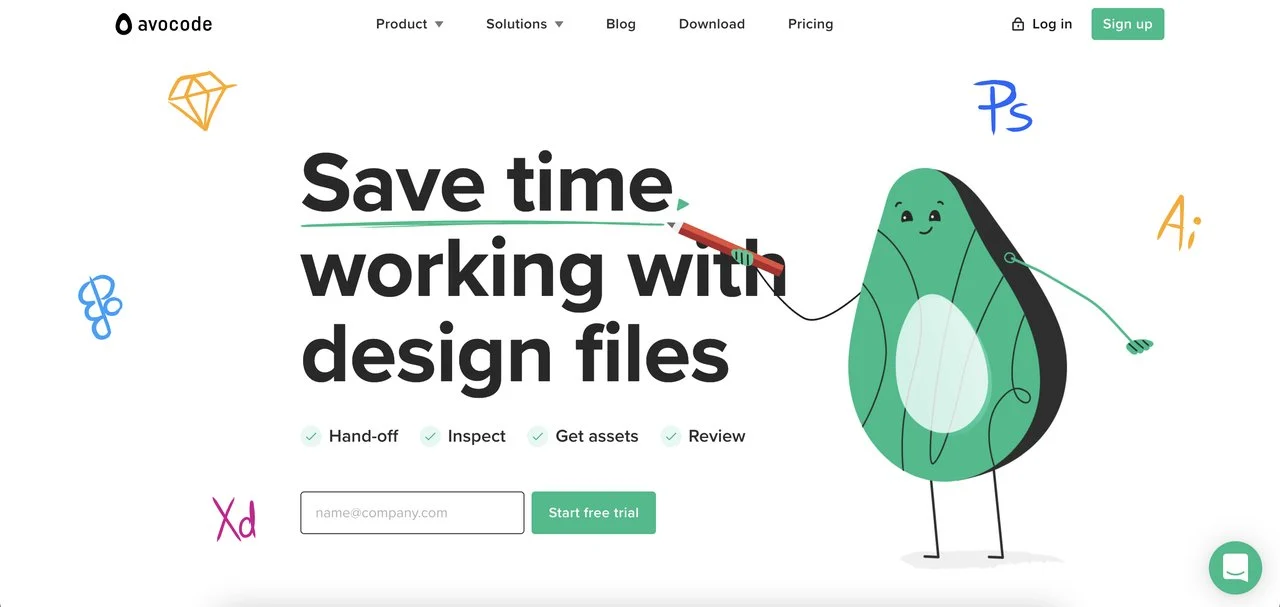
Üzerinde duracağımız ilk SaaS açılış sayfası örneği, Sketch, Adobe XD, Photoshop, Illustrator ve Figma dosyalarını açmanıza, paylaşmanıza, incelemenize ve üzerinde işbirliği yapmanıza izin veren bir tasarım aktarma aracı olan Avocode'dur.
Bu araçların tümü, ziyaretçilere mevcut ürünler hakkında onları bir cümleye koymadan bir fikir vermek için, açılış sayfasında çizilmiş logolar olarak gösterilir.
Tasarımcılar genellikle biçimlendirme açısından basitliği tercih ederler. Bir ziyaretçi, ürününüzün ne yaptığını ve hangi sorunu çözdüğünü ilk bakışta anlamalıdır. Ayrıca, Avocode'un “Ücretsiz Denemeyi Başlat” düğmesi gibi, tercihen ekranın üst kısmında, ilgi çekici bir CTA içermelidir.
Öne Çıkanlar
Beyaz boşluk kullanımı : Beyaz boşluk, bir sayfada kasıtlı olarak boş bırakılan boşluktur. Daha sofistike bir görüntü verir ve diğer sayfa öğelerinin nefes alması için yer bırakır. Ayrıca, CTA düğmeleri gibi öğelere odaklanmayı en üst düzeye çıkarır ve ziyaretçileri dönüştürmeye ikna eder. Avocode'un SaaS açılış sayfası, beyaz boşluklarla harika bir iş çıkarıyor.
Marka logolu sosyal kanıt: Sosyal kanıt, ürününüzü pazarlamak için elinizdeki en güçlü kartlardan biridir. Kullanıcı güvenini artırmak ve onları düğmeye basmaya ikna etmek için yazılımınızı kullanan ünlü markaların logolarını CTA düğmesinin yanında görüntüleyebilirsiniz.
Eğitici ve kısa ürün özelliği videoları: Tıpkı Avocode'un yaptığı gibi, öne çıkan ürün özelliklerini anlatabilir ve özellik altyazılarının yanında kısa videolarla tanıtabilirsiniz. (Kısacası, kelimenin tam anlamıyla saniyeleri kastediyoruz.)
Müşteri referansları: Açılış sayfanızda verilen her özelliğin yanına kısa müşteri referansları yerleştirmek de benimseyebileceğiniz yaygın bir pazarlama taktiğidir.
Farklı konumlardaki CTA'lar: Bu LP'de, biri sayfanın üstünde ve diğeri altta olmak üzere iki CTA bulunur. Her iki konumu da test etmek ve hangisinin daha fazla dönüşüm sağladığını görmek için mükemmel bir yöntemdir.
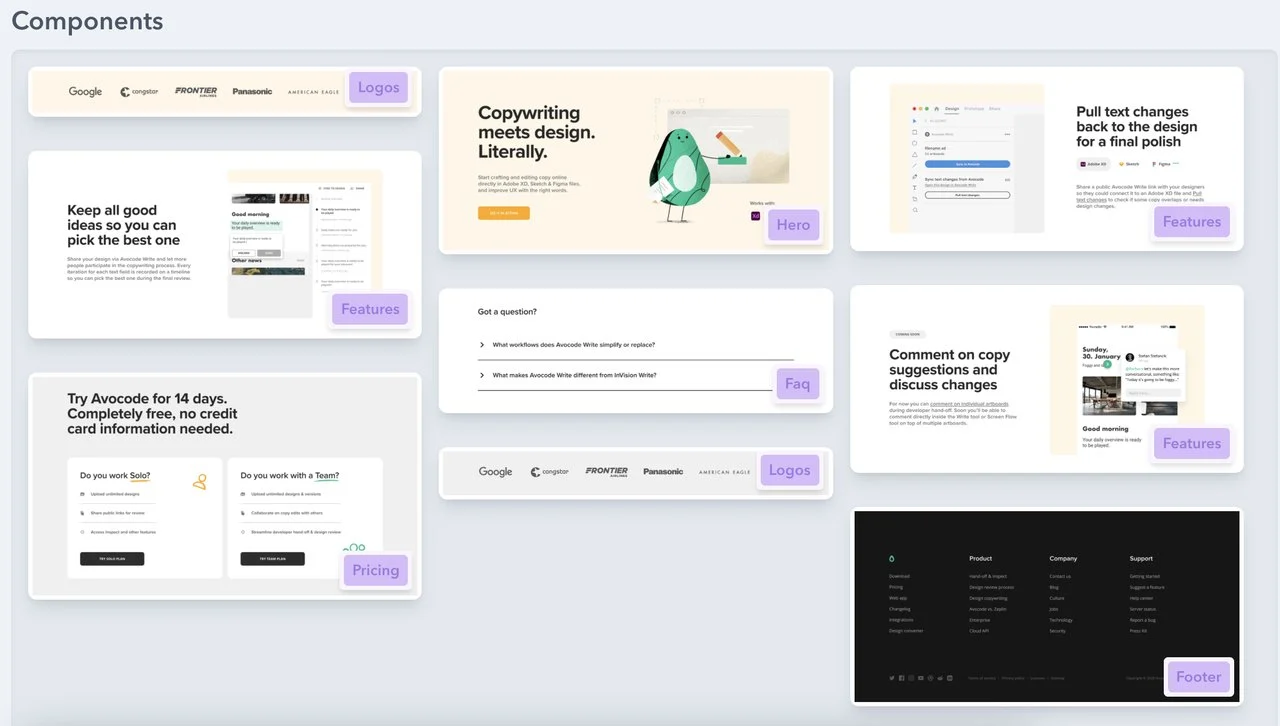
Bileşenler

(Kaynak)
- Logolar
- Özellikler
- Kahraman
- SSS
- fiyatlandırma
- Sosyal kanıt
- altbilgi
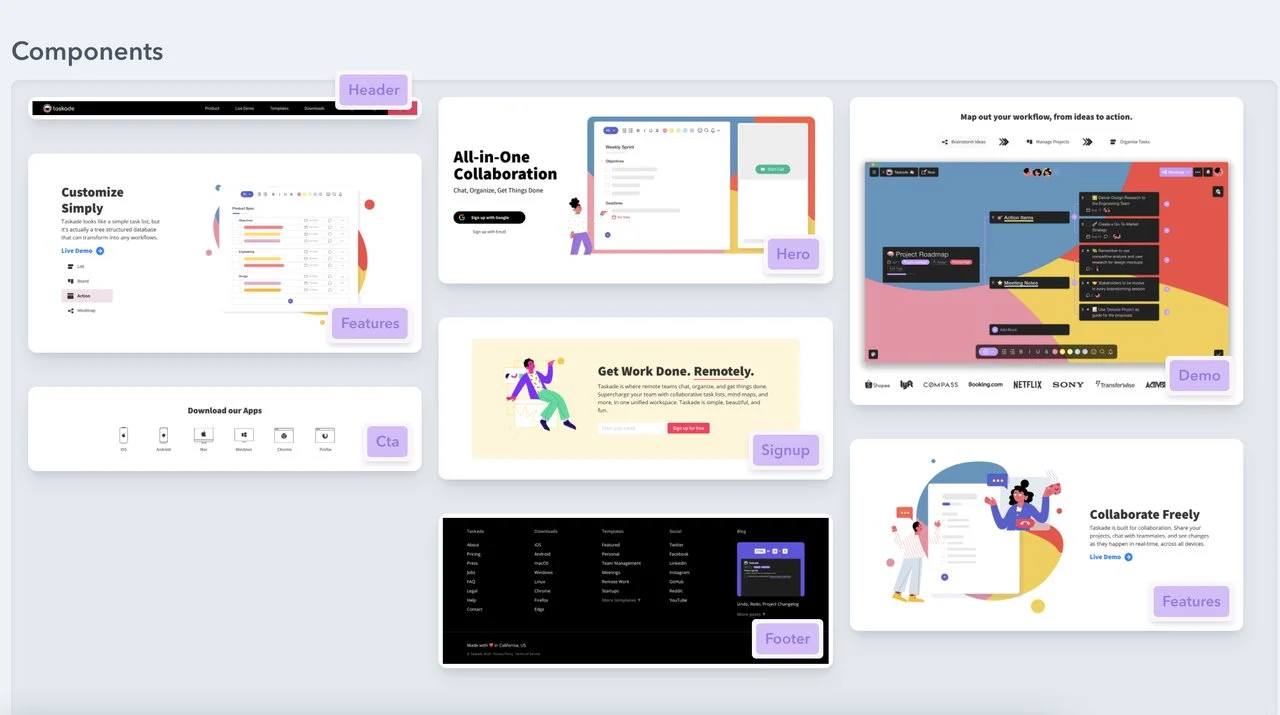
2. Görev yeri

