37+ Öğrenmeniz İçin En İyi Kişisel Web Sitesi Örnekleri
Yayınlanan: 2021-12-24Bir öğrenciyseniz veya ilerlemek isteyen bir profesyonelseniz, bir web sitenizin olması gerekir. Çevrimiçi bir ana üs kurma, işe alım görevlilerini etkileme ve sizi diğer başvuranlardan farklı kılan bir şey sunma fırsatınız.
Ancak, kendi web sitenizi oluşturmak zor olabilir. Diğer insanların ne yaptığına dair birkaç örneğe bakmak iyi bir fikirdir. Bu şekilde, sitenizi oluştururken sitenizin 2000'den kalma gibi görünmemesini sağlamak için ne yapmanız gerektiğini bileceksiniz.
İşte bu yüzden bugün size Öğrenmeniz için 30'dan fazla En İyi Kişisel Web Sitesi Örnekleri listesi gösteriyoruz. Liste, kendi web sitenizi hızlı ve kolay bir şekilde oluşturmanız için size ilham vermeyi vaat ediyor.
Neden kişisel web sitenizi oluşturmanız gerekiyor?

Özgeçmişiniz, iş deneyiminizi gösteren sade, sade bir sayfa olmalıdır. Ve kısa olmak iyi olsa da, benzersizliğinizi sunmak için çok az şans var.
Özgeçmiş genellikle değişmeyen bir belgedir. Bu arada, kişisel bir web sitesiyle, üzerinde çalıştığınız veya öne çıkarmak istediklerinize göre siteyi özgürce özelleştirebilir ve güncelleyebilirsiniz.
Ancak, interneti sizinle ilgili her şeyden temizlememelisiniz. İşverenler sizi internette arıyor. Kendinizi diğer adaylardan farklı kılmak için anlatmak istediğiniz hikayeyi gösteren kişisel bir web sitesi oluşturmak iyi bir seçimdir.
Oluşturabileceğiniz kişisel web sitesi türleri

- Özgeçmiş - iş fırsatları aramak için
- Blog - tasarım ilhamını paylaşmak, insanlarla etkileşim kurmak için
- Portföy - Dribbble veya Behance gibi, tasarımcının işini yapın
- Kişisel marka - fark edilmek, tanınmak ve daha fazla şans elde etmek için
- Çevrimiçi mağaza - ticari amaçlı
- Galeri - tasarımcının çalışmaları veya yazılarından oluşan bir koleksiyon
İlhamınız için 30'dan fazla en iyi kişisel web sitesi

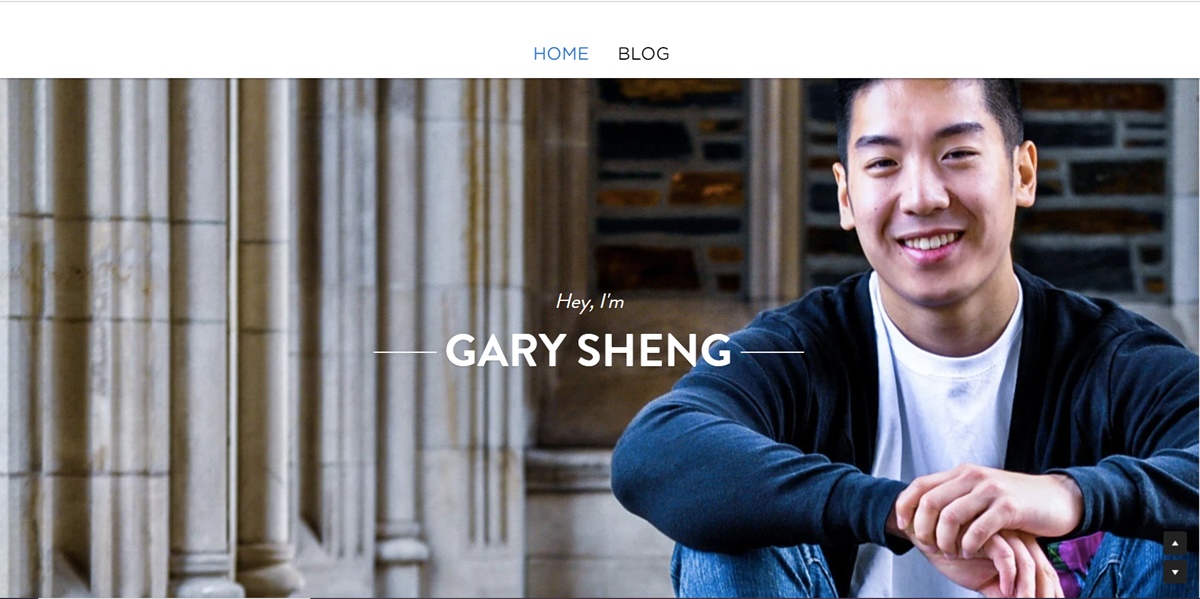
1. Gary Sheng

Standart bir özgeçmiş belgesinden farklı olarak, Sheng'in web sitesi, yazılım mühendisliği ve web geliştirme becerilerini vurgulayabilecek logolar ve erişilebilir bağlantılar eklemesine olanak tanır.
Tarayıcılar, sitenin tüm kategorilerini görüntülemek için sayfasını aşağı kaydırmaya veya üst gezinmeyi kullanarak belirli bir sayfaya gitmeye karar verebilir.
"Sistemim" bölümü, bir şirket misyon beyanı gibi çalışır. Bu kişisel dokunuş, çalışmalarını insancıllaştırmaya yardımcı olmak ve insanların onu daha fazla hatırlamasını sağlamak içindir.
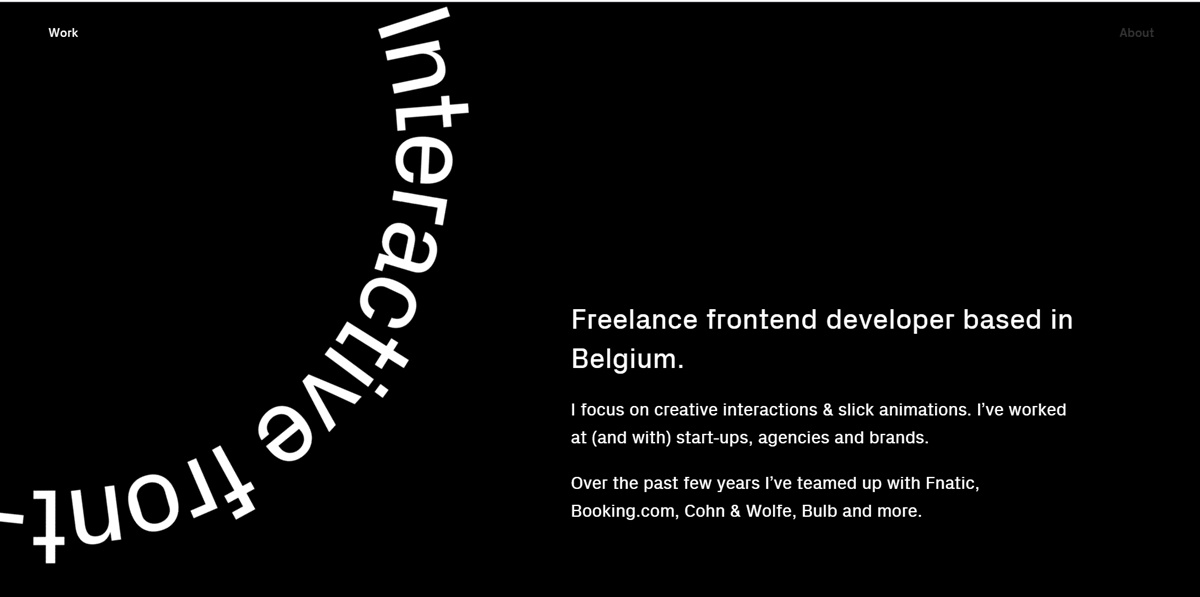
2. Raf Derolez

Bu modern, harika ve bilgilendirici bir web sitesidir. Sadece kişiliğini, markalaşmasını ve gelişen becerilerini anlatır. Etkileyici yazı tiplerinin ve geometrik bindirmelerin kullanımıyla adını ziyaretçilerin gözünde çekici kılıyor.
Derolez'e ulaşmak istiyorsanız, sitenin alt kısmındaki CTA'ya tıklayarak kendisine zaten gönderilmiş bir e-postayı açın. Veya sosyal medya bağlantılarından birini seçerek Twitter gibi görsel varlıkların görünümünün ve hissinin sitesinin markasına uygun olduğu platformlarda onunla iletişime geçebilirsiniz.
3. Pascal van Gemert

Pascal van Gemert'in kişisel web sitesi, iyi organize edilmişse tek bir siteye çok miktarda bilgi ekleyebileceğinizi gösteriyor.
Sahip olduğunuz daha fazla iş deneyimi, daha fazlasını işe alım uzmanlarıyla paylaşabilirsiniz. Pascal'ın özgeçmiş web sitesinde, tarayıcıların başka bir sayfaya gitmeden onun hakkında bilgi edinmesine yardımcı olmak için genişletilmiş bir kaydırma çubuğundan yararlanıyor. Ayrıca, "Profil", "Deneyim", "Beceriler" ve "Projeler" arasında çeşitli şekillerde kariyerini daha görsel hale getirirken, tüm özgeçmiş bilgilerini tek bir marka altında toplamak için tutarlı bir deniz mavisi rengi elde ediyor.
4. Brandon Johnson

Johnson'ın kişisel özgeçmiş sitesi çok şaşırtıcı. Gezegen bilimi konusundaki geçmişini tamamlamak için gezegenlerin parlak fotoğraflarını kullanıyor. Animasyonların kullanımı, özgeçmişinin sadece bir belgeden ziyade bir deneyim haline gelmesine de yardımcı olur.
Tasarımla ilgili olarak, dokulu, çok katmanlı arka plan sayesinde iki boyutlu sayfaya biraz derinlik eklendi. Bu, Johnson'ın çalışmalarının odaklandığı uzay ve gezegen sistemleri hissini arttırır.
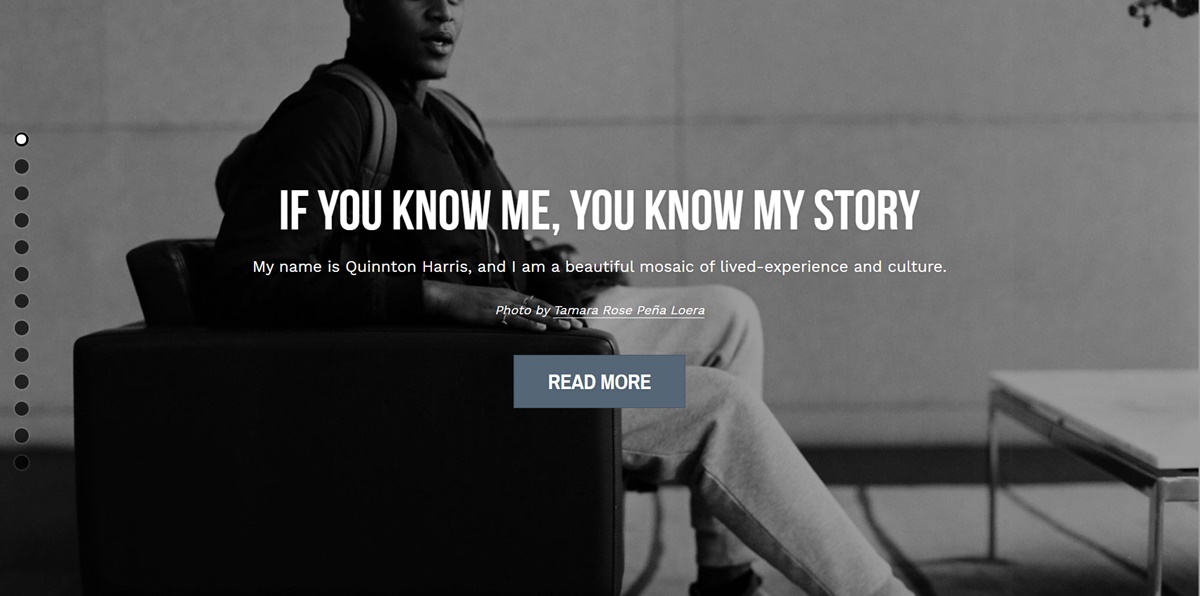
5. Quinton Harris

