İlham Almak İçin En İyi Markalardan En İyi 25 Açılış Sayfası Örneği
Yayınlanan: 2022-11-29Dijital pazarlama söz konusu olduğunda, gelişmek ve onlardan bir şeyler öğrenmek için en iyi sektör liderlerinin en iyi açılış sayfası örneklerine bakmalıyız.
Ne de olsa, bu eylem odaklı, bağımsız web sayfaları, alıcının yolculuğunun her aşamasında insanları yönlendirmek için çok önemlidir. Ve köklü şirketler açılış sayfaları kullanıyorsa, bu, özellikle kurumsal düzeyde, herhangi bir pazarlama stratejisinin ayrılmaz bir parçası olmalıdır.
Aşağıda, en iyi 25 şirketin en iyi açılış sayfası örneklerini bulacaksınız. Kendi son derece etkili açılış sayfanızı oluşturmak için en iyiden öğrenmeye başlamak için bunları okuyun. Belirli bir markadan daha fazla örnek içeren özel bir makale bulmak için markanın adını da tıklayabilirsiniz.
En iyi açılış sayfası örneklerine sahip en iyi 25 şirket
(Unutmayın, daha kısa sayfalar için tüm sayfayı gösterdik. Daha uzun sayfalar için yalnızca ekranın üst kısmını gösterdik. Tartıştığımız bazı noktaları görmek için açılış sayfası örneğini tıklamanız gerekebilir. Ayrıca, bazı siteler sayfalarında A/B testi yapıyor olabilir, bu da size alternatif bir sürüm sunulabileceği anlamına gelir.)
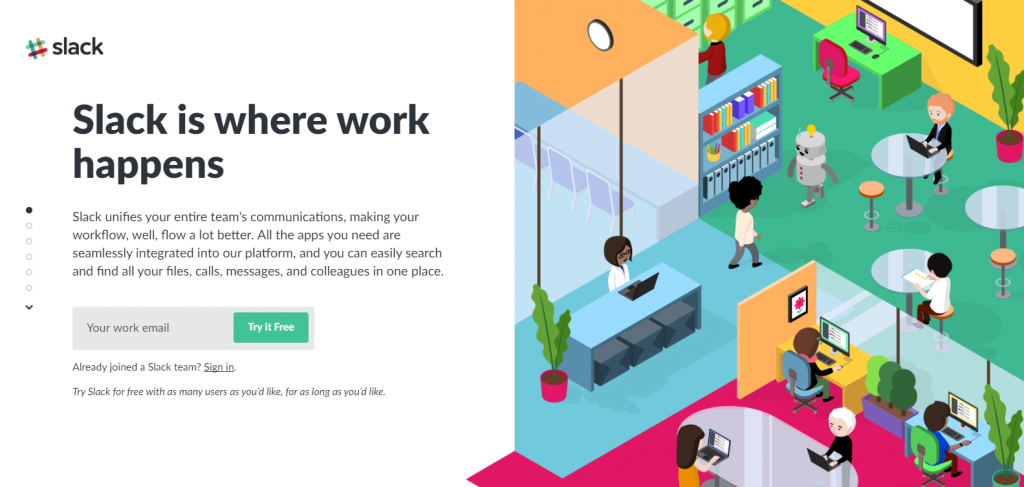
1. Gevşek açılış sayfası örneği
Sayfanın iyi yaptığı şey:
- Eşsiz kaydırma stili , gerekli tüm bilgilerin görüntülenmesini sağlayarak ziyaretçilerin sayfada yukarı ve aşağı hareket etmek zorunda kalmadan bilgi almalarını sağlar.
- Potansiyel müşteri yakalama formu , kullanıcılar içerikte gezinirken sürekli olarak sunulur.
- CTA düğmesi kopyası ilgi çekici çünkü kısa, doğrudan ve "ücretsiz" kelimesini kullanıyor.
- Yalnızca bir form alanı , ziyaretçilerin formu doldurma olasılığını artırır.
- Görüntüler parlak, ilgi çekici, marka renkleri kullanıyor ve karşılık gelen her bölümle alakalı.
- Sosyal kanıtın kullanılması, ziyaretçilerin Slack'i kullanmaya mecbur hissetmelerine neden olabilir.
A/B testi ne yapmalı:
- Slack logosu, "Giriş yap", "Tüm uygulamaları gör", "Müşteri hikayelerini gör", "ürün", "fiyatlandırma" ve "Enterprise Grid" gibi çeşitli çıkış bağlantıları vardır ve bu da ziyaretçilerin ayrılma olasılığını artırır sayfayı dönüştürmeden.
- Hiçbir gizlilik politikası , potansiyel müşterileri e-posta adreslerini teslim etmekten caydıramaz.
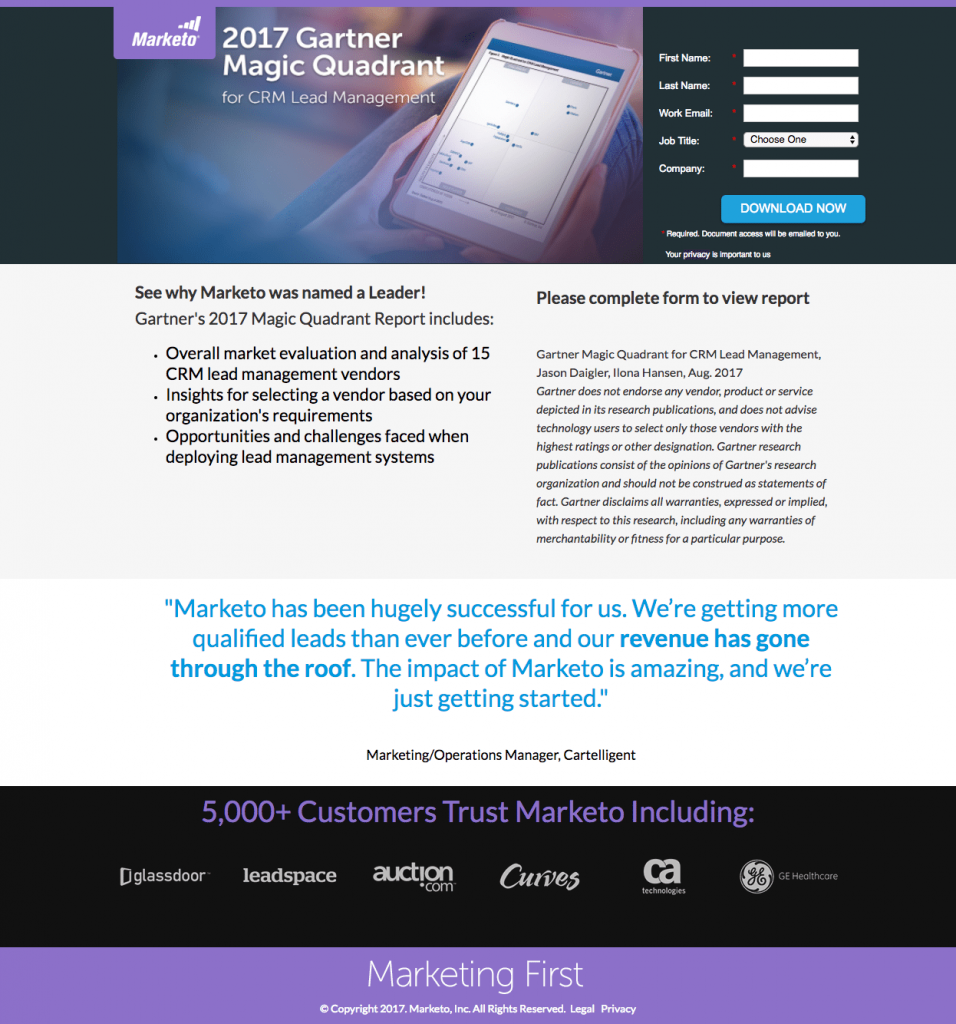
2. Marketo açılış sayfası örneği

Sayfanın iyi yaptığı şey:
- Başlık , ziyaretçilere raporun tam olarak ne hakkında olduğunu söyler.
- Resim , ziyaretçilere raporu indirmeyi seçmeleri durumunda ne almayı bekleyebileceklerini gösterir.
- Madde işaretleri , potansiyel müşterilerin raporun neleri içerdiğini öğrenmek için sayfayı hızlı bir şekilde taramasına olanak tanır.
- Sosyal kanıt - bir müşteri referansı ve şirket rozetleri - teklife ve bir bütün olarak şirkete güven değeri katar.
A/B testi ne yapmalı:
- Çıkış bağlantıları - Marketo logosu ve alt bilgideki Hukuki bağlantı - ziyaretçilere raporu indirmeden sayfadan ayrılmaları için bir yol sağlar.
- 5 alanlı form , alıcı yolculuğunun bu değerlendirme aşamasındaki biri için göz korkutucu olabilir. "İş Unvanı" ve "Şirket"in kaldırılması, daha fazla ziyaretçiyi formu doldurmaya teşvik edebilir.
- CTA düğme rengi , sayfanın başka bir yerinde kullanıldığı için gerektiği kadar göze çarpmıyor.
- CTA düğmesi kopyası belirsiz. "Raporu istiyorum!" daha fazla potansiyel müşteriyi tıklamaya teşvik edebilir.
- Büyük italik kopya bloğu gerekli görünmüyor ve onu kaldırmak daha iyi dönüştürme sonuçları verebilir.
- Müşteri referansına tam bir ad ve vesikalık fotoğraf eklemek, güvenilirliğini artırabilir.
- Beyaz boşluk eklemek , sayfanın daha az kalabalık ve estetik açıdan daha çekici görünmesine yardımcı olur.
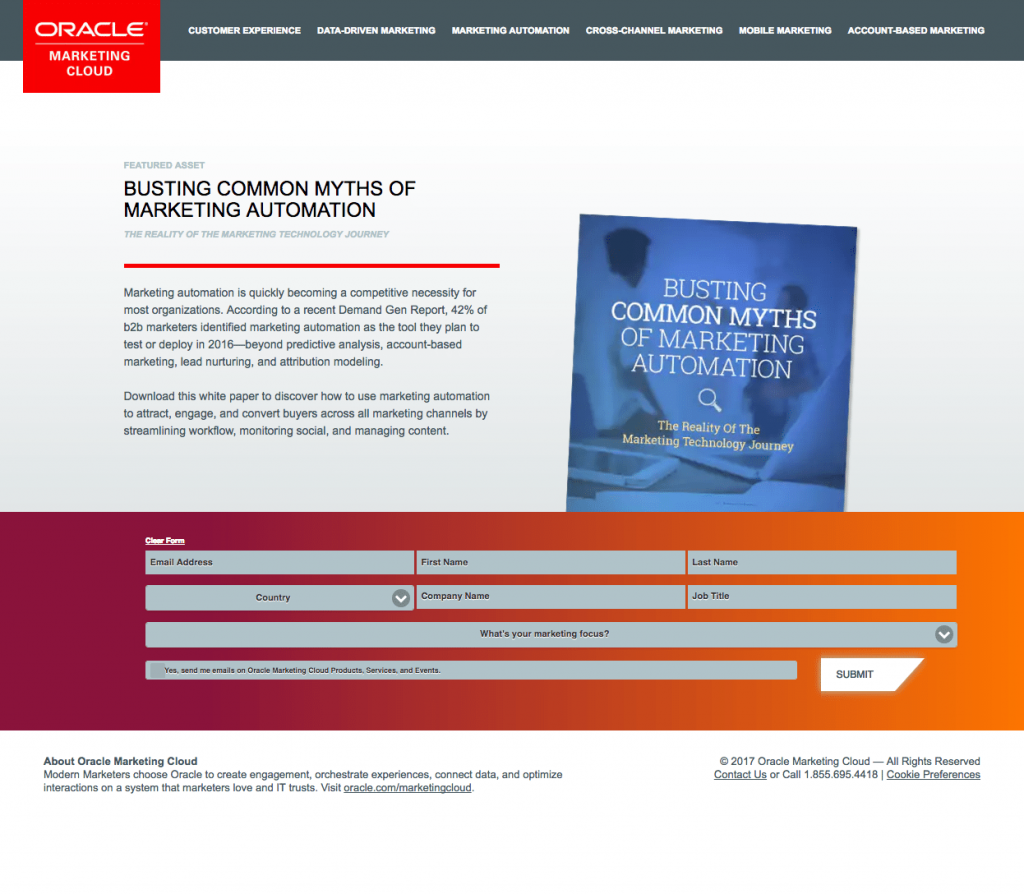
3. Oracle açılış sayfası örneği
Sayfanın iyi yaptığı şey:
- Kopyadaki Talep Oluşturma Raporu istatistiği, belirtildiği gibi "yeni" değil - 2016'dan öncesine ait, ancak bu sayfanın telif hakkı tarihi 2017.
- "HTTPS" URL'si, ziyaretçilere Oracle'ın sitesinin güvenli ve güvenli olduğunu ve dışarıdan kişilerin bilgilerine erişemeyeceğini garanti eder.