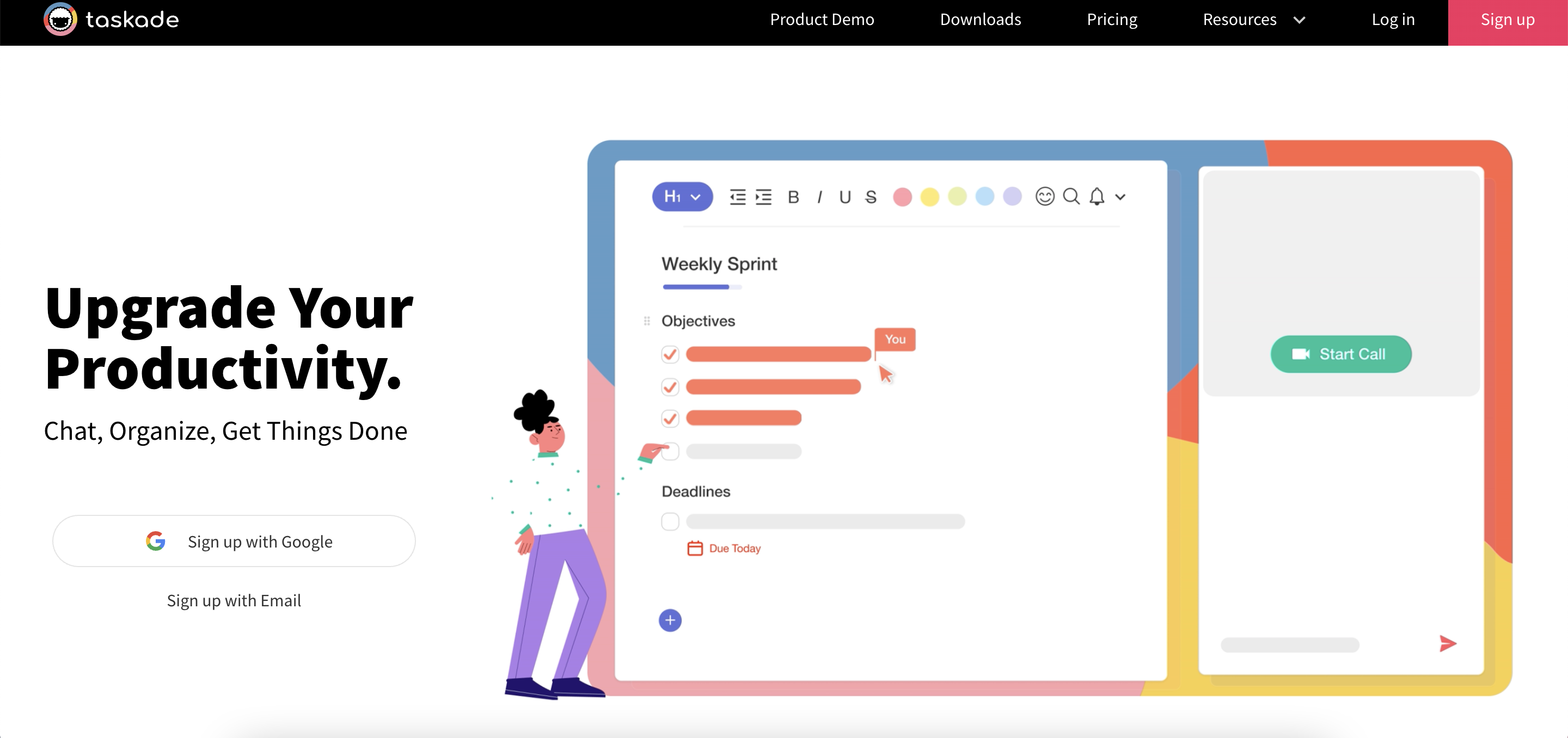
Taskade, sınırsız hiyerarşiye sahip ortak bir görev listesi sağlamak ve uzak ekiplerin birleşik bir çalışma alanında çalışmasına yardımcı olmak için tasarlanmış bir çözüm olarak bir yazılımdır.
Öne Çıkanlar
Net kahraman başlığı ve açıklaması: Bu açılış sayfası, ürün değerini kristal netliğinde sunan 3 kelimelik bir başlığa sahiptir. Ürün açıklaması farklı değil; kullanıcının yazılımla neler başarabileceğini açıklar—Sohbet, Organize Etme, İşleri Bitirme. Ne kadar az kelime, o kadar iyi.
Ekranın üst kısmındaki iki Kayıt seçeneği: Sağ üstteki kayıt düğmesinin üst çubuk menüsüyle nasıl çeliştiğine dikkat edin. Sayfa, ürün açıklamasının altına iki seçenek yerleştirerek kişilerin kaydolmasını kolaylaştırır.
Renkli ürün demosu: Taskade'nin LP'si ürün demolarıyla dolu ve onu kazıyoruz! Bugünün kullanıcısı kaydolmadan önce ürünün nasıl göründüğünü ve çalıştığını görmek istediğinden, bu kısa demolar kelimelerden daha iyi çalışır.
Her iş akışının görsel demosu: Ürün iş akışlarınızı görsel açıklamalarla adımlara dönüştürmek, kullanıcıların ürün özelliklerini tam olarak anlamalarına yardımcı olur.
Simgeli CTA'lar: Yazılımınız birden fazla tarayıcı ve işletim sisteminde uygulama veya uzantı olarak mevcutsa, aşağıdaki resimde olduğu gibi simge CTA'larını kullanarak tüm kuşları tek taşla vurabilirsiniz.
Bileşenler

(Kaynak: Açılış Sayfası Folyosu)
- Özellikler
- CTA
- Kayıt kutusu
- Demo
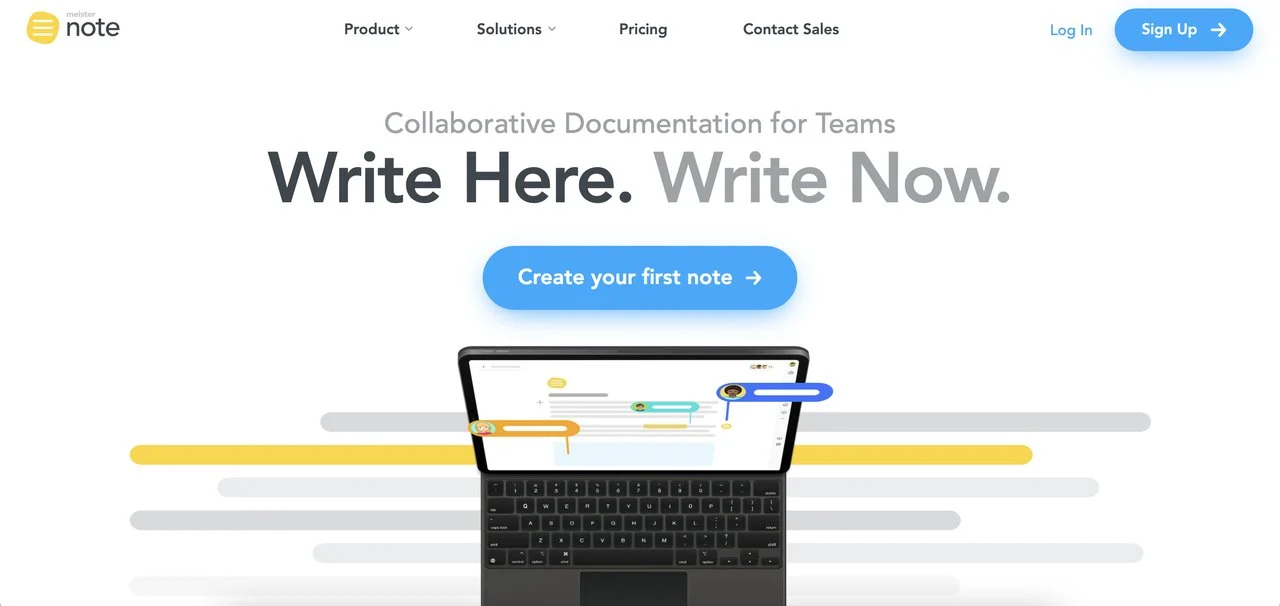
3. MeisterNot

