2023 İçin En İyi React UI Bileşen Kitaplıkları ve Çerçevelerinden 8'i
Yayınlanan: 2023-02-01Bir Kullanıcı Arayüzü (UI) olmadan, web'deki uygulamaların çoğuyla zahmetsizce çalışamazsınız. Ancak, geliştiricilerin bu kullanıcı arayüzlerini oluşturmak için tipik geliştirme yönergelerine de uyan hızlı yollara ihtiyacı vardır. React.js, bunu başarmanın modern bir yoludur ve en iyi React UI bileşen kitaplıkları ve çerçeveleri listemizle projeniz için doğru olanı seçebileceksiniz.
Çerçeveler ve kitaplıklar, her yönüyle manuel olarak kodlamaya gerek kalmadan sitenizin öğelerini geliştirmenize olanak tanır. Bu, düğmeler ve tablolar gibi öğeleri uygulamak için genellikle bir veya iki parçacığı kullanabileceğiniz ve ardından oluşturmaya devam edebileceğiniz anlamına gelir. Her kitaplığın ve çerçevenin kendi odağı vardır, bu nedenle proje bazında muhtemelen farklı araçlar kullanacaksınız.
Bu gönderi için, en iyi React UI bileşen kitaplıklarını ve çerçevelerini bir araya getireceğiz ve hatta size her birini nasıl kuracağınızı göstereceğiz. Öncelikle, React'in ne olduğunu ve sizin için neler yapabileceğini özetleyelim.
Tepki Nedir?
Özetle React, JavaScript programlama dili için bir kitaplıktır. Bir ön uç çerçevesi ve kod parçacıkları kullanarak kullanıcı arabirimleri oluşturmanıza ve ardından bunları kolaylıkla dağıtmanıza olanak tanır. Buna rağmen, React'i kullanımı daha kolay hale getirmek isteyenler var.
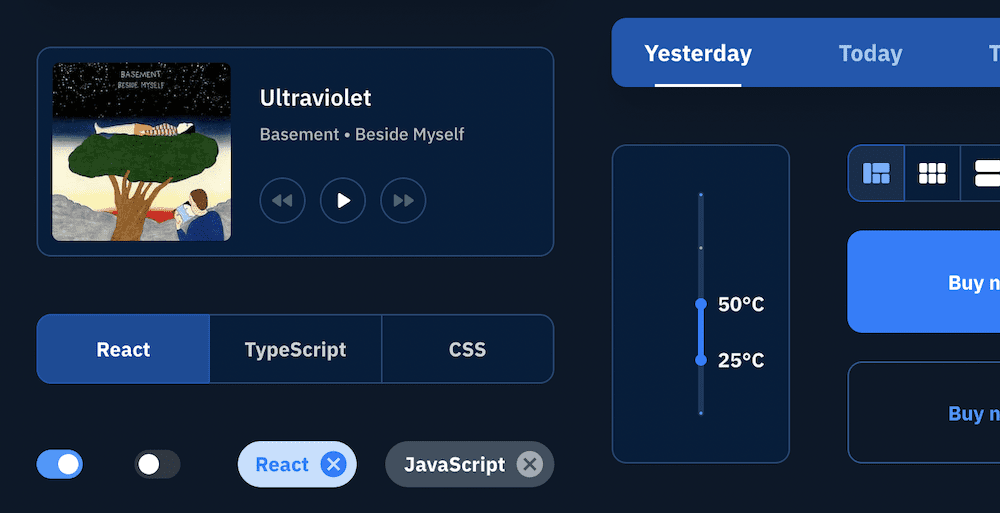
Bu nedenle, geliştirme sürenizi kısaltacak ve daha yaratıcı ve yenilikçi olmanızı sağlayacak bir dizi çerçeve ve bileşen kitaplığı vardır. Örneğin, koda ihtiyaç duymadan her türlü öğeyi ekleyebilirsiniz: düğmeler, seçim kutuları, araç çubukları, etkileşimli öğeler ve çok daha fazlası:

Tek yapmanız gereken, projeniz için doğru çerçeveyi seçmek. Ardından, mevcut en iyilerden bazılarına bakacağız.
2023 İçin En İyi React UI Bileşen Kitaplıkları ve Çerçevelerinden 8'i
En iyi sekiz React UI bileşen kitaplığını ve çerçevesini sergileyeceğiz. İşte ele alacağımız şeylerin hızlı bir listesi:
- Bootstrap'e tepki ver. Bootstrap çerçevesiyle entegre olan, anlamsız olmayan bir React UI kitaplığı.
- Grommet. Erişilebilirliği tasarımlarınıza uygulamak istiyorsanız, bu React UI bileşen kitaplığı harikadır.
- Taslak. Masaüstü React uygulamaları için Blueprint'in tekliflerine göz atmak isteyeceksiniz.
- Karınca Tasarımı. Bu kitaplığın tasarım odağı, kullanıcıyla bağlantı kurmaktır: her tasarımcının başarmak istediği bir şey.
- Onsen Kullanıcı Arayüzü Tepkisi. Bir mobil React uygulaması oluşturmak istiyorsanız, bu kitaplık sizi UI tasarımıyla ilgili olarak ele alacaktır.
- Rebas. Bu kitaplığın benzersiz özellikleri, ikinci bir stil sayfası açmaya gerek kalmadan kodunuz içinde stilize edilmiş dekorları nasıl kullanabileceğinizdir.
- Semantik Kullanıcı Arayüzü Tepkisi. Adından da anlaşılacağı gibi, bu React kitaplığı Semantic UI geliştirme çerçevesiyle bütünleşir.
- MUI. Google'ın Materyal Tasarımını anımsatan bir görünüm için MUI, özellikle temiz ve basit uygulaması göz önüne alındığında mükemmel bir seçimdir.
Aslında, sekizden fazla kütüphane var. Ancak bunların piyasadaki en yüksek kaliteyi temsil ettiğini düşünüyoruz. Dahası, herhangi bir sırada değiller - nasıl karşılaştırdıklarını görmek için her birini okumaktan çekinmeyin.
1. Önyükleme Tepkisi
Öncelikle, React Bootstrap'imiz var. Bu, eski React UI kitaplıklarından biridir ve UI tasarımınız için harika bir temele sahip olduğunuz anlamına gelir.

Kitaplık, JavaScript'in dile uygun bir alt kümesi olan TypeScript'i kullanır. Yine de bu, React kullanarak bir kullanıcı arabirimi oluşturmanın hızlı ve uyumlu bir yoludur. Daha da iyisi, kitaplık Bootstrap stil sayfasını kullandığından, onu kendi Bootstrap temalarınızla kullanabileceksiniz.
İsterseniz React Bootstrap'i kurmak için Yarn'ı kullanabilirsiniz, ancak npm için bir paket de mevcuttur:
npm install react-bootstrap bootstrap
React Bootstrap, farklı öğeler oluşturmak için 'varyantlar' kullanır:
function TypesExample() { return ( <> <Button variant="primary">Primary</Button>{' '} <Button variant="secondary">Secondary</Button>{' '} <Button variant="success">Success</Button>{' '} <Button variant="warning">Warning</Button>{' '} <Button variant="danger">Danger</Button>{' '} <Button variant="info">Info</Button>{' '} <Button variant="light">Light</Button>{' '} <Button variant="dark">Dark</Button> <Button variant="link">Link</Button> </> ); } export default TypesExample;Bu örnek, bir stil düğmeleri dizisi yaratacaktır:

Genel olarak, React Bootstrap'in kullanımı sezgiseldir ve harika görünen UI öğeleri oluşturmanıza yardımcı olur.
2. Salmastra
En iyi React UI bileşen kitaplıkları ve çerçeveleri listemizde sıradaki Grommet'tir. Bu, kolaylaştırılmış bir yaklaşımı teşvik eder ve React Bootstrap ile karşılaştırırsanız, çok daha fazla işlevsellik sağlar.

Bu çerçeve, uzun bir tasarım dönemi olmadan işe başlamanın düşünceli yollarını sunar. Örneğin, bileşen kitaplığınızı renk şemalarınızla eşleştirmenize yardımcı olacak Grommet Themer'a sahipsiniz. Dahası, bileşen tasarımlarınızı oluşturmak için basit bir oluşturucu kullanan özel Grommet Tasarımcısına sahipsiniz.
Kurulum, npm veya Yarn kullanarak çok kolaydır:
npm install grommet grommet-icons styled-components --save
Oradan, öğelerinizi oluşturmak için basitleştirilmiş bir yolunuz da olacak:
export default () => ( <SandboxComponent> <Button label='Submit' onClick={() => {}} /> </SandboxComponent> );Sonuç, süper kaygan bir düğmedir:

Sonuç olarak, harika varsayılan tasarımları, erişilebilirlik özellikleri ve ek tasarım araçları için Grommet'i seviyoruz.
3. Tasarım Kullanıcı Arayüzü
İşe yarayan, saçma sapan bir React UI bileşen kitaplığı istiyorsanız, Blueprint UI sizin için araç seti olabilir.