- Tanıtım belgesinin görüntüsü, ziyaretçilere teknik incelemeyi indirerek ne almayı bekleyebileceklerinin bir ön izlemesini sağlar.
- Formun zıt rengi göze çarpar ve dikkat çeker, ziyaretçileri formu tamamlamaya teşvik eder.
- İşaretlenmemiş katılım kutusu , kaydolan potansiyel müşterilerin Oracle'dan e-posta almak istemesini sağlar.
A/B testi ne yapmalı:
- Sayfanın üst kısmındaki şirket logosu ve gezinme, potansiyel olarak ziyaretçileri teknik incelemeyi indirmeden sayfadan kaldırabilir.
- Form alanlarının üzerindeki ve altındaki küçük kopyanın okunması zordur.
- Beyaz CTA düğmesi , sayfanın üstünde ve altında beyaz olduğu için olabileceği kadar öne çıkmıyor.
- Altbilgideki çıkış bağlantıları , ziyaretçilere sayfadan çıkmak için daha da fazla yol sağlar.
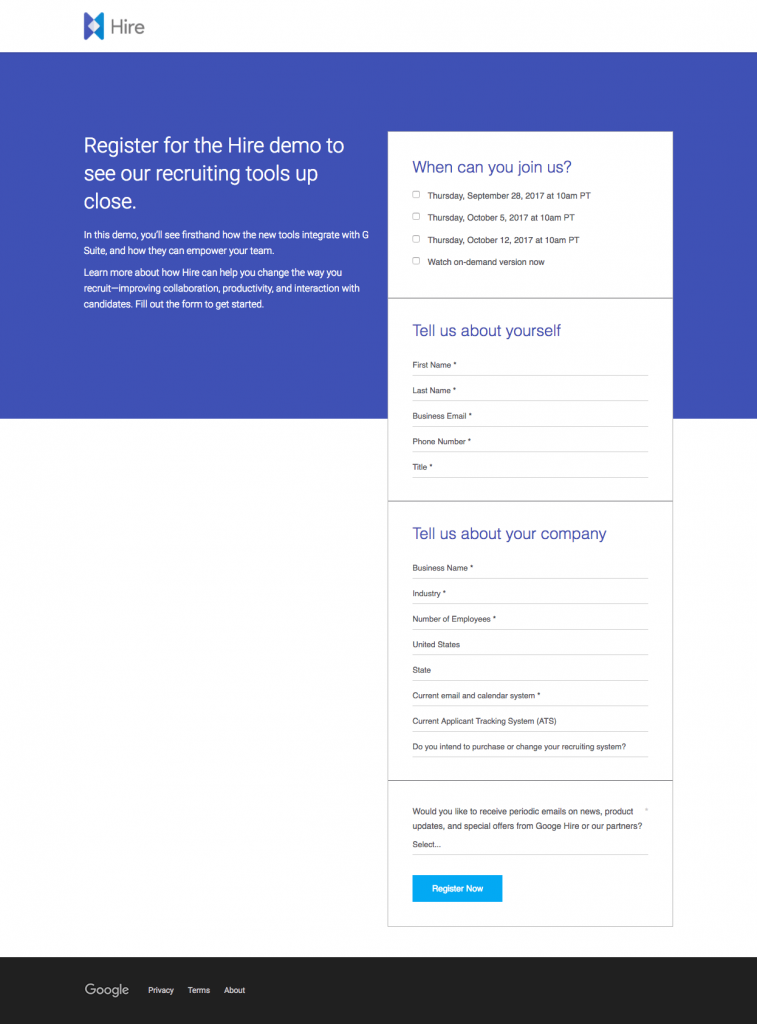
4. Google Hire açılış sayfası örneği
Sayfanın iyi yaptığı şey:
- Sol üst köşedeki Hire logosu , ziyaretçilerin sayfaya geldiklerinde nerede olduklarını hemen bilmelerini sağlar. Hiper bağlantılı olmaması, insanların tıklamasına izin vermeyerek bunu harika bir açılış sayfası yapar.
- Net başlık , potansiyel müşterilere demonun işe alma araçları hakkında bilgi içereceğini söyler.
- Minimal, isabetli kopya , ziyaretçilerin teklifi hızlı bir şekilde okumasına ve teklifi dönüştürmek isteyip istemediklerine karar vermesine olanak tanır.
- Formu kapsüllemek, sayfada öne çıkmasına yardımcı olur ve muhtemelen dönüşüm oranlarını artırır.
- Altbilgideki gizlilik politikası bağlantısı , güven değeri katarak potansiyel müşterilerin kişisel bilgilerini gönderme konusunda kendilerini daha rahat hissetmelerini sağlar.
A/B testi ne yapmalı:
- Mesaj eşleşmesi geliştirilebilir. Bu açılış sayfasına, ziyaretçileri "yaklaşan web semineri" için "Kaydolmaya" teşvik eden bir CTA düğmesi olan bir Hire web semineri promosyonundan yönlendirildim. Açılış sayfası bir web seminerinden hiç bahsetmez, bunun yerine isteğe bağlı bir demoyu destekler. Google Hire, web semineri ile demoyu aynı şey olarak kabul ederse, iki sayfa arasındaki mesaj eşleşmesini artırmak, muhtemelen ziyaretçilerdeki kafa karışıklığını azaltacaktır.
- 14 form alanı , pazarlama hunisinin değerlendirme aşaması için bile çok fazla. Bunu çok adımlı bir forma bölmek form sürtüşmesini azaltabilir ve daha fazla dönüşümle sonuçlanabilir.
- Turkuaz CTA düğmesi , sayfadaki mavinin diğer tonuna benzer. Turuncu gibi daha kontrastlı hale getirmek, onu daha fazla "pop" yapar.
- Sayfa dengesiz . Bir müşteri referansı veya ilgi çekici bir resim gibi formun alt kısmının soluna ek bir açılış sayfası öğesi eklemek, sayfayı estetik açıdan daha hoş hale getirebilir.
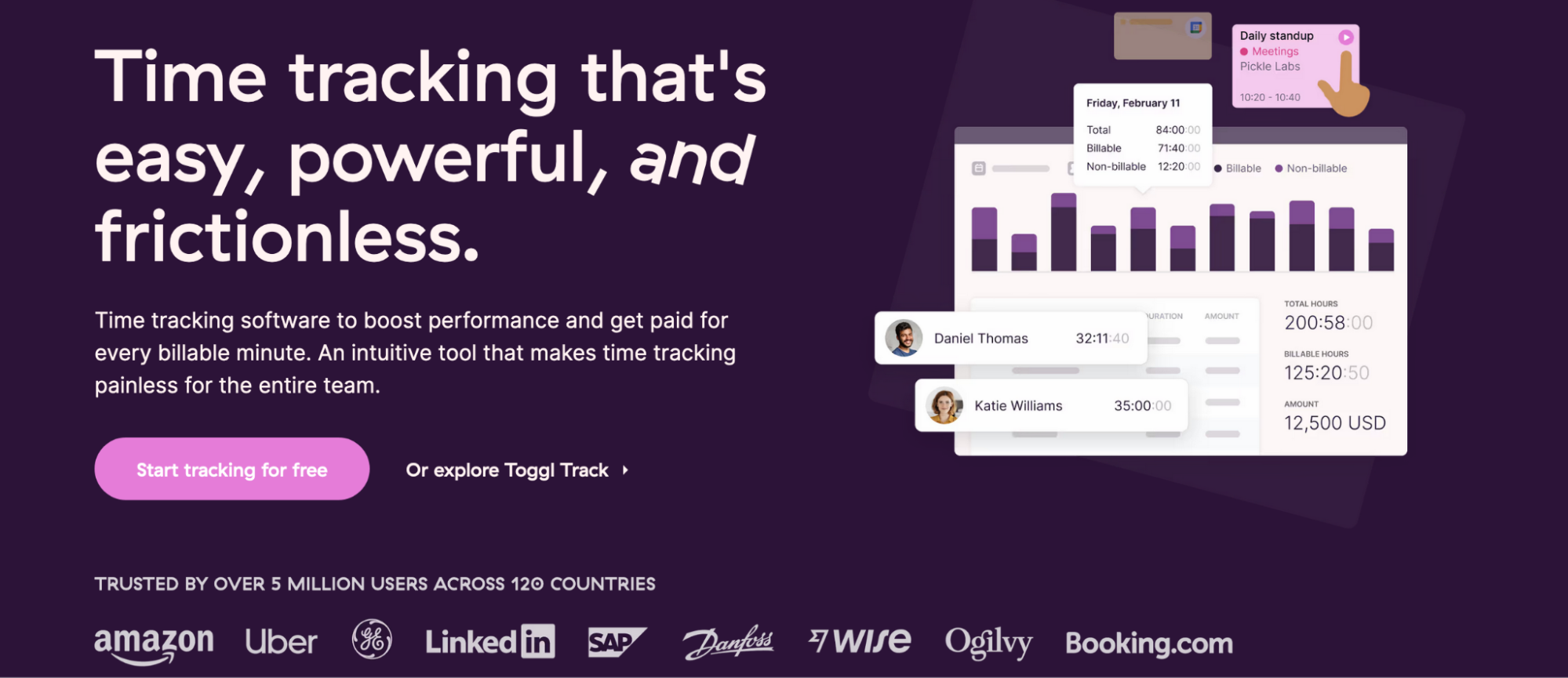
5. Açılış sayfası örneğini değiştir

Sayfanın iyi yaptığı şey:
- Başlık , Toggl'ın kullanıcıların ne yapmasına yardımcı olduğunu açıklıyor: sürtünmesiz, kolay ve güçlü zaman takibi.
- CTA düğmesi , teklifi yineler (ücretsiz izleme süresi) ve düğme rengi, arka plan rengiyle kontrast oluşturur.
- Müşteri sayısı ve logoları , sosyal kanıt oluşturmaya ve zaman izleme aracı için güvenilirlik oluşturmaya yardımcı olur.
- Ürün ekran görüntüleri , ziyaretçilerin Toggl üzerinde çalışmanın ne kadar kolay olacağını görselleştirmesine yardımcı olur.
A/B testi ne yapmalı:
- Üst bilgi ve alt bilgi gezintileri , ziyaretçileri sayfa teklifinden kolayca uzaklaştırabilir ve dönüştürmeden uzaklaştırabilir.
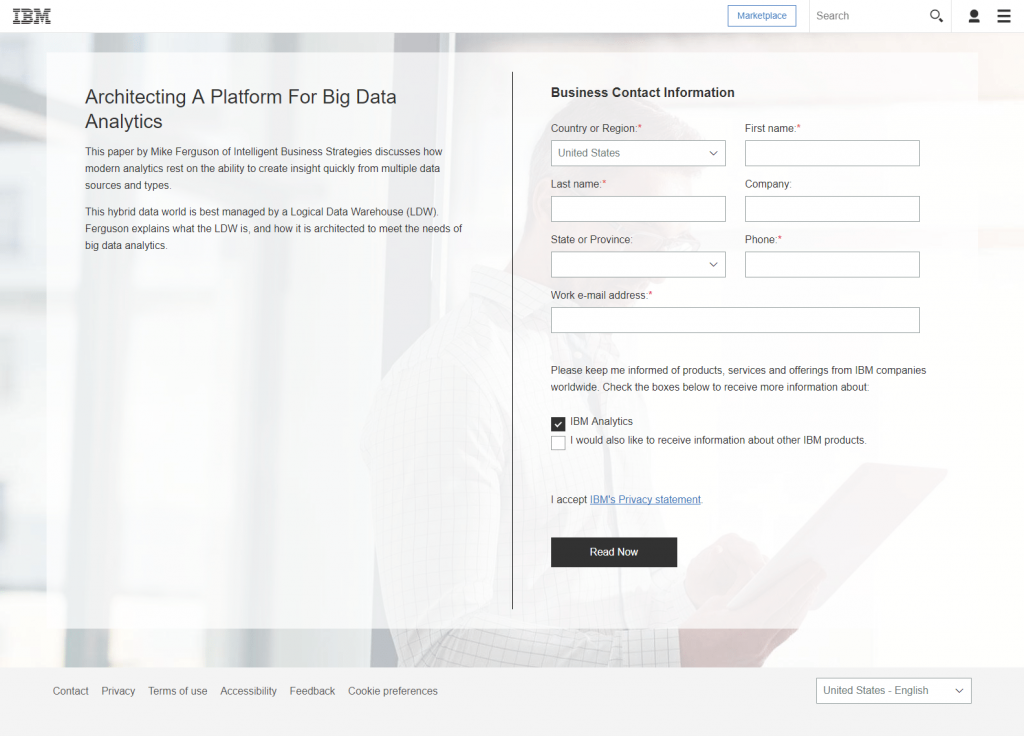
6. IBM açılış sayfası örneği
Sayfanın iyi yaptığı şey:
- Başlık belirgin ve ilgi çekicidir, ziyaretçileri teklif hakkında daha fazla bilgi edinmek için sayfada ilerlemeye zorlar.
- Minimal kopya , potansiyel müşterileri gereksiz bilgilerle boğmadan teknik incelemeye kısa bir genel bakış sağlar.
