Google Şema İşaretleme için Yeni Başlayanlar Kılavuzu
Yayınlanan: 2014-09-28Google Şema İşaretleme için Yeni Başlayanlar Kılavuzu
Şema işaretlemesi, 2011'de tanıtılan ve yeni ve güçlü bir optimizasyon aracı görevi gören son SEO gelişmelerinden biridir. Buna rağmen, en az kullanılan SEO formlarından biri olmaya devam ediyor. Google'ın, nesneler arasındaki ilişkiyi makine tarafından okunabilir bir biçimde ifade etmeye yardımcı olan bir mekanizma olan yapılandırılmış veri işaretleme desteğini yansıtan yeni bir daldır.
Google, birkaç yıldan beri yapılandırılmış biçimlendirme için RDFa, mikro biçimler ve mikro veriler olmak üzere üç standardı desteklemektedir. Bununla birlikte şema işaretlemesi, mikro biçimlerin basitliği ile RDFa'nın genişletilebilirliği arasında bir denge sağlayarak arama motorları arasında tekdüzeliği artırmanın yanı sıra uygulamayı daha basit tutmak için yalnızca mikro veri standardına odaklanır.
Şema mikro verilerinin dijital sayfalara dahil edilmesi, Google tarafından tanınan bir sıralama faktörü olduğu için SEO dünyasında sıcak bir konudur. Yapılandırılmış biçimlendirme biçimleri birkaç yıldan beri popüler olmasına rağmen, çok az site şema mikro verilerini kullanma eğilimindedir ve şaşırtıcı bir şekilde, daha da az kişi onun ne olduğunu veya önemini gerçekten biliyor.
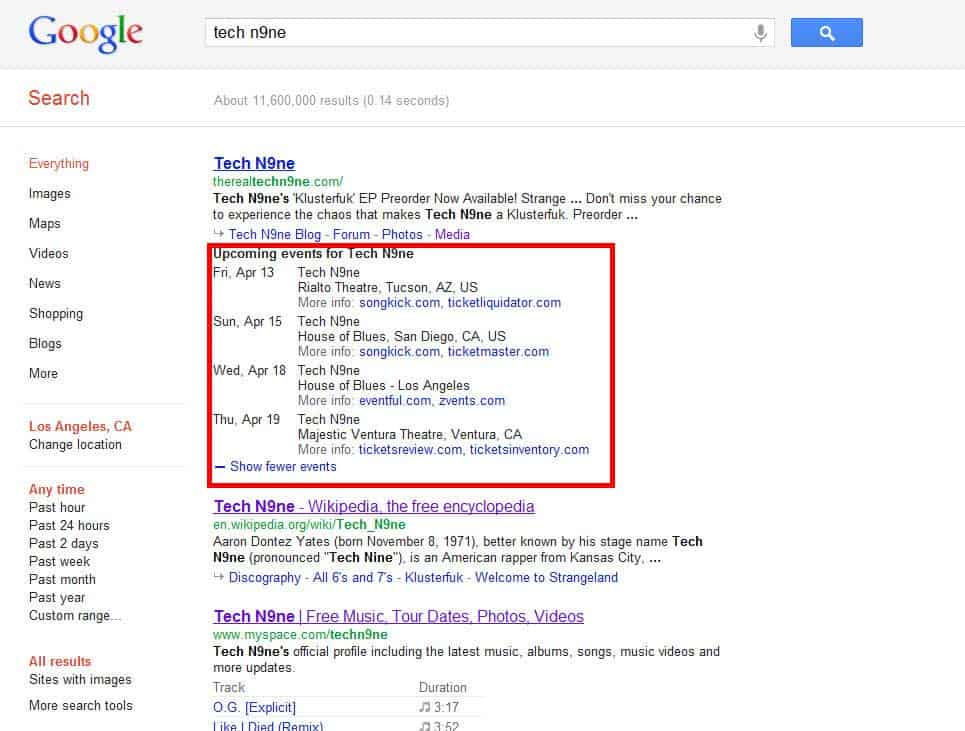
Searchmetrics'de yayınlanan yakın tarihli bir araştırmaya göre, alan adlarının %1'inden azı şema işaretlemesi içeriyor. Bununla birlikte, Google arama sonuçlarının %33'ünden fazlası, arama motoru sonuç sayfalarında (SERP'ler) bir sonucun öne çıkması ve tıklama oranlarının ve dolayısıyla sıralamanın şansını artırmak için bilgi parçaları eklemeye atıfta bulunan zengin snippet'ler gösterir.
Bu, SEO strateji portföyünüze şema işaretlemesini dahil etmenin ne kadar önemli olduğunu söylüyor. Bu nedenle, bu kılavuz, şemayı Web sayfalarına dahil etmek isteyenler için hazırlanmıştır.
Schema, Schema işaretlemesi ve Schema.org'a genel bakış

Temel olarak şema, bir arama motorunun sayfalardaki bilgileri daha kolay ve etkili bir şekilde ayrıştırmasına ve kodunu çözmesine olanak tanıyan bir tür mikro veriyi ifade eder. Bu, arama sorgularına göre ziyaretçilere alakalı sonuçlar sunmalarına yardımcı olur.