MesiterNote, uzak ekipler için ortak dokümantasyon yazılımıdır. Açılış sayfası, hem görselliği hem de metinleri birleştirerek, farklı biçimlerde basit ürün açıklamalarıyla mükemmel bir iş çıkarıyor.
Öne Çıkanlar
Ekranın üst kısmındaki CTA'yı temizle düğmesi: Birincil CTA düğmesinin rengi arka planla başarılı bir şekilde kontrast oluşturur. Bunun “Kaydolun” değil, “İlk notunuzu oluşturun” olduğuna dikkat edin. Kullanıcıları harekete geçmeye yönlendirir ve “Buraya Yaz. Şimdi yaz." Ve evet, mükemmel ve cılız bir başlık.
Çoklu CTA'lar: Bu açılış sayfasında 8'den fazla CTA düğmesi vardır; ancak, ana kayıt CTA'sının yalnızca 4'ü vardır. MeisterNote, düğmeyi kaçırmak için hiçbir yer bırakmaz. Birden fazla CTA, en iyi konumu test etmenize ve her kaydırmada ziyaretçinin dikkatini çekmenize yardımcı olur.
Vurgulanan entegrasyon seçenekleri: Çoğu kullanıcının cephaneliğinde birden fazla SaaS aracı olduğundan, diğer üçüncü taraf platformlarla daha fazla entegrasyon seçeneği sağlamak, oyunun kurallarını büyük ölçüde değiştirir.
Gizlilik rozeti: Ürününüz kullanıcı verilerini içeriyorsa, müşterilerin güvenini kazanmak için bir gizlilik rozeti gösterin.
Bileşenler
- Birden çok CTA
- Gizlilik rozeti
- Vurgulanan entegrasyonlar
- Özellikler
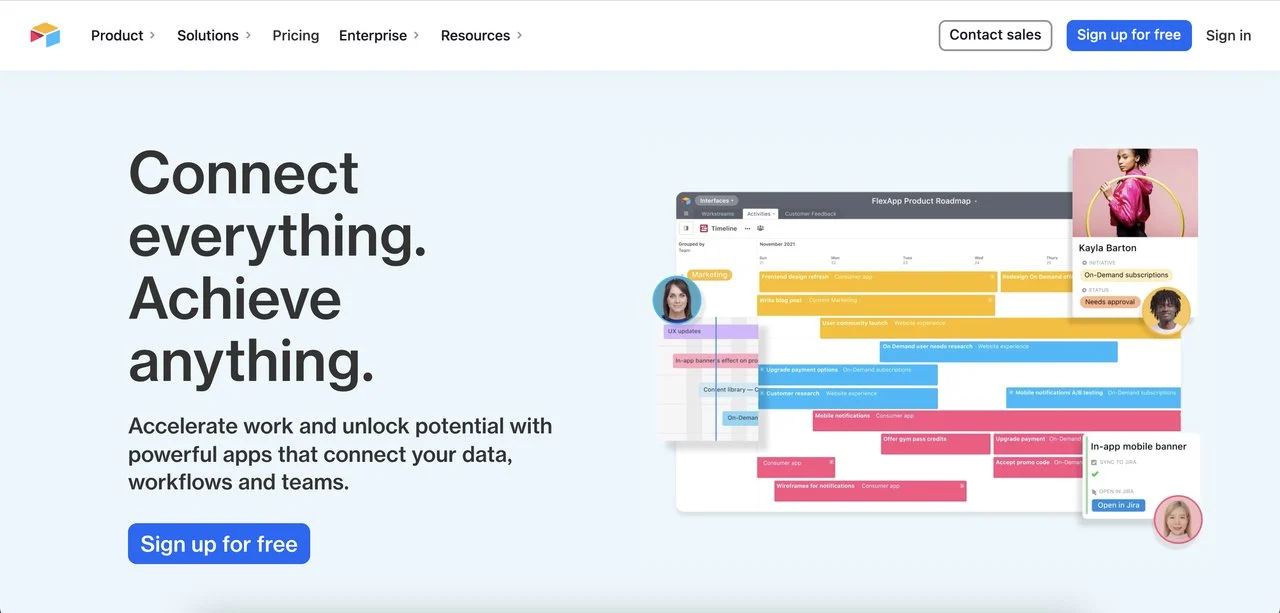
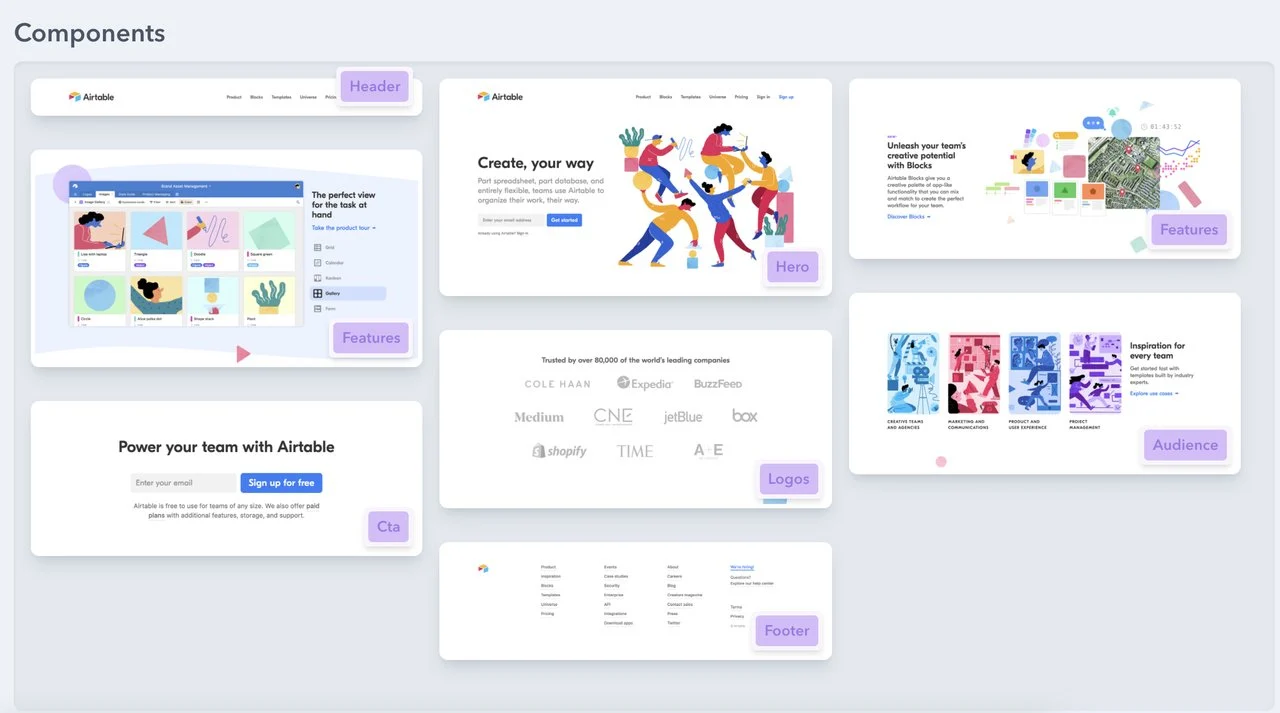
4. Hava Masası

En iyi SaaS açılış sayfası örnekleri listemizde AirTable var. İşbirliğine dayalı uygulamalar oluşturmak için düşük kodlu bir platformdur. Bu ürün, çoğu kullanıcı için biraz karmaşık olabilir, ancak açılış sayfası, ürün teklifini ve özelliklerini düzenlemede mükemmeldir.
Öne Çıkanlar
Müşteri marka logolarıyla sosyal kanıt: Medium ve Netflix gibi birçok popüler marka Airtable kullanıyor ve bu açılış sayfası güven oluşturmak için logolarını sergiliyor.
Animasyonlu ürün demosu: Ürününüzün arayüzünü, yeteneklerini ve özelliklerini aktarmak istiyorsanız, animasyonlu demolar bunu yapmanın en iyi yollarından biridir.
Görüşler: Bu açılış sayfası, video formatında referansa bir CTA bağlantısı ile alt bölüme tek bir referans yerleştirir.
Vurgulanan çözümler görsel olarak açıklanmıştır: Airtable, ürün özelliklerini ve çözümlerini açıklarken animasyonlu videolar da kullanır.
Açıkça teslim edilen ürün değeri: Kahraman başlığı, tıpkı açıklama gibi, yazılımın sunduğu şeyler hakkında kafiyeli ve nettir.

Bileşenler

(Kaynak: Açılış Sayfası Folyosu)
- Özellikler
- CTA
- Kitle
- Logolar
- altbilgi
- Kahraman
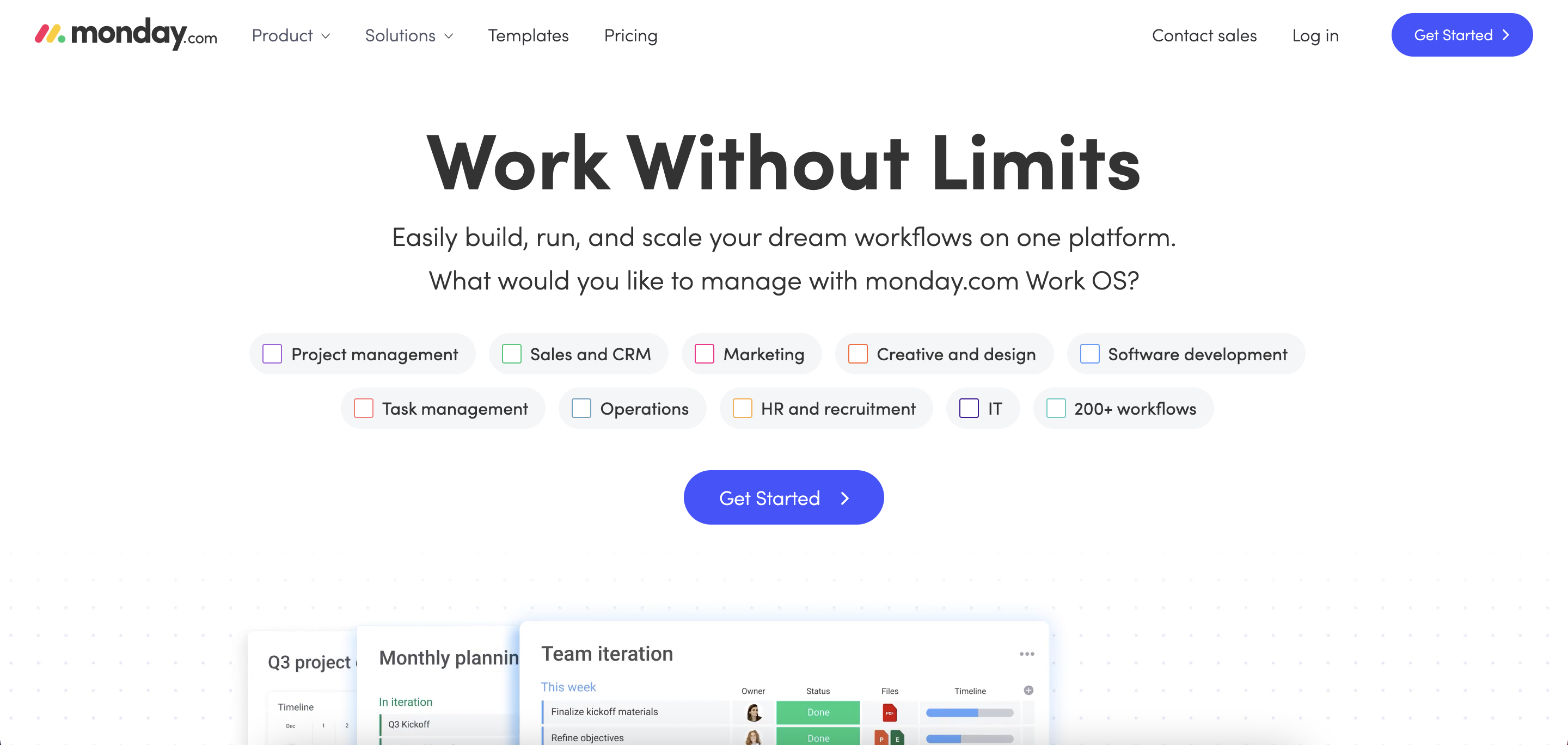
5. Pazartesi.com