- Dil değiştirme seçeneği sağlamak, teoride harika bir fikirdir. Ne yazık ki, ziyaretçiler başka bir dil seçtiklerinde, bu açılış sayfasını doğrudan çevirmek yerine ana sayfaya yönlendiriliyorlar.
A/B testi ne yapmalı:
- Üst bilgi ve alt bilgi gezintileri , ziyaretçileri kolayca mevcut tekliften uzaklaştırabilir ve onları dönüştürmeden sayfadan uzaklaştırabilir.
- Sol tarafa bir resim veya müşteri referansı ekleyerek sayfayı dengelemek, görsel olarak daha çekici hale getirecektir.
- CTA düğmesi , açılış sayfası en iyi uygulamalarımıza göre geliştirilebilir. Renk daha zıt ve dikkat çekici olabilir ve kopya daha müşteri ve fayda odaklı olabilir.
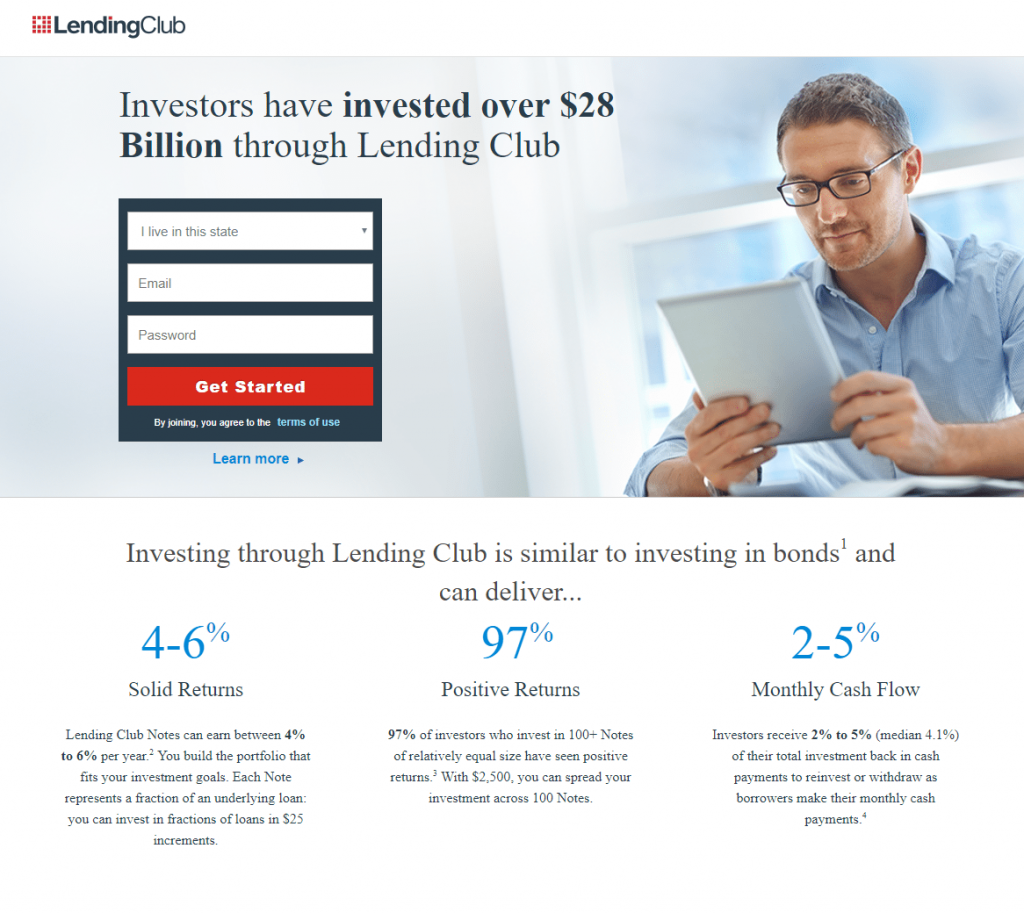
7. LendingClub açılış sayfası örneği

Sayfanın iyi yaptığı şey:
- Başlık , değer teklifini vurgulamak için kalın biçimlendirme kullanır.
- Formun renk kontrastı ile kapsüllenmesi dikkat çekici hale getirir.
- Kırmızı CTA düğmeleri , sayfada kontrast oluşturur ve göze çarpar, muhtemelen dönüşümleri artırır.
- "LendingClub Aracılığıyla Yatırım Yapma" bölümü, sayfayı aşırı miktarda kopya ile doldurmadan şirketle ortak olmanın temel faydalarını sağlar. Ayrıca, yatırımların belirli yüzdeleri sosyal kanıt görevi görür.
- Şirket logoları aynı zamanda sosyal bir kanıt işlevi görür ve ziyaretçilere birçok büyük markanın LendingClub'ı tanıdığını ve güvendiğini bildirir.
- Birden çok CTA düğmesi , potansiyel müşterilere teklifi dönüştürmeleri için birkaç şans sağlar.
A/B testi ne yapmalı:
- Birden çok çıkış bağlantısı — LendingClub logosu, "kullanım koşulları", "Daha fazla bilgi", ince harflerle yazılmış birkaç kelime ve alt bilgi gezintisi - ziyaretçileri dönüştürmeden sayfadan kaldırabilir.
- Kurşun yakalama formuna bakmak için fotoğraftaki adamın gözlerinin yönünü değiştirmek, bilinçaltında daha fazla ziyaretçiyi formu doldurmaya teşvik edebilir.
- CTA düğmesi metnini "Şimdi yatırım yapmaya başlayın ve kazanç elde edin!" gibi daha ilgi çekici ve ikna edici bir şeye değiştirin. daha fazla dönüşüm sağlayabilir.
- Sayfanın alt kısmındaki aşırı miktarda küçük punto göz korkutucudur ve potansiyel müşterilerin şirketin gizli bir gündemi olup olmadığını merak etmesine neden olabilir.
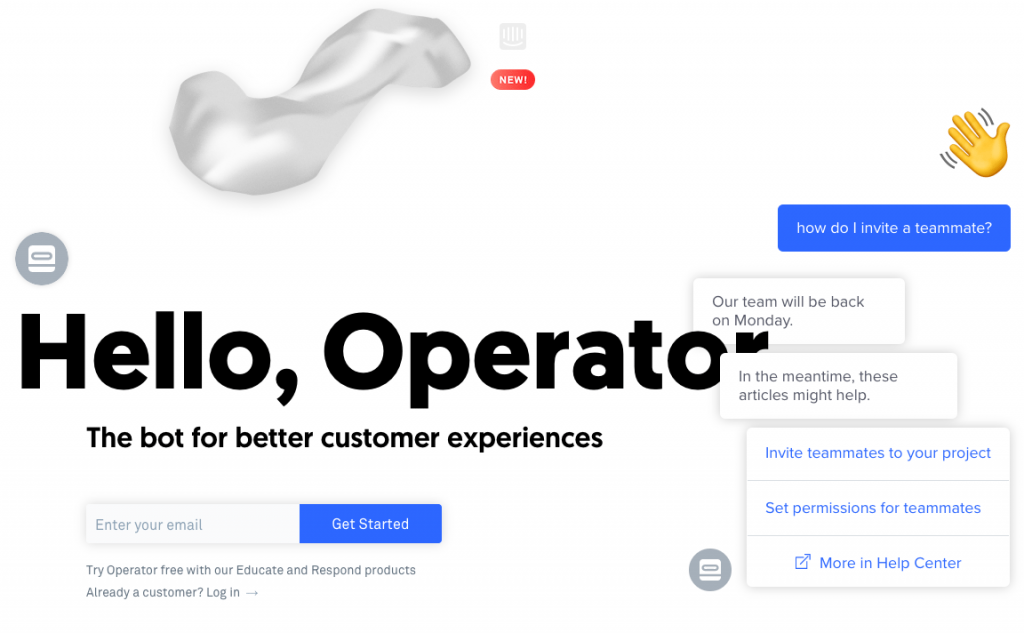
8. İnterkom açılış sayfası örneği
Sayfanın iyi yaptığı şey:
- Özellikle "Bugün robotlar gerçekten can sıkıcı" bölümündeki mizah , ziyaretçilerle yakın, empatik, insani bir bağ kurulmasına yardımcı olur.
- Minimum kopyaya sahip bölüm başlıkları , sayfayı gereksiz metinle doldurmadan potansiyel müşterilere Operatör'ün neleri içerdiğini (ve bunun onlara nasıl fayda sağlayabileceğini) anlatır.
- Yeterli boşluk , sayfayı daha gezinilebilir ve sindirilebilir hale getirir.
A/B testi ne yapmalı:
- Başlık kısmen gizlenmiştir. Onu örten metin kutuları hafifçe hareket ettirilebilir, böylece tüm başlık görünür.
- Birden çok çıkış bağlantısı (sayfanın üst ve alt kısmındaki Intercom logosu, ilk formun altındaki giriş bağlantısı ve ikinci formun altındaki "Daha fazla bilgi edinin" bağlantısı), ziyaretçilerin dikkatini dağıtabilir ve dönüştürmeden önce onları sayfadan çıkarabilir.
- Sayfadaki birçok öğe benzer şekilde biçimlendirildiğinden ve tıklanabilir göründüğünden, form ve CTA düğmesi sayfanın geri kalanıyla uyum sağlar.
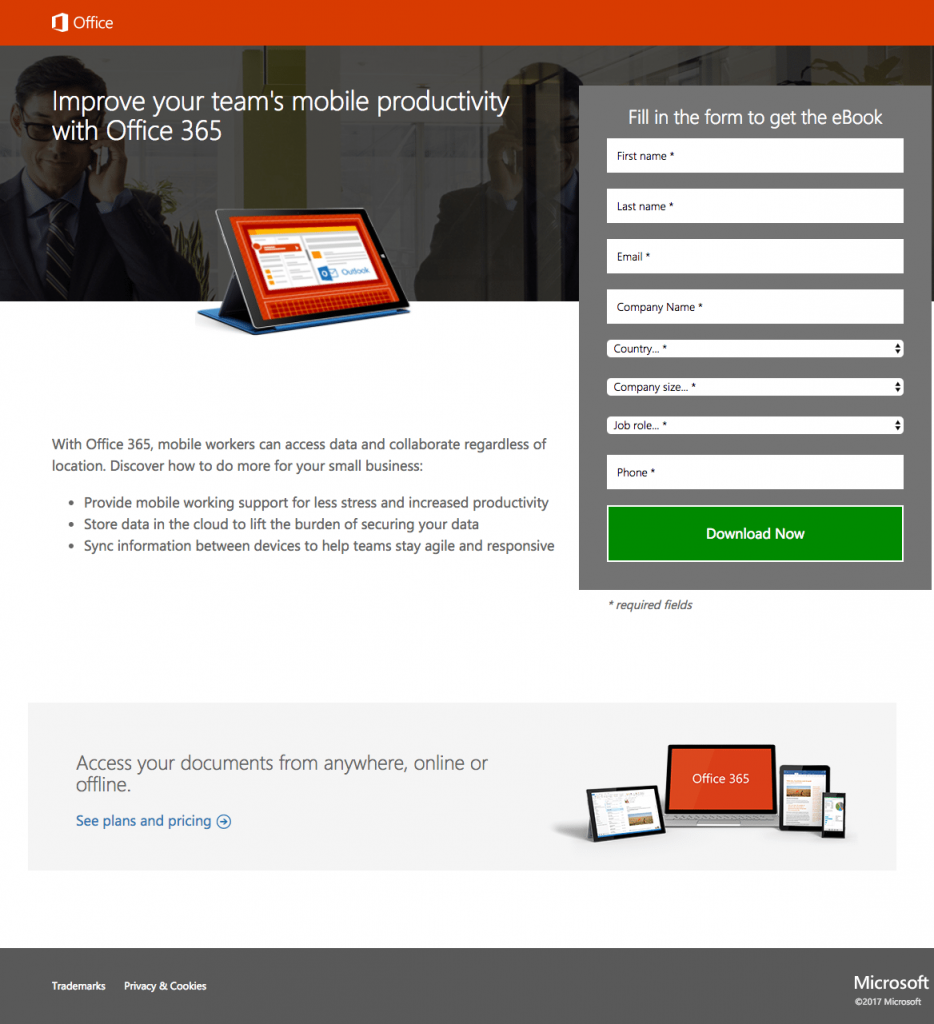
9. Microsoft açılış sayfası örneği
Sayfanın iyi yaptığı şey:
- Fayda odaklı bir başlık , ziyaretçilerin Office 365 ile ekiplerinin mobil üretkenliğini artırabileceklerini bilmelerini sağlar ve onları e-kitapla daha fazlasını öğrenmeye teşvik eder.
- Ürün resmi , potansiyel müşterilere e-kitabı indirmeyi seçerlerse ne alacaklarını gösterir. Büyütmek ve daha gerçekçi hale getirmek, dönüşüm sonuçlarını daha da iyileştirebilir.
- Minimum kopya içeren madde işaretleri , potansiyel müşterilerin ilgili bilgiler için sayfayı taramasına olanak tanır.