Özgeçmiş web sitesinde Harris, kişisel hikayesini birçok görsel kullanarak anlatıyor. Bu inanılmaz bir dijital karalama defterine benziyor. Bir özgeçmişin tüm temel şeylerini içerir ve eğitim geçmişi, iş deneyimi ve becerileri ile ilgili her şeyi kapsar.
Kopya çok şaşırtıcı. Harris'in kişisel ve profesyonel yolculuğunun her adımını tanımlamak için en uygun kelimeleri bulmak için zaman harcadığı açık.
Son olarak, son gezinme noktasında (web sayfasının sol tarafında bulunan kayan daireler vardır), ziyaretçiler hikayenin ayrıntılarını anlatmaya devam ettiği quintonharris.com'a bağlanır.
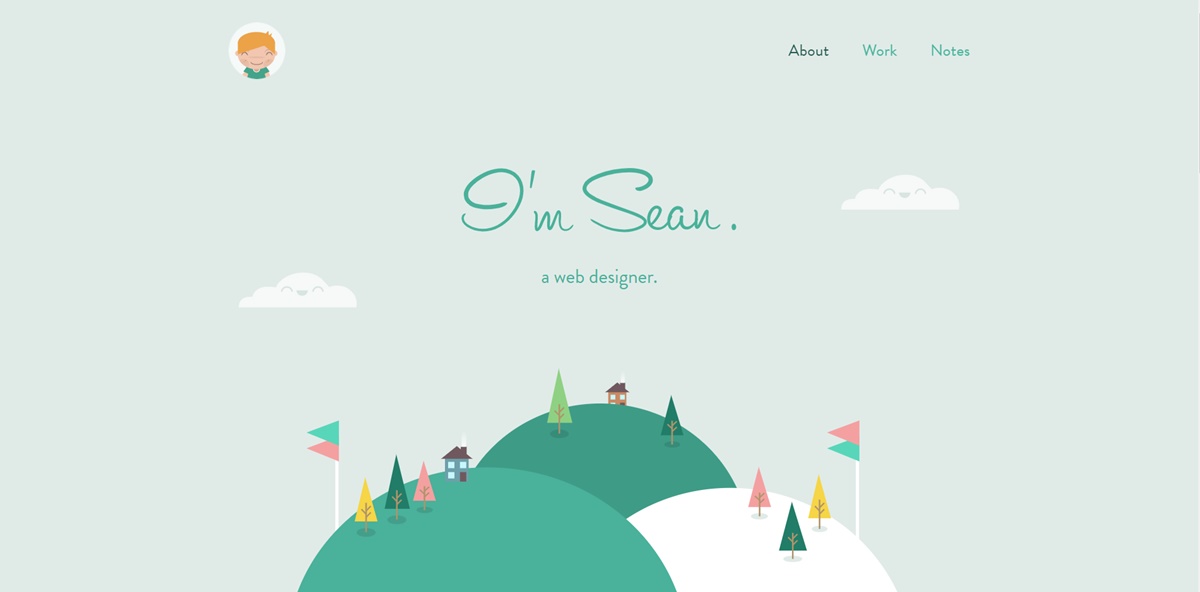
6. Sean Halpin

Sean Halpin'in özgeçmişi, web sitesinde gösterilen sesine ve kişisel markasına uygun, özlü, tatlı ve hedeflidir. Beyaz boşluk, tasarımlarının ve kopyalarının görünmesi ve izleyicinin dikkatini çekmesi için yer açar, bu da özellikle mobil cihazlarda okunabilirliği artırabilir.
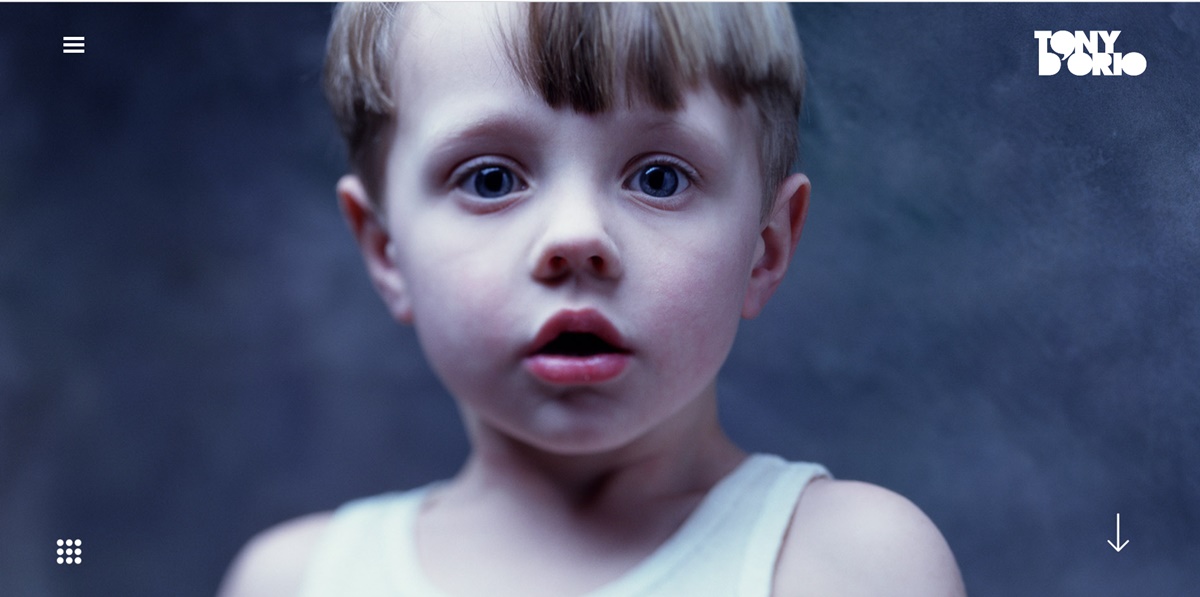
7. Tony D'Orio

Fotoğrafların tarayıcıların dikkatini çekmesini sağlamak için görsel portföyünüzün tasarımını basitleştirmek önemlidir. Ve D'Orio bunu kişisel sitesinde öne ve merkeze cesur resimler göstererek yapıyor. Logosunu ve navigasyon menüsünü çok net ve çalışmalarından ayrı tutuyor. Web sitesi, potansiyel müşterilerin çalışmalarını herhangi bir ücret ödemeden indirmelerine izin veriyor.
Denemek isterseniz, indirmek istediğiniz kadar fotoğraf seçmek için sol üst köşedeki hamburger menüsüne gidin, Create a PDF seçin.
PDF'yi açtığınızda, ihtiyacınız olması durumunda kapak olarak zaten D'Orio'nun kartvizitini göreceksiniz.
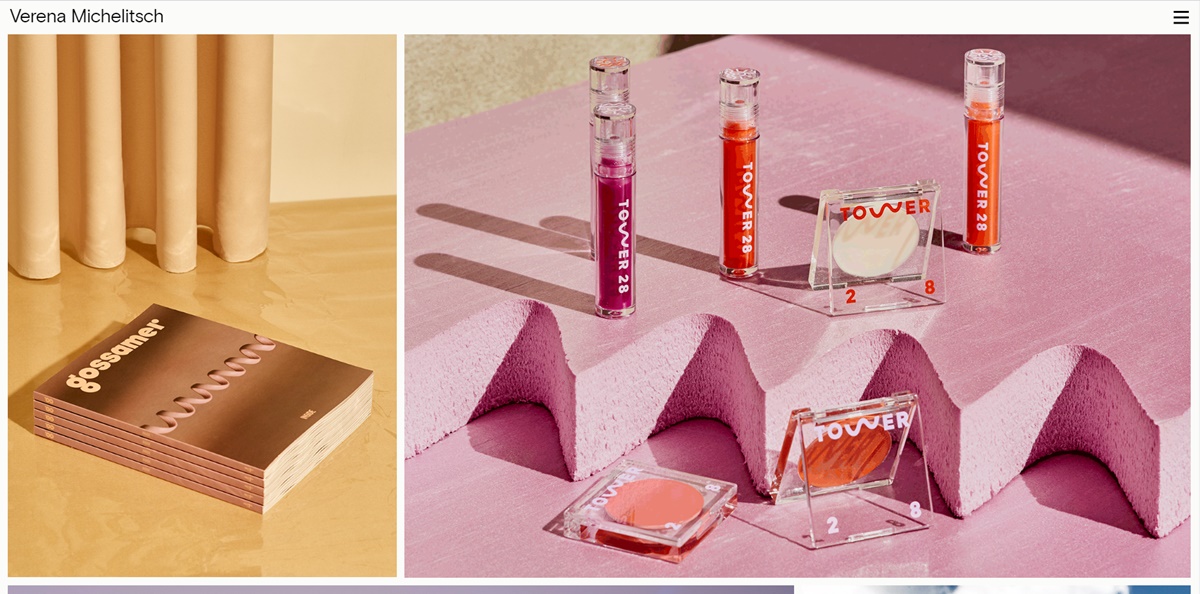
8. Verena Michelitsch

Tasarımcıysanız, kişisel web sitenizde herhangi bir piksel kullanmamalısınız. Verena Michelitsch'in portföyü tamamen sanatla doludur. Devasa çalışma kitaplığından çeşitli renkler, stiller ve boyutlar sergilemeye karar verdi, böylece tarayıcılar bir tasarımcı olarak ne kadar geniş bir alana sahip olduğunu görebilir.
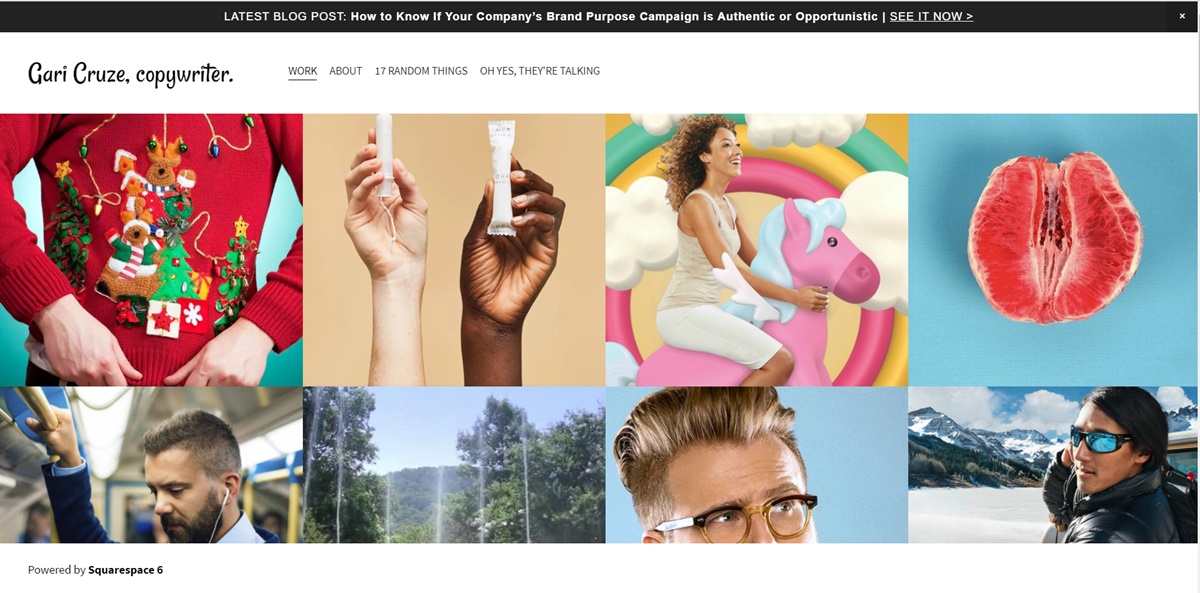
9. Gari Cruze