Bir şema işaretlemesi, bir İnternet pazarlamacısının yeni en iyi arkadaşıdır, çünkü arama motorlarının o belirli sayfanın ne hakkında olduğuna dair daha derin bir kavrayışa sahip olmalarına yardımcı olmak için HTML sayfalarına eklenecek ayrı bir HTML etiketleri (meta veriler) kümesidir. Sonuç olarak, ziyaretçilerin çevrimiçi olarak tam olarak aradıklarını bulmaları ve sonuç olarak daha iyi bir arama deneyiminin keyfini çıkarmaları daha kolay.
HTML etiketlerinin çoğu arama motorlarına sitenin söylediklerini aktarırken, şema işaretleme sitenizin ne anlama geldiğini bildirir. Bu ayrım noktası, arama motorlarının daha kaliteli arama sonuçları sunmalarına yardımcı olur.
Schema.org, yapılandırılmış işaretleme mekanizmasını standartlaştırmak için Google, Yahoo, Bing ve Yandex (bağlantılar olmadan aramamızı deneyen Rus arama motoru) arasındaki işbirliği olarak Web'deki Schema projesi için merkezi bir merkezdir. Sonuç, ana arama motorlarını, sitelerdeki verilerle nasıl başa çıkılacağını ileten, üzerinde anlaşmaya varılmış bir kod işaretçisi setidir.
Schema.org bir işaretleme protokolü veya dili değil, sitede ayrıntılı ve organize edilmiş bir şemalar veya Mikro veri işaretleme sözlüğü koleksiyonudur. Arama motorlarının sıralama için verilerle uğraşması için standart bir kelime hazinesidir. Basit bir deyişle, Schema.org, arama tarayıcıları ve site sahipleri için yapılandırılmış işaretlemeyi daha basit hale getiren bir girişimdir.
Teknik olarak şema, SERP'lerde gösterilen URL'nin altındaki metne ek ayrıntı eklemek için bir tür zengin HTML snippet'idir. Zengin snippet'ler, arama motorlarını kim olduğunuz, neler sunduğunuz ve sağladığınız diğer bilgiler hakkında doğrudan bilgilendirmenize yardımcı olur. Herhangi bir karışıklığı ortadan kaldıran bir tabela gibidirler. Örneğin, bir şema arama motorlarına 'Titanic' ile ilgili verilen içeriğin Oscar adayı filmden ziyade 20. yüzyılın başlarında batan gemiyle ilgili olduğunu söyler.
Bu nedenle şema, çoğu arama motoru için tercih edilen işaretleme yöntemidir. Bir şema işaretlemesi, bir site listesinin gösterişli ve bir SERP ile alakalı görünmesini sağlamak için her türlü seçeneği sunar. Arama motorlarının daha alakalı ve bilgilendirici sonuçlar döndürmesine yardımcı olmak için sitenizdeki bir kodu (anlamsal kelime) ifade eder.
Örneğin, 'vejetaryen thukpa tarifi' için optimize edilmiş bir sayfa için uygun bir şema işaretlemesi uygulamak, bir SERP'deki URL'si altında bir resim, kalori sayısı, yıldızlı derecelendirme, pişirme süresi ve bu tür ilginç bilgilerin diğer bitlerini gösterebilir. Bu, tıklama oranının artmasına izin verir. Burada, doğru şema işaretlemesi, arama motoruna, anahtar kelimenin yalnızca rastgele bir sözcük kümesi olmadığını, Web sayfasının sunduğu bir yemek tarifi olduğunu söyler. Bu nedenle, bir şema işaretlemesinin, mikro veri formatında farklı bir anlamsal sözcük dağarcığı kullandığı sonucuna varılabilir.
Bir site şema işaretlemesine sahip olduğunda, kullanıcılar bir sitenin neyle ilgili olduğunu, ne işe yaradığını, nerede olduğunu, derecelendirmesinin ne olduğunu, bir öğenin maliyetinin ne olduğunu ve daha fazlasını SERP'lerde gözlemleyebilir. Bu nedenle, başka bir bakış açısından, şema biçimlendirme, web yöneticilerinin 'sanal kartvizit' olarak uyguladığı kullanıcılar içindir. Bu, kullanıcılara en alakalı bilgileri verme hedefini yerine getiren kullanıcı odaklı bir ilerlemedir.
Google, bir SERP'de zengin bir snippet göstermek istemeniz durumunda, içeriği düzenlemek (yapılandırmak) için 'tercih edilen' yöntem olarak şema işaretlemesini adlandırır. İyi haber şu ki, HTML bilgisi yeterli olduğundan yeni kodlama becerileri öğrenmeniz gerekmiyor. Tek fark, HTML formunda mevcut olan mikro verilere schema.org kelime dağarcığının parçalarını eklemektir.
Şema Mikro Verilerinin Çalışması
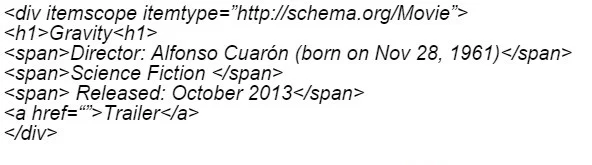
Tıpkı diğer işaretlemeler gibi, şema mikro verileri, tam olarak ne anlama geldiğini ve bir arama motorunun ona nasıl davranması gerektiğini tam olarak tanımlamak için sayfa içeriğine doğrudan uygulanır. Bir web yöneticisinin, arama tarayıcılarına ek bilgiler sunması için doğrudan bir sayfanın HTML koduna şema öğeleri ve nitelikler eklemesi gerekir. Şema işaretlemesinin zengin bir snippet'ine bir örnek verelim.