- Kapsüllenmiş form göze çarpar ve ziyaretçinin dikkatini onu tamamlamaya yönlendirir.
- Yeşil CTA düğmesi , sayfanın geri kalanıyla iyi bir kontrast oluşturduğu için dikkat çekicidir.
A/B testi ne yapmalı:
- Köprü bağlantılı Office logosu , ziyaretçileri teklifi görmeden ve dönüştürmeden sayfadan uzaklaştırabilir.
- Adamın imajı teklifle alakasız görünüyor. Office 365 kullanan veya e-kitabı okuyan biriyle değiştirmek daha verimli olabilir.
- Sekiz zorunlu form alanı , yalnızca alıcı yolculuğunun değerlendirme aşamasında olan biri için göz korkutucu olabilir.
- CTA kopyası kesin veya çekici değil. "Bana e-Kitabı gönder!" gibi daha kişiselleştirilmiş ve heyecan verici bir şeye dönüştürmek. muhtemelen daha fazla potansiyel müşteriyi tıklamaya teşvik eder.
- Sayfanın alt kısmındaki "Planları ve fiyatları görün" , ziyaretçilerin dikkatini ana tekliften uzaklaştırabilir ve dönüşüm gerçekleştirmelerini engelleyebilir.
- Müşteri referansı veya güven damgası gibi sosyal kanıt eklemek , güvenilirliği artıracaktır.
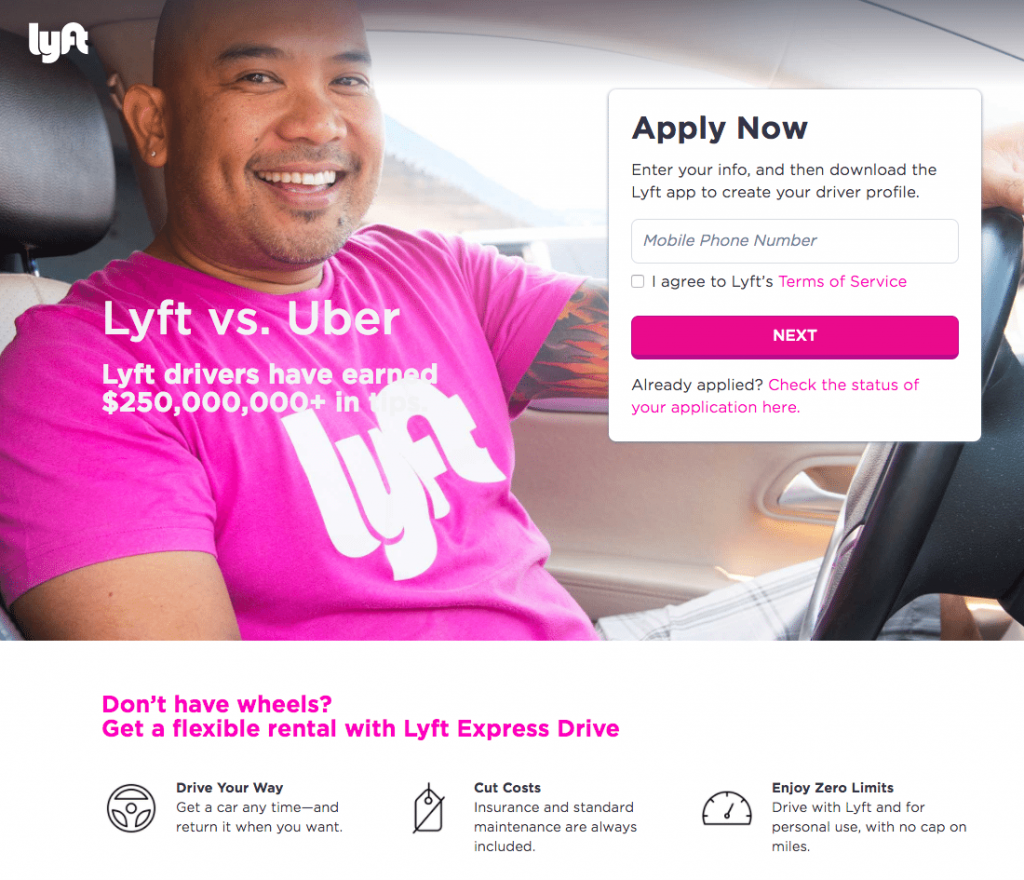
10. Lyft Açılış sayfası örneği
Sayfanın iyi yaptığı şey:
- Alt başlık , ziyaretçilerin başkalarının Lyft ile çalışarak harika ipuçları verdiğini bilmesini sağlayarak sosyal bir kanıt görevi görür.
- Telefon numarası isteyen tek bir alan formunun doldurulması hızlı ve kolaydır, böylece pek çok olası müşteriyi kapatmaz.
- Kaydolma kutusunu işaretlemeden bırakmak, adayların seçimin tamamen kendilerine ait olduğunu hissetmelerini sağlar.
- "250 $ bonus kazanın" , birçok potansiyel müşteri için muhtemelen zorlayıcı bir teşviktir.
- "Şimdi Başvur" CTA düğmesi , formu hızlı bir şekilde doldurmaları için potansiyel müşterileri sayfanın üst kısmına getiren bir bağlantı etiketidir.
- Hesap makinesi özelliği , ziyaretçilerin Lyft ile araba sürmeyi seçerlerse ne kadar para kazanabileceklerini belirlemelerine olanak tanır.
- "Neden Lyft" bölümü , Lyft için çalışmanın temel faydalarını iletmek için ikonografi ve minimal, basit kopya kullanır.
- "Lyft Sürüşü Nasıl Çalışır" kaydırıcısı , Lyft'in mobil uygulamayı kullanarak nasıl çalıştığını açıklar.
- "Lyft Sigorta Koruması" ve "Yolcu Puanları" , iş Lyft için araç kullanmaya geldiğinde sürücülere güvence sağlar.
A/B testi ne yapmalı:
- Lyft logosu ve kopyadaki birkaç hiper bağlantılı kelime dahil olmak üzere birçok çıkış bağlantısı , ziyaretçilerin dikkatini dağıtabilir ve onları dönüştürmeden sayfadan uzaklaştırabilir.
- Başlık Lyft vs. Uber ama sayfada iki hizmeti karşılaştıran başka bir şey yok.
- Beyaz metin , adamın gömleğindeki beyaz logonun yanında görünmüyor.
- Adamın bakışlarını potansiyel müşteri yakalama formuna yönlendirmek , daha fazla ziyaretçinin formu tamamlamasına neden olabilir.
- CTA düğmesi kopyası , "İleri" olabildiğince sıkıcı. "Şimdi para kazanmaya başlayın!" gibi daha ilgi çekici bir şeye değiştirmek. muhtemelen dönüşüm sonuçlarını iyileştirecektir.
- Pembe CTA düğmesi , olabildiğince güçlü bir şekilde göze çarpmıyor çünkü pembe, sayfanın başka yerlerinde çok kullanılıyor.
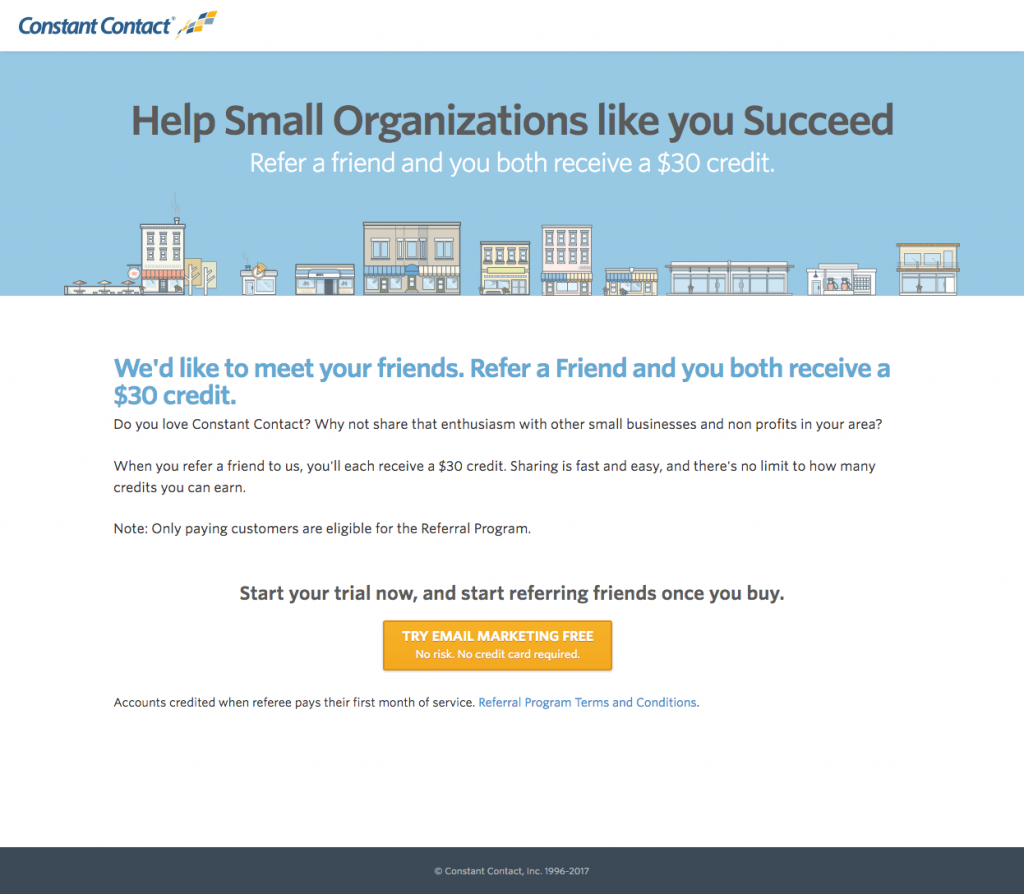
11. Sürekli İletişim açılış sayfası örneği
Sayfanın iyi yaptığı şey:
- Başlık ve alt başlık hem fayda odaklıdır hem de birbirini destekler niteliktedir.
- Minimal kopya , ziyaretçilerin aşırı metinden etkilenmeden teklifi anlamalarına olanak tanır.
- Turuncu CTA düğmesi , sayfadaki diğer renklerle iyi bir kontrast oluşturduğu için öne çıkıyor.
- Bir sonraki sayfada potansiyel müşteri yakalama formu bulunan tıklamalı tasarım , ziyaretçilerin bir form tarafından dikkati dağılmadan veya korkutulmadan teklifle ilgili tüm bilgileri elde etmelerini sağlar.
A/B testi ne yapmalı:
- Hiper bağlantılı Constant Contact logosu , ziyaretçileri tüm teklifi görmeden anında sayfadan uzaklaştırabilir.
- CTA düğmesinin çok fazla kopyası var, bu da onu küçük ve okunmasını zorlaştırıyor. "Risk yok. Kredi kartına gerek yok." düğmesinin altına taşınabilir.
- Hiçbir gizlilik politikası , potansiyel müşterileri dönüştürmek konusunda tereddüt edemez.
- Müşteri referansı gibi sosyal kanıtlar eklemek , adayların Constant Contact'a kaydolma kararlarında kendilerini daha güvende hissetmelerini sağlayarak dönüşüm oranlarını artıracaktır.
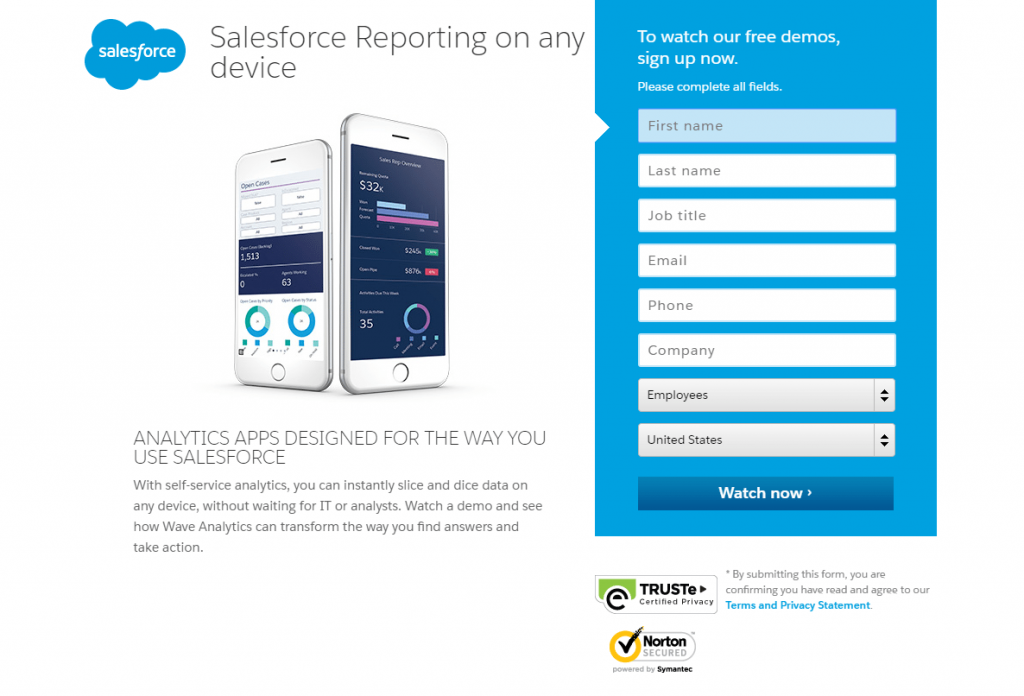
12. Salesforce açılış sayfası örneği
Sayfanın iyi yaptığı şey:
- Birincil ve ikincil başlıklar ilgi çekicidir çünkü bir sorunu kabul ederler ve bir çözüm sunarlar.