Gari Cruze bir metin yazarıdır. Ancak sitesini, başından geçen çeşitli kampanyalardan fotoğraflarla dolu bir portföye dönüştürerek işverenlerin onun hakkında daha fazla bilgi edinmesini sağlıyor. Ayrıca, sitenin üst kısmında tarayıcıları en yeni blog gönderisine götüren güçlü bir harekete geçirici mesaj var.
Web sitesi, özellikle "Ah Evet, Konuşuyorlar" ve "17 Rastgele Şey" bölümlerinde mizahi metinlerle dolu. Bu hem yeteneklerini sergileyebilir hem de onu daha akılda kalıcı hale getirebilir. Bu sayfalar, sağ tarafta iletişim bilgilerini sağlayarak ziyaretçilerin Cruze ile bağlantı kurmasını ve iletişim kurmasını kolaylaştırır.
10. Melanie Daveid

Bu kişisel web sitesi, "az daha fazladır"ın mükemmel bir örneğidir. Daveid'in portföyü, üzerinde çalıştığı stratejilerin ve uygulamaların net ve iyi markalanmış bir görüntüsünü gösteriyor. Çalışmalarını daha ayrıntılı olarak görüntülemek için tıkladığınızda kodlama becerileri de gösterilir.
Çalışmalarından üç örnek eklemek çok az gibi görünse de Daveid, en iyi, en önemli kampanyalarını ekleyerek portföyünü bir hizmete dönüştürüyor. Günün sonunda, birkaç mükemmellik örneği, birden fazla sıradanlık örneğinden çok daha iyidir.
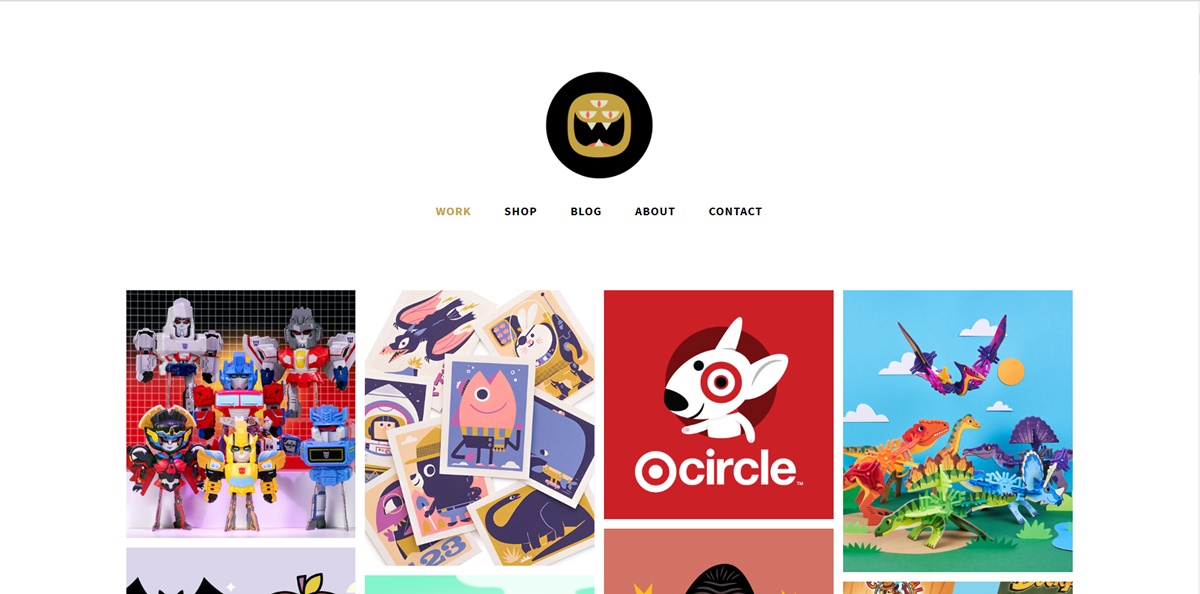
11. Canavar Geri Döndü

Christopher Lee'nin portföyü çok yoğun ve renkli. Web sitesinde Lee hakkında daha fazla bilgi edindiğinizde, eğlenceli ve canlı bir web sayfasının bir oyuncak tasarımcısı ve bir illüstratör için mükemmel olduğunu göreceksiniz.
"Canavar Geri Döndü" onun markasıdır. Lee'nin portföyü, çalışmalarını satın almak için bağlantılara ek olarak Mario ve Target gibi dikkat çekici markalarla çekici tasarımları vurgular. Bu, onu eğlenceli, benzersiz ve akılda kalıcı kılan çeşitli renklere sahip galeri tarzı bir portföydür.
12. Daniel Grindrod

Daniel, arama portföyünde üzerinde çalıştığı çeşitli medya türlerini farklı kategoriler halinde düzenler ve bu da potansiyel müşterilerinin kendisi hakkında bilgi edinmesini sağlar. Ana sayfadaki "Daniel Grindrod 2018" adlı hareketsiz resimde gösterildiği gibi açılış videosu, site tarayıcılarına harika işler yaratmak için çaba sarf ettiğini söylüyor.
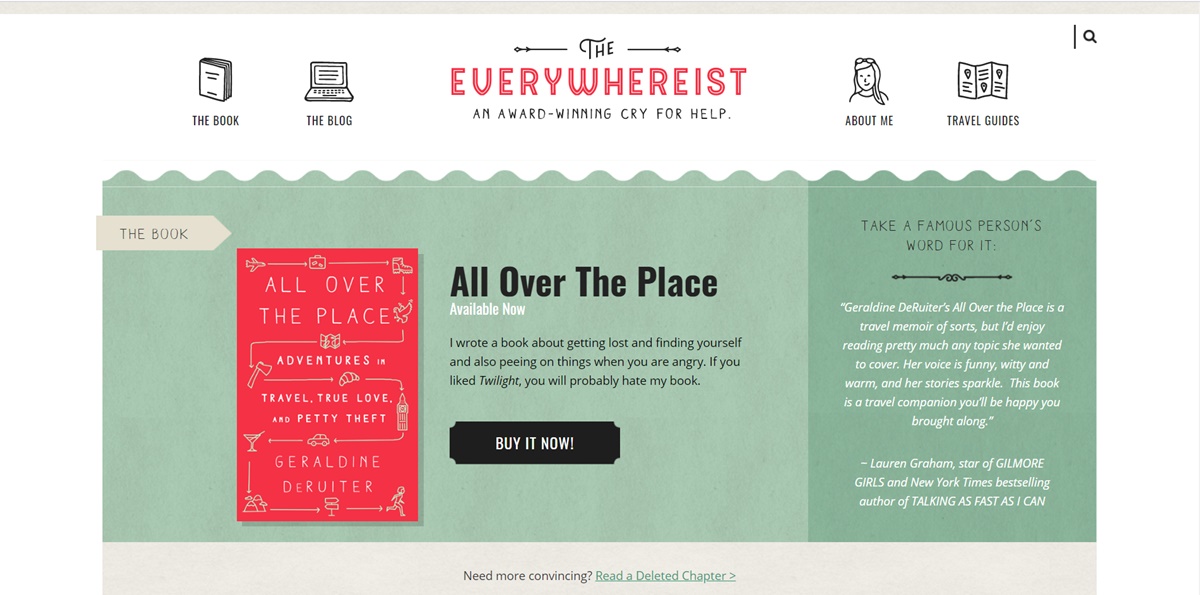
13. Her Yerde

Site biraz yoğun gibi. Ancak tarayıcılar, tutarlı markalama ile blogda kolayca gezinebilir. Küre ikonografisi sayesinde bu seyahat blogu, tarayıcıları site içinde hareket ettirerek blogun ötesindeki bölümleri keşfetmelerine olanak tanır.
Geraldine DeRuiter'in bu blogu aynı zamanda yeni tarayıcıların blogun nelere alışmak üzere olduğunu öğrenmelerini sağlayan bir "En İyiler" bölümü de sağlıyor. Baskın renk sıcak, nötr ve fazla dağınıklık yok.
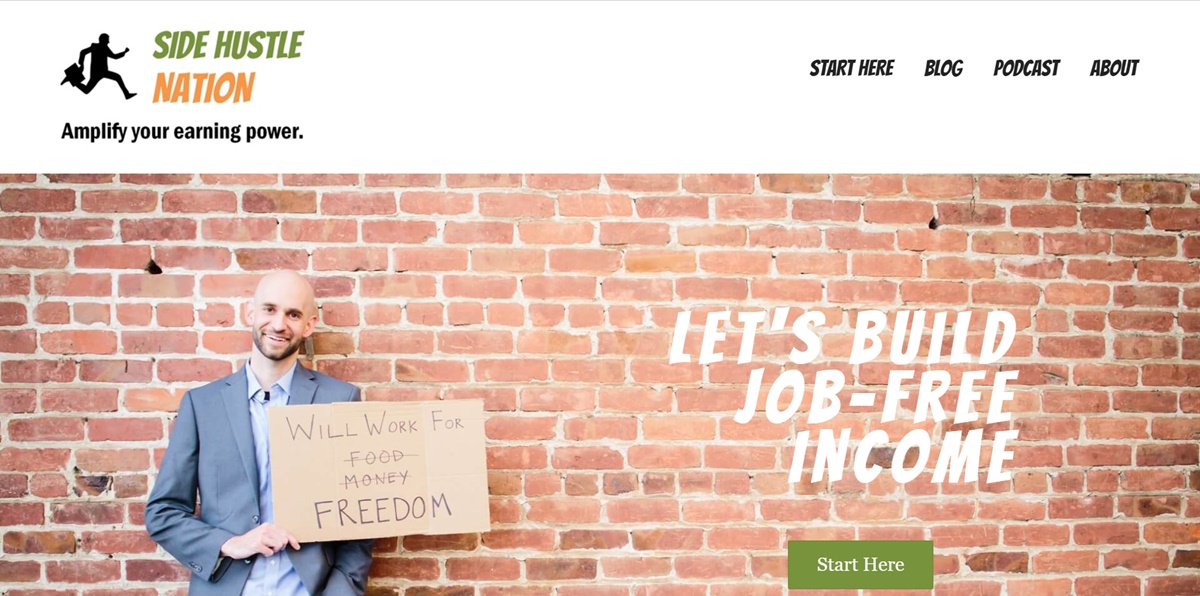
14. Hustle Nation