 Yukarıdaki örnekte vurgu, Alfonso Cuaron'un 2013 filmi 'Gravity' ile ilgili içerik üzerindedir. itemscope niteliğini ekleyerek, <div> etiketinin altındaki kodun yerçekimi adlı belirli bir öğe hakkında olduğunu iletmiş olursunuz. itemtype özniteliğini yok sayarsanız, kod ne tür bir öğe olduğunu belirtmez. Bu nedenle itemtype özelliği, öğenin tanımı schema.org tür hiyerarşisinde bulunan bir film olduğunu belirtir. Öğe türünün bir URL olarak belirtildiğini lütfen unutmayın. <div> bloğu içindeki bilgilerin bir film hakkında olduğunu belirtir.
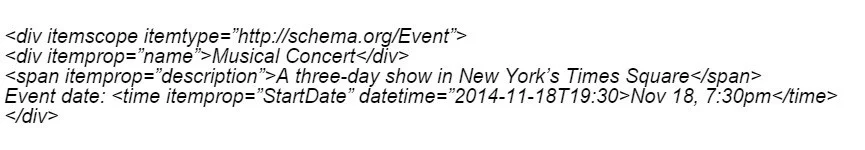
Yukarıdaki örnekte vurgu, Alfonso Cuaron'un 2013 filmi 'Gravity' ile ilgili içerik üzerindedir. itemscope niteliğini ekleyerek, <div> etiketinin altındaki kodun yerçekimi adlı belirli bir öğe hakkında olduğunu iletmiş olursunuz. itemtype özniteliğini yok sayarsanız, kod ne tür bir öğe olduğunu belirtmez. Bu nedenle itemtype özelliği, öğenin tanımı schema.org tür hiyerarşisinde bulunan bir film olduğunu belirtir. Öğe türünün bir URL olarak belirtildiğini lütfen unutmayın. <div> bloğu içindeki bilgilerin bir film hakkında olduğunu belirtir.<h1>Gravity</h1>'in tarayıcıya Gravity'yi Başlık 1 biçiminde görüntülemesini bildirdiğini belirtmek ilginçtir. Ancak, etiketin kendisi dizenin anlamı hakkında herhangi bir bilgi sağlamaz. Bu, arama motorlarının bir kullanıcıyla alakalı içeriği akıllı bir şekilde görüntülemesini zorlaştırır. Ancak itemscope ve itemtype özellikleri bu zorluğu ortadan kaldırır. Bir örneğe daha bakalım:

Yukarıdaki örnekte, şema işaretlemesi arama motoruna bir olayın (öğe türü bir olaydır) belirli bir günde (StartDate ve datetime) gerçekleşeceğini söyler. Bu, arama motorlarının herhangi bir belirsizlik olmadan arayanlara alakalı sonuçları göstermesini kolaylaştırır. Tarihler ve saatler, formatlardaki farklılıklar nedeniyle arama motorları tarafından tam olarak yorumlanması gerçekten zordur. Ancak, böyle bir şema işaretlemesi bu yorumu basitleştirir.
Öğe türlerini ve öğe özelliklerini (özellikleri) tanımlayarak, arama motorları en alakalı sonuçları sunmak için yapılandırılmış bilgiler alır. Bu tür anlambilim olmadan, tarayıcılar sitedeki tarihi kendi başlarına yorumlamak zorundadırlar, bu da onların yaptığı listelemenin sitenin en iyi temsili olmayabileceği anlamına gelir.
Şema İşaretleme Kullanmanın Önemi

Sitenizin listesinin diğerlerinden öne çıkmasını istiyorsanız, bir şema işaretlemesi eklemek zorunludur. Sıralamanızı iyileştirebilecek veya en azından görsel bir çekicilik oluşturabilecek Google yazarlığını kurmuş olma ihtimaliniz yüksektir. Buna, kullanıcılar için biraz daha ilginç ayrıntılar eklerseniz, temyiz oranı kesinlikle artacaktır.
Şema işaretlemesini dahil etmek sadece SEO amaçlı değil, aynı zamanda arama yapan kişiye fayda sağlamak içindir. SERP'lerde gösterilen daha alakalı ve faydalı ayrıntılarla, daha bilinçli bir seçim yapmak için daha iyi bir konumdalar. Nihai resim, World Wide Web'i sonuç sayfalarında en güvenilir ve alakalı sonuçları sunan daha iyi bir yer haline getirmektir.
Web sayfalarının %1'den azının bu tür zengin snippet'ler kullandığı ve sonuçların %30'dan fazlasının şema kaynaklı işaretlemeler içerdiği düşünüldüğünde, girebileceğiniz ve faydaları hızlı bir şekilde deneyimleyebileceğiniz büyük ve boş bir oyun alanı vardır. Ayrıca, schema.org şemasına sahip sayfalar, onsuz sayfalardan daha iyi sıralanır. Yapılandırılmış verilere göre biçimlendirmeler web yöneticileri tarafından nadiren kullanılırken, Google SERP'lerinde toplu olarak görüntülenirler. Bu, şema işaretlemelerinin artan önemine işaret eder.