- Resim , ziyaretçilere Wave Analytics mobil uygulamasına bir bakış sunuyor.
- Minimal, kesin metin, sayfayı bunaltıcı metinle doldurmadan teklifi açıklar.
- Renk kontrastlı kapsüllenmiş form , öne çıkmasına yardımcı olur ve muhtemelen daha fazla müşteriyi onu tamamlamaya teşvik eder.
- Oklar - biri ilk form alanını, diğeri CTA düğmesini gösterir - yön ipuçları olarak işlev görür.
- Güven rozetleri ve bir gizlilik politikası, potansiyel müşterilerin kişisel bilgilerinin güvende ve gizli kalacağından emin olmalarına yardımcı olur.
A/B testi ne yapmalı:
- Çıkış bağlantıları - Salesforce logosu, güven rozetleri, sosyal medya bağlantıları ve alt bilgi bağlantıları - ziyaretçilere bu sayfadan kolayca kaçmalarını sağlar.
- 8 form alanı , ziyaretçilerin formu doldurmasını engelleyebilir. Gereksiz isteklerin kaldırılması veya çok adımlı bir forma dönüştürülmesi, sürtünmeyi azaltacak ve daha fazla indirme yapılmasını sağlayacaktır.
- Mavi CTA düğmesi , mavi formla karışır. Daha zıt bir renkte (turuncu gibi) test etmek muhtemelen daha fazla ziyaretçinin dikkatini çekecektir.
- CTA düğmesi kopyası , "Bana Wave Analytics demosunu göster!" gibi daha cazip bir şeye iyileştirilebilir.
- Salesforce müşteri referansı gibi sosyal kanıt eklemek , ziyaretçilerin güven değerini artıracak ve daha fazla demo görüntülemeyi teşvik edecektir.
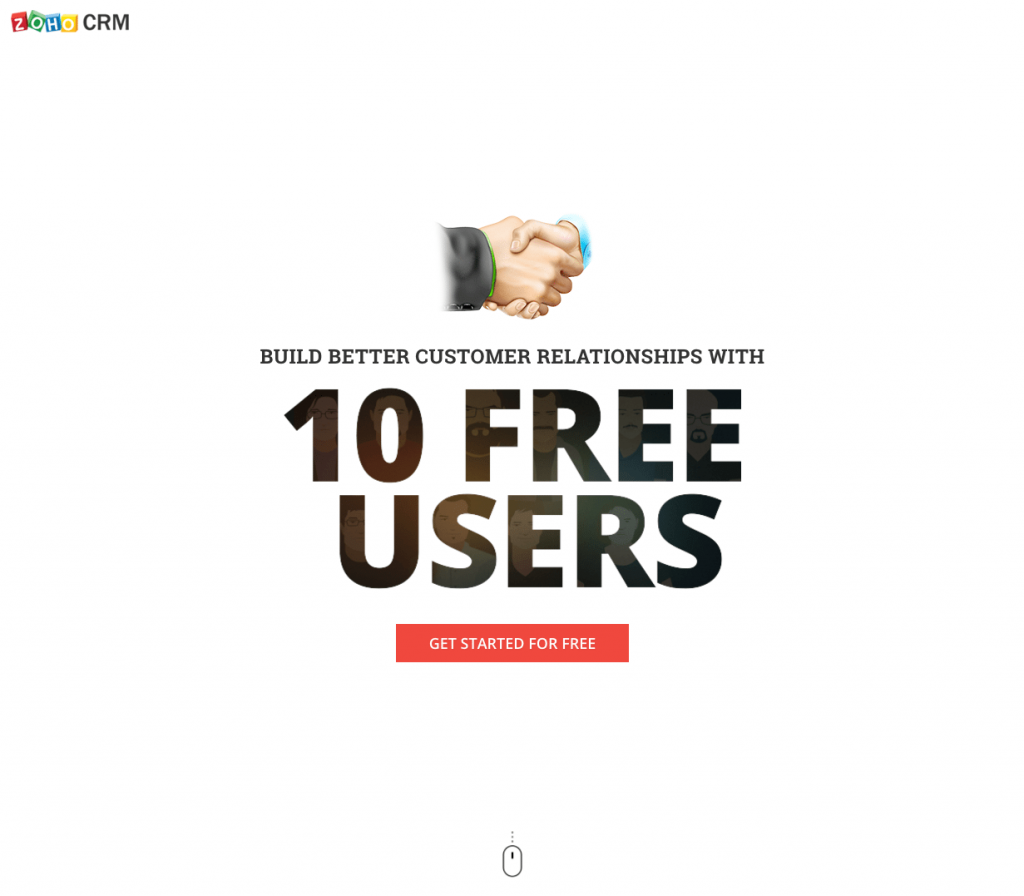
13. Zoho açılış sayfası örneği
Sayfanın iyi yaptığı şey:
- Başlık , ücretsiz bir Zoho CRM planına kaydolmanın hemen iki avantajı sunar - daha iyi müşteri ilişkileri oluşturma ve sağlanan on ücretsiz kullanıcı.
- "Ücretsiz" , sayfanın çeşitli yerlerinde — başlıkta, CTA düğmelerinde ve açıklayıcı metin boyunca birkaç kez kullanılır.
- Birden çok kırmızı CTA düğmesi , sayfanın geri kalanıyla iyi bir kontrast oluşturarak öne çıkmalarını ve dikkat çekmelerini sağlar. İlk düğme, potansiyel müşterileri uygun bir şekilde sayfanın altındaki forma götüren bir bağlantı etiketidir.
- Fare simgesi , ziyaretçilere daha fazla bilgi görmek için sayfayı aşağı kaydırmaları gerektiğini belirtir. Bu aynı zamanda bir bağlantı etiketidir, yani tıklarlarsa, kaydırmaya gerek kalmadan hemen bir sonraki bölüme aktarılırlar.
- Uzun özellik listesi, Zoho CRM'in sunduğu her şeyi aktarır.
- 2 adımlı katılım tasarımı , potansiyel müşteriler alttaki CTA düğmesine tıklayana kadar hiçbir form görünmediğinden bu sayfada daha az anlaşmazlık anlamına gelir.
- Formu sarı ile çerçevelemek, dikkat çekmeye yardımcı olur ve muhtemelen dönüşüm oranlarını artırır.
- Yalnızca ad, e-posta ve parola gerektiren 3 alanlı form , sürtüşmeyi azaltır.
- İşaretlenmemiş Zoho haber bülteni onay kutusu , yalnızca gerçekten ilgilendiğiniz anlamına gelir; yüksek potansiyelli potansiyel müşteriler içeriği alacaktır.
A/B testi ne yapmalı:
- Çıkış bağlantıları - Zoho logosu, "Hizmet şartları" ve sosyal medya bağlantıları - ziyaretçilerin dikkatini dağıtabilir ve dönüşüm gerçekleştirme şansı bulamadan onları sayfadan uzaklaştırabilir.
- El sıkışma görseli teklifle alakalıdır, ancak iki kişinin gülümseyen ve tokalaşan bir fotoğrafını kullanmak daha etkili olabilir.
- "Kaydol" formundaki CTA düğmesi kopyası iyileştirilebilir. Sayfanın üst kısmında bulunan CTA düğmesindeki kopyayı çoğaltmak için bile değiştirilebilir: "Ücretsiz başlayın."
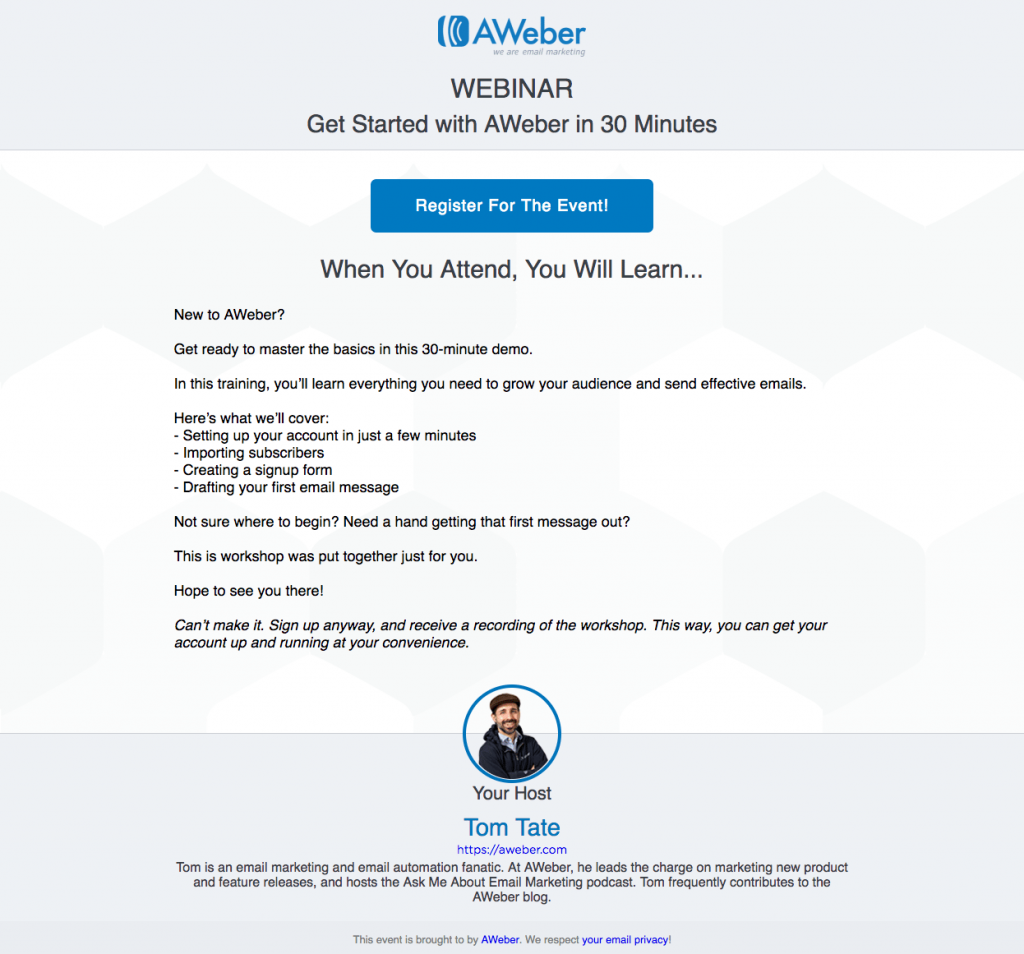
14. AWeber açılış sayfası örneği
Sayfanın iyi yaptığı şey:
- Başlık , potansiyel müşterilerin web seminerinin yalnızca 30 dakika uzunluğunda olduğunu hemen bilmesini sağlar.
- CTA düğmesi önde ve ortada olduğundan ziyaretçilerin sayfaya gelir gelmez düğmeyi göreceğinden emin olabilirsiniz. Ayrıca, metin açıklayıcı ve heyecan verici, muhtemelen potansiyel müşterileri tıklamaya teşvik ediyor.
- 2 adımlı katılım tasarımı , potansiyel müşteri yakalama formunu bu sayfadan kaldırır ve potansiyel müşteriler bunu yalnızca CTA düğmesini tıkladıklarında görür. Bu, daha az sürtüşme ve potansiyel olarak daha fazla dönüşüm anlamına gelir.
- Yalnızca etkinlik tarihini/saatini, adını ve e-postasını soran yalnızca 3 form alanını doldurmak hızlı ve kolaydır.
- İtalik kopya , potansiyel müşterilerin planlanmış etkinliklerden herhangi birine katılamasalar bile kaydını almak için kaydolabileceklerini bilmelerini sağlar.
- Tom Tate'in vesikalık görüntüsü ve açıklaması güzel eklemeler çünkü potansiyel müşteriler kimin sunum yapacağını görebilir ve öğrenebilir. Bununla birlikte, görüntüyü büyütmek muhtemelen etkinliğini artıracaktır.
- Sayfanın altındaki gizlilik politikası bağlantısı potansiyel müşterilerin kişisel bilgilerini verirken kendilerini daha rahat hissetmelerini sağlayacaktır.
A/B testi ne yapmalı:
- Mavi CTA butonu daha dikkat çekici olması için sayfanın başka hiçbir yerinde kullanılmayan bir renkte test edilmelidir.