Pazartesi.com, ekiplerin projeleri, reklam kampanyalarını ve daha fazlasını işbirliği içinde yönetmesini kolaylaştıran bir iş yönetimi platformudur. Açılış sayfasının benzersiz ve yaratıcı yanı, ürün özelliklerini kontrol edebileceğiniz görev görünümlü bir biçime nasıl dönüştürdüğüdür.
Öne Çıkanlar
Vurgulanan müşteri desteği: Kullanıcılar genellikle yardım için size hızla ulaşabileceklerini bilmek isterler. SaaS açılış sayfanızda müşteri desteğinizi vurgulamak, ürününüzü gerçekten bir adım öne çıkarabilir.
Yaratıcı tasarım: Görev görünümlü format, ürünle kusursuz bir uyum içindedir. Ek olarak, genel tasarım dikkat dağıtıcı unsurları ortadan kaldırmak için basitleştirilmiştir.
Müşteri şirket logoları: Bu açılış sayfası, dönüşümleri tetiklemek için harekete geçirici mesaj düğmesinin yanında müşteri şirket logolarını gösterir.
Ürün özelliklerini açıklayan kısa videolar: Tıpkı listemizdeki çoğu SaaS ürününde olduğu gibi, Monday.com ürün yeteneklerini, özelliklerini ve arayüzünü açıklamak için kısa videolar kullanır.
Entegrasyon seçenekleri: Entegrasyon seçenekleri kayar platform logoları ile verilmektedir.
Bileşenler
- Ekranın alt ve üst kısmındaki CTA'lar
- Özellikler
- Müşteri şirket logoları
- Görsel demolar
Ayrıca 10 Açılış Sayfası Harekete Geçirici Mesaj Taktiklerini okuyun.
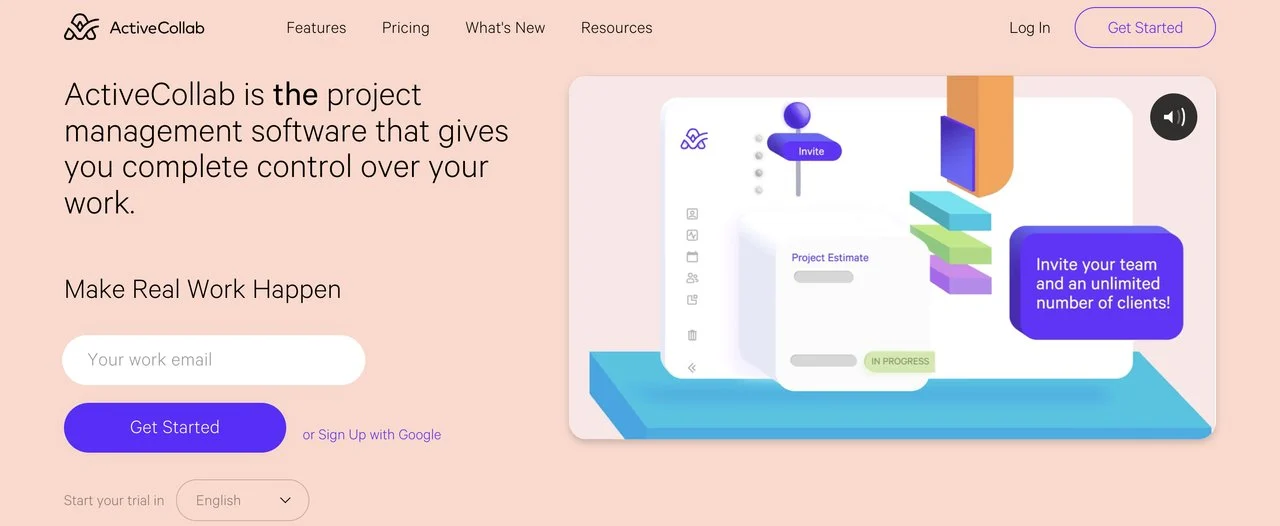
6. Aktif İşbirliği

ActiveCollab, tüm görevleri, dosyaları ve projeleri merkezileştiren bir proje yönetimi yazılımıdır.
Öne Çıkanlar
Dil seçimi seçeneği: Bu açılış sayfası, denemeyi başlatırken bir dil seçeneğine sahiptir. CTA düğmesinin hemen altına yerleştirilir. Ürününüzün çoklu dil seçeneğini öne çıkarmak harika bir taktiktir.
Ürünü kullanan ekiplerin sayısı: ActiveCollab, yazılımı şimdiye kadar kullanan yaklaşık ekip sayısını ve ayrıca müşteri şirket logolarını gösterir.
CTA düğmesi kontrastı: Dönüşümlerinizi doğrudan etkileyebileceğinden, açılış sayfanız için doğru renk paletini seçmek, tasarımının önemli bir parçasıdır. Firma renklerini sunmalı ve renkler tamamlayıcı olmalıdır. Ayrıca, CTA düğmeleri yeterli kontrastla öne çıkmalıdır.
Kalın “The”: ActiveCollab'ın kahraman başlığı endüstri standartlarına kıyasla çok uzun. Bununla birlikte, “the” edatının stratejik olarak cesurlaştırılması, onların rekabetçiliğini vurgulama noktasındadır.
Bileşenler
- Özellikler
- referanslar
- CTA'lar
- altbilgi
- Ürün demo videosu
Ayrıca Bilmeniz Gereken 12 En İyi Açılış Sayfası İstatistiklerini de beğenebilirsiniz.
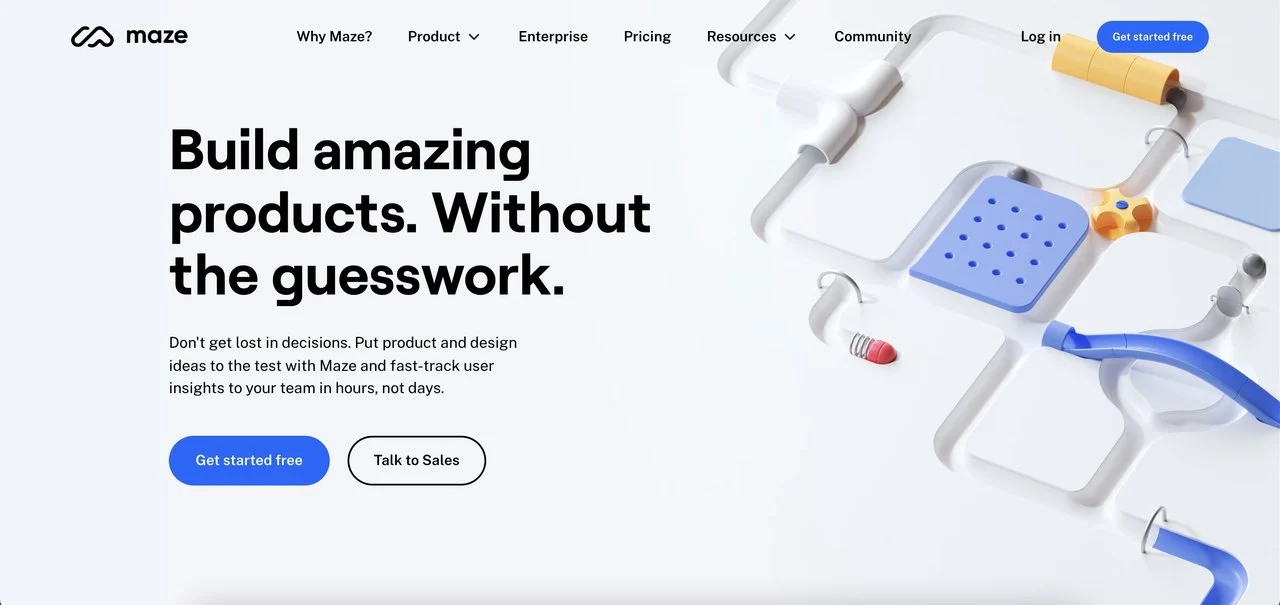
7. Labirent