Blueprint'i mobil öncelikli uygulamalar için kullanmak istemeyeceksiniz. Bu, tarayıcılarda çalışan masaüstü uygulamaları geliştirmenin bir yoludur: karmaşıklık ne kadar fazlaysa o kadar iyidir!
Blueprint'i yüklemek için favori paket yöneticinizi kullanabilirsiniz, ancak resmi belgeler Yarn'ı kullanır:
yarn add @blueprintjs/core react react-dom
Diğer öğeler farklı olsa da, düğme oluşturmak için yalnızca bir satıra ihtiyacınız olacak:
<Button intent="success" text="button content" onClick={incrementCounter} />Çıktı işlevsel görünür ve hemen hemen her proje tasarımına yerleştirilebilir:

Blueprint UI'nin basit bir araç olduğunu ve tasarımları hızla geliştirmek için mükemmel olacağını düşünüyoruz. Kendiniz deneyin ve görün!
4. Karınca Tasarımı
Ant Design, kendisini React UI için dünyanın en popüler ikinci çerçevesi olarak tanıtıyor. Buna rağmen, projeniz için bir numara olabilir.

Ant Design'ın tasarım ahlakı tamamen netlik ve bağlantı ile ilgilidir. Bunu varsayılan tasarım seçeneklerinde ve ayrıca araç eklemelerinde görebilirsiniz. Örneğin, bir ön uç tema aracınız var, ancak aynı zamanda muhteşem görünecek zengin ve modern bir bileşeniniz var.

Diğer kitaplıklarda olduğu gibi, kurulum için Yarn veya npm kullanabilirsiniz:
npm install antd
Bir düğme oluşturmak için yalnızca minimum sayıda satıra ihtiyacınız olacak:
import { Button } from 'antd'; const App = () => ( <> <Button type="primary">PRESS ME</Button> </> );Sonuç, sezgisel, basit ve gösterişsiz bir düğmedir:

Genel olarak Ant Design, modern tasarımlar oluşturmanıza yardımcı olabilir ve bize göre, çevredeki en iyi React UI bileşen kitaplıklarından ve çerçevelerinden biridir.
5. Onsen Kullanıcı Arayüzü Tepkisi
Blueprint UI, masaüstü uygulamaları için uygunken, Onsen UI React, mobil uygulamalar için bileşen kitaplığıdır.

Hem Android hem de iOS'u destekler; bu, hem Malzeme hem de Düz tasarımlar için ayrılmış bileşenlere sahip olduğunuz anlamına gelir. Daha da iyisi, Onsen UI React, tasarımınızın hangi platform için olduğunu otomatik olarak algılar ve buna göre uyarlar.
Onsen UI React, tercih ettiği paket yöneticisi olarak npm'yi kullanır:
npm install onsenui react-onsenui --save
Oradan, öğeler oluşturmak için VOns<element> bileşenini ve değiştiricileri kullanacaksınız:
<v-ons-button>Normal</v-ons-button> <v-ons-button modifier="quiet">Quiet</v-ons-button> <v-ons-button modifier="outline">Outline</v-ons-button> <v-ons-button modifier="cta">Call to action</v-ons-button> <v-ons-button modifier="large">Large</v-ons-button>Biraz stil ile birleştiğinde, projelerinize ekleyebileceğiniz bazı güzel düğmelere sahip olacaksınız:

Mobil uygulamalar için, kullanımı daha kolay olan pek çok kitaplık bulamazsınız: Şiddetle tavsiye edilen bir React UI bileşen kitaplığı.
6. Yeniden bas
Stil, herhangi bir UI tasarımı için açıkça önemlidir. Rebass, React UI'nize kodlamanız için stilize edilmiş aksesuarlar kullanıyor gibi görünüyor.

Buradaki fikir, yazacak daha az CSS'niz olacak. Zincir etkisi, geliştirme sırasında ikinci bir CSS turundan geçmek yerine bitmiş bir tasarıma daha yakın çalışabilmenizdir. İlkel bileşenleri de harika görünüyor ve paketin tamamı hafif. Bu nedenle, Rebass esnek, ölçeklenebilir ve projelerinize kolaylıkla entegre edebileceğiniz bir şeydir.
Konu açılmışken, Rebass'ın web sitesinin kurulum kod parçacığını ana sayfaya koymasını seviyoruz:
npm i rebass
Bir bileşen eklemeye gelince, bu genellikle bir satırda olabilir:
<Button variant='primary' mr={2}>Primary</Button>Elbette, eklediğiniz stile bağlı olarak snippet'i birden çok satıra yaymanız gerekir. Ancak, ne olursa olsun harika görünen bir kullanıcı arabirimi öğesi elde edersiniz:

Rebass for React, Bootstrap for CSS'ye benzer, ancak daha iyi biçimlendirme ve birinci sınıf tasarım seçenekleri sunar. Bu kitaplık, HTML ve CSS tasarımı yerine bileşen tasarımı ile çalışmanıza yardımcı olacaktır.
7. Semantik Kullanıcı Arayüzü Tepkisi
React Bootstrap'e çok benzeyen Semantic UI React, ana geliştirme çerçevesinin bir uzantısıdır.