Side Hustle Nation, web sitesi bireysel işletme sahipleri için çok çeşitli değerli finansal tavsiyeler sunan bir danışman olan Nick Loper'ın iş blogudur. Ana sayfada ziyaretçileri için hafif yürekli ama tutkulu bir ton ayarlandı. Hepsi tek bir amaca yönelik samimi içerik almanızı önerir: finansal özgürlük. Yeşil CTA "Buradan Başlayın", ilk kez okuyucuların web sitesinde gezinmesini kolaylaştırır.
Nick'in blogunda iki benzersiz içerik türü vardır: "Podcast Üretim Sürecim" ve "Üç Aylık İlerleme Raporu". İlki, Nick'in işini geliştirmeye yardımcı olan içeriği nasıl oluşturduğunu gösterirken, ikincisi okuyucularının blogunun zaman içindeki büyümesini yakalamasını sağlar. Bu tür içerikler, insanlara operasyonunuzun arkasına bir göz atmanızı sağlayarak, onlara söylediklerinizi yaptığınızı ve içgörünüzün denenmiş ve doğru olduğunu söyler.
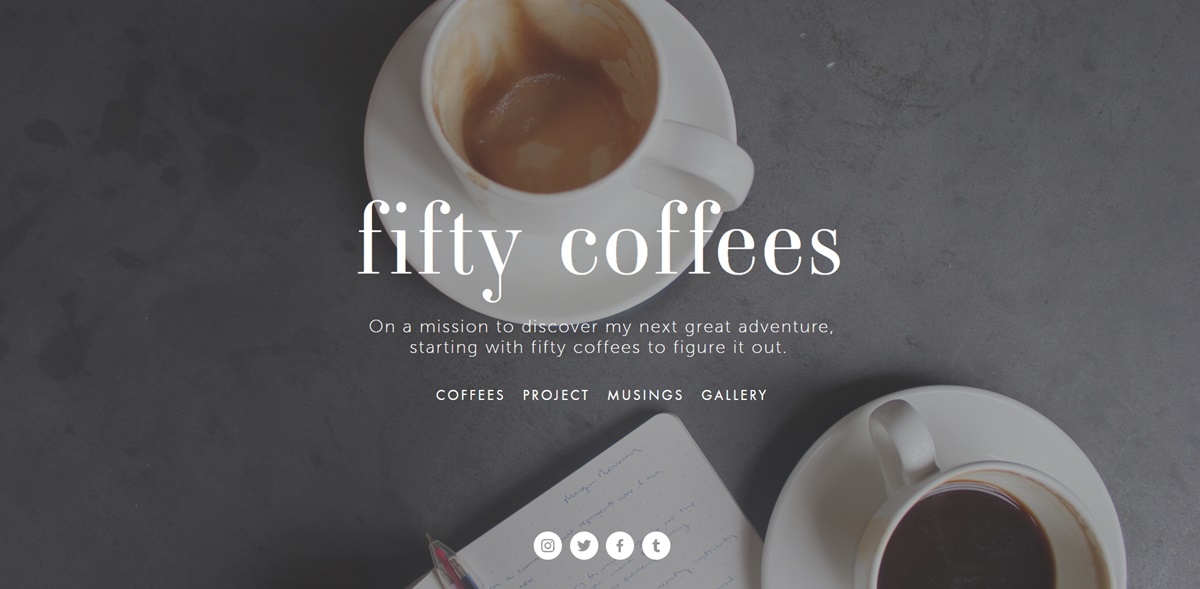
15. elli kahve

"Elli kahve" web sitesi, yazarın bir sonraki iş fırsatını ararken yaptığı kahve toplantıları serisini kaydeder. Uzun hikayelerini anlatmak için fotoğraf ve görsellerden yararlanıyor.
Dikkat çeken nedir? Her gönderi, konferanslarından numaralandırılmış paket servislerle bitiyor ve bu da anlaşılmasını kolaylaştırıyor. Kullanılan yüksek kaliteli görseller, hikayelerini anlatırken ona çok yardımcı oluyor.

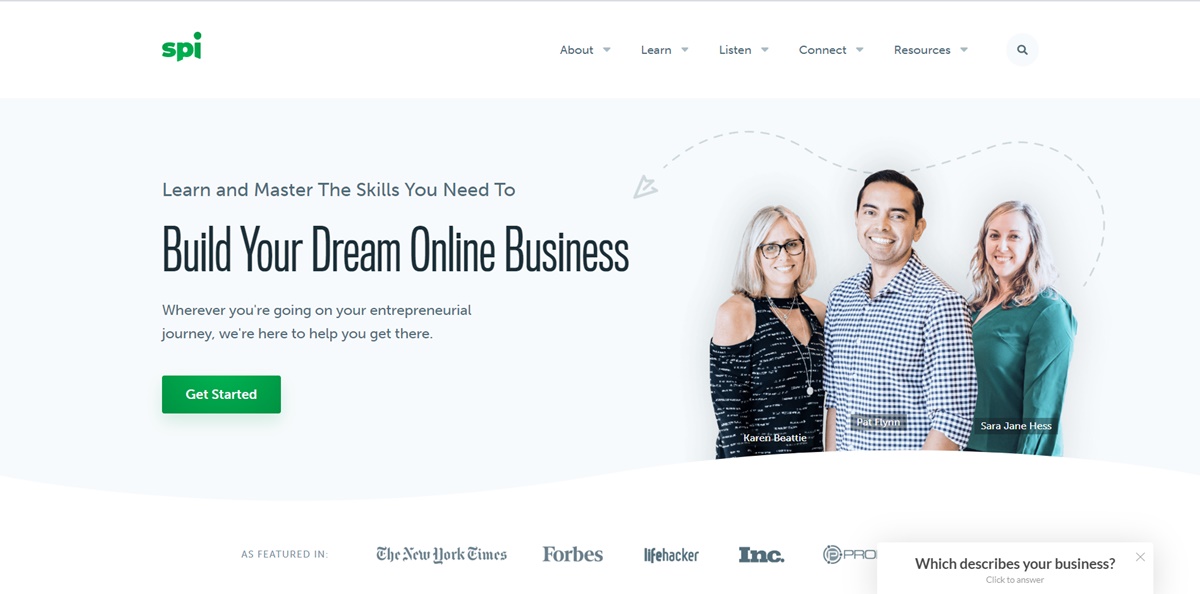
16. Akıllı Pasif Gelir

Bu Pat Flynn'in kişisel web sitesidir, kendi işini yürütmek isteyen herkes için bir finansal tavsiye merkezidir. Ana sayfası, okuyucuların içeriği kimin oluşturduğunu ve ziyaretçilere sağladığı içerik için misyonunun ne olduğunu tam olarak bilmelerini sağlar.
Blog sayfası ayrıca konuya göre sınıflandırılmayan ancak izleyicinin başarmak istediği şey olan benzersiz bir gezinme aracı sunar. Web sitesinin yapısı, izleyicinin deneyimini özelleştirebilir; bu, onları yalnızca hangi gönderilerin sorunlarına değineceğini tahmin etmeye zorlamayacağınız anlamına gelir. Bu, ziyaretçileri sitenizde daha uzun süre tutmayı ve uzun vadede blogunuzun trafiğini artırmayı amaçlar.
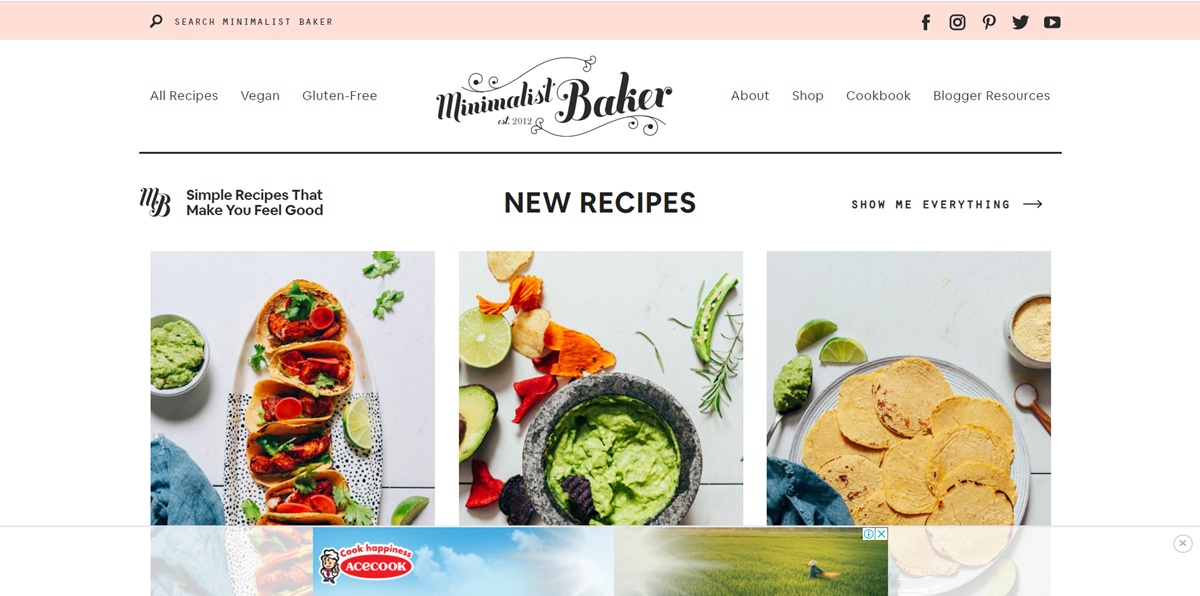
17. Minimalist Fırıncı

Bu Dana'nın yemek blogu. Basit bir beyaz arka plan kullanımı, yemek resimlerini çarpıcı ve olağanüstü hale getirir. Blogu, kişisel web sitesini özelleştirmek için mini biyografisini unutulmaz kılmak için benzersiz markalama kullanıyor.
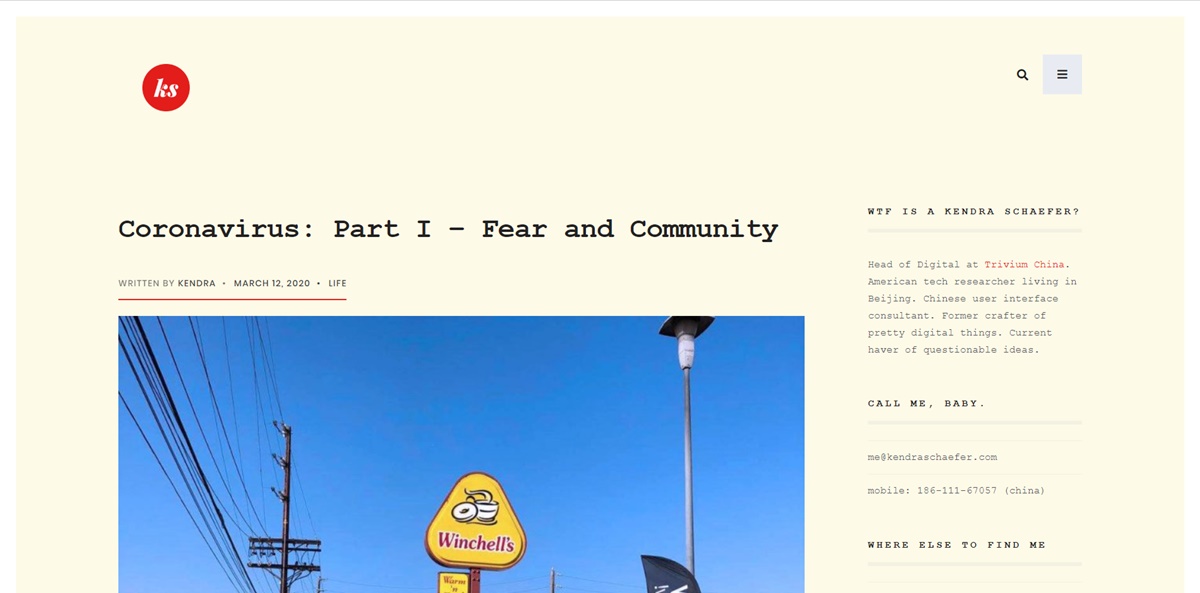
18. Kendra Schaefer