Maze, ürün ve pazarlama ekiplerinin Adobe XD, Figma, Sketch, InVision veya Marvel tabanlı tasarım projelerini test etmeleri için tasarlanmış hızlı bir test platformudur.
Bu açılış sayfasında ilk göze çarpan nedir? Animasyonlar.
Öne Çıkanlar
Yaratıcı animasyonlar: Tipik olarak, SaaS açılış sayfaları ürün demo animasyonlarını kullanır. Ancak, Maze'de durum böyle değil. Sayfa boyunca aynı konseptli langırt animasyonlarını çarpıcı bir şekilde kullanıyorlar.
Yan yana CTA'lar: Çoğu açılış sayfası, ekranın üst kısmına tek bir ana CTA düğmesi yerleştirirken, Maze iki CTA'yı yan yana kullanır. Bununla birlikte, işin iyi yanı, renk farkının akıllıca hiyerarşinin önemini göstermesidir.
Özünde: Hem başlık hem de açıklama, ürün teklifini ve çözdüğü sorunu açıklar.
Kimlerin kullanabileceği öne çıkanlar: Sayfanın alt kısmına yakın bir yerde Maze, ürünlerini kimlerin ve ne amaçla kullanabileceğini gösterir. Bu, doğru kitleyi hedeflemeye yardımcı olur.
Bileşenler
- CTA'lar
- altbilgi
- referanslar
- Özellikler
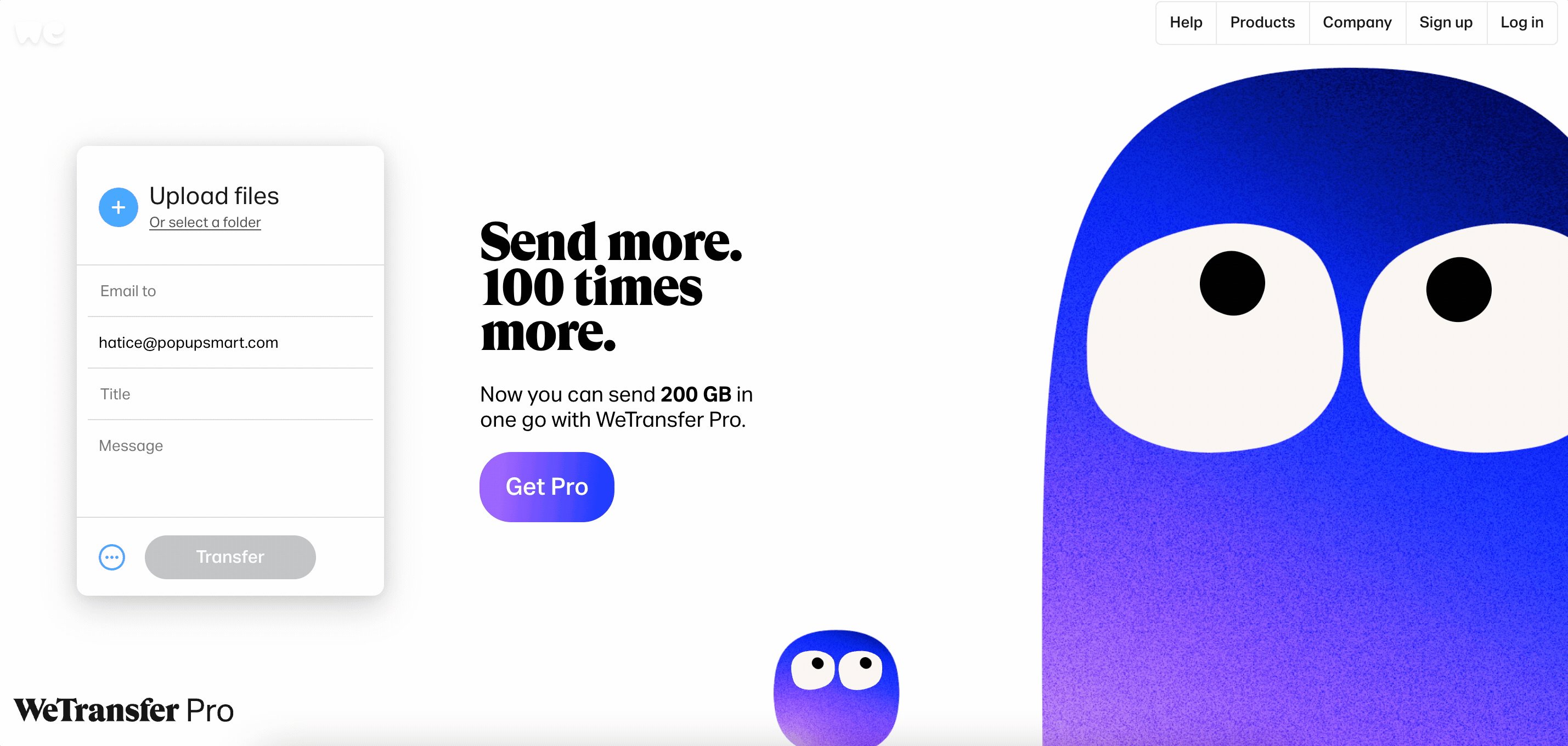
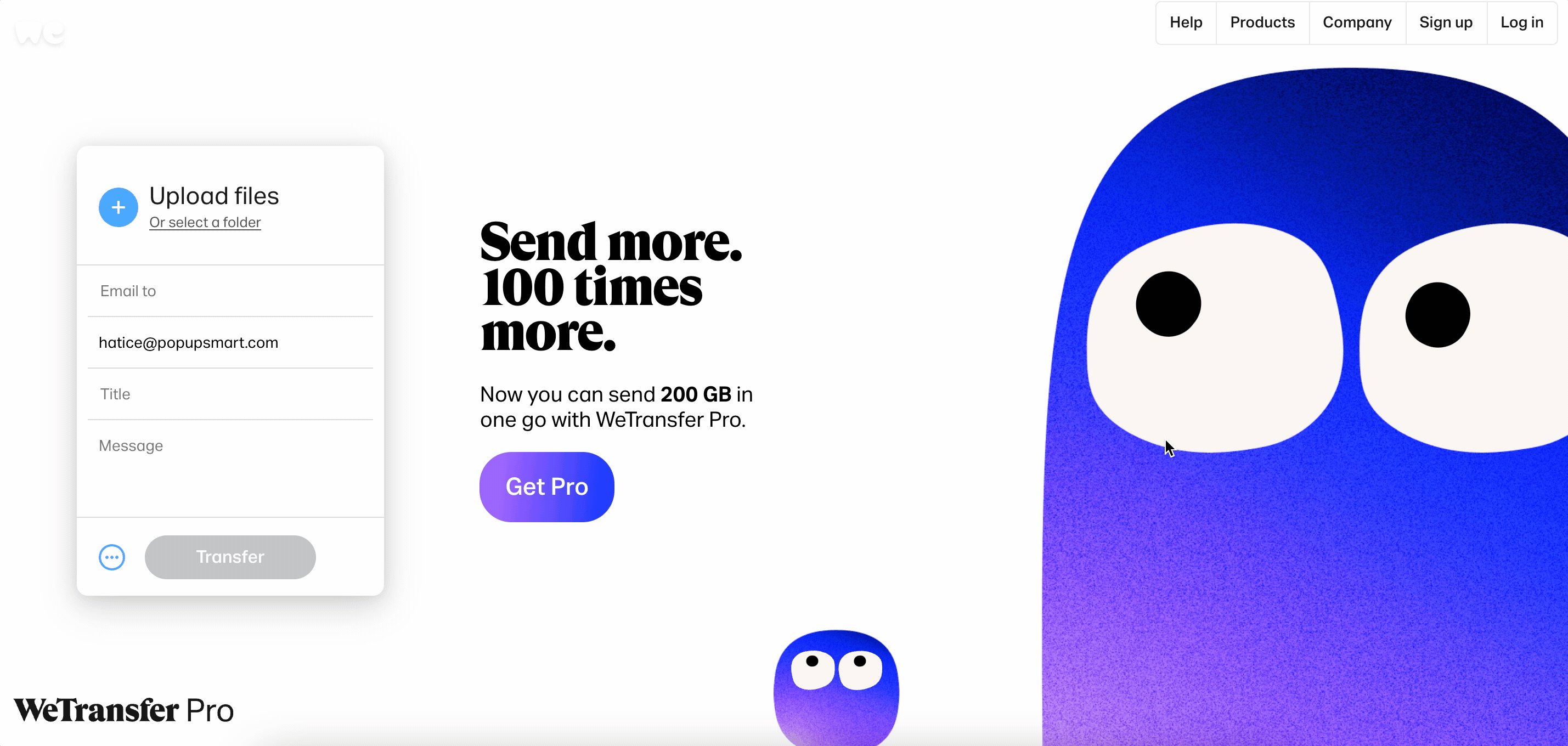
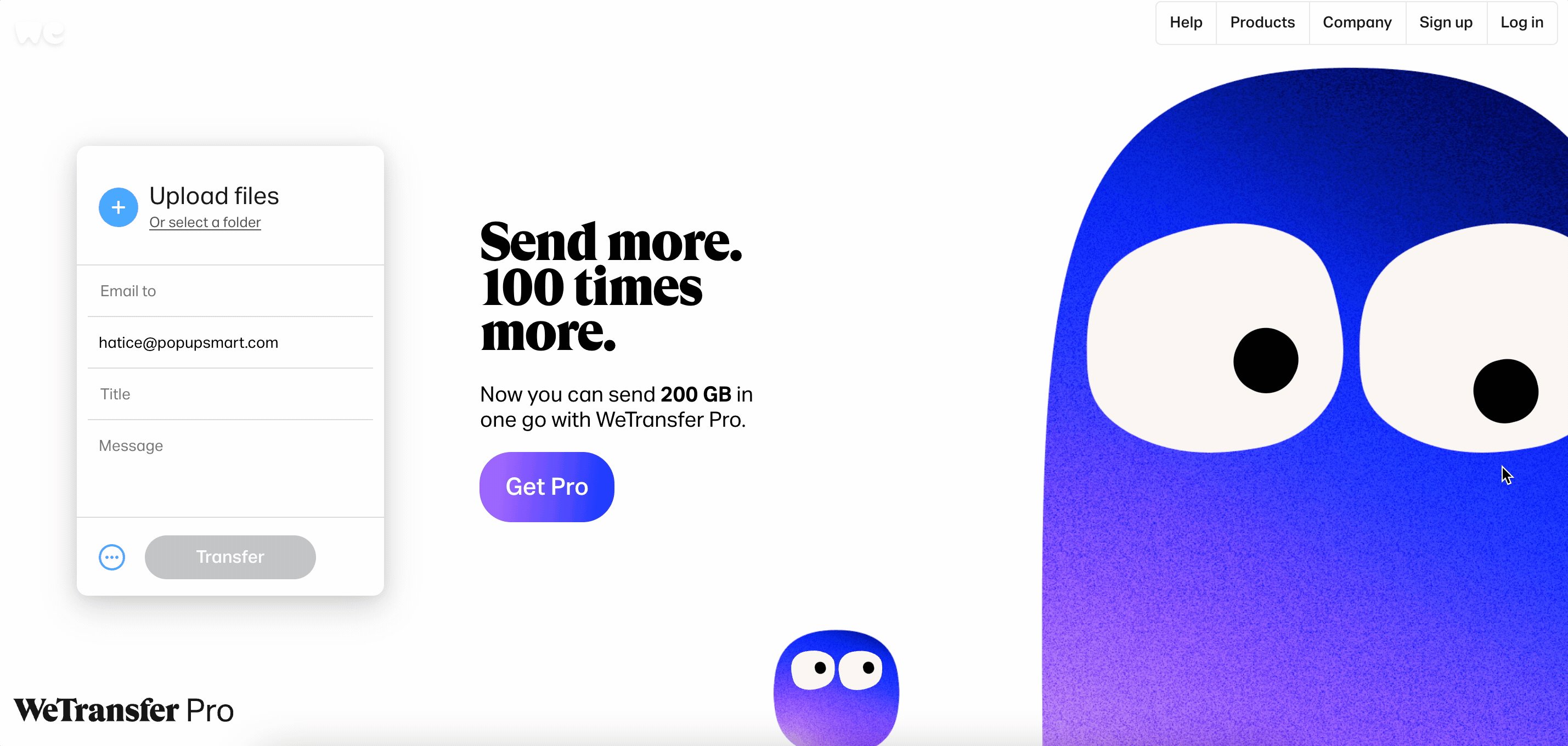
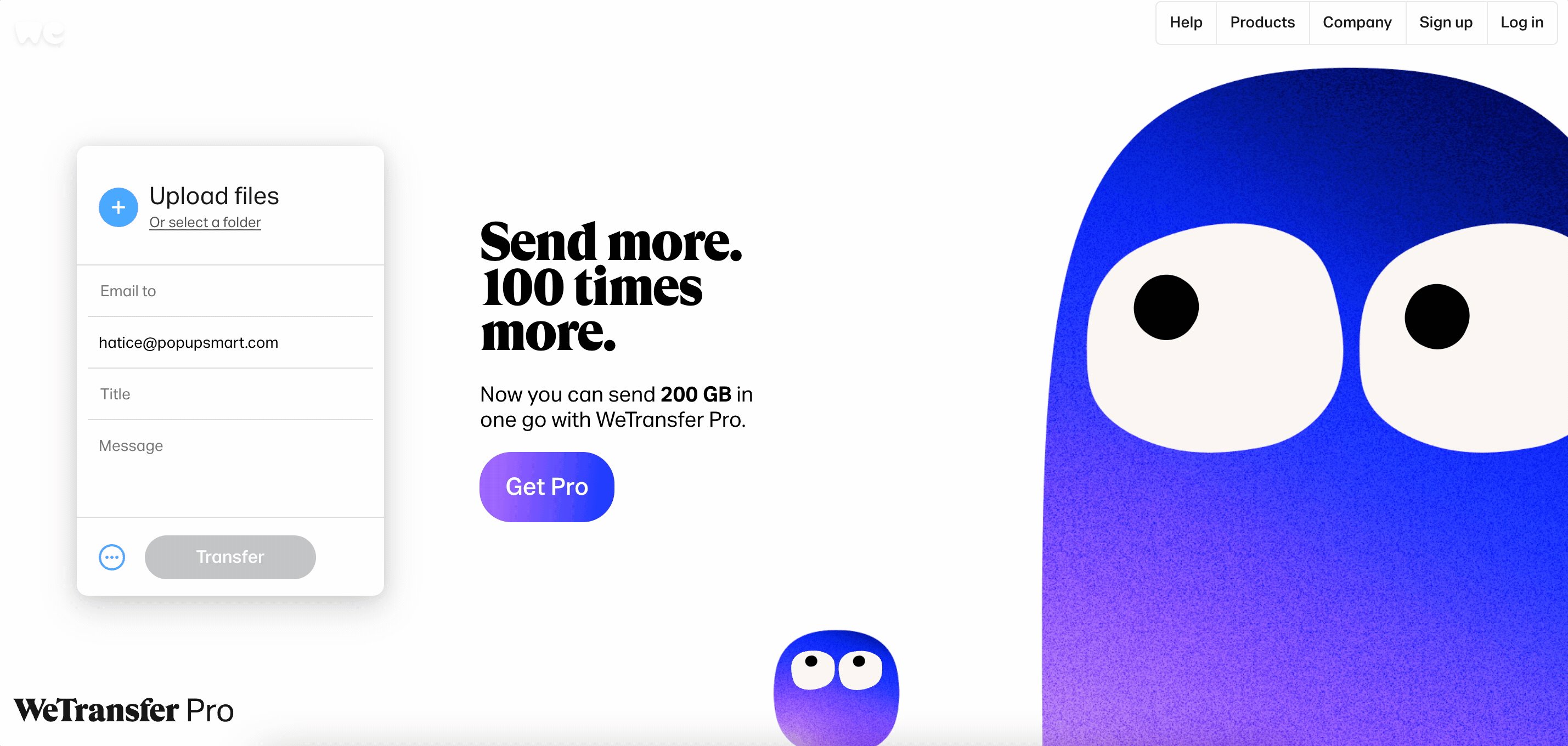
8. WeTransferi