Semantic UI kullanmayı seçerseniz, elbette bu, en iyi React UI bileşen kitaplıklarından ve çerçevelerinden biri olacaktır. Daha da iyisi, onu hızlı bir şekilde entegre edebileceksiniz ve sezgisel olmalıdır.
Dahası, büyütme, steno aksesuarlar ve otomatik kontrollü durumlar gibi bazı güçlü özelliklere sahip olursunuz. Bu, bileşenler oluşturabileceğiniz ve sizin girdinize ihtiyaç duymadan durumlarını kendileri yönetecekleri anlamına gelir.
Bu listedeki diğer kitaplıklarda olduğu gibi, kurulum basit ve basittir:
npm install semantic-ui-react semantic-ui-css
Npm veya Yarn'ı kullanabilirsiniz ve ana web sitesi her ikisi için de parçacıklar içerir. Bileşen oluşturmaya gelince, bunu tek satırla yapabilirsiniz. Bu, projeniz için çalıştırmanız gereken içe aktarma veya dışa aktarma komutlarına ek olarak verilir:
const ButtonExampleButton = () => <Button>Click Here</Button>Bu listedeki diğer kitaplıklar ve çerçevelerle karşılaştırıldığında çıktı bileşeni çıplak görünebilir:

Ancak, bu size tasarımınız için mükemmele yakın temel bir temel sağlar. Semantic UI kullanmayı seçerseniz, bu React UI bileşen kitaplığı, projeniz için en mantıklı olanı olacaktır.
8. MUI
Google'ın Materyal Tasarımı, birkaç yıl önce halkın gözünde biraz zaman geçirdi. Buradaki fikir, düzenleri standart hale getirmek ve seçimleri Google'ın 'doğru' olduğuna inandıkları şekilde tasarlamaktır. Bu yaklaşımın artılarını ve eksilerini tartışmadan MUI, bu tarzda oluşturmanıza yardımcı olacak en iyi React UI bileşen kitaplıklarından ve çerçevelerinden biridir.

MUI, basit bir kitaplıktan çok bir araç kutusudur. Örneğin, gelişmiş kullanım durumları için MUI Core'a ve ayrıca MUI X'e sahipsiniz. Bir ağaç görünümüne, veri seçiciye, veri kılavuzuna ve daha fazlasına ihtiyacınız olduğunda, kullanacağınız araç budur. Ayrıca, projenize yardımcı olacak kullanıcı arabirimi düzen şablonları ve tasarım kitleri de vardır.
Bu, ana giriş sayfasında kurulum kodu parçacığını içeren, hazır ve bekleyen başka bir kitaplıktır:
npm install @mui/material @emotion/react @emotion/styled
Öğelerin farklı varyasyonları olsa da - örneğin, düğmeler onlarca tür sağlar - bunları uygulamak için genellikle yalnızca tek bir satıra ihtiyacınız olur:
<Button variant="contained">Contained</Button>Beklediğiniz gibi sonuç, Google'ın tasarım ekibinin oluşturacağı bir şeye benziyor:

Kullanılabilirlik, uygulama ve sonuçların karışımı göz önüne alındığında, MUI ile yanlış gitmeyeceksiniz. Uygulamanızı Google'ın kendisininkinin yanına yerleştirmeniz gerekiyorsa idealdir.
Sarma
Modern web uygulamaları neredeyse JavaScript'i içermelidir. Ancak çoğu zaman bu ek kodlama sürecini hızlandırmak isteyeceksiniz. React, JavaScript ile bir kullanıcı arayüzü oluşturmanıza yardımcı olacak en iyi kitaplıklardan biridir. Daha da iyisi, size daha fazla yardımcı olacak bir dizi React UI bileşen kitaplığı ve çerçevesi vardır.
Örneğin, MUI kaygandır ve Google'ın kendi ilkelerine göre tasarım yapmanızı sağlar. Onsen UI React, mobil öncelikli UI tasarımları geliştirmenize izin verirken Blueprint UI, masaüstü uygulamaları için başvurulacak kitaplıktır. Ne olursa olsun, etrafta o kadar çok kitaplık ve çerçeve var ki projeniz için doğru olanı bulacağınızdan hiç şüpheniz olmasın.
Bu en iyi React UI bileşen kitaplıkları ve çerçeveleri listesi favorinizi içeriyor mu? Aşağıdaki yorumlar bölümünde bize fikrinizi bildirin!