Kendra'nın blogu, günlük hayatı, geçmişi ve mesleki deneyimi hakkında bilgilerle dolu. Ancak, bunaltıcı tarayıcılardan kaçınmak için açık renkli bir arka plan kullanıyor ve blogunun modüllerini dağınıklığı azaltmak için düzenliyor. Ayrıca, yazma yetkisini ve güvenilirliğini artırabilecek bazı yazı örneklerine bağlantılar sunar.
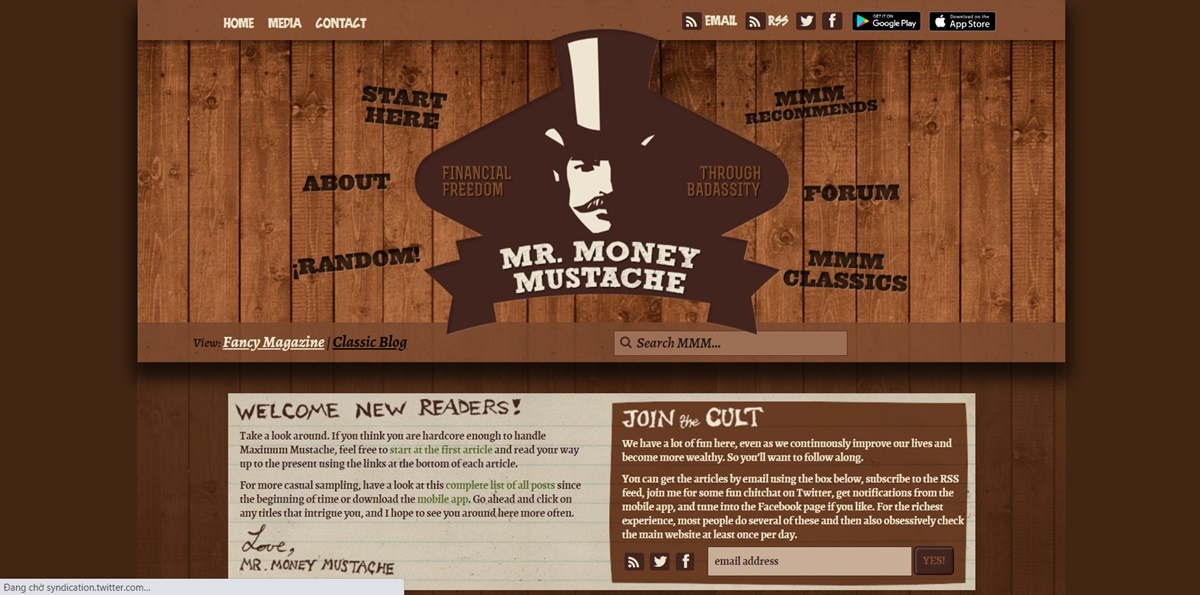
19. Bay Para Bıyığı

Bay Para Bıyık, sıradan bir kişi için para yönetimine ilişkin derin bilgiler sağlayan eğlenceli, göz atılabilir bir finansal blogdur. Kişisel hikayeleri tavsiyesinin meşruiyetini artırırken, logosunun etrafındaki gezinme bağlantıları ziyaretçileri içeriğine hemen götürebilir.
20. Albino Tonnina

Bu web sitesi Tonnina'nın gelişmiş ve karmaşık web geliştirme becerilerini gösterir. Fotoğraflar ve simgeler çok net ve anlaşılması kolay bir şekilde kullanılmıştır. Ayrıca, animasyonda gezinmeye vakti olmayanlar için web sitesinin başında özgeçmişini görme seçeneği de sunuyor.
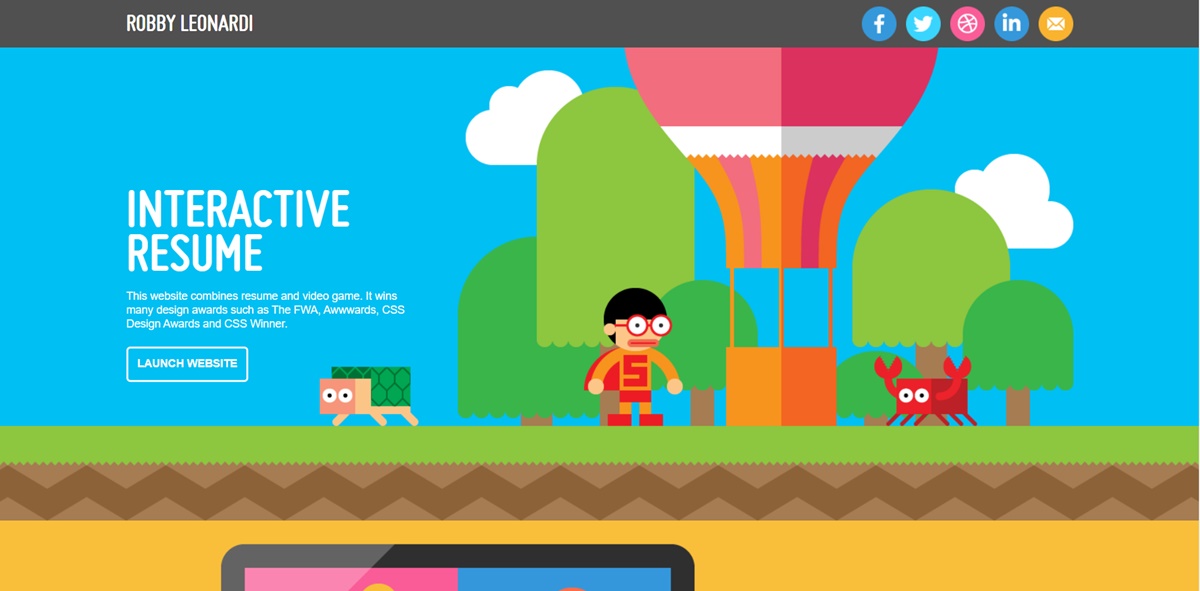
21. Robby Leonardi

Bu, Leonardi'nin sahip olduğu inanılmaz bir demo web sitesidir. Animasyon ve web geliştirme becerilerini kullanarak portföyünü ve özgeçmişini web tarayıcıları için bir video oyununa dönüştürür. Hikayeleri paylaşmanın bu etkileyici yolu, tarayıcılar için daha akılda kalıcı olmasını sağlıyor.
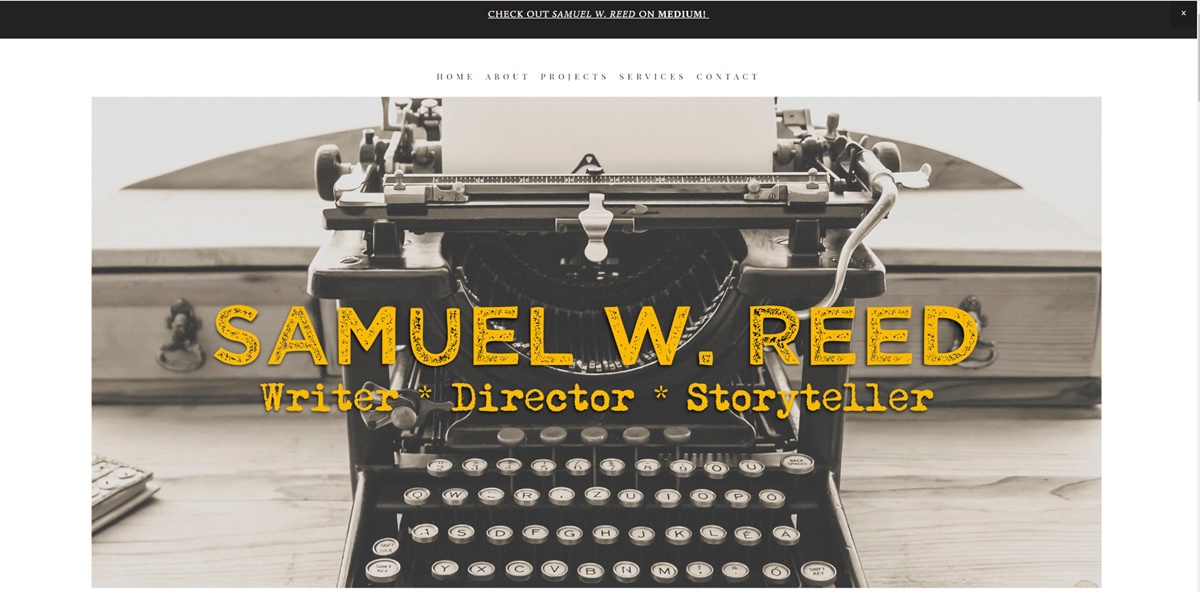
22. Samuel Reed

Reed, kişisel sitesini, bir web sitesinin nasıl kodlanacağına dair uçtan uca bir demo olarak görüntüler. Web sitesi boş bir beyaz sayfa olarak başlar ve tarayıcıların nasıl kodladığını görebileceği bilgilendirici bir site olarak biter. Bu yaratıcı faktör, sayfasını daha akılda kalıcı kılar ve becerilerinin fark edilmesini sağlar.
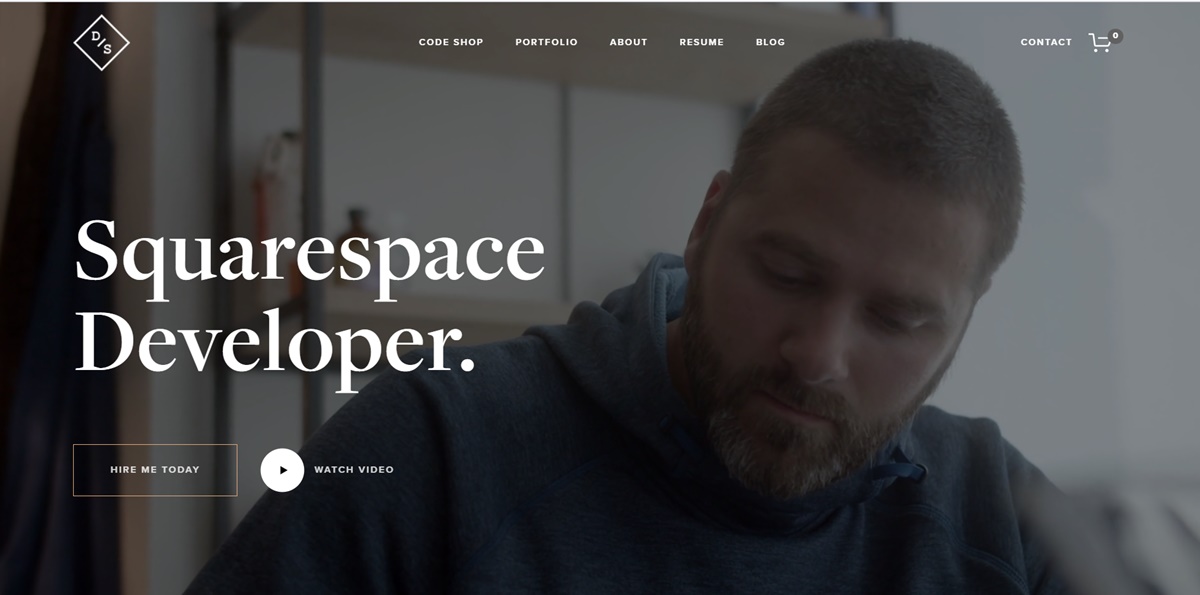
23. Devon Stank