WeTransfer, popüler bir internet tabanlı dosya aktarım hizmetidir. Büyük dosyalar göndererek kolaylaştırır.
Öne Çıkanlar
Eğlenceli çizimler ve animasyonlar: WeTransfer, sayfaları için farklı ve yaratıcı çizimler kullanır ve açılış sayfası da farklı değildir.
Aşağı kaydırma yok: Bu açılış sayfası, net bir şekilde odaklanmış ve konuya odaklı olmasını sağlayan tek bir sayfadır.
Tek odaklı CTA düğmesi: "Go Pro" olan yalnızca bir ana yükseltme CTA'sı vardır ve renk paletiyle kusursuz bir şekilde hizalanır.
Doğrudan kullanılabilir: Bu, ürününüz için çalışmayabilir, ancak WeTransfer'ın açılış sayfasına gelen bir ziyaretçi, kaydolmadan hizmeti doğrudan ücretsiz olarak kullanabilir. Ürünün ne kadar iyi çalıştığını kanıtlar, böylece daha fazla kullanıcı daha fazla GB için Pro'ya geçebilir.
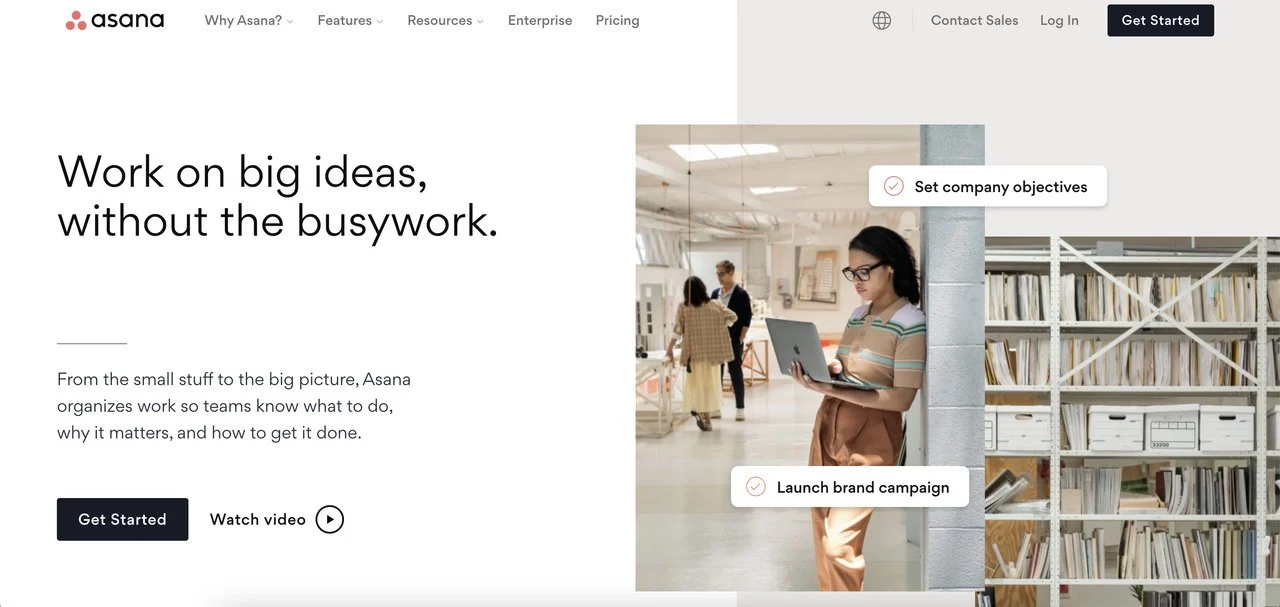
9. Asana

En iyi SaaS açılış sayfası örneklerinden biri, popüler iş yönetimi platformu Asana'dır. Listemizdeki çoğu markanın aksine, bu açılış sayfası, kahraman bölümünde gerçek bir insan fotoğrafı kullanıyor. Bu, gerçek ekiplerin projeleri yönetmek için Asana'yı kolayca kullanabileceği izlenimini verir.
Öne Çıkanlar
Çekme formu: Bu açılış sayfasının biçimi, çekme biçiminde çalışır, yani kaydırmaya başladığınızda öğeler kayar. Aşağıdaki her parça için daha fazla yer bırakır ve göze tatmin edici görünür.
Kayar entegrasyon seçenekleri: Sayfanın altına yakın bir yerde, otomatik bir kaydırıcı, kullanıcıları ilgili sayfalara yönlendirmek için her biri için bir ok ile tüm entegrasyon seçeneğinin logolarını gösterir.
Bileşenler
- CTA'lar
- altbilgi
- Özellikler
- Entegrasyonlar
- referanslar
Ayrıca şunu da okuyun: E-ticaret Açılış Sayfası Örnekleri.
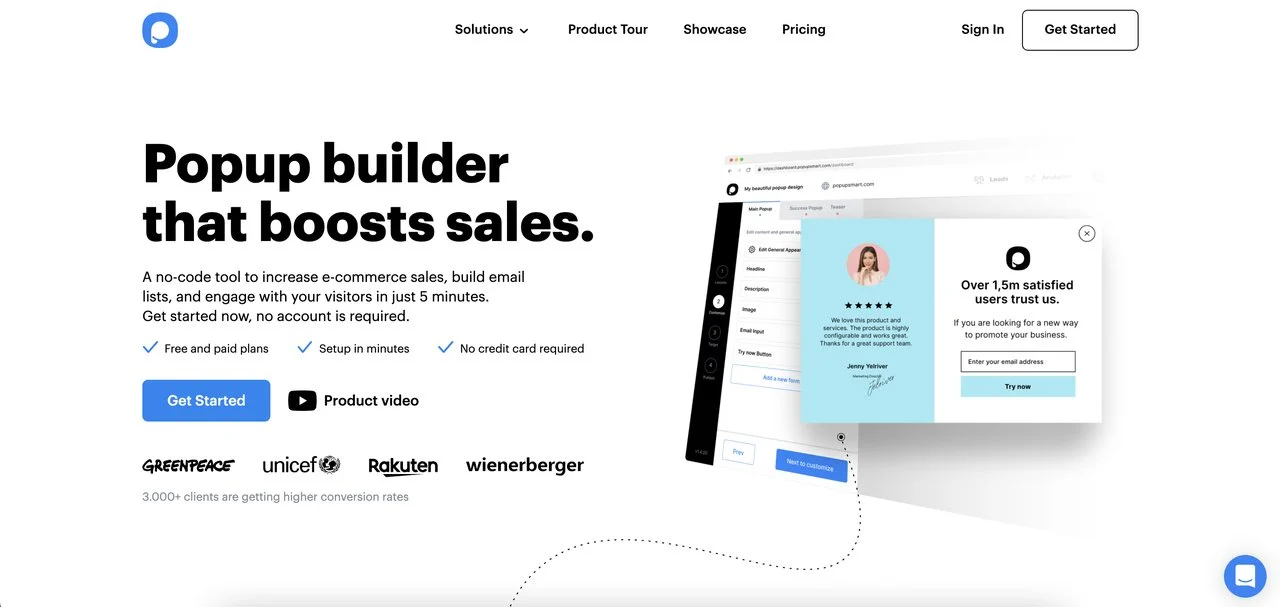
10. Popupsmart