- “İşte ele alacağımız şeyler” bölümüne uygulanan farklı biçimlendirme (listeyi girintili yapmak, ikonografi veya oklar kullanmak, kalın yazı tipi kullanmak vb.), daha fazla insanı okumaya teşvik ederek daha fazla öne çıkmasını sağlar.
- Sayfanın altındaki iki ana sayfa bağlantısı potansiyel olarak ziyaretçileri dönüşüm gerçekleştirmeden bu sayfadan başka bir yere yönlendirebilir.
- Bir müşteri referansı veya AWeber istatistikleri gibi sosyal kanıtları dahil etmek, muhtemelen potansiyel müşterilere olan güveni ve dönüşüm oranlarını artıracaktır.
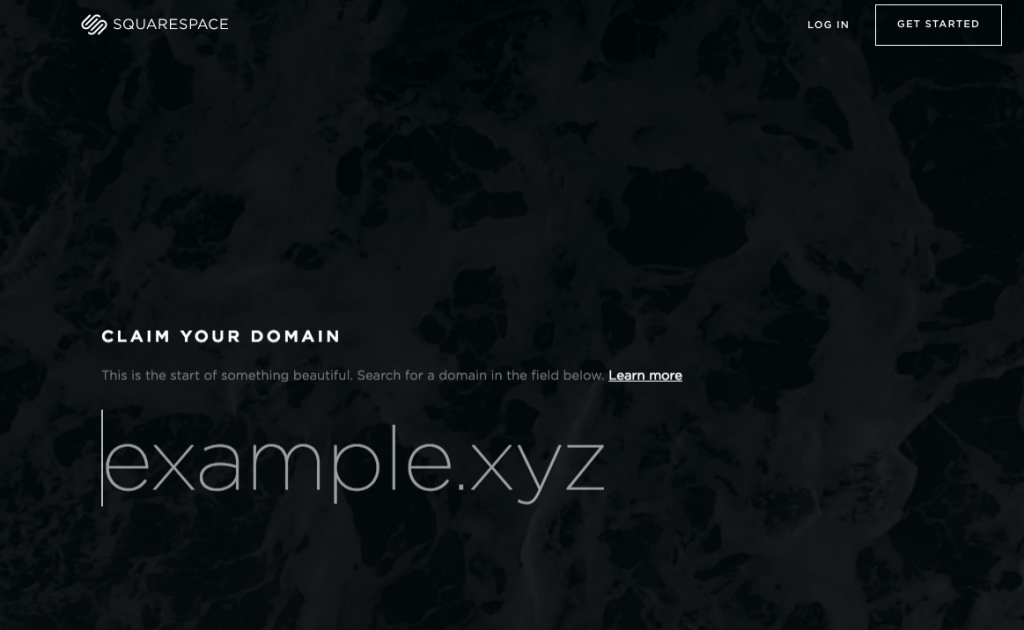
15. Kare boşluk
Sayfanın iyi yaptığı şey:
- "Alan adınızı talep edin" başlığı , bir aciliyet duygusu taşıdığı için etkilidir. Beklentiler, istedikleri alan adını herkesten önce talep etmelidir.
- Alt başlıktaki "Daha fazla bilgi edinin" bağlantısı , insanları teklif hakkında daha fazla bilgi edinmeleri için sayfanın aşağısına yönlendiren bir bağlantı etiketidir.
- Sayfanın tamamındaki basit, tek biçimli yazı tipi , sayfaya genel bir profesyonel hava katıyor.
- Küçük kopya parçaları , içeriğin okunmasını ve sindirilmesini kolaylaştırır.
- Squarespace'i rakipleriyle karşılaştırmak, potansiyel müşterilerin, Squarespace'i başkaları yerine seçerek birçok yönden fayda sağlayabileceklerini bilmelerini sağlar.
- Kadının sayfanın alt kısmındaki bakışı doğrudan bölüm başlığına yöneliktir ve bu da ziyaretçilerin oraya da bakmasına neden olabilir.
A/B testi ne yapmalı:
- Başlıktaki bağlantılar ve tüm alt bilgi gezintisi , ziyaretçilerin herhangi bir işlem yapmadan sayfadan kolayca ayrılmasını sağlar.
- Etki alanı alanı , sayfanın geri kalanıyla karışır. Büyük olmasına rağmen, sayfadaki başka bir tasarım öğesi gibi görünür ve ziyaretçiler tarafından kolayca gözden kaçabilir.
- Kırmızı veya sarı gibi daha zıt bir renk olsaydı, CTA düğmeleri sayfada daha fazla "pop" olurdu.
16. Mixpanel açılış sayfası örneği
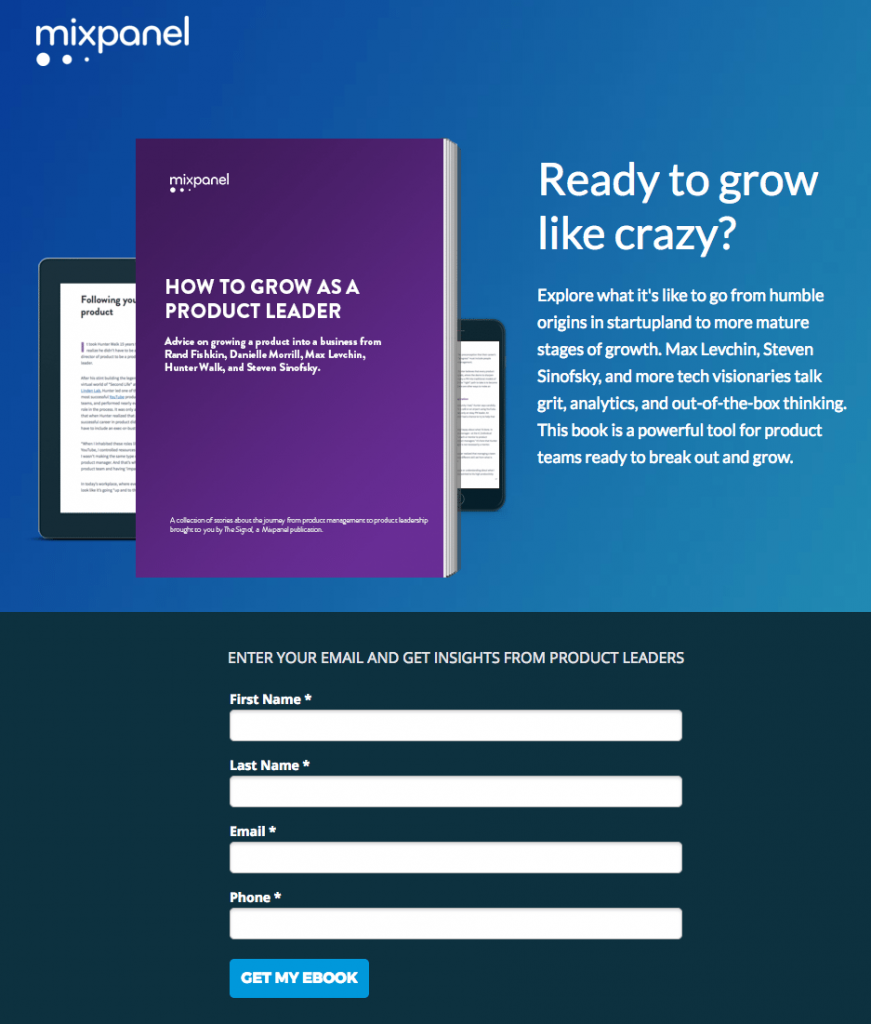
Sayfanın iyi yaptığı şey:
- Başlık , ziyaretçilere işlerini büyütmeye hazır olup olmadıklarını soran kişiselleştirilmiş ve fayda odaklıdır.
- Resim , potansiyel müşterilerin e-kitabı birden çok cihazda görüntüleyebileceklerini gösteriyor.
- E-kitabın kısa açıklaması , ziyaretçilere sunulan e-kitabın kısa bir ilk genel bakışını sağlar.
- 4 alanlı formu doldurmak hızlı ve kolaydır, bu da ziyaretçilerin bunu yapma şansını artırır.
- CTA düğme kopyası , potansiyel müşterilerin teklife bağlı hissetmelerine yardımcı olan birinci şahıs kullanır.
- “E-Kitabınızın İçinde Neler Var” bölümü , e-kitapta yer alan önemli noktaların yanı sıra ürün liderlerinin bunları tartıştığı konuların ana hatlarını çizerek yukarıda belirtilen kısa açıklamayı detaylandırır. Vesikalık fotoğraflar da dahil olmak üzere hoş bir dokunuş.
- Hiçbir çıkış bağlantısı , dönüştürmeden sayfadan çıkmayı neredeyse imkansız hale getirmez. Sayfadan ayrılmanın tek yolu, tarayıcı sekmesindeki "X" işaretine tıklamak veya formu doldurmaktır.
A/B testi ne yapmalı:
- Form başlığı yanıltıcıdır. Bu, gerekli olan tek bilginin bir e-posta adresi olduğu anlamına gelirken, gerçekte e-kitabı kullanmak için diğer üç form alanı gereklidir.
- Mavi CTA düğmesi , sayfanın renk şemasının geri kalanıyla karıştığı için göze çarpmıyor. Sayfada başka hiçbir yerde kullanılmayan bir renkte test etmek, daha iyi dönüşüm sonuçları sağlayabilir.
- İnsanlara kişisel bilgilerinin güvende olacağından emin olmak için gizlilik politikası veya güvenlik rozetleri gibi güven sinyalleri eklemek potansiyel müşteri yaratmayı artırabilir.
17. Infusionsoft açılış sayfası örneği
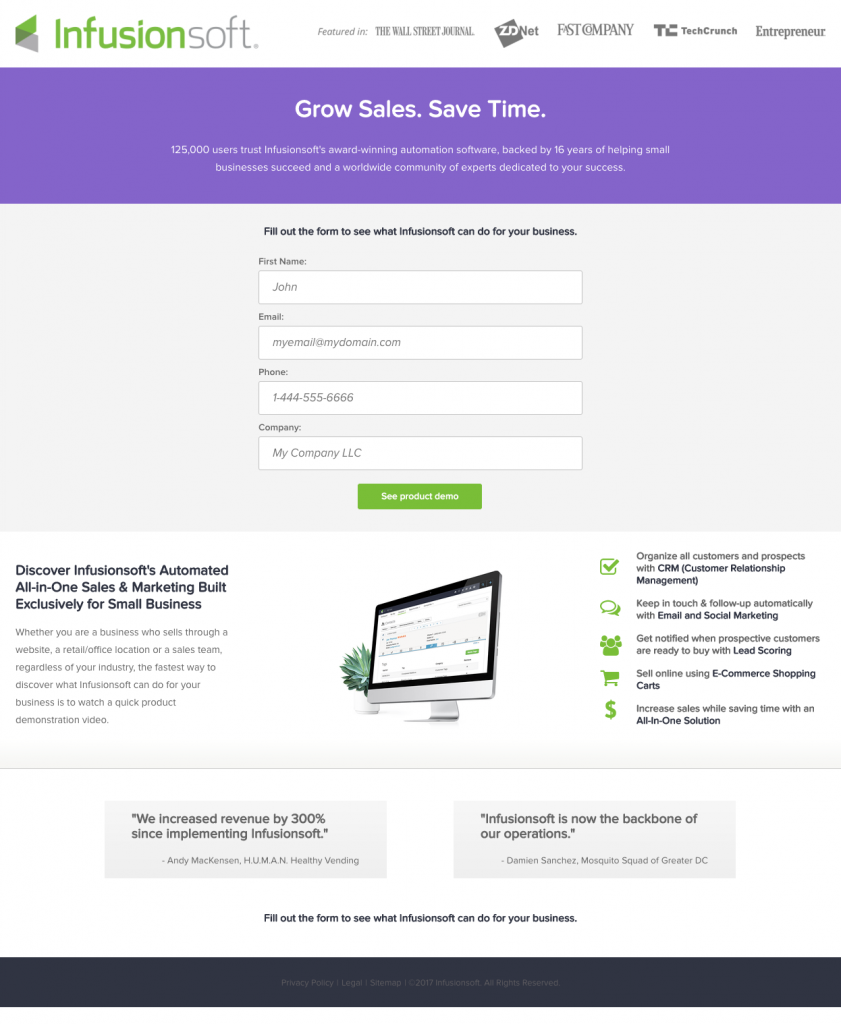
Sayfanın iyi yaptığı şey:
- Sayfanın üst kısmındaki şirket rozetleri ve sayfanın alt kısmındaki müşteri referansları gibi sosyal kanıt , potansiyel müşterilere bir kesinlik ve güven duygusu aşılar.
- Başlık , bir ziyaretçinin sorununu kabul etme, onlarla empati kurma ve ardından bir çözüm sunma konusunda mükemmel bir iş çıkarıyor.
- Alt başlık, başlığı iyi destekler ve Infusionsoft ile çalışmanın bazı temel faydalarını sağlar.
- Kısa, 4 alanlı form yalnızca temel bilgileri sorar, bu da potansiyel müşterilerin formu doldurmak için zaman ayırmasını daha olası hale getirir.