Şema İşaretlemeyi Kullanmanın Yararları
Schema.org semantiği sıralamayı doğrudan iyileştirmese de, şema işaretlemesini uygulayan sayfaların daha fazla görünürlük kazanma şansı daha yüksektir, bu da trafiği ve dolayısıyla sıralamayı artırabilir. Bu, Google'ın her zaman söylediği ve odaklandığı bir şeydir. Öne çıkan bir konuma ek olarak, bu yeni optimizasyon biçimi, arama yapanlara, arama tarayıcılarına ve web yöneticilerine faydalar sunar.
Arayanlar İçin
- Zengin snippet, bilgileri özet bir biçimde (puan, fiyat, açıklama vb.) sunduğundan tam olarak aradıklarını hemen bulun.
- Görülen bilgilere göre doğru URL'yi tıklayın ve onu gerekli olanla eşleştirin
- Sorgu için daha alakalı sonuçlar
Tarayıcılar için
- Sitedeki verilerin organize bir şekilde daha kolay, daha doğru ve akıllı şekilde yorumlanması
- SERP'lerde zengin snippet'lerin akıllıca görüntülenmesi
- Kullanıcının sorgusuna göre sayfaların daha alakalı tespiti
- Artan etkinlik
Web yöneticileri için
- Web'i daha kullanışlı bir bilgi dünyası yapın
- Tıklama Oranlarını (TO) %15-50 Arttırdı
- Google, Yahoo ve Bing ile ilişkilendirilen schema.org'un ortak çabası sayesinde zaman tasarrufu sağlar ve her arama motoru için farklı işaretleme kodları ekleme ihtiyacını ortadan kaldırır
- Daha fazla şema türü kullanımıyla aramada daha yüksek görünme şansı
- Şu anda şema kullanan sitelerin %1'inden daha azı nedeniyle büyük fırsat
- Azaltılmış hemen çıkma oranı
- Yerel SEO'nun yanı sıra daha etkili e-posta pazarlaması
- Sosyal medya etiketlerinin kullanımıyla çakışma yok
- HTML5'te geliştirilmeyen bir sitenin kolay dönüştürülmesi
Web Sayfalarınızda Şema İşaretleme Kullanmak İçin En İyi 5 Motivasyon
Yukarıdaki tartışmayı okuduktan sonra bile, sayfalarınız için şema işaretlemeyi kullanıp kullanmama konusunda bir şüpheniz olabilir. Bu durumda, sizi hemen kullanmaya motive edebilecek üç gerçek var! Şüpheli SEO stratejileri kullanarak sayısız siteyi kapatan Matt Cutts, birkaç yıldan beri Web sayfaları için şema işaretlemesi kullanılmasını öneriyor. Gezegendeki en büyük arama motorunu kontrol ettiği için, sözlerinin doğru kararı vermeniz için zihninizi etkilemesi için ağırlığı vardır.
2012'de bir web yöneticisi yardım videosuna göre Cutts, schema.org uygulamasının daha yüksek bir sıralama çıktısı vermediğini söyledi, ancak 'lazanya' yazıp sol taraftaki 'tarifler'i tıkladıysanız, burası schema.org'un bulunduğu yerdir. yardımcı olabilir, çünkü bunda görünme olasılığınız daha yüksektir.
Zengin Snippet'ler Daha Yüksek TO'lar Sağlar

Schema.org'u kullanmak, biri SERP'lerde iyileştirilmiş listeleme olan görünür faydalar sağlar. Genellikle başlıklar ve sayfa parçacıkları gibi öğeler dahil edilirken, hedeflenen bir şema işaretlemesi, müşteri sıralamalarını, fotoğrafları, tarih/saati ve daha fazlasını dahil etmeye olanak tanır. İkincisi sadece estetik olarak daha çekici değil, aynı zamanda daha etkilidir.
Search Engine Land'e göre, standart listelemelerden daha fazla ayrıntı gösteren zengin snippet listeleri, TO'ları %30 oranında artırabilir. Bu, arama motoru görünürlüğünü artırırken herhangi bir şirketin bir sonraki seviyeye ulaşması için gerçekten önemli olan %30 daha fazla trafik anlamına gelir.

Tarayıcıların sitenizin içeriğini parçalayıp düzenlemesini kolaylaştırmanın yanı sıra, şema mikro verileri, SERP'lerdeki bilgilerinizin zengin parçacıklarını tanımlamanın yanı sıra görüntüler. Yaygın bir yanlış anlamanın aksine Google, bilgi parçacıklarını göstermek için şema işaretlemesini kullanır. Snippet'ler açık ve özlüyse, ziyaretçiler sitenin içeriğinin aradıkları şey olup olmadığını kolayca ve hızlı bir şekilde belirleyebildikleri için daha yüksek tıklama oranları sağlayabilirler.
Şema Uygulanan Sayfalar Google'da Ortalama 4 Sırada Daha Yüksek Sırada
Çok az Web Yöneticisi şema işaretlemesini uygulamış olsa da, şu anda ödüllendiriliyorlar! Siteleri artık Google'da dört sıra daha üst sıralarda yer alıyor, bu da dördüncü bir sıralama sayfasının artık ilk sırada yer aldığı anlamına geliyor. Çalışma ayrıca, Google'ın anahtar kelime sorgularının %36'sından fazlası için Şema işaretlemesi olan sayfalar için sonuçları gösterdiğini, oysa işaretleme içermeyenlerin daha az sıklıkta gösterildiğini açıklıyor.