Bu demo sitesi sadece onun web tasarımına sahip olduğunu göstermekle kalmıyor, aynı zamanda kendisi, ajansı ve tutkuları hakkında tarayıcılarla paylaşımlarda bulunuyor. Bu, büyük bir dengede bir demo ve mini bir özgeçmiş yapar.
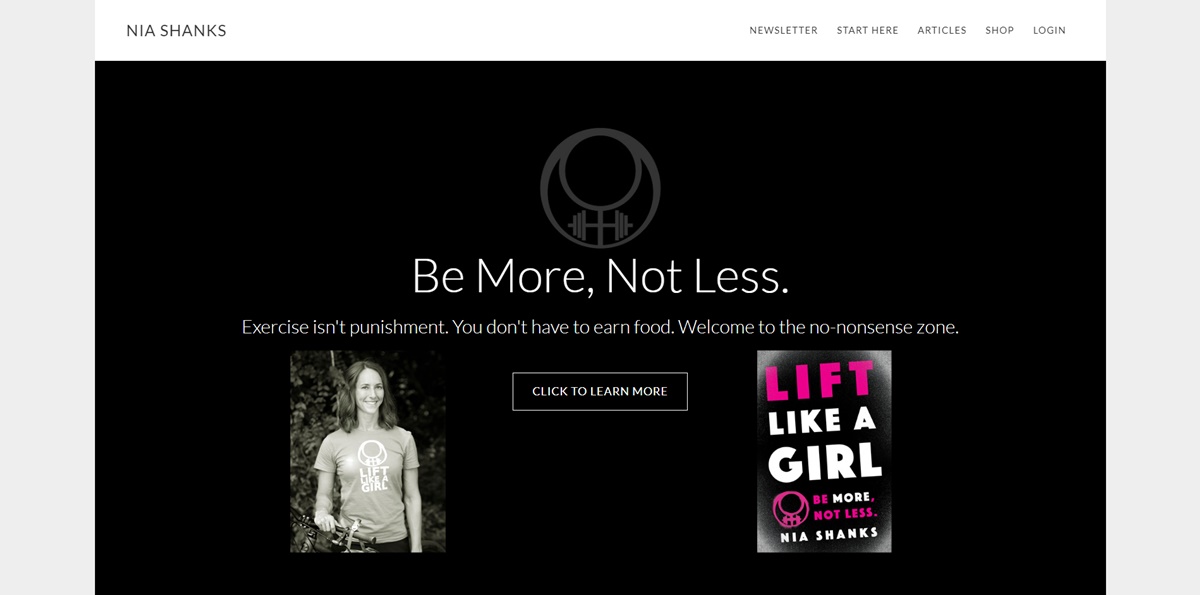
24. Nia Shanks

Bu kişisel web sitesinin tasarımı güzel, temiz ve minimal bir tarza sahip. Ana sayfadaki başlık o kadar hedefli ve doğrudan ki, değeri ve bilgiyi hızlı bir şekilde aktarıyor. Ayrıca Nia, yeni tarayıcıları görüntülemek istedikleri her şey için doğru yöne yönlendirmek için en üstteki navigasyonu da kullanıyor. Bu örnekte çok fazla gürültü yok ve bu, kendi web sitenize başvurmanızı önerdiğimiz bir şey.
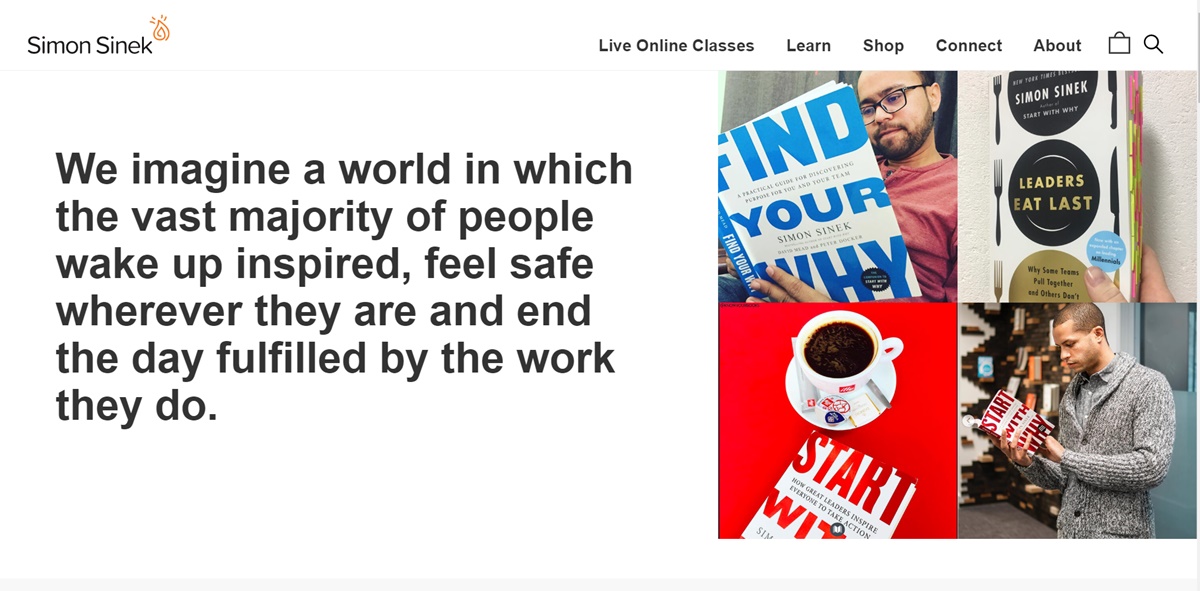
25. Simon Sinek

Bu sitenin tasarımı o kadar mükemmel ki, insanların öğrenmesi gereken en iyi kişisel web sitesi örnekleri arasında yer alıyor. Boşluğu iyi kullanıyor. Tipografi, göz alıcı renklerle net ve temiz. Sitenin sağ üst köşesinde yer alan buton, CTA'ya harika bir örnektir.
Simon, web sitesinde geniş bir içerik yelpazesi ve tanıtacağı farklı girişimler sunuyor, ancak web ziyaretçilerini çok verimli bir şekilde ziyaret ediyor. Bazen, sayfanızda karışıklık yaratmadan hepsini halletmek zor olabilecek birçok proje vardır. Yani bu, öğrenebileceğiniz etkili bir şekilde nasıl yapılacağına dair iyi bir örnek.
26. Ellen Skye Riley

Bu, en iyi kişisel web sitelerinden biri olarak kabul edilir. Riley, inanılmaz yetenekli tasarım becerilerini göstermede iyi bir iş çıkarıyor. Web sitesi çok bilgilendirici ve gezinmesi eğlenceli. Bir ziyaretçi sitenizde gezinmeyi sevdiğinde, daha fazla müşteri oluşturmak için doğru yolda olduğunuzu bilirsiniz.
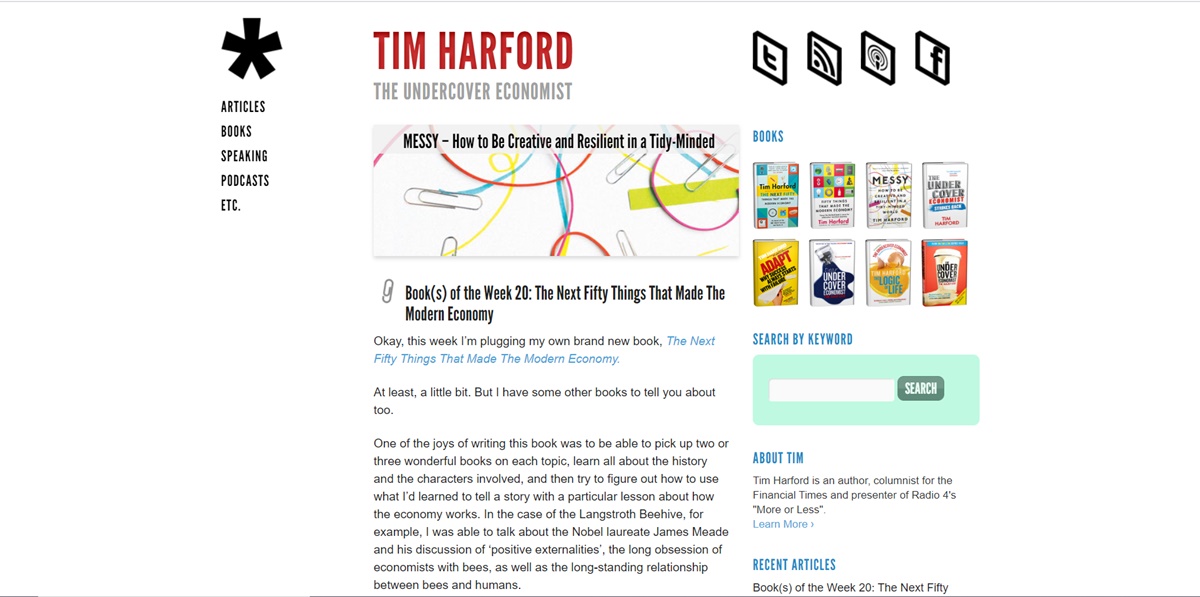
27. Tim Harford

Sayfadaki boşlukları kullanma şekli çok harika. İzleyicileri içeriğin asıl olduğu ana sütuna götürür. Tarayıcıları öne çıkan kitabına yönlendirmek için iyi bir harekete geçirici mesaj kullanıyor, ancak onları genel deneyimden uzaklaştırmıyor. Çoğu zaman insanların işleri çok ileri götürdüğünü ve müşterileri satın almaya teşvik etmek için kişisel sitelerinin her yerine afişler yerleştirdiğini görürsünüz. Kendinizi kesinlikle pazarlamanız gerekecek olsa da, sitenin birincil amacını etkilemeden bunu nasıl yapacağınızı bu örnekten öğrenin. Bu durumda, Time, tarayıcıların yaptığı çalışmalardan haberdar olmasını sağlayabilir ve içerik odaklı bir web sitesinin görünümünü ve hissini koruyabilir.
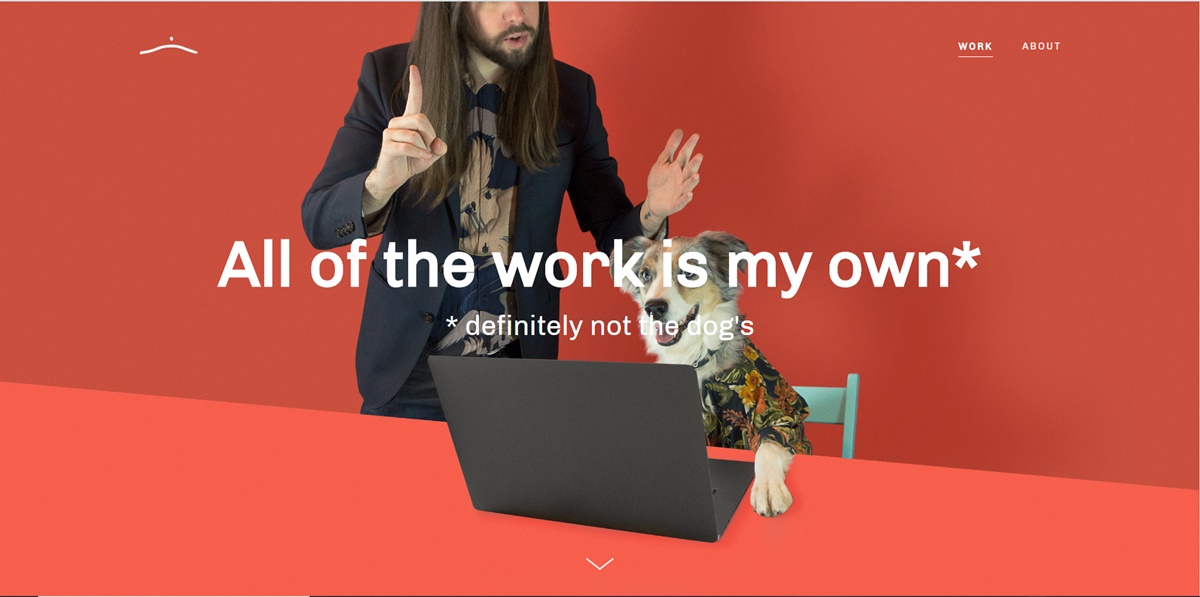
28. Joshua McCartney