- CTA düğmesi kopyası, potansiyel müşterilere formu doldurup düğmeyi tıklayarak tam olarak ne alacaklarını söyler .
- Infusionsoft'un sunduklarının listesi, potansiyel müşterilerin Infusionsoft ile çalışmayı seçerlerse elde edecekleri faydaları bilmelerini sağlar. İkonografi ve kalın yazı tipi, bu bölüme dikkat çekmeye yardımcı olur.
A/B testi ne yapmalı:
- Telefon numarasına bir tıkla ve ara özelliği eklemek, ziyaretçilerin şirketle hızlı ve kolay bir şekilde iletişim kurmasını sağlayarak genel kullanıcı deneyimini iyileştirir.
- CTA düğmesini büyütmek, daha fazla görüntüleme çekebilir ve muhtemelen daha fazla ziyaretçiyi tıklamaya teşvik edebilir.
- CTA buton rengi firma logosunda ve butonun altında yer alan küçük ikonlar için zaten yeşil kullanıldığı için daha fazla dikkat çekecek şekilde değiştirilebilir.
- Görüntü , daha büyük ve görmesi daha kolay olsaydı, ziyaretçilere yazılımın bir önizlemesini sağlamada daha verimli olurdu.
- Altbilgideki site haritası bağlantısı , çıkış bağlantısı görevi görür. Ziyaretçiler formu doldurmadan önce sayfanın en altına inerse, dikkatleri dağılabilir ve dönüşüm gerçekleştirmeden sayfadan ayrılabilirler.
18. GetResponse açılış sayfası örneği
Sayfanın iyi yaptığı şey:
- Başlık , ziyaretçilere bu teklifin tam olarak ne olduğunu anlatır.
- Alt başlık, başlığı iyi bir şekilde destekler ve potansiyel müşterilerin tekliften nasıl yararlanabileceklerini bilmelerini sağlar.
- Ok, doğrudan CTA düğmesine işaret eden bir yön işareti görevi görür ve ziyaretçilerin de dikkatlerini oraya yönlendirmelerini sağlar.
- Hizmet şartları, istenmeyen e-posta önleme politikası ve gizlilik politikası , kişisel bilgileri verirken güven oluşturacak şekilde açıkça yerleştirilmiştir.
- Üç alan formu , giriş için düşük bir engel sağlar ve doldurulması için bir soyadı bile gerektirmez.
- CTA düğme rengi , sayfada başka hiçbir yerde kullanılmayan iyi bir kontrast rengidir.
A/B testi ne yapmalı:
- Logo , ana sayfayla bağlantılıdır ve ziyaretçileri teklif hakkında bilgi sahibi olmadan ve dönüşüm gerçekleştirmeden kolayca sayfadan uzaklaştırabilir.
- Çok fazla açıklayıcı kopya yok. GetResponse'nin ne olduğu ve ana avantajlarının neler olduğu hakkında daha derinlemesine bilgi almak, daha fazla dönüşüm sağlayabilir.
19. Optimizely açılış sayfası örneği
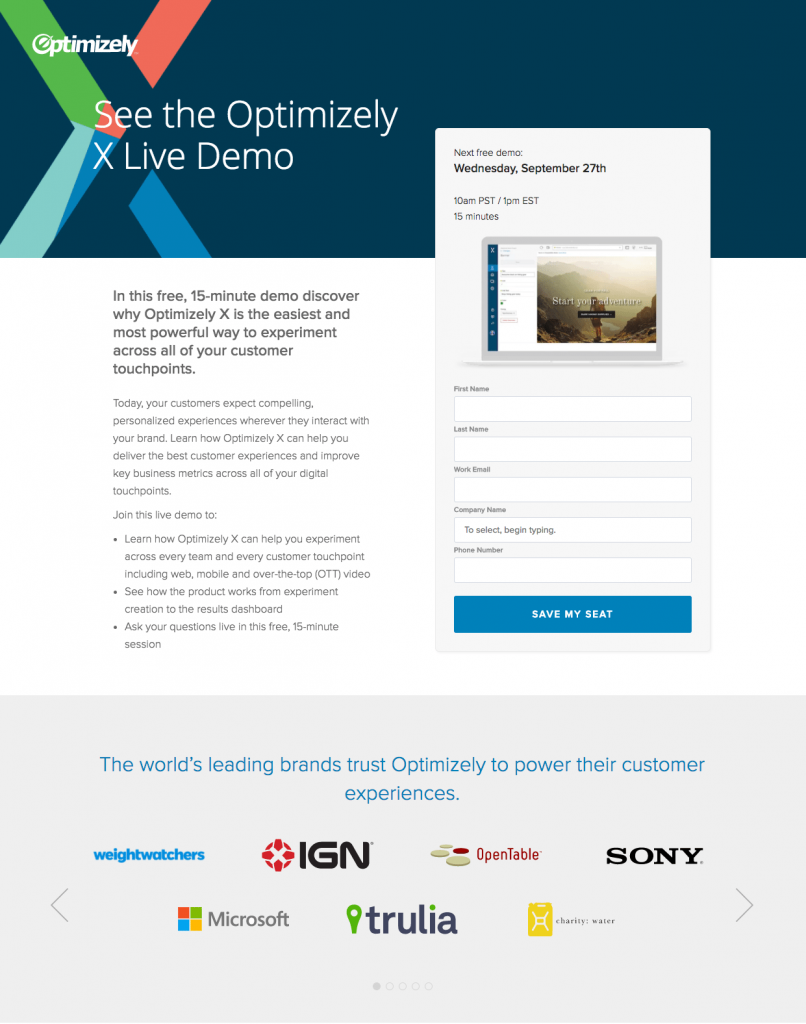
Sayfanın iyi yaptığı şey:
- Madde işaretli kopya , ziyaretçilerin demo hakkında hızlı bir şekilde bilgi edinmek için sayfayı taramasına olanak tanır.
- Formu kapsüllemek, öne çıkmasına yardımcı olur ve muhtemelen daha fazla dönüşüm sağlar.
- Formdaki bilgisayar görüntüsü , potansiyel müşterilere demonun nasıl görüneceğine dair bir ön izleme sağlar.
- 5 alanlı form , bir karar aşaması teklifi için uygundur.
- CTA düğmesi kopyası , potansiyel müşterileri demoya kaydolmaya ikna etmek için kıtlık ve aciliyeti kullanır. “Koltuğumu kaydet”, sınırlı sayıda koltuk olduğunu ve mutlaka rezerve edilmesi gerektiğini ifade eder.
- Şirket logoları , dünyanın önde gelen bazı markalarının Optimizely'ye güvendiğini ziyaretçilere bildirmek için sosyal bir kanıt işlevi görür. Ayrıca, bu bölümdeki oklar, görülecek daha fazla logo olduğunu ima ederek yön işaretleri görevi görür.
A/B testi ne yapmalı:
- Üstbilgi ve altbilgi gezintisi , potansiyel müşterileri sayfadan kaldırma ve dönüşüm oranlarını düşürme potansiyeline sahip oldukları için kaldırılmalıdır.
- Mavi CTA düğmesi , sarı veya turuncu olduğu kadar göze çarpmıyor.
- Sayfanın alt kısmında bulunan sosyal paylaşım butonları aynı zamanda çıkış bağlantısı görevi görerek ziyaretçilerin dikkatini dağıtır ve onları bu sayfadan uzaklaştırır.
20. Flipsnack açılış sayfası örneği


Sayfa neleri iyi yapıyor?
- Sayfanın üst kısmında tek bir harekete geçirici mesaj
- Temiz, basit tasarım , içeriğin okunmasını kolaylaştırır
- Odaklanmış mesajlaşma , Flipsnack'i piyasadaki en iyi flipbook oluşturma yazılımı olarak konumlandırıyor.
- Entegre bir örnek flipbook, ana ürünün nasıl çalıştığını çok rahatsız edici olmadan etkili bir şekilde gösterir.
A/B testi ne yapmalı
- Sayfadaki flipbook'un içeriği Flipsnack hakkında yararlı bilgiler paylaşmak için kullanılabilir, ancak bunun yerine basitçe dolgu metninden oluşur.
- İçeriğin bir kısmı görsel olarak kolaylaştırılabilir.
- Sosyal kanıt daha kapsamlı bir şekilde belgelenebilirdi.
21. MailChimp açılış sayfası örneği
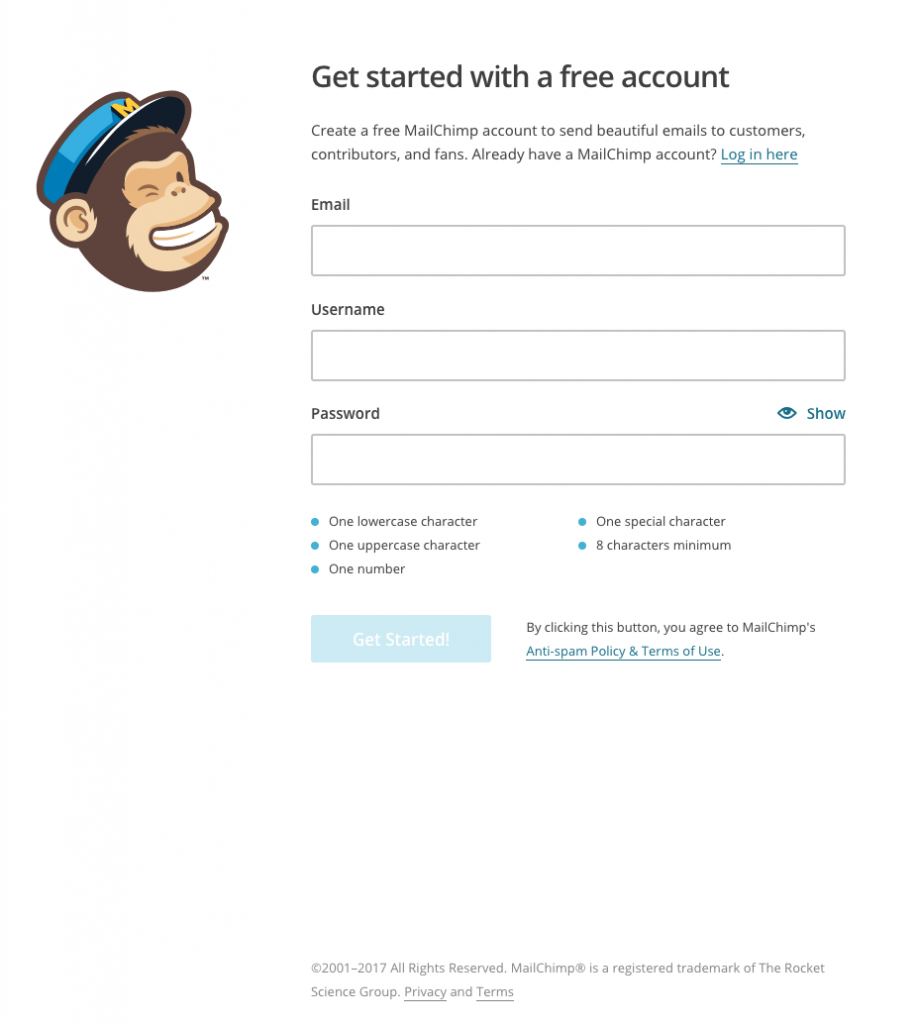
Sayfanın iyi yaptığı şey:
- Başlıktaki “ücretsiz” kelimesinin ziyaretçilerin ilgisini hemen çekmesi muhtemeldir.
- Destekleyici alt başlık , potansiyel müşterilere ücretsiz bir hesapla başlamaktan nasıl yararlanabileceklerini anlatır.
- 3 alanlı form kısadır ve çok kişisel bilgiler istemez.
- Parola alanı , ziyaretçilerin “göster” düğmesine tıklayarak girişlerini görmelerine olanak tanıyarak kullanıcı deneyimini geliştirir. Ayrıca, şifre gereksinimleri sayfanın altında açıkça listelenmiştir.
- Üstbilgi gezinmesi olmaması ve minimalist bir altbilgi , potansiyel müşterilerin sayfanın hedefine, yani ücretsiz bir hesaba kaydolmaya odaklanmasını sağlar.
A/B testi ne yapmalı:
- Bir müşteri referansı veya MailChimp kullanımıyla ilgili bir istatistik gibi sosyal kanıt eklemek , büyük olasılıkla daha fazla kayıt oluşturacaktır.
- Şeffaf CTA düğmesi olabildiğince öne çıkmıyor. Daha koyu ve daha kontrastlı hale getirmek, daha fazla insanı tıklamaya teşvik eder.
- CTA düğmesi kopyası, "Ücretsiz hesabımı oluştur!" gibi daha kişiselleştirilmiş ve cazip bir dil içerecek şekilde geliştirilebilir.