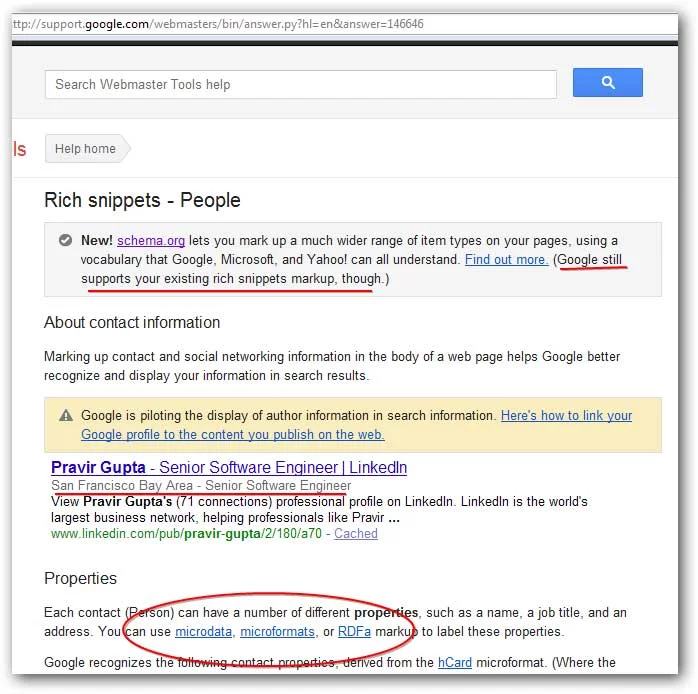
Mevcut Zengin Snippet İşaretlemelerine Devam Eden Destek

Sayfalarınızda RDFa veya mikro formatlar yardımıyla yapılmış bir tür işaretlemeniz varsa, Schema.org bunu destekleyecektir. Bu, sıfırdan başlamanız ve mevcut işaretlemeyi kaldırmanız gerekmediği anlamına gelir, bu da bu yeni şema işaretlemesini uygularken çok fazla zaman ve enerji tasarrufu sağlar. Ancak, tarayıcıların kafasını karıştırabileceğinden, biçimlerin aynı sayfada karıştırılmamasına azami özen gösterilmelidir.
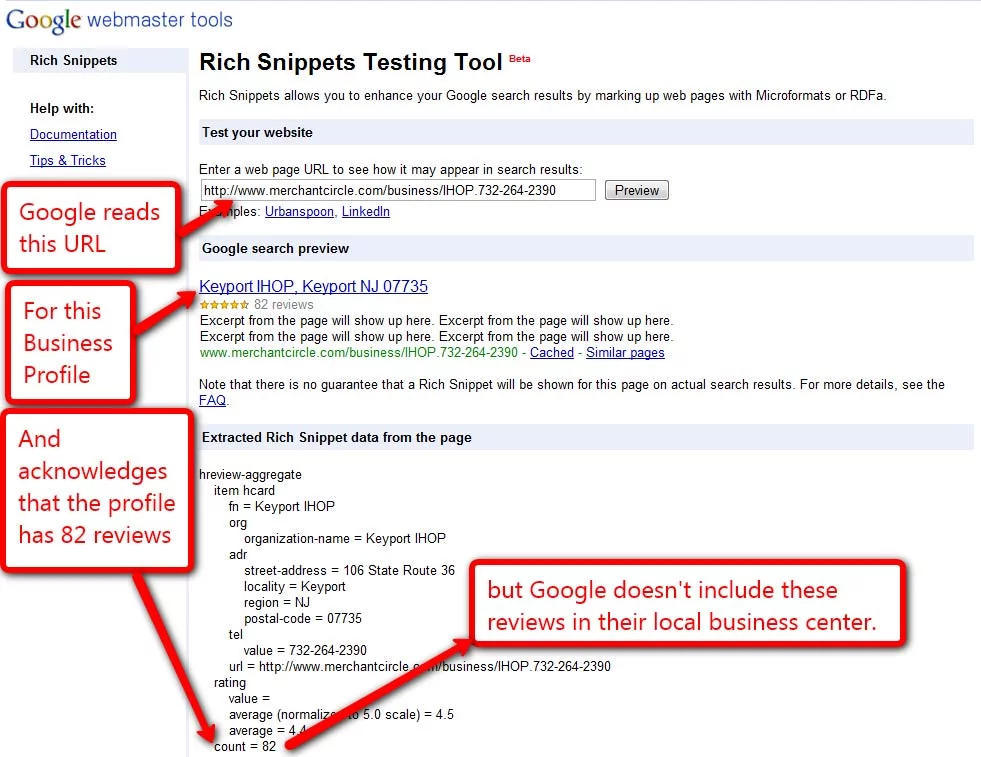
Proaktif Test

Web sayfanızı test etmek gibi, işaretleme görünümünü test etmek de yararlıdır. Başarılı olursa, tarayıcının verileri tam olarak ayrıştırabildiğini söyler. Zengin snippet test aracını kullanarak bunu yapabilirsiniz. Bu araç, ayrıştırılmış işaretlenmiş bilgileri gösterse de, önizlemesi, yakında eklenecek bir işlev olan schema.org biçimlendirme metnini hala göstermiyor.