Popupsmart, satışları, kayıtları ve dönüşümleri artırmak için tasarlanmış bir açılır pencere oluşturucu yazılımıdır.
Öne Çıkanlar
Dönüşüm hızlandırıcılar: Kahraman açıklamasının hemen altında Popuspmart, "Ücretsiz ve ücretli planlar", "Dakikalar içinde kurulum" ve "Kredi kartı zorunluluğu yok" gibi dönüşüm odaklı ayrıntılara dikkat çekiyor.
Açılış sayfasının içinde basit oluşturucu: WeTranser'ın müşterilerin hizmeti doğrudan açılış sayfasında özgürce deneyimlemelerine benzer şekilde, Popupsmart doğrudan sayfaya basit bir açılır pencere oluşturucu uygular. Kullanıcılar yazılımı doğrudan basit oluşturucu ile ücretsiz olarak kullanabilirler.
Yazılım demo animasyonu: Ziyaretçiler sayfayı aşağı kaydırdığında, modern ürün demo animasyonuyla tanışırlar.
Bileşenler
- referanslar
- SSS
- altbilgi
- Müşteri desteği
- Basit oluşturucu
Popupsmart ile ücretsiz bir açılır pencere oluşturun
Bonus SaaS Açılış Sayfası Örnekleri
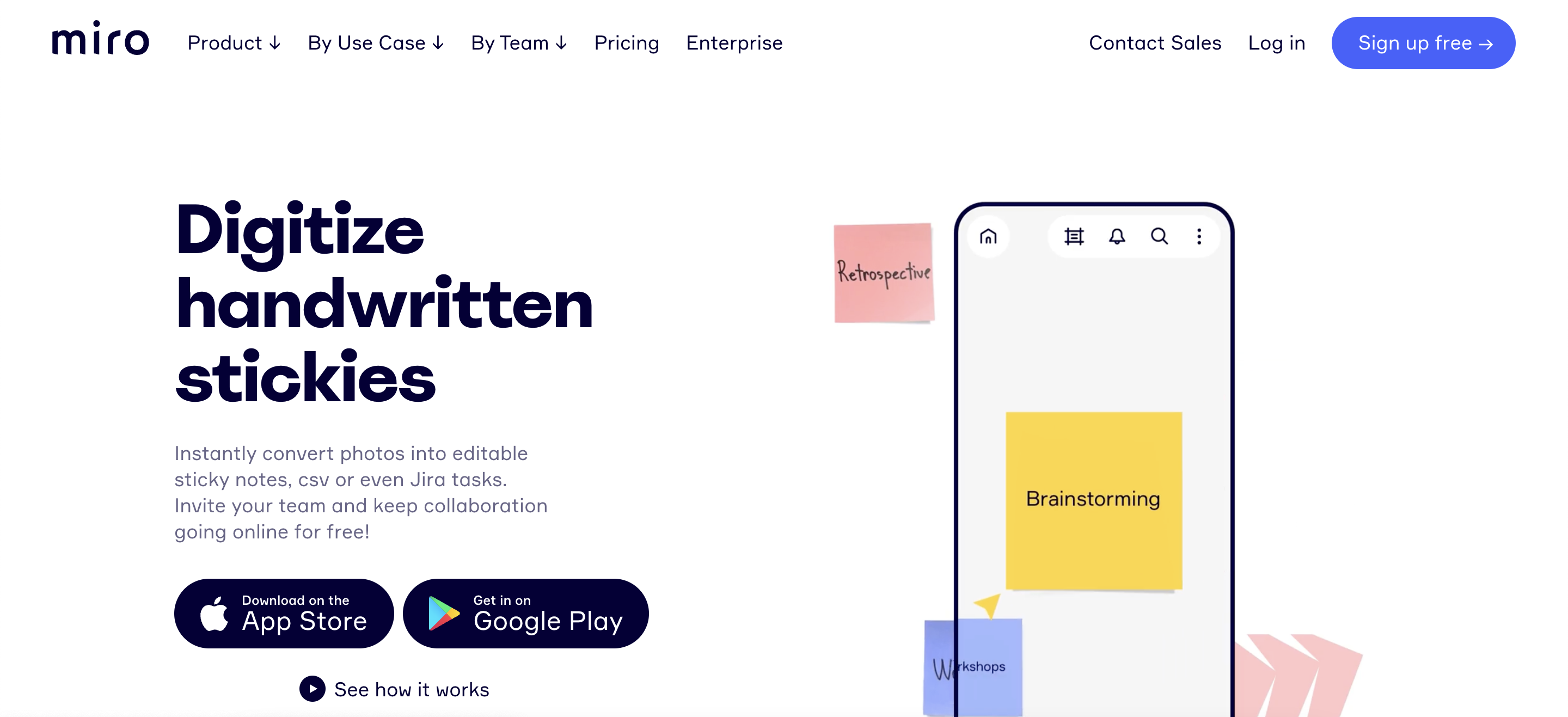
11. Miro

Miro'nun Öne Çıkanları
- Ürün demo animasyonu
- referanslar
- En iyi özelliklerin basitleştirilmiş listesi
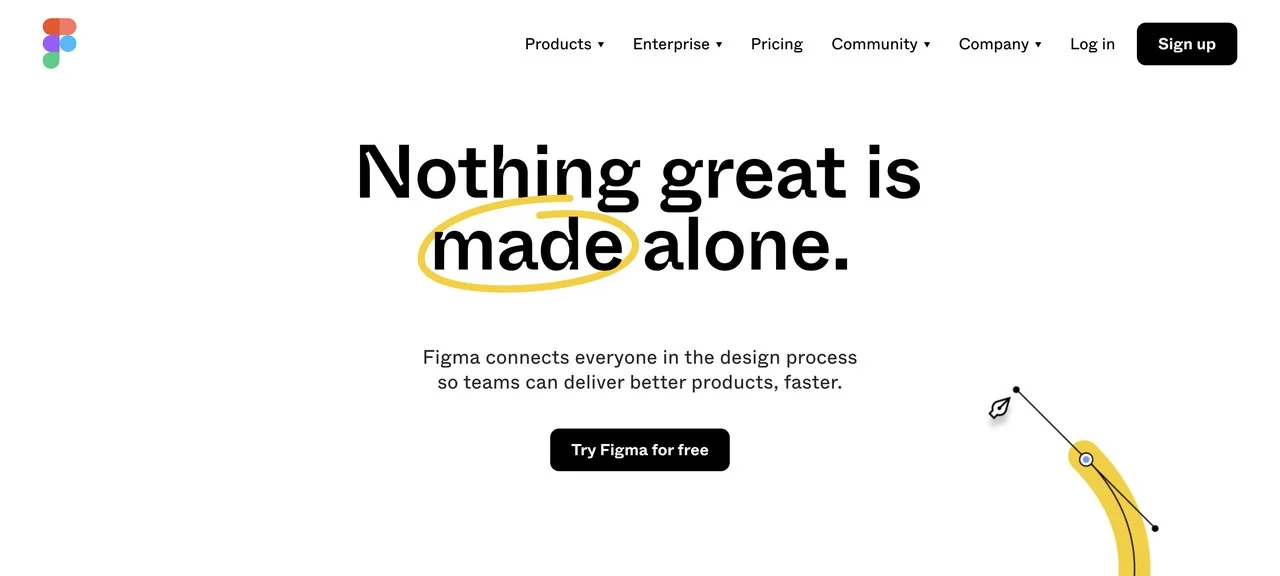
12. Figma

Figma'nın Öne Çıkanları
- Animasyonlu, değişen kahraman başlığı
- Hareketli, kayar özellik açıklamaları
- referanslar
- Toplum
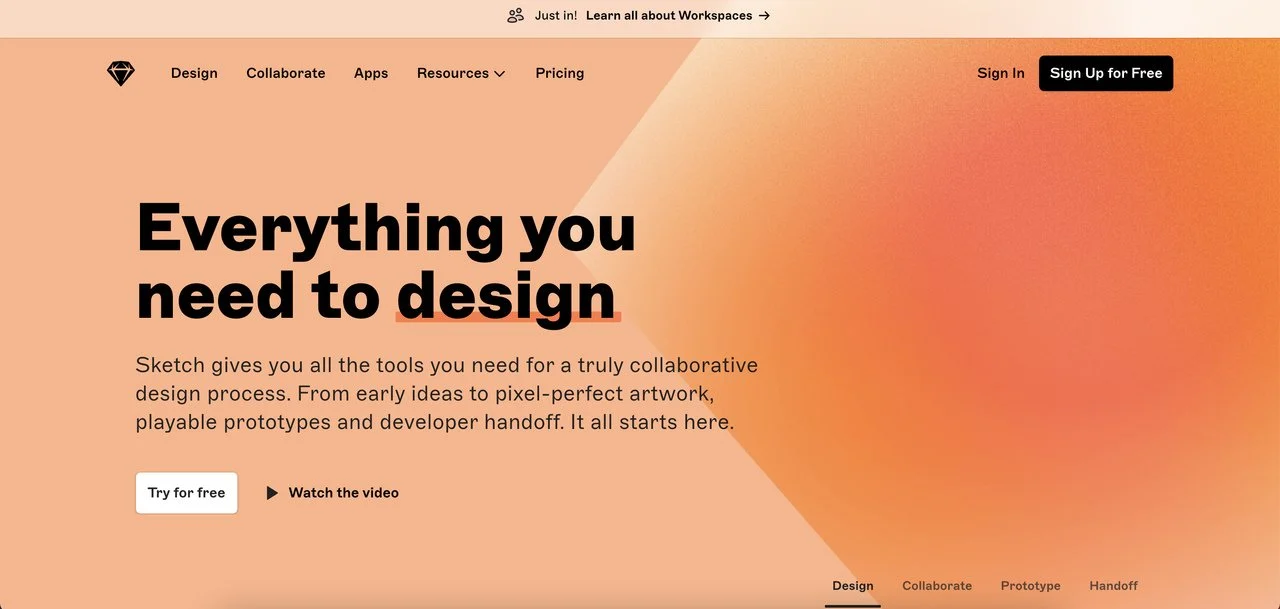
13. Eskiz

