Sonbahar 2019 teknik SEO Kontrol Listesi
Yayınlanan: 2019-10-16Yaz bitti ve şişirilebilir kuğunuzu ve güneş kreminizi toplamanın ve web sitenizi daha da arama motoru dostu yapmaya hemen geri dönmenin zamanı geldi! Biraz iş olabilir, bu yüzden işleri biraz basitleştirmek için kısa bir açıklama ve - yer sınırlı olduğu için - en iyi uygulamaları ve kullanışlı ipuçlarını açıklayan kaynaklara bağlantılar içeren 14 kilit noktaya odaklanan bir liste hazırladım.
İşte kontrol edeceğimiz 14 şeyin bir listesi:
– HTTPS, HTTP/2, www
– sayfa durumu 2xx, 3xx, 4xx, 5xx
– Yetim sayfalar
– Robots.txt
– Site Haritası
– Mobil uyumlu
– Sayfa hızı TTFB,
– Minifikasyon kaynakları
– Önbellek
– Kanonik ve Hreflang
– Başlık, Açıklama, H1
– Resimler : boyut, alt, başlık ve şekil
– Schema.org yapılandırılmış verileri
– Semantik HTML5 yapısı
Başlamadan önce, OnCrawl veya başka bir tarayıcı uygulamasını kullanarak sitenizi taramanız gerekecek.
Derin bir nefes alın ve başlayalım!
#1 HTTPS, HTTP/2, www, HSTS
HTTPS
HTTPS, Google ve diğer arama motorları için en önemli önceliktir.
Sitenizi taramadan bile https işlemenizin sağlamlığını şu şekilde kolayca test edebilirsiniz:
- İlk olarak, adres çubuğuna "https://" olmadan yalnızca alan adınızı yazın ve asma kilidi şu şekilde göstermelidir:

İkinci olarak, alan adınızı bu sefer “http://” ile yazın ve “https://” protokolüne yönlendirmesi gerekir.
Tarama sonuçlarınıza bakın ve http:// ile başlayan dahili URL'leri arayın. Herhangi birini bulursanız, hepsinin https://'ye yeniden yönlendirilmesi gerekir (veya .htaccess dosyanızda bir yeniden yazma kullanın) ve sitenizin kodunu gözden geçirmeniz ve bunları href bağlantılarında https:// ile değiştirmeniz gerekir. .
www / www olmayan
Google'ın Arama Konsolu, web sitenizin url'lerinin www ve www olmayan sürümlerine ilişkin verileri ayırt etmek için kullanılırdı, ancak Etki Alanı Mülklerini tanıttıkları için veriler birleştirilir. Ancak sitenizde tutarlı bir şekilde www veya www olmayan url'leri kullanmak bir kalite göstergesidir, bu nedenle tarama sonuçlarınıza bakmanız, yanlış sürümden yönlendirmelerin yerinde olup olmadığını kontrol etmeniz (veya .htaccess dosyanızda yeniden yazma özelliğini kullanmanız) ve site kodunuzdaki yanlış url'leri güncelleyin.
HTTP/2
Siteniz çok fazla HTTP isteği yapıyorsa (ki ideal bir dünyada yapmaması gerekir), istekleri birbiri ardına göndermek yerine aynı anda gönderen HTTP/2'yi kullanarak sayfa yüklemesini hızlandırabilirsiniz. Sunucunuzun HTTP/2'yi destekleyip desteklemediğini buradan kontrol edebilir ve desteklemiyorsa, yapılandırmayı değiştirme konusunda site geliştiricinizle konuşabilirsiniz.
HSTS
Güvenlik, web siteleri için her zaman bir sorundur, ancak biraz daha ileri gitmek istiyorsanız, HSTS (Http Strict Transfer Security) başlıklarıyla HTTPS kullanımını zorlamayı düşünün.
#2 sayfa durumu 2xx, 3xx, 4xx, 5xx
Tarama sonuçlarınıza bakın ve her url (sayfalar, resimler, css dosyaları, javascript dosyaları vb.) için bir durum kodu göreceksiniz:
- 200 başarı demektir!
- 301 kalıcı bir yeniden yönlendirmedir. 301 veren mümkün olduğunca az dahili bağlantı olmalıdır, bu nedenle sitenizin html'sine bakın ve yönlendirilen url'leri yeniden yönlendirmelerin hedef url'leriyle değiştirin.
- 302 geçici bir yeniden yönlendirmedir ve gerekirse bunun yerine bir 301 kullanmalısınız.
- Herhangi bir 400, 410 vb. kod, dosyanın bulunamadığını gösterir. Bunların çok küçük bir yüzdesine sahip olmak büyük bir sorun değildir (ve yine de Google dizininden kaldırılacaktır) ancak bunlar dizine eklenmesini istediğiniz dosyalar olabilir ve ayrıca bunlara erişimin engellendiğini veya url'nin örneğin aksanlı veya diğer standart olmayan karakterler içerir.
- 5xx statüsüne sahip 0 url olmalıdır!
Daha fazla bilgi için farklı https durum kodlarıyla ilgili bu makaleye bakın.
#3 Yetim sayfalar
Yetim sayfa, sitedeki başka herhangi bir sayfadan bağlantı verilmeyen ve bir site çok büyük olduğunda, birkaç yıldır çevrimiçi olduğunda veya yeniden yapılandırıldığında ortaya çıkabilen bir sayfadır. SEO'nuz için boşa harcanmış bir fırsat! Bunları, sitede taranan sayfaların bir listesine Search Console'dan dışa aktarılan sayfaların bir listesiyle (Google'ın dizine eklediği yetim sayfaları almak için) çapraz referans vermek için bir e-tablo kullanarak ve/veya çapraz referans için Oncrawl kullanarak manuel olarak bulabilirsiniz. Dizine eklenip eklenmediklerine bakılmaksızın en az bir kez ziyaret edilmiş tüm yetim sayfalar için günlük analizi ile. Site sahipleri genellikle sitelerinin karanlık girintilerinde ne kadar çok şeyin gizlenebileceğine şaşırırlar!
#4 Robots.txt
Sitenin kökünde bir robots.txt dosyası olmalıdır, örneğin https://mydomain.com/robots.txt. Genellikle, bir sitenin hangi bölümlerinin arama motoru robotları tarafından erişilebilir olduğunu ve hangi bölümlerinin erişilebilir olmadığını açıklayan yönergeler içerir ve aşırı geniş kısıtlamalar, bir sitenin bölümlerinin dizine eklenmemesine neden olabilir. Ayrıca sitenin site haritasına şu şekilde bir bağlantı içermelidir:

#5 XML Site Haritası
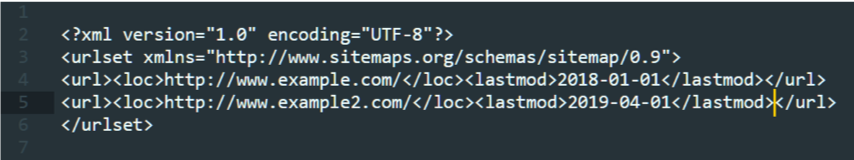
Sayfalarınızın tam listesini içeren bir site haritanız olması ve güncel olması gerekir. Bazı eklentiler ve tarama yazılımları bir site haritası oluşturacaktır, ancak bu manuel olarak yapılabilir ve sahip olması gereken temel yapı şu şekildedir:

Nitelik, sayfanın en son güncellendiği tarihtir ve önemlidir. Site haritaları hakkında daha fazla bilgiyi burada bulabilirsiniz.
#6 Mobil uyumlu
Bu başlı başına bir konu! Google dizini mobil öncelikli olduğundan, sitenizi düzenli olarak kontrol etmeniz ve son değişikliklerin siteyi mobil uyumlu hale getirmediğinden emin olmanız gerekir. Google mobil botunun sitenizi nasıl gördüğünü burada test edin.