Sonuç olarak, en iyi arama motorlarının uzmanlarının şema önermesidir; bu, uygulamanın kesinlikle hiçbir şekilde zarar vermeyeceği, ancak daha yüksek tıklama oranları ve dolayısıyla daha yüksek sıralama şansınızı artıracağı anlamına gelir.
Schema.org'u Kullanmanız Gereken Uygulamalar
Yeni şema işaretlemesi, neredeyse tüm içerik türleri için sitenizin görünürlüğünü artırır. Filmler, etkinlikler, ürünler, makaleler, restoranlar, kitap incelemeleri, yerel işletmeler, TV bölümleri ve derecelendirmeleri, bloglar, yazarlıklar ve yazılım uygulamaları için bir işaretleme vardır. Oyuncak mağazalarından BT uygulamalarına kadar sayısız biçimlendirme türü mevcuttur. Bu nedenle, Web sayfanızdaki hemen hemen her tür veriyi 'itemscope' ve 'itemtype' öznitelikleri ile ilişkilendirebilirsiniz. Web sayfalarında şema işaretlemeyi uygulamak için aşağıdakileri içeren birkaç yol vardır:
- Videolar : Matt Cutts, Google'ın video gömülü olsa bile farklı bir video açılış sayfasında zengin snippet'lerin kullanılmasını önerdiğini açıkladı.
- Görüşler : Bu, gözden geçirilmekte olan öğenin inceleme açıklamasını ve derecelendirmesini gösterebilen başka bir değerli şema işaretleme uygulamasıdır. Çoğu tüketici, SERP'lerde referansları işaretlemeyi mantıklı kılan çevrimiçi incelemelere güvenir.
- Marka Kimliği : Bu, işletmenizin iletişim bilgilerinin yanı sıra coğrafi bilgileri tam olarak ortaya koyan Ad, Adres ve Telefonu (NAP) içerir. Alt bilgide veya sayfada 'Bize Ulaşın' yazan yerel şema kategorilerini kullanabilirsiniz.
- Etkinlikler : Bu, SERP'lerle ilgili ayrıntıları ziyaretçiler için gerçekten kullanışlı olan gerçekleşen olayları duyurur.
Google, schema.org'u tanıttığında, birçok web yöneticisi, diğer yapılandırılmış biçimler tarafından desteklenen bilgi türünün bu yeni mikro verilerle uyumlu olmadığını öğrenince hayal kırıklığına uğradı. İyi haber şu ki, şema diğer yapılandırılmış formatlarda yer alan çeşitli veri türlerini desteklediğinden bu sorun artık çözülmüştür. Yukarıda belirtilen bilgileri vurgulamak için Google, resmi olarak aşağıdaki veri türlerini (şemaları) destekler:
- İncelemeler: İnceleyeni, ortalama derecelendirmeyi, toplam inceleme sayısını, açıklamayı vb. göstermek için
- Ürünler: Kullanılabilirliği, fiyat aralığını, resmi, açıklamayı, markayı, satıcıyı vb. göstermek için
- Ürünler: Zamanı, video küçük resmini vb. göstermek için
- Ürünler: Tarihi, yeri, saati vb. göstermek için
- Ürünler: Ödeme yöntemini, teslimat yöntemini, yeri, kupon veya indirim gibi bir teklifin sunulduğu ürünlerin kullanılabilirliğini vb. göstermek için
- Ürünler: Konum, organizasyon, konum vb. göstermek için
- Ürünler: Yerel işletmenin adresini, telefonunu, coğrafi konumunu, logosunu vb. göstermek için
- Ürünler: Kalorileri, pişirme süresini, malzemeleri vb. göstermek için
- Ürünler: Başlık, alt öğe ve URL'yi göstermek için
- Ürünler: Şarkıyı, albüm adını, süreyi vb. göstermek için
Yukarıdaki şema sözlüğünün yetersiz olduğunu düşünüyor musunuz? Cevabınız evet ise, şema sözlüğüne kendi türlerinizi ekleyip ekleyemeyeceğinize dair bir sorunuz olabilir. Bunun cevabı ne 'evet' ne de 'hayır' değildir. Şemanın tür hiyerarşisi, her biri ilgili alt türlere sahip, yaygın olarak kullanılan birkaç öğe türüne sahiptir. Ancak, bu alt tiplerin seviyesi farklılık gösterebilir. Bazen, uzantıları kullanarak mümkün olan özel bir öğe türü eklemeyi tercih edebilirsiniz.
Kendi eşya tipinizi bildirmek için, sadece mevcut bir eşya tipinin son eki olarak bir eğik çizgi eklemeniz ve yeni terimi belirtmeniz yeterlidir. Örneğin, 'Kişi/Doktor/Diş Hekimi' olarak yazabilirsiniz, burada Kişi mevcut öğe türüdür, Doktor ve Diş Hekimi ise özel türlerdir. Ürünlerde adlandırma kuralları ve özellikleri ve numaralandırılmış öğeleri özelleştirme hakkında bilgi bulabilirsiniz.