McCartney sitesi, gördüğünüz anda hemen dikkatinizi çekiyor. McCarney'nin becerisini sergileme konusunda gerçekten iyi bir iş çıkarıyor. Büyük miktarda içeriği iki basit sayfaya yerleştirmesi, kulağa karmaşık gelmeyen kaliteli içeriğin harika bir karışımını oluşturmaya yardımcı olur.
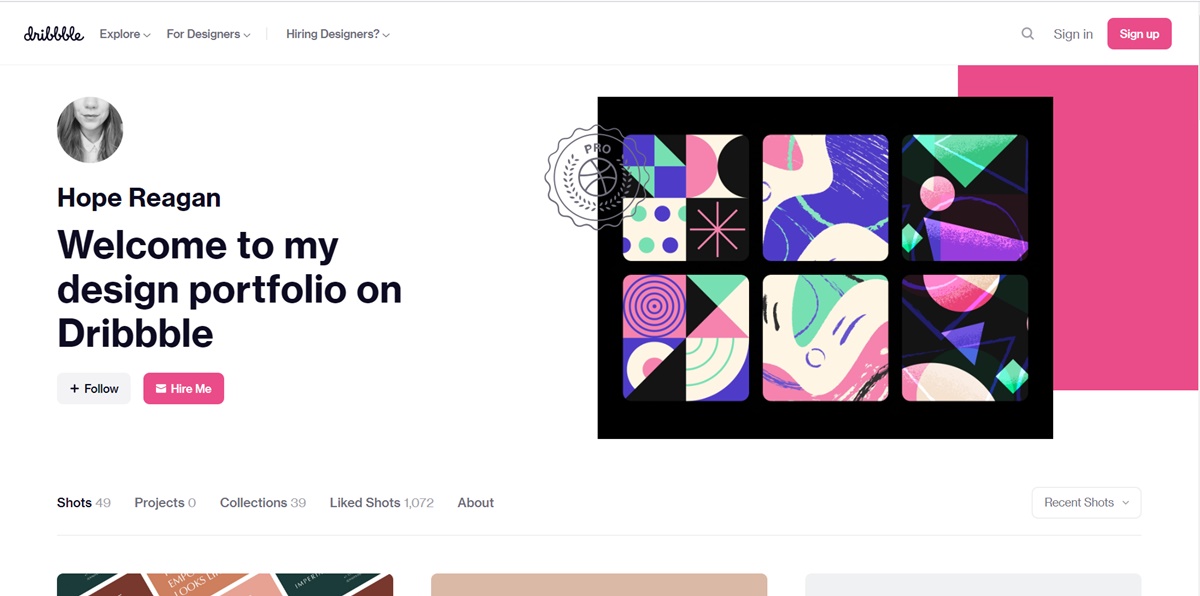
29. Umut Reagan

Bazen, ziyaretçilerin sizinle iletişim kurabileceği veya etkileşimde bulunabileceği çevrimiçi bir varlık isteyebilirsiniz, ancak ayrıntılı bir kişisel siteye sahip olmaya kendinizi kaptırmazsınız. Bu yüzden Reagan'ın sitesine bir göz atmalısınız. İyi görünen bir ana sayfanın yapısını oluşturmada mükemmel. Site çok net, basit ve şık ve onun çalışmasıyla bağlantılı.
30. Seth Godin

Bu web sitesiyle ilgili en heyecan verici şeylerden biri, kaçırmamanız gereken büyük abone düğmesidir. Seth'in izleyicilerinin yapmasını istediği en önemli eylem bu. İyi kullanılan renk, blogu kesintiye uğratır ve onu pop yapar. Bu harika bir kişisel site çünkü olmadığı bir şey olmaya çalışmadan birçok şeyi mükemmel bir şekilde organize ediyor. Sitedeki içerik de markasını çok geliştiriyor.
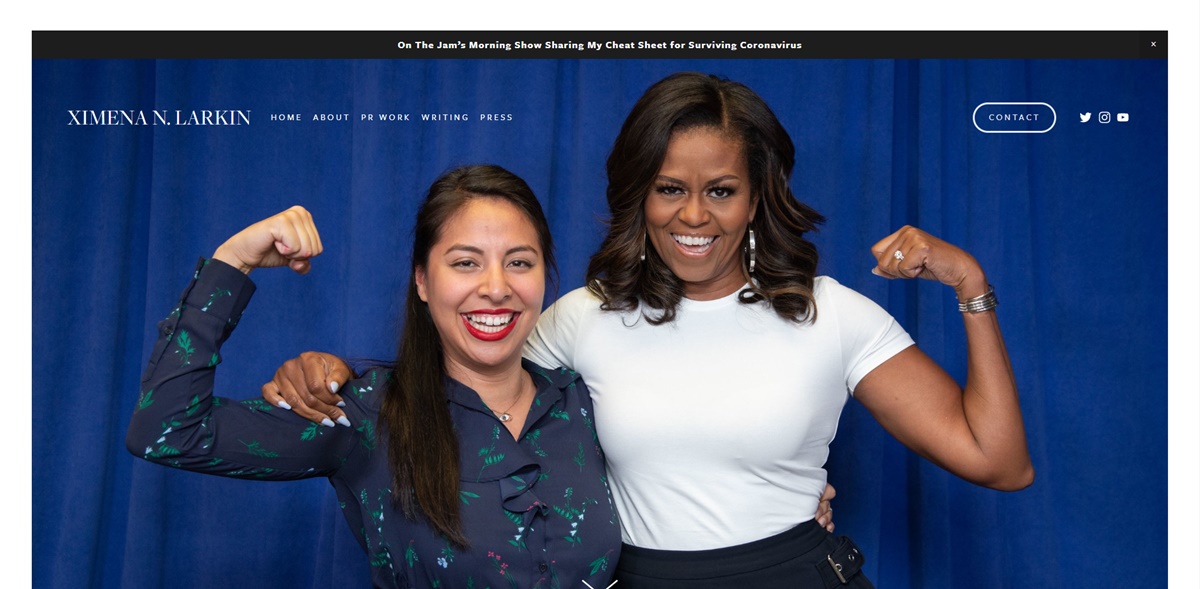
31. Ximena N. Larkin

Larkin, işini tanıtma ve potansiyel müşterilerle bağlantı kurma hedefini gerçekleştirme konusunda mükemmel bir iş çıkarıyor. Siteye gittiğinizde gerçekten güzel bir pop-up çıkıyor. Sayfasını tasarlama şekli çok kullanışlı. Web sayfası, ziyaretçilerin çalışmaya veya Larkin'e daha iyi ulaşmasını kolay ve basit hale getirir.
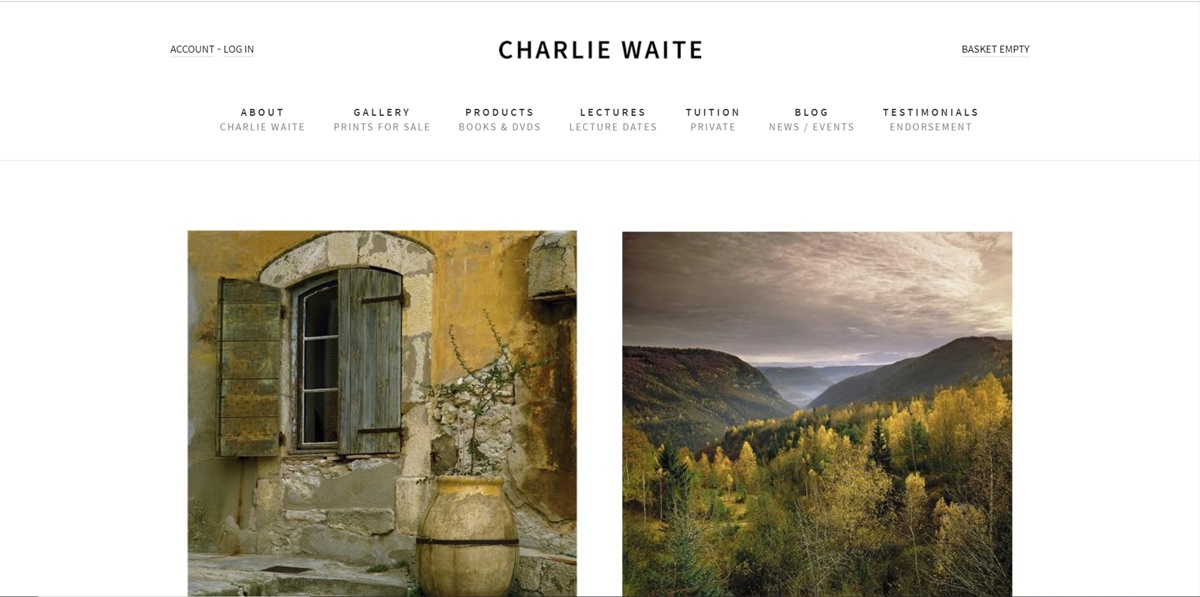
32. Charlie Bekle

Waite'in kişisel web sitesi, şık tasarım ve kişiliğin güzel bir örneğidir. Ebeveyn olma sevgisini ve yaşam sevincini gösteren bir mobil ekran görüntüsü içerir. Aynı neşe sitenin renginde de ifade ediliyor, bu da bir tasarımcıdan gelmesi gereken detaylara gösterilen özeni gösteriyor.
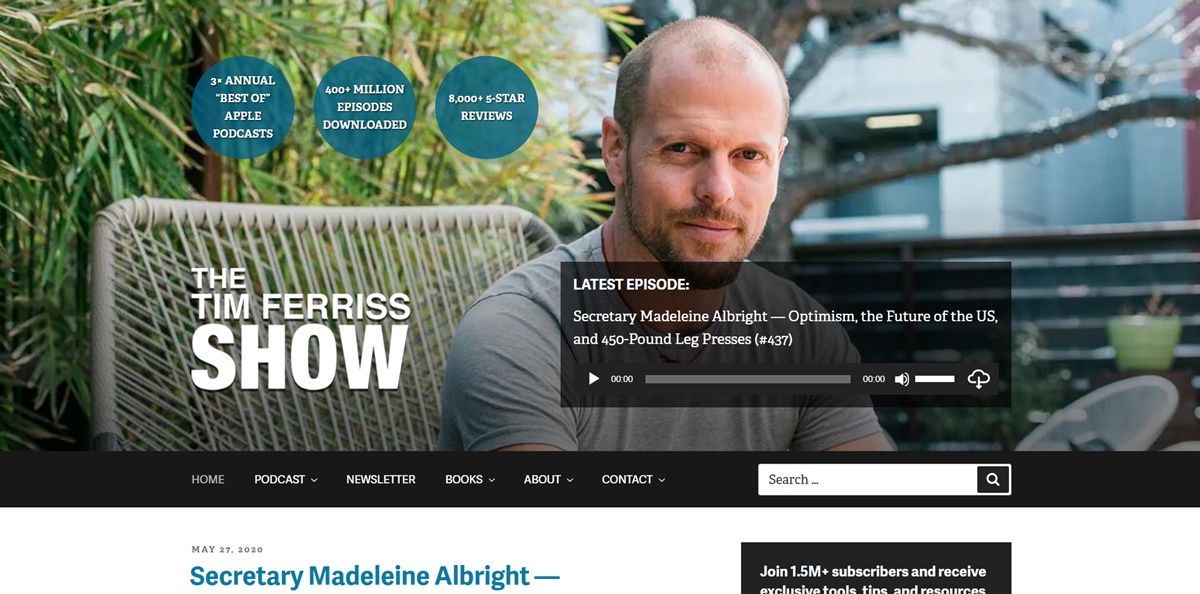
33. Tim Ferris