Sayfanın küresel olarak mobil uyumlu olduğu düşünülse bile, genellikle keşfettiği sorunlar hakkında size ipuçları verir.
#7 Sayfa hızı: TTFB
Sayfa hızı çok önemlidir. Bunu etkileyen bir dizi faktör var ve bu makalede birkaçına daha göz atacağız, ancak en temel olanlardan biri İlk Isırma Süresi (TTFB) veya başka bir deyişle aradaki zaman aralığıdır. bir bağlantıya tıkladığınızda ve ilk veri baytının tarayıcınız tarafından alındığı an. Sayfa Hızı Öngörüleri, Pingdom veya Chrome Geliştirici Araçları'nda kontrol edebilirsiniz ve ideal olarak (Google'ın görüşüne göre) 200 milisaniyeden az olmalıdır.

Yavaş bir sunucuda şişirilmiş bir siteniz varsa, bunun on katı olabilir. İşletmenize değer veriyorsanız, iyi bir barındırma hizmeti alın ve artık WordPress gibi CMS'ler için artan sayıda yüksek düzeyde optimize edilmiş, son derece hızlı barındırma hizmetleri var.
#8 Sayfa hızı: Sayfa kaynaklarının küçültülmesi
Pek çok site, özellikle WordPress gibi eklenti ağırlıklı CMS'ler olmak üzere, sayfa oluşturma ve etkileşim için gerekli olan css ve javascript dosyaları gibi çok sayıda ekstra kaynak yükler. Öyleyse devam edin ve ana sayfanızın sayfa kaynağını açın ve “.js” için arama yapın (Ctrl+F):


Bu dosyaların her biri ayrı bir http isteği gerektirir ve indirilecek daha fazla veridir.
Bu nedenle, önce kendinize şunu sorun: "Tüm bu eklentiler ve diğer javascript etkileşimleri, kullanıcı deneyimini gerçekten iyileştiriyor mu?" Eğer öyleyse, bu harika, ancak mümkün olduğu kadar çok js dosyasını tek bir dosyada birleştirmeniz ve ardından boyutunu küçültmek için küçültmeniz gerekiyor. Bunu yapmak için bir eklentiniz yoksa, birçok çevrimiçi araç vardır. Ardından css dosyalarınız için de aynısını yapın.
#9 Sayfa hızı: Önbellek ve CDN
Sık sık (veya hiç) değişmeyen sayfaları ve dosyaları sunmak için bir önbellek kullanmak, kendi özel durumunuza bağlı olarak bunu uygulamanın birkaç yolu olduğundan başlı başına başka bir konudur, ancak bu, işinizi hızlandırmanın harika bir yoludur. site yükleniyor.
CDN, siteniz için resimler gibi tüm statik dosyaları göndererek, çok daha hafif bir iş yükü olan html'yi oluşturmak için kendi site sunucunuzu bırakarak hızlı içerik dağıtım sunucularından oluşan bir hizmettir. Bazı CDN'ler, istekte belirli boyutlar gönderilirse görüntüleri anında yeniden boyutlandırır.
Bir önbellek sisteminiz olup olmadığı ve bunu uygulama olanakları hakkında site geliştiricinizle konuşun.
#10 Kanonik ve Hreflang
Aynı sayfanın farklı dil sürümlerine sahipseniz, hreflang özelliği çok önemlidir, ancak Google tek dilli sayfalarda bile aradığı için bunları kurallı etiketlerle birlikte yine de koymalısınız. Kurallı etiketleri kullanma hakkında daha fazla bilgiyi buradan okuyun.
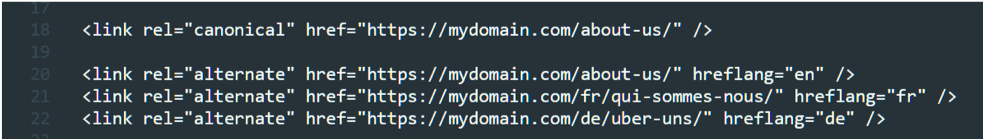
Sayfanızın kaynak kodu bölümüne bir göz atın: kurallı etiket, içinde bulunduğu sayfanın url'sini içermeli ve hreflang öznitelik(ler)i, dil sürümlerinin her biri için bir tane de dahil olmak üzere, url'yi göstermelidir. geçerli sayfanın dili, şöyle:

#11 Başlık, Açıklama, H1
Bunları site sayfalarınızı tarayarak kontrol edebilirsiniz. Bu 3 öğenin nasıl yazılacağı hakkında daha fazla bilgiyi buradan okuyun.
Başlık
Her sayfanın benzersiz bir başlığı olmalıdır. 15 ila 40 karakter uzunluğunda olmalı, “harika”, “çılgın” ve “inanılmaz” gibi kelimelerden kaçınmalı, anahtar kelimeleri içermeli ve insanların arama sonuçlarında ilk göreceği şey olmalıdır, bu nedenle kullanıcının sorularına tam olarak cevap vermesi gerekir. arama sorgusu.
Tanım
Sıralamak istediğiniz sayfaların benzersiz, ilgi çekici bir meta açıklaması olmalıdır. Açıklama kendi başına bir sıralama faktörü değildir, ancak çekiciyse ve harekete geçirici mesaj içeriyorsa, Google tarafından genellikle arama sonuçları sayfalarında görünen açıklayıcı metin olarak kullanıldığından daha yüksek bir tıklama oranı elde edersiniz.
H1
<h1> etiketi, ana içerik başlığı başlığıdır ve tüm sayfalarda benzersiz olmalıdır. Kullanıcının sayfada gördüğü ilk şey bu olmalı ve kullanıcıya bu sayfanın onlara ihtiyaç duydukları bilgileri vereceğine dair güvence vermelidir.
#12 Görsel: boyut, alt, başlık ve şekil
Tarama verilerinizin resimler bölümüne bakın ve aşağıdaki noktaları göz önünde bulundurun. Görseller hakkında çok daha detaylı bilgiyi buradan alabilirsiniz.
- Hiçbir standart sayfa resmi 100.000 üstten daha büyük olmamalıdır, aksi takdirde özellikle mobil cihazlarda sayfa yükleme hızınızı yavaşlatır. Özellikle katkıda bulunanlar tarafından yüklenen resimlere bakın; Blog sayfalarında 5 megabayt resim gördüm!
- Özel karakterler içermeyen kullanışlı bir adları olduğundan emin olun (ve “404 Dosya Bulunamadı” durumu da yok!)
- Görsellerin “alt” özniteliği için bir değeri olmalı ve görseli tanımlamalıdır.
- Başlık özelliği, zorunlu olmasa da, aynı zamanda bir fırsattır.
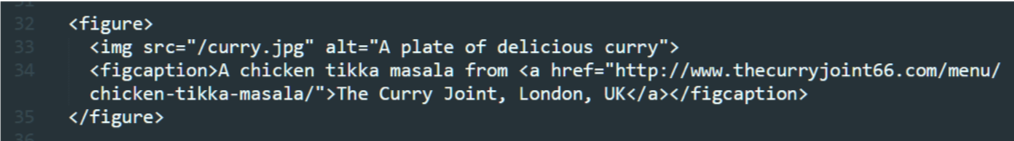
- Resimlerinizin çevresinde <figure> HTML5 semantik etiketlerini kullanın ve şunun gibi bir </figure> ekleyin:

Google'dan John Mueller, Google görsel aramanın alt ve şekil başlığına baktığını ve bunları ayrı varlıklar olarak ele aldığını belirtti.
#13 Schema.org yapılandırılmış verileri
Schema.org yapılandırılmış verileri, bilgileri arama motorlarına iletmenin temel bir aracı haline geldi ve başlı başına başka bir geniş konudur, ancak sayfa URL'lerinizi Yapılandırılmış Veri Test Aracında test ederek bunların mevcut ve doğru kullanıldığını kontrol edebilirsiniz.
Aşağıdaki yapılandırılmış veriler mevcut olmalıdır:
- Ana Sayfa ve Hakkımızda sayfanızda, en azından, organizasyon türü hakkında mümkün olduğunca spesifik olmak üzere, kuruluşunuz için tam bir işaretlemeye sahip olmalısınız. LocalBusiness iseniz alt türlere bir göz atın. Google'ın anlayışını ve güvenini artıracak ve sıralamanızı yükseltecek, mümkün olduğunca çok spesifik veri ekleyin - kurucuları belirlemek, sosyal hesaplara, resmi şirket tanımlama sitelerine, şirketinizin üyesi olduğu herhangi bir profesyonel kuruluşa bağlantı vermek, vb.
- Ürün ve hizmet sayfalarında, sağlayıcı olarak (veya diğer şirketler tarafından sağlanan hizmetleri listeliyorsanız komisyoncu olarak) ve hizmetler için areaServed mülkü olarak şirketinize bağlantı veren tam veriler bulunur.
- Sitenizde inceleme platformlarında incelemeler varsa bunları Şemada işaretlediğinizden emin olun ve bir Konaklama İşletmesi veya Yemek İşletmesi iseniz ve yıldızlarınız varsa starRating'i kullanın.
- Blog makaleleri, DatePublished ve DateModified dahil olmak üzere tamamen işaretlenmiş ve uzmanlıklarını göstermek için sitelerine veya sosyal hesap sayfalarına bağlantılar içeren Yazar hakkında tam bilgiler olmalıdır.
Bunlar, Schema.org yapılandırılmış veri işaretlemesinin sunduğu olanaklardan sadece birkaçı. Sayfa html etiketlerine satır içi eklemek yerine JSON-LD biçimini kullandığınızdan emin olun.
[Ebook] Teknik bilgisi olmayanlar için Teknik SEO
#14 Semantik HTML5 yapısı

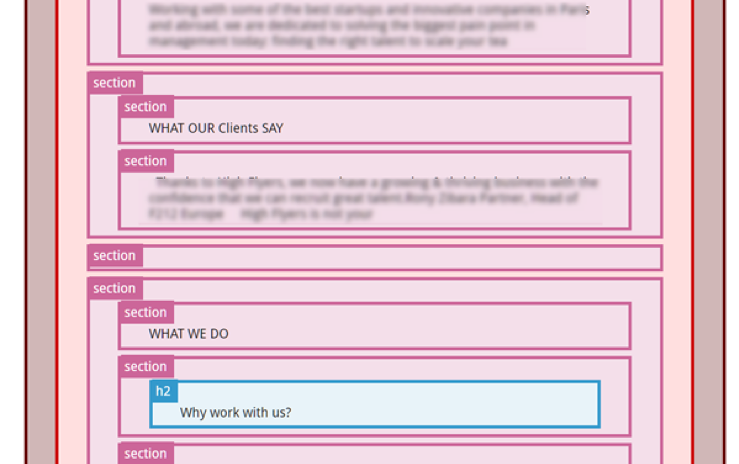
Bu, listemizde kontrol edilecek son noktadır. Semantik HTML5 etiketleri hakkındaki makalemde anlattığım gibi, bu etiketleri kullanmanın bir amacı, sayfanın tam olarak hangi bölümünün benzersiz, önemli içeriği içerdiğini söyleyerek Google'ın hayatını kolaylaştırmaktır. Dolayısıyla, makaleler vb. içeren bölümler içeren aşırı karmaşık bir yapıya sahipseniz (resimde olduğu gibi), sadece işleri daha karmaşık hale getiriyorsunuz! İyi bir basit yapı örneğini görmek için makaleye bir göz atın ve ardından Semantic HTML5 görüntüleyicide test edin.
son bir söz
Vay canına, bu oldukça uzun bir yolculuktu! Tüm bu noktaları kontrol ettiyseniz, web sitenizi arama motoru algoritmalarının seveceği şık, yüksek performanslı bir bilgi makinesi yapma yolundasınız!
Bir şey daha: sitenizi ortalama bir kullanıcıymışsınız gibi test edin . “Bekle, ne?” diye düşünebilirsiniz. ama insanların kendi sitelerini ne kadar nadiren test ettiğine ve sipariş vermenin, iletişim formunu bulmanın vb. çok zor olduğunu keşfetmeye şaşıracaksınız. Haydi, şimdi yapın!
Harika bir sonbahar geçirin!