Schema Mikro Verileri ile Sayfaları İşaretleme Mekanizması
Özellikle sayı yüzlerce veya daha fazlaysa, kelimenin tam anlamıyla oturmak ve birkaç sayfanın HTML'sine işaretleme kodu eklemek acı verici olabilir. Manuel ekleme, daha büyük siteler için daha küçük sitelerden çok daha fazla iş anlamına gelir. Daha büyük sitelerde çalışmayı basitleştirmek için WordPress tarafından sunulan eklentileri kullanmak en iyisidir veya aşağıdaki Google araçlarını kullanmayı düşünebilirsiniz:
- Ürünler: Bu, sayfa ayrıntılarınızı kullanıcı dostu bir şekilde işaretleme görevini otomatikleştirdiği için gerçek bir zaman tasarrufu sağlar. Bir sayfaya eklenmesi gereken şemanın kodunun çözülmesine yardımcı olur. Sadece bir veri türü seçin ve işaretlemek için sayfanızın URL'sini girin.
- Ürünler Bu, uygulamadan sonra herhangi bir kod hatasını veya sorununu teşhis eden bir test aracı gibidir. Doğru kodu elde etmek için yalnızca bir URL girmeniz ve gerekli değişikliklerle ilgili anında yönlendirme almanız gerekir. Bu aracı yalnızca tüm işaretleme etiketlerini dahil etmeyi tamamladıktan sonra kullanın.
İlk zamanlayıcı için, her sayfada işaretlemenin her özelliğinin veya niteliğinin dahil edilmesinin gerekli olup olmadığı sorusu ortaya çıkabilir. Bunu yapmak zorunlu değildir, ancak şema mikro verilerini ne kadar çok özelliğe uygulama eğilimindeyseniz, içeriğin doğası ve amacı tarayıcılar için o kadar şeffaf olacaktır.
Ayrıca, Google'ın mikro verilerinize başvurarak zengin snippet'ler oluşturmasından önce birkaç mülke işaretleme uygulamanız gerektiğini unutmayın. Yukarıda bahsedilen test aracının yardımıyla, belirtilen işaretlemeden çıkarılacak bilgi türünü kontrol etmek kolaydır.
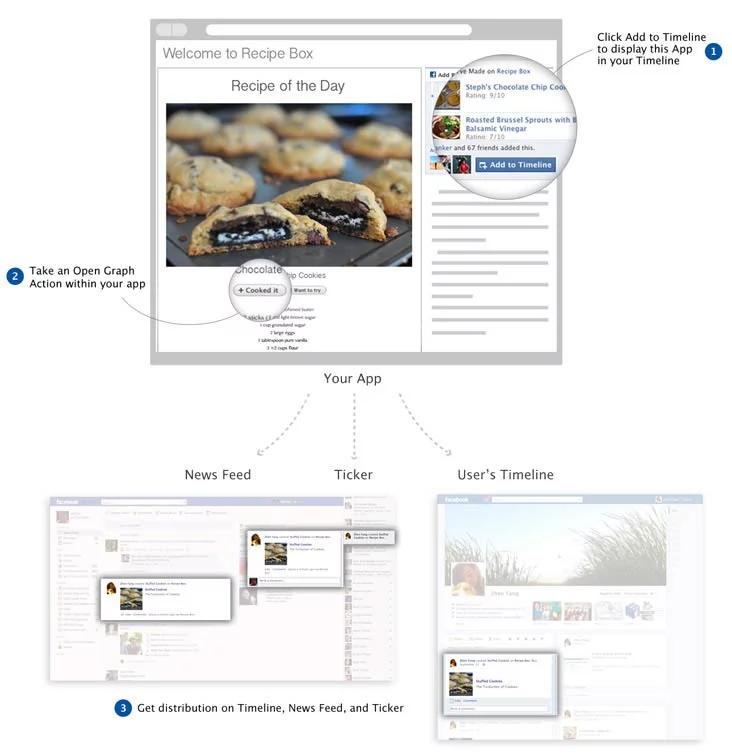
Sosyal Medya Etiketleri ile Entegrasyon

Facebook ve Twitter gibi sosyal devler, işaretleme için kendi zengin veri türlerini geliştirdiler. Facebook, çoğu etiketlemenin <meta> kapsamında olması nedeniyle RDFa temelinde oluşturulan Ürünleri yayınladı. Sonuç olarak, etiketler insanlar için görünmez kalır. Twitter Ürünler ile geldi. Eh, iki devden hiçbirinden yeni şema mikro verilerine destekleri hakkında resmi bir açıklama yok. Ancak web yöneticileri bu protokolleri ve Schema.org'u tek bir sayfada başarıyla kullanıyor.
Birkaç pazarlamacı, yanlış bir şekilde, bu ikisini dahil etmenin, verilen içeriğin yüksek oranda paylaşılabilir olmasını sağlamak için yeterli olduğunu düşünüyor. Ancak, bir sayfadaki içerik hakkında arama motorlarına daha fazla ayrıntı sunmak için şema mikro verilerini sosyal medya etiketleriyle birlikte kullanabilirsiniz. Yalnızca optimize edilmiş değil, aynı zamanda paylaşılabilir içerik de sunan Open Graph etiketlerinin yanına işaretleme eklemeyi düşünün.