Tim bir terfi ustası olarak kabul edilir. Bu, tarayıcıların istediğinizi yapmasını istiyorsanız öğrenmeniz gereken kişidir. Genellikle kişisel sitesini, bazı güzel harekete geçirici mesajlar içeren en yeni podcast gönderileri için bir besleme olarak kullanır. Büyük başlık ve "dinlemek için tıklayın" çok etkilidir. Tarayıcıları kitaplarına, podcast'lerine ve şovlarına götürmek için ana menü navigasyonunu kullanıyor. Ayrıca, daha fazla haber bülteni abonesi kazanmak için büyük bir yer paylaşımı da kullanılır. Bazıları bunun biraz fazla agresif olduğunu düşünebilir, ancak bu insanlar muhtemelen Tim kadar iyi satış yapmıyorlar.
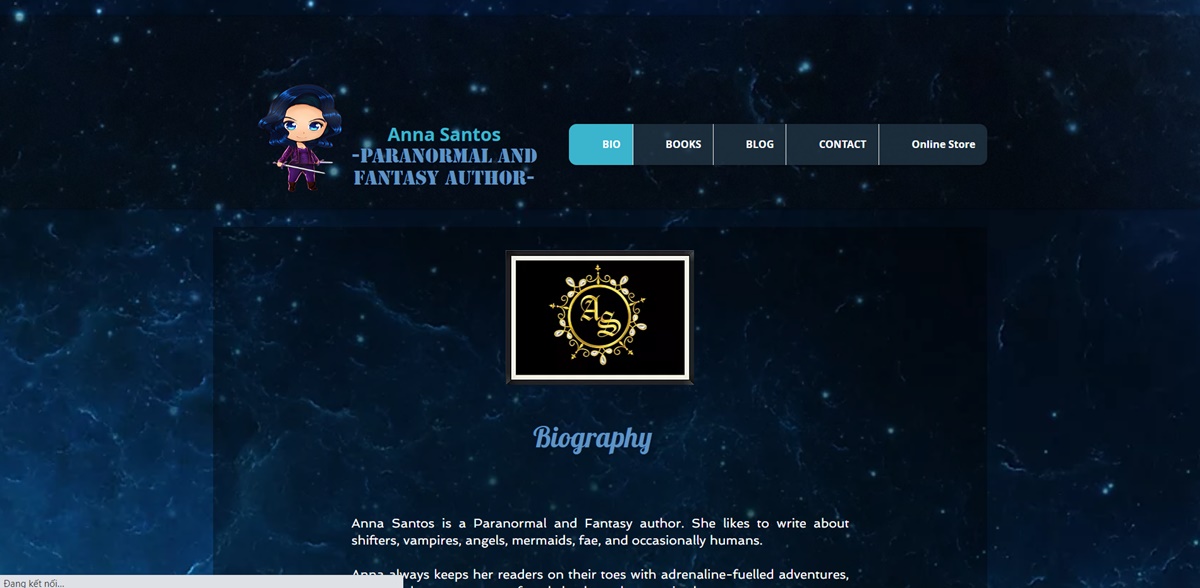
34. Anna Santos

Santos'un sitesi samimi ve dikkat çekicidir. Bu web sitesini ziyaret ettiğinizde profesyonel karakterinin sıcaklığını hissedebilirsiniz. Yaptığı şeyden haberdar olmanız için çok sayıda kaynak sunuyor. Web sitesi, pop-up'ları ana sayfayı karmaşık hale getirmeyen güzel bir şekilde kullanmanın iyi bir örneğidir.
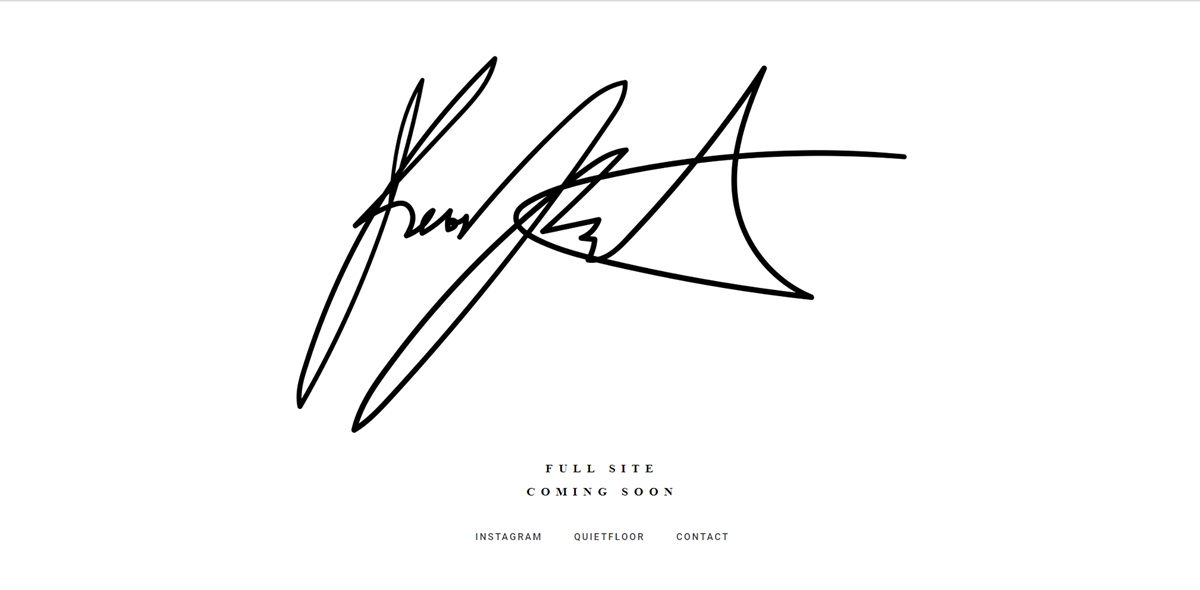
35. Kevin Koeshartono

Kevin'in sitesi, fantastik tasarımı kullanıcı dostu bir web sayfasıyla bir araya getirme konusunda etkileyici bir iş çıkarıyor. Tasarım genç, temiz ve modern. Ziyaretçilerin ana sayfadaki sosyal profiline ulaşmasını kolaylaştırır. Kopya eğlenceli, renk şeması çekici ve video ve slayt gösterisinin eklenmesi, kişinin web geliştirme becerilerini kişisel siteleri aracılığıyla çok iyi gösterebilir.
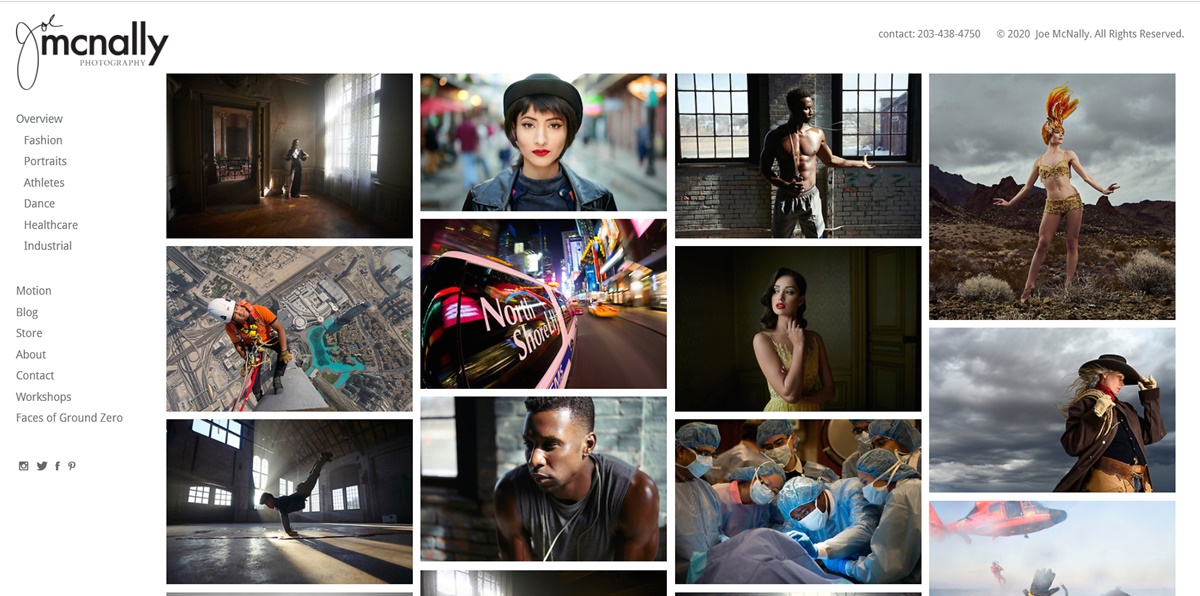
36. Joe Mcnally

Doğrudan konuya giren mükemmel web sitesi. Site, Mcnally'nin harika fotoğrafçılık becerilerini sergiliyor. Ayrıca müşterilerin satın alma yapması için iyi organize edilmiştir. Estetik açıdan çekici bir e-ticaret görüşü aramak zor olabilir, ancak Mcnally tasarım ve talebin mükemmel karışımına sahiptir.
37. Geraldine DeRuiter
Bu site kendini tanıtma konusunda gerçekten çok iyi. Ayrıca, takma ad olarak akıllı bir isim kullanan birinin en iyi kişisel web sitesi örnekleri arasında kabul edilir. Bu site, Geraldine'nin kitabını ve maceralarını tanıtma konusunda iyi bir iş çıkarırken yine de kişisel bir his veriyor.
Özet
Kimse hemen harika bir tane yaratamaz. Trendler gelir ve gider, onlardan yararlanmak için zaman harcamalısınız. Yukarıda bahsedilen web sitelerinin başarısı, şimdiki neslin gözünde çok inanılmaz ve modern olmalarına rağmen zamana karşı koyabilmeleridir.
İyi bir kişisel web sitesi bilgilendirici, ilham verici ve çok dikkat çekicidir. En İyi Kişisel Web Sitesi Örneklerinden denemeye ve öğrenmeye devam edin, bahse gireriz çok yakında gerçekten benzersiz ve mükemmel bir ana sayfaya sahip olabilirsiniz.
Aklınıza takılan soruları yorum kısmına bırakın. En kısa sürede size yardımcı olacağız. Herkese okuduğu için teşekkürler!