Öne Çıkanlar
- Animasyonlu ürün demosu
- Animasyonlu en iyi özellikler açıklamaları
- referanslar
- Uzantılar kaydırıcısı
- En alttaki e-posta kayıt formu
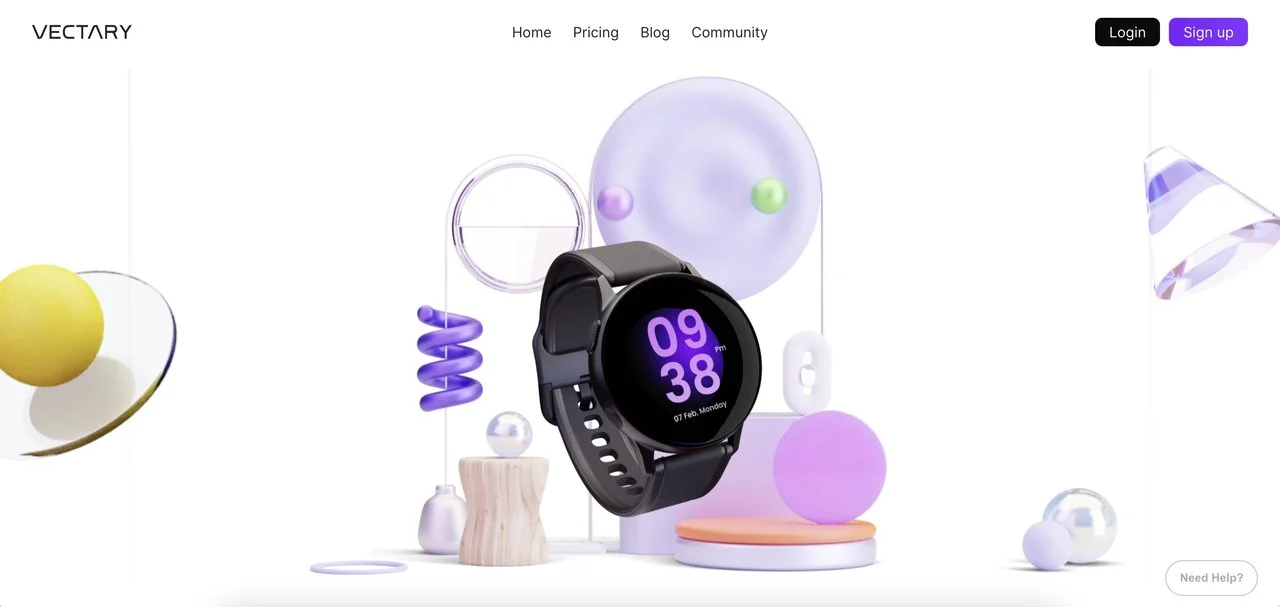
14. Vecter

Öne Çıkanlar
- Ürün demo animasyonu
- Çekilebilir form
- net tasarım
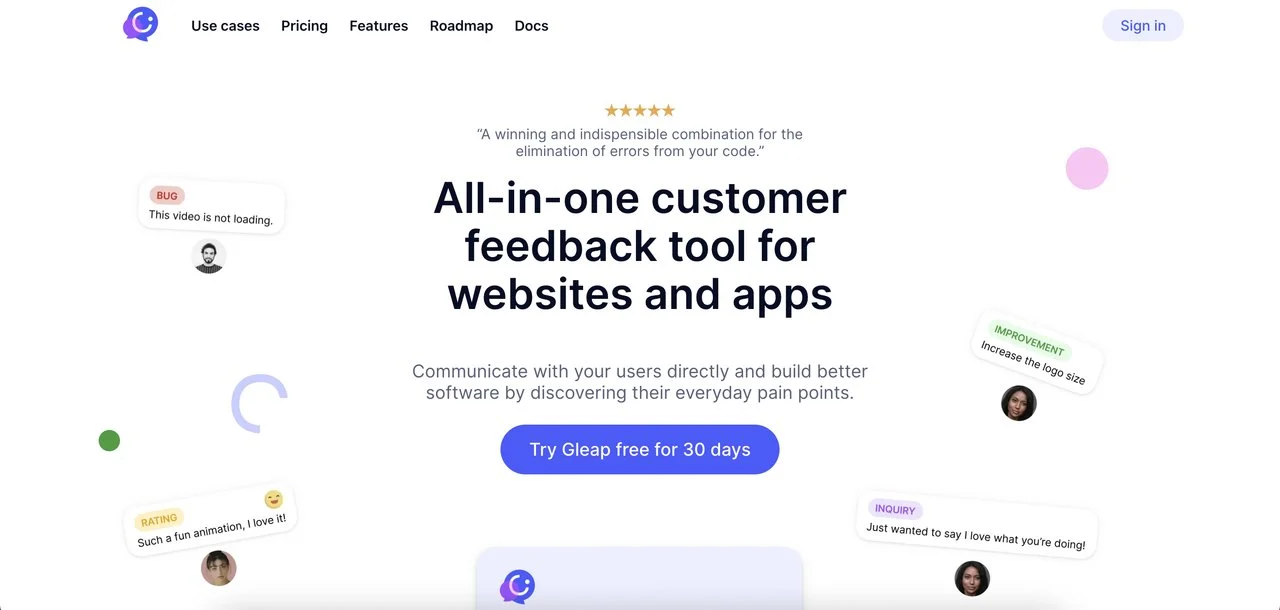
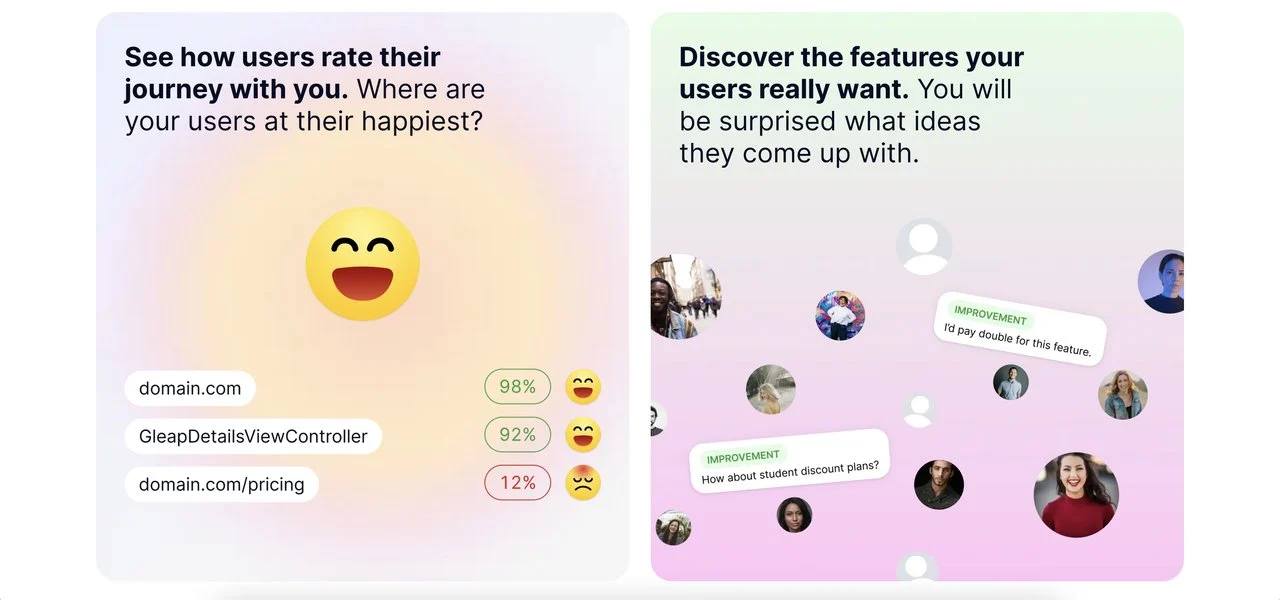
15. Gleap

Gleap'in Öne Çıkanları
- Geri bildirim seçeneği
- Sosyal kanıt
- Özellikler
- Açılış sayfasının en altına yerleştirilen fiyatlandırma

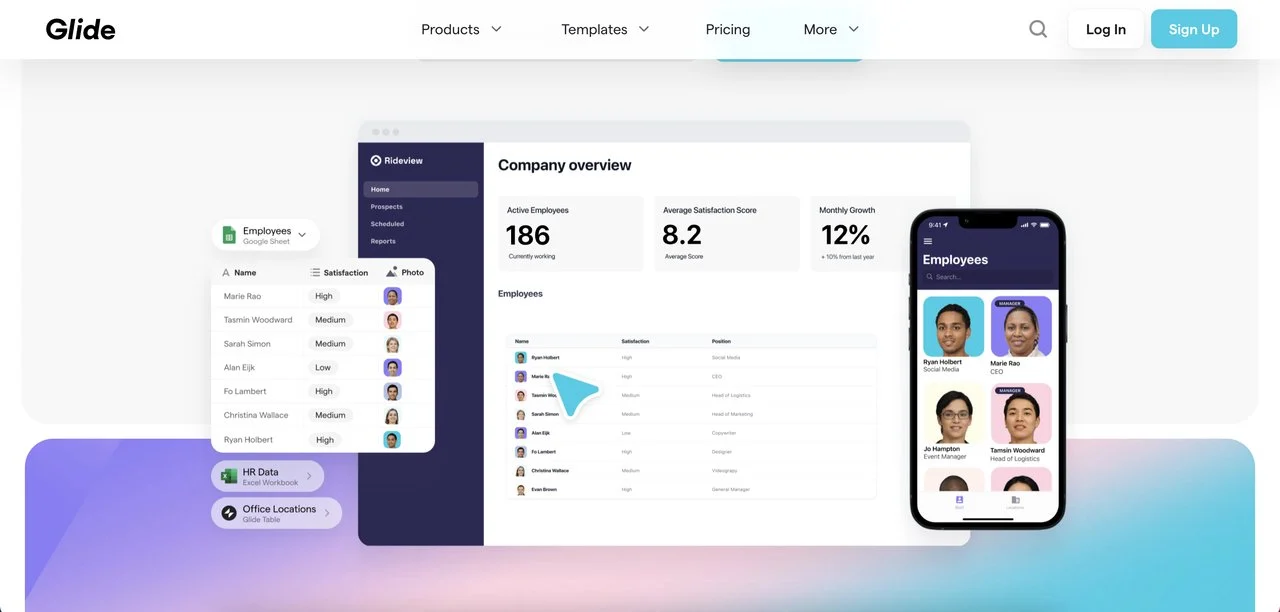
16. Kayma

Öne Çıkanlar
- Animasyonlu ürün demosu
- Sosyal kanıt
- Gömülü ürün videosu
- Özellikler
- Gömülü ürün eğitim videoları
17. MailChimp

MailChimp'in Öne Çıkanları
- En iyi özellikler
- En alttaki kaynaklara bağlantılar
- G2 ödülü
- referanslar
Son sözler
Bu blog yazısı için temel olarak üç farklı kaynak kullandık: LandingpageFolio, Lapa Ninja ve SaaS Açılış Sayfası. Daha fazla açılış sayfası ilhamı için bunları kontrol edebilirsiniz.
Örneklerimizi beğendiğinizi ve bir sonraki açılış sayfası tasarımınız için ilham aldığınızı umuyoruz! En çok hangisini beğendin? Aşağıdaki yorumlarda bizimle paylaşın.
Hoşunuza gidebilecek makaleler:
- 30 En İyi Kullanıcı Ekleme Aracı
- En İyi 12 Açılış Sayfası Optimizasyon Aracı
- Web Siteleri için En İyi Müşteri Geri Bildirim Araçları