Şema İşaretlemesini Kullanmaya İlişkin İpuçları
Şema mikro verilerinin dünyasına daha da derinlemesine dalmak ve daha zengin sonuçlar elde etmek için aşağıdaki ipuçlarını göz önünde bulundurun. Tek ihtiyacınız olan ipuçlarını proaktif olarak takip etmektir.
- Desteklenen veri türleri ve özellikleri ve mümkün olan özelleştirmenin kapsamı hakkında bilgi edinmek için schema.org'u ayrıntılı olarak keşfedin.
- Web sayfalarınız için yararlı olan tüm şema türlerini bulun.
- Sizinkine benzer Web sayfalarında en yaygın olarak uygulanan türleri belirleyin. Bu tür bir karşılaştırma yapmak, en kullanışlı biçimlendirme türlerini seçmede de yardımcı olabilir. Schema.org en yaygın işaretleme türlerini içerir. Kısacası, çeşitli işaretleme türleri nedeniyle Ürünleri keşfetmeniz gerekir.
- Sayfalarınızı ne kadar çok işaretlerseniz, sonuçlar o kadar iyi olur. Çeşitli öğe türleri koleksiyonunu anlamaya başladığınızda, sayfada işaretleme için ne kadar çok şey olduğu sonucuna varmak kolaydır. Ancak bu, tüm içeriği işaretlemeniz gerektiği anlamına gelmez. Buradaki anahtar, div etiketindeki gizli içeriği ve diğer gizli HTML öğelerini değil, sayfayı ziyaret eden insanlar tarafından görülebilen içeriği işaretlemektir.
- İşaretlemeyi yanıltıcı veya tutarsız bir şekilde aşırı kullanmaktan kaçının; bu, Google'ı sitenizin World Wide Web'deki itibarının yanı sıra sıralama üzerinde olumsuz bir etkiyi tetikleyecek bir ceza vermeye kesinlikle zorlayabilir. Bu nedenle, etik olun ve adil oynayın.
- Her özelliği işaretlemeye gerek yoktur.
- Google, yaygın içerik için snippet'leri desteklemeye devam ettiğinden, mevcut içeriği yeni schema.org biçiminde yeniden yapmayın. Ayrıca schema.org, mikro formatların ve RDFa'nın bile desteklediği her türlü bilgiyi destekler. Bununla birlikte, uzun vadede daha fazla fayda elde etmek için yeni biçimlendirme formatına geçmeyi düşünün.
- Sitenin şu anda schehma.org'un desteklemediği bir içeriğe sahip olması durumunda, daha az spesifik bir işaretleme türü kullanmayı düşünün veya yeni bir tür oluşturmak için Ürünleri güçlü bir özelleştirme aracı olarak kullanın.
- İşletmeyi veya marka görünürlüğünü artırmak ve daha iyi incelemeler almak için bir Google+ işletme sayfası oluşturun. Bu, şema mikro verileriyle doğrudan ilgili olmasa da, şema bilgilerinin yanı sıra size daha fazla inceleme sağlayabilir. Bunun nedeni, bu sosyal medya platformunun iyi yönetilen bir sayfaya sahip olmak için Google Rehber ile entegre olmasıdır.
- Google Yazarlığı uygulayın.
- Her zaman şema işaretlemelerinizi test edin. Sonuçlardan memnunsanız, arama motorlarının bir dahaki sefere kolayca tarayabileceği ve verileri daha etkili bir şekilde yorumlayabileceği anlamına gelir. Bu, SERP'lerde daha görünür olma şansının artması anlamına gelir.
Çözüm
Şema biçimlendirmenin önemine ve SEO faydalarına rağmen, belki de teknik uzmanlık ve hatta farkındalık eksikliğinden dolayı kabulü düşük olmuştur. Bu aslında, tek bir hedefe ulaşmak için birlikte çalışan Web yöneticileri ve işletmeler, özellikle BT ve pazarlamadakiler için inanılmaz bir fırsat yarattı. Pazarlamacılar yapılandırılmış veri işaretlemenin önemini kavrayabilirken, web yöneticilerinin bunu daha gelişmiş HTML bilgisinin yardımıyla uygulaması gerekir.
Yani milyonlarca site bu büyük SEO potansiyelinin bir parçası olamayarak çok şey kaçırıyor. Şema işaretlemesini kullanarak, büyük rekabet merdiveninde otomatik olarak ayağa kalkacaksınız. Şema mikro verilerini HTML'ye dahil etmek kesinlikle görünürlüğü artırır, ancak hiçbir şekilde daha yüksek bir sıralama elde etmek için hızlı veya kötü bir SEO stratejisi değildir.
Bunun yerine, sayfalarınızın SERP'lerde belirgin bir şekilde görünebileceği bir dizi anahtar kelime için arama motorları tarafından tanınmanızı kolaylaştırmak en iyi uygulamadır. Şema işaretlemesi, belki de uzun süre devam edecek bir SEO yeniliğidir. Bu nedenle, arama sonuçlarınızı artırmak için en uygun mikro verileri öğrenmenin ve uygulamanın tam zamanı. Ancak, eğrinin önünde olmak için doğru şekilde yapmanız gerekir. Umarım bu özel kılavuz, SEO avantajlarına daha kolay ve hızlı bir şekilde ulaşmak için şema işaretlemesinin kullanılmasına yardımcı olur.