22. Shopify açılış sayfası örneği
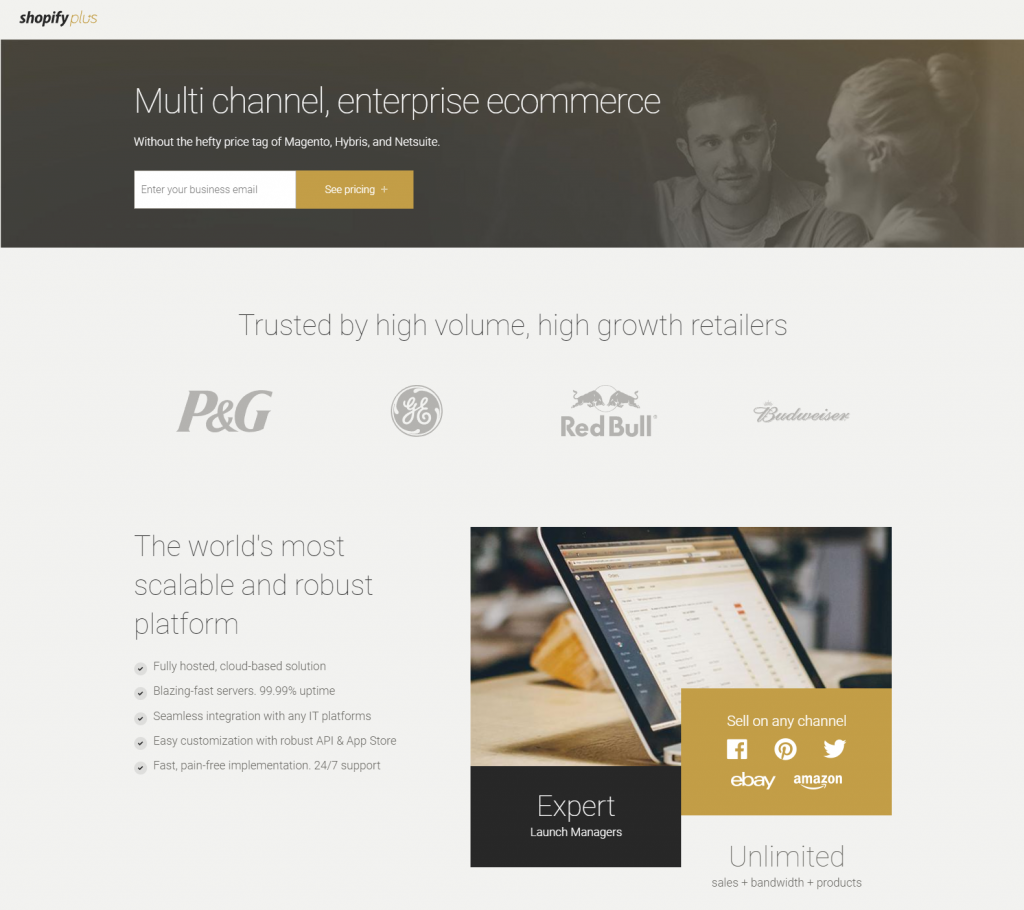
Sayfanın iyi yaptığı şey:
- Başlık ve alt başlık , koyu arka planla iyi bir kontrast oluşturarak, sayfaya gelir gelmez dikkat çekici olmalarını sağlar.
- Ekranın üst kısmında yalnızca bir form alanı , ziyaretçilerin işlem yapmasını kolaylaştırır.
- Şirket logoları ve müşteri referansları , Shopify'a güvenen başka büyük işletmeler ve memnun müşteriler olduğunu gösteren sosyal kanıt görevi görür.
- Minimal kopya , ziyaretçilerin sayfada gezinmesini daha kolay ve keyifli hale getirir ve madde işaretleri, Shopify'ın ana avantajlarına dikkat çekmeye yardımcı olur.
- Resim , potansiyel müşterilere panonun gerçekçi bir önizlemesini sunar.
A/B testi ne yapmalı:
- CTA düğme rengi , sayfada çok sık kullanılmayan bir renkle değiştirilmelidir.
- Görüntüdeki insanların bakışlarını forma ve CTA düğmesine yönlendirecek şekilde yönlendirmek, daha fazla ziyaretçiyi oraya bakmaya ve dönüştürmeye teşvik eder.
- Altbilgideki "Kurumsal e-ticaret" bağlantısı bir çıkış bağlantısı görevi görür. Bu, sayfadaki tek sayfa olduğundan, kaldırılması büyük olasılıkla dönüşüm oranlarını artıracaktır.
23. Eloqua açılış sayfası örneği
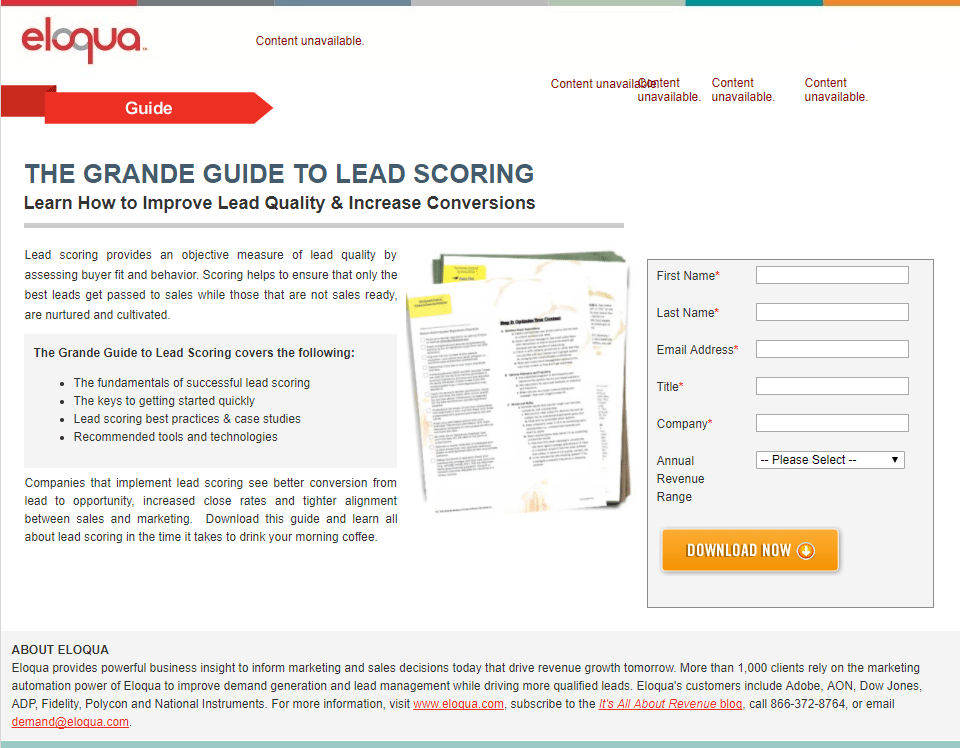
Sayfanın iyi yaptığı şey:
- Başlık , teklifi açıklar ve alt başlık, potansiyel müşterilerin kılavuzdan neler bekleyebilecekleri hakkında ek bilgi sağlayarak bunu destekler.
- Madde işaretli kopya , ziyaretçilerin sayfayı taramasına ve kılavuzla ilgili önemli bilgileri çıkarmasına olanak tanır. Gri çerçeve de bu bölüme dikkat çekmeye yardımcı olur.
- Formun etrafındaki çerçeve ve renk kontrastı , formun sayfada öne çıkmasını sağlar.
- Turuncu CTA düğmesi , sayfanın geri kalanıyla iyi bir kontrast oluşturarak onu "pop" yapar ve potansiyel müşterileri tıklamaya zorlar. Ayrıca üzerindeki ok, yön işareti görevi görür.
A/B testi ne yapmalı:
- The “Content unavailable” text across the top of the page makes it look unprofessional.
- Adding white space around the most important elements — like the headline, image, and form — would help them stand out more and make the page look less crowded.
- The image is too small to serve its purpose. Enlarging it and increasing the resolution would make it more effective.
- Multiple exit links in the footer give visitors an opportunity to leave the page without converting.
24. Basecamp landing page example
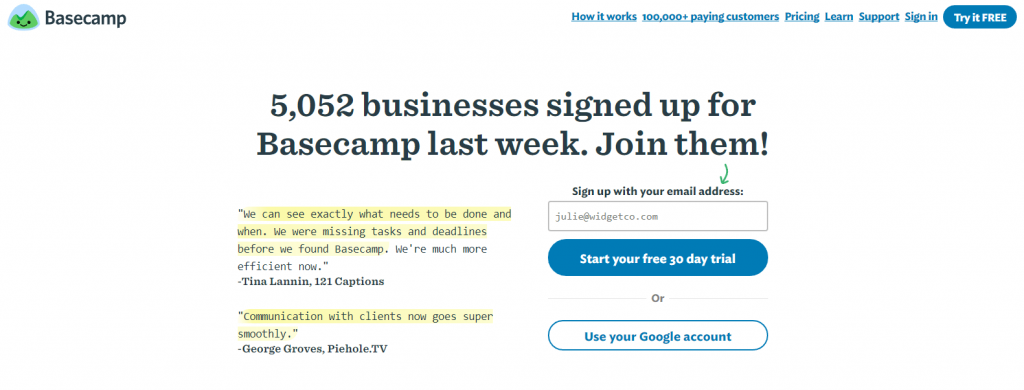
What the page does well:
- The header serves as immediate social proof, telling visitors exactly how many people signed up for Basecamp just last week.
- The green arrow pointing to the form field acts as a visual cue.
- Only one form field surely won't deter people from completing it.
- The option to use a Google account makes it even more convenient and compelling to sign up.
- The CTA button copy is effective because it uses first-person and the word “free”.
- Customer testimonials above the fold likely make prospects feel more comfortable with Basecamp.
- The graph at the bottom of the page is a nice inclusion because it shows visitors how much Basecamp has grown over the years.
What to A/B test:
- The header navigation provides visitors with multiple ways off the page without seeing the entire offer.
- The CTA buttons don't stand out as much as they could because blue on the rest of the page. Testing them in orange or red might draw more attention.
- Additional exit links throughout the copy make it easy for prospects to leave the page without signing up.
- The copy is uninformative. It doesn't say much about Basecamp itself, but simply answers three questions about the trial period. Adding detailed information about how the app can benefit users might persuade more people to sign up.
- The image of the devices should be enlarged and the hyperlink should be removed. Including it is helpful because it demonstrates all the different ways Basecamp can be used, but currently, it's difficult to see and serves as another exit link.
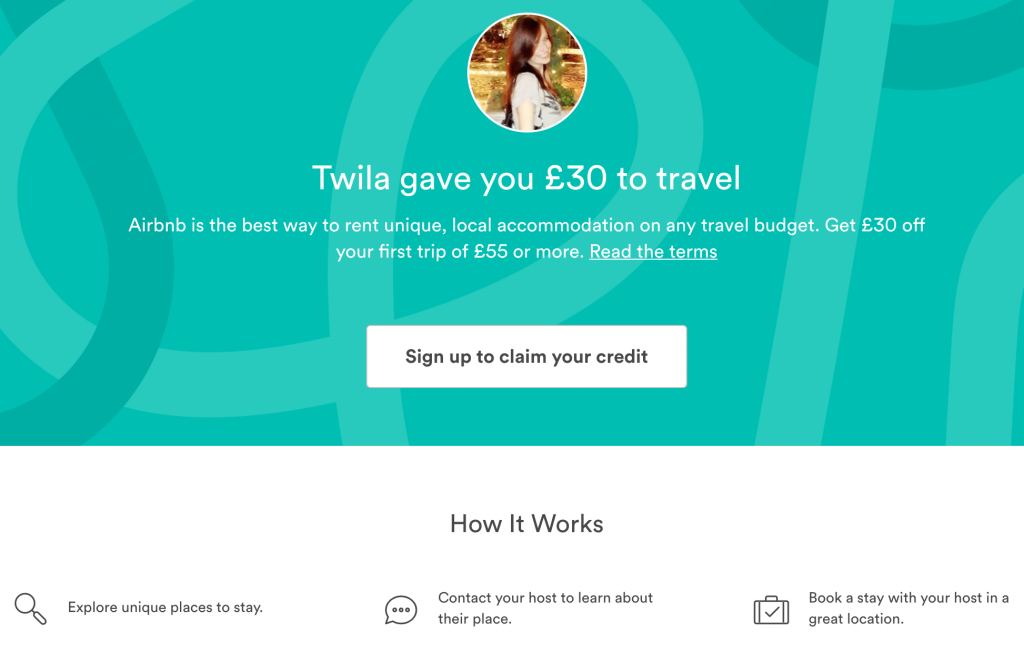
25. Airbnb landing page example
What the page does well:
- An enticing headline captures visitors attention and offers a cash incentive right from the start.
- The CTA button contrasts well with the background and is right in the center of the page.
- The headshot adds a personal connection to the friend who invited you to join the service.
- The linked terms provide trust value to anyone who might be hesitant to sign up.
What to A/B test:
- Header and footer navigation are distracting and provide visitors with an easy way off the page without converting.
- Adding customer testimonials to this landing page would likely persuade more prospects to convert.
Can you beat the best landing page examples?
There you have it — some of the world's leading companies with some of the internet's best landing page examples.
Don't ignore the post-click stage—provide every prospect with a personalized experience from start to finish. Sign up for an Instapage Demo today.